
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:47.
- Senast ändrad 2025-01-23 15:11.

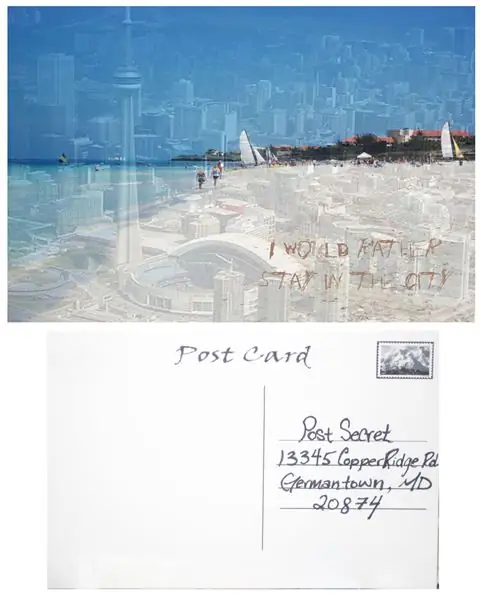
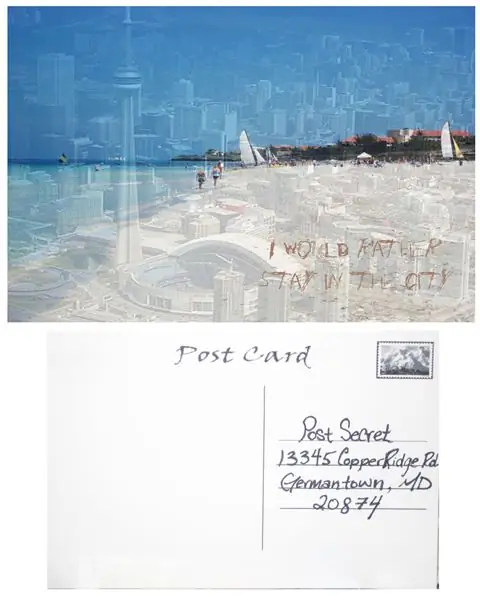
Har du hört talas om PostSecret? PostSecret är ett pågående samhällskonstprojekt där det låter människor anonymt skicka hemlagade vykort med sina hemligheter på sig. Det finns inga begränsningar för hemligheterna, förutom att de måste vara sanna och aldrig har blivit berättade förr. Frank Warren, skaparen av PostSecret -webbplatsen, uppdaterar sedan webbplatsen varje söndag med nya hemligheter han har fått i posten. Om du vill Lär dig hur du gör en PostSecret, så kommer den här självstudien säkert att lära dig hur! Om det här är ditt första PostSecret, vill du besöka webbplatsen innan vi börjar! Det kan ge dig en uppfattning om hur personliga, roliga, sorgliga, konstiga och fantastiska dessa vykort kan vara! (se som nedan) PostSecret
Steg 1: Komma igång

Dessa vykort kan vara så abstrakta som du vill ha dem. För din allra första postsekret kommer vi att hålla saker enkla men djärva.
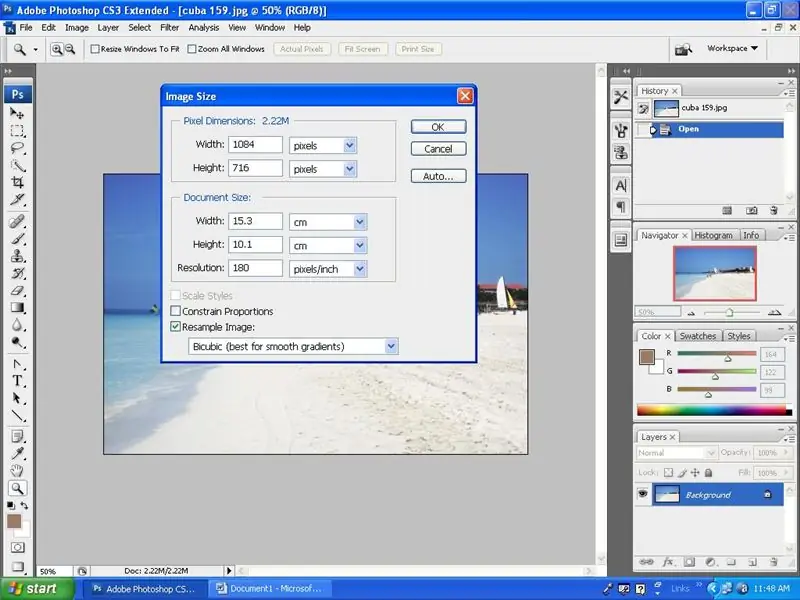
Välj två kontrasterande bilder från dina filer. Det spelar ingen roll i vilken ordning du arbetar med dem. Öppna Photoshop. Gå till Arkiv> Ny. Under Dokumentstorlek ändrar du bredden till 15,3 cm och höjden 10,1 cm. Ändra sedan upplösningen till 180 pixlar/tum. Detta är rätt storlek för ett genomsnittligt vykort. Välj din första bild som du vill arbeta med och öppna den. När du har öppnat den går du till Bild> Bildstorlek. Under Dokumentstorlek ändrar du bredden till 15,3 cm och höjden 10,1 cm. Ändra sedan upplösningen till 180 pixlar/tum. Bilden har nu samma storlek som din duk.
Steg 2: Steg 2

