
Innehållsförteckning:
- Steg 1: Material
- Steg 2: Criar As Coisas No Dweet.io
- Steg 3: Conexões Dos Sensores E Atuadores
- Steg 4: Instalação Do Ionic No Computador Pessoal
- Steg 5: Desenvolvimento De Um Aplicativo No Smartphone Usando Ionic
- Steg 6: Initiativ till en DragonBoard 410c
- Steg 7: Verifierar Se Todas As Bibliotecas Necessárias Estão Instaladas Na DragonBoard 410c
- Steg 8: Programvara Na DragonBoard 410c
- Steg 9: Execução Aplicativo Python Na DragonBoard 410c
- Steg 10: Execução Aplicativo Smart Home Ingen smartphone
- Författare John Day [email protected].
- Public 2024-01-30 12:46.
- Senast ändrad 2025-06-01 06:10.


Projeto Smart Home
Esse Tutorial kan hjälpa oss med att implementera ett smart hem för att kunna serva en ny dweet.io, utnyttja cinco atuadores och sensorer för kit Linker Mezzanine och mais um sensor externt.
A solução ainda inclui um aplicativo desenvolvido com Ionic que realiza o control and notificações da solução Smart Home.
Aplicativo foi desenvolvido para uso em smartphones baseados em Android.
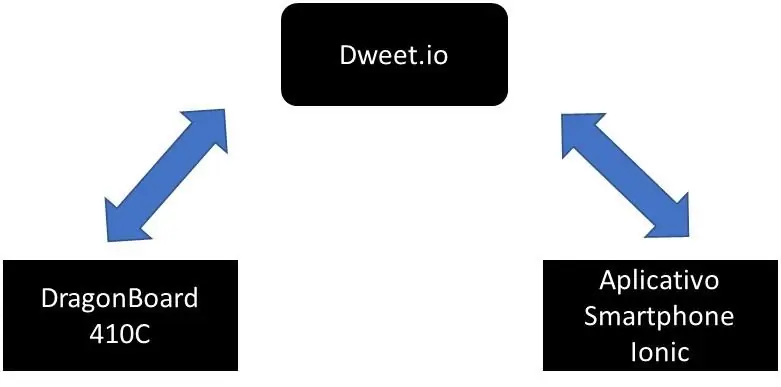
En figura abaixo mostra o diagrama em blocos da solução:
Steg 1: Material
1 DragonBoard 410C;
1 Linker Mezzanine;
1 Teclado;
1 mus;
1 bildskärm med HDMI;
1 Relé;
1 Sensor de temperatura;
1 Sensor de luminosidade;
1 Sensor ultrassônico;
1 Sensor de toque;
3 lysdioder;
3 Resistores de 1kΩ;
1 Transistorer BC337
Steg 2: Criar As Coisas No Dweet.io




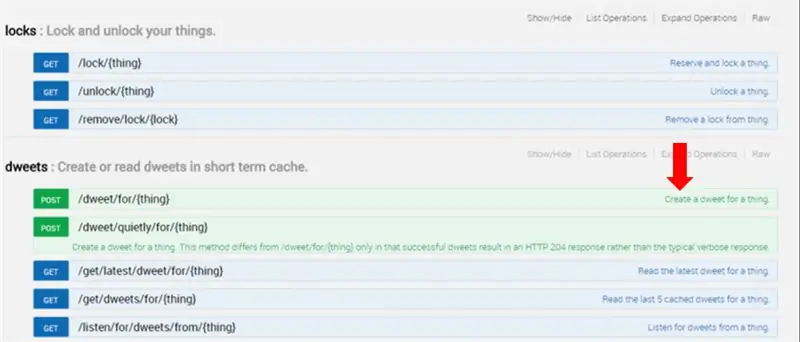
No site dweet.io clique no botão PLAY, como mostra a figura abaixo:
Figur 1
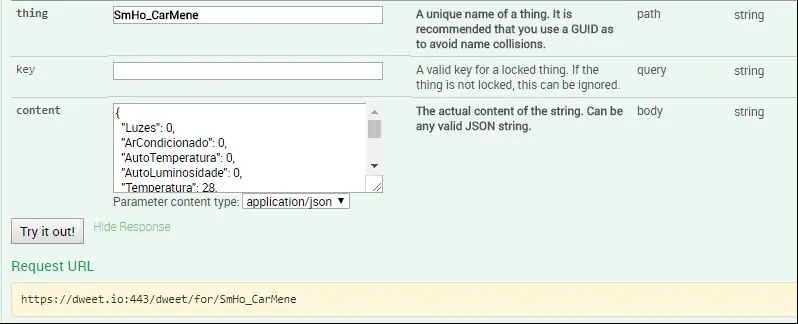
