
Innehållsförteckning:
- Steg 1: Samla material
- Steg 2: Testa Micro: bit med MakeCode
- Steg 3: Konfigurera maskinvaran
- Steg 4: Anslut Micro: bit och Raspberry Pi
- Steg 5: Uppdatera Pi och installera Mu
- Steg 6: Kod Micro: bit i Mu
- Steg 7: Anslut Micro: -biten till Raspberry Pi
- Steg 8: Kodning i Python
- Steg 9: Ställ in allt
- Steg 10: Samla allt
- Författare John Day [email protected].
- Public 2024-01-30 12:46.
- Senast ändrad 2025-01-23 15:11.


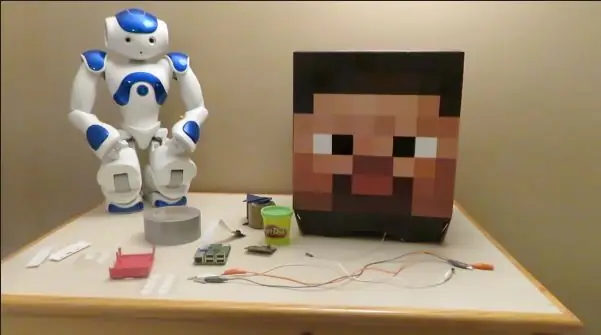
Välkommen till mitt senaste projekt för att demonstrera för eleverna kraften i kodning och fysisk beräkning.
Den första videon är en snabb översikt över projektet.
Den andra videon är en komplett steg -för -steg -handledning om hur du kopierar det här projektet och förhoppningsvis gör det ännu bättre.
Njut av!
Om du gillar, vänligen ge YouTube -kanalen en gilla och prenumerera såväl som här på denna webbplats också!
Steg 1: Samla material
Du behöver följande:
1 Micro: bit kit
1 hallon Pi
1 Raspberry Pi -kamera
1 huvud-/honkabel för GPIO -anslutning
3 Alligator klipp
Kardborrband (tillval)
Kanaltape eller förpackningstejp
Minecraft Steve Head (tillval)
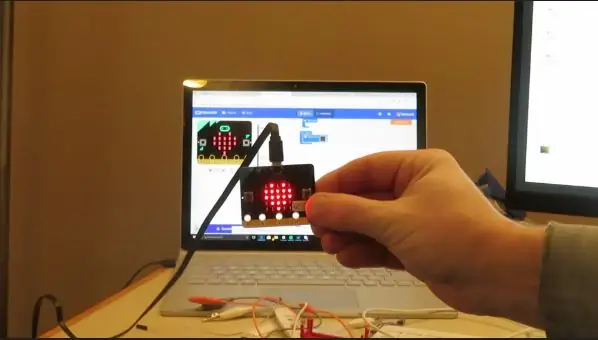
Steg 2: Testa Micro: bit med MakeCode

1. Gå till MakeCode.com och välj Micro: bit plattform
2. Ladda ner en förinställd bild bara för att se till att Micro: bit fungerar och du förstår hur du använder Micro: bit
3. När du väl har en bild på Micro: bit och du förstår hur du laddar ner (följ handledning på webbplatsen) kan vi gå till Raspberry Pi.
Steg 3: Konfigurera maskinvaran

1. Konfigurera din Raspberry Pi - tangentbord, mus, bildskärm och ström
2. Anslut Raspberry Pi -kameran
3. Kontrollera att kameran är aktiverad i konfigurationspanelen
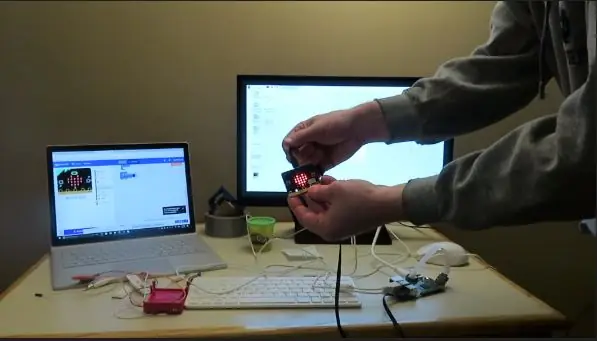
Steg 4: Anslut Micro: bit och Raspberry Pi

