
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:46.
- Senast ändrad 2025-01-23 15:11.



Detta projekt görs för kursen Teknik för konceptdesign på TUDelft
Den slutliga produkten är en ESP-32 bas LED-lampa och är ansluten till servern. För prototypen har lampan två funktioner; en regnbågseffekt som avger en lugnande färgskiftande glöd mot sin omgivning och för det andra ljudvisualiserare där LED -pixlarna "dansar" efter ljudnivåer. Systemet är anslutet till wifi och användaren kan välja vilken effekt de vill ha från lampan via WIFI.
Det billiga ESP-32-mikrochipet ger oss kraftfulla processorer, inbyggd hallsensor, temperatursensor, beröringssensor och även wifi och bluetooth. Med detta, medan endast två effekter valdes för detta projekt, är implikationen av denna "smarta" lampa gränslös. Det skulle användas för att indikera vädret för användaren, eller temperaturen i rummet, lampan i sig kan fungera som en larmutlösare eller det kan ge ett lugnande solljus vid din säng och simulera soluppgång för en trevlig uppvakningsupplevelse.
Steg 1: Material behövs
Arduino esp32
Ljudsensor
Fyrvägs dubbelriktad logisk nivåomvandlare
Neopixel led 2m 60 led/m
Bygelkablar
Micro USB -kabel med adapter
Internet anslutning
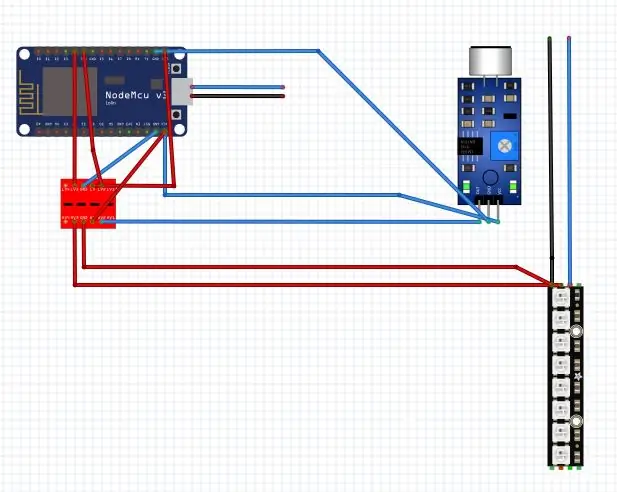
Steg 2: Kretsdiagram
Ett kretsschema ritades och kretsen gjordes i enlighet med vad som anges i
diagrammet nedan.
Steg 3: Arduino -kod
Här skapades först en visualiseringskod. Sedan två exempelkoder
; "Neoplxel RGBW starndtest"; och “simpleWebServerWifi” modifierades och integrerades i visualiseringskoden. Även om koden ibland fortfarande är buggig (slumpmässig LED tänds då och då). Nästa iteration av koden (när vi får tillräckligt med tid) kommer att uppdateras.
#omfatta
#ifdef _AVR_
#omfatta
#endif
const int numReadings = 5;
int avläsningar [numReadings];
int readIndex = 0;
int totalt = 0;
int genomsnitt = 0;
int micPin = 33;
#definiera PIN 4
#define NUM_LEDS 120
#define BRIGHTNESS 100
Adafruit_NeoPixel strip = Adafruit_NeoPixel (NUM_LEDS, PIN, NEO_GRBW + NEO_KHZ800);
byte neopix_gamma = {
0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 2, 2, 2, 2, 2, 2, 2, 2, 3, 3, 3, 3, 3, 3, 3, 4, 4, 4, 4, 4, 5, 5, 5, 5, 6, 6, 6, 6, 7, 7, 7, 7, 8, 8, 8, 9, 9, 9, 10, 10, 10, 11, 11, 11, 12, 12, 13, 13, 13, 14, 14, 15, 15, 16, 16, 17, 17, 18, 18, 19, 19, 20, 20, 21, 21, 22, 22, 23, 24, 24, 25, 25, 26, 27, 27, 28, 29, 29, 30, 31, 32, 32, 33, 34, 35, 35, 36, 37, 38, 39, 39, 40, 41, 42, 43, 44, 45, 46, 47, 48, 49, 50, 50, 51, 52, 54, 55, 56, 57, 58, 59, 60, 61, 62, 63, 64, 66, 67, 68, 69, 70, 72, 73, 74, 75, 77, 78, 79, 81, 82, 83, 85, 86, 87, 89, 90, 92, 93, 95, 96, 98, 99, 101, 102, 104, 105, 107, 109, 110, 112, 114, 115, 117, 119, 120, 122, 124, 126, 127, 129, 131, 133, 135, 137, 138, 140, 142, 144, 146, 148, 150, 152, 154, 156, 158, 160, 162, 164, 167, 169, 171, 173, 175, 177, 180, 182, 184, 186, 189, 191, 193, 196, 198, 200, 203, 205, 208, 210, 213, 215, 218, 220, 223, 225, 228, 231, 233, 236, 239, 241, 244, 247, 249, 252, 255 };
#omfatta
#omfatta
char ssid = "ditt nätverk"; // ditt nätverks -SSID (namn)
char pass = "secretPassword"; // ditt nätverkslösenord
int keyIndex = 0; // ditt nätverksnyckelindexnummer (behövs endast för WEP)
int status = WL_IDLE_STATUS;
WiFiServer -server (80);
void setup ()
{
Serial.begin (9600); // initiera seriell kommunikation
pinMode (9, OUTPUT); // ställ in LED -stiftläget
// kontrollera om det finns skölden:
if (WiFi.status () == WL_NO_SHIELD) {
Serial.println ("WiFi -sköld finns inte");
medan (sant); // fortsätt inte
}
String fv = WiFi.firmwareVersion ();
if (fv! = "1.1.0") {
Serial.println ("Uppgradera den fasta programvaran");
}
// försök att ansluta till Wifi -nätverk:
medan (status! = WL_CONNECTED) {
Serial.print ("Försöker ansluta till nätverk med namnet:");
Serial.println (ssid); // skriv ut nätverksnamnet (SSID);
// Anslut till WPA/WPA2 -nätverk. Ändra den här raden om du använder öppet eller WEP -nätverk:
status = WiFi.begin (ssid, pass);
// vänta 10 sekunder på anslutning:
fördröjning (10000);
