
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:46.
- Senast ändrad 2025-01-23 15:11.




Detta projekt är baserat på kontrollen, via appen Blynk, en matris av neopixel, eftersom en enkel lampa inte var tillräckligt jag lade till en klocka och en temperatur- och fuktsensor, men vi ser i detalj.
Steg 1: Komponenter
1: Arduino R3
16: NeoPixel WS2812B
1: LCD 16x2 med I2C -modul
1: RTC (Real Time Clock) DS 1307
1: DHT 22 (temperatur- och fuktsensor)
1: DC DC Converter Justerbar Step Down
1: Linjär regulator LM1117
1: ESP5266-01
3: Knappbrytare
1: Avledare
1: Spridare för yttre opal vit kula lampa
1: Elektrisk kopplingsdosa
1: Motstånd 220 ohm
1: Motstånd 510 ohm
1: Motstånd 1K ohm
1: Motstånd 470 ohm
3: Diod 1N4007
Elkabel
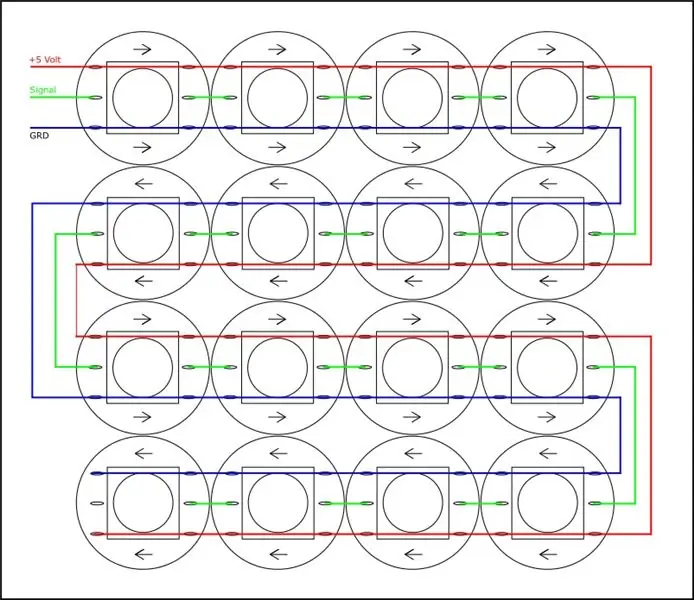
Steg 2: Led Matrix


Jag byggde ett litet utbud av nepixel som i diagrammet nedan, det styrs av Arduino med biblioteket "Adafruit_NeoPixel.h", det är väldigt ljust och det är lämpligt att inte titta när lysdioderna tänds.
Steg 3: Sensor DHT
Jag använde DHT 22 -sensorn för att övervaka miljöförhållandena, LED -färgvariationen, representerar temperaturen, i 12 färgvariationer, från blå (kall) till röd (varm).
Steg 4: Klocka



Klockan styrs av RTC, jag använde en DS1307 men den kan också passa DS3231, för mer information se "Klocka inställd datum", i motsats till det projektet tog jag bort neddragningsmotstånden till knapparna, P1, P2 och P3, som används för att justera tiden, och jag gjorde en liten ändring i koden.
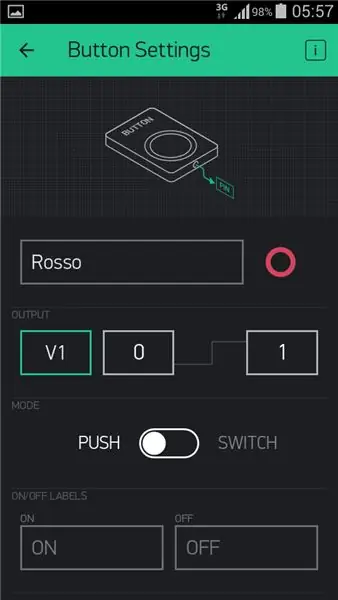
Steg 5: IOT



