
Innehållsförteckning:
- Tillbehör
- Steg 1: Bygg kretsen
- Steg 2: Programmering av Wemos - Översikt
- Steg 3: Programmering av Wemos - Installera drivrutiner
- Steg 4: Programmering av Wemos - Uppdatera Arduino IDE
- Steg 5: Programmering av Wemos - blinkningstest
- Steg 6: Programmering av Wemos - Konfigurera Blynk
- Steg 7: Programmering av Wemos - Installation av Blynk -biblioteket
- Steg 8: Programmering av Wemos - skissen
- Steg 9: Programmering av Wemos - sista steget
- Steg 10: Kontrollera Blynk med IFTTT och Google Home eller Alexa
- Steg 11: Slutsats
- Författare John Day [email protected].
- Public 2024-01-30 12:37.
- Senast ändrad 2025-01-23 15:10.

Detta projekt beskriver hur man gör en Arduino-baserad, röststyrd IOT-reläomkopplare. Detta är ett relä som du kan slå på och av på distans med hjälp av en app för iOS och Android, samt koppla den till IFTTT och styra den med din röst också med Google Home och/eller Alexa. Vi kommer att täcka alla steg som behövs för att skapa enheten, ansluta appen och ansluta till de olika IOT -tjänsterna också.
Tillbehör
- Wemos D1 Mini Lite ESP8285 (några dollar på Amazon)
- 5V relämodul för Arduino/Raspberry Pi
- 2N2222 NPN -transistor
- 47K ohm motstånd
- 1K ohm motstånd
Steg 1: Bygg kretsen



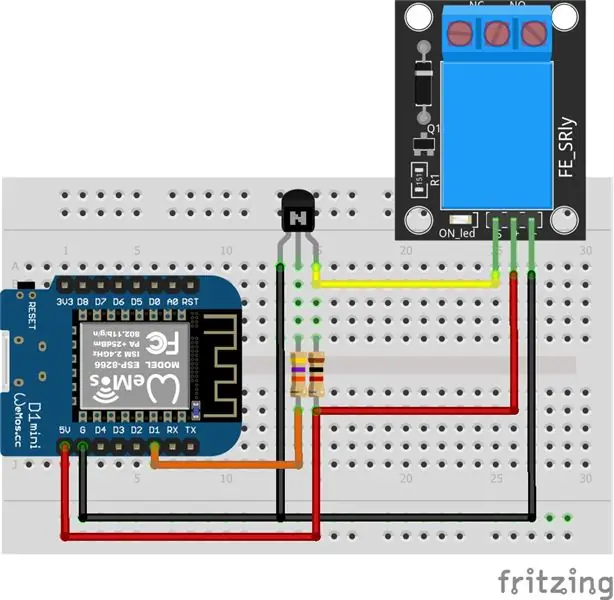
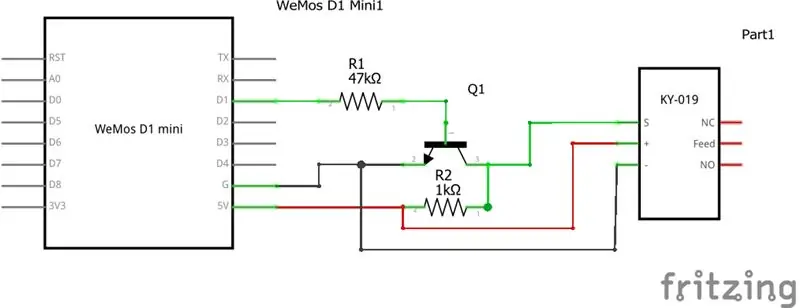
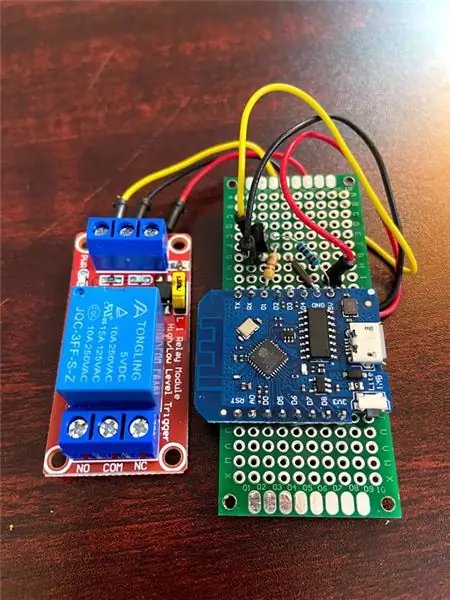
Det första steget är att koppla upp kretsen. Jag har inkluderat en schematisk och ett traditionellt kopplingsschema, beroende på vad du är van vid. Jag gjorde min första krets på en prototypbrödbräda och flyttade den sedan över till ett kretskort för en mer permanent installation och förvarade den i en 3D -tryckt projektlåda.