}
server.begin (); // starta webbservern på port 80
printWifiStatus (); // du är ansluten nu, så skriv ut statusen
}
{
Serial.begin (9600);
strip.setBrightness (BRIGHTNESS);
strip.begin ();
strip.show (); // Initiera alla pixlar till 'av'
pinMode (micPin, INPUT);
for (int thisReading = 0; thisReading <numReadings; thisReading ++) {
avläsningar [thisReading] = 0;
}
}
void rainbow (uint8_t wait) {
uint16_t i, j;
för (j = 0; j <256; j ++) {
för (i = 0; i
strip.setPixelColor (i, Wheel ((i+j) & 255));
}
strip.show ();
fördröjning (vänta);
}
}
void visualizer () {
total = total - avläsningar [readIndex];
avläsningar [readIndex] = analogRead (micPin);
total = totalt + avläsningar [readIndex];
readIndex = readIndex + 1;
if (readIndex> = numReadings) {
readIndex = 0;
}
genomsnitt = total / numReadings;
fördröjning (1);
int micpixel = (genomsnitt-100)/5;
Serial.println (mikpixel);
om (micpixel> 0) {
{
för (int j = 0; j <= micpixel; j ++)
strip.setPixelColor (j, (micpixel*2), 0, (90-micpixel), 0);
för (int j = micpixel; j <= NUM_LEDS; j ++)
strip.setPixelColor (j, 0, 0, 0, 0);
strip.show ();
}
}
om (micpixel <0) {
för (int j = 0; j <= 20; j ++)
strip.setPixelColor (j, 0, 0, 50, 0);
strip.show ();
}
}
void loop () {
{
WiFiClient -klient = server.available (); // lyssna efter inkommande kunder
if (klient) {// om du får en klient, Serial.println ("ny klient"); // skriv ut ett meddelande från den seriella porten
String currentLine = ""; // gör en sträng för att hålla inkommande data från klienten
while (client.connected ()) {// loop medan klienten är ansluten
if (client.available ()) {// om det finns byte att läsa från klienten, char c = client.read (); // läs en byte då
Serial.write (c); // skriv ut den seriella bildskärmen
if (c == '\ n') {// om byten är ett nyradstecken
// om den aktuella raden är tom har du två nyradstecken i rad.
// det är slutet på klientens HTTP -begäran, så skicka ett svar:
if (currentLine.length () == 0) {
// HTTP -rubriker börjar alltid med en svarskod (t.ex. HTTP/1.1 200 OK)
// och en innehållstyp så att klienten vet vad som kommer, sedan en tom rad:
client.println ("HTTP/1.1 200 OK");
client.println ("Innehållstyp: text/html");
client.println ();
// innehållet i HTTP -svaret följer rubriken:
client.print ("Klicka här Slå på Rainbow -effekten");
client.print ("Klicka här Slå på Visualizer");
// HTTP -svaret slutar med en annan tom rad:
client.println ();
// bryt ut ur medan -slingan:
ha sönder;
} annat {// om du har en ny rad, rensa sedan currentLine:
currentLine = "";
}
} annars if (c! = '\ r') {// om du har något annat än en vagnretur, currentLine += c; // lägg till den i slutet av currentLine
}
// Kontrollera om klientförfrågan var "GET /H" eller "GET /L":
if (currentLine.endsWith ("GET /R")) {
Regnbåge (10); // Rainbow -effekt påslagen
}
if (currentLine.endsWith ("GET /V")) {
Visualiserare(); // Visualizer är påslagen
}
}
}
// stäng anslutningen:
client.stop ();
Serial.println ("klient frånkopplad");
}
}
void printWifiStatus () {
// skriv ut SSID för nätverket du är ansluten till:
Serial.print ("SSID:");
Serial.println (WiFi. SSID ());
// skriv ut din WiFi -skölds IP -adress:
IPAddress ip = WiFi.localIP ();
Serial.print ("IP -adress:");
Serial.println (ip);
// skriv ut den mottagna signalstyrkan:
lång rssi = WiFi. RSSI ();
Serial.print ("signalstyrka (RSSI):");
Serial.print (rssi);
Serial.println ("dBm");
// skriv ut vart du ska gå i en webbläsare:
Serial.print ( För att se den här sidan i aktion, öppna en webbläsare för
Serial.println (ip);
}
}
uint32_t Wheel (byte WheelPos) {
WheelPos = 255 - WheelPos;
om (WheelPos <85) {
returremsa. Färg (255 - WheelPos * 3, 0, WheelPos * 3, 0);
}
om (WheelPos <170) {
WheelPos -= 85;
returremsa. Färg (0, WheelPos * 3, 255 - WheelPos * 3, 0);
}
WheelPos -= 170;
returremsa. Färg (WheelPos * 3, 255 - WheelPos * 3, 0, 0);
}
uint8_t röd (uint32_t c) {
retur (c >> 16);
}
uint8_t grönt (uint32_t c) {
retur (c >> 8);
}
uint8_t blå (uint32_t c) {
retur (c);
}
}
//Serial.println(micpixel);
}
Steg 4: 3D -utskrift av lampans bas

