
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:46.
- Senast ändrad 2025-01-23 15:11.

Denna instruerbara levereras med all kod redo att användas. Utvecklingen var mycket komplicerad, men när den väl är inställd är den väldigt enkel att anpassa.
Ta en titt och njut;)
Steg 1: Konfigurera din Arduino


Först och främst måste du konfigurera din arduino.
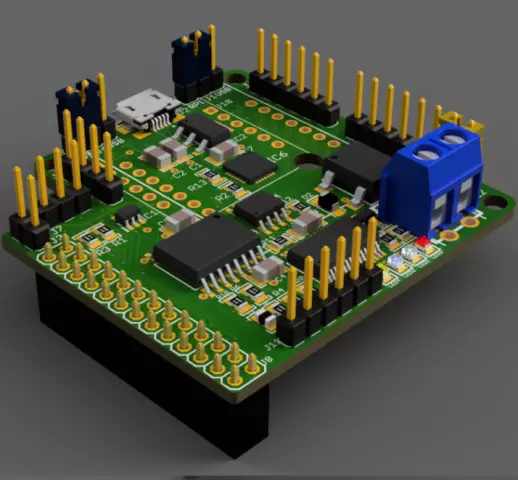
Låt oss börja med att ansluta SRF -sensorn till din arduino. På bilden ovan kan du se hur jag kopplade SRF till min arduino.
I zip -filen hittar du en Arduino -kod att ladda upp till din Arduino. När du kör den här koden och öppnar seriell bildskärm i Arduino IDE bör du se en "0" när du är längre än 1 meter och en "1" när du är inom en meter från sensorn.
Du kan byta ut dessa nummer men det är lättare att läsa ut senare.
Steg 2: Installera Node.js och köra Websocket


Innan vi kan skicka data till vår webbläsarmiljö måste vi installera Node. JS.
Om det är installerat öppnar du kommandotolken och navigerar till din Smartmirror -mapp
$ cd Desktop/SmartMirror
Nu är du i mappen där du kör index.js -filen som finns i ZIP -filen.
$ node index.js
Normalt bör du se "0" och "1" från din sensor nu.
NOTERA:
inne i index.js måste du förmodligen byta port. Min ställdes in i COM6. Kontrollera i din arduino IDE vilken som din arduino är ansluten till.
var myPort = ny SerialPort ('COM6', {baudRate: 9600});
Steg 3: Öppna webbsidan

Inne på webbsidan skapade jag ett par API som en klocka, vädret, etc.
Öppna index.html -filen inuti den offentliga kartan och du kommer att se inuti kommandotolken "ny anslutning".
Om allt fungerar som det ska bör texten börja (dis) visas om du är inom en meter eller inte.
Steg 4: Laserskär höljet


Jag gav också min egen mall för ett hölje, men du kan skapa din egen eftersom du förmodligen har en annan bildskärm än jag.
När du har klippt ut den monterar du den och gömmer alla kablar.
Steg 5: KLAR
Om allt gick som planerat borde du nu ha ditt smartspegel!
Steg 6: Tips
Du kan göra den mer kompakt och trådlös om du använder en Raspberry Pi. Detta blir mindre kablar och mer rörligt.
Rekommenderad:
Raspberry PI 3 - Aktivera seriell kommunikation till TtyAMA0 till BCM GPIO 14 och GPIO 15: 9 steg

Raspberry PI 3 - Aktivera seriell kommunikation till TtyAMA0 till BCM GPIO 14 och GPIO 15: Jag hade nyligen intresse av att aktivera UART0 på min Raspberry Pi (3b) så att jag kunde ansluta den direkt till en RS -232 signalnivåenhet med en standard 9 -nål d-sub-kontakt utan att behöva gå via en USB till RS-232-adapter. En del av mitt intresse
Arduino seriell kommunikation: 5 steg

Arduino seriell kommunikation: Många Arduino -projekt är beroende av att överföra data mellan flera Arduinos. Oavsett om du är en hobbyist som bygger en RC -bil, ett RC -flygplan eller designar en väderstation med en fjärrkontroll, måste du veta hur du på ett tillförlitligt sätt överför serier
PIC MCU och Python seriell kommunikation: 5 steg

PIC MCU och Python seriell kommunikation: Hej killar! I detta projekt kommer jag att försöka förklara mina experiment med PIC MCU och Python seriell kommunikation. På internet finns det många självstudier och videor om hur man kommunicerar med PIC MCU över virtuell terminal vilket är mycket användbart. Howev
Trådlös seriell kommunikation med Bluefruit: 4 steg

Trådlös seriekommunikation med Bluefruit: Här är en enkel steg -för -steg -guide för att byta ut dina ledningar med en Bluetooth -lågenergianslutning: Det tog mig ett tag att ta reda på det eftersom det knappast finns någon dokumentation om hur man gör detta med modern Bluetooth -lågenergiteknik som t.ex. som Bluefrui
Seriell kommunikation med ARM Cortex-M4: 4 steg

Seriell kommunikation med hjälp av ARM Cortex-M4: Detta är ett breadboard-baserat projekt som använder ARM Cortex-M4 (Texas Instruments EK-TM4C123GXL) för seriell kommunikation med virtuell terminal. Utmatningen kan erhållas på 16x2 LCD -skärm och ingång för seriell kommunikation kan ges i Serial Mo
