
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:46.
- Senast ändrad 2025-01-23 15:11.





Jag har alltid velat ha en gammaldags skrivbordsklocka, som ser ut som något från 90-talets filmer, med ganska ödmjuk funktionalitet: realtidsklocka, datum, bakgrundsbelysning, pip och ett larmalternativ. Så jag har kommit med en idé att bygga en: En digital enhet, baserad på mikrokontroller med alla de funktioner jag har nämnt ovan, och drivs av USB - antingen PC eller vilken mobil USB -laddare som helst. Eftersom jag ville göra det programmerbart, med menyer och inställningar, var MCU -placering oundviklig i detta projekt. ATMEGA328P IC (som varje Arduino Uno -kort består av) valdes att vara kretsens "hjärna" (På tal om det hade jag bara gott om dem). Genom att kombinera vissa elektroniska delar som RGB-LED, tidtagningschip och tryckknappar för laddning av laddningar, möjliggjordes hela projektet-programmerbar liten LED-skärm på skrivbordet.
Så, efter att vi har täckt projektets enhet, låt oss bygga det
Steg 1: Idén

Som det nämnts tidigare innehåller vår enhet några snygga LED-matrisdisplayer, färgförändrande RGB LED-bakgrundsbelysning, tidvisningschip för laddning, praktisk USB-strömförsörjningsenhet och litet hölje.
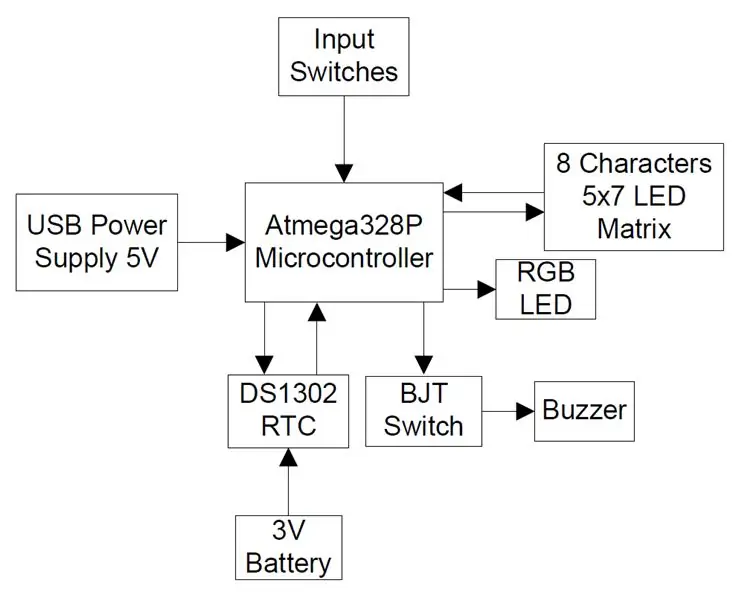
Låt oss beskriva enhetsoperationsblockdiagram efter delar:
1. Strömförsörjningsenhet:
Eftersom enheten fungerar på 5 volt likström, består strömförsörjningskomponenten av två separata kretsar:
- Micro -USB -ingång - För direkt laddare / PC -strömförsörjning.
- 5V Linjär spänningsregulator krets baserad på LM7805 IC.
LM7805 IC -kretsen är valfri, såvida du inte föredrar att implementera olika ingångar för strömförsörjning. I vår enhet används Micro-USB PSU.
2. Mikrokontrollenhet:
Mikrokontroller ATMEGA328P, fungerar som en "hjärna" för hela enheten. Dess syfte är att kommunicera med alla perifera kretsar, tillhandahålla nödvändig data och styra enhetens användargränssnitt. Eftersom den valda mikrokontrollern är ATMEGA328P behöver vi Atmel Studio och grundläggande C -kunskap (scheman och programmeringssekvenser beskrivs i de ytterligare stegen).
3. Real-Time Clock krets:
Den näst viktigaste kretsen i enheten. Dess syfte är att tillhandahålla datum- och tidsdata, med krav på lagring, utan att vara beroende av ingångseffektanslutning, dvs tidsdata uppdateras i realtidsläge. För att RTC-komponenten ska kunna fortsätta ändra tid- / datumdata, läggs 3V myntcellsbatteri till kretsen. IC är DS1302, dess funktion beskrivs i ytterligare steg.
4. Ingångsgränssnitt - Tryckknappsbrytare:
Ingång PB -switchar tillhandahåller ingångsgränssnitt för användaren. Dessa switchar bearbetas i MCU- och styrenhetsdefinierade program.
