
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:38.
- Senast ändrad 2025-01-23 15:10.




Designen och skapandet av denna instruerbara skapades för ett Open Design och Digital Fabrication -papper vid Massey University, NZ. Baserat på Fab Lab WGTN var syftet med uppsatsen att använda öppna designmetoder och digitala tillverkningsverktyg för att producera ett öppet designprojekt. Designen inspirerades av detta instruerbara och anpassades i både kod och form. Denna instruktör ger dig nödvändiga verktyg och information för att skapa din egen LED NeoPixel -klocka.
Om du vill se mer av min övergripande process medan du skapar denna instruerbara kan du kolla in min blogg. Jag har lagt ut alla forskningskällor som jag använde för att hjälpa mig att förstå projektet och tekniken.
Steg 1: Saker du behöver




Elektronisk krets och produktion
- Arduino -programvara 1.8.8
- Arduino Nano 3.0 (Pro Version) *1x Nano 3.0 Atmel ATmega328 Mini USB -kort (Arduino -kompatibel) - DS130
- RTC
- CR 2032 3V RTC -batteri (jag köpte märket Eclipse)
- Man till man tråd
- Micro USB -laddningskabel (Samsung)
- 1x 60 LED neopixelremsa
Klockram
- Ett ark med 4 mm plywood (1200 mm x 600 mm)
- 4x 10 mm Chicago skruvar
- Tyg, Muslin (1000 mm x 1000 mm vikt i x4 lager)
Maskiner och appar
- Laserskärare
- Illustratör
- Lödkolv och löd
- Lim pistol
- Maskeringstejp
- Industriellt hålslag (om tillämpligt)
Kod, drivrutiner och bibliotek
- NeoPixel Strip Clock Code
- RTC -uppdateringskod
- Illustrator, laserskuret dokument
- Driver - Ladda ner den här drivrutinen om du använder en Mac. Detta säkerställer att Arduino Nano 'Clone' är kompatibel med din enhet. Om du använder Windows måste du hitta en annan drivrutin.
- Bibliotek- Adafruit DMA Neopixel Library- DS1307RTC
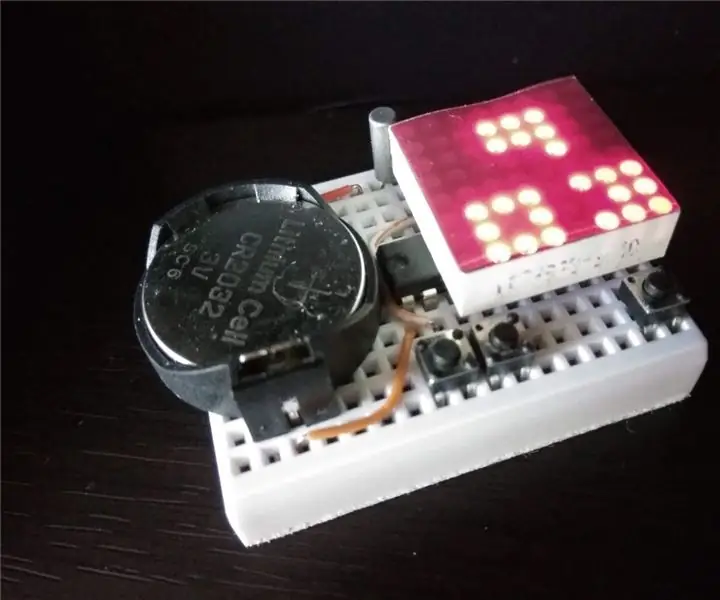
Steg 2: Arduino Nano, RTC och LED NeoPixel Strip




