
Innehållsförteckning:
- Steg 1: Matematiken …
- Steg 2: Praktik
- Steg 3: Ingredienserna
- Steg 4: Testa prototypen (och koden)
- Steg 5: Rainwater Gauge Ino Sketch
- Steg 6: Ladda kod till en Arduino Pro Mini (utan USB)
- Steg 7: Montering
- Steg 8: Den färdiga artikeln
- Steg 9: Efterskrift - hundra (och fem) procent?
- Steg 10: Eftertanke
- Författare John Day [email protected].
- Public 2024-01-30 12:46.
- Senast ändrad 2025-01-23 15:11.

Om du liknar mig och har lite av ett miljösamvete (eller bara är hudflintar som vill spara några dollar - vilket också är jag …) kan du ha en regnvattentank. Jag har en tank för att skörda det ganska sällsynta regnet vi får i Australien - men pojke oj pojke, när det regnar här regnar det VERKLIGEN! Min tank är cirka 1,5 meter hög och ligger på en sockel, vilket betyder att jag måste gå ut steg för att kontrollera vattennivån (eller - eftersom jag är så lat, balansera osäkert ovanpå en gammal gasflaska från grillen som nu har tagit permanent bostad som ett "steg" bredvid tanken).
Jag ville ha något sätt att kunna kontrollera vattennivån i tanken, utan att klättra och hänga på avloppsröret med en hand (samtidigt som du oroar dig för vad spindlar kan ligga bakom - du har hört talas om australiensiska spindlar - eller hur?) … Så, med ett förnyat sent i livet intresse för elektronik och billiga Arduino -kloner från Kina på eBay, bestämde jag mig för att testa att bygga en”widget” för att göra jobbet åt mig.
Nu var min "dröm" -widget att installeras permanent i tanken, använda en soladlad strömkälla, med en fjärravläsning i mitt garage, eller kanske en trådlös sändare med Bluetooth som jag kunde kontrollera från min telefon, eller kanske till och med en ESP -typ som är värd för en automatiskt uppdaterad webbsida, så att jag kan kontrollera vattennivån i min tank överallt i världen över internet … men egentligen - varför behöver jag allt det? Så jag ringde tillbaka mina stora ideal lite (ja, ganska avsevärt) och gjorde upp med lösningens trådlöshet, den permanent installerade, solcellsladdningen och möjligheten att kontrollera tankens nivå från baksidan av bortom (alltid förutsatt att baksidan av bortom har WiFi tillgängligt, det vill säga …)
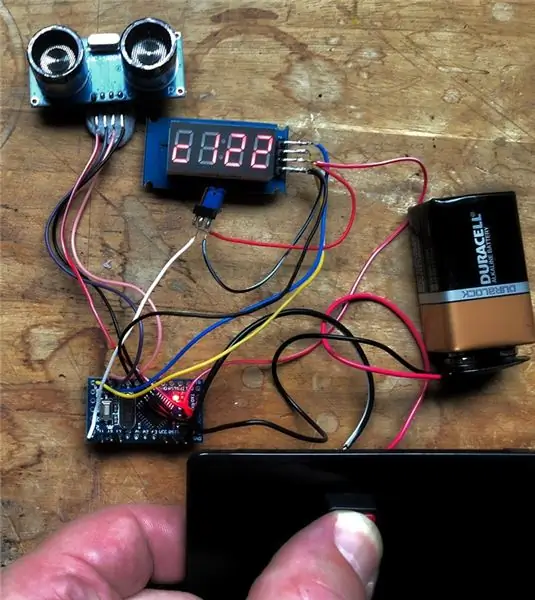
Det resulterande projektet nedgraderades till den handhållna enheten sett ovan, som enkelt kan hållas över tankens öppning och aktiveras med en tryckknapp, med en digital avläsning, som kan läsas från marknivå - mycket mer praktiskt.
Steg 1: Matematiken …
Efter att ha lekt med flera idéer om hur man bestämmer vattennivån - bestämde jag mig för en ultraljudssändare/mottagare som grund för min widget och använde en Arduino för att ta avläsningarna och göra all matematik. Mätningarna som returneras från sensorn är (indirekt) i form av ett avstånd - från ultraljudssensorn till ytan som den har studsat av (vattenytan - eller botten av tanken, om den är tom), och tillbaka igen, så vi behöver att göra några saker med detta, för att komma till en procentandel kvar i tanken.
OBS - i själva verket är värdet som returneras från sensorn egentligen bara den tid det tar innan signalen lämnar sändarsidan och återgår till mottagaren. Detta är i mikrosekunder - men att veta ljudets hastighet är 29 mikrosekunder per cm (Vad? Du visste inte det? Pfft …) gör en enkel omvandling från en tidsperiod till en avståndsmätning.

