
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.




Jag började med tanken på "Kan jag styra ljuset med egna händer och uttrycka min egen vilja?"
Det är ett "Dot Light Pattern" som låter dig skapa dina egna färger själv, designa dina egna mönster med dessa färger och uppleva olika animeringseffekter.
Steg 1: Material




- Arduino UNO x 13
- WS2901 eller WS2811 pixel LED -remsa (130 lysdioder)
- Knappknapp x 1
- Snap -omkopplare x 65
- Potentialmätare x 65
- Regnbågskabel
- Ström tillräckligt SMPS
- Ledarkabel
- Akryl transparent rundstång (30 mm diameter)
- Svart färg Akrylskiva (5T) (500mm*790mm) x 2, (500mm*35mm) x 2, (790mm*35mm) x 2
Steg 2: Byggplan




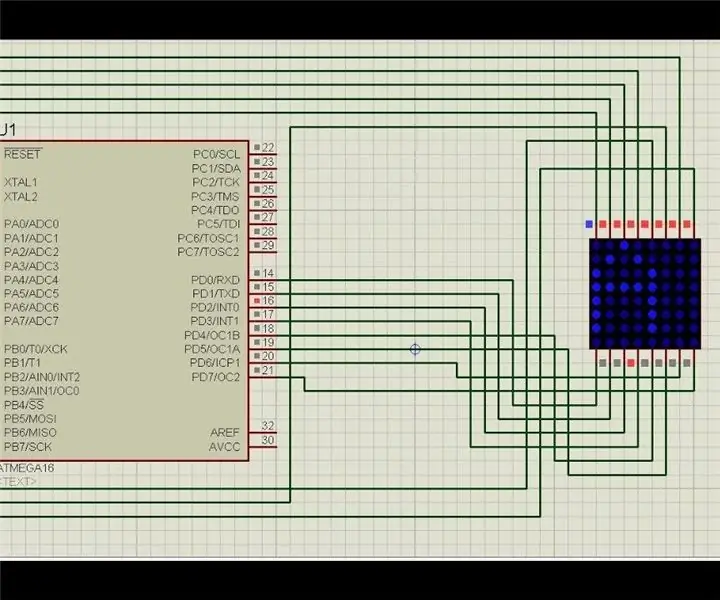
Steg 3: Hårdvara: Kretsdesign



-
Skär akrylplattan som strukturen ovan. (se steg 2)
- Ett stycke neo-pixel-LED sätts på toppen och botten av potentialmeterhålet, och totalt 65 par neo-pixel-lysdioder är fästa.
- Ett par neo-pixel-lysdioder är ihopkopplade för att bilda en enda Arduino-stift.
- Montera 65 potentialmätare i potentialmeterhålen. (Lägg den på motsatt sida av en neo-pixelerad yta.)
- Fäst 65 snäppbrytare för att matcha omkopplarhålen.
- Totalt tretton Arduino UNO är anslutna till var och en av de tretton zonerna för att binda fem bitar av 65 bitar av hårdvara till en Arduino UNO.
- Som visas på det bifogade fotot, Anslut potentiometrarna, snäppbrytarna och neo-pixel-lysdioderna till stiften på Arduino UNO med kabel. (se steg 2)
- GND- och 5V -stift på flera Arduino UNO samlas till kabeltrådar och ansluts sedan till extern ström. (se steg 2)
- Ta bort dammet genom lufttryck.
Steg 4: Hårdvara: Skärning i akryl



