
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:46.
- Senast ändrad 2025-01-23 15:11.

Om du någonsin har velat släppa den vanliga bildspelet eller tredubbla format, kan du njuta av att göra en anpassad, interaktiv utställning som drivs av Scratch-programmering, en Makey Makey-tavla och grundläggande hantverksmaterial!
Denna aktivitet stöder unga tillverkare genom att ge en rik möjlighet för utforskning, pyssel och lek samtidigt som de arbetar med grundläggande programmering, konstruktion och kretstillverkning.
Steg 1: Material

- Makey Makey -kit
- en Chromebook eller bärbar dator
- Skrapprogrammeringskonto
-
Övrigt hantverksmaterial:
- affischtavla
- sax
- markörer
- ledande tejp (eller aluminiumfolie)
- varmt lim
- benmapp
Steg 2: Skapa affischen

Bestäm sedan ämnet som du vill lägga till interaktiva funktioner till. I detta exempel studerade elever i 3: e klass kroppssystem.
Skissa, rita och märka efter behov.
Steg 3: Förbered affischen för Makey Makey



För att ansluta till en Makey Makey -tavla måste du ändra affischen lite.
Välj först fem platser på affischen som lämpar sig för ett mediaelement, som ljud, animering och text som kommer att visas på en bärbar dator när den utlöses.
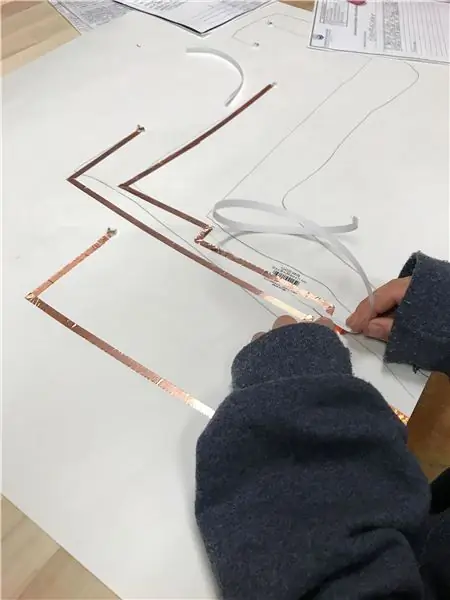
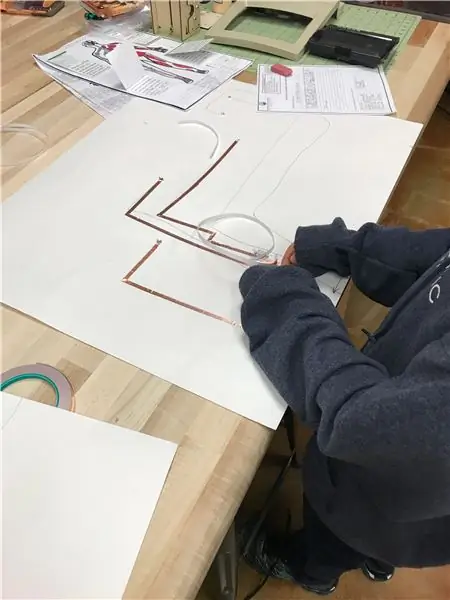
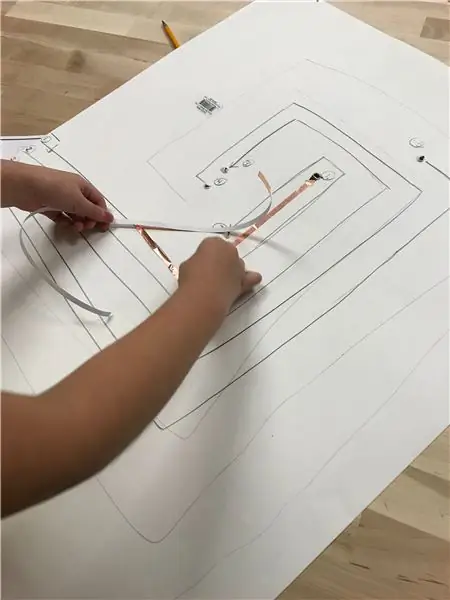
Stick sedan hål på de platser du har valt och vänd sedan på affischen. Med blyerts, spåra kretsvägar som kommer från varje hål och längs baksidan av affischbordet (totalt fem).
Fäst sedan koppartejpen längs banorna. Dessa kommer att motsvara fem punkter på Makey Makey -kortet, upp, ner, vänster, höger och mellanslag.
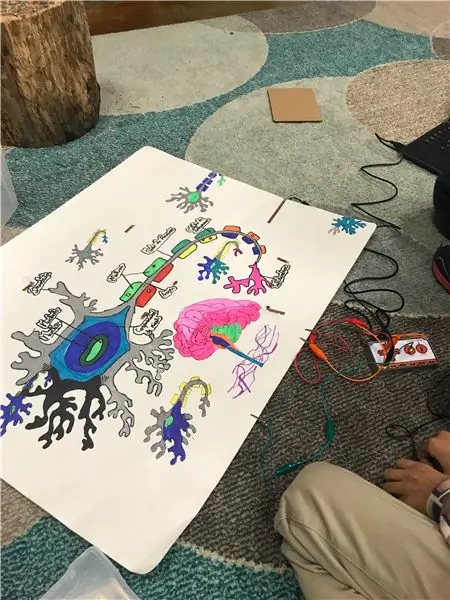
Steg 4: Anslut affischen till Makey Makey

