
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:47.
- Senast ändrad 2025-06-01 06:10.

Vektorillustration är ofta ganska svårt att svepa in i gamla noggin ibland - särskilt för nybörjare. Medan de flesta Illustrators tenderar att använda de större mer ortodoxa illustrationsprogrammen som Adobe Illustrator och Freehand, väljer jag att använda Flash på grund av dess enkla och animationsvänliga ritverktyg. Jag tänker skriva några av dessa, men först vill jag lägga ner grunderna innan jag ens skriver om skuggning och ton, så jaaaaaaaaah! Naturligtvis kan allt som visas i denna handledning enkelt åstadkommas med hjälp av alternativa paket - jag kommer att gå igenom mitt allmänna arbetsflöde för handledningens skull och täcka processen som används för att skapa den illustration du ser av steve som attackeras mitt bläckfisk.
Steg 1: Skaffa rätt utrustning

Okej nog jabbande. För den här självstudien behöver du bara Flash och en ritning att arbeta utifrån. Jag rekommenderar en skannad grov eller något skissat i Photoshop eller Alias Sketchbook (vad jag brukar använda). Jag kommer att nämna att en ritplatta definitivt är önskvärd för att uppnå exakt linjearbete och också göra processen snabbare (tabletter är ninja -snabba).
Steg 2: Skissa upp det

Innan du ens öppnar Flash bör du alltid gräva ut konceptet först. Även om det är enkla block och element för att fastställa kompositionen. Ju mer krångel du gör i början avgör hur mycket finjusteringar och tråkiga förfiningar du kommer att behöva applicera på din slutprodukt. Ofta kommer jag verkligen att löst rita element några gånger tills jag får den allmänna känslan av dem och börja lägga grovorna ovanpå varandra tills jag har en fin och balanserad form. I bläckfiskskissen ovan är den lite mer detaljerad än jag vanligtvis skulle attackera en ritning, eftersom den användes för ett projekt. Men om du beskriver din bild i början betyder det att du inte behöver oroa dig för att lägga till och vidröra ditt vektorerade linjearbete vid färgning och skuggning.
Steg 3: Ställ upp det

Ok, nu kan du öppna Flash!
- Skapa ett nytt dokument och ställ in det på något fint och stort (1280-1024 pixlar är en bra början).
- Skapa ett nytt lager och lägg till din grova skiss till det. Skala den så att den passar storleken på scenen ganska bra. Ställ lagret i guidningsläge och lås det.
- Återigen, skapa ett lager, men den här gången lägg till det ovanför det första och skapa en tom nyckelram.
lagrar.jpgDu bör nu ha en lagerkonfiguration som ser ut ungefär som ovanstående bild. söt. Nu när du är klar, ta tag i linjeverktyget (Genväg är "N") och ställ in den till en färg som är helt annorlunda än den ursprungliga raden. Jag brukar skissa med blå animatörspenna, så jag använder rött för att göra det enkelt att skilja vektorlinjerna från grova. Ett linjeslag på 1 pixel fungerar utmärkt - så håll dig till den bredden.
Steg 4: Skaffa Bendy



När det gäller fodertekniken är det ganska rakt fram.
chord-j.webp
Steg 5: Här är en jag förberedde tidigare

Det här är vad jag slutade med efter att ha radat upp det hela
Steg 6: Blockerad i färg

Börja fylla i basfärgerna med hinkverktyget
Steg 7: Grundläggande skuggning

Denna bit är verkligen för dig att bli experimentell med. Jag väljer ofta bara vad som känns? höger och justera och justera därifrån. Fyll i dina huvudfärger med fyllnadsverktyget och räkna ut något som komplimangerar gruppen av färger i scenen. Med min vektorstil brukar jag skugga på ett lager ovanför och sedan slå ihop det igen och sedan radera allt linjearbete.
Skuggning handlar helt enkelt om att sampla basfärgen och flytta över och under mellantonerna. Ju hårdare belysning, desto längre ska du avvika från tonerna. För att undvika stora steg är tvåtonskuggning och markering ett bra sätt att bryta upp de hårda tonindelningarna. Tänk på ljuskällans riktning och projicera skuggorna i motsatt riktning, samtidigt som garderoben hålls vänd mot källan markerad. Den enklaste metoden för att välja tonvärden är att flytta reglaget för ljusstyrka upp och ner medan den relevanta mellantonen väljs. Detta kommer att förhindra att någon skakig färgning pågår med skuggning.
Steg 8: Städa upp kompositionen och slutsatsen
När färgen har sorterats ut kan detaljer läggas till. Jag lade till i bläckfisken och några bubblor och saker för att göra kompositionen mer mångsidig. Jag lade till några förgrunds- och bakgrundselement i kompositionen genom att duplicera några bubblor och variera storlekar för att balansera ramen. Alla har sin egen unika stil, så fortsätt leka med idéer tills du träffar något fint. En vektordel är bara lika stark som konceptet bakom och dina egna gränser. Nästan allt är möjligt med vektorkonst, du måste bara ha tålamod och skicklighet (efter träning) för att kunna översätta tankar till "konst". här är ett gäng illustrationer som jag har gjort med hjälp av detta arbetsflöde. Jag antar att det avslutar den första av många guider jag antar att jag kommer att dyka upp från mig då och då. Jag hoppas att det ger dig en allmän inblick i arbetsflödet som jag följer. Denna allmänna metod kan tillämpas på alla former av illustration och animering. Om du har några frågor, maila mig gärna, lägg en kommentar eller spåra mig på Kirupa -forumet!
Rekommenderad:
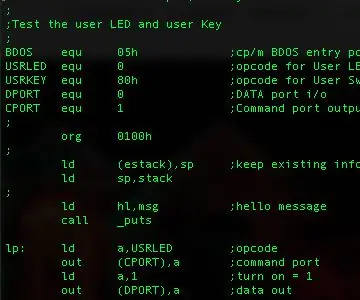
Z80-mbc2 Z80 Code Flash User LED: 3 Steg