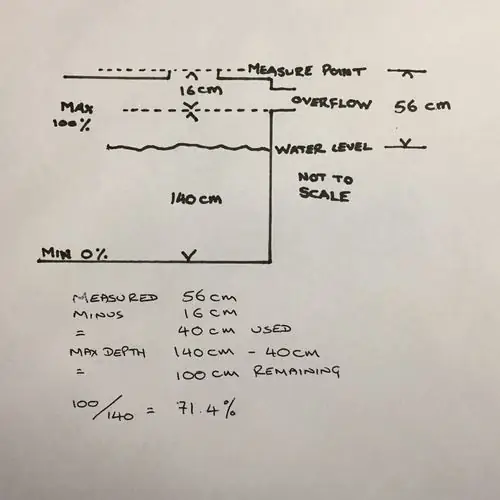
Först - naturligtvis måste vi dela avståndet med 2 för att få sensorn till ytavstånd. Sedan drar du det konstanta avståndet från sensorn till "max" vattendjup. Det återstående värdet är vattendjupet som har använts. Subtrahera sedan det värdet från det maximala vattendjupet för att hitta djupet av vattnet kvar i tanken.
Detta värde är då grunden för alla andra beräkningar, till exempel att räkna ut detta vattendjup i procent av maximidjupet, eller multiplicera djupet med det konstanta '' ytarean '' för att få en volym vatten som kan visas i liter (eller gallon eller någon annan enhet - så länge du kan matte för att göra det - håller jag mig till en procentsats för enkelhetens skull).
Steg 2: Praktik
Enheten kan hållas i handen, men detta medför en liten risk för mindre felaktigheter om enheten inte hålls på samma plats och i samma vinkel varje gång. Även om det bara skulle vara ett mycket litet fel, och förmodligen inte ens ett som skulle registrera, skulle det vara den typen av saker som niggade iväg mot mig.
Att vara handhållen introducerar dock den mycket större möjligheten att den förbannade saken kommer att tappas i tanken och aldrig ses igen. Så för att mildra Båda dessa möjligheter, kommer det att fixeras på en trälängd, som sedan placeras över tanköppningen - så att mätningen tas från exakt samma höjd och vinkel varje gång (och om det Tappas i tank, kommer åtminstone träet att flyta).
En tryckknapp aktiverar enheten (därigenom elimineras behovet av en på/av -omkopplare och möjligheten till ett oavsiktligt utplattat batteri) och avfyrar skissen i Arduino. Detta tar ett antal avläsningar från HC-SR04 och tar genomsnittet av dem (för att minska eventuella oregelbundna avläsningar).
Jag inkluderade också lite kod för att kontrollera om det var högt eller lågt på en av Arduino digitala I/O -stiften och använde det för att sätta enheten i det jag kallade 'Kalibrering' -läge. I det här läget visar displayen helt enkelt det faktiska avståndet (dividerat med 2) som sensorn returnerar, så jag kunde kontrollera riktigheten av det mot ett måttband.
Steg 3: Ingredienserna
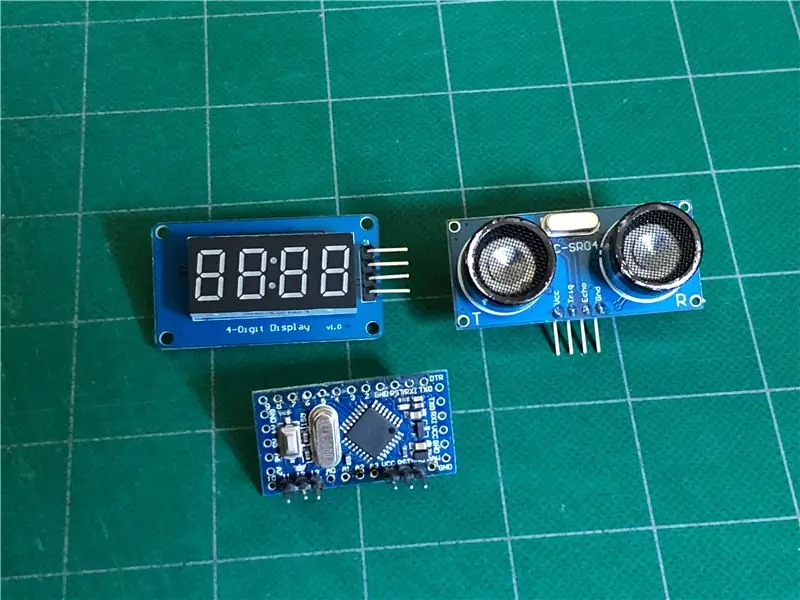
Enheten består av tre huvudkomponenter …