Reläet är ett opto-isolerat H/L 5V-relä, vilket innebär att utlösarkretsen först är optiskt isolerad från själva reläaktiveringen, vilket tar bort eventuella problem med återkoppling från reläet tillbaka till Wemos mikrokontroller. En trevlig säkerhet att ha. För det andra är den hög/låg omkopplingsbar, vilket innebär att den kan konfigureras genom att flytta den gula bygeln som du ser på bilderna, från att trigga när signalen är hög (+5V) eller utlösa när signalen är låg (0V). Wemos själv skickar ut 3,3V från sina digitala stift och vi använder D1 som vår utlösarkälla, vilket innebär att vi måste förstärka den något, så att vi kommer nära en +5V digital signal för att utlösa reläet. Alternativt kan du använda ett 3.3V -relä och eliminera transistorförstärkarkomponenten i kretsen och gå direkt från D1 till signalstiftet på reläet. Jag hade inte 3,3V -reläer, så vi använder ett mer vanligt 5V -relä och förstärkarkretsen.
DC+ och DC- på reläet ansluter till 5V- och GND-stiften på Wemos, vilket ger den nödvändiga spänningen för att styra reläet. Reläet är märkt från små spänningar hela vägen till nätspänning, men jag använder detta för att styra en lågspänningsanslutning. Om du använder detta för att kontrollera nätspänningen, se till att du vet vad du gör, du är kvalificerad och vidtar lämpliga försiktighetsåtgärder. Om inte, använd det inte för att styra spänningsprogram.
Stift D1 på Wemos ansluts till 47K ohm -motståndet som matas in i basen på NPN -transistorn. Sändaren knyter tillbaka till marken. Kollektorn är ansluten till signalingången på reläet. Reläet är inställt på att trigga på låg, så när D1 ger en signal förstärks 3.3v -signalen till ca 5V och reläet är öppet. När D1 går lågt går signalen till reläet lågt och reläet stänger och slutför en krets.
Jag glömde att ta bilder av min tillfälliga krets på prototypbrödbrädan, men det såg exakt ut som Fritzing -diagrammet ovan, om det är till hjälp. Jag inkluderade ett antal bilder av min sista permanenta krets så att du kan se hur den är ansluten, om du behöver lite insikter eller behöver synlighet på de specifika komponenterna jag använder.
Steg 2: Programmering av Wemos - Översikt
En av de saker som jag gillar med Wemos är att de kan programmeras precis som en Arduino, med samma IDE. Det finns dock några steg här.
- Installera Wemos -drivrutinerna till datorn kan prata med Wemos
- Uppdatera Arduino IDE så att Wemos -kortet är tillgängligt
- Gör ett snabbt "Blink" -test för att se till att allt fungerar korrekt
- Gör upp med Blynk (jag vet att det är förvirrande, men det är faktiskt annorlunda än "blinkningstestet")
- Få en ansökningskod från Blynk
- Uppdatera Wemos/Arduino -koden med Blynk -informationen
- Ladda upp koden till din Wemos -installation.
