
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:46.
- Senast ändrad 2025-01-23 15:11.




Det är den tiden på året: december. Och i mitt grannskap dekorerar alla sitt hus och fönster med några julbelysning. Den här gången bestämde jag mig för att bygga något anpassat, unikt med en ESP8266 -modul och bara ett par RGB -lysdioder. Du kan göra samma byggnad med en Arduino (Uno/Pro) -modul, men med ESP-modulen får du den också wifi-aktiverad, för fjärrkontroll, schemalagd på/av.
Komponenter behövs …
- ESP8266 (NodeMCU -modul) eller Arduino Uno/Pro/Pro Mini/etc. Denna handledning är för ESP8266, men den är också tillämplig på de andra
- Individuellt adresserbar RGB LED -ljusremsa (WS2812 -chips), rekommenderas: 60 RGB -lysdioder/meter, 1 meter bit
- Några trådar och lödning
- En lång mikro-USB-kabel (den är USB-driven)
- Antingen trä eller bara en kartong för ramen
- Arduino IDE för mjukvaruutveckling (se exempelkod i slutet av instruktioner)
Det fina med WS2812 RGB LED -remsan är att dessa nu prisvärda LED -moduler är individuellt adresserbara och kedjade, så du måste bara se till att "data" -linjen är ansluten från en till en annan. Det är en mycket bekväm komponent för trädet, för efter att du har klippt upp LED -remsan i bitar behöver du bara kedja dem med en tråd. De andra två anslutningarna (+5V och jord) kan du ansluta var som helst.
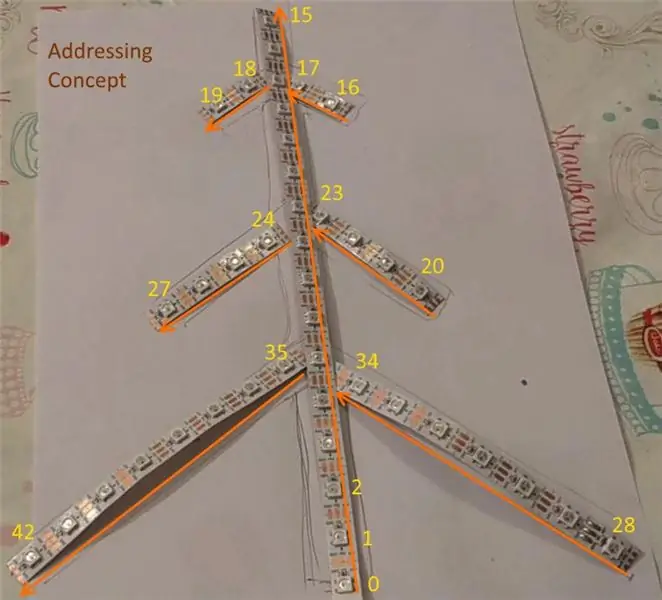
För adressering från kod kan du se att adresserna för pixlarna börjar på 0 (närmast basen av trädet) och fortsätter till 42, för totalt 43 lysdioder. Du är naturligtvis fri att använda mer eller mindre lysdioder, men då måste du ändra koden.
Strömförbrukningen för min 43 LED -inställning är cirka 360 mA max med den nuvarande koden, men jag maxar inte ut lysdioderna. Om du skulle slå på alla lysdioder, full effekt, skulle det troligen vara över 1A, så se upp!
Den nuvarande koden är enkel, den sätter alla lysdioder till grönt och ändrar sedan en pixel till en av de 6 palettfärgerna var 0,5 sekund. Du är fri att ändra det och experimentera med alla komplexa mönster.
Steg 1: Klipp LED -remsan

Lägg först ut RGB LED -remsan och klipp den i storlek för att forma trädet.
Jag föredrog att ha 15 lysdioder som stammen (vertikal), och sedan 2 + 2, 4 + 4, 8 + 8 lysdioder för grenarna, men du kan ha mer eller mindre. Se till att bara klippa av remsan vid kopparkuddarna (skärskyltar).
Steg 2: Skapa ramen


