
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:37.
- Senast ändrad 2025-01-23 15:10.

Hej Makers! Detta är ett superduper lätt arduino -projekt som kommer att fungera som ett inlärningsverktyg såväl som ett elakt fantastiskt humörljus. Det är bara några få bitar, så du kan piska ihop det under den tid det tar att skriva ut basen. Gör en bra lektion om RGB också!
Lite bakgrund till detta projekt: Min lillebror (hädanefter kallad Unicorn) och jag får de fantastiska Kiwico -prenumerationslådorna (inte sponsrade, bara älskar) och i den här månadens Tinker -låda fick Unicorn ett coolt RGB -humörljus. Han byggde den men kom snabbt på att varje färg bara hade en på/av så den hade begränsade färger. I en av mina klasser för skolan måste vi göra ett STEM -projekt varje onsdag. I onsdags remixade jag och Unicorn det projektet tillsammans så att han kunde koda fler färgmöjligheter.
Om du använder det som en lektion rekommenderar jag att du skriver ut baserna för studenter i förväg. Det tog ungefär 4 timmar att skriva ut min.
Vänligen rösta på detta i remixtävlingen! Detta är min första Instructable and Unicorn och jag jobbar riktigt hårt med detta. (Jag kan nu uppskatta hur mycket skrivande det handlar om att skriva en instruerbar!)
Tillbehör
- RGB LED (en liten fungerar)
- Arduino Uno (och batterikabel, och usb -kabel för att programmera, bör komma i ett grundläggande kit)
- Grundläggande bygelkablar
- liten brödbräda
- 220 ohm motstånd
- Kiwico kristallkit (eller annan LED -diffusor)
www.kiwico.com/us/store/dp/color-mixing-le…
Tillgång till 3D -skrivare (eller du vet, modelleringslera som modellmagi eller något)/vakuumformare kanske? trä om du har verktygen kan vara coolt
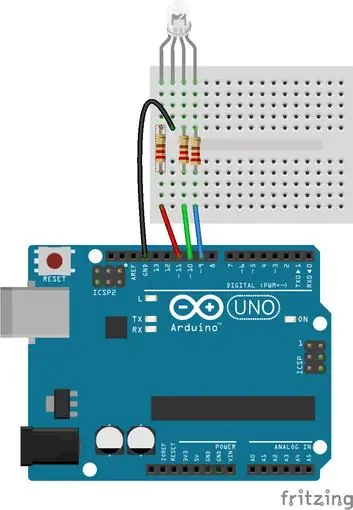
Steg 1: Koppla upp det

Anslut katoden på RGB -ledningen som är den längre stiftet på RGB -ledningen till Arduinos GND och de andra tre stiften till stiftet 11, 10, 9 på Arduino genom de 220 ohm motstånden.
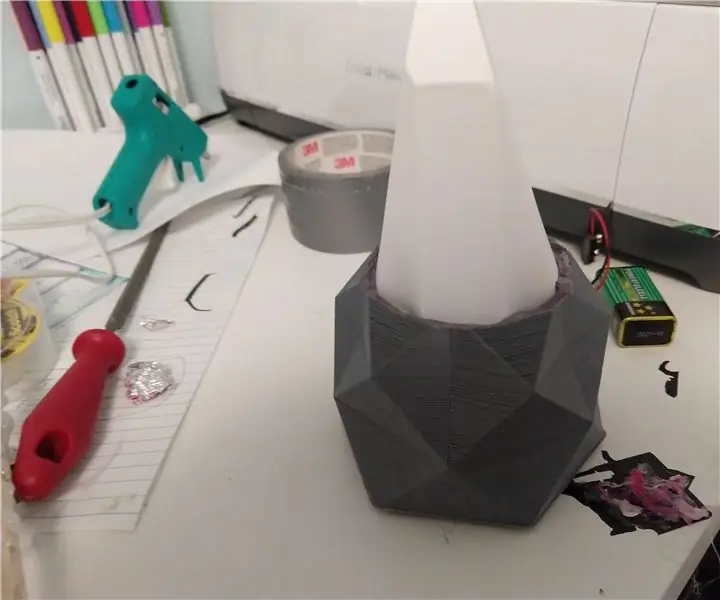
Steg 2: Skriv ut basenheten och sätt i diffusorn (REMIX TIME!)