Steg 3: Programmering av Wemos - Installera drivrutiner

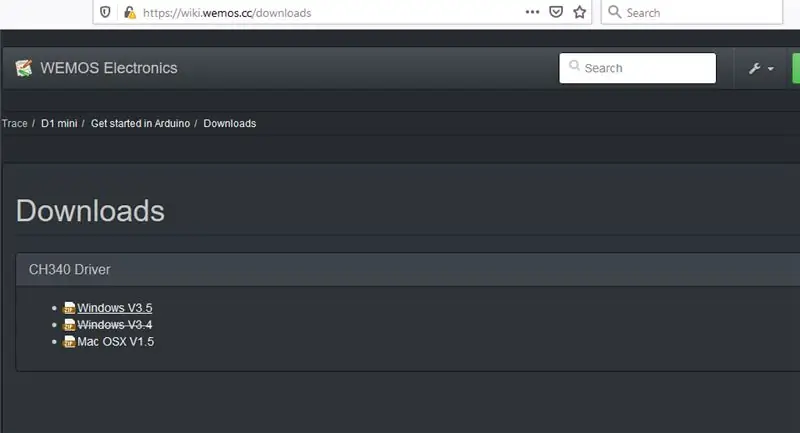
Gå hit (den här länken verkar ändras regelbundet, jag ska försöka hålla den uppdaterad):
www.wemos.cc/en/latest/ch340_driver.html
Och ladda ner rätt drivrutinspaket för ditt operativsystem. Extrahera sedan zip -filen till en katalog och kör programmet "SETUP" för att installera den.
När jag gjorde detta första gången fick jag ett konstigt fel om att det inte installerades. Jag såg någon annans anteckning om detta och deras lösning, vilket fungerade för mig. Så om du får ett fel, försök använda "Avinstallera" -knappen och använd sedan "Installera" igen. Förhoppningsvis rensar det problemet som det gjorde för mig.
Steg 4: Programmering av Wemos - Uppdatera Arduino IDE



Om du inte har installerat Arduino IDE är det en bra tid att göra det nu. Du kan ladda ner den från www.arduino.cc
Här är en referens för vad vi ska göra i det här steget.
wiki.wemos.cc/tutorials:get_started:get_st…
-
Låt oss installera det nya kortet så att det visas som ett alternativ i Arduino IDE. Steg 2 - 4 är utdrag från installationsguiden på följande github -sida.
github.com/esp8266/Arduino
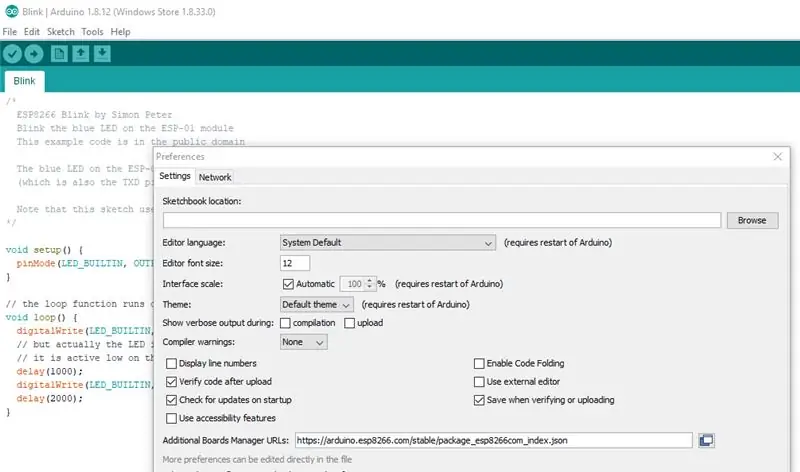
- Starta Arduino IDE och öppna fönstret Inställningar.
- Ange "https://arduino.esp8266.com/stable/package_esp8266com_index.json" i fältet Extra Board Manager URLs. Du kan lägga till flera webbadresser och separera dem med kommatecken.
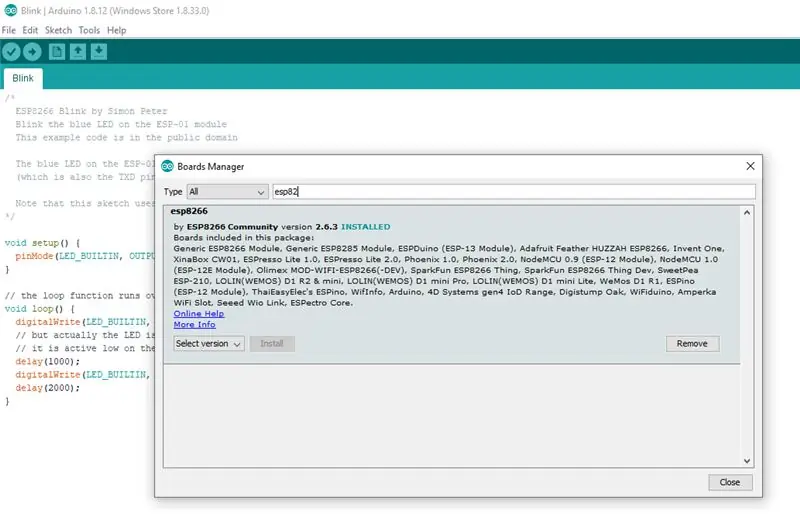
- Öppna Boards Manager från Verktyg> Board> Boards Manager (högst upp), sök efter "esp8266" och installera den listade esp8266 -plattformen.