A imagem mostrada abaixo é a página que será aberta após o clique no PLAY:
Figur 2
A solução utiliza our coisas no dweet.io. São elas:
"Luzes": Controla o acionamento manual das luzes (acende ou apaga um Led)
Valores possíveis:
0 desligado
1 ligado
"ArCondicionado": Controla o acionamento manual do Ar condicionado (aciona/desativa o relé)
Valores possíveis:
0 desligado
1 ligado
"AutoTemperatura": Liga/desliga eller kontroll av automatisk temperatur
Valores possíveis:
0 desligado
1 ligado
"TemperaturaDesejada": Temperatura desejada para a casa
Valores possíveis:
Mínimo 18⁰C
Máximo 30⁰C
"Temperatura": Temperatura ambiente medida pelosensor
Valores possíveis:
Minimo - 50⁰C
Máximo 125⁰C
"AutoLuminosidade": Liga/desliga eller kontroll av automatisk temperatur
Valores possíveis:
0 desligado
1 ligado
"LuzDesejada": Luminosidade desejada para a casa
Valores possíveis:
Mínimo 0
Máximo 1000
"Luminosidade": Luminosidade ambiente medida pelosensor
Valores possíveis:
Mínimo 0
Máximo 1000
"DistanciaMedida": Indikation för distansmedia pelosensor ultrassônico em centímetros
"SistemaDesligado": Indica se o sistema foi desligado manualmente
Valores possíveis:
Sistema Ligado 1
Sistema Desligado 0
En figur som säger mest POST för ett smart hem.
Figur 3
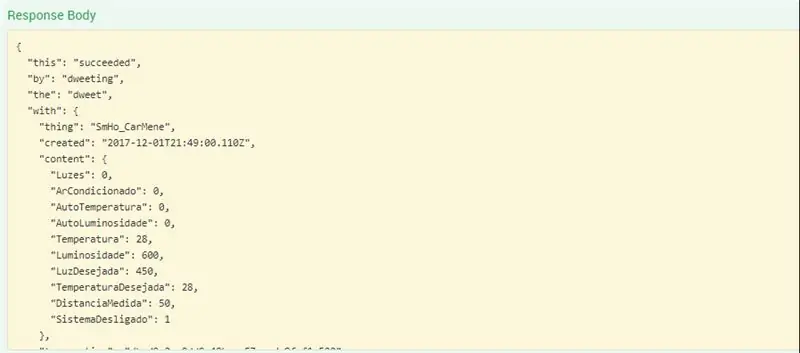
En figur som säger mer om resultatet av en POST för en "SmHo_CarMene":
Figur 4
Steg 3: Conexões Dos Sensores E Atuadores



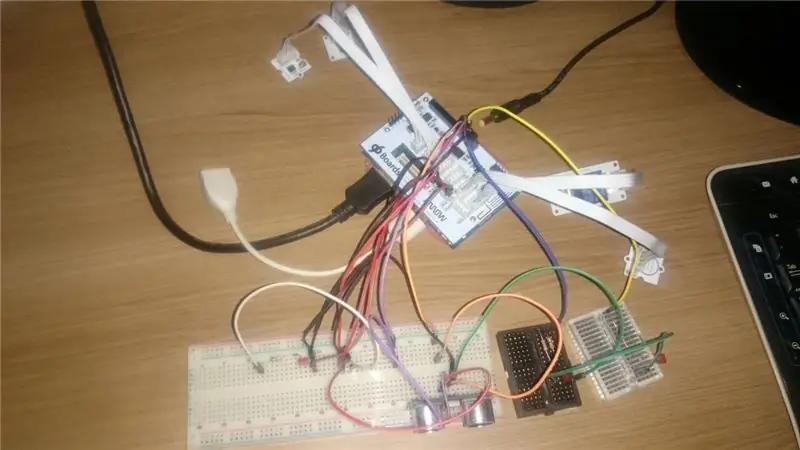
A figura abaixo mostra os sensores e atuadores para essa solução:
Figura Circuito
O sensor de temperatura deve con conctado na porta analógica ADC2 da Linker Mezzanine.
