
Innehållsförteckning:
- Steg 1: Montera Arcade1Up -lager
- Steg 2: Demontera Arcade1Up Marquee och Montera Pixelcade Marquee
- Steg 3: Lägg till HDMI -ingång till Arcade1Up Monitor
- Steg 4: Underdisplayer och kontrollpanel Mod
- Steg 5: Moduler för högtalarpanelen
- Steg 6: PC On/Off Momentary Switch och Power Switch Relay
- Steg 7: Slutmontering
- Steg 8: Programvaruinstallation (LEDBlinky, Pixelcade, HyperSpin)
- Steg 9: Ta det vidare med Pixelcade API
- Författare John Day [email protected].
- Public 2024-01-30 12:38.
- Senast ändrad 2025-01-23 15:10.






**** Uppdatering i april 2020 // Programvarusupport tillagt för virtuell flipperspel, mer på https://pixelcade.org ****
Ett arkadskåp Arcade1Up med ett LED-tält och ytterligare mindre underdisplayer som visar spelinformation som speltitel, år, tillverkare, genre och betyg
Delar
Arcade1Up Mortal Kombat Cabinet Amazon eller Arcade1Up Mortal Kombat på Walmart
Pixelcade LED Marquee Kit för Arcade1Up
Pixelcade sub-display kit (inkluderar Seeeduino, 1 Mini-OLED, 1 Max7219 Dot Matrix och 1 Max7219 7Segment alla med lödda vertikala rubriker)
Dell OptiPlex 9020 dator med liten formfaktor (renoverad)
LED -knappar, joysticks, 2 USB -kodare och kablar
LCD -styrkort (lägger till HDMI till Arcade1Up -skärm)
Ultimarc Spinner med USB
4 TB SATA intern hårddisk
IoT Relay Power Strip
Displayport till HDMI -kabel
7-portad USB-hubb (en icke-driven USB-hubb fungerar inte)
LogiTech K400 trådlöst tangentbord och mus
Trådlöst nätverkskort (Wi-Fi)
Avsluta brickor
Kintel MA170 12V ljudförstärkare
Dubbelsidig tejp
Pixelcade -programvara - gratis
LEDBlinky -programvara - $ 25
Diverse hårdvara (olika storlek M2 och M3 skruvar)
Frivillig
1 1/8 borr till borr Arcade knapphål
DISCLAIMER: Jag är skaparen och säljer Pixelcade LED -tältet https://pixelcade.org. Några av produktlänkarna ovan är affiliate -länkar vilket innebär att jag får en liten provision utan extra kostnad för dig.
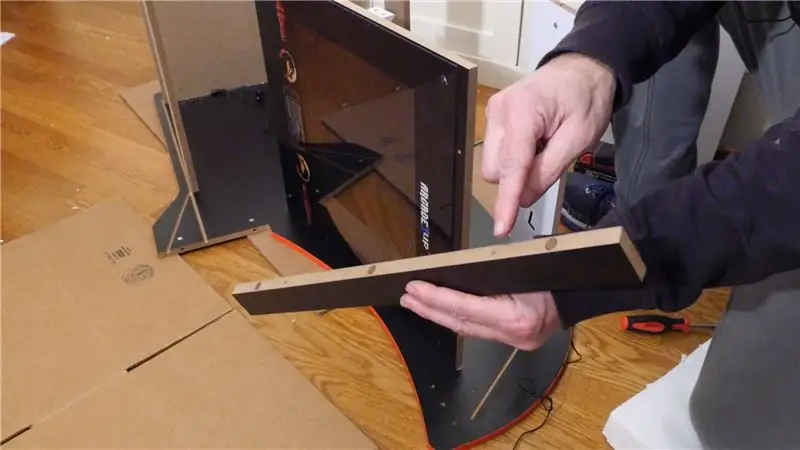
Steg 1: Montera Arcade1Up -lager




Det tar lite mer än en timme att montera Arcade1Up -lagret och instruktionerna är intuitiva. Du kan spara lite tid om du inte installerar Arcade1Up -tältet men installerar den lilla tältfästet som visas på bilderna.
Steg 2: Demontera Arcade1Up Marquee och Montera Pixelcade Marquee