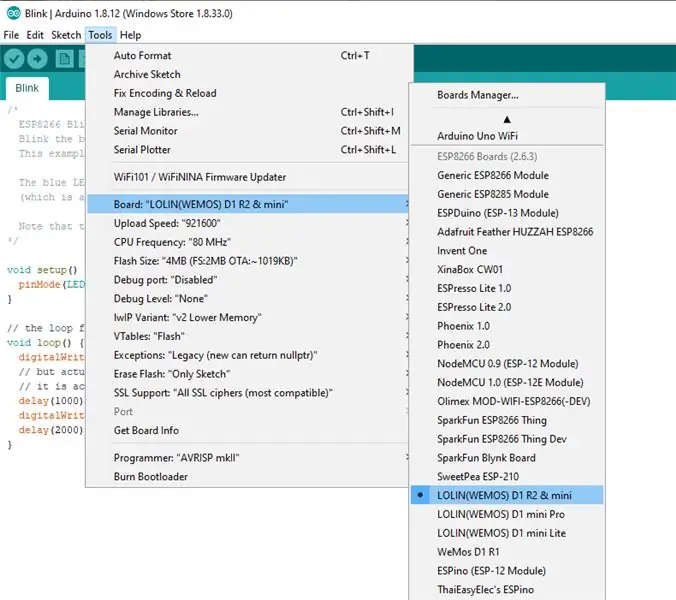
- Vid denna tidpunkt kommer du att se Wemos -kort i Verktyg → Board: xxx Välj Wemos D1 Mini. I mitt fall, som du kan se på bilden, var det specifika namnet "LOLIN (WEMOS) D1 R2 & mini"
- Anslut en USB -kabel mellan datorn och Wemos
- Bekräfta att "Port" nu är aktivt i Verktyg -menyn och ser korrekt ut.
Steg 5: Programmering av Wemos - blinkningstest

Innan vi går vidare måste vi se till att vi kan kommunicera med Wemos -kortet och allt ser ok ut. Det enklaste sättet att göra detta är att ansluta en USB -kabel och försöka skjuta ett enkelt program till Wemos. Blink är det enklaste exemplet och har sparat mig mycket krångel när jag arbetar med nya brädor, att jag alltid gör det här först.
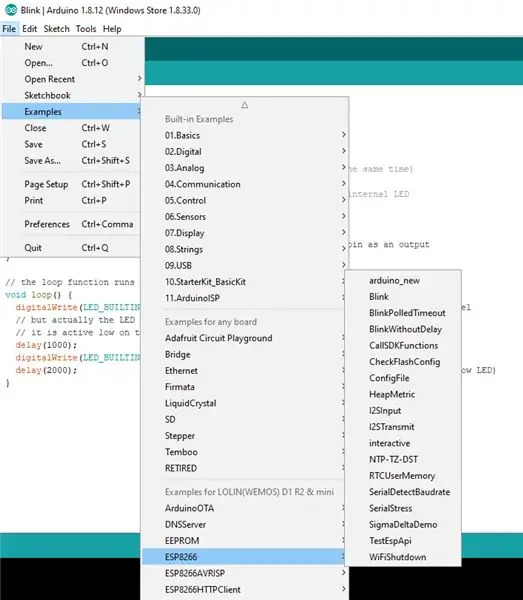
- Gå till: Arkiv> Exempel> ESP8266> Blinka och ladda blinkskissen för en Wemos -enhet
- Sammanställ och ladda upp skissen
Om den blå lysdioden börjar blinka ungefär en gång i sekunden är det bra att gå vidare till nästa steg! Om inte, gå sedan tillbaka och felsök de föregående stegen. Se om det finns problem med förarna och styrelsechefen. Jag hade några problem med kortpaketet för ESP8266 och var tvungen att helt avinstallera det och installera om det på grund av något konstigt med versioner som hände. Ge inte upp, och internetsökningar kan vara din vän!