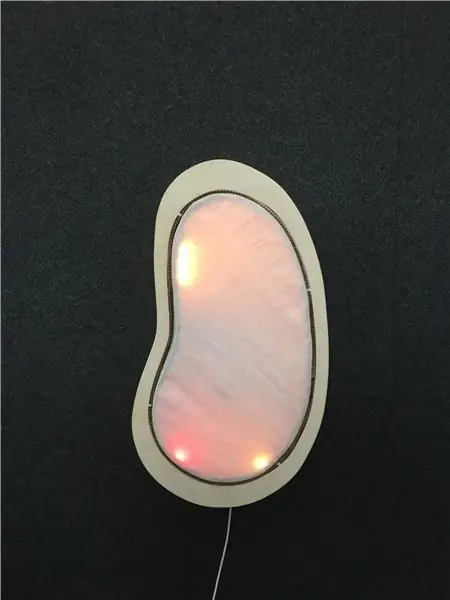
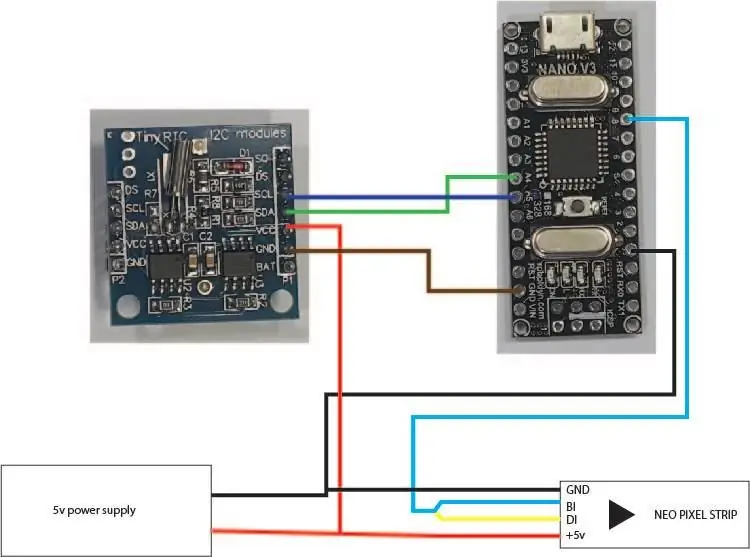
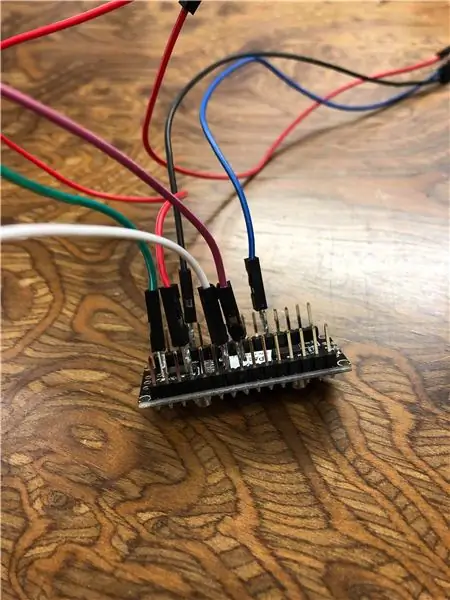
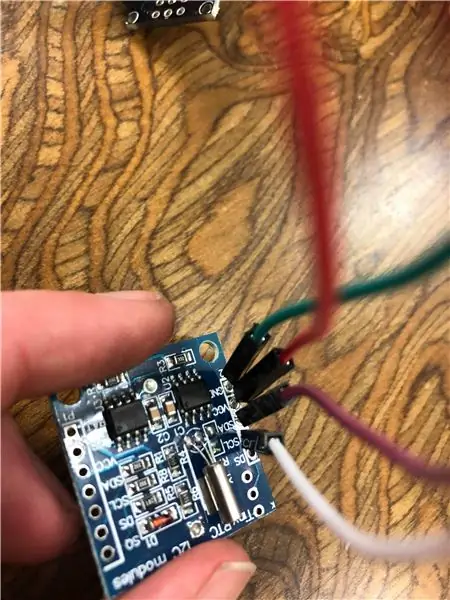
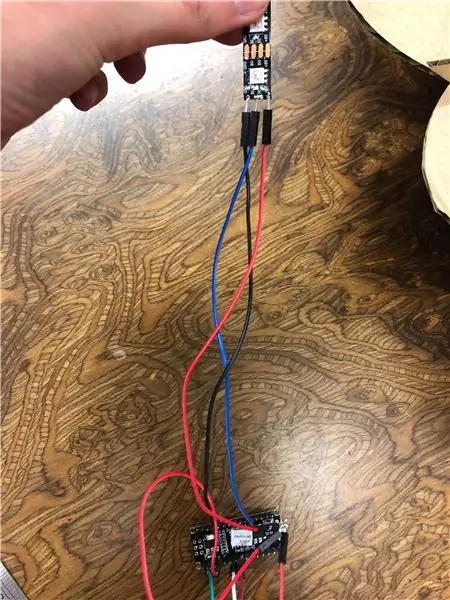
Denna klocka visar tiden genom LED NeoPixel Strip, som visar sekunder, minuter och timmar. Innan du kan använda Arduino -programvaran för att koda dina neopixlar måste du konfigurera och ge ström till dina tre huvudkomponenter, Arduino Nano, RTC och LED NeoPixel Strip. För att göra det behöver du använda en brödbräda för att sätta in alla dina trådar eller så kan du lödda dem på plats genom att följa diagrammet. Jag bytte strömförsörjning till själva Arduino så att den kunde slås på via en USB -kabel, för detta såg jag till att den röda ledningen gick till 5, svart till jord och blå i PIN8.
När alla dina ledningar är på plats kan du ansluta mikro -USB -laddningskabeln till din dator och till Arduino Nano. Under hela denna elektroniska krets levererar vi ström till Arduino Nano via laddningskabeln. Härifrån kan du infoga din kod och ladda upp den till neopixelremsan (se nästa steg).
*När du har laddat upp koden till Arduino Nano kan du byta från att ansluta den från din bärbara dator/dator till en väggadapter för att klockan ska läggas på.
Steg 3: Konfigurera kod
Det finns några steg du måste ta innan du kan köra koden via Arduino -programvaran. Du måste först installera drivrutinen och biblioteken (dessa finns i det första steget). När du har gjort detta kan du öppna Arduino -programvaran och sedan den zippade filen med min kod, "NeoPixel Strip Clock Code". Du måste sedan ändra kortet till Arduino Nano och byta port och processor. Jag