5. LED Matrix Display
Enhetsdisplayen består av två IC-lindade HCMS-2902 alfanumeriska LED-matriser, varje IC har 4 tecken på 5x7 små LED-matriser. Dessa skärmar är enkla att använda, 3-trådskommunikation som stöds och små-allt vi behöver i detta projekt.
6. RGB -bakgrundsbelysning:
Färgförändrande bakgrundsbelysning är baserad på extern RGB -LED, styrd av PWM -signaler från MCU. I detta projekt har RGB LED totalt 4 stift: R, G, B och common, där färgpaletten R, G, B styrs via PWM av MCU.
7. summer:
Summerkrets används som ljudutmatning, främst för larmändamål. BJT -omkopplare används för att ge tillräckligt med ström till summerkomponenten, så volymen är tillräckligt hög för att väcka en levande person.
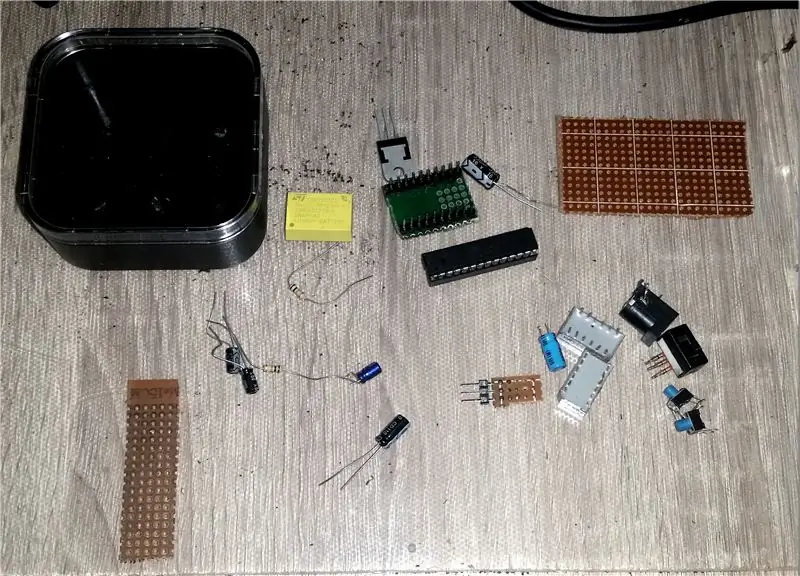
Steg 2: Delar och instrument

I. Elektronik:
A. Integrerade och aktiva komponenter:
- 1 x ATMEGA328P - MCU
- 2 x HCMS2902 - AVAGO -skärmar
- 1 x DS1302 - RTC
- 1 x 2N2222A - BJT (NPN)
B. Passiva komponenter:
-
Motstånd:
- 5 x 10K
- 1 x 180R
- 2 x 100R
-
Kondensatorer:
- 3 x 0,1 uF
- 1 x 0.47uF
- 1 x 100uF
- 2 x 22pF
- 1 x 4-stifts RGB LED
- 1 x summer
- 1 x 32.768KHz kristall
C. Kontakter:
- 1 x Micro-USB-kontakt
- 2 x 6-polig standard pitch (100mil) kontakt.
- 2 x 4-polig standard pitch (100mil) kontakt.
- 1 x myntcellsbatteri.
D. Övrigt:
- 3 x SPST-knappar
- 1 x 3V myntcellsbatteri.
E. Valfritt nätaggregat:
- 1 x LM7805 - Linjär regulator
- 2 x 0.1uF Cap
- 2 x 100uF Cap
II. Mekanisk:
- 1 x plasthölje
- 4 x Gummifästen
- 1 x prototyp lödbräda
- 1 x MCU -huvud (vid mikrokontrollerfel)
- 2 x små 8 mm bultar
- 2 x 8 mm brickor
III. Instrument och material:
- Lödtrådar
- Krympande rör
- Lödtenn
- Lödkolv
- Fräs
- Tång
- Pincett
- Borrbitar
- Liten fil
- Olika skruvmejslar
- Bromsok
- Multimeter
- Brödbräda (tillval)
- Micro USB -kabel
- Medelstor fil
- Lim pistol
-
AVR ISP -programmerare
IV. Programmering:
- Atmel Studio 6.3 eller 7.0.
