
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:46.
- Senast ändrad 2025-01-23 15:11.


Scratch är ett visuellt, blockbaserat programmeringsspråk, utmärkt för att börja med programmering. Den har en stor gemenskap av användare och hjälper till att bygga kreativitet. Inte bara det, det är helt gratis! Jag har använt scratch i ungefär 3 år nu, och det har hjälpt mig att förgrena mig till mer komplicerade programmeringsspråk.
I denna instruerbara planerar jag att visa de grundläggande delarna av 2.0 -kodningsredigeraren.
Steg 1: Scratch Editor: en översikt



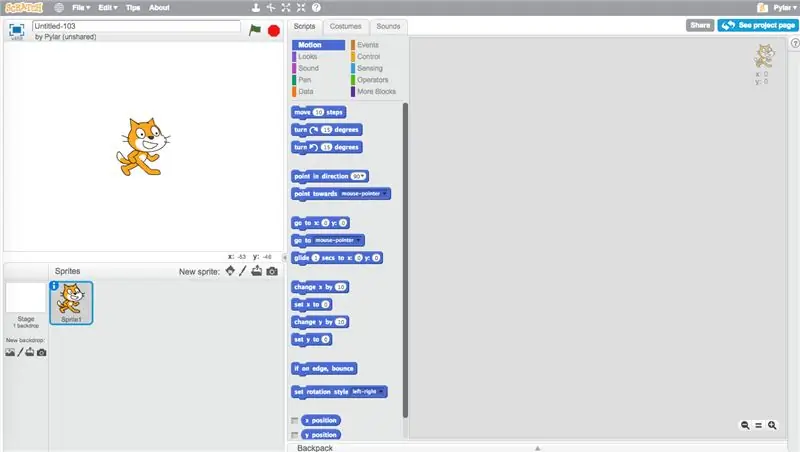
Skrapredigeraren är där du gör själva projekten. Du kan inte riktigt skrapa utan att lära dig redaktören.
-
Skripten
Skriptområdet är dit du flyttar blocken. Du klickar och drar för att flytta dem och väljer de olika sektionerna för att välja olika typer av block
-
Scenen
Scenen är där projektet körs, allt du gör i skript- eller kostymredigeraren dyker upp här
-
Sprites -rutan
Detta område visar de sprites du för närvarande har, tillsammans med bakgrunden. Det finns flera knappar i det övre högra hörnet som låter dig lägga till fler sprites
-
Kostymeredaktören
Här redigerar du hur spriten ser ut, eller det är kostymer. Du kan rita din egen eller använda dem i skrapbiblioteket
-
Ljudredigeraren
I det här området kan du spela in, ladda upp eller redigera ljud
Steg 2: Olika typer av block



