
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:38.
- Senast ändrad 2025-01-23 15:10.



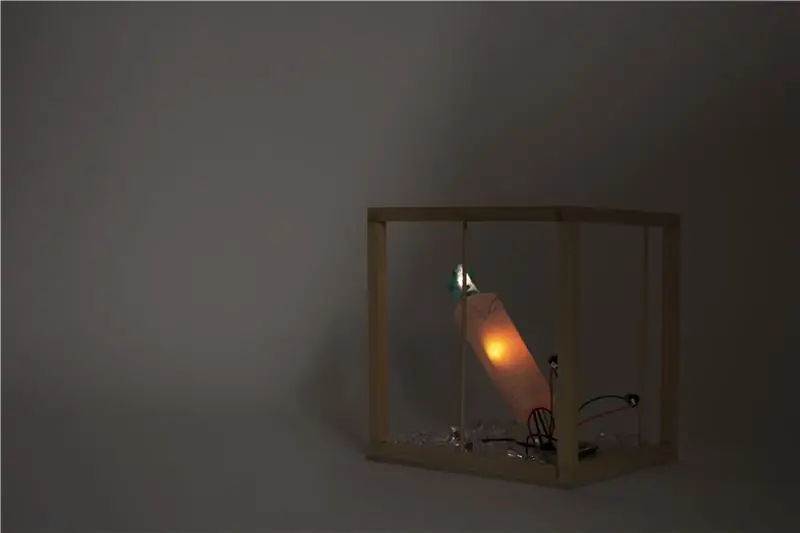
Par och familjer som separeras på grund av långa avstånd känner ofta längtan efter anslutning. Crystal House är byggt för par och familjer att ansluta med varandra genom lampor. Crystal Houses är anslutna med wifi -signaler. När du trycker på knappen på ett Crystal House tar det andra Crystal House -lamporna emot signalen och tänds. Det är enkelt och roligt att göra! Jag kommer att gå igenom steg för steg från material/verktyg som används, bygga/testa krets med Arduino och bygga strukturen i Crystal House
Steg 1: Delar, verktyg, tillbehör
- Monterad fjäder Huzzah ESP8266 (två)
- Perma-Proto Halvstor brödbräda (två)
- Litiumbatteri -3,7 1200mAh (två)
- Mini på/av tryckknappsbrytare (fyra)
- NeoPixel Mini -knapp (fyra)
- Brödbräda
- Lödkolv och löd
- Wire stripper
- Tredjehandsverktyg
- Fyrkantig träpinne
- Akrylark
- Klar kristallsten
- Transparent papper
- superlim
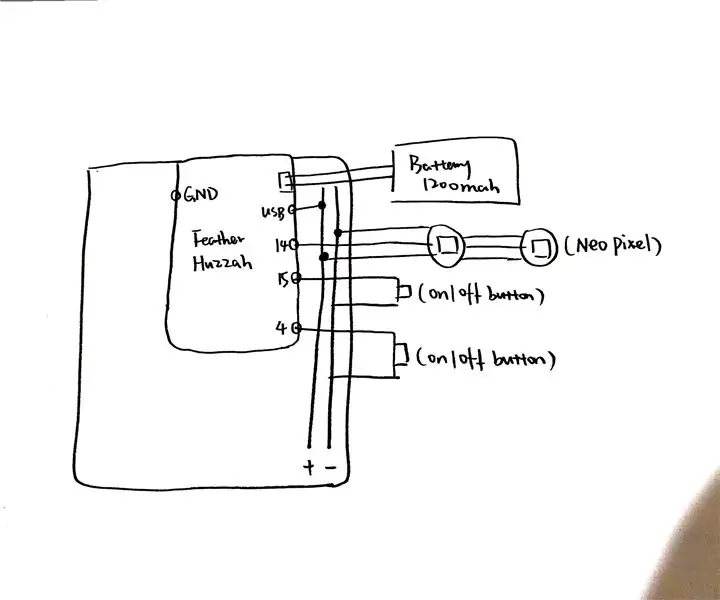
Steg 2: Kretsdiagram och kod

// Instructables Internet of Things Klassprovkod // Kombinera ingångar och utgångar // Två tryckknappar skickar kommandon till AIO -matning // LED och vibrerande motor (eller någon digital utgång) flah/buzz enligt matningsdata // // Modifierad av Becky Stern 2017 // baserat på exempel från Adafruit IO Arduino Library: // https://github.com/adafruit/Adafruit_IO_Arduino // // Adafruit investerar tid och resurser för att tillhandahålla denna öppen källkod. // Vänligen stödja Adafruit och hårdvara med öppen källkod genom att köpa // produkter från Adafruit! // // Skrivet av Todd Treece för Adafruit Industries // Copyright (c) 2016 Adafruit Industries // Licensierad enligt MIT -licensen. // // All text ovan måste ingå i all omfördelning. #omfatta
-
#define NeoPIN1 15