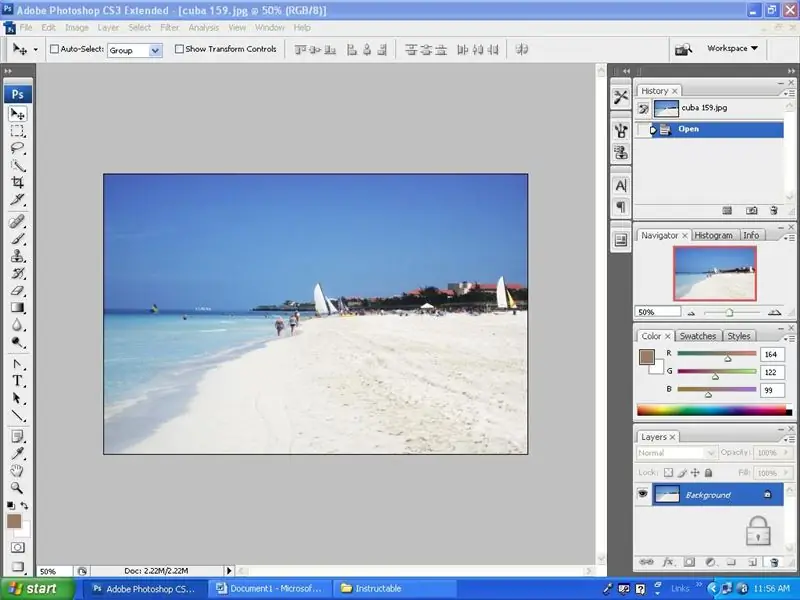
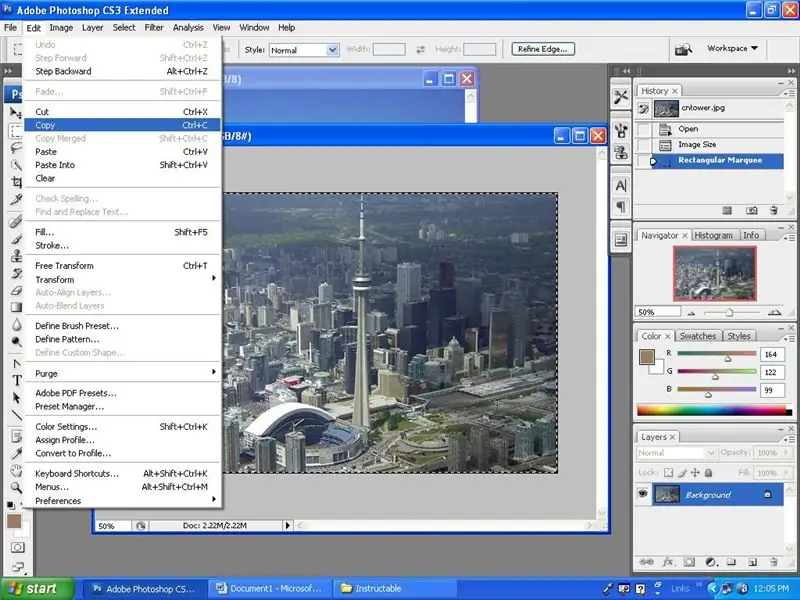
Du kommer att märka att den här bilden nu har blivit ditt bakgrundsskikt, och som du vet kan bakgrundsskikt aldrig ändras. Eftersom vi behöver åtkomst till detta lager drar du LOCK -ikonen till papperskorgen. Ge namnet på det här lagret PICTURE ONE.
Steg 3: Steg 3

