
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:38.
- Senast ändrad 2025-01-23 15:10.


Översikt: Nedräkningsklockan för evenemang liknar kommersiella produkter, med några vändningar:
a) Läsbar från andra sidan rummet.
b) Anpassningsbar händelsebild.
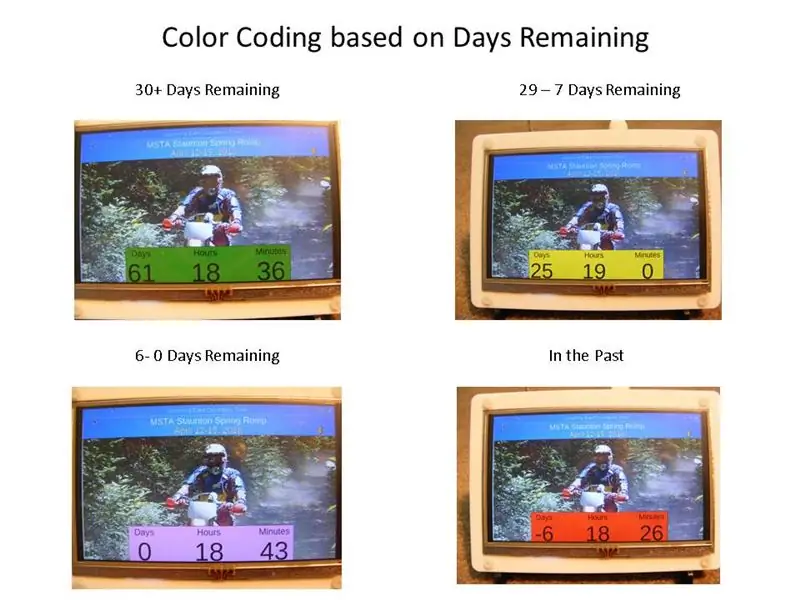
c) När händelsens måltid räknar ner ändras återstående dagar färg -grönt -> gult -> rosa -> rött.
d) Nya evenemang kan läggas till via WiFi
Huvudkomponenter: Raspberry Pi och TFT 5 -tums LCD -skärm
Färdighetsnivå: Bekant med att konfigurera Raspberry Pi, grundläggande Linux -kommandon och pythonprogram, och lite hårdvaruaggregat.
Steg 1: Delar och verktyg


Delar:
Raspberry Pi 2 B eller PI 3 B
Elecrow RPA05010R HDMI 5-tums 800x480 TFT LCD-skärm med pekskärm för Raspberry Pi B+/2B/3B
Högkvalitativ akrylfärgad stativ för Waveshare Raspberry pi 5 -tums HDMI LCD
Wifi USB -adapter krävs inte för PI3
Verktyg:
Strömförsörjning - vid 2A
Tangentbord och mus
HDMI -skärm (för att göra redigerings- och testkod enklare)
Steg 2: Raspberry Pi Setup, Load, Test and Customize Python Code