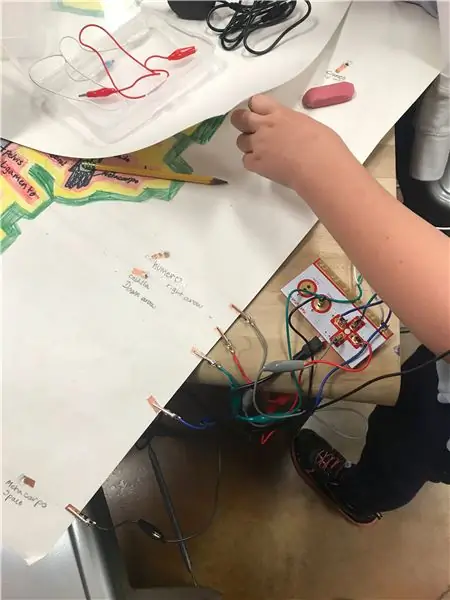
Klipp fem krokodilklämmor från upp, ned, vänster, höger och mellanslag till de fem koppartejpbanorna på affischen, med ett klipp per bana.
På affischen, märk vilken "nyckel" från Makey Makey -kortet som ansluts till varje enskild kopparkassettkretsbana, vilket hjälper till med de kommande stegen.
Glöm inte att också fästa en sista krokodilklämma till "Earth" -delen på Makey Makey -brädet, vilken position som helst fungerar.
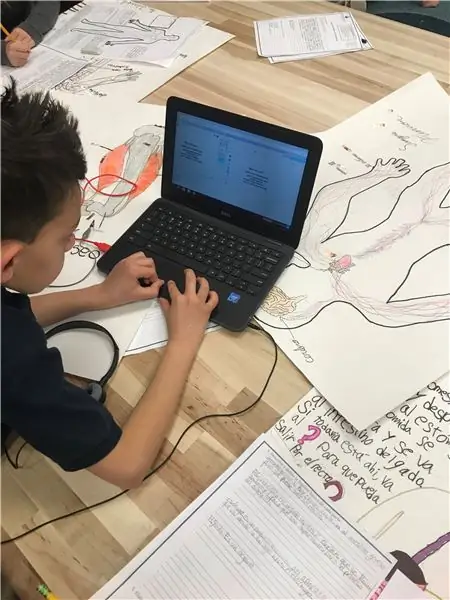
Steg 5: Skapa media i Scratch