O sensor de luminosidade deve ser conectado na porta analógica ADC1 från Linker Mezzanine.
O sensor de toque deve ser conectado and porta digital D1 och Linker Mezzanine.
O Relé deve ser conectado na porta digital D2 från Linker Mezzanine.
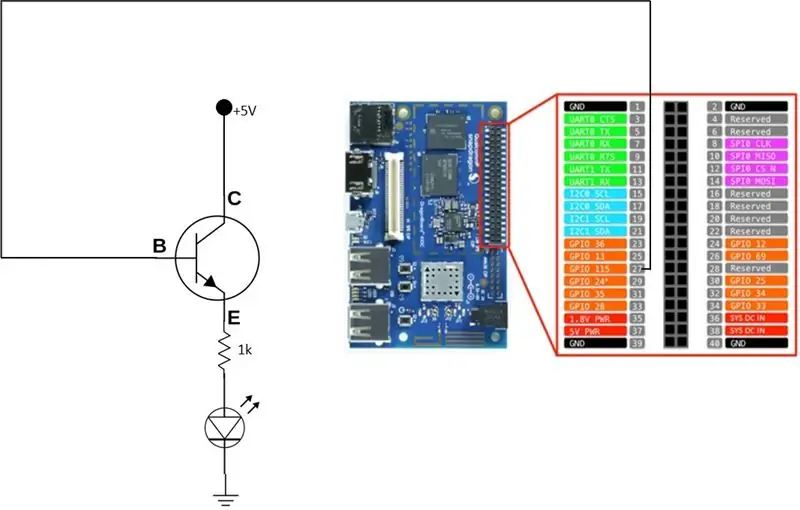
O Led que será usado como indicativo de acionamento das luzes deve ser conectado na GPIO E, como ilustrado na figura a seguir:
Figura LED
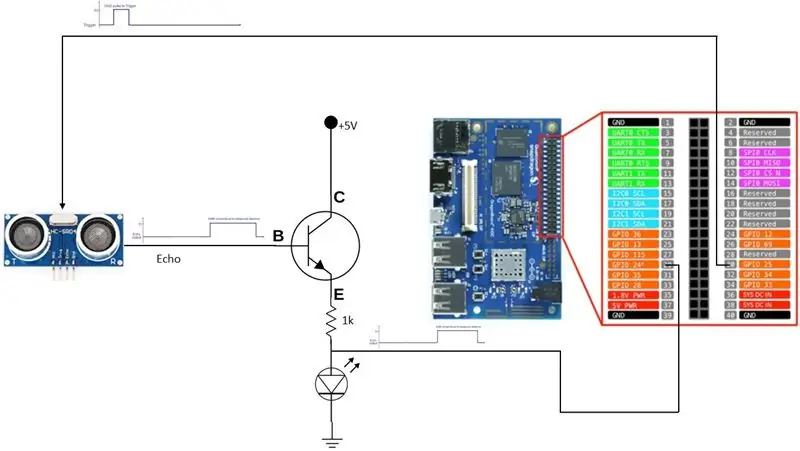
O sensor de distância ultrassônico HC-SR04 possui duas portas. Uma de entrada (Trigger) e uma de saída (Echo). En porta Trigger deve ser conectada på GPIO 24 och porta Echo på GPIO 25, som visar en bild av följande:
Figura Distancia
Abaixo, länk com a explicação geral do funcionamento do circuito e solução:
drive.google.com/file/d/1zmU43bmwLLtlY1a6O…
Steg 4: Instalação Do Ionic No Computador Pessoal
Antes de desenvolver o aplicativo para o smartphone, é preciso instalar o Ionic no computador pessoal. Os passos para a instalação e verificação se a mesma foi bem-sucedida é mostrado abaixo:
- Entre no site: https://nodejs.org/en/ e faça o download da versão mais recente LTS do Node
- Installera o Node no seu computador pessoal
- Envie os comandos do prompt de comandos (cmd) para verificar se a instalaçaum foi feita com sucesso:
nod -v
npm -v
Installer o jonisk com os comandos abaixo através do prompt de comandos (cmd):
npm install -g cordova jonisk
npm install -g cordova
Verifique se o Ionic foi instalado com sucesso usando o comando abaixo:
jonisk -v
Steg 5: Desenvolvimento De Um Aplicativo No Smartphone Usando Ionic



Para criar um aplicativo em branco deve-se executar a seguinte linha de comando no prompt de comando do seu computador pessoal (botão direito do mouse no “Windows”, click em “Executar”, em “Abrir:” digitar “cmd”).