// Parameter 1 = antal pixlar på band Lysdioder) // NEO_KHZ400 400 KHz (klassiska 'v1' (inte v2) FLORA -pixlar, WS2811 -drivrutiner) // NEO_GRB Pixlar är anslutna för GRB -bitström (de flesta NeoPixel -produkter) // NEO_RGB -pixlar är anslutna för RGB -bitström (v1 FLORA -pixlar, inte v2) // NEO_RGBW Pixlar är anslutna för RGBW -bitström (NeoPixel RGBW -produkter) Adafruit_NeoPixel strip = Adafruit_NeoPixel (2, NeoPIN1, NEO_GRB + NEO_KHZ800);
/************************ Adafruit IO -konfiguration *********************** *********
/ besök io.adafruit.com om du behöver skapa ett konto // eller om du behöver din Adafruit IO -nyckel. #define IO_USERNAME "Ditt användarnamn" #define IO_KEY "Your IO_KEY"
/****************************** WIFI -konfiguration ***************** ***********************/
#define WIFI_SSID "Your wifi" #define WIFI_PASS "Your password"
#inkludera "AdafruitIO_WiFi.h" AdafruitIO_WiFi io (IO_USERNAME, IO_KEY, WIFI_SSID, WIFI_PASS);
/************************ Huvudkoden börjar här ********************** ***********/
#include #include #include #include
// #definiera LED_PIN 15 #define BUTTON1_PIN 4 #define BUTTON2_PIN 14 // #definiera MOTOR_PIN 5 // denna pin behöver PWM -kapacitet
// button state int button1current = 0; int button1last = 0; int button2current = 0; int button2last = 0;
// konfigurera det "digitala" flödet AdafruitIO_Feed *kommando = io.feed ("kommando"); AdafruitIO_Feed *command2 = io.feed ("command2");
void setup () {strip.setBrightness (60); strip.begin (); strip.show (); // Initiera alla pixlar till 'av' // ställ knappstiften som ingångar med internt pull-up motstånd pinMode (BUTTON1_PIN, INPUT_PULLUP); pinMode (BUTTON2_PIN, INPUT_PULLUP); // ställ in ledstift och motorstift som digitala utgångar // pinMode (MOTOR_PIN, OUTPUT); // pinMode (LED_PIN, OUTPUT);
// starta seriell anslutning Serial.begin (115200);
