
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:46.
- Senast ändrad 2025-01-23 15:11.

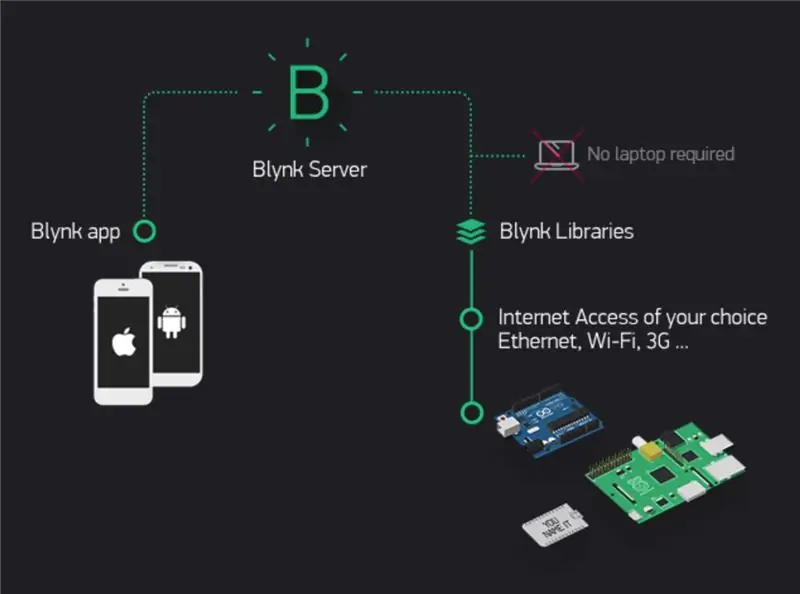
Vi kommer att använda Wemos D1 Mini Pro för att flytta tid och datum till Blynk -appen.
Du behöver inte ansluta några komponenter till Wemos D1 Mini Pro för den här aktiviteten.
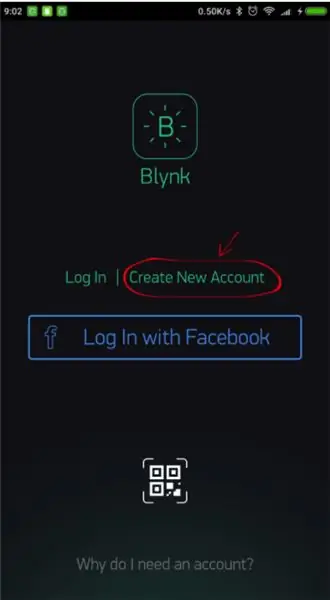
Steg 1: Skapa ett Blynk -konto

När du har laddat ner Blynk -appen måste du skapa ett nytt Blynk -konto. Detta konto är separat från kontona som används för Blynk -forumen om du redan har ett. Vi rekommenderar att du använder en riktig e -postadress eftersom det kommer att förenkla saker senare.
Varför behöver jag skapa ett konto? Ett konto behövs för att spara dina projekt och få åtkomst till dem från flera enheter var som helst. Det är också en säkerhetsåtgärd. Du kan alltid konfigurera din egen privata Blynk -server (länkar till en extern webbplats.) Länkar till en extern webbplats. och har full kontroll.
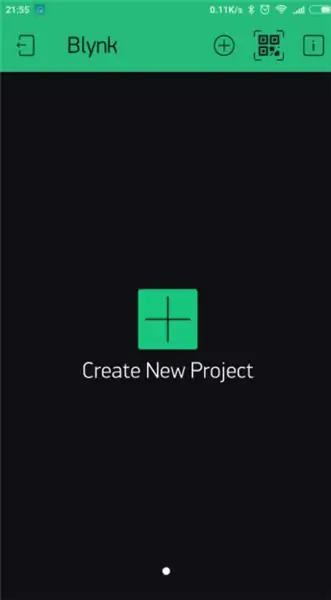
Steg 2: Skapa ett nytt projekt