För dessa steg, anslut Pi till fullstor HDMI -skärm.
Steg 1: Ladda ner och bränn Raspbian IMAGE https://www.raspberrypi.org/downloads/raspbian/ och slutför den första installationen.
- aktivera SSH, VNC
- automatisk inloggningsstart till skrivbordet
- ställ in rätt lokal tidszon och konfigurera Wifi
Steg 2: Från skrivbordets gränssnitt öppnar du ett terminalfönster och installerar Tkinter med-
sudo apt-get uppdatering
sudo apt-get install python-tk
Steg 3: Installera git med det här kommandot
sudo apt-get install git
Steg 4: Ladda ner och testa den första pythonkoden
git -klon "https://github.com/e024576/UpcomingEvent.git"
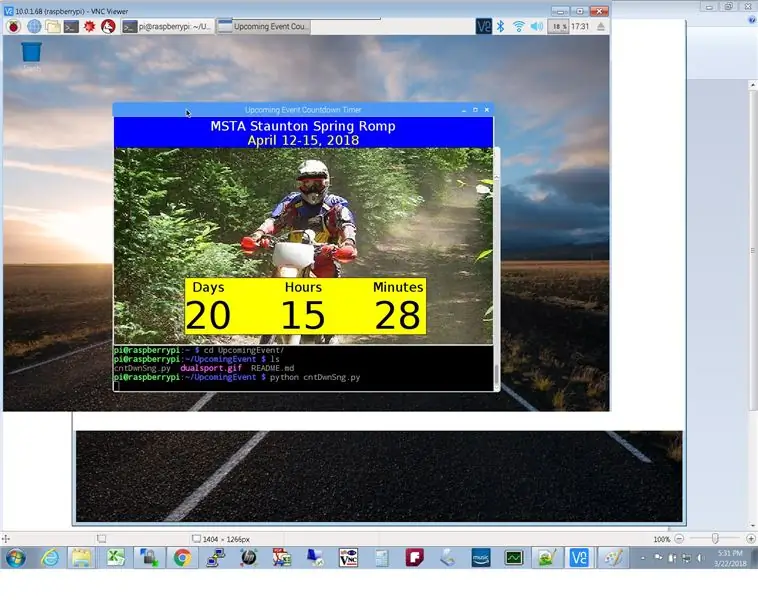
cd UpcomingEvent python cntDwnSng.py
Resultatet ska se ut ungefär som skärmdumpen som visas …
Steg 5: Anpassa pythonkoden för ditt evenemang. Öppna först pythonkoden med nano och rulla sedan uppifrån och ned för att bekanta dig med den.
nano cntDwnSng.py
a) ändra händelsens titel och datum genom att redigera dessa kodrader
#enter Händelseinformation här …
canvas.create_text (400, 20, anchor = 'center', text = 'MSTA Staunton Spring Romp', font = ('Helvetica', '20'), fill = 'white') canvas.create_text (400, 50, ankare = 'center', text = '12-15 april, 2018', font = ('Helvetica', '20'), fill = 'gul')
b) ange aktuell tid och datum som du vill räkna ner till
# ange händelsemåltid och datum här
dag = 12 månader = 04 år = 2018 timme = 9 minuter = 00 sek = 0
c) ange den bild du vill visa. Tkinter "gillar" bara.gif bildfilformat, så jag använde MS Paint för att konvertera min ursprungliga-j.webp
foto = Tkinter. PhotoImage (fil = './dualsport.gif')
d) skala om bilden. Dualsport-g.webp
# ändra storlek på bilden
foto = foto.zoom (3) foto = foto.undersökning (2)
Vilket gav en ny bild på 548 x 3/2 = 822 bredd och 450 x 3/2 = 675. Vilket är för stort, men jag var ok med avkortningen. Observera att photo.zoom () & photo.subsample () ENDAST tillåter parametrar för heltal.
Med dessa redigeringar kan du köra om pythonkoden för att kontrollera att utdata uppfyller dina behov.
Notera - det här är min första användning av tkinter, så min kod är sannolikt inte ett bra exempel på bästa praxis!
Steg 3: Autostart Countdown -appen vid uppstart

När du är säker på att din pythonkod fungerar korrekt kan du sedan konfigurera den för att starta när PI startar upp. Eftersom programmet behöver den grafiska miljön är det här som behöver göras:
a) Kopiera cntDwnSng.py och din-g.webp
b) Starta nanoredigeraren med
sudo nano/etc/xdg/lxsession/LXDE-pi/autostart
c) Lägg till följningsraden längst ner i filen
@sudo/usr/bin/python /home/pi/cntDwnSng.py
d) Avsluta nano med Ctrl-X, sedan Y, tryck sedan på Retur
e) Ändra behörigheter med:
sudo chmod +x cntDwnSng.py
f) Inaktivera skärmsläckning genom att installera skärmsläckarens skrivbordsinställningar med -
sudo apt-get install xscreensaver
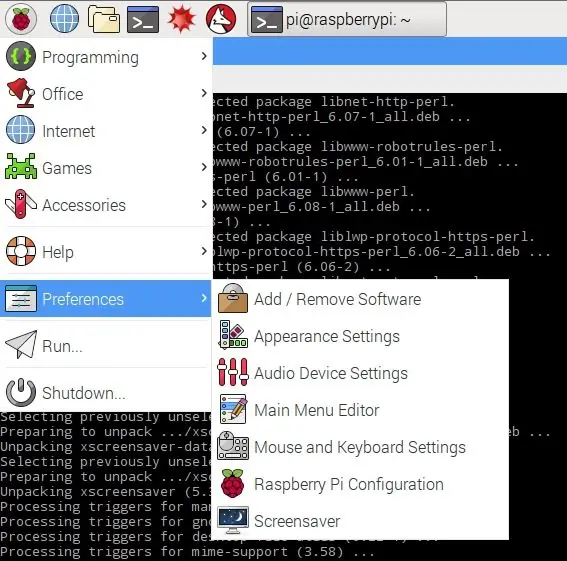
När detta har installerats kan du hitta skärmsläckarprogrammet under alternativet Inställningar på huvudmenyn för skrivbordet. För detta projekt måste du inaktivera skärmsläckaren.
g) Testa att det fungerar:
sudo starta om
Steg 4: Installera Display Driver Software
Steg 1: Öppna terminalen och ladda ner drivrutinens LCD -drivrutin:
sudo rm -rf LCD-showgit-klon
Steg 2: Installera drivrutinen:
chmod -R 755 LCD-showcd LCD-show/ sudo./LCD5-show
Steg 5: Montera hårdvara och lägga till framtida evenemang

