
Innehållsförteckning:
- Steg 1: Mål
- Steg 2: Material
- Steg 3: Förkodning: Anslut din Micro: Bit
- Steg 4: Steg 0: Kodflöde
- Steg 5: Steg 1: Definiera variabler
- Steg 6: Steg 2: Konvertera lutningsvärden till nivåer
- Steg 7: Steg 3: Kompilera lutningsnivåer
- Steg 8: Steg 4: Skriv LEDPlotList -funktioner
- Steg 9: Steg 5: Plotta LED -matris för varje fall
- Steg 10: Steg 6: Skriv kalibreringsfunktioner
- Steg 11: Steg 7: Skriv tillståndsfunktion
- Steg 12: Steg 8: Sätta ihop allt del 1
- Steg 13: Steg 9: Sätta ihop det hela Del 2
- Steg 14: Steg 10: Montering
- Steg 15: Källa
- Författare John Day [email protected].
- Public 2024-01-30 12:46.
- Senast ändrad 2025-01-23 15:11.

Använd denna vattenpass för att snabbt och enkelt visa lutningen på alla föremål som bifogas!
Skapad av Kaitlyn från Raffles Institution.
Steg 1: Mål
Lär dig att läsa tilt med micro: bit: s inbyggda accelerometer.
Lär dig att arbeta med micro: bitars 5x5 LED -skärm!
Steg 2: Material
1 x BBC micro: bit
1 x Micro USB -kabel
2 x AA -batterier
1 x dubbel AA -batteri
Steg 3: Förkodning: Anslut din Micro: Bit
- Anslut BBC micro: bit till din dator med en mikro -USB -kabel.
- Gå till javascript -redigeraren för micro: bit på makecode.microbit.org.
Steg 4: Steg 0: Kodflöde
Innan vi börjar skriva koden måste vi bestämma vad vi vill uppnå med programmet och i vilken ordning varje komponent ska köras.
För den elektriska vattenpasset är stegen vi tar i koden för varje slinga:
- Läs tiltavläsningar från accelerometer.
- Konvertera lutningsavläsningar till lutningsnivåer som ska visas på LED -matrisen.
- Kontrollera om förändringar i lutningsnivåavläsningar från föregående slinga.
- Skapa matris av LED -koordinater för olika lutningsfall och riktningar.
- Rita LED -koordinater på mikro: bit LED -matris.
Några ytterligare funktioner vi måste inkludera är:
- Kalibrering för startlutningsposition.
- Återgår till standard tilt kalibrering.
Steg 5: Steg 1: Definiera variabler
Vi börjar med att definiera de variabler som behövs enligt bilden. En uppdelning av några variabler är:
- tiltList: Array som lagrar lutningsgrad från värden 0-4 i ordningen [Vänster, Höger, Framåt, Bakåt]
- tiltBoundary: Gränsen för den första lutningsnivån mellan 0 (ingen lutning) och 1 (lätt lutning)
- prevState: Array som lagrar lutningsvärdena för mikro: bit från en tidigare slinga i samma format som tiltList, används för att kontrollera om en ändring av tilt mellan iterationer
- ledPlotList: Plotta ledda koordinatarrayer i formen (x, y). För att definiera en matris använder vi typnumret för att indikera en kapslad uppsättning variabler av typ: nummer.
Steg 6: Steg 2: Konvertera lutningsvärden till nivåer
Eftersom 5x5 LED -matrisen bara kan visa så mycket information kommer de faktiska lutningsvärdena inte att vara användbara för visning.
Istället tar en funktion tiltExtent () parametern num, som hänvisar till tiltvärdet från accelerometern, och omvandlar dessa tiltvärden (num) till tiltnivåer från 0 till 4.
0 anger ingen lutning i den givna riktningen och 4 indikerar mycket stor lutning, medan -1 returneras när det uppstår ett fel.
Här används tiltBoundary och tiltSensitivity som gränsvärden mellan tiltnivåer.
Steg 7: Steg 3: Kompilera lutningsnivåer
De två funktionerna checkRoll () och checkPitch () skriver lutningsnivåerna som erhålls från tiltExtent () i tiltList för rullning (vänster-höger) respektive tonhöjd (framåt-bakåt) axlar.
Innan vi använder lutningsvärdena kalibrerar vi dem med ett nollvärde för både tonhöjd (zeroPitch) och roll (zeroRoll) som erhållits från en kalibreringsfunktion som skrivits senare.
Eftersom accelerometeravläsningarna är negativa för både vänster och framåtlutning måste vi använda funktionen Math.abs () för att få modulen för det negativa värdet som ska ges till tiltExtent () -funktionen som en parameter för dessa två riktningar.