// ansluta till io.adafruit.com Serial.print ("Ansluter till Adafruit IO"); io.connect (); // konfigurera en meddelandehanterare för flödet "kommando". // handtagMessage -funktionen (definierad nedan) // kommer att ringas närhelst ett meddelande // tas emot från adafruit io. command-> onMessage (handleButton1); command2-> onMessage (handleButton2);
// vänta på en anslutning medan (io.status () <AIO_CONNECTED) {Serial.print ("."); fördröjning (500); }
// vi är anslutna Serial.println (); Serial.println (io.statusText ());
// se till att alla flöden får sina nuvarande värden direkt kommando-> get (); command2-> get (); }
void loop () {
// io.run (); krävs för alla skisser. // den ska alltid finnas högst upp i din loop // -funktion. det håller klienten ansluten till // io.adafruit.com och behandlar inkommande data. io.run ();
// ta tag i knappens nuvarande tillstånd. // vi måste vända logiken eftersom vi // använder INPUT_PULLUP. if (digitalRead (BUTTON1_PIN) == LOW) {button1current = 1; } if (digitalRead (BUTTON2_PIN) == LOW) {button2current = 1; } if (digitalRead (BUTTON2_PIN) == HIGH && digitalRead (BUTTON1_PIN) == HIGH) {button1current = 0; button2current = 0; }
// retur om värdet inte har ändrats om (button1current == button1last && button2current == button2last) return;
// spara det aktuella läget i det "digitala" flödet på adafruit io Serial.print ("skickar knapp 1 -status ->"); Serial.println (button1current); kommando-> spara (button1current);
// spara det aktuella läget i det "digitala" flödet på adafruit io Serial.print ("skickar knapp 2 -status ->"); Serial.println (button2current); command2-> spara (button2current);
// lagra sista knappens status button1last = button1current; button2last = button2current; }
// denna funktion kallas varje gång ett kommandomeddelande // tas emot från Adafruit IO. den var kopplad till // kommandoflöde i setup () -funktionen ovan. void handleButton1 (AdafruitIO_Data *data) {
int kommando = data-> toInt ();