-
Skär akrylstaven till en längd av 50 mm.
- Ena sidan av akrylstången borras till storlek och djup för att matcha styrdelen av potentialmätaren.
- Akrylstången är trimmad något bredare än hålet för ett spel som kan passa bra in i mätaren.
- Den andra sidan ger lite sandpapper så att ljuset kan överföras snyggt.
Steg 5: Arduino -programmeringskod
www.kasperkamperman.com/blog/arduino/ardui…
'hsb till rgb' kod 를 참고 한 사이트
#omfatta
// 'adafruit_neopixel' 헤더 파일 라는 외부 라이브러리 를 포함 포함
// 네오 픽셀 연결 핀 번호 선언
#definiera PIN1 2 #definiera PIN2 3 #definiera PIN3 4 #definiera PIN4 5 #definiera PIN5 6
#define NUMPIXELS 2 // 네오 픽셀 LED 갯수
#define NUM_LIGHTS 5 // 작동 모듈 갯수 (네오 픽셀 오브젝트 갯수)
// 네오 픽셀 오브젝트 Array 선언
Adafruit_NeoPixel pixlar = {Adafruit_NeoPixel (NUMPIXELS, PIN1, NEO_GRB + NEO_KHZ800), Adafruit_NeoPixel (NUMPIXELS, PIN2, NEO_GRB + NEO_KHZ800), Adafruit_NeoPixel (NUMPIXELS, PIN3, NEO_GRB + NEO_KHZ800), Adafruit_NeoPixel (NUMPIXELS, PIN4, NEO_GRB + NEO_KHZ800), Adafruit_NeoPixel (NUMPIXELS, PIN5, NEO_GRB + NEO_KHZ800)}; //// 네오 픽셀 을 사용 하기 위해 객체 하나 를 생성 한다. // 첫번째 인자 값 은 네오 픽셀 의 LED 의 개수 // 두번째 인자 값 은 네오 픽셀 이 연결된 아두 이노 의 핀 번호 // 세번째 인자 값 은 네오 픽셀 의 타입 에 따라 따라 바뀌는 flagga
//////////////////////////////////////////////////////////////
////// HSV 를 RGB 로 변환 하는 함수 getRGB () 를 위한 변수 와 함수 선언
const byte dim_curve = {
0, 1, 1, 2, 2, 2, 2, 2, 2, 3, 3, 3, 3, 3, 3, 3, 3, 3, 3, 3, 3, 3, 3, 4, 4, 4, 4, 4, 4, 4, 4, 4, 4, 4, 4, 5, 5, 5, 5, 5, 5, 5, 5, 5, 5, 6, 6, 6, 6, 6, 6, 6, 6, 7, 7, 7, 7, 7, 7, 7, 8, 8, 8, 8, 8, 8, 9, 9, 9, 9, 9, 9, 10, 10, 10, 10, 10, 11, 11, 11, 11, 11, 12, 12, 12, 12, 12, 13, 13, 13, 13, 14, 14, 14, 14, 15, 15, 15, 16, 16, 16, 16, 17, 17, 17, 18, 18, 18, 19, 19, 19, 20, 20, 20, 21, 21, 22, 22, 22, 23, 23, 24, 24, 25, 25, 25, 26, 26, 27, 27, 28, 28, 29, 29, 30, 30, 31, 32, 32, 33, 33, 34, 35, 35, 36, 36, 37, 38, 38, 39, 40, 40, 41, 42, 43, 43, 44, 45, 46, 47, 48, 48, 49, 50, 51, 52, 53, 54, 55, 56, 57, 58, 59, 60, 61, 62, 63, 64, 65, 66, 68, 69, 70, 71, 73, 74, 75, 76, 78, 79, 81, 82, 83, 85, 86, 88, 90, 91, 93, 94, 96, 98, 99, 101, 103, 105, 107, 109, 110, 112, 114, 116, 118, 121, 123, 125, 127, 129, 132, 134, 136, 139, 141, 144, 146, 149, 151, 154, 157, 159, 162, 165, 168, 171, 174, 177, 180, 183, 186, 190, 193, 196, 200, 203, 207, 211, 214, 218, 222, 226, 230, 234, 238, 242, 248, 255, }; //
void getRGB (int hue, int sat, int val, int colors [5] [3], int index) {
val = dim_curve [val]; lör = 255 - dim_curve [255 - lör];
// 색조, 채도 및 밝기 (HSB /HSV) 를 RGB 로 변환
// dim_curve 는 밝기 값 및 채도 (반전) 에서만 사용 됩니다. // 이것은 가장 자연스럽게 보입니다.
int r;
int g; int b; int bas;
om (lör == 0) {
färger [index] [0] = val; färger [index] [1] = val; färger [index] [2] = val; } annat {
bas = ((255 - lör) * val) >> 8;
switch (nyans / 60) {
fall 0: r = val; g = (((val - bas) * nyans) / 60) + bas; b = bas; ha sönder;
fall 1:
r = (((val - bas) * (60 - (nyans % 60)))) / 60) + bas; g = val; b = bas; ha sönder;
fall 2:
r = bas; g = val; b = (((val - bas) * (nyans % 60)) / 60) + bas; ha sönder;
fall 3:
r = bas; g = (((val - bas) * (60 - (nyans % 60)))) / 60) + bas; b = val; ha sönder;
fall 4:
r = (((val - bas) * (färgton 60)) / 60) + bas; g = bas; b = val; ha sönder;
fall 5:
r = val; g = bas; b = (((val - bas) * (60 - (nyans % 60)))) / 60) + bas; ha sönder; }
färger [index] [0] = r;
färger [index] [1] = g; färger [index] [2] = b; }
}
int rgb_colors [NUM_LIGHTS] [3]; // 네오 픽셀 오브젝트 갯수 마다 rgb -färg 선언