- En ultraljudssändare/mottagarmodul HC-SR04
- En Arduino Pro Mini mikrokontroller
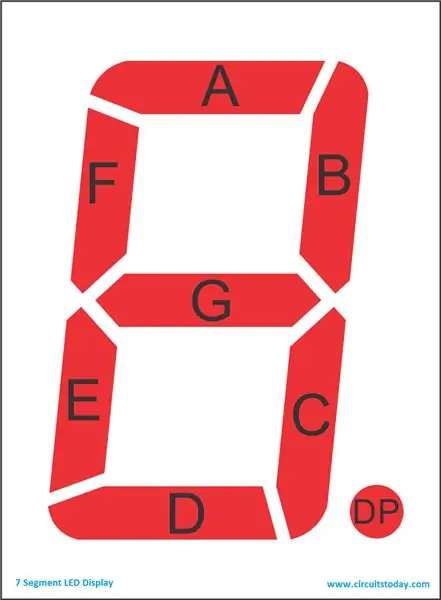
- En fyrsiffrig 7 -segmentig LED -display eller display 'modul' som en TM1637
Allt ovanstående kan enkelt hittas på ebay genom att helt enkelt söka efter termerna som visas i fetstil.
I denna applikation använder displayen helt enkelt 3 siffror för att visa ett % -värde på 0-100 eller 4 siffror för att visa antalet liter (max 2000 i mitt fall), så vilken fyrsiffrig display som helst - du behöver inte oroa dig för om modulen har decimaler eller kolon. En bildskärmsmodul (LED monterad på ett utbrottskort, med ett gränssnittschip) är lättare, eftersom den använder färre stiftanslutningar, men en rå LED -display med 12 stift skulle kunna rymmas av Arduino med några små ändringar av koden (min ursprungliga design var faktiskt baserad på denna inställning). Observera dock att användning av en rå LED -display också kräver 7 motstånd för att begränsa strömmen som dras av varje segment. Jag råkade ha en TM1637 klockdisplaymodul tillgänglig, så bestämde mig för att använda den.
Ytterligare bitar och bobbar inkluderar en 9v batteriklämma (och batteri, uppenbarligen), en "tryck-för-att-göra" momentan tryckknappsbrytare, en projektlåda, huvudstiften, anslutningskablar och en längd på 2 "x4" timmer som överstiger tanköppningens diameter.
De extra bitarna och bobbarna (bortsett från timken) köptes från min lokala hobbyelektronikutloppskedja - som är Jaycar i Australien. Jag föreställer mig att Maplin i Storbritannien skulle vara ett livskraftigt alternativ, och jag tror att det finns några i USA, till exempel Digikey och Mouser. För andra länder är jag rädd att jag inte vet det, men jag är säker på att om du saknar ett lämpligt high street -utlopp eller en nätleverantör i ditt land, kommer kinesiska ebay -säljare att komma igenom för dig, om du inte gör det tänk på att vänta några veckor på leverans (ironiskt nog, trots att vi är en av våra närmaste grannar, är 6 veckor eller mer inte ovanligt för leverans till Australien från Kina!).
Se till att du får en projektlåda som är tillräckligt stor - jag gissade på min innan komponenterna var tillgängliga, och det är en riktigt tät press - jag kan behöva skaffa mig en annan tryckknapp som tar mindre plats.
Åh, och förresten, längden på timmer kom bara från några skrotavsnitt som jag har i hörnet av mitt garage (som ett hem för fler av de härliga spindlarna).
När du väl har förstått det schematiska och funktionalitet kan du bestämma dig för att anpassa din version och inkludera en på/av-omkopplare eller använda en 18650 Li-Ion-strömkälla med solpanel och laddningskontroller för att hålla den ständigt fylld och redo att gå, eller ändra den enkla LED-displayen för en LCD-skärm med flera linjer eller grafisk OLED med fler informationsvisningsalternativ, till exempel att visa andelen OCH liter som återstår samtidigt. Eller så kan du gå för den allsångande, dansande trådlösa IoT-enheten permanent installerad i tanken MED solcellsladdning. Jag vill gärna höra om dina variationer och modifieringar.
Steg 4: Testa prototypen (och koden)
Efter att ha köpt HC-SR04 från en billig kinesisk källa på ebay, förväntade jag mig inte riktigt att få en enormt noggrann enhet, så jag ville testa den på brödbrädet först, om jag skulle behöva lägga till lite avståndskorrigeringskod i min skiss.
Vid det här laget kastade jag runt för grundläggande information om hur jag ansluter och använder HC-SR04, och måste erkänna jsvesters instruerbara "Simple Arduino and HC-SR04 example". Hans exempel och erfarenhet var en bra utgångspunkt för mig att börja koda från.
Jag hittade NewPing-biblioteket med funktioner för HC-SR04, som inkluderar inbyggd funktionalitet för att ta genomsnittet av flera avläsningar, vilket gör min kod mycket enklare.
Jag hittade också ett bibliotek för TM1637 -klockdisplaymodulen, vilket gjorde visning av nummer mycket enklare. I min ursprungliga kod (för den fyrsiffriga 7-segmentskärmen) var jag tvungen att dela upp numret i enskilda siffror, sedan bygga varje enskild siffra på displayen genom att veta vilka segment som ska belysas och sedan cykla igenom varje siffra i siffran, och bygga det numret på lämplig visningssiffra. Denna metod kallas multiplexering och visar effektivt bara en enda siffra åt gången, men cyklar igenom dem från en siffra till nästa så snabbt att det mänskliga ögat inte märker det och lurar dig att tro att alla siffror är på på samma gång. Precis som med HC-SR04-biblioteket som gör mätningen enklare, tar detta displaybibliotek hand om all multiplexering och siffrahantering. Arduino -referenssidorna som är länkade till ovan ger några exempel, och givetvis kommer varje bibliotek med exempelkod som kan vara till stor hjälp.