- ProgISP eller AVRDude
- Microsoft Excel (För skapande av tecken)
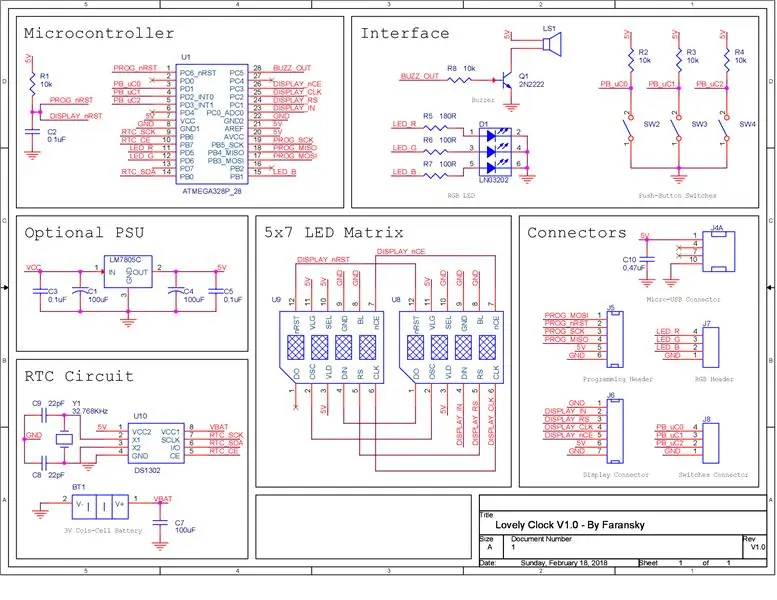
Steg 3: Schematisk beskrivning

För att göra det lättare att förstå kretsens funktion är schematiska steg indelat i sju undergrupper. Du bör märka att nätnamn definieras på schematisk sida också definierar anslutningar mellan separata underkretsar på enheten.
A. Huvudkomponentkort:
Som det nämnts tidigare är alla lämpliga underkretsar som vi vill ha "inuti" enheten placerade på ett prototypkort med ett snitt. Låt oss gå vidare till förklaringen av kretskortets placerade kretsar:
1. Mikrokontrollerkrets:
MCU som används i detta projekt är en ATMEGA328P. Den drivs av en extern 5V strömförsörjning, i detta fall - mikro USB -kontakt. Alla lämpliga I/O -stift är anslutna enligt konstruktionskraven. Port I/O -mappning är lätt att förstå, eftersom alla nätnamn definieras exakt som det kommer att användas i programmeringssteget. MCU har enkel RC -återställningskrets, som används antingen vid programmeringssekvens och effektinitiering.
Den avgörande delen av MCU är programmeringskretsarna. Det finns en 6 -polig programmeringskontakt - J5, se till att VCC-, GND- och RESET -nät är gemensamma för den externa ISP -programmeraren och huvudkomponentkortet.
2. Realtidsklocka:
Nästa krets är en viktig perifer del i projektet. DS1302 är en trickle charge timekeeping IC, som tillhandahåller bearbetade tid- och datumvärden till vår bearbetningsenhet. DS1302 kommunicerar med MCU via 3-tråds gränssnitt, liknande 3-trådars SPI-kommunikation, på följande rader:
- RTC_SCK (Output): Utför körning och sampling av data som överförs på SDO -linjen.
- RTC_SDO (I/O): Datadrivlinje. Fungerar som inmatning till MCU när tid/datumdata tas emot och som utmatning när data överförs (Se steget Programming Essentials för ytterligare förklaring).
- RTC_CE: (Output): Aktiveringsrad för dataöverföring. När är inställd HÖG av MCU är data redo att överföras/tas emot.
DS1302 kräver en extern 32.768KHz kristalloscillator för adekvat kretsbeteende. För att undvika stor drift på kretsräkningssystemet (Driftfenomen är bara oundvikligt i dessa typer av integrerade kretsar), måste det placeras två kalibreringskondensatorer på varje kristallstift (se delarna X1, C8 och C9 i schemat). 22pF var ett optimalt värde efter många experiment med tidshållande åtgärder i detta projekt, så när du ska löda kretsen helt, se till att det finns ett alternativ att ersätta dessa kondensatorer med sådana med andra värden. Men 22pF för småkort fungerade ganska bra för mycket liten drift (7 sekunder per månad).
Den sista men inte minst komponenten i denna krets-3V myntcellsbatteri bör placeras på kortet för att leverera tillräckligt med energi till DS1302 IC så att det skulle kunna fortsätta sin tidsräkning.