int nyans [NUM_LIGHTS]; // 네오 픽셀 오브젝트 갯수 마다 nyans 선언 int lör [NUM_LIGHTS]; // 네오 픽셀 오브젝트 갯수 마다 명도 선언 int brignt [NUM_LIGHTS]; // 네오 픽셀 오브젝트 갯수 마다 밝기 서언
// 일반 변수 선언
int startsSwitch = {8, 9, 10, 11, 12}; // på/av 버튼 핀 번호 booleskt startState = {falskt, falskt, falskt, falskt, falskt}; // på/av 상태 변수
const int colorPin = {A0, A1, A2, A3, A4}; // 가변 저항 핀 번호
int colorVal = {0, 0, 0, 0, 0}; // 가변 저항 초기 값
int animationButton = 7; // 애니메이션 모드 변환 버튼 핀 번호
/////////////////////////////////////////////////
// 애니메이션 모든 변환 을 위한 버튼 디 바운싱 변수 변수 디 // 디 바운싱? 짧은 시간 내 많은 이벤트 가 발생 하는것 에 대한 문제 에 대해서 지정된 시간 간격 으로 함수 를 호출 하여 해결 int -knappState; // 입력 핀 으로부터 의 현재 판독 값 int lastButtonState = HIGH; // 이전 의 판독 값 은 켜진 상태 로 unsigned long lastDebounceTime = 0; // 출력 핀 이 마지막 으로 전환 된 시간 은 0 으로 osignerad lång debounceDelay = 50; // 디 바운싱 타임 설정; 출력 이 깜빡 이면 증가 한다 MOD int MODE = 0; // 애니메이션 모드 변수
int B_Interval [5]; // 블 링킹 을 위한 각 모듈 의 랜덤 속도 변수
int B_Min = 100; // 블 링킹 최단 속도; int B_Max = 500; // 블 링킹 최장 속도; int R_Interval = 50; // 레인보우 애니메이션 속도 변수 int D_Interval = 10; // 디밍 속도 변수
booleska B_state [5]; // 블 링킹 을 위한 각 모듈 의 상태 변수
///////////////////////////////////////////////////////
// 멀티 테스 킹 애니메이션 을 위한 시간 변수 선언
osignerad lång strömMillis; // 현재 시간 변수
osignerad lång B_previousMillis [5]; // 각 모듈 의 블 링킹 타이머 osignerad lång DR_Millis [5]; // 각 모듈 의 디밍 랜덤 타이머 (예비) osignerad lång R_previousMillis; // 레인보우 타이머 osignerad lång D_previousMillis; // 디밍 타이머
booleska firstRainbow = true; // 레인보우 색상 초기화 상태 변수
int RainbowSpeed; // 레인보우 변환 변수
int Bright = 100; // 디밍 초기 값 int BrightnessFactor = 1; // 디밍 증감 값 ////////////////////////////////////// ////////////////////////////////////////////
void setup () {
för (int i = 0; i <NUM_LIGHTS; i ++) {pixlar .begin (); // 네오 픽셀 오브젝트 초기화}
// 버튼 인풋 설정
för (int i = 0; i <NUM_LIGHTS; i ++) {pinMode (startswitch , INPUT_PULLUP); // på/av 버튼 인풋 설정} pinMode (animationButton, INPUT_PULLUP); // 애니메이션 버튼 인풋 설정
för (int i = 0; i <NUM_LIGHTS; i ++) {B_Interval = int (random (B_Min, B_Max)); // 모듈 별 블 링킹 랜덤 속도 (인터발) 변수 생성}
Serial.begin (9600); // 통신 설정
}
void loop () {
MODE = CheckAnimMode (); // 모드 에 애니메이션 체크 모드 함수 를 넣는다
// 버튼 과 가변 저항 을 값 을 각각 읽어 변수 에 지정 한다.
for (int i = 0; i <NUM_LIGHTS; i ++) {startState =! digitalRead (startsSwitch ); // på/av 버튼 에서 읽은 값 의 반대 값 을 startState 에 넣어 준다 // startState = digitalRead (startswitch ); colorVal = analogRead (colorPin ); // 가변 저항 에서 읽은 값 을 가변 저항 초기 값 에 넣는다}
växla (MODE) {// 애니메이션 함수 스위치 문
fall 0: på (); // på 함수 실행 paus; // 조건문 에서 빠져 나가라
fall 1:
regnbåge(); // regnbåge 함수 실행 paus;
fall 2:
dimning (); // dimning 함수 실행 paus;
fall 3:
blinkning(); // blinkande 함수 실행 paus; }
för (int i = 0; i <NUM_LIGHTS; i ++) {pixlar .show (); // 네오 픽셀 오브젝트 배열 켜라}
}
/////////////////////////////////////////////////////////////
int CheckAnimMode () {
// 애니메이션 선택 버튼 을 읽어 모드 를 결정 한다.
/////////////////////////////////////////////////////////// /// currentMillis = millis (); // 시간 측정 int läsning = digitalRead (animationButton); if (läsning! = lastButtonState) {// 입력 핀 으로부터 이전 의 버튼 의 상태 와 판독 값 비교 lastDebounceTime = millis (); // 현재 시간 을 출력 핀 이 마지막 으로 전환 된 시간 에 넣음}
if ((currentMillis - lastDebounceTime)> debounceDelay) {
if (läsning! = buttonState) {// 입력 핀 으로부터 받은 현재 값 과 판독 값 과 비교
buttonState = läsning; // 판독 값 을 -knappStatus 에 대입
if (buttonState == LOW) {// 버튼 상태 가 꺼져 있다면