Demontera den aktuella Arcade1Up-tältet, montera Pixelcade LED-markeringen och installera sedan.
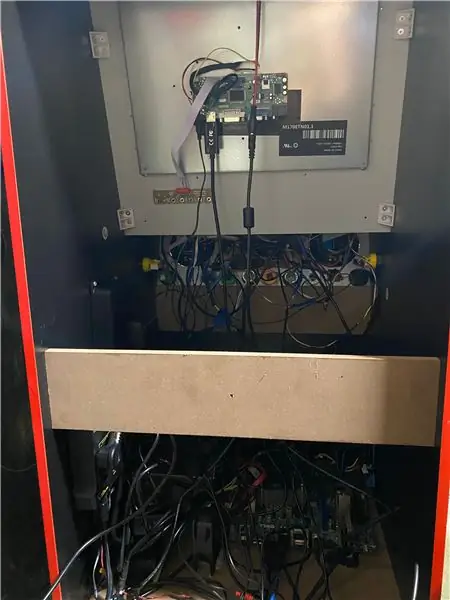
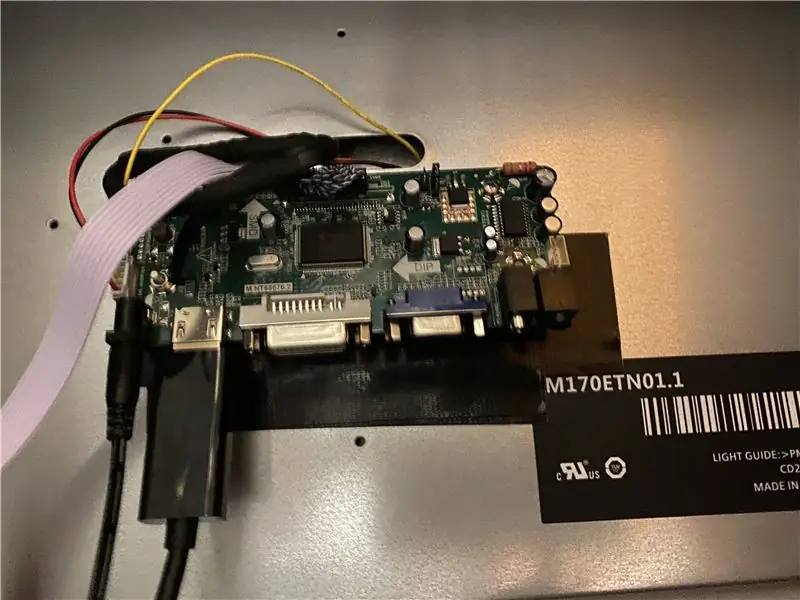
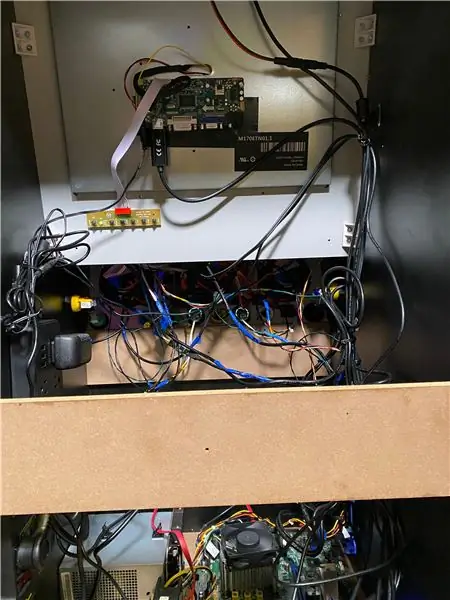
Steg 3: Lägg till HDMI -ingång till Arcade1Up Monitor