4. 8 tecken LED -matris:
Enhetsdisplay är baserad på 2 x 4 tecken LED Matrix display IC: er, programmerade via 3-tråds gränssnitt, liknande RTC-kretsens DS1302, med en enda skillnad, att data tillhandahållande linje (SDI) definieras som MCU-utgång (Om du inte vill lägga till statuskontrollförmåga till din displaykrets). Skärmar kombineras i en serie med 3-tråds förlängning, så båda IC: er fungerar som en enda bildskärmsenhet, där det finns möjlighet att programmera den för alla bildskärmsdefinitioner (se SPI-seriekombination). Alla kretsens nätnamn matchar MCU -lämpliga anslutningar - observera att det finns vanliga nät som upprättar kommunikation mellan displayerna och det är inte nödvändigt att ansluta båda bildskärmarnas kommunikationsgränssnitt till MCU. Programmering och karaktärsbyggnadssekvens definieras i ytterligare steg. Användargränssnittskrets:
Användargränssnittet är uppdelat i två undergrupper-Ingångs- och utmatningssystem: Inmatningssystem: Enheten har själv tillhandahållit ingång definierad som tre SPST-tryckknappar, med ytterligare uppdragningsmotstånd, för att driva definierad logik antingen HIGH eller LOW till MCU. Dessa switchar tillhandahåller styrsystem för hela den programmerade algoritmen, eftersom det är nödvändigt att justera tid/datumvärden, menykontroll, och så vidare.
6. Utmatningssystem:
A. Summerkrets ger ljudutmatning i båda tillstånden, menyväxling bekräftar ljud och larmalgoritm. NPN -transistorn används som en switch, som ger tillräckligt med ström till summern, så att den låter i en lämplig itensitet. Buzzer styrs direkt av MCU: s programvara. B. RGB -LED används som bakgrundsbelysning i enheten. Den styrs direkt av MCU, med fyra alternativ för val av bakgrundsbelysning: RÖD, GRÖN, BLÅ, PWM eller AV -läge. Observera att motstånd som är seriekopplade till LED R, G och B stiften har olika värden, eftersom varje färg har olika intensitet över en konstant ström. För gröna och blå lysdioder finns samma egenskaper, när rött har något större intensitet. Således är röd lysdiod ansluten till det högre resistansvärdet - i detta fall: 180Ohm (Se RGB LED -förklaring).7. Anslutningar:
Kontaktdon är placerade på huvudkortet för att möjliggöra kommunikation mellan externa gränssnittskomponenter som: Display, RGB LED, Power input och tryckknappar och huvudkort. Varje kontakt är dedikerad till olika kretsar, så komplexiteten i enhetsmonteringen sjunker dramatiskt. Som du kan se i schemat är varje anslutningsnätbeställning valfri och kan bytas om det gör ledningsprocessen mycket enklare. Efter att vi har täckt alla schematiska koncept, låt oss gå vidare till nästa steg.
Steg 4: Lödning



Förmodligen är det för några av oss det svåraste steget i hela projektet. För att göra det mycket lättare att få enheten att fungera så snart som möjligt bör lödningsprocessen slutföras i följande sekvens:
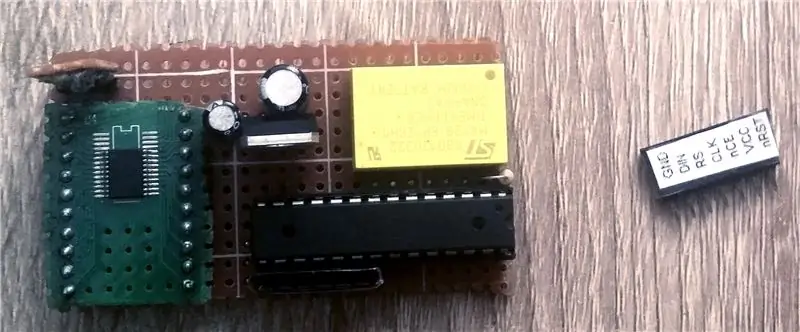
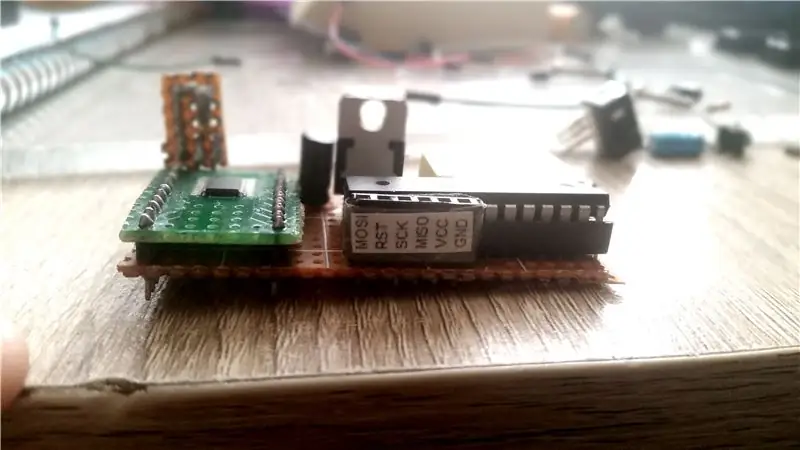
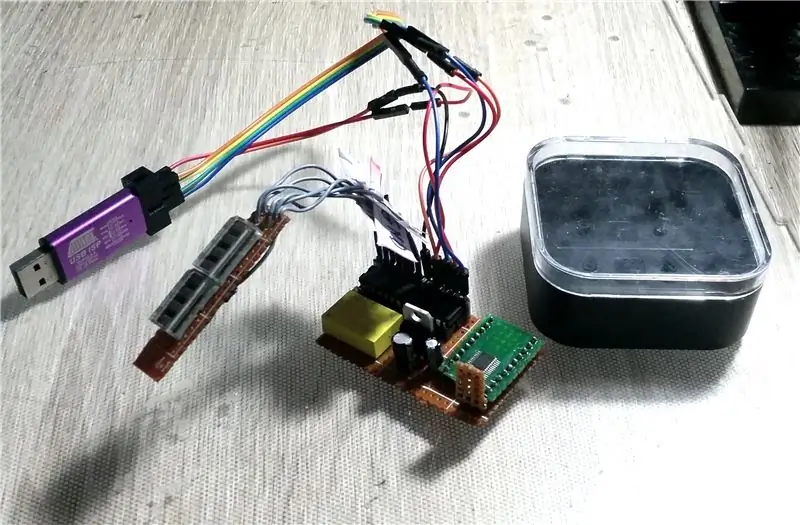
1. MCU och programmeringskontakt: det rekommenderas att inte lödas 28 -stifts rubrik istället för själva MCU för att kunna ersätta MCU IC vid fel. Se till att enheten kan programmeras och slås på. Vi rekommenderar att du placerar stiftbeskrivningsdekalen på programmeringskontakten (se tredje bilden).
2. RTC -krets: efter att ha lödt alla nödvändiga delar, se till att kalibreringskondensatorer är lätta att byta ut. Om du vill använda 3V myntcellsbatterihölje - se till att det matchar enhetens kapslingsdimensioner.
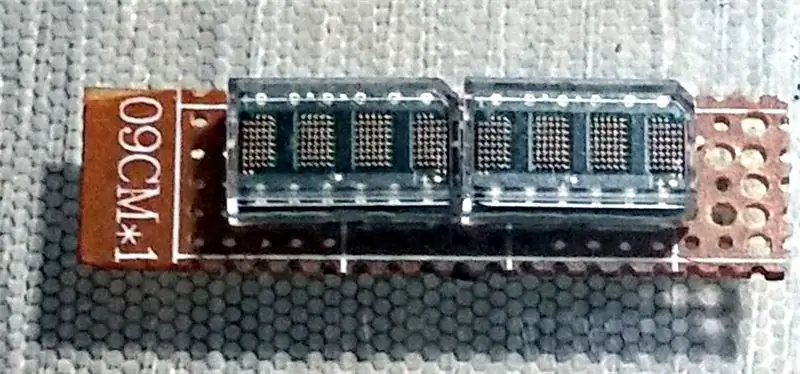
3. Skärm: Två bildskärms-IC: er ska lödas på det separata småkortet (bild 1). Efter att ha lödt alla nödvändiga nät, måste du förbereda off-board-trådar (bild 4): dessa trådar bör lödas och ledas på sidan av displaykortet, observera att spänningar och mekanisk påfrestning på trådarna inte skulle påverkar lödfogar på displaykortet.
4. På trådarna från föregående steg bör etikettklistermärken placeras - det skulle göra monteringsprocessen mycket enklare i det fortsatta steget. Valfritt steg: lägg till en enstiftskontakt till varje tråd (Arduino-stil).
5. Löd återstående kontakter på huvudkortet, inklusive kringutrustningskomponenter. Återigen rekommenderas att du placerar klistermärken med en stiftbeskrivning för varje kontakt.
6. Summerkrets: summern är placerad inuti enheten, så den bör lödas på huvudkortet, det finns inget behov av anslutningsdonet.
7. RGB LED: För att spara utrymme på huvudkortet har jag lödt seriemotstånden PÅ LED -stiften, där varje motstånd motsvarar sin egen matchade färg och lämpliga MCU -stift (bild 5).