En 3d -modell av lampfoten mättes, designades och trycktes med mått som var tillräckligt stora för att passa alla elektriska komponenter inuti basfacket.
Steg 5: Led -bilaga

Led var lindade i papprulle och fästes med dubbelhäftande tejp, ett hål borrades i botten för att leda tråden genom
Steg 6: Lampkapsling

En kapsling gjordes genom att hitta en transparent flaska med liknande bredd som lampfoten och höjd som LED -infästningen. Detta täcktes sedan med tjockt papper för bättre diffusion av ljus. Alternativt är det möjligt att använda frostat glas eller genomskinliga plaströr som lamphölje.
Steg 7: Inställning

Allt limmades ihop och monterades. Och lampan var redo för lite testning !.
Rekommenderad:
LightBox Music Visualizer: 5 steg (med bilder)

LightBox Music Visualizer: LightBox använder telefonens eller surfplattans inbyggda mikrofon för att analysera musik för att skapa vackra ljusmönster som matchar musiken. Starta bara appen, placera din telefon eller surfplatta någonstans nära en ljudkälla, så kommer din låda att visualisera
Bluetooth -högtalare med Music Visualizer: 10 steg (med bilder)

Bluetooth -högtalare med musikvisualisator: I den här instruktören visar jag dig hur jag bygger denna Bluetooth -högtalare som har en musikvisualiserare högst upp. Det ser riktigt häftigt ut och gör ditt låts ögonblick mer häftigt. Du kan bestämma om du vill slå på visualiseraren eller inte
Arduino Music Reactive Desktop Lamp: 8 steg (med bilder)

Arduino Music Reactive Desktop Lamp: Hej alla! I denna konstruktion kommer vi att göra en reaktiv LED -skrivbordslampa med enkla komponenter och lite grundläggande Arduino -programmering. Det gör en imponerande effekt där ljuset kommer att dansa till alla ljud och musik. Jag slutförde detta projekt med en lagkamrat
Music Visualizer (oscilloskop): 4 steg (med bilder)

Music Visualizer (oscilloskop): Denna musikaliska visualizer ger ett utmärkt sätt att lägga till mer djup i upplevelsen av din musik och är ganska lätt att bygga. Det kan också vara användbart som ett verkligt oscilloskop för vissa applikationer. Allt som krävs är: -en gammal crt (nästan alla b & am
Nixie Tube Music Visualizer: 10 steg (med bilder)

Nixie Tube Music Visualizer: En hypnotiserande musikvisualiserare inspirerad av de små staplarna i toppen av iTunes. Fjorton ryska IN-13 Nixie bargraph-rör används som display. Längden som varje nixie -rör lyser upp representerar volymen för en viss frekvens i