Steg 8: Steg 4: Skriv LEDPlotList -funktioner
Efter att ha erhållit lutningsnivåerna i tiltList kan vi nu skriva led -plottningsfunktionerna för de olika fallen som kan uppstå, nämligen
- plotSingle (): Luta endast i en enda riktning, med tiltningens omfattning i given riktning som parameter.
- plotDiagonal (): Luta i två riktningar av samma storlek och ta lutning i båda riktningarna som parameter.
- plotUnequal (): Luta i två riktningar av olika storleksordning och ta lutning i varje riktning som parameter. Använder plotDiagonal () först och lägger till i ledPlotList -arrayen efteråt.
Dessa plottningsfunktioner skriver en rad led -koordinater till ledPlotList för att plottas senare.
Steg 9: Steg 5: Plotta LED -matris för varje fall
Med hjälp av plottningsfunktionerna från de tre fallen i steg 4 kan vi nu plotta den faktiska LED -matrisen för de olika möjliga kombinationerna av lutningsnivåer. Eftersom de tre funktionerna i steg 4 inte diskriminerar med riktning, måste vi justera koordinatvärdena som överförs till LED -matrisen för att plotta lysdioderna i rätt riktning.
PlotResult () innehåller flera if -villkor som kontrollerar typ av lutning och plottar LED -matrisen i enlighet därmed med led.plot (x, y). De möjliga kombinationerna av tilt är:
Enkelriktning: Endast vänster eller endast höger
Enkelriktning: Endast framåt eller endast bakåt
Två riktningar: Framåt-vänster eller Bakåt-vänster
Två riktningar: Framåt-höger eller Bakåt-höger
Obs: För lutning i två riktningar kan varje kombination ha samma eller olika storlek (kontrolleras genom att jämföra maxX och maxY) och därmed plottas med plotDiagonal () respektive plotUnequal ().
Steg 10: Steg 6: Skriv kalibreringsfunktioner
Efter att ha slutfört huvuddelen av koden lägger vi till funktionerna calibTilt () och resetTilt ().
calibTilt () tillåter användare att tara lutningen till noll vid mikro: bitens nuvarande position
resetTilt () återställer kalibreringen av kortet till dess ursprungliga tillstånd.
Steg 11: Steg 7: Skriv tillståndsfunktion
Vi lägger till en enkel funktion checkState () för att kontrollera om lutningsnivåerna har ändrats från en tidigare iteration.
Om det inte sker någon förändring i lutningsnivåer från en tidigare iteration, dvs stateChange == 0, kan vi direkt gå vidare till nästa iteration och hoppa över plottningen av LED -matrisen, vilket minskar beräkningen som behövs.
Steg 12: Steg 8: Sätta ihop allt del 1
Nu kan vi äntligen placera alla nödvändiga funktioner i micro: bit: s oändliga loop för att köra den upprepade gånger.
För det första ställer vi in knapp A och B på micro: bit till funktionerna calibTilt () respektive resetTilt () med hjälp av input.onButtonPressed () och markerar en bock på LED -matrisen när kalibreringen är klar.
Steg 13: Steg 9: Sätta ihop det hela Del 2
Kör sedan de nödvändiga funktionerna enligt vårt kodflöde i steg 0 och kolla efter en tillståndsförändring (vilket betyder att det har en förändring i lutningen av micro: bit sedan den senaste iterationen).
Om det sker en förändring i lutningsnivåerna, dvs stateChange == 1, kommer koden att uppdatera prevState till de nya lutningsnivåerna och ställa in stateChange till 0 för nästa iteration och plotta de uppdaterade lutningsnivåerna på LED -matrisen med PlotResult ().
Steg 14: Steg 10: Montering
Flasha den färdiga koden till din micro: bit.
Fäst din micro: bit och batteripaketet säkert på alla föremål och det är klart att använda!
Grymt bra
Ha kul med din elektriska vattenpass! Och medan du håller på, varför inte försöka förlänga lutningsgivarens funktioner eller till och med göra det till ett spel?
Denna artikel är från TINKERCADEMY.
Steg 15: Källa
Denna artikel är från:
Om du har några frågor kan du kontakta : [email protected].
Rekommenderad:
Elektrisk båt: 4 steg