har min port inställd på alternativet som dyker upp efter att ha anslutit usb, /dev/cu.usbserial-1420 men du kan också använda den här porten /dev/cu.wchusbserial1410 eller /dev/tty.wchusbserial14210. Min processor är ansluten till ATmega328P (Old Bootloader).
Nästa steg är att se till att din (#define) PIN -kod är inställd på rätt nummer som motsvarar hur du har ställt in på Arduino Nano - I mitt fall PIN 8.
För att ändra färgerna på dina lysdioder kan du uppdatera koden med olika hexadecimala värden. Du kan göra detta genom att ändra den här delen av koden:
strip.setPixelColor (timvärde, 0xFF5E00);
Genom att ändra de 6 siffrorna före 0x kan du skapa en mängd coola färger för att visa dina sekunder, minuter och timmar. *Om du är osäker på vad motsvarande kod för en färg är kan du titta i källsteget där Jag har länkat en färggenerator. Du kan också ändra ljusstyrkan på dina lysdioder genom att ändra detta kodesegment:
strip.begin (); strip.show (); // Initiera alla pixlar till 'off' strip.setBrightness (150);
Genom att justera numret på sista raden kan du ändra ljusstyrkan på dina lysdioder från 0-255. Jag tycker att justeringen av remsans ljusstyrka ändrar färgen på mina lysdioder helt, prova!
När du har spelat och du har verifierat och sammanställt din kod måste du öppna RTC Update -koden i din Arduino -programvara. Du måste sedan verifiera och ladda upp den här koden till Arduino Nano. Detta kommer att uppdatera RTC för att länka till den tid som är inställd på din bärbara dator/dator. När du har gjort detta kan du ladda upp din NeoPixel Strip-klockkod igen till Arduino, vilket skapar en exakt LED-klocka.
Steg 4: Bygg klockramen