Förutsatt att allt är bra, gå till nästa steg.
Steg 6: Programmering av Wemos - Konfigurera Blynk



I dessa nästa steg måste vi skapa ett konto med Blynk och få en token som vi kan använda för att styra kretsen vi har skapat.
- Ladda ner appen och skapa ett konto (det är gratis)
- Skapa ett nytt projekt
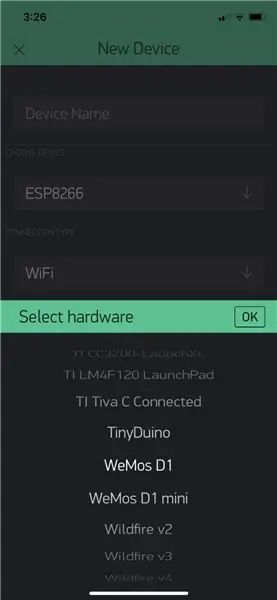
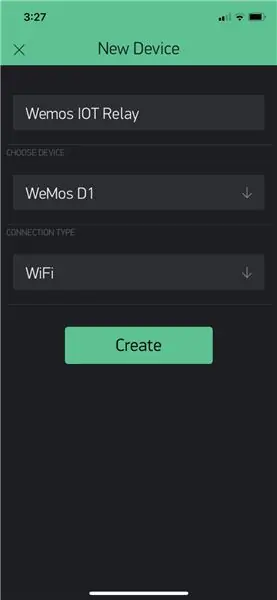
- Välj Wemos D1 som maskinvara under Välj enhet
- Ge projektet ett namn och behåll anslutningstypen som WiFi
- Klicka på Skapa projekt
- Vid denna tidpunkt kommer Auth Token att skickas till den e -postadress du använde när du skapade ditt Blynk -konto. Spara det för senare, vi kommer att infoga värdena i skissen i nästa steg.
- När du kommer till den tomma kanvasskärmen, sveper du bara åt vänster så får du widgetmenyn. Välj "Knapp" för att lägga till en "knapp" i projektet
- Välj knappen och konfigurera sedan pinnen genom att klicka på den och välja "Digital" och "D1" som pi och klicka på "Ok"
- Vid denna tidpunkt ska allt vara klart. För att göra detta aktivt vill du markera triangelikonen längst upp till höger, men det fungerar inte ännu förrän vi får skissen laddat upp och konfigurerat, vilket är nästa steg!
Steg 7: Programmering av Wemos - Installation av Blynk -biblioteket
För att kunna ladda upp en Blynk -baserad skiss måste vi installera deras bibliotek. Detaljerna hittar du här.
github.com/blynkkk/blynk-library/releases
För lite bakgrund, kolla också in deras huvudsida här (https://blynk.io/en/getting-started)
Det här var förvirrande för mig först, men det är mycket lättare än det låter. Packa bara upp filen till din Arduino -katalog. För mig var detta i / user / Documents / Arduino. Det fanns redan en mapp som heter "bibliotek" där. Zip -filen innehåller ett "bibliotek" och en "verktyg" -katalog. När du packar upp det i Arduino -katalogen lägger det till innehållet i biblioteken och skapar verktyg om det inte redan fanns.
Steg 8: Programmering av Wemos - skissen
Vi är nästan klara nu. Skissen är ganska enkel, den är direkt från Blynk och ansluter i huvudsak Blynk -tjänsten och styrelsen. Du kan använda deras byggare här:
examples.blynk.cc/?board=WeMos%20D1&shield=ESP8266%20WiFi&example=Widgets%2FTerminal
Eller så kan du använda det här exemplet som borde fungera för dig. Se bara till att du byter ut värdena för autentoken och dina referenser för ditt wifi -nätverk.