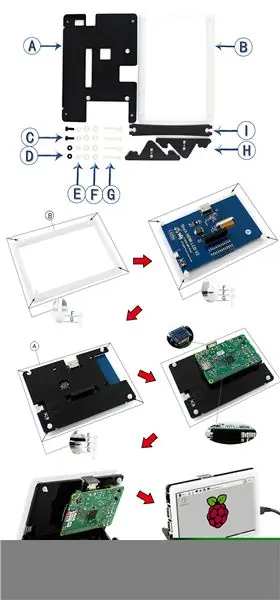
Bygg LCD -stativet enligt dessa instruktioner.
Anslut LCD till Raspberry Pi enligt LCD -skärmens medföljande användarhandbok.
Lägger till framtida evenemang
Använd antingen ssh eller VNC för att ansluta till PI över Wifi, ändra sedan pythonkoden och lägg till en ny-g.webp
DET ÄR DET - NJUTA!
Rekommenderad:
Arduino Car Reverse Parking Alert System - Steg för steg: 4 steg

Arduino Car Reverse Parking Alert System | Steg för steg: I det här projektet kommer jag att utforma en enkel Arduino Car Reverse Parking Sensor Circuit med Arduino UNO och HC-SR04 Ultrasonic Sensor. Detta Arduino -baserade bilomvändningsvarningssystem kan användas för autonom navigering, robotavstånd och andra
Nedräkningstimer: 4 steg

Nedräkningstimer: I dessa instruktioner kommer jag att lära dig hur du gör en nedräkningstimer som hjälper dig att styra din tidshantering i ditt dagliga liv. Den viktigaste inspirationen kom från denna länk. Denna nedräkningstimer kommer i princip att vara ett fyrsiffrigt sjusegment
Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): 8 steg

Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): ultraljudsgivare L298N Dc kvinnlig adapter strömförsörjning med en manlig DC-pin Arduino UNOBreadboardHur det fungerar: Först laddar du upp kod till Arduino Uno (det är en mikrokontroller utrustad med digital och analoga portar för att konvertera kod (C ++)
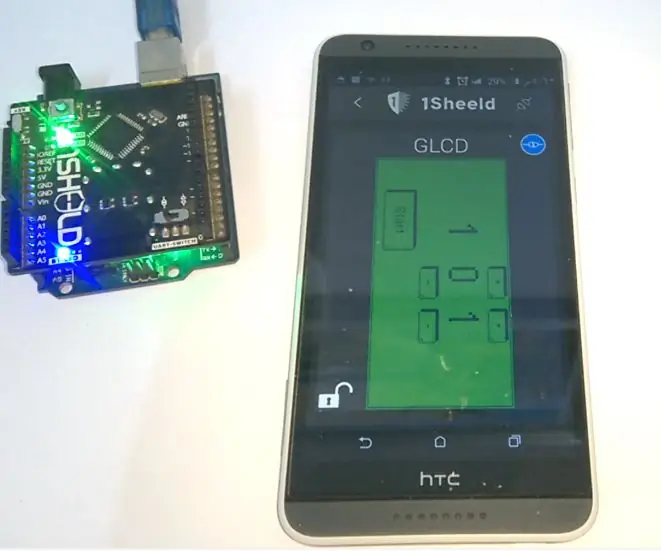
Nedräkningstimer med GLCD Shield: 8 steg (med bilder)

Nedräkningstimer med hjälp av GLCD Shield: I det här projektet ritar jag en nedräkningstimer på en GLCD -skärm med 1 skärm, användaren av detta projekt kan Bestämma varaktigheten för timern med hjälp av en ritad knapp på GLCD, när timern når 0 kommer det att summera ljud och vibrationer
Gör en nedräkningstimer med mikro: bit: 5 steg

Gör en nedräkningstimer med Micro: bit: Nedräkningstimern är mycket vanlig i vårt dagliga liv. Det hjälper dig att påminna dig om att göra något i tid vid eventuella förseningar eller fel. Till exempel en stegräknare eller en baktimer. Idag ska vi använda micro: bit, power: bit och en akrylbas
