
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:46.
- Senast ändrad 2025-01-23 15:11.

Den typiska parallella LCD -skärmen som används med en Arduino (16x2 eller 20x4) har 16 stift. Endast 6 I/O -stift krävs på Arduino, men vad händer om du kan få ner det till två I/O -stift och fortfarande ha dessa stift tillgängliga för andra enheter?
I2C -gränssnittet finns på stiften A4 och A5 i Arduino UNO. Dessa är adresserbara och kan därför delas med andra I2C -enheter som har olika adresser. Nu kan du köpa I2C LCD -skärmar, och du kan till och med hitta I2C LCD -skärmar med olika adresser, men de är vanligtvis två linjers LCD -skärmar och adresserna är fasta. Jag ska visa dig hur du bygger ditt eget I2C -gränssnitt, väljer en av 8 adresser och till och med kan lägga till upp till 8 ingångar eller utgångar med ett MCP23017 16 port expander -chip. Detta är samma chip som Adafruit använder på deras I2C LCD -knappsatssköld och använder sitt bibliotek för att prata med den. Du kan till och med ha upp till 16 LCD -skärmar eller upp till 128 digitala I/O -stift och kombinationer därav
MCP23017
20x4 LCD eller 16x2 LCD
Steg 1: LCD -kabel

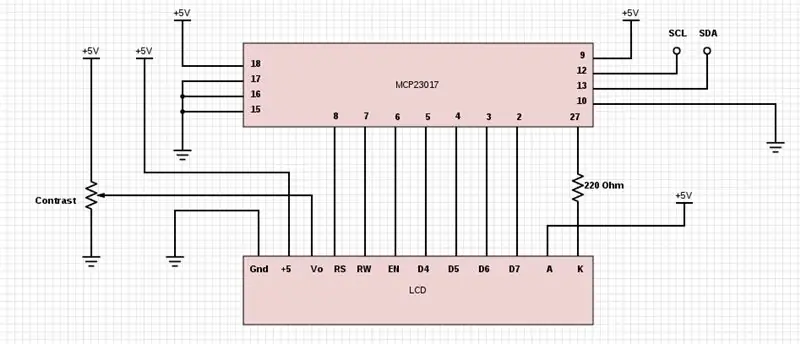
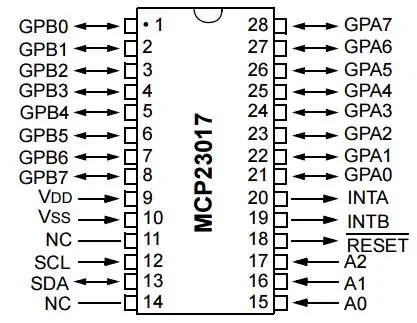
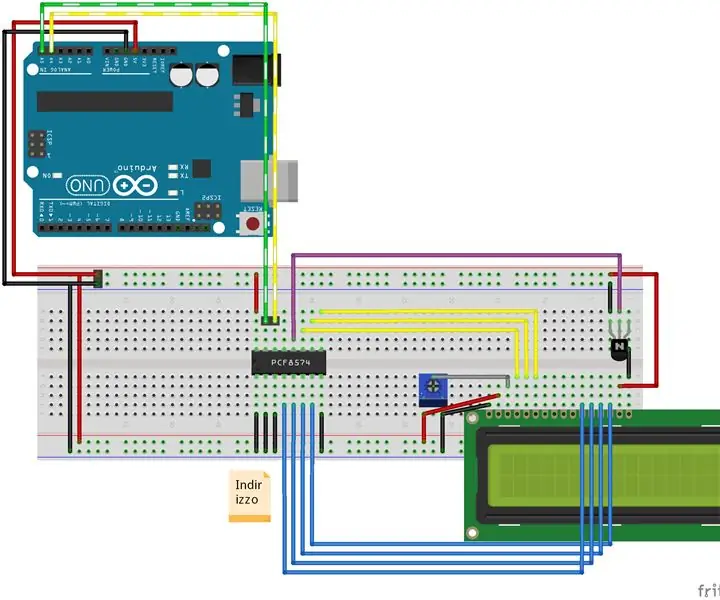
Anslutningarna mellan Hitachi -parallell LCD (2 eller 4 rader) och MCP23017 visas på bilden.
SDA (stift 13 på MCP23017) ansluts till Arduino A4 och SCL (stift 12) ansluts till Arduino A5. Vissa föreslår 4,7k uppdragningsmotstånd (stift 13 till +5v och stift 12 till +5v) men det här projektet fungerar bra utan dem.
Lägg märke till 220 Ohm motståndet på LCD k (katod, gnd) anslutning. Detta är ett måste!
Utan det kan du blåsa MCP23107 -bakgrundsbelysningstappen. Det finns 3 stift som du kan använda för bakgrundsbelysningen. Pin 1 kallas BLÅ i biblioteket och skissen, pin 28 kallas GRÖN och pin 27 kallas RÖD. Om du har en svartvit LCD -skärm kan du använda någon av de tre stiften och använda motsvarande färgtext. Om du har en RGB -bakgrundsbelysning kan du få många kombinationer av färger. Kolla in dem på
Stift 15, 16 och 17 på MCP23017 bestämmer I2C -adressen. Vi har alla tre jordade, eftersom detta är standardadressen som Adafruit -biblioteket använder. För att lägga till flera skärmar eller välja en annan adress måste biblioteket modifieras, så vi kommer att gå med standard för tillfället.
Adafruit_MCP23017.h innehåller följande rad:
#define MCP23017_ADDRESS 0x20
Pin 17 = A2, Pin 16 = A1 och Pin 15 = A0
0 = mark, 1 = +5v
Adressformatet är 0100A2A1A0, så eftersom vi har jordat alla tre rader använder vi binärt 0100000 eller 20 i hex (0x20). 0100111 skulle vara 27 i hex (0x27).
Steg 2: Anslut ingångsknapparna

