
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:46.
- Senast ändrad 2025-01-23 15:11.



I dagens handledning kommer vi att använda en ESP-01, som är ESP8266 i konfiguration 01 (med endast 2 GPIO), för temperatur- och fuktighetsavläsningar av DHT22-sensorn. Jag visar dig en elektrisk schematisk och ESP -programmeringsdel med en Arduino. Exemplet är enkelt, lätt att förstå och kommer också med PDF -filen som används i videon för att underlätta montering.
I designen har vi sedan ESP01, källan som omvandlar 110 eller 220 till 5 volt, en spänningsregulator på 3v3 och DHT22, som är sensorn. På smartphone -skärmen kommer du att ha den lokala IP -adressen utöver JavaScript -koden från ESP. Denna skärm får därför parametrarna för temperatur och luftfuktighet och skriver ut dessa värden, som uppdateras var femte sekund. För att göra detta behöver du inga appar på telefoner och surfplattor, och det gäller både Android OS och IOS.
Steg 1: Montering
Det elektriska systemet är ganska enkelt, liksom delen om monteringen, som kommer att involvera ESP01 som en server. ESPO1 kommer att programmeras som om det vore en Arduino: genom C -språket. Jag påpekar att en del av koden skrivs ut från webbläsaren. Det betyder att den skickar JavaScript -kod till webbläsaren. Nedan kommer jag att förklara bättre om hur detta fungerar.
För att återgå till kopplingsschemat satte jag en 5-volts omkopplad källa ansluten till en 3v3 spänningsregulator för att driva ESP01. Vi har fortfarande DHT22 med fyra stift. En av dessa, data, används inte. Det krävs dock ett uppdragningsmotstånd.
Steg 2: Kod
Det första steget är att inkludera libs som vi kommer att använda. DHT lib kan läggas till med alternativet Sketch> Inkludera bibliotek> Hantera bibliotek …
Leta efter DHT -sensorbiblioteket i fönstret som öppnas.
Efter det skapade vi en variabel av typen ESP8266WebServer som kommer att vara vår server och kommer att svara på HTTP -förfrågningar (port 80).
Vi skapar också en DHT -variabel med parametrarna 0 (som är GPIO -stiftet 0) och typen (i vårt fall DHT22).
#include #include #include #include // Criamos oma variável do tipo ESP8266WebServer que yes possui funções // que auxiliam na criação das rotas que o ESP8266 or responder ESP8266WebServer server (80); // Varierande tips för DHT kan ha funktionsfunktioner för kontrollarmos eller modulo dht // tillåtna temperaturer och temperaturer (0, DHT22);
Steg 3: Konfiguration
I installationen initierar vi endast serien så att vi har en logg. Detta kommer att inträffa om ESP8266 är ansluten till datorn via serien för att använda den seriella bildskärmen.
Vi får ESP8266 att ansluta till vårt nätverk. I vårt fall använder vi nätverket TesteESP med lösenordet 87654321, men du måste ändra detta beroende på vilket nätverk du använder.
// Initialisera en seriell apenas caso esteja com o ESP8266 conectado ao computador pela serla queira ter um log // para facilitar saber o que está acontecendo com o ESP8266 Serial.begin (115200); // Instrução para o ESP8266 se conectar à rede. // No nosso caso o nome da rede é TesteESP e a senha é 87654321. // Você deve alterar com as informações da sua rede WiFi.begin ("TesteESP", "87654321"); // Feedback caso esteja usando o Monitor Serial Serial.println (""); Serial.print ("Conectando");
Vi väntar på att ESP8266 ska ansluta till nätverket, och efter att den har anslutit skickar vi nätverksinställningarna. Ändra enligt ditt nätverk.
// Esperamos até que o módulo se conecte à rede while (WiFi.status ()! = WL_CONNECTED) {delay (500); Serial.print ("."); } // Configurações do IP fixo. Você pode alterar conforme a sua rede IPAddress ip (192, 168, 3, 11); IPAddress -gateway (192, 168, 3, 1); IPAddress -delnät (255, 255, 255, 0); Serial.print ("Configurando IP fixo para:"); Serial.println (ip); // Envia a configuração WiFi.config (ip, gateway, subnet);