För den här instruktionsboken skapade jag ett laserutskriftsdokument på illustratorn som innehåller alla 5 komponenter/delar som du måste skriva ut för att få fram klockformuläret. De fem komponenterna är ytterringen, ryggstödet, insidan, det yttre stödet och kabelhöljet. Alla komponenter lyckades passa in i en illustratorfil som är 1219,2 x 609,6 mm (eftersom det är storleken på laserbädden jag använde). Du kan behöva skriva ut delar separat om din laserskärare har en mindre säng eller om du inte är tillräckligt stor. Varje del skapas i en 255RGB röd och 0,1 linje för att säkerställa att inställningen är korrekt för laserskäraren.
När du har skrivit ut alla dina delar kan du nu fästa ihop allt. Börja med ringen, du kan nu radera det yttre stödet inuti ringen (som du kan se på bilderna) och ansluta alla fyra flikarna. Efter att ha klickat på alla fyra flikarna vill du testa ditt inre stöd. Sätt in det inre stödet så att det vilar upp mot det yttre stödet. Du måste se till att alla skruvhål är i linje.
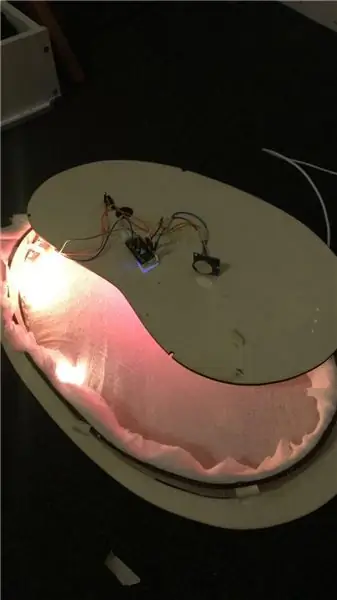
Nu när insidan och utsidan stöder är på plats och sitter bekvämt, kan du börja arbeta med klockans tygkomponent. Efter att ha köpt din bit muslinväv kan du vika den på mitten och i hälften igen så att den har 4 lager. Det måste vara tillräckligt tjockt för att dölja Arduino Nano och trådar. Efter det måste du:
- Placera ringen och det yttre stödet (klickat in) så att ringen ligger platt på marken
- Dra tyget över ramen och tryck ner det inuti ringen
- Sätt in ditt inre stöd inuti det yttre stödet och tyget
- Markera var skruvhålen möts x4
- Klipp ut eller hål ut ett litet hål av tyg där skruvhålen möts x4
- Placera dina Chicago -skruvar genom det inre stödet - tyg och yttre stöd. Skruva och säkra allt på plats
- Se till att du sträcker ut tyget för att skapa ett sömlöst öppet ansikte (beror på vilket utseende du vill skapa).
- Stick LED -remsan längs insidan så nära tyget som möjligt
- Tejpa Arduino Nano, RTC och ledningar till ryggstödet
- Anslut USB -kabeln till Arduino och dra genom hålet i ryggstödet (för att ansluta till en väggkontakt)
- Trimma och vik tyget i mitten av klockan
- Fäst ryggstödet på dess fyra flikar och se till att USB -kabeln rinner ner bakstycket i den medföljande delen
- Anslut till en väggkontakt
*Du kommer att behöva använda tejp under hela denna process, detta hjälper dig att säkra allt ett steg i taget.*Jag använde också varmt lim vid behov för att fästa stöden till ringen där den utbuktar på sin plats från trycket från den sträckta tyg och trä*Om du hade problem med att skära igenom plywood, se felsökning*Observera att de två sista bilderna på motivet är tryckta i kartong men förhoppningsvis gör det tanken på formuläret tydligare.
Steg 5: Felsökning
På grund av att plywood ofta förvrängs i sin struktur, finns det ett par praktiska tips du kan använda om din laserskärare inte skär hela vägen genom designen. Jag tyngde ner min plywood med långa stållinjaler, tejpade fast dem på skiktet och skiktet mot maskinen. Jag hällde och gnuggade också in små mängder vatten över skiktet när det trycktes, detta förhindrade designen från en hård laserbränning. Det här steget är särskilt användbart om du måste skriva ut illustratorfilen igen efter att den redan har skrivits ut (för att klippa igenom helt).
Jag kunde inte komma på hur jag skulle ha alla tre lysdioder mycket för timmen att gå över från 12-1. Detta skulle vara ett bra element att implementera i koden
Måtten på laserskurna dokument är inte perfekta, för en mer sömlös slutprodukt måste dessa justeras.
Steg 6: Källor och bekräftelser
Drivrutin - Ladda ner den här drivrutinen om du använder en Mac så att Arduino Nano -klonen är kompatibel med din enhet.
Bibliotek -
- Adafruit DMA Neopixel Library
- DS1307RTC
Original Instructable - Vad jag baserade min design på - specifikt koden för Microcontroller och RTC.
Färgväljare - Välj dina hexadecimala färger härifrån
Levande gångjärn - där jag hittade mönstret som jag använde för att skapa mina inre och yttre stöd. Jag ändrade formen på dessa till långa rektanglar och lade till i mina flikar och skruvhål.
Fab Lab WGTN - Under hela detta projekt arbetade jag i Wellington Fab Lab för att skapa min design. Jag arbetade med personalen (Wendy, Harry) genom alla justeringar som jag var osäker på.
Öppen design och digital tillverkning, Massey University
OBS: På grund av anpassningen av färgen på Living Hinge i min egen design följer jag deras CC -licens för min egen design.
Jag hoppas att du lyckades hitta allt under hela min instruerbara så att du kan göra din egen LED NeoPixel -klocka. Låt mig veta om du behöver ytterligare information
Rekommenderad:
'Weasley' Location Clock med 4 händer: 11 steg (med bilder)