Vi inkluderar 5 inmatningsknappar i detta projekt. Vi kommer att kalla dem Vänster, Höger, Upp, Ned och Välj. Standardknappar är idealiska för detta, men alla digitala på / av -sensorer fungerar.
Anslut dina knappar enligt följande:
Vänster ansluter mellan Gnd och stift 25 på MCP23017
Höger ansluter mellan Gnd och stift 22
Upp ansluter mellan Gnd och stift 24
Ned ansluter mellan Gnd och stift 23
Select ansluter mellan Gnd och pin 21
Steg 3: LCD -skiss

Ladda ner och installera Adafruit -biblioteket, kör exemplet "Hello World", och detta LCD -gränssnitt är operativt. Vi använde stift 27 på MCP23017, så ange bara RÖD för monokrom bakgrundsbelysning.
Vi kommer att ta reda på biblioteksadressen så att upp till 8 MCP23017 -marker kan användas i ett framtida steg. Mejla mig med frågor.
För fler projekt som använder detta chip och ytterligare kod, se:
arduinotronics.blogspot.com/2015/11/wifi-rechargeable-internet-clock.html
arduinotronics.blogspot.com/2015/10/add-up-to-128-inputsoutputs-or-mix-to.html
Steg 4: Hur det fungerar


Här är ett projekt som vi byggde med Adafruit -versionen av detta projekt. DIY -versionen är ansluten på samma sätt, men du kan ha den svartvita versionen istället för RGB -bakgrundsbelysningen.
Steg 5: Datablad
En fullständig datablad är tillgänglig från
Rekommenderad:
Temperaturmätare med DHT11 och I2C 20x4 LCD: 6 steg

Temperaturmätare med DHT11 och I2C 20x4 LCD: I denna handledning lär vi oss hur man gör en enkel temperaturmätare med en DHT11 -sensor och I2C LCD Titta på videon
Character LCD I2c Adapter (I2c Connection Exempel): 12 steg (med bilder)

Character LCD I2c Adapter (I2c Connection Exempel): Jag gör ett anslutningsschema för en teckenvisning i2c -adapter. Kontrollera uppdateringarna på min webbplats. Nu lägger jag till olso ett kopplingsschema för att använda originalbiblioteket inte mitt forked.LiquidCrystal Arduino -bibliotek för karaktärens LCD -skärmar, gaffelprojekt
VMix Surface Control för 4 ingångar - Arduino: 7 steg

VMix Surface Control för 4 ingångar - Arduino: Bygg din egen vMix Surface Control för 4 ingångar med Arduino Uno / nano ch340Kommunikationen mellan vMix och arduinos via Hairless MIDI & LoopMIDIIts enkelt. Ladda bara ner filerna och ladda upp till Arduino
Ingångar: Responsivt material: 12 steg (med bilder)

Ingångar: Responsivt material: Kapacitans är ett objekts förmåga att lagra en elektrisk laddning. I denna handledning kommer vi att designa och väva textilsensorer som reagerar på vår kropps kapacitans och använder den elen för att slutföra en krets. I denna handledning lär du dig
SENSOR SUHU DENGAN LCD DAN LED (gör temperatursensor med LCD och LED): 6 steg (med bilder)

SENSOR SUHU DENGAN LCD DAN LED (Making Temperature Sensor With LCD and LED): hai, saya Devi Rivaldi mahasiswa UNIVERSITAS NUSA PUTRA dari Indonesia, di sini saya akan berbagi cara membuat sensor suhu menggunakan Arduino den Output ke LCD dan LED. Ini adalah pembaca suhu dengan desain saya sendiri, dengan sensor ini anda