n
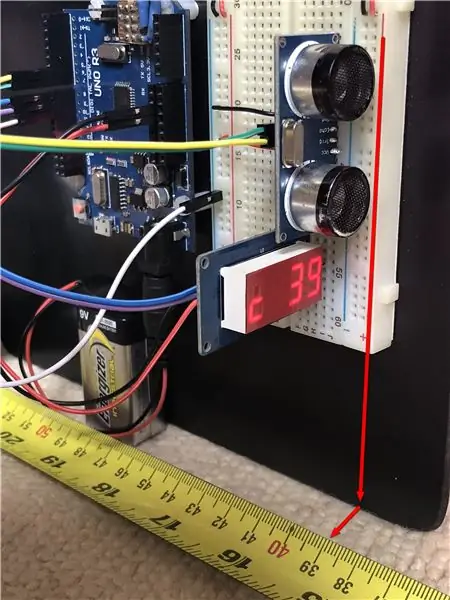
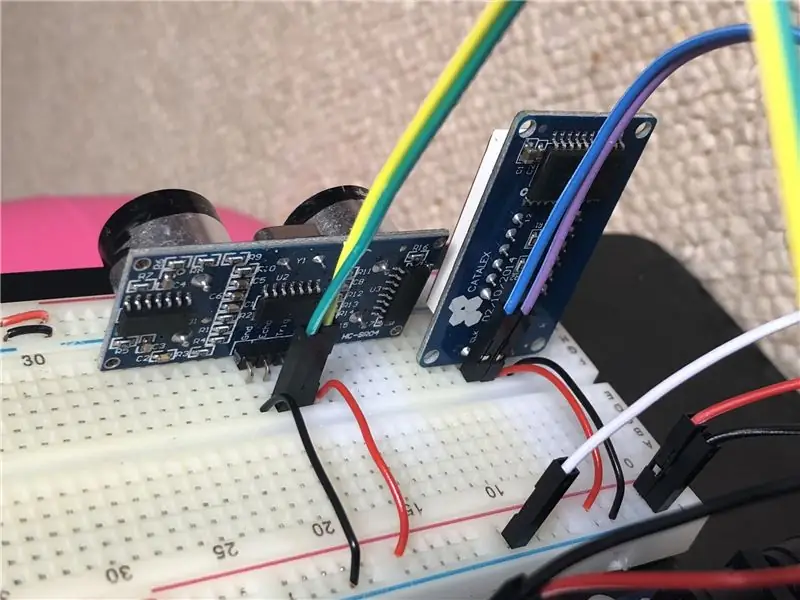
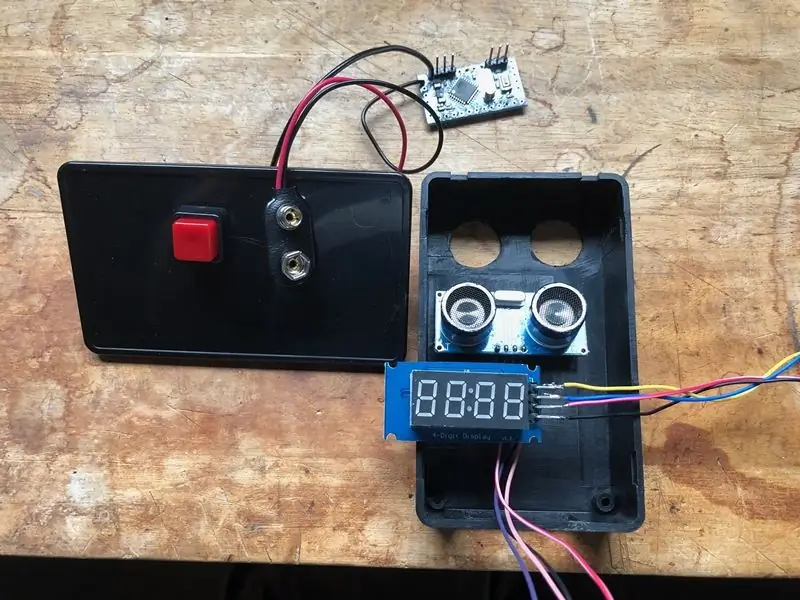
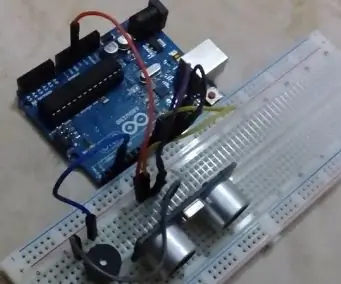
Så, bilderna ovan visar min testrigg - jag testar den på min Arduino Uno för enkelhet, eftersom den redan är inställd för tillfälliga återanvändbara anslutningar för prototyper. Enheten arbetar i kalibreringsläge här (märk att digital stift 10 - den vita ledningen - är ansluten till jord) och läser exakt 39 cm till rutan som jag slumpmässigt hade placerat framför den, vilket visas på måttbandet. I det här läget visar jag det lilla "c" före mätningen, bara för att indikera att det inte är den normala mätningen.
Förutom Vcc (5v) och Ground behöver HC -SR04 2 andra anslutningar - utlösaren (gul till stift 6) och eko (grönt till stift 7). Displayen behöver också Vcc (5v) och Ground och ytterligare två anslutningar - klocka (blå till pin 8) och DIO (lila till pin 9). Som redan nämnts styrs driftsläget av en hög eller låg på stift 10 (vit). Anslutningarna använder samma stift på Arduino Pro Mini, men kommer att lödas permanent. Driftsättet kan väljas med hjälp av en bygel över två av tre huvudstiften, anslutna till Vcc, stift 10 respektive mark.
De officiella specifikationerna för HC -SR04 hävdar något som ett maximalt fel på bara 3 millimeter upp till det maximalt utformade arbetsavståndet på 4 meter, så föreställ mig min förvåning över att upptäcka att min enhet verkligen var korrekt i den mån upp till 2 meter - vilket är långt över det jag behöver. På grund av begränsat utrymme för en snabb och smutsig testinställning skadades mina testresultat bortom det avståndet av reflektioner från andra ytor än mitt testmål, eftersom strålen från sändaren spred sig och tog ett större område. Men så länge det är bra till 1,5 meter - det kommer att göra mig fint, tack så mycket:-)