Nästa kommando är bara om du har ESP8266 ansluten till datorn via serien, så att du får feedback från seriell bildskärm.
Du kan kontrollera den IP som ESP8266 fick för att se om den är densamma som i inställningarna.
// Mostramos no Monitor Serial o ip com o qual o esp8266 se conectou para ver se está de acordo com o que configamos Serial.println (""); Serial.println ("Connectado"); Serial.print ("IP:"); Serial.println (WiFi.localIP ());
Här börjar vi definiera vilka funktioner som ska köras för varje begäran.
I instruktionen nedan, varje gång ESP8266 tar emot en HTTP -begäran av typen GET i sökvägen / temperaturen, kommer funktionen getTemperature att köras.
// Aqui definimos qual a função será executada para o caminho e tipo dado. // Nesse caso quando houver uma requisição http do tipo GET no caminho https://192.168.2.8/temperature // (pode ser outro ip dependendo da sua configuração) a função getTemperature será executada server.on ("/temperature", HTTP_GET, getTemperature);
I detta andra uttalande kommer getHumidity -funktionen att utföras varje gång ESP8266 tar emot en HTTP -begäran av typen GET i sökvägen / fuktigheten.
// Nesse outo caso quando houver uma requisição http do tipo GET no caminho https://192.168.2.8/humidity // (pode ser outro ip dependendo da sua configuração) a função getHumidity será executada server.on ("/fuktighet", HTTP_GET, getHumidity);
I denna instruktion, varje gång ESP8266 tar emot en HTTP -begäran av typen GET i sökvägen / bildskärmen, kommer funktionen showMonitor att köras.
ShowMonitor -funktionen är ansvarig för att returnera den huvudsakliga html som visar värdena för temperatur och luftfuktighet.
// Nesse caso quando houver uma requisição http do tipo GET no caminho https://192.168.2.8/monitor // (pode ser outro ip dependendo da sua configuração) a função showMonitor será executada. // Esta função retornará a página principal que mostrará os valores // da temperatura e da umidade e recarregará essas informações de tempos em tempos server.on ("/monitor", HTTP_GET, showMonitor);
Här är funktionsdefinitionen som ska köras när den begärda sökvägen inte hittas.
// Aqui definimos qual função será executada caso o caminho que o cliente requisitou não tenha sido registrado server.onNotFound (onNotFound);
Här initierar vi vår server som vi tidigare deklarerade på port 80.
Detta är slutet på installationen.
// Inicializamos o server que criamos na porta 80 server.begin (); Serial.println ("Servidor HTTP iniciado"); }
Steg 4: Slinga
Tack vare lib ESP8266WebServer behöver vi inte kontrollera om det finns klienter och vad förfrågningsvägen är. Vi behöver bara ringa handleClient (), och objektet kommer att kontrollera om någon klient gör några förfrågningar och kommer att omdirigera till motsvarande funktion som vi registrerade tidigare.
void loop () {// Verifica se há alguma requisição de algum cliente server.handleClient (); }
Steg 5: Begäran hittades inte
Detta är den funktion som vi tidigare loggade för att utföra när klienten gör några förfrågningar som inte har registrerats.
Funktionen returnerar bara kod 404 (standardkod för när en resurs inte hittas), den returnerade datatypen (i fallet med vanlig text) och en text med orden "Hittades inte."
// Função que definimos para ser chamada quando o caminho requisitado não foi registrado void onNotFound () {server.send (404, "text/plain", "Not Found"); }
Steg 6: Återställa temperaturen
Detta är funktionen som returnerar en json med temperaturdata när klienten gör en GET -begäran vid / temperatur.
// Função que definimos que será executada quando o cliente fizer uma requisição // do tipo GET no caminho https://192.168.2.8/temperature (pode ser outro ip dependendo da sua configuração) void getTemperature () {// Fazemos a leitura da temperatura através do módulo dht float t = dht.readTemperature (); // Cria um json com os dados da temperatura String json = "{" temperatur / ":"+String (t)+"}"; // Envia o json para o cliente com o código 200, que é o código quando a requisição foi realizada com sucesso server.send (200, "application/json", json); }
