
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:48.
- Senast ändrad 2025-01-23 15:11.
Om du är en Java -programmerare har du förmodligen velat programmera i 3D någon gång. Men hur? Tja, du kan använda Java3D och långsamt skriva in varje punkt i en 3D -polygon (försökte tro mig det är en dålig idé), eller så kan du använda Blender (https://blender.org) ett gratis och open source 3D -modelleringsprogram tillsammans med ett skript som heter Blend2Java (https://sourceforge.net/projects/blend2java/). Men dokumentationen om Blend2Java är nästan obefintlig så det är därför jag sitter här och skriver detta.
Steg 1: Ladda ner programmen
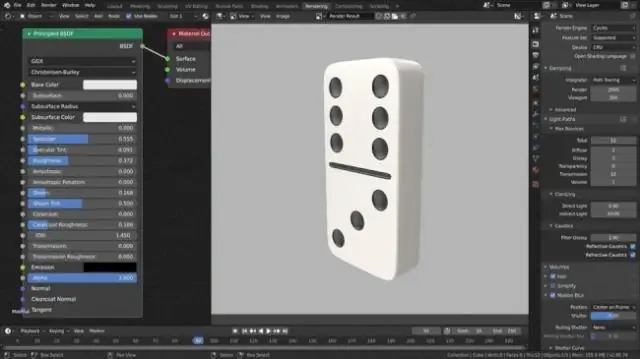
Du behöver Blender (https://blender.org) och Blend2Java (https://sourceforge.net/projects/blend2java/). Ok, när du väl har startat dem båda börjar du med att göra en enkel modell (eller bara använda standardkuben) i Blender.
Steg 2: Exportera din modell till XML
När du har en modell som du vill använda i Blender öppet redigeringsläge och tryck på "a" -knappen för att välja alla punkter. Välj textredigeraren i den nedre panelen. Öppna en ny fil i textredigeraren. Öppna filen blend2java.py som du laddade ner. Run. Ok ditt objekt ska nu vara i. XML var du än sparade det (om du har och felmeddelande gör shure att du bara har 1 material för objektet). Byt namn på objektet (det kommer att ha ett konstigt namn).
Steg 3: Importera objektet till Java
Shape3D fred = null; prova {XMLDecoder e = new XMLDecoder (new BufferedInputStream (new FileInputStream ("c: /HandShape3D.xml"))); // ditt filnamn här fred = (Shape3D) e.readObject (); e.close (); } catch (Undantag e) {e.printStackTrace (); } ColoringAttributes at = new ColoringAttributes (); Utseende ap = nytt Utseende (); Color3f col = ny Color3f (1.0f, 0.0f, 1.0f); ColoringAttributes ca = new ColoringAttributes (col, ColoringAttributes. NICEST); ap.setColoringAttributes (ca); fred.setAppearance (ap); obj.addChild (fred); sätt in detta i valfri 3d -kod eller använd hela koden här import java.io.*; import java.beans. XMLDecoder; import java.applet. Applet; import java.awt.*; import java. awt.event.*; import com.sun.j3d.utils.applet. MainFrame; import com.sun.j3d.utils.universe.*; import javax.media.j3d.*; import javax.vecmath.*; import java.applet. Applet; import java.awt. BorderLayout; import java.awt. Frame; import com.sun.j3d.utils.applet. MainFrame; import com.sun.j3d.utils.geometry. ColorCube; import com.sun. j3d.utils.universe.*; import com.sun.j3d.utils.behaviors.mouse.*; import javax.media.j3d.*; import javax.vecmath.*; import java.awt.event.*; import java.util. Enumeration; public class MouseBehaviorApp förlänger Applet {public BranchGroup createSceneGraph () {BranchGroup objRoot = new BranchGroup (); TransformGroup objTransform = new TransformGroup (); objTransform.setCapability (TransformGroup. ALLOW_TRANSFORM_WRITE); objTransform.setCapability (TransformGroup. ALLOW_TRANSFORM_READ); objRoot.addChild (objTransform); Shape3D fred = null; prova {XMLDecoder e = new XMLDecoder (new BufferedInputStream (new FileInputStream ("c: /HandShape3D.xml"))); fred = (Shape3D) e.readObject (); e.close (); } catch (Undantag e) {e.printStackTrace (); } ColoringAttributes at = new ColoringAttributes (); Utseende ap = nytt Utseende (); Color3f col = ny Color3f (1.0f, 0.0f, 1.0f); ColoringAttributes ca = new ColoringAttributes (col, ColoringAttributes. NICEST); ap.setColoringAttributes (ca); fred.setAppearance (ap); objTransform.addChild (fred); MouseRotate myMouseRotate = ny MouseRotate (); myMouseRotate.setTransformGroup (objTransform); myMouseRotate.setSchedulingBounds (new BoundingSphere ()); objRoot.addChild (myMouseRotate); MouseTranslate myMouseTranslate = ny MouseTranslate (); myMouseTranslate.setTransformGroup (objTransform); myMouseTranslate.setSchedulingBounds (new BoundingSphere ()); objRoot.addChild (myMouseTranslate); MouseZoom myMouseZoom = ny MouseZoom (); myMouseZoom.setTransformGroup (objTransform); myMouseZoom.setSchedulingBounds (new BoundingSphere ()); objRoot.addChild (myMouseZoom); objRoot.compile (); returnera objRoot; } public MouseBehaviorApp () {setLayout (new BorderLayout ()); Canvas3D canvas3D = ny Canvas3D (SimpleUniverse.getPreferredConfiguration ()); add ("Center", canvas3D); BranchGroup -scen = createSceneGraph (); SimpleUniverse simpleU = nytt SimpleUniverse (canvas3D); simpleU.getViewingPlatform (). setNominalViewingTransform (); simpleU.addBranchGraph (scen); } public static void main (String args) {Frame frame = new MainFrame (new MouseBehaviorApp (), 256, 256); }} använd detta för en komplett programtada! du är klar! och sedan säger du "nu vad"? Jag har ingen aning! Jag lärde mig Java för en månad sedan lol!
Rekommenderad:
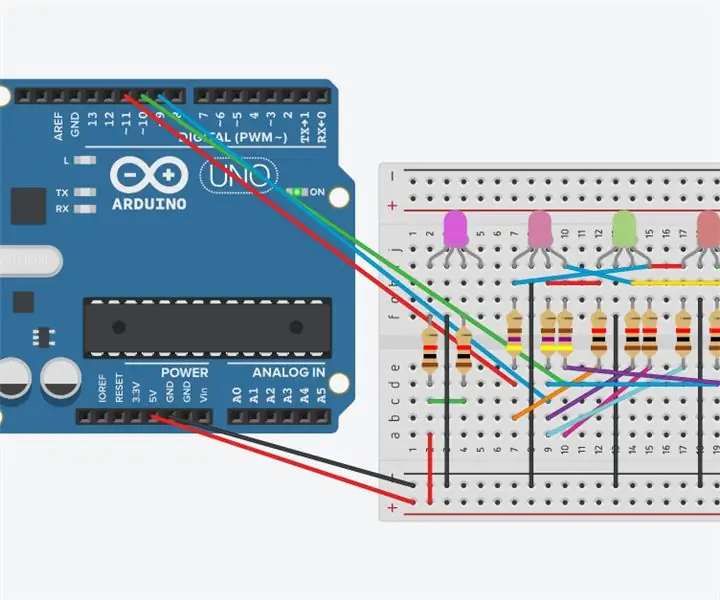
Använda RGB -lysdioder för att skapa färgsekvenser: 12 steg