Arduino är ansluten till internet via ESP8266, som i sin tur är ansluten till App Blynk
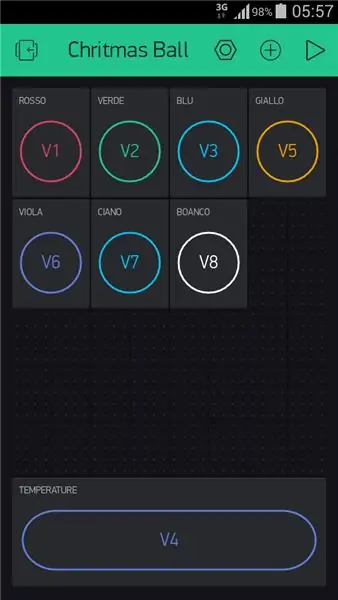
Via telefonen kan du ändra lampans färg beroende på stämningen. Färgerna är inställda enligt följande:
V1 = Röd
V2 = Grön
V3 = Blu
V5 = gul
V6 = lila
V7 = cyan
V8 = Vit
V4 = Temperatur
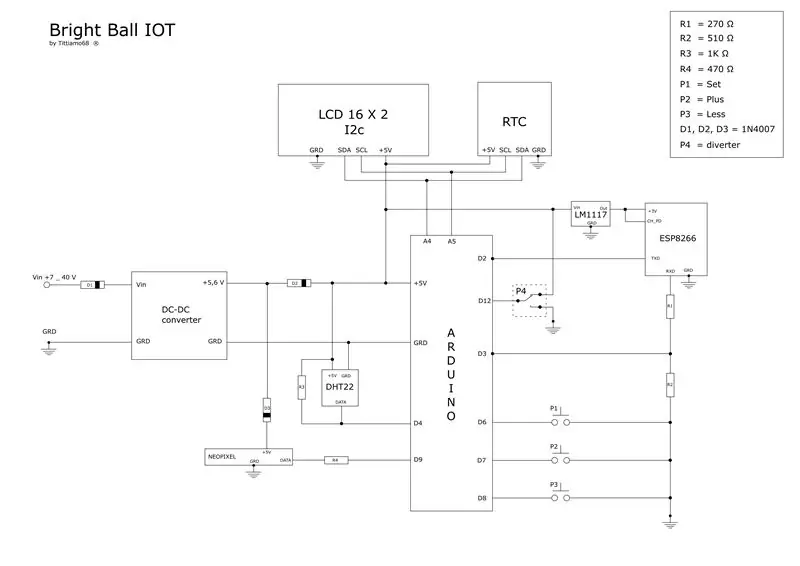
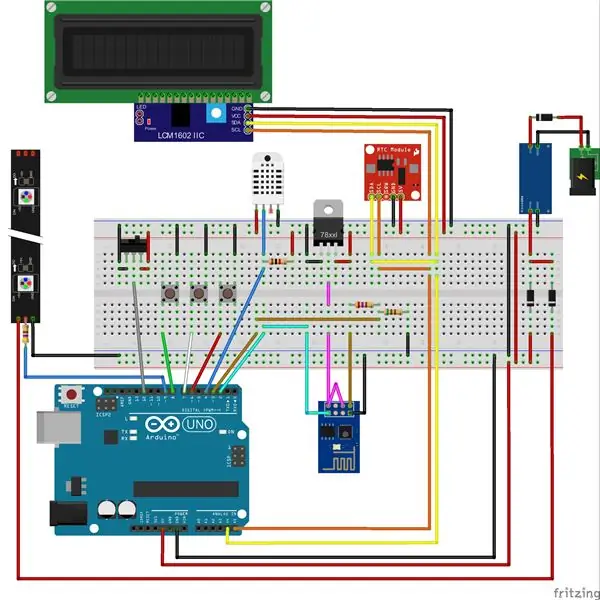
Steg 6: Elschema