Lägg till en HDMI -ingång till den aktuella Arcade1Up -skärmen så att du kan ansluta din dator till bildskärmen.
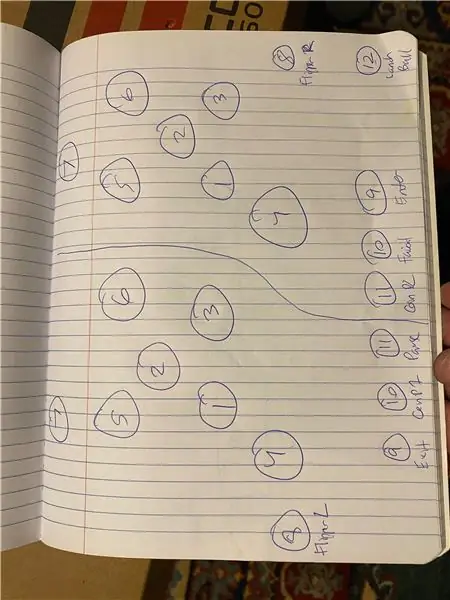
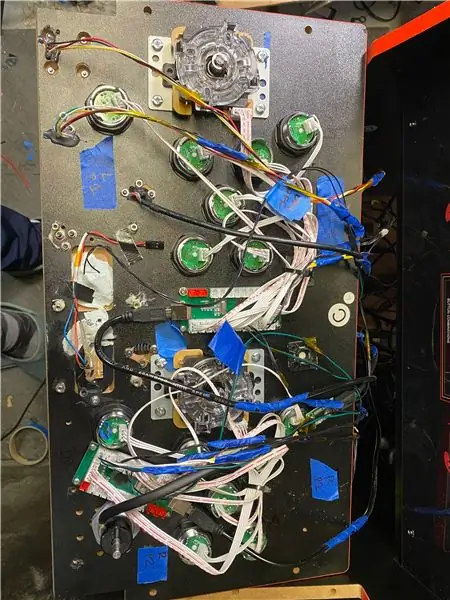
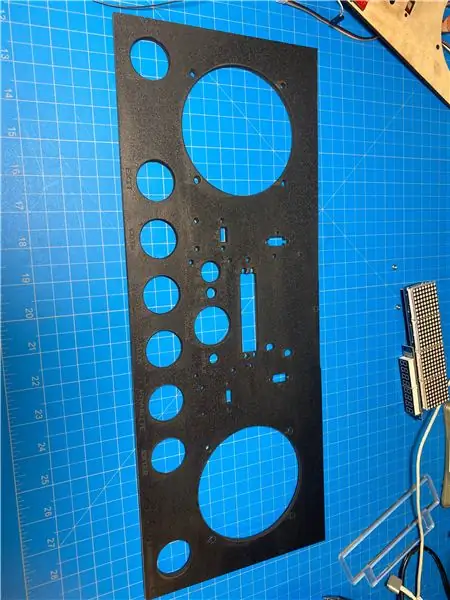
Steg 4: Underdisplayer och kontrollpanel Mod