"Weasley" Location Clock With 4 Hands: Så, med en Raspberry Pi som hade sparkat runt ett tag, ville jag hitta ett trevligt projekt som skulle tillåta mig att utnyttja det på bästa sätt. Jag stötte på denna fantastiska instruerbara Build Your Own Weasley Location Clock av ppeters0502 och tänkte att
Gör en Infinity Mirror Clock: 15 steg (med bilder)

Gör en Infinity Mirror Clock: I ett tidigare projekt byggde jag en infinity mirror, där mitt slutliga mål för det var att göra det till en klocka. (Gör en färgglad Infinity Mirror) Jag gjorde inte det efter att ha byggt det eftersom det, trots att det såg coolt ut, fanns det några saker med
Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): 8 steg

Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): ultraljudsgivare L298N Dc kvinnlig adapter strömförsörjning med en manlig DC-pin Arduino UNOBreadboardHur det fungerar: Först laddar du upp kod till Arduino Uno (det är en mikrokontroller utrustad med digital och analoga portar för att konvertera kod (C ++)
Gixie Clock: vackraste Glow Tube Clock: 4 steg

Gixie Clock: vackraste Glow Tube Clock: Jag gillar Nixie Tube väldigt mycket, men det är för dyrt, jag har inte råd. Så jag tillbringade ett halvt år med att skapa denna Gixie Clock. Gixie Clock uppnås genom att använda ws2812 -belysningen för att göra akrylljuset. Jag gör mitt bästa för att göra RGB -röret tunnare
M-Clock Miniature Multimode Clock: 11 steg

M-Clock Miniature Multimode Clock: Minimalist's Clock? Klocka med flera lägen? Matrix Clock? Detta är ett klockprojekt med flera lägen baserat på MSP430G2432. Den kan monteras utan lödning och minimal användning av verktyg. Med begränsad upplösning på 8x8 pixlar visar denna 12 -timmars klocka tid