Skapa ett nytt lager (se anteckningar för ikon)
Öppna nu ett andra foto från dina filer. Du kommer att märka att detta foto öppnas i ett nytt Photoshop -dokument. Kom ihåg att storlek den enligt det andra fotot (B: 15,3 cm, H: 10,1 cm, Res: 180 pixlar/tum). Med ditt rektangulära markeringsverktyg (se anteckningar för ikon), dra för att markera hela fotot och kopiera det (CTRL+C).
Steg 4: Steg 4

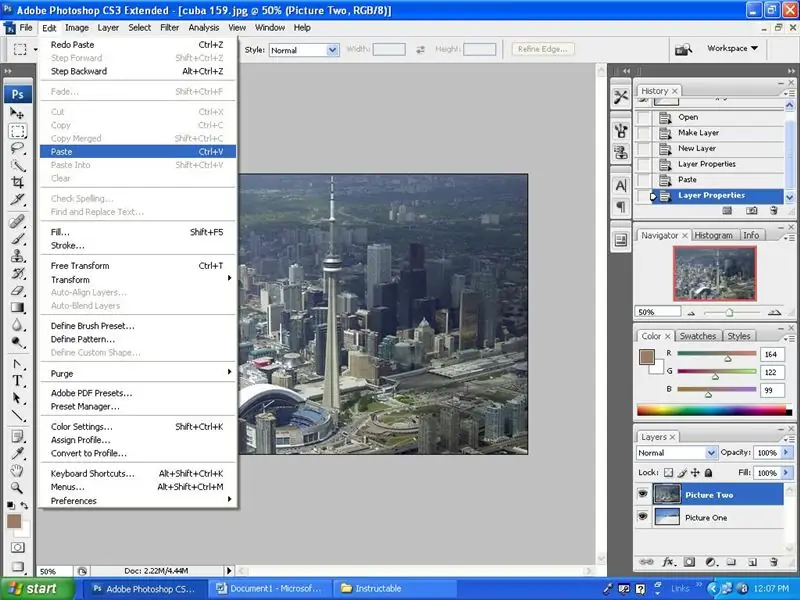
Klistra in fotot på det NYA LAGRET du har skapat i ditt första dokument.
Byt namn på detta lager BILD TVÅ. Du bör nu ha två lager med separata foton på dem.
Steg 5: Steg 5

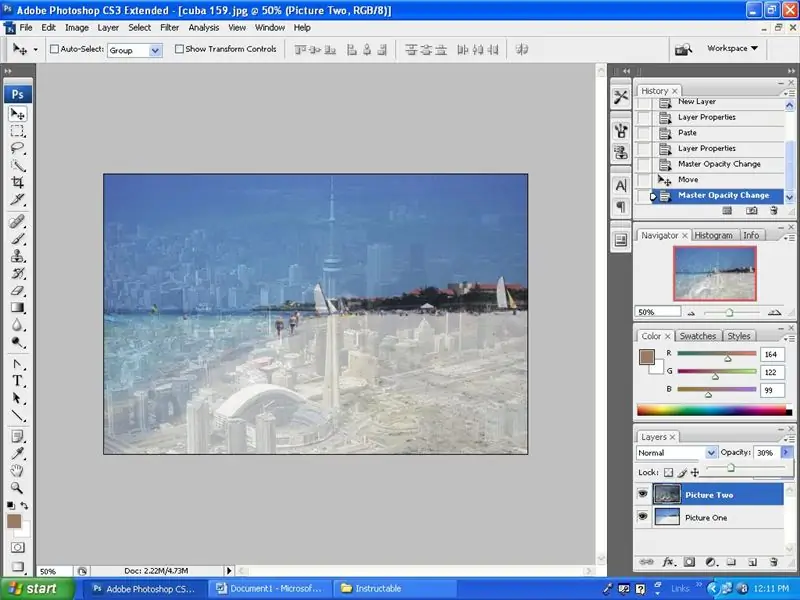
För att de två bilderna ska slås samman måste vi leka med ogenomskinligheten i bilden som ligger på det översta lagret. (I det här fallet är det BILD TVÅ)
I lagerrutan ser du Opacity -skalan (se anteckningar för ikon). För det här dokumentet ställer jag in opaciteten till 30, eftersom den översta bilden är mycket mer upptagen än bilden nedanför. Jag ville att bilden nedanför skulle visa mer än den översta. Du kan ändra ordningen på dina lager genom att helt enkelt dra ett lager ovanpå ett annat.
Steg 6: Steg 6