Modding Arcade1Up-kontrollen som inkluderar underskärmarna och spinnaren.
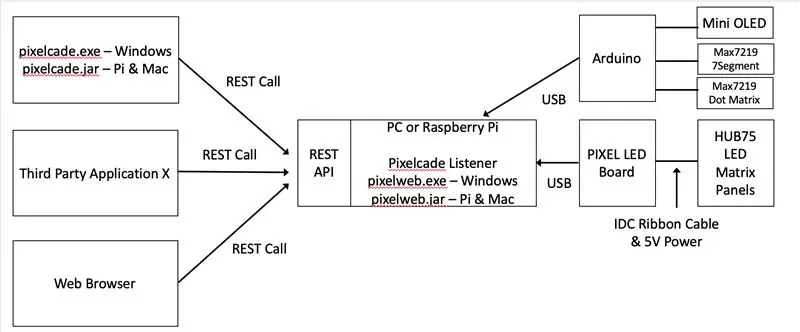
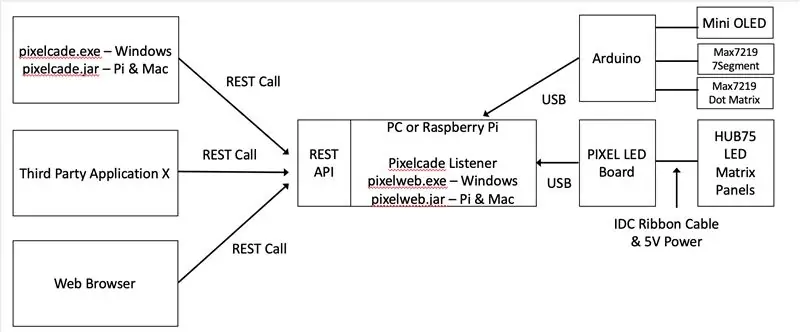
Arkitekturdiagrammet visar hur Pixelcade-programvaran kommunicerar med LED-tältet via PIXEL-kortet och underdisplayer som ansluts via en Arduino.
Arduino Sketch (notera i skissen de ytterligare bibliotek du också måste installera)
github.com/alinke/PIXEL/blob/master/max721…
Här är Arduino -stiften som används:
Max7219 LED -prickmatris med en färg
- CLK_PIN 13
- DATA_PIN 11
- CS_PIN 10
Max7219 7 segment
- CLK 7
- CS 8
- DIN 9
Mini OLED
- SDA - A4
- SCL - A5
Du kan använda bygelkablar för att ansluta eller som jag gjorde, göra en anpassad kabel med Du Pont -kontakter. Om du använder bygelkablar rekommenderar jag att du använder Kapton eller liknande tejp för att fästa hopparna på Arduino -rubrikerna så att de inte faller ut.
I den här installationen kedjar vi två Max7219 Dot Matrix Displays och två Max7219 7Segment Displays. Mini OLED -skärmarna är I2C -enheter och har samma adress. Det betyder att samma utgång kommer att visas på varje display. Du kan dock avlödda en motståndsbygel och ändra adressen och sedan kunna visa något annat på den andra OLED-skärmen.
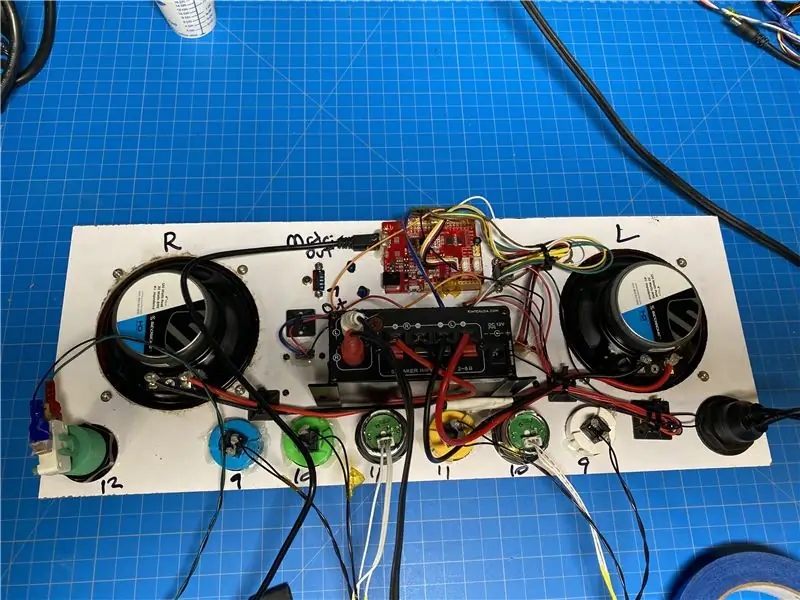
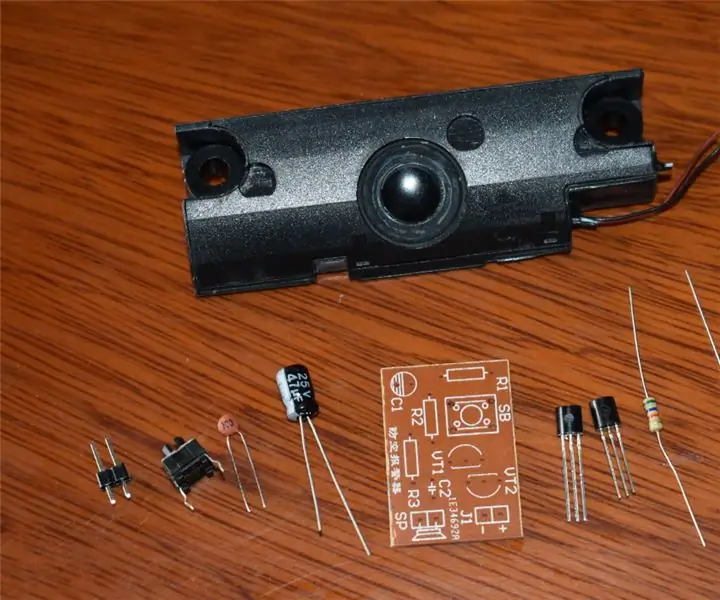
Steg 5: Moduler för högtalarpanelen