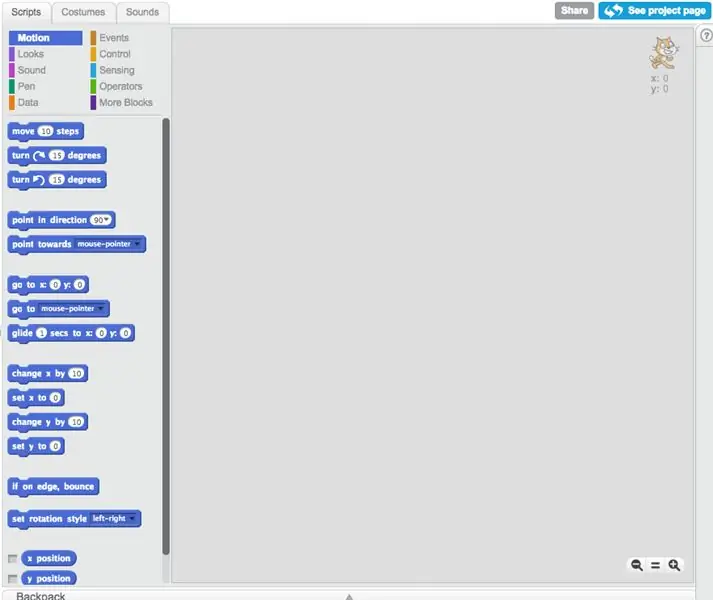
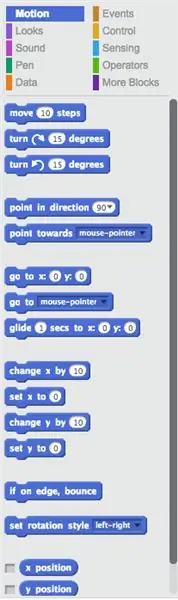
Det första avsnittet av block som du kommer att upptäcka när du öppnar skrapredigeraren är rörelsesektionen. Låt oss gå över några av blocken.
-
Rörelse
Motion styr alla block som rör en sprite
-
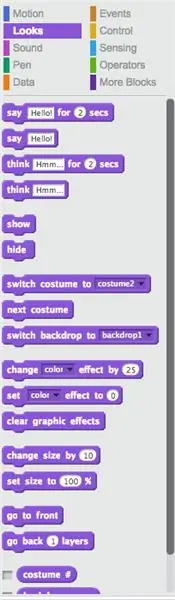
Utseende
Utseende styr hur din sprite ser ut. Den har block som kan ändra kostym, storlek, färg och andra saker
-
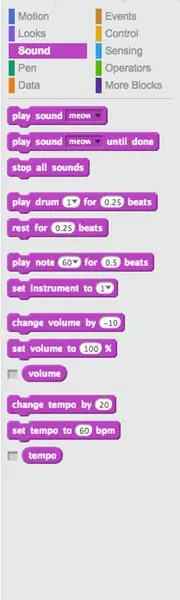
Ljud
Ljud styr alla ljud. Du kan ladda upp ljud och spela dem, eller skapa musik med flera olika musikinstrumentblock
- Data
Data styr alla variabler och listor
- Penna
Penna -blocken används för att plotta färgade pixlar eller rita former på platsen för spriten
-
evenemang
Händelser används för att utlösa skript för att köra. Du kan också sända meddelanden till andra sprites för att göra det lättare att dela information
- Kontrollera
Kontrollblock styr alla loopar och andra block som kan styra skript (avsluta dem, pausa dem, den typen av saker.)
-
Sensing
Avkänningsblock kan känna av saker (därav namnet), till exempel X- och Y -positionerna och om spriten rör vid saker
-
Operationer
Operations har matematiska och booleska operatörer
-
Fler block
Fler block har funktioner och tillägg (t.ex. LEGO WeDo)
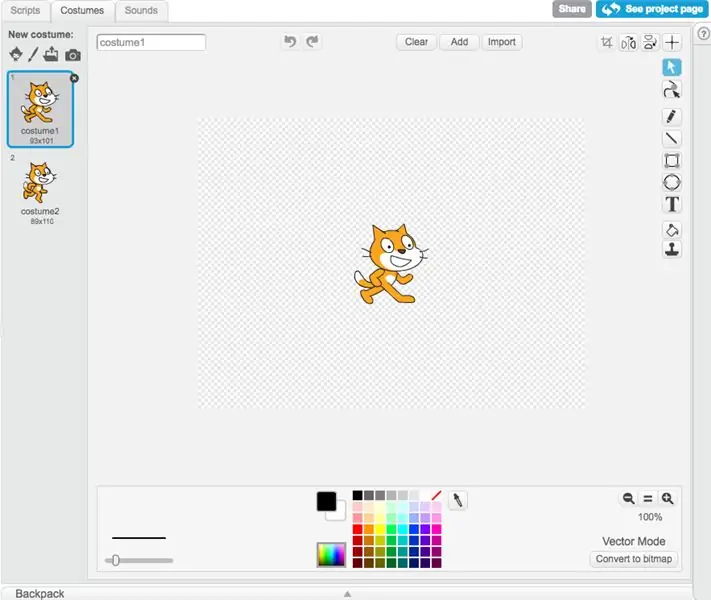
Steg 3: Konstredigeraren