3D -utskrift (eller modell) bas
Kristallen är remix #1 eftersom den är en remix av kiwico -ljuset (som bara gör några färger)
Basen är remix #2 det är en remix av en låg poly -planter på thingiverse:
Jag vände den och klippte några hål för diffusorn och strömmen i tinkercad. Filen jag skrev ut är inbäddad här.
Steg 3: Kodtid (och remix #3)

Koden är från
Enkelt uttryckt, öppna Arduino-applikationen och följ delstegen nedan.
1: ange inställningskoden.
int red_light_pin = 11; int green_light_pin = 10; int blue_light_pin = 9; void setup () {pinMode (red_light_pin, OUTPUT); pinMode (green_light_pin, OUTPUT); pinMode (blue_light_pin, OUTPUT);}
2: Huvudkoden.
void loop () {
// DINA FÄRGER GÅ HÄR
} void RGB_color (int red_light_value, int green_light_value, int blue_light_value) {analogWrite (red_light_pin, red_light_value); analogWrite (green_light_pin, green_light_value); analogWrite (blue_light_pin, blue_light_value);}
3: Hur färgerna fungerar. (fetstil = min kommentar, lägg inte till den i arduino)
Varje färg du vill att den ska blinka/puls har den här sekvensen tillagd under void loop () {
RGB_color (255, 0, 0 rgb -värde för den färg du vill ha); // Röd Kommentera färgen för att göra den läsbar
fördröjning (1000); Hur länge färgen är där, jag är ganska säker på att det här är 1 sekund
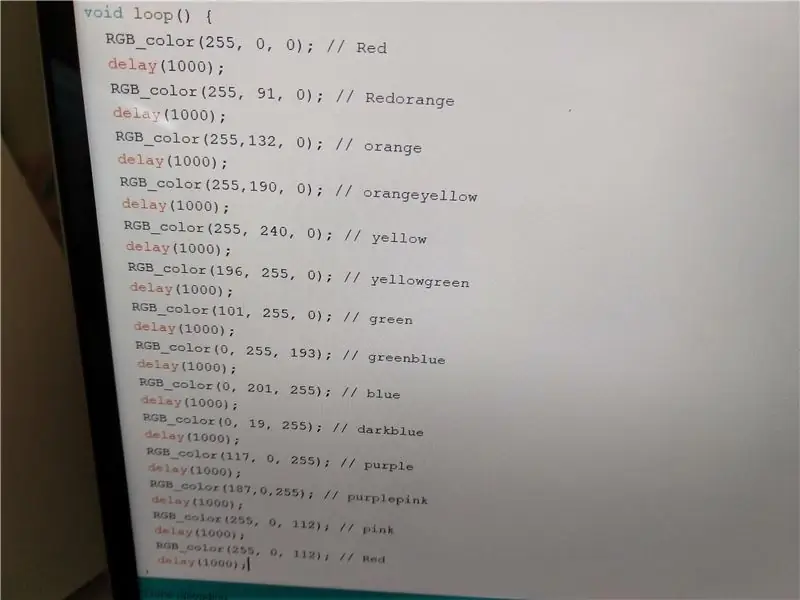
4: Exempelkod:
int red_light_pin = 11; int green_light_pin = 10; int blue_light_pin = 9; void setup () {pinMode (red_light_pin, OUTPUT); pinMode (green_light_pin, OUTPUT); pinMode (blue_light_pin, OUTPUT);} void loop () {RGB_color (255, 0, 0); // Röd fördröjning (1000); RGB_color (0, 255, 0); // Grön fördröjning (1000); RGB_färg (0, 0, 255); // Blå fördröjning (1000); RGB_color (255, 255, 125); // Hallonfördröjning (1000); RGB_color (0, 255, 255); // Cyanfördröjning (1000); RGB_color (255, 0, 255); // Magenta fördröjning (1000); RGB_color (255, 255, 0); // Gul fördröjning (1000); RGB_color (255, 255, 255); // White delay (1000);} void RGB_color (int red_light_value, int green_light_value, int blue_light_value) {analogWrite (red_light_pin, red_light_value); analogWrite (green_light_pin, green_light_value); analogWrite (blue_light_pin, blue_light_value);}
Steg 4: Skicka till Arduino