if (command == 1) {// tänd första pixeln Serial.print ("mottaget från kommando (knapp 1) <-"); Serial.println (kommando); // analogWrite (MOTOR_PIN, 200); // fördröjning (500); // analogWrite (MOTOR_PIN, 0); strip.setPixelColor (0, strip. Color (200, 100, 0)); // Gul remsa. Visa (); } else {Serial.print ("mottaget från kommando (knapp 1) <-"); Serial.println (kommando); strip.setPixelColor (0, strip. Color (0, 0, 0)); // off strip.show (); }}} // denna funktion kallas varje gång ett kommandomeddelande // tas emot från Adafruit IO. den var kopplad till // kommandoflöde i setup () -funktionen ovan. void handleButton2 (AdafruitIO_Data *data) {
int command2 = data-> toInt ();
if (command2 == 1) {// tänd första pixeln Serial.print ("mottagen från command2 (knapp 2) <-"); Serial.println (command2); // analogWrite (MOTOR_PIN, 200); // fördröjning (500); // analogWrite (MOTOR_PIN, 0); strip.setPixelColor (1, strip. Color (255, 128, 128)); // Gul remsa. Visa (); } else {Serial.print ("mottaget från kommando2 (knapp 2) <-"); Serial.println (command2); strip.setPixelColor (1, strip. Color (0, 0, 0)); // off strip.show (); }}
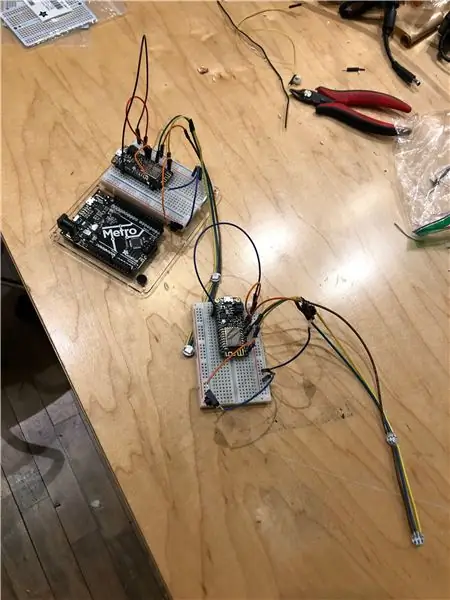
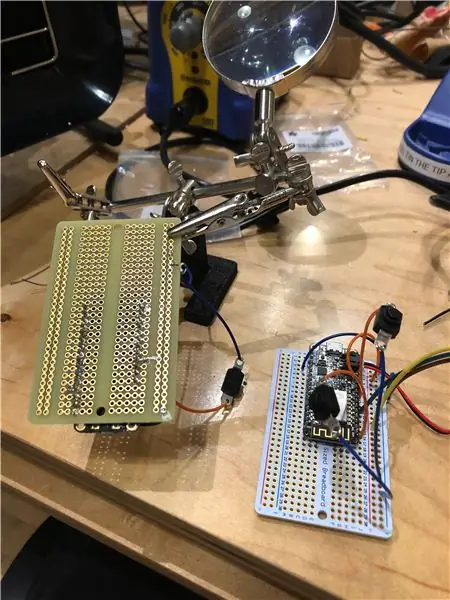
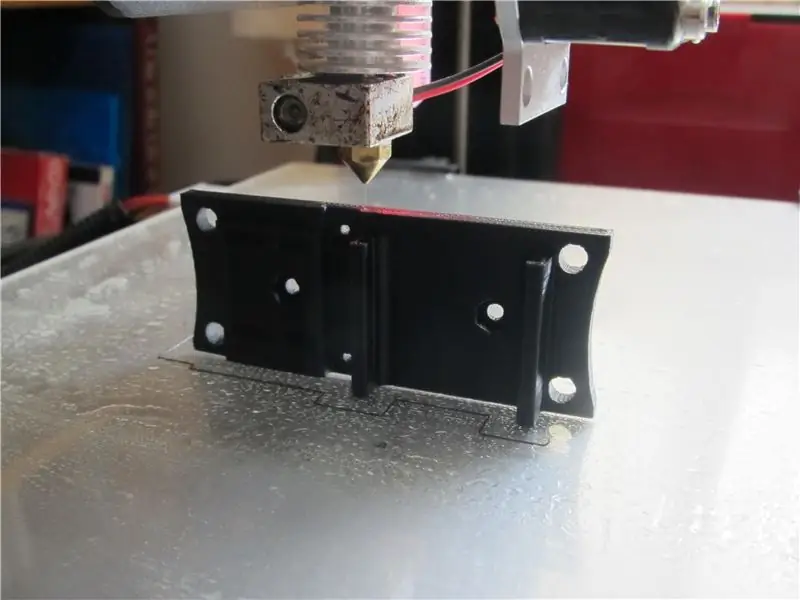
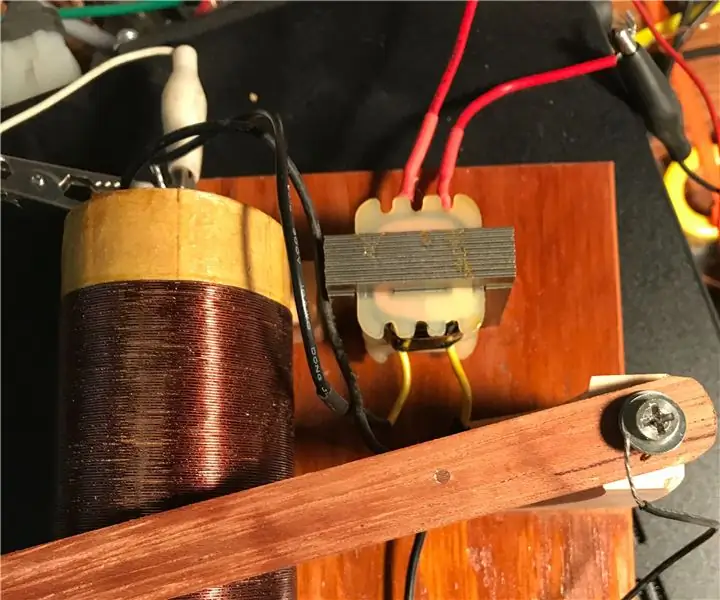
Steg 3: Kretskonstruktion från prototyp till lödd


Jag skulle uppmuntra dig att prova på en brödbräda för att testa kretsen. Eftersom vi bygger två enheter kan vi testa på två brödbrädor. Jag lödde Neopixel och on.off -knappen till en prototypkabel eftersom den är lättare att använda. Senare kan du enkelt löda av prototyperna.
Efter att vi lyckats med prototypkretsen är det dags att bygga vår riktiga krets. Jag använder Perma-proto-brödbrädan eftersom den är mindre och anslutningen av kretsen blir mycket bättre än prototypkretsen. När det gäller lödning kräver det mycket tålamod. Ge inte upp ännu! Du kommer dit!
När du har avslutat din krets och laddat upp koden till din ESP8266 borde de två enheterna fungera som vi nämnde i början.