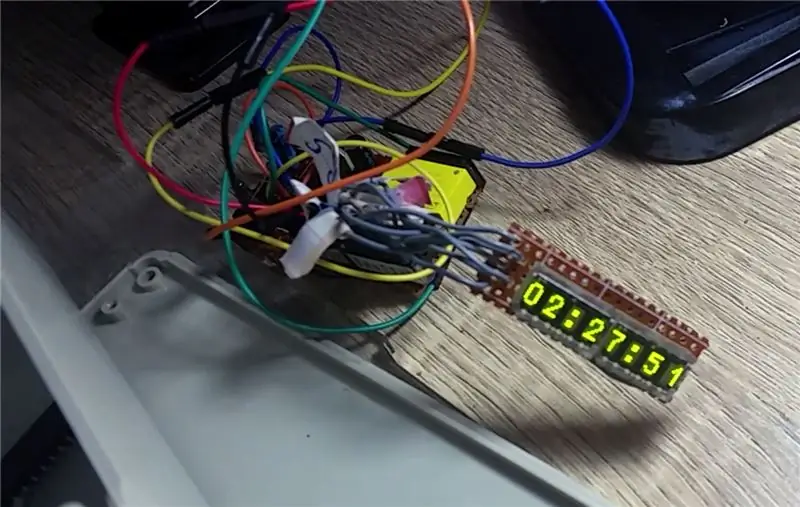
Steg 5: Montering



Detta steg definierar projektets utseende - elektriskt och mekaniskt. Om alla rekommenderade anteckningar beaktades blir monteringsprocessen mycket enkel att utföra. Följande steg-för-steg-sekvens ger fullständig processinformation:
Del A: Kapsling
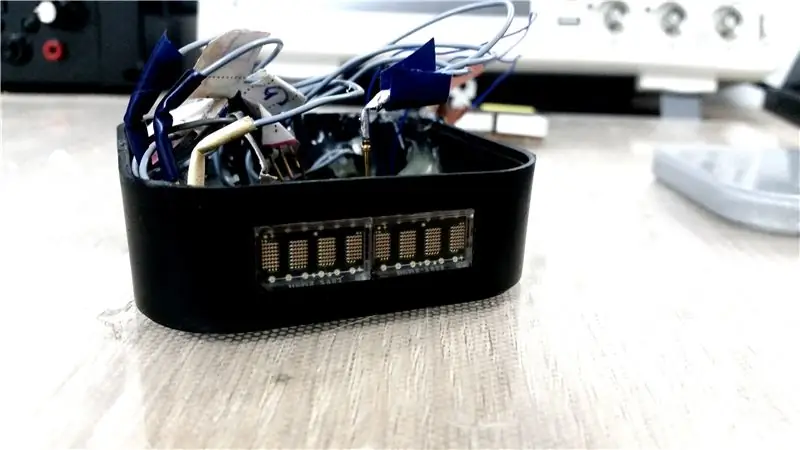
1. Borra tre hål enligt tryckknappens diameter (3 mm i detta fall).2. Borra ett summer-dedikerat hål på sidan av höljet. Vilken önskad borrdiameter som helst kan användas.3. Borra litet hål som grund för slipning enligt USB -kontakten du ska använda (Micro USB i detta fall). Efter det, slipa med filen i liten storlek för att matcha kontaktdimensionerna. Borra relativt stort hål som grund för slipning. Utför slipning med en medelstor fil, enligt displayens mått. Se till att bildskärms -IC: er finns på utsidan av höljet. Borra medelstort hål på undersidan av enheten, enligt RGB LED -diametern. Del B - Bilagor:
1. Löd två ledningar till var och en av de tre tryckknapparna (GND och signal). Etikettklistermärken och enkla stiftkontakter på ledningar rekommenderas. Fäst fyra förberedda ledningar till RGB LED -stiften. Placera etikettklistermärken och krymprör på lödfogarna. Fäst fyra gummiben på enhetens undersida. Del C - Anslutning av delarna:
1. Placera RGB -lysdioden på undersidan av höljet, anslut den till en dedikerad kontakt på huvudkortet. Fäst den med det heta limet. Placera tre tryckknappsbrytare, anslut dem till dedikerad kontakt på huvudkortet, fäst dem med det heta limet. Placera USB -kontakten, anslut den till programmeringsanslutningens nätaggregat (VCC och GND). Se till att strömförsörjningsledningarnas polaritet matchar lödda delar. Fäst den med varmt lim. Placera displaykortet, anslut det till en dedikerad kontakt. Fäst den med det heta limet.
1. Det rekommenderas att lägga till bult-mutterpar till huvudkortets hölje och det övre locket (som det visas i det här fallet).2. För att undvika att trasiga ledningar misslyckas ska du ta med dem med sitt utseende inuti höljet.