/*************************************************************
Ladda ner det senaste Blynk-biblioteket här: https://github.com/blynkkk/blynk-library/releases/latest Blynk är en plattform med iOS- och Android-appar för att styra Arduino, Raspberry Pi och liknande över Internet. Du kan enkelt bygga grafiska gränssnitt för alla dina projekt genom att helt enkelt dra och släppa widgets. Nedladdningar, dokument, självstudier: https://www.blynk.cc Skissgenerator: https://examples.blynk.cc Blynk -community: https://community.blynk.cc Följ oss: https://www.fb. com/blynkapp Blynk -biblioteket är licensierat under MIT -licens Denna exempelkod är i allmän egendom. ************************************************** *********** Du kan skicka/ta emot data med WidgetTerminal -objekt. App -projektinställning: Terminalwidget ansluten till Virtual Pin V1 *************************************** **********************//*Kommentera detta för att inaktivera utskrifter och spara utrymme*/ #define BLYNK_PRINT Serial #include #include // Du bör få Auth Token i Blynk -appen. // Gå till projektinställningarna (mutterikon). char auth = "YourAuthToken"; // Dina WiFi -uppgifter. // Ställ in lösenordet på "" för öppna nätverk. char ssid = "Ditt nätverksnamn"; char pass = "Ditt lösenord"; // Anslut virtuell seriell terminal till Virtual Pin V1 WidgetTerminal terminal (V1); // Du kan skicka kommandon från Terminal till din maskinvara. Använd bara // samma virtuella pin som din terminalwidget BLYNK_WRITE (V1) {// om du skriver "Marco" i terminalwidgeten kommer den att svara: "Polo:" if (String ("Marco") == param.asStr ()) {terminal.println ("Du sa: 'Marco'"); terminal.println ("Jag sa: 'Polo'"); } annat {// Skicka tillbaka terminal.print ("Du sa:"); terminal.write (param.getBuffer (), param.getLength ()); terminal.println (); } // Se till att allt skickas terminal.flush (); } void setup () {// Debug console Serial.begin (9600); Blynk.begin (auth, ssid, pass); // Du kan också ange server: //Blynk.begin(auth, ssid, pass, "blynk-cloud.com", 80); //Blynk.begin(auth, ssid, pass, IPAddress (192, 168, 1, 100), 8080); // Detta kommer att skriva ut Blynk Software -versionen till Terminal Widget när // din maskinvara blir ansluten till Blynk Server terminal.println (F ("Blynk v" BLYNK_VERSION ": Enheten startas")); terminal.println (F ("-------------")); terminal.println (F ("Skriv" Marco "och få ett svar, eller skriv")); terminal.println (F ("allt annat och skriv ut det igen.")); terminal.flush (); } void loop () {Blynk.run (); }
Steg 9: Programmering av Wemos - sista steget


När skissen är laddad, kompilera och ladda upp skissen och du bör vara redo att testa din installation!
Öppna Blynk -appen, klicka på triangeln i det övre högra hörnet för ditt Wemos -projekt
Klicka sedan på knappen! Du bör höra reläklicket och statuslamporna på reläkortet indikerar att reläet har ändrat tillstånd.
Nu kan du ansluta reläet till alla lågspänningsapplikationer som kräver en enkel omkopplare och styra det från din Blynk -app. Det sista vi behöver göra är att knyta in IFTTT och använda Google eller Alexa för att styra Blynk -systemet så att vi inte behöver göra det från vår Blynk -app.
Steg 10: Kontrollera Blynk med IFTTT och Google Home eller Alexa
Jag antar vid denna tidpunkt att du känner till IFTTT. Om inte, finns det några utmärkta handledning där ute som hjälper dig att lära dig hur du använder och utnyttjar IFTTT. Det är mycket kraftfullt och något som du vill lära dig om du inte redan känner till.
- Skapa en ny applet i IFTTT
- Välj Google Assistant som "If This" och använd en "Simple Phrase" som utlösare. För mig, eftersom det här skulle sätta på eller stänga av min eldstad, var min fras "slå på spisen"
- Sök efter och använd Webhooks för delen "Then That"
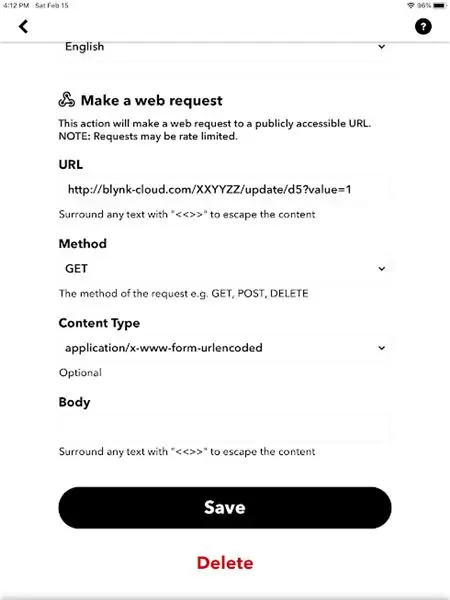
- Välj "Gör en webbförfrågan"
-
För webbadressen du vill använda:
"https://blynk-cloud.com/XXXXYYYYZZZZZ/update/d5?value=1"
- Ställ in metoden på GET, innehållstypen till urlenkodad, så kan du lämna BODY tomt och sedan spara
Vänta några minuter och testa sedan din fras med din Google Home -enhet. Jag märkte att det tar ungefär två minuter innan det är klart.