No prompt de comando do seu computador pessoal digite o comando abaixo:
jonisk start shome_cmmm blank (använd o nome do seu projeto)
Om novo projeto será criado na pasta do usuário utilizado para executar o comando acima.
Vá para o diretório com o comando abaixo:
cd shome_cmmm
Para executar a aplicação execute o comando abaixo:
jonisk servering
En sida som inte ser någon annanstans (preferencialmente o Google Chrome):
Figura Home Blank
Crie o provider dweet.ts com o comando abaixo:
jonisk generera leverantör dweet
Abra o aplicativo IDE de desenvolvimento “Visual Studio Code”.
Abra a pasta contendo o projeto (shome_cmmm).
Substitua os arquivos:
- home.html (src/pages/home)
- home.ts (src/pages/home)
- dweet.ts (src/providers/dweet)
- app.module.ts (src/app)
Pelos arquivos anexados.
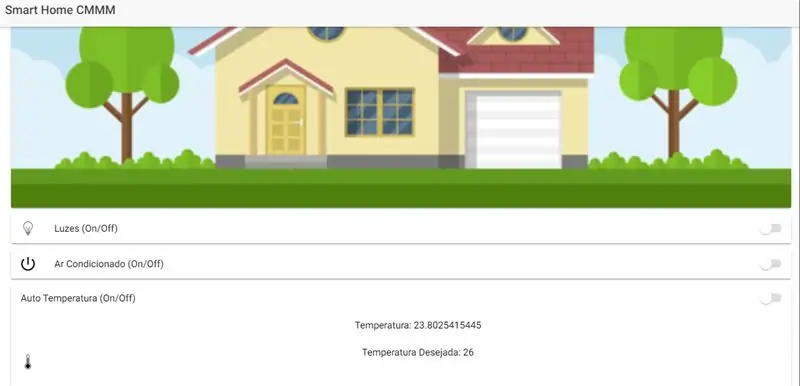
Så här kan du byta ut något av följande:
Figura Home Smart Home
O aplicativo desenvolvido com Ionic tem funcionalidades para control manual de liga/desliga para ar-condicionado, luzes, system automático de temperatura and system automático de luminosidade.
Ainda possui a capacidade de permitir ao usuário controlar os valores de temperatura e luminosidade desejadas através de controles deslizantes.
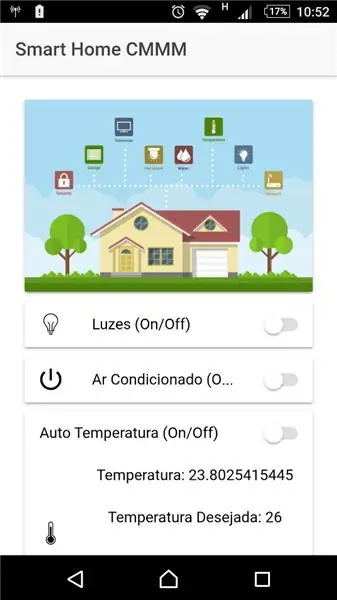
Abaixo figura com "look & feel" gör inte någon smartphone (använd appen "Ionic DevApp" för Android):
Figura lookfeel_1
Figura lookfeel_2
Som funções destacadas na figura abaixo mostram o control manual para ligar/desligar em ordem de cima para baixo as luzes e ar-condicionado:
Figura luzes & ar
Som funções abaixo se referem ao control automático da temperatura. Det är möjligt att kontrollera/kontrollera automatiskt.
Figura autotemp
Om du vill att det ska vara möjligt, kan du kontrollera hur du kan använda det för att fastställa temperaturen.