När du har loggat in på ditt konto börjar du med att skapa ett nytt projekt.
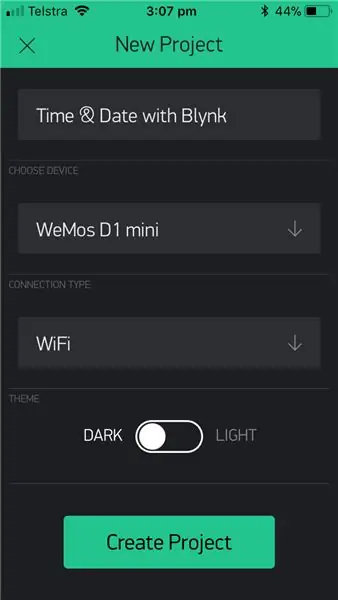
Steg 3: Namn/tavla/anslutning

Ge det ett namn och välj lämplig tavla (Wemos D1 Mini). Klicka nu på skapa.
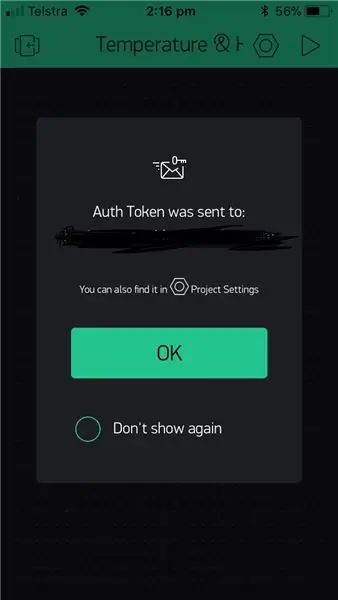
Steg 4: Autentiseringskod

Din autentiseringstoken skickas till dig via e -post och du kommer också att kunna komma åt den i projektets inställningar. Ett nytt nummer kommer att genereras för varje projekt du skapar.
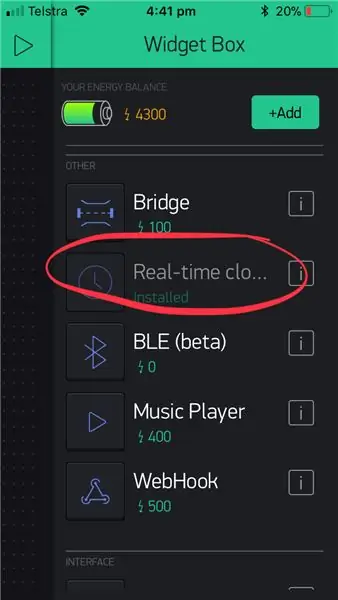
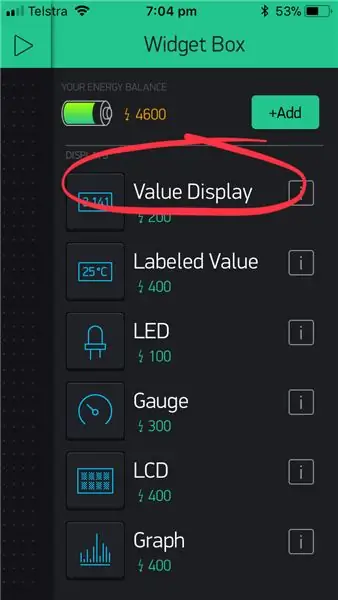
Steg 5: Välj widgets


Lägg till widgets
Din projektduk är tom, låt oss lägga till tre widgets - tvåvärdesvisningswidgetar och en realtidsklocka -widget. Tryck var som helst på duken för att öppna widgetrutan. Alla tillgängliga widgets finns här.
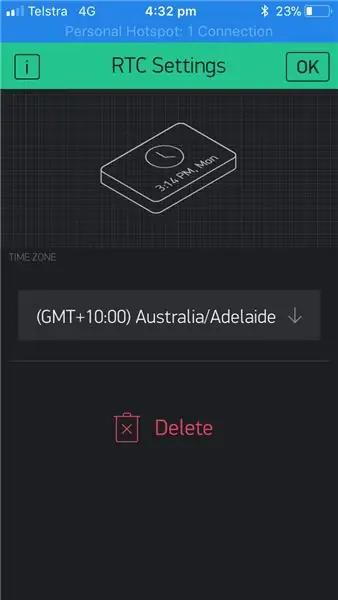
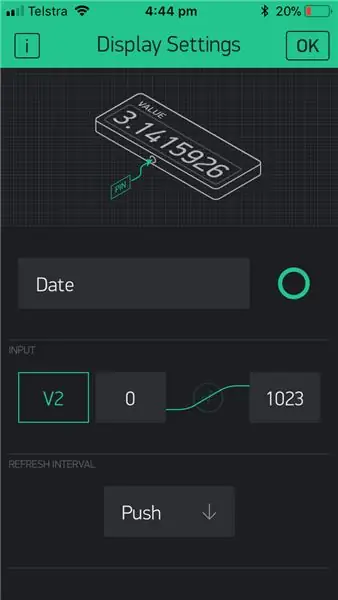
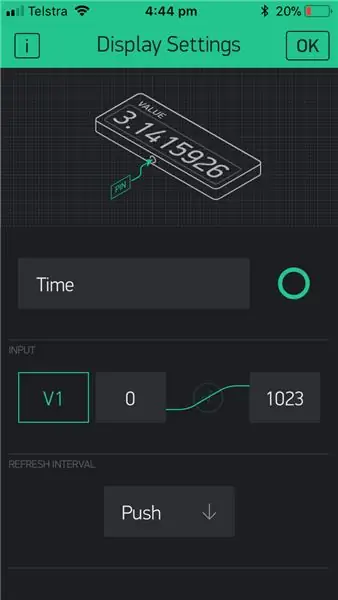
Steg 6: Widgetinställningar