Med bara några block kan du lägga till animering, text, ljud och musik på din affisch!
I Scratch klickar du på Orange "Händelser" och drar "När mellanslagstangenten trycks ned" blockerar över till skriptområdet. Du gör totalt fem gånger.
Använd sedan rullgardinsmenyn på dessa block, tilldela var och en till en motsvarande "nyckel" på Makey Makey (dvs. upp, ner, vänster, höger). Lyckligtvis är "mellanslag" -nyckeln redan klar!
Dessa fem block är grunden för hur datorn, som kör Scratch, kommer att svara på ingångar från Makey Makey -kortet när den utlöses.
I den provkod som visas kommer en ljudfil att spelas när du aktiverar tangenterna.
För fler exempel på andra möjligheter, som är för många för detta instruerbara, se avsnittet Att prova på Scratch -webbplatsen.
När du har lagt till alla element som du vill inkludera för affischen är det dags att testa installationen.
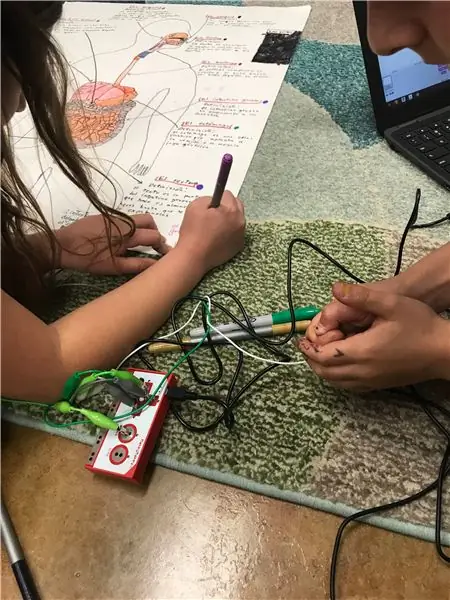
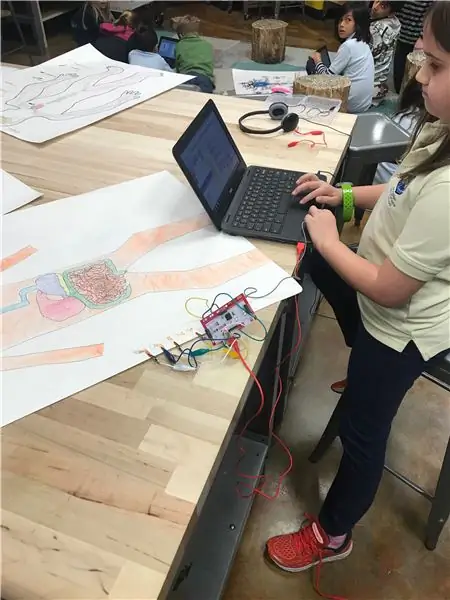
Steg 6: Testa det


