
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:46.
- Senast ändrad 2025-01-23 15:11.

Jag blev inspirerad av Jptrsn's 16 x16 Game of Life men slutade med att bli fyra gånger större. Jag hittade några MAX7219 Dot Matrix Module 4-in-1 Display For Arduino boards på Bangood.com för £ 3,50 när de kom fram visade det sig vara ganska svårt att bryta isär dem och använda dem i ett 16x16 rutnät som jag hade planerat, så jag bestämde mig för att göra ett 32x32 rutnät. Det var då saker blev knepiga, eftersom du inte bara kan skala upp koden.
Steg 1: Delar
Jag fick mina delar från BangGood men du kan skaffa dessa var som helst. 1. En Arduino Nano (~ £ 2) 2. 4 1x4 Led Matrixer (~ £ 3,50 x 4) eller leta efter multipack som ibland är billigare 3. Någon tråd 4. Ett USB -mikrouttag (<£ 1) 5. En USB strömförsörjning (<£ 5) 6. En 15 "x 15 cm x 15 cm lådramsram (~ £ 4) från den lokala hantverksbutiken
Steg 2: Verktyg
1. Het limpistol
2. Lödkolv
3. Wire strippers
4. Vass kniv
Steg 3: Breadboard Build

En sak jag lärde mig vid denna tidpunkt är att en nano (och förmodligen andra Arduinos) inte kan ge tillräckligt med ström för att köra alla 4 matriserna utan att bränna ut strömförsörjningen! varnas
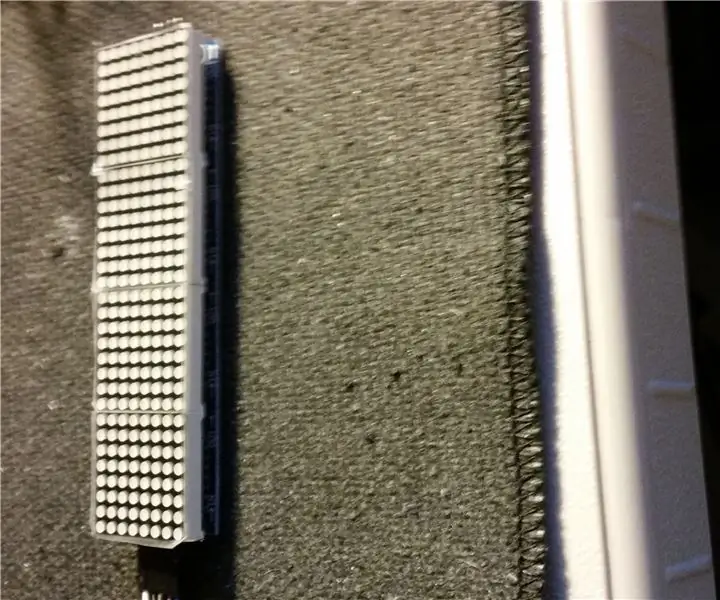
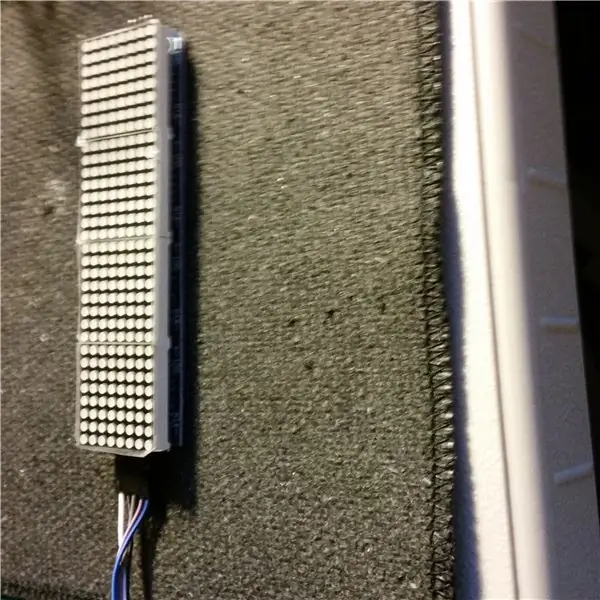
När mina brädor kom hade de bara fått stift på ingångsänden och utgångsstiften var lösa i påsen, eller i ett fall fastnat under en display som kortade ut stiften. Det visar sig att det inte är bra för dessa skärmar (bra jobbat jag köpte 6). Du måste löda utgångsstiften på två av LED -matriserna om de inte är monterade på din.
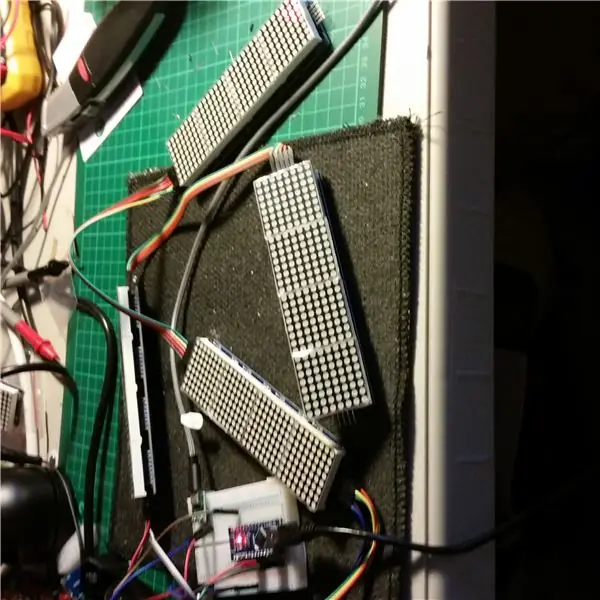
Layouten är ganska enkel, du kan koppla ihop två av matriserna för att bilda två kedjor genom att helt enkelt ansluta utgångsstiften till de matchande ingångsstiften. Du kan inte kedja dem alla i en körning eftersom LedControl -biblioteket är begränsat till 8 skärmar åt gången.