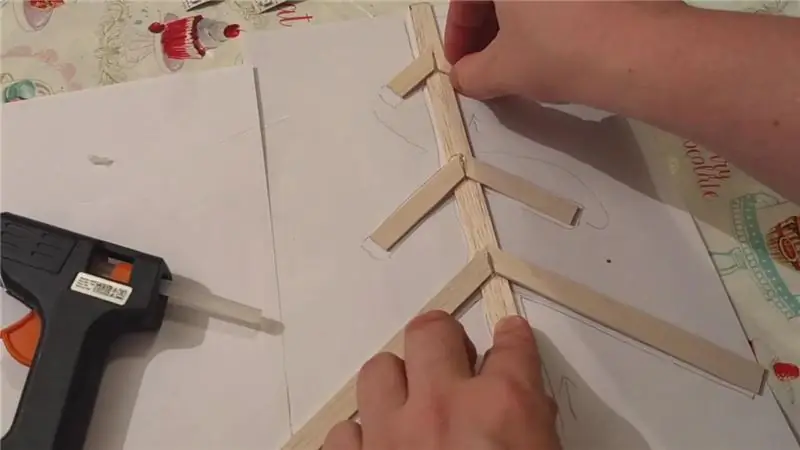
Du kan bara använda en kartongbit, men jag hade lite (balsa) trä liggande och jag tycker att det ser lite bättre ut, så jag använde det. Rita konturen på en bit A4 från föregående steg (där du skär LED -lamporna) och klipp några träbitar till den storleken. Använd sedan varmt lim för att sätta ihop allt.
Steg 3: Fäst LED -remsorna på ramen

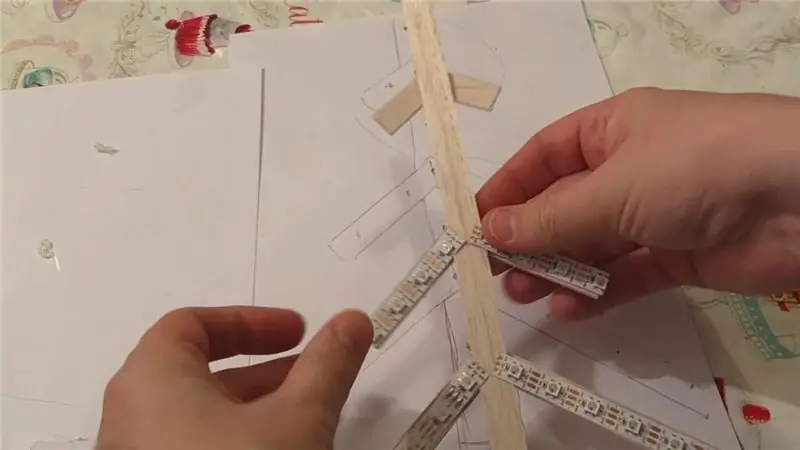
LED -remsorna har ett lim på baksidan. Använd den för att fästa remsorna på ramen.
Fäst inte bagageutrymmet (vertikalt) än, det är bara det sista steget efter att ha kopplat upp nästan allt.
Notera riktningspilarna på remsan - det är riktningen för kedjan/data! Du bör ha DI (data in) på höger gren, höger sida och DO (data ut) på vänster gren, vänster sida. Vi vill ha en fin och enkel kedja av alla dessa lysdioder. Observera att ström (+5V, GND) inte kommer att vara kedjad.
Steg 4: Anslut det