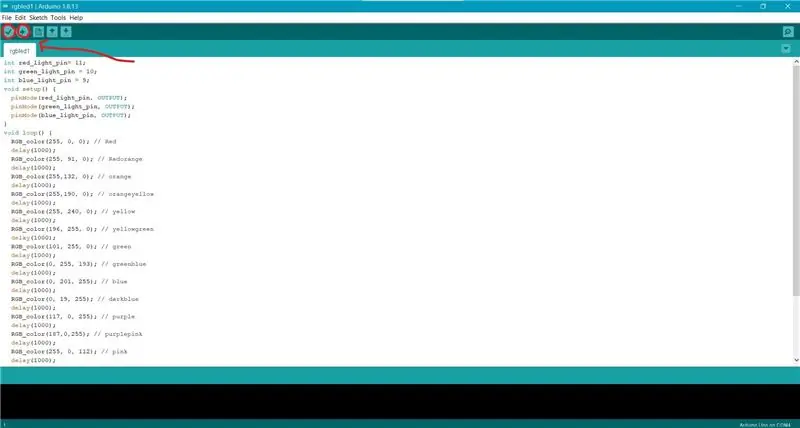
USB-anslut ditt kort till din dator. Tryck på bocken för att verifiera och tryck på pilen för att skicka till arduino. När lysdioden börjar blinka genom din kod kan du koppla bort den från datorn. Anslut 9V -batteriet till kortet och koden körs.
Steg 5: Sätt ihop det

Placera kortet inuti basen med nätsladden ut ur hålet.
Steg 6: Vill du programmera om det igen?
Ta ut den, anslut den till datorn, koda den och sätt tillbaka den i basen igen. Njut av!
En video av den finns bifogad.
Rekommenderad:
Smart Crystal Light -sträng: 9 steg (med bilder)

Smart Crystal Light String: När julen närmar sig och jag håller på att undersöka DIY hemautomation och smarta objekt, bestämde jag mig för att i år försöka göra en smart, snygg, RGB -ljussträng. Jag forskade mycket om DIY -lösningar på webben, å ena sidan några pr
RGB LED & Breathing Mood Light: 8 steg

RGB LED & Breathing Mood Light: RGB LED & Breathing Mood Light är ett enkelt nattljus som innehåller två lägen. För det första läget kan du ändra färgen på RGB -lysdioden genom att vrida de tre variabla motstånden, och för det andra läget presenterar det ett andningstillstånd
Arduino Super Easy Nokia LCD: 4 steg

Arduino Super Easy Nokia LCD: 6Line Code, Jumper less Nokia LCD for Arduino Step by Step with Library and compact sample Code
Mood Light Bluetooth -vattenfontän: 5 steg

Mood Light Bluetooth Water Fountain: Vi kommer att missbruka gamla plastlådor och några flasklock i en smart vattenfontän som ändrar färg slumpmässigt eller efter vårt humör.Vi kan ändra ljusets färg efter vårt humör från vår smartphone via Bluetooth -anslutning ..
Super EASY och SuperBILLIG Magneto Scratcher !: 3 steg

Super EASY och SuperBILLIG Magneto Scratcher !: " Magnero scratcher " är en enhet som kan skapa roliga ljud bara genom att " skrapa " magnetiska material. Såsom ljudband, videoband, kreditkort, magnetiska skivor etc … Här är ett superlätt sätt att bygga en. Inget behov av lödning