Anslut sedan DataIn till stift 12, ladda (eller CS) till stift 11 och Klocka (eller CLK) till stift 10 och för den andra kedjan till 5, 4 & 3. Alternativt kan du välja alla digitala stift du gillar, kom bara ihåg att byta koden för att återspegla ditt val. Lägg sedan till USB -uttaget i brödbrädan. Länka sedan v+ och slipstiften till skenorna på brödbrädan. Sedan måste du ansluta strömkablarna från de 2 kedjorna till +ve och jorda och knyta Arduino -marken till marken. När vi har programmerat kortet kan du länka Arduino vin till v+ och aldrig ansluta Aurdino USB igen.
Steg 4: Kod
Först trodde jag att allt jag behövde göra var att ta den befintliga koden och skala upp den till 32x32 men det är lite lurigare än så. 1. Du behöver två LedControls eftersom var och en bara kan köra 8 MAX7219s LedControl lc [2] = {LedControl (12, 10, 11, 8), LedControl (5, 3, 4, 8)}; 2. Det finns inte tillräckligt med minne på en Nano för att lagra 2 hela 32x32 byte -matriser för att hålla styrelsen i. (Slutligen lönar sig alla gånger jag har skrivit Game of Life -kod på en whiteboard i intervjuer.) Så, vi definierar kortuppsättningar som 32x4 och lagrar tillståndet för varje cell som en bit i byte över matrisen.
Steg 5: Sätta ihop allt
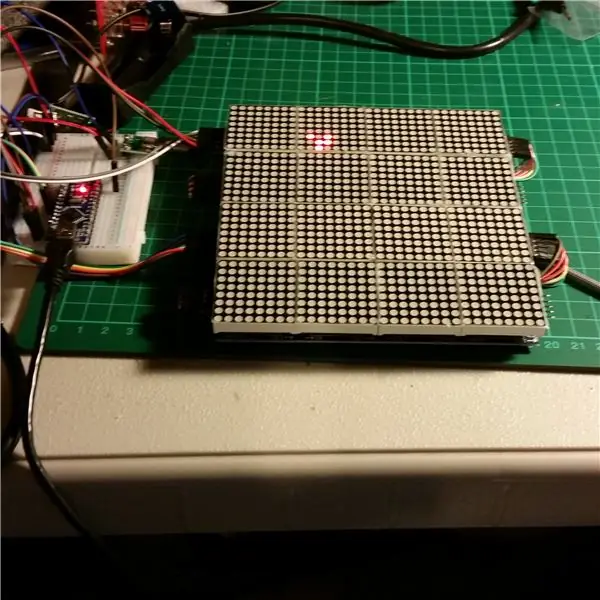
Testa först koden och layouten på brädorna som förväntat genom att använda "testPattern" -metoden för att rita ett diagonalt kryss över brädorna. Om detta inte ser rätt ut är det något fel med brädornas ordning och/eller stiften som du har initialiserat. Kontrollera sedan saker med glider -metoden som skapar en glider som rör sig över skärmen. Återigen, om det inte fungerar, kontrollera ordningen på stiften etc. Slutligen ställer du in huvudmetoden som "slumpmässig", ställer NUMITR till antalet gånger det ska upprepas innan du återställer.
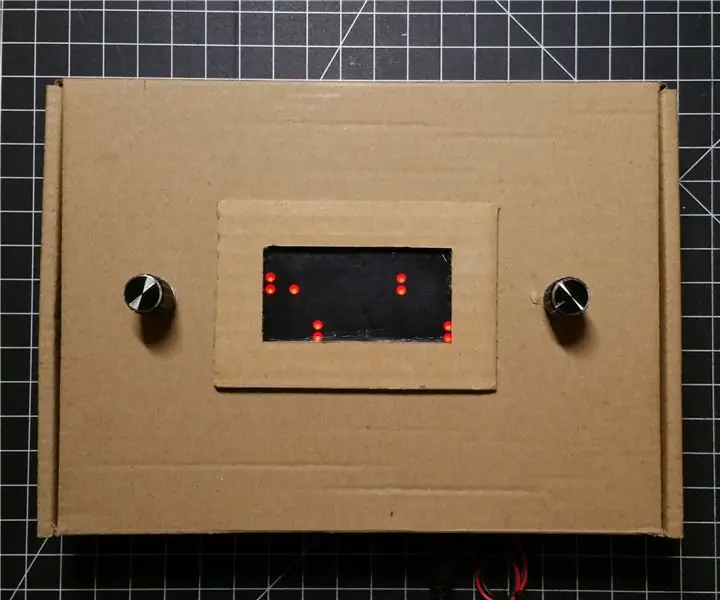
Steg 6: Rama in det