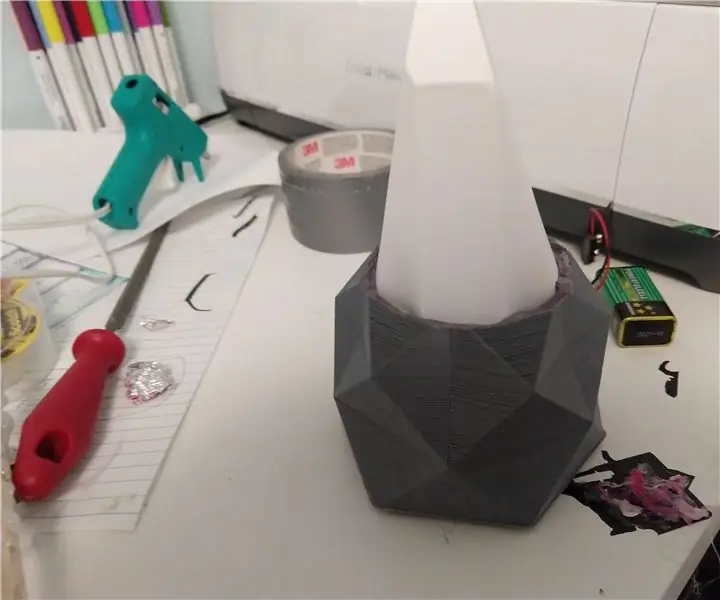
Steg 4: Form och material




Nu ska vi göra vårt Crystal House!
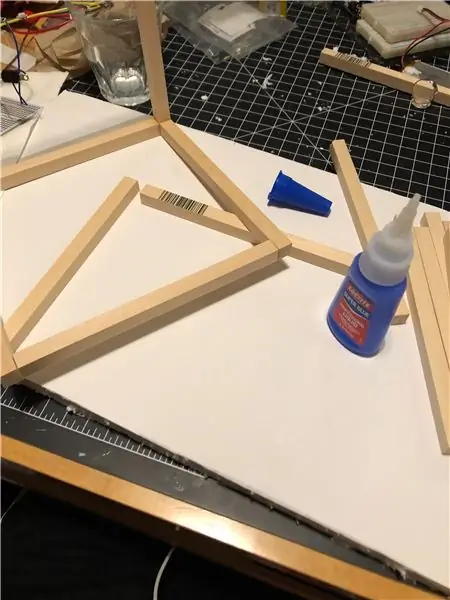
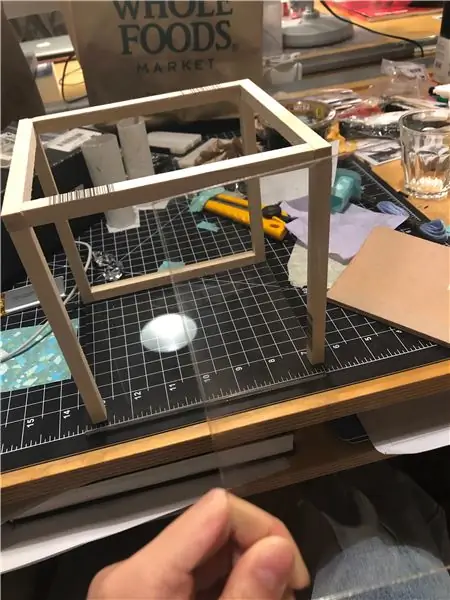
Skär träpinnen i 6 tum. Vi behöver totalt 18 stycken. Eftersom jag vill ha lite variation från dessa två kristallhus använde jag 7 stycken i en och 9 stycken i den andra. Limma bitarna i en lådstruktur. Jag klippte två akrylark till 6 x 6 tum och limmade dem i botten av kristallhusen.
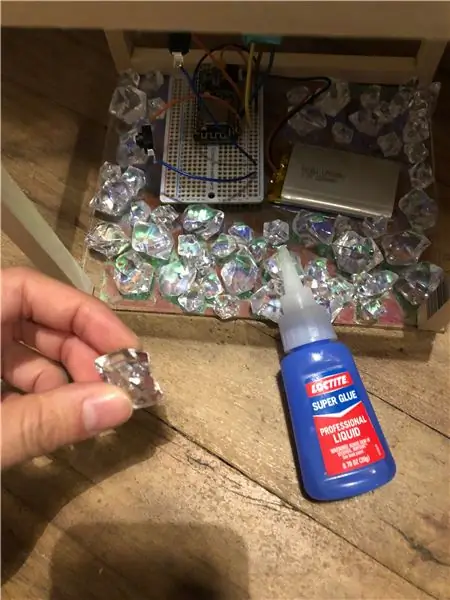
När du är klar med husens struktur. Låt oss dekorera husen! Jag klippte en bit transparent papper och limmade dem på akrylarket. Efter det använde jag några klara plastkristaller och limmade dem på basen. Eftersom jag har ett transparent färgat papper längst ner på kristallerna reflekteras kristallerna till olika färger.