1. Anslut Micro: bit till Raspberry Pi
2. Skärmen ska indikera att den är ansluten och klicka därför på OK
3. Se till att du ser Micro: -biten i filhanteraren
4. När Micro: -biten är ansluten ska bilden visas från steg 2
Steg 5: Uppdatera Pi och installera Mu

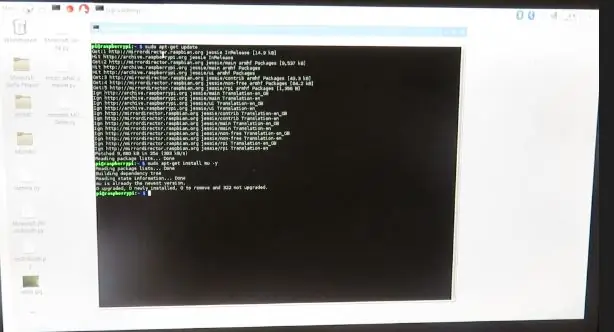
1. Öppna Terminal på Raspberry Pi och ange följande för att uppdatera din Pi
sudo apt-get uppdatering
2. Vi måste också installera ett programmeringsprogram som heter Mu. Detta är ett Micro Python -program avsett för mikrokontroller som Micro: bit. Installera i Terminal med följande:
sudo apt -get install mu -y
Steg 6: Kod Micro: bit i Mu

Öppna Mu genom att gå till Meny Programmering Mu
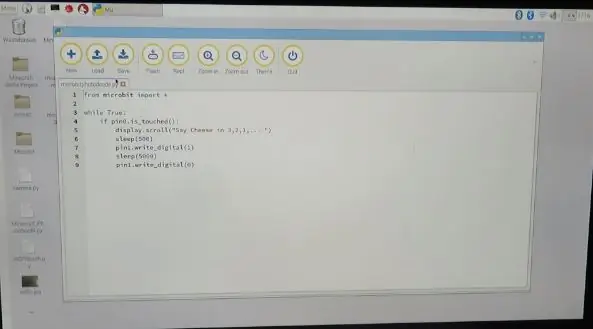
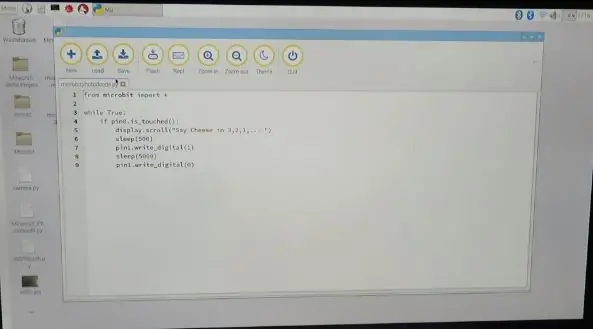
Skriv in följande kod i Mu
från micro: bitimport *
medan det är sant:
om pin0.is_touched ():
display.scroll ("Säg ost i 3, 2, 1, …!")
sova (500)
pin1.write_digital (1)
sova (5000)
pin1.write_digital (0)
Spara den här koden i din Raspberry Pi
Klicka på Flash för att importera koden till Micro: bit
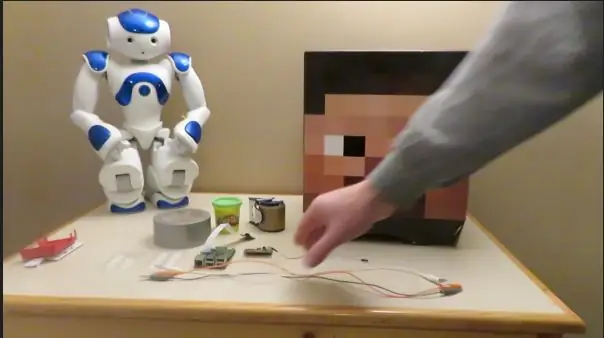
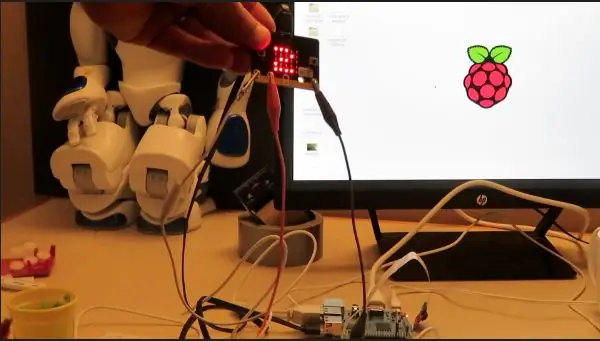
Steg 7: Anslut Micro: -biten till Raspberry Pi