Steg 6: Kort programmering Introduktion



När alla delar är lödda rekommenderas det att utföra inledande enhetstestning innan du går vidare till det sista monteringssteget. MCU -kod skrivs i C och ATMEGA328P programmeras via valfri ISP -programmerare (Det finns olika typer av Atmel -programmeringsenheter: AVR MKII, AVR DRAGON etc. - Jag har använt billig USB ISP -programmerare från eBay, som styrs av ProgISP eller AVRDude -programvara). Programmeringsmiljön måste vara Atmel Studio 4 och högre (jag rekommenderar starkt de senaste versionerna av programvara). Om en extern, icke -Atmel Studio inneboende programmerare används, måste du ange.hex -filsökväg till programmeringsprogramvaran (finns vanligtvis i mappen Debug eller Release för projektet). Se till att enheten kan programmeras innan du fortsätter till monteringssteget, och alla grundläggande AVR -dedikerade projektbyggnads- och kompileringsprocesser är baserade på ATMEGA328P -mikrokontroller (se handledning för Atmel Studio).
Steg 7: Kodbeskrivningen


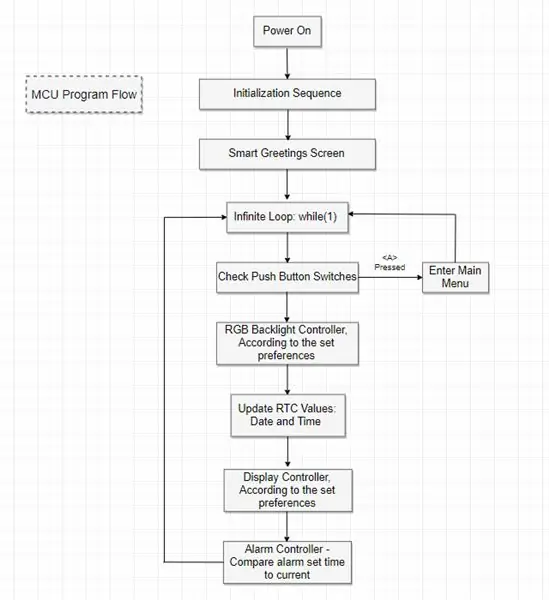
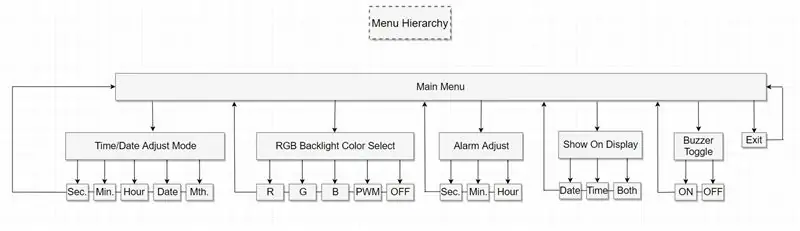
Decice-kodalgoritm är skiktad i två semi-separata lager: 1. Kärnlager: Kommunikation med perifera kretsar, enhetsoperationsdefinition, initialisering och komponentdeklarationer. Gränssnittsskikt: Interaktion mellan användare och enhet, menyfunktioner, justering av klocka/summer/färg/larm. Programsekvensen beskrivs i bilden. 1, där varje block motsvarar MCU -tillståndet. Det beskrivna programmet fungerar som ett grundläggande "operativsystem" som tillhandahåller gränssnitt mellan hårdvara och omvärlden. Följande förklaring beskriver väsentlig programdrift av delar: Del A: Core Layer:
1. Initiering av MCU I/O: Först och främst är det nödvändigt att initialisera hårdvarukomponenter:- Kodanvända konstanter.- Portar I/O- Gränssnitt.- Perifera kommunikationsdeklarationer.
2. Grundläggande allmänna funktioner: Vissa funktioner används av separata kodblock, definieringsoperationerna på stift som styrs av programvaran:- Aktivera/inaktivera RTC och displaykortskommunikation.- summerljudgenerering på/av.- 3-tråds klocka upp/nedklockningsfunktioner.- Visa teckenfunktioner.3. Perifer initialisering: Efter att I/O -portar har konfigurerats sker kommunikation mellan kretsfunktionsdefinitionen. När den är klar - MCU börjar initiera RTC- och displaykretsar med funktioner som definierades ovan.