Steg 5: Rainwater Gauge Ino Sketch
Hela koden är bifogad, men jag kommer att inkludera några utdrag nedan för att förklara några av stegen.
Först och främst installationen …
#omfatta
#include #include // pins för HC-SR04 #define pinTrig 6 #define pinEcho 7 NewPing-ekolod (pinTrig, pinEcho, 155); // 400cms är max för HC-SR04, 155cms är max för tank // LED-modulanslutningsstift (Digitala stift) #define CLK 8 #define DIO 9 TM1637 Displaydisplay (CLK, DIO); // Andra stift #define opMode 10
Förutom biblioteken TM1637 och NewPing har jag också inkluderat ett mattebibliotek som ger mig tillgång till funktionen "avrundning". Jag använder detta i några av matematiken för att till exempel visa procentandelen till närmaste 5%.
Därefter definieras stiften för de två enheterna och enheterna initieras.
Slutligen definierar jag stift 10 för driftläget.
// inaktivera alla segment för alla siffror
uint8_t bytes = {0x00, 0x00, 0x00, 0x00}; display.setSegments (byte);
Detta avsnitt av kod visar ett sätt att styra displaymodulen, vilket möjliggör individuell kontroll av varje segment i varje siffra. Jag har ställt in de fyra elementen i arrayen som kallas byte, till att alla är noll. Det betyder att varje bit av varje byte är noll. De 8 bitarna används för att styra vart och ett av de sju segmenten och decimalpunkten (eller kolon i en klocka -display). Så om alla bitar är noll, kommer inget av segmenten att tändas. SetSegments -operationen skickar innehållet i arrayen till displayen och visar (i detta fall) ingenting. Alla segment är avstängda.