Som du kan se från kopplingsschemat är kretsens hjärta "Arduino", i mitt fall använde jag "Arduino Nano".
För stiftet A4 och A5 är anslutna till respektive SDA och SCL på I2C 16x2 Display och RTC.
Temperatur- och luftfuktighetssensorn är ansluten till stift 4, genom ett motstånd Pull-Up.
Avledaren, ansluten till stift 12 på Arduino, växlar från IOT -läget till ett fint ljusspel, kallat "regnbåge".
För att driva ESP8266 använde jag en LM1117-regulator, medan jag för att sänka spänningen vid RTX använde en resistiv avdelare (R1-R2).
Gruppen D1, D2, D3 har en skyddande funktion:
- D1 skyddar mot omvänd polaritet.
- D2, om vi ändrar Arduino -koden, förhindrar matning av Neopixel -matris.
- D3 sänker 5,6 volt till 5 volt
Steg 7: Arduino -kod
Kod från create.arduino.cc:
bibliotek:
- Wire.h - Arduino IDE
- RTClib.h -
- LiquidCrystal_I2C.h -
- DHT.h-https://github.com/adafruit/DHT-sensor-library
- Adafruit_NeoPixel.h -
- ESP8266_Lib.h -
- BlynkSimpleShieldEsp8266.h -
Parametrar som ska anges i koden:
- char auth = "YourAuthToken"; ange Token -koden för appen Bynk
- Blynk.begin (auth, wifi, "ssid", "password"); ange SSID och lösenord för din router Wi -Fi
Steg 8: Användning


Eftersom min katt inte gillar julgranen, under semestern använde jag denna lampa i "regnbågsläge"
Rekommenderad:
$ 100 Super Bright ficklampa för under $ 10 !: 5 steg

$ 100 Super Bright ficklampa för under $ 10 !: Låt mig säga direkt att inspirationen till denna Instructable krediteras dchall8 för hans Tactical Flashlight Instructable. Jag trodde att det måste finnas ett enklare sätt att modifiera en mindre ficklampa med mindre hårdvara och en som tog mindre tid. Jag p
Bright World (LED Globe): 4 steg

Bright World (LED Globe): Detta var det första konceptet. En kubikglob som skulle rymma en LED -armatur. Det är enbart en dekoration, eller en mittpunkt för ett soffbord (om du har ett så har jag det inte
DIY Super Bright uppladdningsbar ficklampa (Micro Usb -laddningsport): 6 steg

DIY Super Bright uppladdningsbar ficklampa (Micro Usb -laddningsport): Jag såg nyligen en video på youtube om hur man gör en ficklampa men ficklampan han byggde var inte så kraftfull också han använde knappceller för att driva dem. Länk https: // bit .ly/2tyuvlQSo jag försökte göra min egen version av den som är mycket kraftfullare
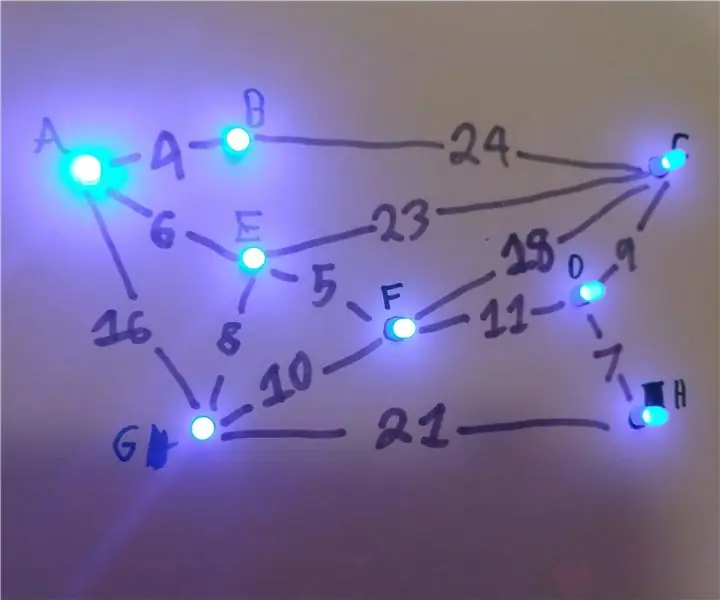
Bright Paths (Teaching MST): 5 steg

Bright Paths (Teaching MST): Syftet med Bright Paths är att lära eleverna om Minimum Spanning Trees (MST). Nod A är källan och alla andra noder har en viss vikt (kostnad) för att komma till dem. Detta läromedel visar att kostnaden genom att dimma varje nod, beroende på
Hur man gör en Super Bright LED Light Panel - Enkel version: 8 steg (med bilder)

Hur man gör en Super Bright LED Light Panel - Enkel version: Idag delar jag med dig hur du gör en vacker Super Bright LED Light Panel från gammal LCD -skärm. Detta är en enkel version som du kan använda 18650 med 5v ut för smarttelefon osv. 5630 är LED-lampor med hög ljusstyrka du kan använda vilken som helst LED om du villAdapter