OBS: en annan sak att uppmärksamma här. Lägg märke till att jag använder "d5" i mitt API -samtal, men jag anslöt till pin D1 på kortet. Det tog mig ungefär en dag att ta reda på att GPIO -stiftnumret och den tryckta numreringen på tavlan inte är desamma. Efter att ha ändrat värden med direkta URL -samtal och testat spänningarna på olika stift med en voltmätare kunde jag märka att ett samtal till d1 via API ändrade spänningen, men inte vid D1 på kortet. d5/GPIO 5 motsvarade faktiskt D1 på tavlan. När jag väl gjorde den justeringen fungerade allt vackert!
Anslutning av Alexa är identisk med Googles hem, bara använder Alexa -tjänsten på IFTTT istället.
Steg 11: Slutsats
Vid denna tidpunkt bör du ha ett fungerande röststyrt IOT-relä med Wemos D1 mini lite. Njut och lycka till!
Återigen, elektricitet är farligt, så ta lämpliga försiktighetsåtgärder och om du inte är kvalificerad, snälla gör det inte.
Rekommenderad:
Alexa röststyrd Raspberry Pi Drone med IoT och AWS: 6 steg (med bilder)

Alexa röststyrd Raspberry Pi Drone med IoT och AWS: Hej! Jag heter Armaan. Jag är en 13-årig pojke från Massachusetts. Denna handledning visar, som du kan utgå från titeln, hur man bygger en Raspberry Pi Drone. Denna prototyp visar hur drönare utvecklas och även hur stor roll de kan spela i
Röststyrd hemautomation (som Alexa eller Google Home, ingen Wifi eller Ethernet behövs): 4 steg

Röststyrd hemautomation (som Alexa eller Google Home, ingen Wifi eller Ethernet behövs): Det är i grunden SMS -baserade arduino -styrda reläer med Google Assistant -inställningar för att skicka meddelanden på röstinstruktion. Det är väldigt enkelt och billigt och fungerar som Alexa -annonser med dina befintliga elektriska apparater (om du har Moto -X smartp
Röststyrd switch med Alexa och Arduino: 10 steg (med bilder)

Röststyrd omkopplare med Alexa och Arduino: Huvudsyftet med detta projekt är att använda temperaturgivare för att styra omkopplare (relä) för att slå på eller stänga av enheten.Lista över material 12V Relämodul == > $ 4,2 Arduino uno == > $ 8 DHT11 temperaturgivare == > $ 3 ESP8266 modul
Röststyrd Arduino Robot + Wifi -kamera + Gripper + APP & Manuell användning och hinder för att undvika läge (KureBas Ver 2.0): 4 steg

Röststyrd Arduino Robot + Wifi -kamera + Gripper + APP & Manuell användning och hinder för att undvika läge (KureBas Ver 2.0): KUREBAS V2.0 är tillbakaHan är mycket imponerande med nya funktioner. Han har en gripare, Wifi -kamera och en ny applikation som producerade för honom
Så här fixar du datafiler som inte stöds och laddar ner dina favoritvideofiler för din PSP -bärbara: 7 steg

Så här fixar du datafiler som inte stöds och laddar ner dina favoritvideofiler till din PSP -bärbara: Jag använde Media Go och gjorde några av -tricken för att få en videofiler som inte stöds att fungera på min PSP. Detta är alla mina steg som jag gjorde , när jag först fick mina videofiler som inte stöds att fungera på min PSP. Det fungerar 100% med alla mina videofiler på min PSP Po