MODE ++; // 버튼 모드 1 씩 증가 if (MODE> 3) {MODE = 0; firstRainbow = true; // 레인보우 색상 초기화 상태 켜짐 BrightnessFactor = 1; // 디밍 증감 값 Ljus = 15; // 밝기 는 15}}}}
lastButtonState = läsning; // 판독 값 을 이전 의 버튼 상태 에 대입
återgå MODE; 함수 를 종료 하고 läge 함수 로 값 을 리턴 하라}
////////////////////////////////////////////////////////////////////
// animationslägesfunktioner
//på
void on () {Serial.println ("on"); // 시리얼 모니터 에 på 을 써라 för (int i = 0; i <NUM_LIGHTS; i ++) {color_set (i, colorVal ); // 가변 저항 값 에 따라 컬러 셋팅}}
//Regnbåge
void rainbow () {Serial.println ("regn"); // 시리얼 모니터 에 regn 을 써라 if (firstRainbow) {RainbowSpeed = 0; // 레인보우 속도 초기화 firstRainbow = false; // 레인보우 색상 초기화 상태 꺼짐} if (millis () - R_previousMillis> R_Interval) {// 흐른 시간 값 이 레인보우 인터벌 보다 보다 크면 R_previousMillis = currentMillis; // 현재 시간 을 이전 의 레인보우 시간 에 넣어 라 RainbowSpeed += 10; // 레인보우 변환 변수 에 10 을 더해라}
för (int i = 0; i <NUM_LIGHTS; i ++) {color_set (i, (colorVal +RainbowSpeed) % 1023); // 레인보우 컬러 셋팅}
}
// Dämpning
void dimming () {Serial.println ("dimm"); // 시리얼 모니터 에 dimm 을 써라 Serial.println (Bright); // 시리얼 모니터 에 Ljus 를 써라 if (currentMillis - D_previousMillis> D_Interval) {// 흐른 시간 값 이 디밍 인터벌 보다 보다 크면 D_previousMillis = currentMillis; // 현재 시간 을 이전 의 디밍 시간 에 넣어 라 Bright += BrightnessFactor; // 밝기 에 디밍 증감 값 1 씩 올려라} if (Bright 254) {BrightnessFactor = -1 * BrightnessFactor; } Ljus = begränsning (Bright, 99, 254); // 변수 밝기 값 을 최소값 99 ~ 최대 값 254 사이 의 값 으로 한정 한다
för (int i = 0; i <NUM_LIGHTS; i ++) {dim_color_set (i, Bright); // 디밍 컬러 셋팅}}
//Blinkning
tomrum blinkar () {Serial.println ("blinkar"); // 시리얼 모니터 에 blinka 를 써라
för (int i = 0; i B_Interval ) {// 흐른 시간 값 이 블링크 인터벌 값 보다 크면
B_previousMillis = currentMillis; // 현재 시간 을 이전 의 블링크 시간 에 넣어 라 B_state =! B_state ; // 각 모듈 의 블 링킹 상태 변수 의 값 의 반대 값 을 대입 하라}} för (int i = 0; i <NUM_LIGHTS; i ++) {if (B_state ) {// 모듈 의 블 링킹 상태 가 읽 히면 color_set (i, colorVal ); // 가변 저항 값 에 따라 컬러 셋팅} annat {noColor_set (i); // 읽히지 않으면 컬러 셋팅 하지 않음}}
}
////////////////////////////////////////////////////////////////////////////////////////
// kärnfunktion
// färguppsättning
void color_set (int index, int colorSenser) {
if (startState [index]) {hue [index] = map (colorSenser, 0, 1023, 0, 359); // 0 ~ 1023 값 을 0 ~ 359 값 으로 매핑 한 값 을 가지고 색상 값 으로 지정 color (colorSenser 에) getRGB (nyans [index], 255, 255, rgb_colors, index); för (int i = 0; i <NUMPIXELS; i ++) {pixlar [index].setPixelColor (i, pixlar [index]. Color (rgb_colors [index] [0], rgb_colors [index] [1], rgb_colors [index] [2])); } // 픽셀 컬러 셋팅 을 rgb_färger 의 r, g, b 으로 설정} annars noColor_set (index); // 컬러 셋팅 하지 않음}
////// noColor set
void noColor_set (int index) {// 컬러 셋팅 하지 않는 함수 설정
för (int i = 0; i <NUMPIXELS; i ++) {pixlar [index].setPixelColor (i, pixlar [index]. Color (0, 0, 0)); } // 픽셀 컬러 세팅 을 0, 0, 0 으로 설정}
//// dimColor set
void dim_color_set (int index, int BC) {// 디밍 컬러 셋팅 함수 설정
if (startState [index]) {hue [index] = map (colorVal [index], 0, 1023, 0, 359); // 0 ~ 1023 값 을 0 ~ 359 값 으로 매핑 한 값 을 가지고 색상 값 으로 지정 color (colorVal 에) getRGB (nyans [index], 255, BC, rgb_colors, index); för (int i = 0; i <NUMPIXELS; i ++) {pixlar [index].setPixelColor (i, pixlar [index]. Color (rgb_colors [index] [0], rgb_colors [index] [1], rgb_colors [index] [2])); } /// 픽셀 컬러 셋팅 을 rgb_colors 의 r, g, b 으로 설정} annars noColor_set (index); // 컬러 셋팅 하지 않음}
Steg 6: En färdig titt
Rekommenderad:
Digital Clock LED Dot Matrix - ESP Matrix Android App: 14 steg