Lägg till ett alligatorklipp till Pin 0 på Micro: bit
Lägg till ett krokodilklämma till Pin 1 på Micro: bit
Lägg till ett alligatorklipp till GND på Micro: bit
Alligatorklämman på stift 1 måste fästas på han-/honkabeln som fästs på hanledningen. Den kvinnliga ledningen för denna tråd går till GPIO pin 4 på Raspberry Pi
Vid denna tidpunkt klistrar jag in Pin 0-alligatorklippet i Play-doh som min knapp. Du kan skapa vilken typ av knapp du vill, men det här är snabbt och enkelt.
Du kan testa din Micro: bit om du har blinkat koden. Inget kommer att hända förutom ditt meddelande på Micro: bit. Se till att detta fungerar för om din utlösare inte fungerar, fungerar inte nästa steg heller.
Steg 8: Kodning i Python

Skapa en mapp för att lagra all kod för detta projekt. Du kan lägga till Mu -koden om du vill hjälpa till att hålla ordning.
0. Spara den här filen i din mapp. Detta hjälper till att kartlägga pixlar till Minecraft -världen.
1. Öppna Python 3
2. Klicka på Ny fil
3. Spara filen som vilket namn du vill.
4. Ange följande kod
från picamera import PiCamerafrom gpiozero importknapp
från mcpi.minecraft importera Minecraft
från tid importera sömn
från skimage import io, färg
mc = Minecraft.create ()
knapp = Knapp (4, pull_up = Falsk)
## Ta en bild med Micro: bit
mc.postToChat ("Press the Button!") sleep (2) button.wait_for_press ()
med PiCamera () som kamera:
c amera.resolution = (100, 80)
camera.start_preview ()
sova (3)
camera.capture ('/home/pi/Desktop/Microbit/selfie.jpg')
camera.stop_preview ()
mc.postToChat ('flyga upp i luften och leta efter skugga på marken')
sova (5)
### ladda selfie och karta
selfie_rgb = io.imread ("/home/pi/Desktop/Microbit/selfie.jpg")
map_rgb = io.imread ("/home/pi/Desktop/Microbit/colour_map.png")
### Konvertera till Lab
selfie_lab = color.rgb2lab (selfie_rgb)
map_lab = color.rgb2lab (map_rgb)
### Kartläggning av färger på färgkarta till Minecraft -block ### Första tupeln är koordinater för färgkarta ### Andra tupeln är Minecraft -block
färger = {(0, 0):(2, 0), (0, 1):(3, 0), (0, 2):(4, 0), (0, 3):(5, 0), (0, 4):(7, 0), (0, 5):(14, 0), (0, 6):(15, 0), (1, 0):(16, 0), (1, 1):(17, 0), (1, 2):(21, 0), (1, 3):(22, 0), (1, 4):(24, 0), (1, 5):(35, 0), (1, 6):(35, 1), (2, 0):(35, 2), (2, 1):(35, 3), (2, 2): (35, 4), (2, 3):(35, 5), (2, 4):(35, 6), (2, 5):(35, 7), (2, 6):(35, 8), (3, 0):(35, 9), (3, 1):(35, 10), (3, 2):(35, 11), (3, 3):(35, 12), (3, 4):(35, 13), (3, 5):(35, 14), (3, 6):(35, 15), (4, 0):(41, 0), (4, 1):(42, 0), (4, 2):(43, 0), (4, 3):(45, 0), (4, 4):(46, 0), (4, 5):(47, 0), (4, 6):(48, 0), (5, 0):(49, 0), (5, 1):(54, 0), (5, 2): (56, 0), (5, 3):(57, 0), (5, 4):(58, 0), (5, 5):(60, 0), (5, 6): (61, 0), (6, 0):(73, 0), (6, 1):(79, 0), (6, 2):(80, 0), (6, 3):(82, 0), (6, 4):(89, 0), (6, 5):(103, 0), (6, 6):(246, 0)}
## Iterera över bilden och sedan över kartan. Hitta närmaste färg från kartan och leta sedan upp det blocket och stället
mc = Minecraft.create ()
x, y, z = mc.player.getPos ()
för jag, selfie_column in enumerate (selfie_lab):
för j, selfie_pixel i enumerate (selfie_column):
avstånd = 300
för k, map_column in enumerate (map_lab):
för l, map_pixel in enumerate (map_column):
delta = color.deltaE_ciede2000 (selfie_pixel, map_pixel)
if delta <distans:
avstånd = delta
block = färger [(k, l)]
mc.setBlock (x-j, y-i+60, z+5, block [0], block [1])
Om du behöver förklaring eller vill ha ytterligare hjälp drog jag idéerna härifrån och härifrån för att gå in i detta projekt.
Steg 9: Ställ in allt