Elektrisk båt: Tillbehör -Liten plastlåda 2x dc -motorer Ledningar 1x omkopplare 2x propellrar 2x 9V batterier Varmlimpistol
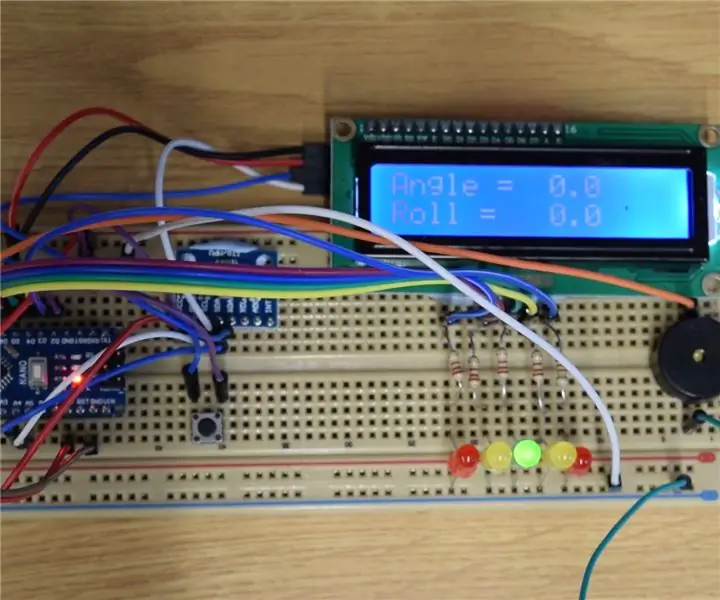
Arduino & MPU6050 -baserad digital vattenpass: 3 steg

Arduino & MPU6050 -baserad digital vattenpass: Välkommen till min första instruerbara någonsin! Jag hoppas att du tycker att det är informativt. Lämna gärna feedback om det är positivt eller negativt. Detta projekt är att göra en arduino & MPU6050 -baserad digital vattenpass. Medan den färdiga designen och
DIY Digital vattenpass: 5 steg (med bilder)

DIY Digital vattenpass: I det här projektet kommer vi att titta närmare på accelerometer -IC: er och ta reda på hur vi kan använda dem med en Arduino. Efteråt kommer vi att kombinera en sådan IC med ett par kompletterande komponenter och en 3D -tryckt hölje för att skapa en digital
Digital vattenpass en DIY -projektmodul av Electronicslovers: 6 steg

Digital vattenpass en DIY -projektmodul av Electronicslovers: Det finns en tid när du behöver montera en möbel eller något liknande i ditt hem och för en rak montering använder alla vanligt vattenpass. ElectronicsLovers Tech Team byggde denna modul, som har en skillnad från en vanlig: jag
Skapa ditt eget körkommando med enkla steg: 4 steg

Skapa ditt eget körkommando med enkelt steg: Här visar jag hur du kan skapa ditt eget körkommando i Windows OS. Egentligen är den här funktionen i Windows bra, vilket är användbart för att öppna ditt applikationsfönster direkt. Så nu kan du också skapa ditt kommando för att öppna alla applikationer genom att ange