Laserskurna filer för högtalarpanel och högtalargrill ==>
Jag slutade med att laserskärning av den ursprungliga Arcade1Up -panelen för denna högtalarpaneldel. Detta stycke är dock inte laserskärvänligt och tog 7 pass för att klippa och hade också en hög låga. Jag skulle rekommendera att inte använda den ursprungliga Arcade1Up -panelen och hellre skaffa en laserskärvänlig svart bit akryl eller trä som är 3/8 tjock.
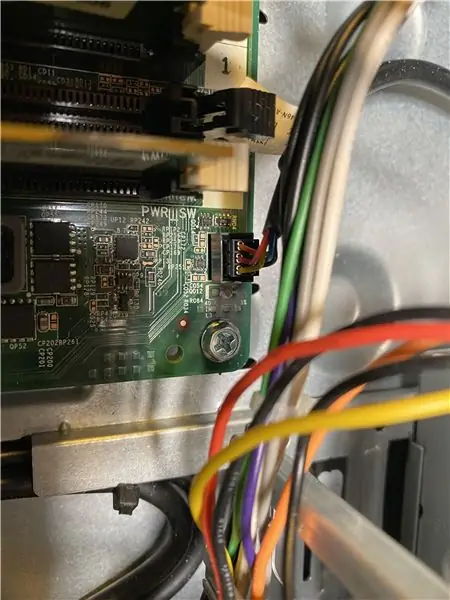
Steg 6: PC On/Off Momentary Switch och Power Switch Relay



Mitt mål var att ha en huvudströmbrytare som slår på och av arkadsystemet inklusive alla komponenter som inte drivs av datorn (LED -tält, högtalarförstärkare, etc.). IoT -reläets strömbrytare passar snyggt. När en lågspänningssignal detekteras av IoT -reläets strömbrytare, utlöser den reläet som slår på 120 VAC -strömmen. Anslutning av en anpassad USB till 5V -kabel gör tricket. När datorn är påslagen matar USB -portarna ut 5V och utlöser reläet. På samma sätt, när datorn stängs av (via den momentana omkopplaren), stängs USB -strömmen av och därmed bryter reläet 120 VAC -ström.
Obs! Jag gjorde ett misstag när jag köpte Dell OptiPlex 9020 Mini Tower som visade sig vara för högt för Arcade1Up. Och därför var jag tvungen att ta bort den från höljet och montera igen vilket resulterar i extra arbete. Du behöver inte göra det om du får Dell OptiPlex 9020 SFF (liten formfaktor) eller liknande.
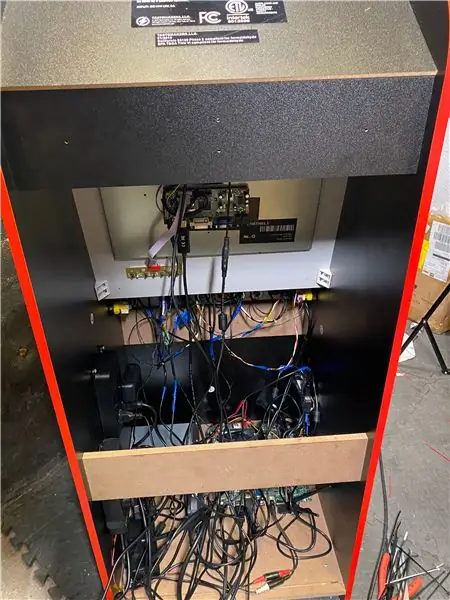
Steg 7: Slutmontering





Nu är det dags att sätta ihop allt. När du är säker på att anslutningarna och ledningarna är korrekta, använd lite hett lim för att säkra anslutningarna till underdisplayerna.
Steg 8: Programvaruinstallation (LEDBlinky, Pixelcade, HyperSpin)