1. Spara alla program.
2. Stäng av Pi
3. Anslut Micro: bit och Raspberry Pi inuti Steve -huvudet med hjälp av tejp och kardborrpinnar (se videon runt 19 minuter)
4. Få allt på plats och slå på
Steg 10: Samla allt




1. Öppna Minecraft
2. Öppna Python -programmet
3. Kör Python -programmet och öppna Minecraft World
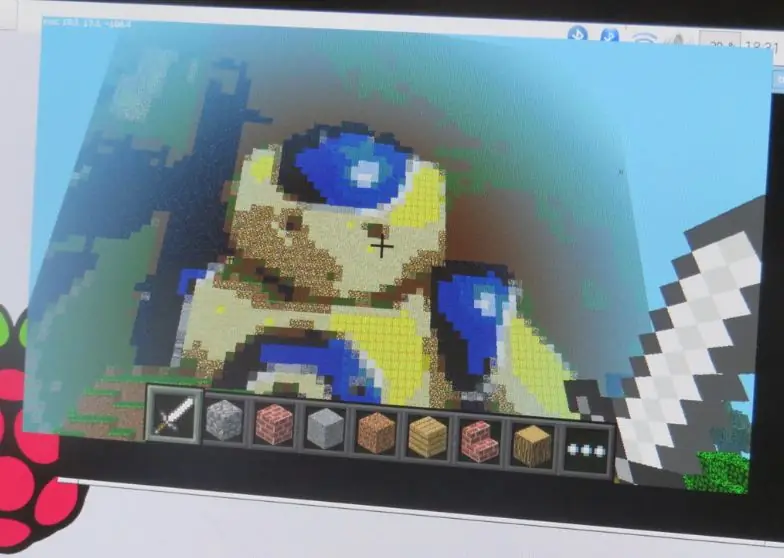
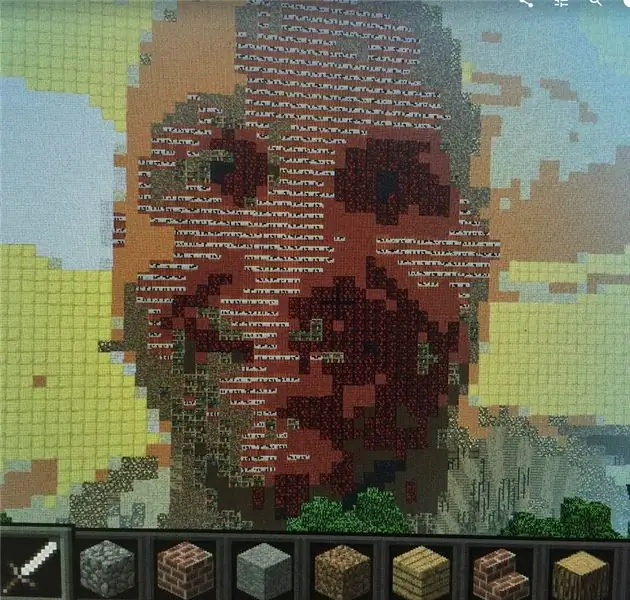
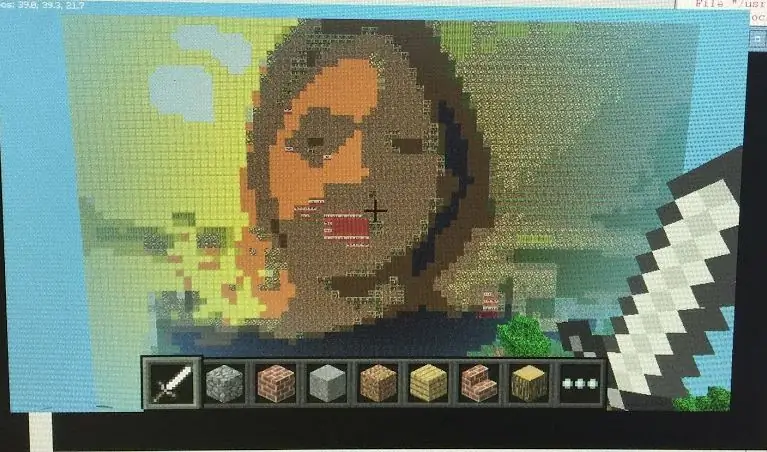
4. Följ instruktionerna på skärmen och se hur den skriver ut din selfie!
Vänligen dela dina projektutskrifter, mönster och upplägg så att jag kan lära mig och dela med eleverna jag undervisar.
Var fantastiska alla.
Rekommenderad:
LEGO WALL-E With Micro: bit: 8 Steg (med bilder)