A lógica de funcionamento é simples e utiliza a temperatura desejada como referência para acionar ou não o equipamento (ar-condicionado) para que a temperatura medida pelo sensor fique igual ou abaixo da desejada.
Som funções abaixo se referem ao control automático da luminosidade. Det är möjligt att kontrollera/automatisera kontrollen.
Figura autoluz
Om du vill att det ska fungera, kan du kontrollera hur du kan använda det för att fastställa att det inte finns någon ambiente.
A lógica de funcionamento é simples e utiliza a luminosidade desejada como referência para acionar ou não o equipamento (luzes) para que a luminosidade medida pelo sensor fique igual ou abaixo da desejada.
A função mostrada na figura abaixo se refere ao medidor de distância idealizado para ser instalado na garagem da casa inteligente e que irá auxiliar o motorista a não se chocar com a parede.
Figura sensordistancia
A distância minima definida é de 10cm da parede e o aplicativo irá informar a distância em que se encontra o automóvel da parede.
Steg 6: Initiativ till en DragonBoard 410c
Conectar monitor HDMI, teclado e mus. Använd en aplicação “Terminal” för att få snabba kommandon.
Steg 7: Verifierar Se Todas As Bibliotecas Necessárias Estão Instaladas Na DragonBoard 410c
Executar os seguintes comandos na aplicação “Terminal” da DragonBoard 410C, caso não tenha configurado a Dragonboard para utilização dos sensores analógicos ainda: NOTA: Caso já tenha a Dragonboard configurada for uso de sensores analógicos, desconsidere esse passo e vá par.
sudo apt-get uppdatering
sudo apt-get uppgradering
sudo apt-get dist-upgrade
Siga o tutorial abaixo para instalar as bibliotecas necessárias.
#Bibliotecas adicionais:
sudo apt-get install build-essential autoconf
automake libtool-bin pkg-config python-dev
sudo starta om
# LIBSOC
git -klon
libsoc.git
cd libsoc
sudo autoreconf -i
sudo./configure --enable-python = 2 --enableboard = dragonboard410c-with-board-configs
sudo gör
sudo gör installationen
sudo ldconfig/usr/local/lib
sudo starta om
#96Tavlor
git -klon
Du kan installera en biblioteca 96Boards é nödvändário verificar, e se for o caso, substituir a string "LS_SHARED" por "LS_GPIO_SHARED" no arquivo "/home/linaro/96boardsGPIO/lib/gpio.c".
Installera en biblioteca 96Bordstavlor som apresentado abaixo:
#96Tavlor
cd 96BordGPIO/
sudo./autogen.sh
sudo./configure
sudo gör
sudo gör installationen
sudo ldconfig
Installera en biblioteca SPIDEV som tillåter oss som sensorer analógicos possam ser usados för DragonBoard 410C.
# SPIDEV
git -klon
cd py-spidev
sudo python setup.py installera
sudo ldconfig
sudo starta om
Após a instalação da biblioteca é preciso configurar o arquivo "/usr/local/etc/libsoc.conf". Inclua as linhas destacadas em negrito abaixo, se as mesmas ainda não estiverem presenterar ingen arquivo:
[styrelse]
modell = Qualcomm Technologies, Inc. APQ 8016
SBC
[GPIO]
# dragonboard 410c pin layout
#
GPIO-A = 36
GPIO-B = 12
GPIO-K = 28
GPIO-L = 33
GPIO-CS = 18
# inkludera mappningar med pinkod ombord
GPIO-23 = 36
GPIO-24 = 12
GPIO-33 = 28
GPIO-34 = 33
GPIO-12 = 18
Para que as funções POST and GET funcionem com o site dweet.io é needsário instalar a biblioteca “requests”. O procedimento é mostrado abaixo:
sudo pip installationsförfrågningar
Steg 8: Programvara Na DragonBoard 410c
Kopia os seguintes arquivos para o diretório/home/linaro/Nedladdningar:
- dweet.py
- Smart_Home_CMMM.py
Os arquivos estão anexos.