4. Definition av kärnfunktioner: I detta skede är enheten inställd och redo att utföra kommunikation med vissa perifera kretsar. Dessa funktioner definierar:- Växelreglage- RGB LED-drift (särskilt PWM)- Kvadratvågsgenerator för summer
5. Displayfunktioner: Jag hittade inte mycket på internet om HSMS -IC: erna som jag har använt, så jag skrev biblioteket själv. Displayfunktioner ger fullständig teckenvisning, inklusive visning av ASCII -tecken och alla heltal. Funktioner skrivs på ett generellt sätt, så om det är nödvändigt att kalla till displayfunktioner från någon del av koden, är det enkelt att använda dem eftersom de generaliseras genom operation (till exempel: Strängvisning, enkel teckenvisning etc.).
6. RTC -funktionsfunktioner: Alla RTC -funktioner skrivs på ett generellt sätt (liknar inställningarna för displayfunktioner) enligt driften av DS1302 IC. Koden är baserad på skriftligt bibliotek, som finns i många varianter på gitHub. Som du kommer att se i den slutliga koden ingår display och RTC -funktioner i de separata.c- och.h -filerna. Del B - Gränssnittsskikt:
1. Huvudfunktion: i void -huvuddelen () finns en deklaration av alla kärninitialiseringsfunktioner. Direkt efter initialiseringen av alla komponenter går MCU in i oändlig loop, där enhetens funktionalitet styrs av en användare.
2. Realtidsomkopplare, bakgrundsbelysning och bildskärmskontroll: När MCU körs i en oändlig slinga utför MCU uppdatering på varje del av enheten. Den väljer vilken data som ska visas, vilken knapp som trycktes ned och vilket bakgrundsbelysningsläge som valdes.
3. Användarmeny funktioner: Dessa funktioner har trädliknande form (se bild X), där menysystem och hierarki definieras som en tillståndsmaskin. Varje tillståndsmaskin som styrs av en användaringång - tryckknappar växlar, så när lämplig tryckknapp trycktes - kommer tillståndsmaskinen att ändra sitt värde. Den är utformad på ett sätt så att alla ändringar i enheten som utförs i menyn ändras direkt.
4. Användarmenyväxling: när användarinmatningen tillhandahålls måste menystatus ändra dess tillstånd. Så dessa funktioner ger användarberoende kontroll över en tillståndsmaskin. I det här fallet: nästa, föregående och OK.
Steg 8: Slutkod och användbara filer
Och det är allt! I det här steget kan du hitta alla filer du kan behöva:- Elektrisk schema- Komplett källkod- Display Character Builder Valfri funktion: Det finns en mängd olika tecken som kan visas i displayens IC-bibliotek, men vissa ingår inte. Om du vill bygga tecken själv lägger du till fallstatus med en ASCII -referens i funktionen Print_Character ('') (Se display.c -funktioner). Hoppas att du kommer att tycka att den här instruktionsboken är användbar:) Tack för att du läste!
Rekommenderad:
Digital Clock LED Dot Matrix - ESP Matrix Android App: 14 steg

Digital Clock LED Dot Matrix - ESP Matrix Android App: Den här artikeln är stolt sponsrad av PCBWAY. PCBWAY gör prototyper av hög kvalitet för människor över hela världen. Prova själv och få 10 PCB för bara $ 5 på PCBWAY med mycket bra kvalitet, tack PCBWAY. ESP Matrix Board som jag utvecklat
Arduino Display Temperatur på TM1637 LED Display: 7 steg

Arduino Display Temperature på TM1637 LED Display: I den här självstudien lär vi oss hur man visar temperaturen med LED Display TM1637 och DHT11 sensor och Visuino. Se videon
WiFi -kontrollerad LED Strip Matrix Display Clock Light: 3 steg (med bilder)

WiFi -kontrollerad LED Strip Matrix Display Clock Light: Programmerbara LED -remsor, t.ex. baserat på WS2812, är fascinerande. Ansökningarna är många och du kan snabbt få imponerande resultat. Och på något sätt verkar byggklockor vara en annan domän som jag tänker mycket på. Börjar med lite erfarenhet av
IoT Smart Clock Dot Matrix Använd Wemos ESP8266 - ESP Matrix: 12 steg (med bilder)

IoT Smart Clock Dot Matrix Använd Wemos ESP8266-ESP Matrix: Gör din egen IoT Smart Clock som kan: Visa klocka med en vacker animationsikon Display Påminnelse-1 till Påminnelse-5 Visa kalender Visa muslimsk bönstid Visa väderinformation Visa nyheter Visa råd Display Bitcoin -kursvisning
Tiny Moon Tide Clock: 5 steg (med bilder)

Tiny Moon Tide Clock: Detta är ett projekt som görs med Alaska SeaLife Center. De var intresserade av ett havsrelaterat projekt som skulle involvera sina elever i elektronisk konstruktion och övervakning av havsmiljön. Designen är relativt billig att bygga