Digital Clock LED Dot Matrix - ESP Matrix Android App: Den här artikeln är stolt sponsrad av PCBWAY. PCBWAY gör prototyper av hög kvalitet för människor över hela världen. Prova själv och få 10 PCB för bara $ 5 på PCBWAY med mycket bra kvalitet, tack PCBWAY. ESP Matrix Board som jag utvecklat
Dot Matrix 32x8 Max7219 Gränssnitt med Ardiuno: 5 steg (med bilder)

Dot Matrix 32x8 Max7219 Interfacing With Ardiuno: Hej alla, Dot Matrix baserat på Max7219 är inte nya 2020, förrän nyligen var installationsprocessen väl dokumenterad, man skulle ladda ner hårdvarubibliotek från MajicDesigns. och ändrade några rader i rubrikfilerna och FC16 fungerade som en charm. Detta var tills
Dot Matrix Board: 8 steg

Dot Matrix Board: Detta Dot Matrix Board består av tre MAX7219 som kan visa vilken bokstav eller siffra som helst. Detta Arduino -projekt är baserat på denna webbplats. Från den tidigare webbplatsen lade jag till ytterligare 2 Dot Matrix, en knapp och en högtalare. Medan bokstäverna
Gränssnitt Atmega16 Microcontroller With Dot Matrix Led Display: 5 steg

Gränssnitt Atmega16 Microcontroller With Dot Matrix Led Display: I det här projektet kommer vi att koppla in en punktmatris LED -display med AVR (Atmega16) mikrokontroller. Här kommer vi att visa simulering i proteus, du kan använda samma sak i din hårdvara. Så här kommer vi först att skriva ut ett tecken, låt oss säga "A" på t
IoT Smart Clock Dot Matrix Använd Wemos ESP8266 - ESP Matrix: 12 steg (med bilder)

IoT Smart Clock Dot Matrix Använd Wemos ESP8266-ESP Matrix: Gör din egen IoT Smart Clock som kan: Visa klocka med en vacker animationsikon Display Påminnelse-1 till Påminnelse-5 Visa kalender Visa muslimsk bönstid Visa väderinformation Visa nyheter Visa råd Display Bitcoin -kursvisning