Steg 7: Återkommande luftfuktighet
Detta är funktionen som returnerar en json med fuktdata när klienten gör en GET -begäran in / fuktighet.
// Função que definimos que será executada quando o cliente fizer uma requisição // do tipo GET no caminho https://192.168.2.8/humidity (pode ser outro ip dependendo da sua configuração) void getHumidity () {// Fazemos a leitura da umidade através do módulo dht float h = dht.readHumidity (); // Cria um json com os dados da umidade String json = "{" luftfuktighet / ":"+String (h)+"}"; // Envia o json para o cliente com o código 200, que é o código quando a requisição foi realizada com sucesso server.send (200, "application/json", json); }
Steg 8: HTML
Detta är funktionen som kommer att returnera html när klienten går till åtkomst / övervaka. Denna sida visar värdena för temperatur och luftfuktighet och laddar om data då och då. Den del som är mellan och och stil>
definierar sidans utseende, och du kan ändra den som du vill.
// Função que definimos que será executada quando o cliente fizer uma requisição // do tipo GET no caminho https://192.168.2.8/monitor (pode ser outro ip dependendo da sua configuração) void showMonitor () {String html = "" "" ""
"DHT -skärm"
"kropp{"
"vaddering: 35px;"
"bakgrundsfärg: #222222;" "}"
Steg 9: Fortsättning av HTML -stil
"h1 {" "färg: #FFFFFF;" "font-family: sans-serif;" "}" "p {" "color: #EEEEEE;" "font-family: sans-serif;" "font-size: 18px;" "}" ""
Här har vi huvuddelen av html. I den har vi två stycken som visar temperaturen och luftfuktigheten. Var uppmärksam på styckenas ID: er, för det är genom dem vi kommer att återställa dessa stycken för att ange värdena för temperatur och luftfuktighet efter rekvisitionerna.
DHT -skärm
Temperatur:
Fuktighet:
Steg 10: JavaScript
Här börjar vi definiera manuset som då och då kommer att läsa värdena för temperatur och luftfuktighet. Funktionen refresh () kallar refreshTemperature () och refreshHumdity () -funktionerna och setInterval kallar uppdateringsfunktionen var 5000 millisekund (5 sekunder).
"uppdatera ();" "setInterval (uppdatera, 5000);" "function refresh ()" "{" "refreshTemperature ()" "refreshHumidity ();" "}"
Funktionen refreshTemperature () gör en förfrågan vid / temperatur, analyserar informationen i json och lägger till ID -temperaturen i stycket.
"function refreshTemperature ()" "{" "var xmlhttp = new XMLHttpRequest ();" "xmlhttp.onreadystatechange = function () {" "if (xmlhttp.readyState == XMLHttpRequest. DONE && xmlhttp.status == 200) {" "document.getElementById ('temperature'). innerHTML = 'Temperature:' + JSON. parse (xmlhttp.responseText).temperatur + 'C'; " "}" "};" "xmlhttp.open ('GET', 'https://192.168.2.8/temperature', true);" "xmlhttp.send ();" "}"
Funktionen refreshHumidity () gör en begäran om / fuktighet, analyserar informationen i json och lägger till ID -fuktigheten i stycket. Och med det avslutar vi den html som vi skickar i förfrågningarna i / övervaka.
"function refreshHumidity ()" "{" "var xmlhttp = new XMLHttpRequest ();" "xmlhttp.onreadystatechange = function () {" "if (xmlhttp.readyState == XMLHttpRequest. DONE && xmlhttp.status == 200) {" "document.getElementById ('fuktighet'). innerHTML = 'Luftfuktighet:' + JSON. parse (xmlhttp.responseText).fuktighet + '%'; " "}" "};" "xmlhttp.open ('GET', 'https://192.168.2.8/humidity', true);" "xmlhttp.send ();" "}"
"";
Steg 11: Avsluta ShowMonitor
Nu när strängen med html som vi skickar är klar kan vi skicka den till klienten. Detta slutför showMonitor -funktionen och koden.
// Envia o html para o cliente com o código 200, que é o código quando a requisição foi realizada com sucesso server.send (200, "text/html", html); }
Steg 12: Testning