Steg 9: Execução Aplicativo Python Na DragonBoard 410c
Vá para o diretório/home/linaro/Nedladdningar:
cd -nedladdningar (se já se encontrar no /home /linaro)
Envie o comando abaixo para que os sensores passem a realizar o sensoriamento da casa e enviar as informações para a nuvem (dweet.io):
sudo python smart_home_cmmm.py
Steg 10: Execução Aplicativo Smart Home Ingen smartphone
För att utföra en kontroll av Smart Home och en smarttelefon som är nödvändig för att göra följande:
- Installera appen "Ionic DevApp" utan någon smarttelefon
- Certifierad som smarttelefon och datoranvändare för elektronisk uppskattning av trådlöst Wi-Fi
- Aplicativo ingen smartphone
- Escolha o projeto Ionic criado anteriormente (executado com o comando "ionic serve")
- Pronto! Agora é usar o aplicativo!
Veja länkar till videor som kan användas med appen:
drive.google.com/file/d/1bHgeDL3nVnZ0w8lir…
drive.google.com/file/d/1Uh9sWDYARe7jC6fot…
Rekommenderad:
IOT Home Automation DIY Project #1: 7 Steg

IOT Home Automation DIY Project # 1: # INLEDNING Hemautomation är automatiseringsprocessen för hushållsapparater som AC, fläkt, kylskåp, lampor och listan fortsätter så att de kan styras med din telefon, dator eller till och med på distans. Detta projekt behandlar esp2866
Arduino-baserad röststyrd IOT-reläbrytare (Google Home och Alexa stöds): 11 steg

Arduino-baserad röststyrd IOT-reläbrytare (Google Home & Alexa stöds): Detta projekt beskriver hur man gör en Arduino-baserad, röststyrd IOT-reläomkopplare. Detta är ett relä som du kan slå på och av på distans med hjälp av en app för iOS och Android, samt koppla den till IFTTT och styra den med din röst med Goog
IOT Home Security System: 3 steg

IOT Home Security System: En av de mest användbara IoT -applikationerna är hemmasäkerhet. Tänk dig en tjuv som skär din säkerhetskameratråd medan du försöker bryta sig in i ditt hus, det här händer inte om ditt säkerhetssystem går trådlöst och smart
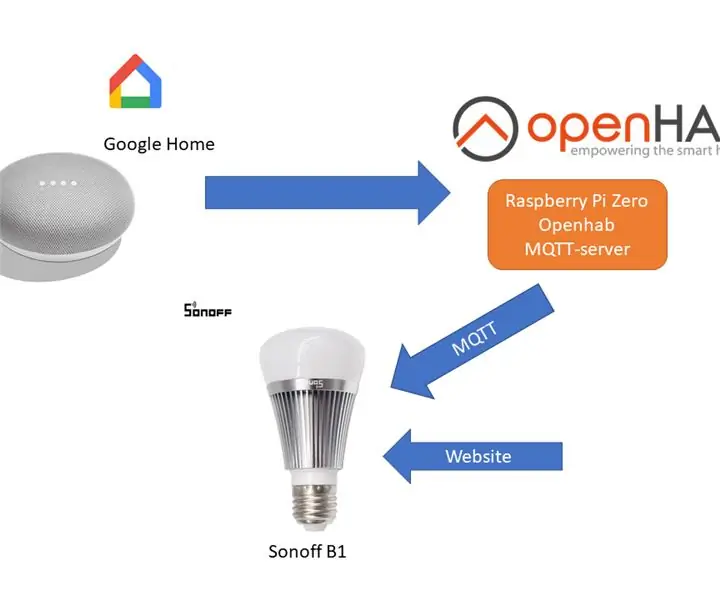
Sonoff B1 Firmware Home Automation Openhab Google Home: 3 steg

Sonoff B1 Firmware Home Automation Openhab Google Home: Jag gillar verkligen Tasmota -firmware för mina Sonoff -switchar. Men a var inte riktigt nöjd med Tasmota-firmware på min Sonoff-B1. Jag lyckades inte helt integrera det i min Openhab och styra det via Google Home. Därför skrev jag mitt eget företag
Inatel - SmartHome - SH2Y - Sistema De Monitoramento E Segurança Física De Ambiente: 6 steg

Inatel - SmartHome - SH2Y - Sistema De Monitoramento E Segurança Física De Ambiente: Foi desenvolvido um " Sistema de Monitoramento e Seguran ç a F í sica de Ambiente " para Smart Homes, com o intuito de monitorar o status de vari á veis como " Temperatura ", " Luminosidade " e " Sensor de