Jag använde HyperSpin som min arkadfront, men varnas, HyperSpin är en smärta att installera och konfigurera. Andra främre ändar som GameEx och LaunchBox ser inte lika snygga ut men är lättare att installera.
Hur som helst behöver du också en tredjepartsprogramvara som heter LEDBlinky gör att Pixelcade LED-tält och underdisplayer kan uppdateras medan du rullar genom spel från arkadens framkant. Pixelcade fungerar också utan LEDBlinky men tältet kommer bara att uppdateras när ett spel startas i motsats till medan du rullar genom arkadfronten och under spellanseringar.
Installationssteg för programvara:
1. Installera LEDBlinky -programvaran
2. Installera Pixelcade LED Marquee -programvaran
LEDBlinky installationsguide för Pixelcade ==>
3. Konfigurera arkadfronten för att använda LEDBlinky (LEDBlinky stöder de flesta om inte alla arkadfronten)
Steg 9: Ta det vidare med Pixelcade API
Kan du koda?
Ta saker längre med öppen källkod och REST -baserat Pixelcade API och skapa ytterligare användningsfall. Använd t.ex. köfunktionen för att kombinera och kaskadera flera-g.webp
En Pixelcade Listener som heter pixelweb.exe (Windows) eller pixelweb.jar (för Raspberry Pi och Mac) körs i bakgrunden och lyssnar efter REST URL -samtal. Observera att detta är lokala REST -samtal till localhost så att en internetanslutning inte krävs. Men om din värd (PC eller Raspberry Pi) kan nås via Internet kan du ringa dessa samtal också på distans. Du kan interagera med API: et genom att ringa REST URL -samtal direkt eller använda pixelcade.exe (Windows) eller pixelcade.jar (för Raspberry Pi & Mac). Om det integreras från en tredjepartsprogram blir det betydligt snabbare att ringa REST URL -samtal direkt från din applikation jämfört med kommandoradsgränssnittet. LEDBlinky gör till exempel REST URL -samtal till Pixelcade -lyssnaren för att åstadkomma dynamiska front -end -rullande tältuppdateringar.
Detta REST -samtal
localhost: 8080/text? t = Hej%20World & c = green
kommer att rulla texten "Hej världen" i grönt
Detta REST -samtal
localhost: 8080/animations/stream/0rain
kommer att strömma filen 0rain-g.webp
API: et har också en köfunktion som gör att du kan köa flera händelser (rullande text,-g.webp
Dessa sekvenser av REST -samtal
localhost: 8080/text? t = Game%20Playing%20Pacm … https:// localhost: 8080/arcade/stream/mame/pacman.pn … https:// localhost: 8080/arcade/stream/mame/ pacghost …
kommer att rulla "Game Playing Pacman" i blått en gång, visar sedan pacman-p.webp
Hela Pixelcade REST API är dokumenterat här
API -källkod
Rekommenderad:
Persienner med ESP8266, Google Home och Openhab -integration och webbkontroll: 5 steg (med bilder)

Kontroll av persienner med ESP8266, Google Home och Openhab -integration och webbkontroll: I den här instruktionsboken visar jag dig hur jag lade automatisering till mina persienner. Jag ville kunna lägga till och ta bort automatiseringen, så all installation är klämd på. Huvuddelarna är: Stegmotor Stegdrivrutinstyrd vid ESP-01 Växel och montering
Övervaka och registrera temperatur med Bluetooth LE och RaspberryPi: 9 steg (med bilder)

Övervaka och registrera temperatur med Bluetooth LE och RaspberryPi: Den här instruerbara handlingen handlar om hur man sätter ihop ett temperaturövervakningssystem med flera noder med Bluetooth LE-sensorbugg från Blue Radios (BLEHome) och RaspberryPi 3B Tack vare utvecklingen av standarden Bluetooth LE finns det nu tillgängligt
Gör en Air Raid Siren med motstånd och kondensatorer och transistorer: 6 steg (med bilder)

Gör en Air Raid Siren med motstånd och kondensatorer och transistorer: Detta prisvärda Air Raid Siren DIY-projekt är lämpligt för att undersöka självoscillationskrets som består av bara motstånd och kondensatorer och transistorer som kan berika din kunskap. Och den är lämplig för National Defense Education for Kids, i
8 Reläkontroll med NodeMCU och IR -mottagare med WiFi och IR -fjärrkontroll och Android -app: 5 steg (med bilder)

8 Reläkontroll med NodeMCU och IR -mottagare med WiFi och IR -fjärrkontroll och Android -app: Styrning av 8 reläväxlar med nodemcu och IR -mottagare via wifi och IR -fjärrkontroll och Android -app. Fjärrkontrollen fungerar oberoende av wifi -anslutning. HÄR ÄR EN UPPDATERAD VERSIONKLICK HÄR
Temperatur och fuktighet Display och datainsamling med Arduino och bearbetning: 13 steg (med bilder)

Temperatur- och luftfuktighetsvisning och datainsamling med Arduino och bearbetning: Intro: Detta är ett projekt som använder ett Arduino -kort, en sensor (DHT11), en Windows -dator och ett bearbetningsprogram (ett gratis nedladdningsbart) för att visa temperatur, luftfuktighetsdata i digital och stapeldiagramform, visa tid och datum och kör en räkningstid