LEGO WALL-E With Micro: bit: Vi använder en micro: bit tillsammans med en LEGO-vänlig bitskiva för att styra de två servomotorerna som gör att WALL-E kan passera den farliga terrängen på ditt vardagsrumsgolv .För koden kommer vi att använda Microsoft MakeCode, som är en
Motion Triggered Neopixel RGB -skor !: 5 steg (med bilder)

Motion Triggered Neopixel RGB -skor !: NeoPixels är fantastiska vi kan styra hundratals lampor med 3 trådar, dvs 5V, Din & GND och i den här självstudien kommer jag att visa hur du kan göra Motion Triggered NeoPixel RGB -skor! Så utan vidare måste vi komma igång
Hur man kör servomotorer med Moto: bit med mikro: bit: 7 steg (med bilder)

Så här kör du servomotorer med Moto: bit med Micro: bit: Ett sätt att utöka funktionaliteten för micro: bit är att använda ett kort som heter moto: bit av SparkFun Electronics (cirka $ 15-20). Det ser komplicerat ut och har många funktioner, men det är inte svårt att köra servomotorer från det. Moto: bit låter dig
Micro: bit - Micro Drum Machine: 10 steg (med bilder)

Micro: bit - Micro Drum Machine: Det här är en micro: bit mikrotrummaskin, som istället för att bara generera ljudet, trummar faktiskt. Det är tungt inspirerat av kaninerna från micro: bit orkestern. Det tog lite tid att hitta några solenoider som var enkla att använda med mocro: bit,
Micro: bit Selfie Remote: 5 steg (med bilder)

Micro: bit Selfie Remote: Vad är micro: bit? Micro Bit är ett ARM-baserat inbäddat system designat av BBC för användning i datorundervisning i Storbritannien. Kortet är 4 cm × 5 cm och har en ARM Cortex-M0-processor, accelerometer- och magnetometersensorer, Bluetooth och USB