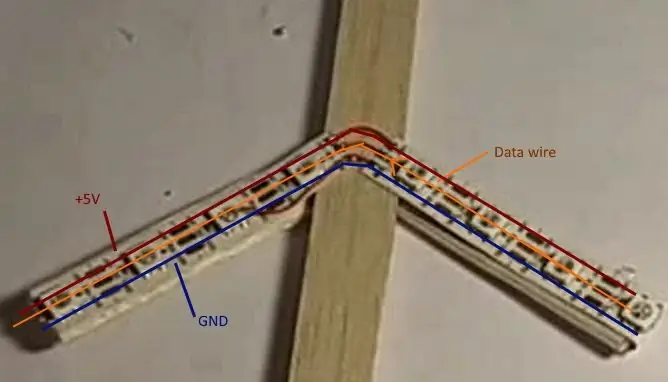
Vi vill kedja data, så det betyder att våra datatrådar går från en övre vänstra gren till en nedre högra. Och naturligtvis ansluter vi alla 3 trådarna i mitten, där en vänster + höger gren möts.
När detta är gjort måste vi se till att driva alla bitar, för det körde jag en svart tråd på vänster sida (vertikal) för GND och på höger sida för +5V.
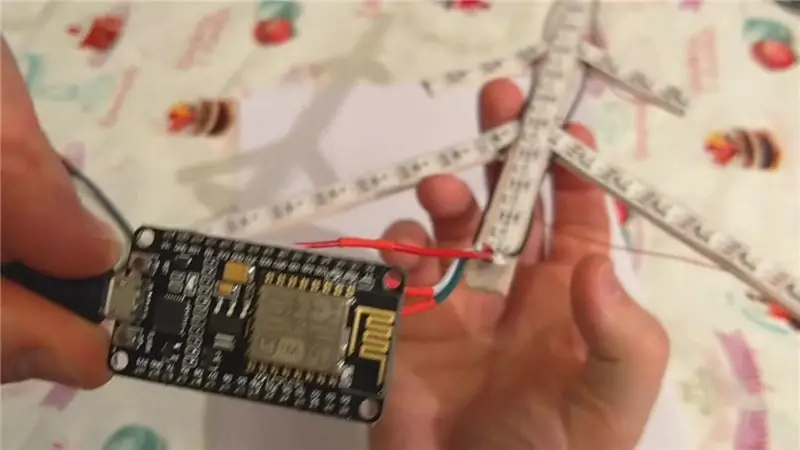
Steg 5: Anslutning till ESP8266 och uppladdningsskiss


Anslut stiften från ESP8266:
+5V (VIN) - till LED -remsa +5V
GND - till LED -remsa GND
D7 till LED -remsa DataObs: om du använder Arduino Uno/Pro kan denna pin vara annorlunda, se bara till att den matchar källkoden
Starta Arduino IDE, skapa/ladda källkoden (bifogad) i den, se sedan till att Arduino IDE är konfigurerad med rätt inställningar (port, enhetstyp, hastighet) och tryck sedan på Compile + Upload.
När det är klart tänds LED -remsan och börjar visa mönster. Du kan behöva lägga till Adafruit - Neopixel -biblioteket i Arduino IDE (v1.8+). Du kan också ändra koden för att visa olika mönster, experimentera gärna.
God Jul!
Rekommenderad:
Enkel Light-Up Ugly Christmas Tröja: 9 steg (med bilder)

Enkel Light-Up Ugly Christmas Tröja: Det händer varje år … Du behöver en " ful semestertröja " och du glömde att planera i förväg. Tja, i år har du tur! Din förhalning kommer inte att vara din undergång. Vi visar dig hur du gör en enkel Light-Up Ugly Christmas tröja i l
Rgb Pixel Christmas Light Show Del 1: 7 Steg

Rgb Pixel Christmas Light Show Del 1: I den här instruktionsboken ska jag visa dig hur du bygger en RGB -pixel light show. Det finns MYCKET att täcka. Faktum är att jag förmodligen kommer att dela upp detta i ungefär 3-5 olika instrucables. Den här kommer att handla om grunderna. Du har mycket att läsa
Breathing Christmas Tree - Arduino Christmas Light Controller: 4 steg

Breathing Christmas Tree-Arduino Christmas Light Controller: Det är inte goda nyheter att kontrollboxen för mitt 9 fot långa upplysta konstgjorda julgran gick sönder före jul , och tillverkaren tillhandahåller inga reservdelar. Detta obegripliga visar hur du gör din egen LED -ljusdrivrutin och styrenhet med Ar
Kapa RGB Flood Light med Arduino eller ESP8266: 6 steg (med bilder)

Kapa RGB Flood Light med Arduino eller ESP8266: Så jag hittade några fina små RGB -översvämningslampor på Amazon och när jag tittade in i tarmarna på dem insåg jag att du kan koppla dem direkt till en arduino och esp8266 och styra dem med PWM.I använd nu två av dem i mitt vardagsrum som accentljus
Raspberry Pi Christmas Tree Light Show: 15 steg (med bilder)

Raspberry Pi Christmas Tree Light Show: Uppdatering: Jag har lagt ut en uppdaterad utveckling av detta träd för 2017 på denna instruerbara https://www.instructables.com/id/LED-Christmas-Tree-With-Video-Projector-Rasp -Pi/Detta projekt innebär att man använder en Raspberry Pi för att driva 8 nätuttag som är anslutna