Den mest signifikanta biten i en byte styr DP, och sedan styr de återstående 7 bitarna de 7 segmenten från G till A i omvänd ordning. Så för att visa siffran 1 till exempel krävs segment B och C, så den binära representationen skulle vara '0b00000110'. (Tack till CircuitsToday.com för bilden ovan).
// Ta 10 avläsningar och använd medianlängd.
int varaktighet = sonar.ping_median (10); // varaktighet är i mikrosekunder om (varaktighet == 0) // Mätfel - oklar eller inget eko {uint8_t bytes = {0x00, 0b01111001, 0b01010000, 0b01010000}; // Segment för att stava "Err" display.setSegments (byte); }
Här säger jag till HC-SR04 att ta 10 avläsningar och ge mig det genomsnittliga resultatet. Om inget värde returneras ligger enheten utanför intervallet. Jag använder sedan samma teknik som ovan för att styra specifika segment på de 4 siffrorna, för att stava ut bokstäverna (blank), E, r och r. Att använda binär notation gör det lite lättare att relatera de enskilda bitarna till segmenten.
Steg 6: Ladda kod till en Arduino Pro Mini (utan USB)
Som jag sa tidigare tar det ofta 6 veckor eller mer att komma från föremål från kinesiska ebay -säljare, och många av mina prototyper och kodskrivningar gjordes i väntan på att några av komponenterna skulle komma - Arduino Pro Mini är en av dem.
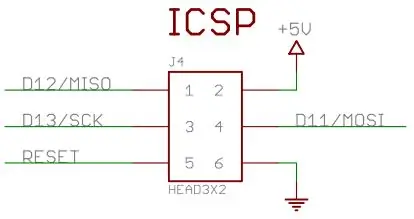
En sak jag inte märkte om Pro Mini, förrän jag redan hade beställt den, är att den inte har en USB -port för att ladda ner skissen. Så efter lite häftig googling fann jag att det finns två sätt att ladda en skiss i det här fallet - det ena kräver en speciell kabel som går från USB på din PC, till 6 specifika stift på Pro Mini. Denna grupp med 6 stift är kända som ISP -stiften (i systemprogrammeraren), och du kan faktiskt använda den här metoden på vilken Arduino du vill - men eftersom USB -gränssnittet är tillgängligt på i stort sett alla andra Arduino -varianter (I tror), att använda det alternativet är mycket enklare. Den andra metoden kräver att du har en annan Arduino med ett USB-gränssnitt på den för att fungera som en "mellanliggande".
Lyckligtvis innebar min Arduino Uno att jag kunde använda den andra metoden, som jag kommer att beskriva för dig nedan. Det kallas att använda 'Arduino som internetleverantör'. I ett nötskal laddar du en speciell skiss på din "mellanliggande" Arduino, som gör den till ett seriellt gränssnitt. Ladda sedan din faktiska skiss, men istället för det vanliga uppladdningsalternativet använder du ett alternativ från IDE -menyn som laddar upp "med Arduino som ISP". "Mellan" Arduino tar sedan din faktiska skiss från IDE och skickar den vidare till ISP-stiften på Pro Mini, istället för att ladda den till sitt eget minne. Det är inte svårt när du väl har koll på hur det fungerar, men det är ett extra lager av komplexitet som du kanske vill undvika. Om så är fallet, eller om du inte har en annan Arduino som du kan använda som "mellanrum", kanske du vill köpa en Arduino Nano, eller en av de andra små formfaktormodellerna, som inkluderar USB-gränssnittet och gör programmering till en enklare möjlighet.
Här är ett par resurser som du kan tycka är till hjälp för att förstå processen. Arduino -referensen syftar specifikt på att bränna en ny bootloader till målenheten, men du kan lika gärna ladda en skiss på samma sätt. Jag hittade att Julian Iletts video gör konceptet mycket tydligare, även om han hoppar över den del i Arduino -referensen som förklarar hur man kopplar ihop de två Arduinoerna och programmerar ett blott chip på ett brödbräda istället.
- Arduino Referenshandbok - Använda Arduino som internetleverantör
- Julian Iletts YouTube vide - Använda en Arduino som en ISP
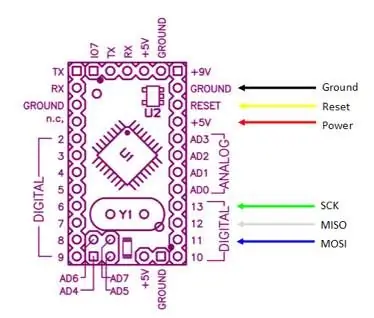
Eftersom Pro Mini inte har de sex ISP -stiften som är bekvämt grupperade, måste du avkoda vilka av de digitala stiften som är relaterade till de fyra programmeringsstiften (de andra två anslutningarna är bara Vcc och Gnd - så det är ganska enkelt). Som tur är för dig har jag redan varit med om detta - och är beredd att dela med mig av kunskapen - vilken generös person jag är !!
Arduino Uno, och många andra i Arduino -familjen, har de 6 stiften enkelt arrangerade i ett 3x2 -block, så här (bild från www.arduino.cc).