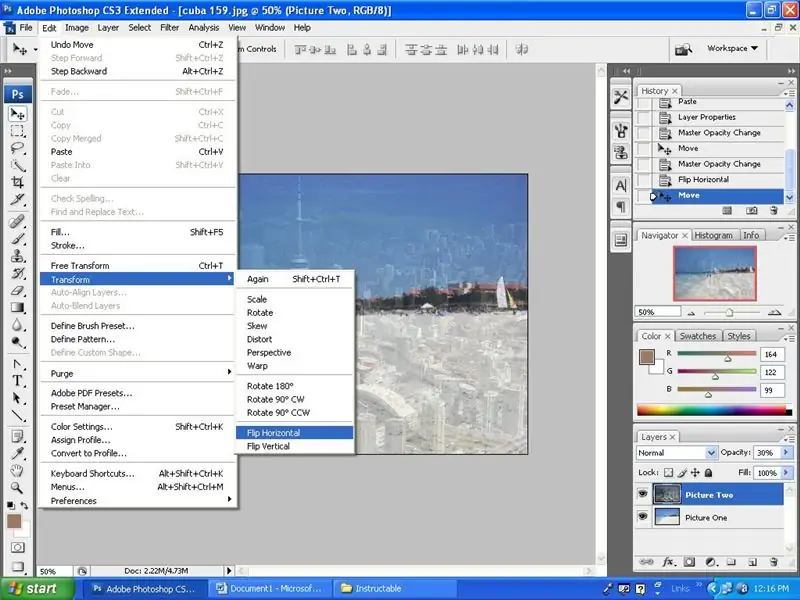
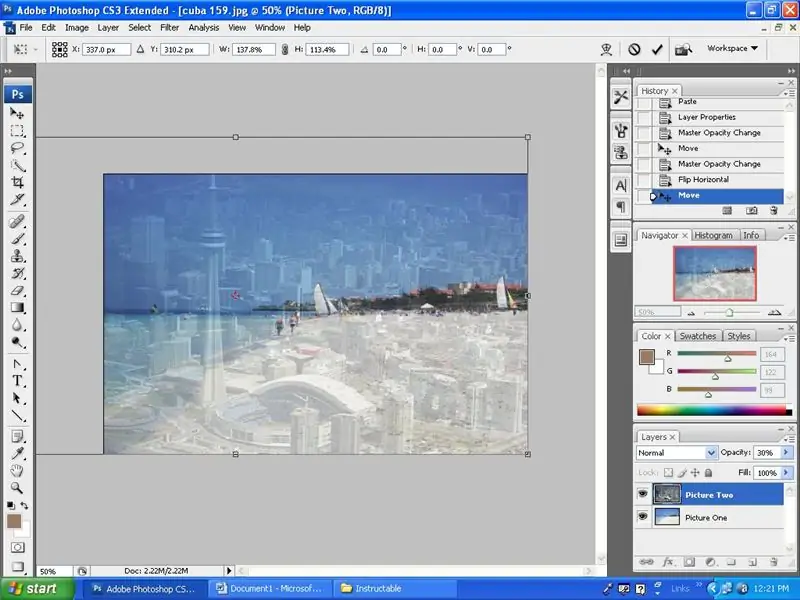
Jag vill vända den översta bilden, eftersom CN Tower ser för upptagen ut på den plats det är i nu. Jag vill att det ska vara runt vattenområdet. Så låt oss fixa det här.
För att vända en bild, se till att du är på rätt lager (i det här fallet BILD TVÅ lager). Du måste sedan gå till EDIT> TRANSFORM> FLIP HORIZONTAL. Detta kommer att vända din bild som en spegel.
Steg 7: Steg 7

Gå sedan till EDIT> TRANSFORM> SCALE. Detta gör att du kan ändra skalan på din bild.
I det här fallet flyttade jag bilden till vänster, gjorde den sedan lite större och sträckte den horisontellt. För att hålla bilden samma storlek (bredd och höjd), håll ned SHIFT -tangenten medan bilden blir större eller mindre.
Steg 8: Steg 8