Nu för att lägga allt i en ram. Först, hett limma ihop matriserna till en 32x32 ram. Kom ihåg att se till att ingångsänden är på samma sida för dem alla (eller ändra uppslagskoden i "gridToCell" för att möjliggöra att de andra tavlorna är upp och ner). Lägg till eluttaget och en strömbrytare på 5v -ledningen och löd ihop allt.
Steg 7: Ramproblem
Det visar sig att du behöver en större ram än den 6x6 jag har. Så jag måste komma tillbaka för att göra klart det här när jag får chansen att komma till affären.
Steg 8:
Rekommenderad:
Digital Clock LED Dot Matrix - ESP Matrix Android App: 14 steg

Digital Clock LED Dot Matrix - ESP Matrix Android App: Den här artikeln är stolt sponsrad av PCBWAY. PCBWAY gör prototyper av hög kvalitet för människor över hela världen. Prova själv och få 10 PCB för bara $ 5 på PCBWAY med mycket bra kvalitet, tack PCBWAY. ESP Matrix Board som jag utvecklat
IoT Smart Clock Dot Matrix Använd Wemos ESP8266 - ESP Matrix: 12 steg (med bilder)

IoT Smart Clock Dot Matrix Använd Wemos ESP8266-ESP Matrix: Gör din egen IoT Smart Clock som kan: Visa klocka med en vacker animationsikon Display Påminnelse-1 till Påminnelse-5 Visa kalender Visa muslimsk bönstid Visa väderinformation Visa nyheter Visa råd Display Bitcoin -kursvisning
8x16 LED Matrix Pong Game (2 paddlar per spelareversion): 3 steg

8x16 LED Matrix Pong Game (2 Paddles Per Player Version): Jag har inspirerats av många varianter av det klassiska Pong -spelet som implementerats på Arduino med en 8x8 LED -matris. I denna instruerbara, kommer jag att visa dig hur man bygger min favorit Pong -version som har två paddlar - anfallare och målvakt - per spelare.
Game of Life -kit: 7 steg

Game of Life Kit: The Game of Life Boards är en skalbar plattform för mobilautomatiseringar. Varje kort innehåller 16 lysdioder i ett 4x4 -nät, en mikrokontroller och ett kommunikations- och energidistributionsnät. Med den tillgängliga firmware kör de Conway
Life Size Operation Game: 14 steg (med bilder)

Life Size Operation Game: Som barn älskade jag Milton Bradley Operation -spelet, summern skrämde mig alltid när det gick av, men det var kul. Syftet med Operation -spelet är att ta bort en kroppsdel utan att röra pincetten mot metallsidorna som omger objektet