Konstredigeraren är där du kan rita dina sprites. Detta kan vara avgörande för att göra projekt, för så småningom blir skrapbiblioteket begränsat. Jag går bara igenom det grundläggande eftersom kostymredigeraren kan bli komplicerad.
-
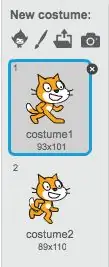
Kostymrutan
Detta håller de nuvarande kostymerna. Med flera kostymer kan du enkelt ändra sprites utseende. På toppen finns det flera knappar (som de som skapar en sprite) som du kan använda för att skapa nya dräkter
-
Vektor- och bitmappslägen
Det finns två olika sätt att rita i Scratch 2.0, vektor och bitmapp. Knappen för att växla mellan de två finns i det nedre högra hörnet
-
Vektorlägeverktyg
Vector är ett vektorteckningsprogram (därav namnet). Den använder en uppsättning kontrollpunkt för att manipulera former. Det är det svårare av de två ritprogrammen att behärska
-
Verktyg för bitmappsläge
Bitmap -läge är ett rasterritningsprogram där saker ritas pixel för pixel. Det är ganska lätt att lära sig, och du måste helt enkelt rita på skärmen för att göra dina kostymer
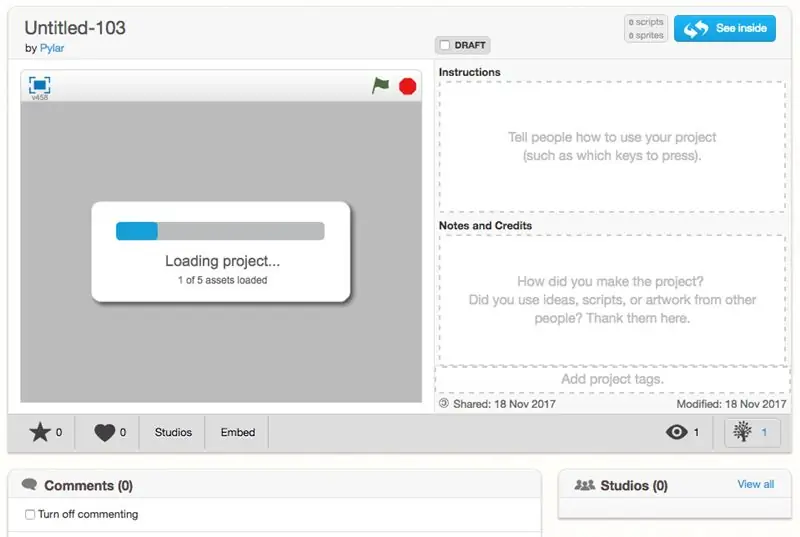
Steg 4: Delning



När du har gjort ditt projekt kan du dela det! (Så länge du har bekräftat din e -post.) Nu kan alla se den! Men innan du delar det, berätta för tittaren vad det är! Du kan namnge det och lägga till instruktioner, och om någon hjälpte dig, ge kredit, allt på sidan! När du har det klart, dela det! Det ska dyka upp i din delade projektfält på din profil nu, och antalet ovan kommer snart att växa!
Kom ihåg att genom att dela ditt projekt kan alla se det, så se till att det följer riktlinjerna för samhället innan du gör det. Om ditt projekt inte gör det eller om du vill hålla det privat kan du hålla det odelat. Om ditt projekt delas kan människor också kommentera och älska och favoritera att ge feedback! Det är verkligen trevligt att få en trevlig kommentar eller sätt att förbättra ditt projekt. > du <
Steg 5: Avsluta
Okej, så vi har gått igenom de olika typerna av block, konstredigeraren och delning. Om du har några frågor kan du fråga här.
Sp, nu när du har gjort ditt projekt och delat det (eller till och med om du inte har gjort det), gör mer! Du lär dig av erfarenhet, så även om du inte gillar det först, fortsätt försöka! Och om du vill, lägg upp en länk till ditt projekt så ska jag se om jag kan kolla upp det!
Rekommenderad:
Covid -hjälm del 1: ett introduktion till Tinkercad -kretsar !: 20 steg (med bilder)

Covid -hjälm del 1: ett introduktion till Tinkercad -kretsar !: Hej, vän! I den här tvådelade serien lär vi oss hur du använder Tinkercads kretsar - ett roligt, kraftfullt och lärorikt verktyg för att lära dig hur kretsar fungerar! Ett av de bästa sätten att lära sig är att göra. Så vi ska först designa vårt eget projekt:
Introduktion till IR -kretsar: 8 steg (med bilder)

Introduktion till IR -kretsar: IR är en komplex teknik men ändå mycket enkel att arbeta med. Till skillnad från lysdioder eller LASER kan infraröd inte ses med det mänskliga ögat. I denna instruktionsbok kommer jag att demonstrera användningen av infraröd genom 3 olika kretsar. Kretsarna kommer inte att vara
Introduktion till Arduino: 18 steg

Introduktion till Arduino: Har du någonsin undrat över att göra dina egna enheter som väderstation, bilens instrumentbräda för övervakning av bränsle, hastighet och platsspårning eller att styra dina hushållsapparater som styrs av smartphones eller har du någonsin undrat om att göra sofistikerade r
En introduktion till GarageBand: 9 steg

En introduktion till GarageBand: GarageBand är en plattform där du kan göra musik. Du kan göra i stort sett vad som helst på denna plattform, oavsett om det är att skapa din drömmusik eller att replikera ett musikstycke du gillar. Men det är inte lätt i alla fall. Det är därför jag är här
Introduktion - Förvandla en Raspberry Pi till en GPS -spårningsserver: 12 steg

Introduktion - Förvandla en Raspberry Pi till en GPS -spårningsserver: I den här guiden visar jag dig hur du installerar Traccar GPS -spårningsprogram på en Raspberry Pi som tar emot data från kompatibla enheter över internet och loggar in sina positioner på en karta i realtid spårning och även spårning av uppspelning.