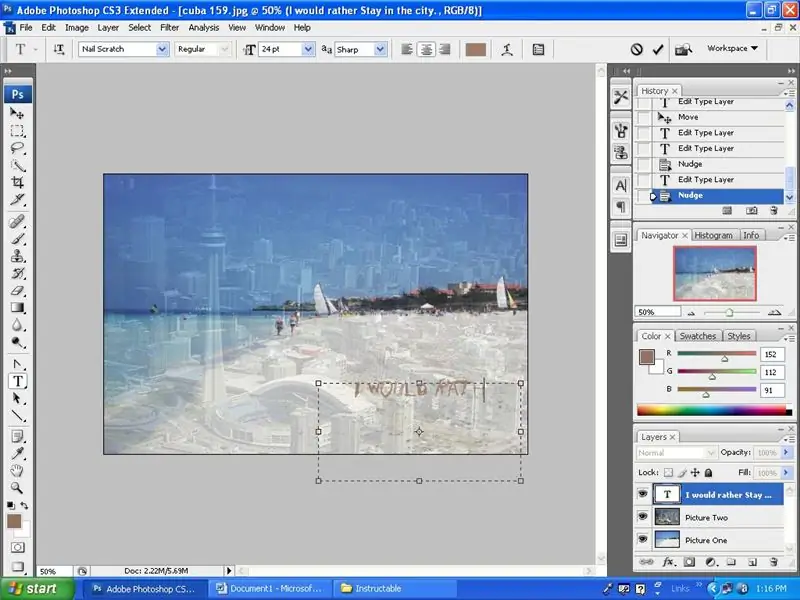
Vi ska nu lägga till vår hemlighet.
Välj TEXT -verktyget och rita textrutan någonstans på din bild. Välj en färg för din text. Välj sedan ett coolt teckensnitt som bäst representerar känslan av din design och skriv din hemlighet. Du kan behöva justera textstorleken om det är ett långt meddelande. Kom ihåg att skriva en hemlighet som är 100% sann och som ingen vet! Detta är helt anonymt!
Steg 9: Steg 9

Du är nu klar med designdelen av din PostSecret. Spara detta dokument som en JPEG och skriv ut det. Skär sedan ur det.
Ta sedan ett befintligt vykort och limma din nya design på framsidan. På det här sättet, när du vänder på vykortet, är det bara att skriva adressen och sätta en stämpel på det! Glöm inte att skicka det! Obs! Detta är ett helt anonoymt projekt. Du behöver inte ange en returadress på din PostSecret. Maila så många du vill! Och kom ihåg att kolla webbplatsen varje söndag … vem vet! Du kunde se din hemlighet där uppe en dag! PostSecret 13345 Copper Ridge Road Germantown, MD 20874
Rekommenderad:
Skapa en dataloggare med Raspberry Pi: 3 steg (med bilder)

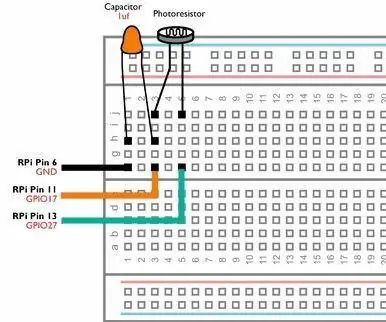
Skapa en dataloggare med Raspberry Pi: Denna enkla datalogger tar regelbundna ljusmätningar med en analog LDR (fotoresistor) och lagrar dem i en textfil på din Raspberry Pi. Denna datalogger mäter och registrerar ljusnivån var 60: e sekund, så att du kan övervaka
Skapa Windows -ikonfiler med Photoshop: 5 steg

Skapa Windows-ikonfiler med Photoshop: Så här skapar du Windows-ikonfiler med Photoshop. Det är en enkel process som att bara göra en bild men du behöver en plug-in. Bifogad är plugin-programmet. Hur man gör en markör: Lär dig att göra en anpassad markör
Hur man gör en autonom basketboll som spelar robot med hjälp av en IRobot Skapa som bas: 7 steg (med bilder)

Hur man gör en autonom basketboll som spelar robot med hjälp av en IRobot Skapa som bas: Detta är min post för iRobot Create -utmaningen. Den svåraste delen av hela processen för mig var att bestämma vad roboten skulle göra. Jag ville demonstrera de häftiga funktionerna i Create, samtidigt som jag lade till lite robo -stil. Alla mina
Photoshop: Skapa glasartad text: 3 steg

Photoshop: Skapa glasig text: ** Jag är holländare så snälla säg om jag behöver rätta till något ** Vi ska skapa en glasig text i Photoshop CS2. Jag har lagt till några skärmdumpar, de är nederländska, men jag tror att du kan se vad jag menar. Detta är min första instruerbara, hoppas du gillar det.
Skapa kretskort med en INKJET -skrivare: 8 steg (med bilder)

Skapa kretskort med en INKJET -skrivare: När jag först började undersöka hur jag skulle etsa mina egna kretskort, använde jag varje instruktions- och handledning jag hittade en laserskrivare och strykte på mönstret på något sätt. Jag äger inte en laserskrivare men jag har ett billigt bläck