Dra-n-släpp-Tryck och håll ned widgeten för att dra den till den nya positionen.
Widgetinställningar - Varje widget har sina egna inställningar. Tryck på widgeten för att komma till dem. Ställ in dem med följande inställningar.
Obs! Välj din tidszon.
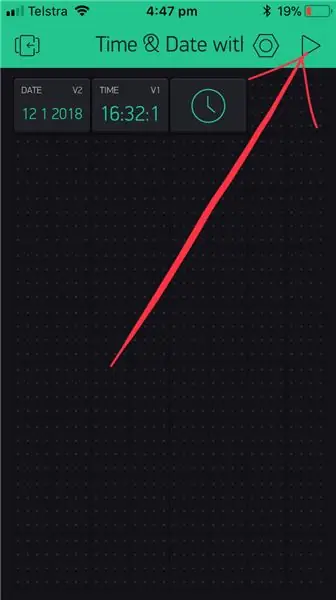
Steg 7: Kör projektet

När du är klar med inställningarna - tryck på knappen PLAY. Detta kommer att växla dig från EDIT -läge till PLAY -läge där du kan interagera med hårdvaran. I läget PLAY kommer du inte att kunna dra eller ställa in nya widgets, tryck på STOP och gå tillbaka till EDIT -läget. Du får ett meddelande som säger "Arduino UNO är offline". Vi kommer att ta itu med det i nästa avsnitt.
Steg 8: Arduino -kod

Låt oss nu titta på exempelskissen för en Wemos D1 Mini Pro. Lägg märke till att det finns tre viktiga komponenter som du måste inkludera:
1. char auth = ""; Specifikt för ditt projekt (Blynk App).
2. char ssid = ""; Specifikt för nätverket som vi ansluter till (nätverksnamn). Du kan också "hotspot" från din telefon.
3. char pass = ""; Specifikt för nätverket vi ansluter till (lösenord).
KODA
#define BLYNK_PRINT Serial
#include #include #include
#omfatta
// Du bör få Auth Token i Blynk -appen. // Gå till projektinställningarna (mutterikon). char auth = ""; // Dina WiFi -uppgifter. // Ställ in lösenordet på "" för öppna nätverk. char ssid = ""; char pass = ""; BlynkTimer -timer; WidgetRTC rtc; Sträng currentTime; Sträng currentDate; void setup () {// Debug console Serial.begin (9600); // pinMode (LED, OUTPUT); Blynk.begin (auth, ssid, pass); // Börja synkronisera tiden rtc.begin (); // Visa digital klocka var 10: e sekund timer.setInterval (10000L, clockDisplay); } void loop () {Blynk.run (); timer.run (); } void clockDisplay () {// Du kan ringa timme (), minut (), … när som helst // Se exempel på tidbibliotek för detaljer currentTime = String (hour ()) + ":" + minute () + ": " + second (); currentDate = String (dag ()) + "" + månad () + "" + år (); Serial.print ("Aktuell tid:"); Serial.print (currentTime); Serial.print (""); Serial.print (currentDate); Serial.println (); // Skicka tid till appen Blynk.virtualWrite (V1, currentTime); // Skicka datum till appen Blynk.virtualWrite (V2, currentDate); }
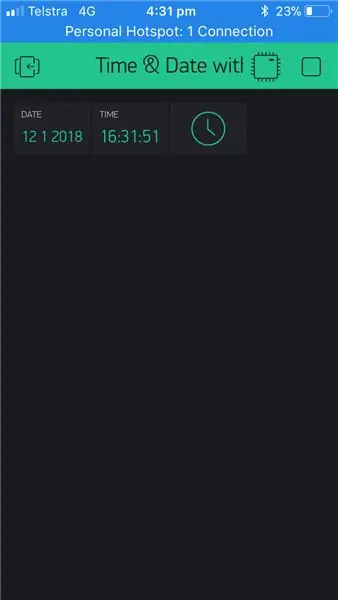
Steg 9: Kontrollera APP för att se resultat