Tyvärr gör inte Pro Mini det. Som du kan se nedan är de faktiskt ganska lätta att identifiera och är fortfarande arrangerade i 2 block med 3 stift. MOSI, MISO och SCK är desamma som digitala stift 11, 12 respektive 13 på både Pro Mini och Arduino Uno, och för ISP -programmering, anslut helt enkelt 11 till 11, 12 till 12 och 13 till 13. Pro Mini's Reset pin bör anslutas till Uno pin 10, och Pro Mini's Vcc (5v)/Ground ska anslutas till Arduino +5v/Ground. (Bild från www.arduino.cc)

Steg 7: Montering

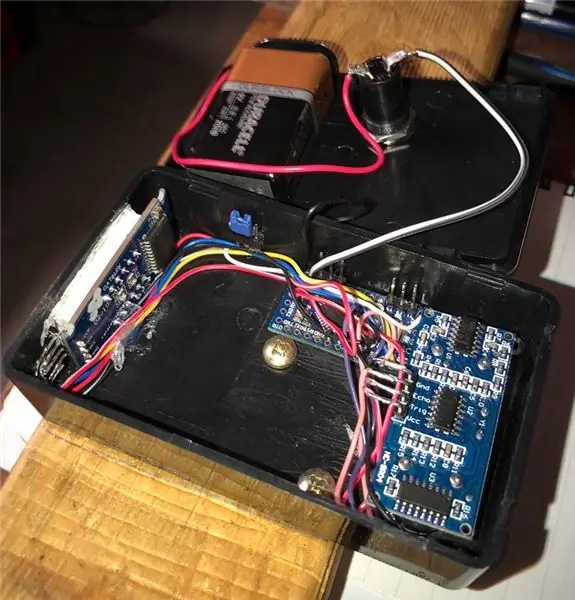
Som jag nämnde tog jag en punkt på fallet och ångrade det. Att passa in alla komponenter var en riktig kläm. Faktum är att jag var tvungen att böja tryckknappskontakterna ut i sidled och lägga lite packning på utsidan för att lyfta den lite längre så att den skulle passa i lådans djup, och jag var tvungen att slipa 2-3 mm från varje sida av displaymodulkortet för att det också ska passa.
Jag borrade 2 hål i fodralet för att ultraljudssensorerna skulle peta igenom. Jag borrade hålen lite för små och ökade dem sedan gradvis med en liten roterande slipmaskin, så att jag kunde få dem att vara snygga. Tyvärr var de för nära sidorna för att kunna använda kvarnen inuti lådan, och detta måste göras utifrån, vilket resulterade i många repor och skridskor där kvarnen gled - oj, det är allt på botten hur som helst - vem bryr sig..?
Jag klippte sedan en plats i ena änden som har rätt storlek för att skärmen ska sticka igenom. Återigen - min gissning på lådstorleken bet mig på baksidan när luckan lämnade mig med en mycket smal bit ovanför skärmen, som oundvikligen gick sönder när jag skrev den smidigt. Nåväl - det är vad superlim uppfanns för …
Slutligen, med alla komponenter grovt placerade i lådan, mätte jag var jag skulle sätta hålet i locket, så att tryckknappens kropp skulle falla in i det slutliga tillgängliga utrymmet. BARA!!!
Därefter lödde jag ihop alla komponenter för att testa att de fortfarande fungerade efter min bockning och slipning och trimning, innan jag monterade dem i höljet. Du kan se bygelanslutningen strax under displaymodulen, med stift 10 på Arduino (vit ledning) ansluten till Gnd, vilket sätter enheten i kalibreringsläge. Displayen läser 122 cm upp från min bänk - den måste ha tagit en signal som reflekteras tillbaka från toppen av fönsterkarmen (det är för lågt för att vara taket).

Sedan gällde det att bryta ut den heta limpistolen och att skorna ska horna alla komponenter på plats. Efter att ha gjort det upptäckte jag att det lilla avståndet mellan displayenhetens topp och locket, när modulen väl limmats på plats, lämnade lite av en utbuktning där locket inte riktigt passar så tätt som jag skulle vilja. Jag kanske försöker göra något åt det en dag - eller mer sannolikt kommer jag inte …

Steg 8: Den färdiga artikeln
Efter några tester efter montering och en korrigering av min kod för att redogöra för djupet av träbiten jag hade skruvat fast enheten på (vilket jag helt förbises i mina beräkningar - d'oh !!), är allt klart. Till sist!
Monterad testning
Med enheten bara sittande nedåt på min bänk kommer det uppenbarligen ingen reflekterad signal, så enheten visar korrekt ett felmeddelande. Detsamma skulle gälla om den närmaste reflekterande ytan ligger utanför enhetens räckvidd.

Ser ut som från min bänk upp till golvet är 76 cm (ja, 72 cm plus 4 cm djupet av träbiten).

Undersidan av enheten, som visar sändaren och mottagaren överhängande träbiten - jag borde verkligen sluta kalla den en bit trä - den kommer framöver att kallas för mätstabiliserings- och precisionsplaceringsplattform! Tack och lov är det förmodligen sista gången jag nämner det;-)
Ooh - du kan se alla dessa otäcka repor och skridskor i den här …

… och här är det färdiga objektet, placerat i normalt driftläge, som faktiskt mäter kapaciteten för min tank till närmaste 5%. Det var en (mycket) regnig söndagseftermiddag som fick mig att avsluta detta projekt, därav regndropparna på enheten och den mycket tilltalande 90% läsningen.