Öppna nu din webbläsare och ange https://192.168.2.8/monitor (du kan behöva en annan ip beroende på din konfiguration).
Rekommenderad:
Hur man gör luftfuktighet och temperatur i realtid Data Recorder med Arduino UNO och SD-kort - DHT11 Datalogger Simulering i Proteus: 5 steg

Hur man gör luftfuktighet och temperatur i realtid Data Recorder med Arduino UNO och SD-kort | DHT11 Datalogger Simulering i Proteus: Introduktion: hej, det här är Liono Maker, här är YouTube-länk. Vi gör kreativa projekt med Arduino och arbetar med inbäddade system.Data-Logger: En datalogger (även datalogger eller dataregistrator) är en elektronisk enhet som registrerar data över tid med
ESP8266 och Visuino: DHT11 webbserver för temperatur och luftfuktighet: 12 steg

ESP8266 och Visuino: DHT11 Temperatur- och luftfuktighetswebbserver: ESP8266-moduler är bra fristående fristående styrenheter med inbyggt Wi-Fi, och jag har redan gjort ett antal instruktioner om dem. DTH11/DTH21/DTH22 och AM2301 är mycket populära kombinerade temperaturer och Arduino -sensorer för fuktighet, och jag gjorde ett antal
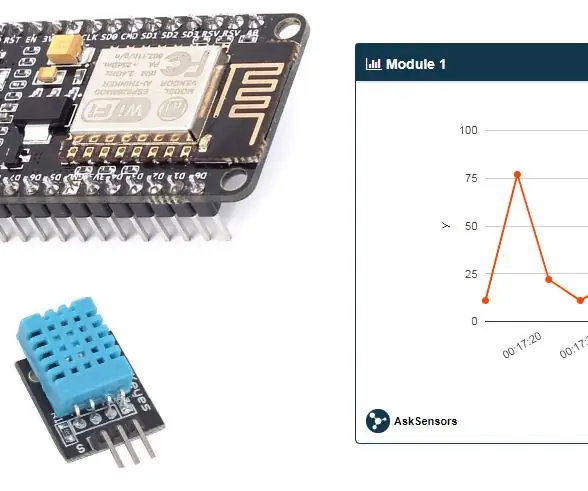
DHT -övervakning av temperatur och luftfuktighet med hjälp av ESP8266 och AskSensors IoT -plattform: 8 steg

DHT -övervakning av temperatur och luftfuktighet med hjälp av ESP8266 och AskSensors IoT -plattform: I en tidigare instruktion presenterade jag en steg -för -steg -guide för att komma igång med ESP8266 -nodenMCU och AskSensors IoT -plattform. I den här självstudien ansluter jag en DHT11 -sensor till noden MCU. DHT11 är en vanlig temperatur och fukt
Hur man övervakar ultraljudsavstånd med ESP8266 och AskSensors IoT Cloud: 5 steg

Hur man övervakar ultraljudsavstånd med ESP8266 och AskSensors IoT Cloud: Den här instruktionsboken presenterar hur man övervakar avståndet från ett objekt med ultraljud HC-SR04-sensor och ESP8266-nod MCU ansluten till AskSensors IoT-moln
Hur man använder DHT11 temperatursensor med Arduino och utskriftstemperatur Värme och luftfuktighet: 5 steg

Hur man använder DHT11 temperatursensor med Arduino och utskriftstemperatur Värme och luftfuktighet: DHT11 -sensorn används för att mäta temperatur och luftfuktighet. De är mycket populära elektronikhobbyister. DHT11 -fuktighets- och temperatursensorn gör det väldigt enkelt att lägga till fukt- och temperaturdata till dina DIY -elektronikprojekt. Det är per