Z80-mbc2 Z80 Code Flash User LED: Detta är ett exempel på användar-LED-program skrivet i Z80 assembler för z80-mbc2-datorn.Jag gjorde detta en test- och revisionsövning för mig, detta är mitt första Z80-program på över 35 år.Njut
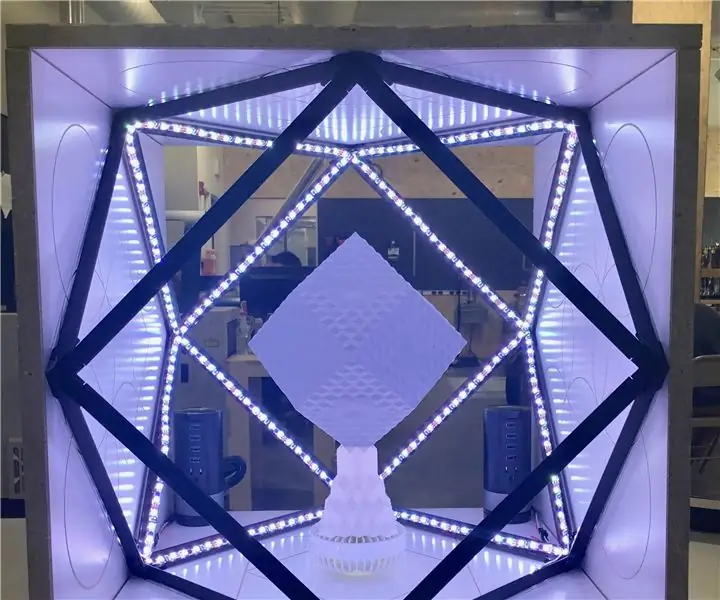
JCN: Vector Equilibrium Food Computer Concept: 9 steg

JCN: Vector Equilibrium Food Computer Concept: Vi öppnar med trailern till den kommande videon " JCN and the Astronauts; en episk berättelse om mat och nöje i yttre rymden " .Det jag tog bort från projektvideokonferenser är att vi ska fokusera på rumsliga koncept och ha roligt! Jag har
Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): 8 steg

Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): ultraljudsgivare L298N Dc kvinnlig adapter strömförsörjning med en manlig DC-pin Arduino UNOBreadboardHur det fungerar: Först laddar du upp kod till Arduino Uno (det är en mikrokontroller utrustad med digital och analoga portar för att konvertera kod (C ++)
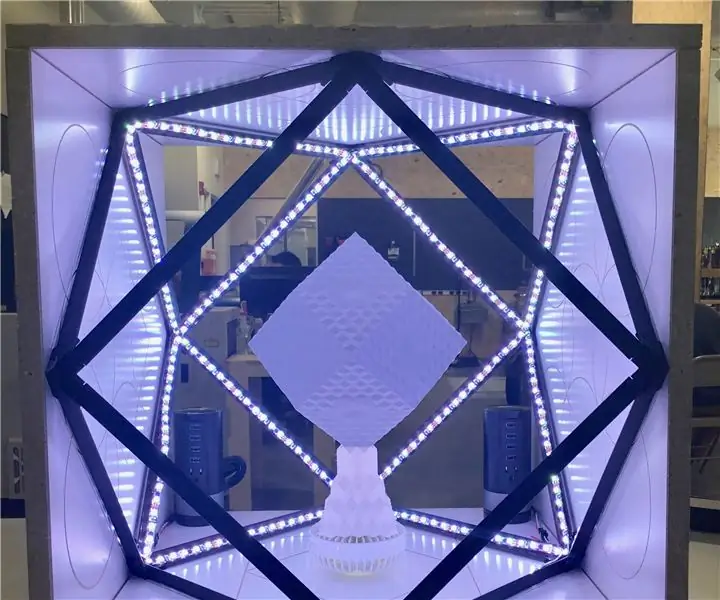
JCN: Vector Equilibrium Food Computer Concept V60.s: 10 steg

JCN: Vector Equilibrium Food Computer Concept V60.s: Hej och välkommen.Detta är en professionell kategori -inlämning. Mina prioriteringar härrör från telekonferenser med NASA -forskare och andra. Mina tips på dessa sessioner var att
Cupid Noir - Digital illustration och kaos i studion: 10 steg

Cupid Noir - Digital Illustration och Mayhem i studion: Jag ville sätta ihop ett nytt kort för Alla hjärtans dag. Men jag var trött på schmaltz och sockerbelagda konsumentgrejer där ute. Visst, jag kunde fotografera ett annat godisbelagt hjärta, men vad var poängen? Så jag bestämde mig för att göra ett porträtt av Amor