För detta projekt måste du bli en del av kretsen för att utlösa de interaktiva elementen!
För att göra detta måste du först se till att ditt Scratch -program körs, att Makey Makey -kortet är anslutet via USB till datorn och att alla krokodilklämmor från kortet är anslutna till de korrekta kopparkretsarna på affischen.
Håll sedan den fria änden av alligatorklippet som är anslutet till "Earth" på Makey Makey -kortet.
Slutligen, med din andra hand, rör vid någon av de interaktiva punkterna du gjorde tidigare. På datorskärmen ska du se att media du skapade i Scrach aktiveras. Om inte, kan du behöva göra lite felsökning i installationen, antingen med kretsar, anslutningar och/eller programmering.
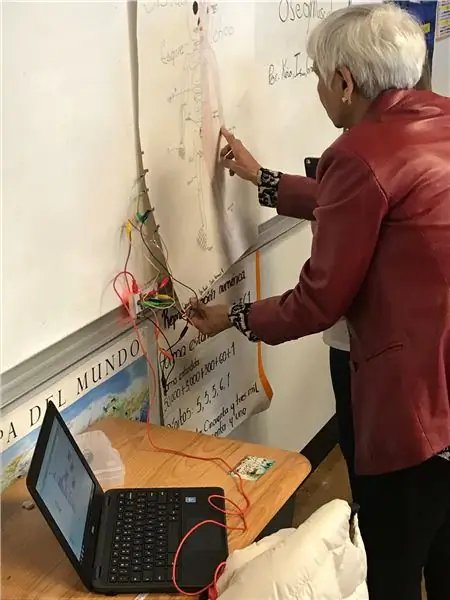
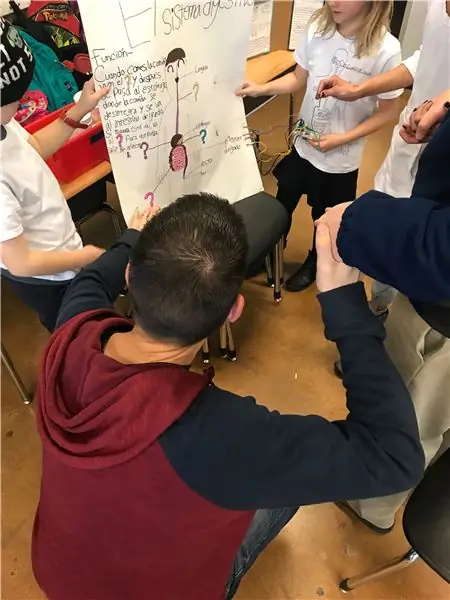
Steg 7: Dela


Resten är upp till dig. Affischerna kan sättas upp nästan var som helst och kan aktiveras av en person eller till och med en grupp människor som håller varandra i handen.
Lycka till och glad att göra!
Rekommenderad:
Interaktiv laserarkgenerator med Arduino: 11 steg (med bilder)

Interaktiv laserarkgenerator med Arduino: Lasrar kan användas för att skapa otroliga visuella effekter. I detta projekt konstruerade jag en ny typ av laserskärm som är interaktiv och spelar musik. Enheten roterar två lasrar för att bilda två virvelliknande ljusark. Jag inkluderade avståndssensor
Interaktiv LED -kupol med Fadecandy, bearbetning och Kinect: 24 steg (med bilder)

Interaktiv LED -kupol med Fadecandy, Processing och Kinect: WhatWhen in Dome är en 4,2 m geodetisk kupol täckt med 4378 lysdioder. Lysdioderna är alla individuellt mappade och adresserbara. De styrs av Fadecandy och Processing på ett Windows -skrivbord. En Kinect är fäst vid en av kupolens stag, så
Hur man gör en drönare med Arduino UNO - Gör en quadcopter med mikrokontroller: 8 steg (med bilder)

Hur man gör en drönare med Arduino UNO | Gör en Quadcopter Med Microcontroller: Introduktion Besök min Youtube -kanal En Drone är en mycket dyr gadget (produkt) att köpa. I det här inlägget ska jag diskutera, hur gör jag det billigt ?? Och hur kan du göra din egen så här till billigt pris … Tja i Indien alla material (motorer, ESC
Hur man gör en interaktiv ljudvågutskrift: 8 steg (med bilder)

Hur man gör en interaktiv ljudvågutskrift: I den här självstudien kommer vi att visa dig hur du gör en interaktiv ljudvågutskrift inom en bildram, så att du kan se och höra din favoritlåt samtidigt! När du rör trycket genom ramens glas kommer det att spela sonen
Gör 3D-bilder av dina kretskort med Eagle3D och POV-Ray: 5 steg (med bilder)

Gör 3D-bilder av dina PCB med Eagle3D och POV-Ray: Med Eagle3D och POV-Ray kan du göra realistiska 3D-renderingar av dina PCB. Eagle3D är ett manus för EAGLE Layout Editor. Detta kommer att generera en strålspårningsfil som kommer att skickas till POV-Ray, som i sin tur kommer att dyka upp den färdiga bilden