Jag hoppas att du har tyckt om att läsa detta instruerbara och att du lärt dig lite om Arduino -programmering, fysik och användning av ekolod/ultraljudsreflektion, fallgroparna med att använda gissningar i din projektplanering och att du har inspirerats att göra din egen regnvattentankmätare - och sedan installera en regnvattentank att använda den på, samtidigt som det hjälper miljön lite och sparar på din vattenräkning.
Läs vidare - för vad som hände nästa dag …!
Steg 9: Efterskrift - hundra (och fem) procent?
Så på måndagen efter den regniga söndagen var tanken absolut så full som den kunde vara. Eftersom det är en av de få gånger jag någonsin har sett det helt fullt, trodde jag att det skulle vara den perfekta tiden att jämföra mätaren, men gissa vad - det registrerade som 105%, så det var uppenbarligen något fel.
Jag tog ut min oljesticka och upptäckte att mina ursprungliga antaganden om 140 cm som det maximala vattendjupet och 16 cm av takhöjden (baserat på visuella gissningar gjorda utanför tanken), båda var lite utanför de faktiska mätningarna. Så beväpnad med de riktiga uppgifterna för mitt 100% riktmärke kunde jag justera min kod och ladda om Arduino.
Det maximala vattendjupet visar sig vara 147 cm, med mätpunkten på 160 cm, vilket ger 13 cm takhöjd (summan av takhöjden i tanken, tankens nackhöjd och djupet på … whoa, nej, vad ?! Jag menar djupet av mätstabiliserings- och precisionsplaceringsplattformen!).
Efter att ha korrigerat maxDepth- och takhöjdsvariablerna i enlighet därmed, samt återställt sonarobjektets maximala intervall till 160 cm, visade ett snabbt omprov 100% som sjönk till 95% när jag lyfte mätaren lite (för att simulera en liten mängd av vatten har använts).
Jobbet färdig!
PS - detta är mitt första försök till en instruerbar. Om du gillar min stil, humor, ärlighet för att erkänna misstag (hej - även om jag inte är perfekt …) osv - låt mig veta så kan det ge mig ett lyft att göra ett till.
Steg 10: Eftertanke
Användbar kapacitet
Så det har gått några veckor nu sedan jag publicerade denna instruktionsbok, och jag har fått många kommentarer som svar, varav några har föreslagit några alternativa mekanismer - både elektroniska och manuella. Men det här fick mig att tänka, och det är något jag förmodligen borde ha påpekat i början.
- Min tank har en pump, som är installerad på marknivå - strax under tankens bas. Eftersom pumpen är den lägsta punkten i systemet och vattnet från pumpen är under tryck kan jag använda hela tankens kapacitet.
- MEN - om din tank inte har en pump och är beroende av gravitation, begränsas tankens effektiva kapacitet av kranens höjd. När vattnet som finns kvar i tanken är lägre än kranen, kommer inget vatten att rinna.
Så oavsett om du använder en elektronisk mätare eller ett manuellt siktglas eller ett flottör- och flaggsystem, var bara medveten om att utan en pump är den effektiva "basen" i din tank faktiskt höjden på tankens utlopp eller knacka.
Rekommenderad:
Sonografi med kropps-ultraljud med Arduino: 3 steg (med bilder)

Body-ultrasound Sonography With Arduino: Hej! Min hobby och passion är att förverkliga fysikprojekt. Ett av mina sista arbeten handlar om ultraljudssonografi. Som alltid försökte jag göra det så enkelt som möjligt med delar du kan få på ebay eller aliexpress. Så låt oss ta en titt på hur långt jag kan gå med
Flödesmätning med vattenflödesmätare (ultraljud): 5 steg (med bilder)

Flödesmätning med vattenflödesmätare (ultraljud): Vatten är en kritisk resurs för vår planet. Vi människor behöver vatten varje dag. Och vatten är nödvändigt för en mängd olika industrier och vi människor behöver det varje dag. Eftersom vatten har blivit mer värdefullt och knappt, behövs behovet av effektiv övervakning och hantering
Nivåmätare för ultraljud: 5 steg (med bilder)

Nivåmätare för ultraljud: Behöver du övervaka vätskenivån i en brunn med stor diameter, en tank eller en öppen behållare? Den här guiden visar dig hur du gör en ekolodfri vätskenivåmätare med billig elektronik! Skissen ovan visar en översikt över vad vi siktade på med t
Ultraljud Pi -piano med gestkontroller !: 10 steg (med bilder)

Ultrasonic Pi Piano With Gesture Controls !: Detta projekt använder billiga HC-SR04 ultraljudssensorer som ingångar och genererar MIDI-noter som kan spelas via en synthesizer på Raspberry Pi för ett högkvalitativt ljud.Projektet använder också en grundläggande form av gestkontroll , där musiken
Upptäcka hinder och varningar - Arduino UNO och ultraljud: 4 steg (med bilder)

Upptäcka hinder och varningar - Arduino UNO och ultraljud: Detta är handledning för att hjälpa dig att förstå ultraljud och summer och gå djupare in i att lära dig Arduino, följ dessa steg och ge mig feedback