Gå tillbaka till Blynk -appen och kontrollera din diplay. Du bör se aktuellt datum och tid.
Obs! Jag har tiden inställd på att uppdatera var 10: e sekund.
Steg 10: Video
Obs! Jag har tiden inställd på att uppdatera var 10: e sekund.
Rekommenderad:
ESP8266 OLED - Få tid och datum från Internet: 8 steg

ESP8266 OLED - Hämta tid och datum från Internet: I denna handledning lär vi oss hur man hämtar datum och tid från NIST TIME -servern med ESP8266 OLED och Visuino, Se en demonstrationsvideo
Få tid och datum från Internet - Handledning: 9 steg

Få tid och datum från Internet - Handledning: I den här självstudien lär vi oss hur man hämtar datum och tid från NIST TIME -servern med M5Stack StickC och Visuino, Titta på en demonstrationsvideo
Internetklocka: Visa datum och tid med en OLED med ESP8266 NodeMCU med NTP -protokoll: 6 steg

Internetklocka: Visa datum och tid med en OLED Användning av ESP8266 NodeMCU Med NTP -protokoll: Hej killar i denna instruktioner kommer vi att bygga en internetklocka som kommer att få tid från internet så detta projekt behöver inte någon RTC för att köra, det behöver bara en fungerande internetanslutning Och för detta projekt behöver du en esp8266 som kommer att ha en
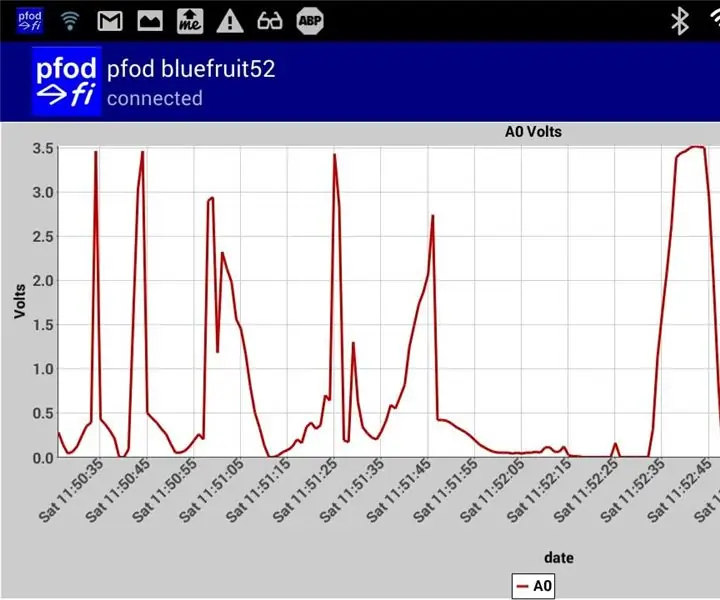
Arduino Datum/tid plottning/loggning med Millis () och PfodApp: 11 steg

Arduino Date/Time Plotting/Logging Using Millis () och PfodApp: Ingen Arduino- eller Android -programmering krävs. RTC- och GPS -moduler stöds också. Automatisk korrigering för tidszoner, RTC -drift och GPS som saknar språngsekunder Introduktion Denna handledning visar dig hur du använder din Arduino millis ( ) tidsstämplar för att plotta data ag
Datum, tid och temperaturvisning med hjälp av XinaBox: 8 steg

Datum, tid och temperaturvisning med XinaBox: Cool OLED -skärm som visar datum, tid och temperatur i Celsius och Fahrenheit med Xinabox xChips baserat på ESP8266