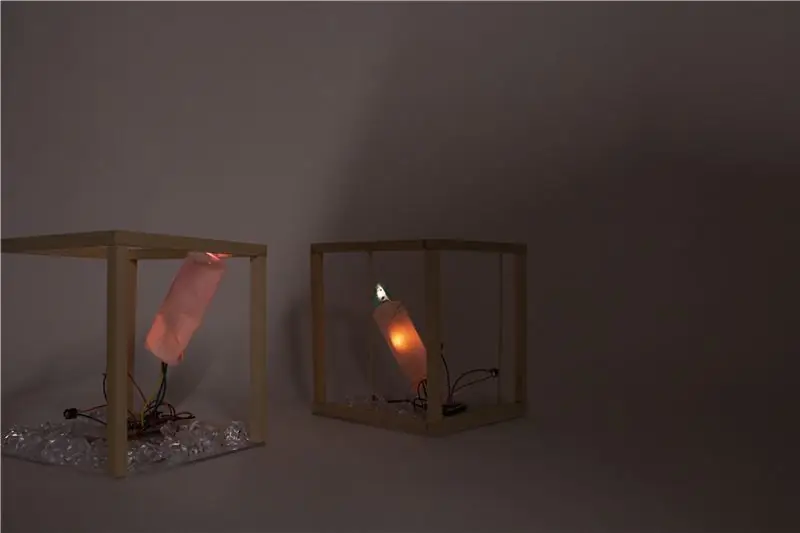
Steg 5: Låt oss nu använda kristallhusen


Ge din älskade kristallhuset du gjorde. Berätta för dem att de är viktiga! Du kan alltid ändra den yttre strukturen med olika material och färger. Låt mig få höra hur det går!
Rekommenderad:
Smart Crystal Light -sträng: 9 steg (med bilder)

Smart Crystal Light String: När julen närmar sig och jag håller på att undersöka DIY hemautomation och smarta objekt, bestämde jag mig för att i år försöka göra en smart, snygg, RGB -ljussträng. Jag forskade mycket om DIY -lösningar på webben, å ena sidan några pr
Programmering av ATmega328 med Arduino IDE med 8MHz Crystal: 4 steg

Programmering av ATmega328 med Arduino IDE med hjälp av 8MHz Crystal: I denna Instuctable kommer jag att täcka en steg -för -steg -guide för programmering av en ATmega328P IC (samma mikrokontroller som finns på Arudino UNO) med Arduino IDE och en Arduino UNO som programmerare för att göra dig själv till en anpassad Arduino, för att göra dina projekt
Super Easy Crystal Mood Light: 6 steg

Super Easy Crystal Mood Light: Hej Makers! Detta är ett superduper lätt arduino -projekt som kommer att fungera som ett inlärningsverktyg såväl som ett elakt fantastiskt humörljus. Det är bara några få bitar, så du kan piska ihop det under den tid det tar att skriva ut basen. Gör en bra lektion
Ljud- och musikavkänning Quartz Crystal Broche With Playground Circuit Express: 8 steg (med bilder)

Ljud- och musikavkänning Quartz Crystal Broche With Playground Circuit Express: Denna ljudreaktiva brosch är gjord med hjälp av en lekplatskretsexpress, billiga bulkkvartskristaller, tråd, kartong, funnen plast, en säkerhetsnål, nål och tråd, varmt lim, tyg, och en mängd olika verktyg. Detta är en prototyp, eller första utkastet, till denna
Gör en Crystal Radio Coil Form: 7 steg

Gör en Crystal Radio Coil -form: Denna instruktör hjälper dig att skapa ett starkt och fast rör som du kan linda en trådspole på. Kristallradioer, eller”foxhole” -radioer är fortfarande roliga, hundra år efter att pojkar och flickor började göra dem under radioens första år. Medan många saker