Använda RGB -lysdioder för att skapa färgsekvenser: Denna instruktion visar hur du använder RGB -lysdioder för att skapa färgsekvenser med hjälp av Arduino Uno och en kod
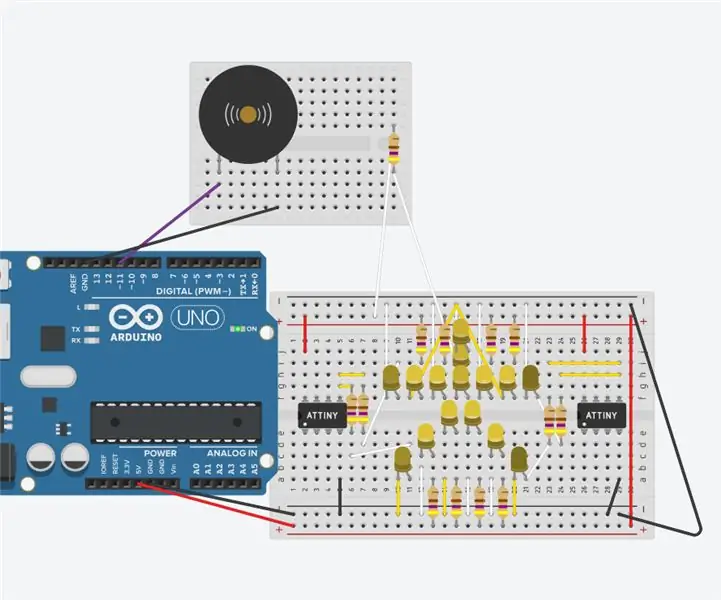
Använda lysdioder och AT Tiny för att skapa en blinkande stjärna med Piezo som spelar "Twinkle, Twinkle, Little Star": 6 steg

Använda lysdioder och AT Tiny för att skapa en blinkande stjärna med piezo som spelar "Twinkle, Twinkle, Little Star": Denna krets använder lysdioder, AT TINY och piezo för att producera en blinkande stjärna och musik av " Twinkle, Twinkle, little star " Vänligen se nästa steg för och kretsöversikt
DIY MusiLED, musiksynkroniserade lysdioder med ett klick Windows och Linux-applikation (32-bitars och 64-bitars). Lätt att återskapa, lätt att använda, lätt att porta .: 3 steg

DIY MusiLED, musiksynkroniserade lysdioder med ett klick Windows och Linux-applikation (32-bitars och 64-bitars). Lätt att återskapa, lätt att använda, lätt att porta .: Detta projekt hjälper dig att ansluta 18 lysdioder (6 röda + 6 blå + 6 gula) till ditt Arduino-kort och analysera datorns ljudkortets realtidsignaler och vidarebefordra dem till lysdioderna för att tända dem enligt slageffekterna (Snare, High Hat, Kick)
Övertyga dig själv om att bara använda en 12V-till-AC-omriktare för LED-ljussträngar istället för att koppla om dem för 12V: 3 steg

Övertyga dig själv om att bara använda en 12V-till-AC-linjeomvandlare för LED-ljussträngar istället för att koppla om dem för 12V: Min plan var enkel. Jag ville klippa upp en väggdriven LED-ljussträng i bitar och sedan dra om den för att gå av 12 volt. Alternativet var att använda en kraftomvandlare, men vi vet alla att de är fruktansvärt ineffektiva, eller hur? Höger? Eller är de det?
Använda koppartejp för att skapa en digital urvalsplatta: 4 steg

Använda koppartejp för att skapa en digital urvalsplatta: Det är delvis jag som delar den här tekniken, och delvis hur jag lär mig att använda instruktioner. Om det finns problem med min dokumentation av tekniken eller min användning av Instructables, meddela mig i kommentarerna - tack! Jag behövde en lång rad o
