
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:46.
- Senast ändrad 2025-01-23 15:11.



Har du någonsin velat skapa ett program som körs på en dynamisk databas som är lätt att arbeta med, som gör det möjligt för icke-tekniska kunniga användare att mata in data och inte går ner på företagets resurser? Tja, då har jag en lösning för dig. Idag kommer vi att bygga ett program som körs på Google Drive (ja, specifikt Google Sheets) och kan användas för en mängd olika ändamål. Även om denna handledning kommer att fokusera på att bygga en händelsebaserad app för att visa en lista över händelser som händer runt ett högskolecampus, kan det här projektet enkelt skrivas om för att fungera på många olika sätt, oavsett om det är en kalkylatorapp till en app som övervakar lager för produkter. Jag har bifogat en kopia av min ansökan om du vill se vad vi ska göra. Packa upp zip -filen och kör JAR inuti den. Och nu, utan vidare, låt oss börja!
Steg 1: Vad du behöver
För att komma igång med det här projektet behöver du följande resurser:
-
Netbeans
Jag rekommenderar Java EE -nedladdningen eftersom den ger serverstöd, men om du inte vill ha onödiga filer eller extra diskutrymme fungerar Java SE också. Netbeans kommer att fungera som IDE för kodning och sammanställning av vår applikation
-
Jsoup
Jag har inkluderat detta i instruktionerna för dig att ladda ner. Det är en HTML -parser som gör att vi kan hämta information från det publicerade kalkylarket
-
Java SDK (V8)
Ladda ner vilken fil som passar ditt system. Om du redan har Java SDK i en tidigare version rekommenderar jag att du uppdaterar. Några av mina funktioner använder nya lambda -uttryck som är inbyggda i v8, och koden kanske inte fungerar utan dem beroende på vad du gör
-
Visual Studio (valfritt)
Helt valfritt. Även om NetBeans fungerar fantastiskt för att sammanställa och förpacka vår app, är jag inte ett stort fan av utvecklingsstudion. Jag föredrar att koda i VS, eftersom det har ett trevligare gränssnitt. Om du inte gillar det här finns det många andra IDE: er online, så hitta det du gillar bäst
-
Startkod
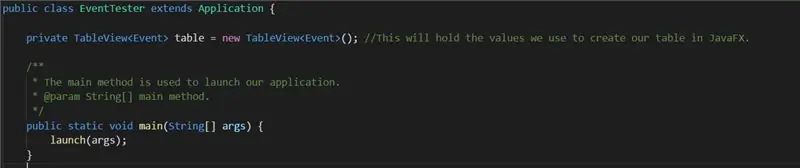
Jag har inkluderat startkoden i resurserna för detta och även publicerat den till GitHub. I detta har jag huvudfilen (Event) som ger strukturen för filen som faktiskt kör appen, liksom EventTester, som använder JavaFX för att skapa GUI för appen. Om du vill få hela upplevelsen rekommenderar jag inte att du kopierar och klistrar in. Ta dig tid och läs igenom det här
Andra:
Grundläggande kunskaper i Java. Det kommer att vara till hjälp att vara kunnig i Java, som att skriva funktioner, skapa objekt, etc
Steg 2: Konfigurera din databas

För att påbörja projektet måste vi först gå in på Google Drive och skapa det blad vi kommer att använda för att köra vår applikation. Gå till drive.google.com och klicka på ikonen "Nytt" i det övre vänstra hörnet och välj "Ark" under detta.
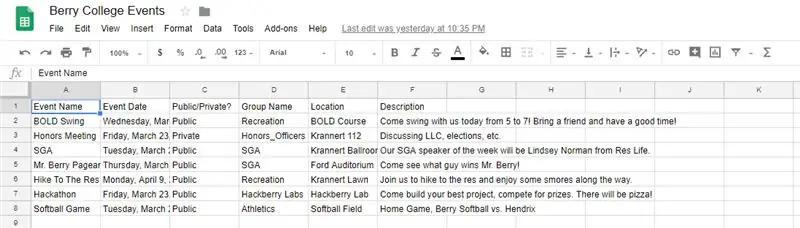
När ditt ark har laddats, fortsätt och byt namn på detta till något som är lätt att känna igen. Efter att ha gjort det, fortsätt och fyll i den översta raden med dina datanamn, till exempel de saker du kommer att lägga i varje kolumn. När jag tittar på mitt exempel här har jag märkt den översta raden med saker som "Händelsens namn", "Datum" etc.
När du har gjort det börjar du fylla i kalkylarket med de data du vill fylla i. Kom ihåg att formatera alla dina data på samma sätt, så att koden kan fungera med den utan att kasta fel. Om du till exempel planerar att använda datum i din kod, var noga med att formatera varje datum på samma sätt, annars kommer koden inte att kunna analysera det.
Efter att du har lagt in dina data publicerar du kalkylarket genom att gå till "Arkiv" -> "Publicera på webben". Härifrån vill du välja hela dokumentet och se till att det publiceras som en HTML -fil, så att vår app kan rita data korrekt. När du har publicerat ditt kalkylblad, se till att du noterar länken som den innehåller. Detta kommer att behövas senare i appen.
Steg 3: Konfigurera NetBeans

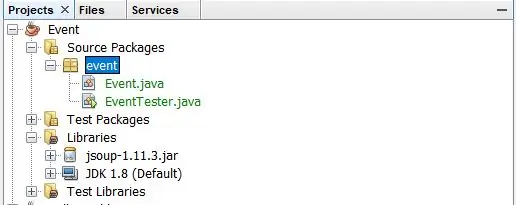
Nu när vi har vårt kalkylblad är det dags att konfigurera NetBeans så att vi kan börja koda. När du har laddat ner och installerat NetBeans och ditt Java SDK, fortsätt och skapa ett nytt projekt. När du väljer en typ väljer du kategorin "Java" och projektet "Java -applikation". Välj vad du vill att ditt projekt ska heta (jag kallade mitt helt enkelt "Event"). Markera kryssrutan bredvid "använd dedikerad mapp för lagring av bibliotek", liksom den förutom "Skapa huvudklass". Efter detta bör NetBeans skapa ett projekt och en projektkatalog som vi kan börja arbeta i, ungefär som på bilden.
Innan vi börjar koda måste vi också se till att NetBeans har JSoup -biblioteket som det kommer att behöva analysera vårt kalkylblad. I NetBeans, högerklicka på ikonen "Libraries" under projektets katalog. Under popup-menyn väljer du knappen för att lägga till en.jar-fil. Nu, navigera till var du placerade din jsoup -nedladdning (troligen din nedladdningsmapp, såvida du inte angav någon annanstans). Välj den här filen och lägg till den i biblioteket. Om du utökar mappen Libraries i NetBeans bör du nu se jsoup.jar i det här området. Efter att ha gjort det kan vi nu börja koda vår app.
Steg 4: Kodning av vår huvudklass

Så det första steget i kodningen av vår app är att skapa din huvudklass. Din huvudklass kommer att vara där vi skapar våra objekt, har de metoder som interagerar med JSoup och mer. Förutsatt att alla som läser detta har erfarenhet av kodning, fortsätt och använd följande import:
importera java.util. Collections;
importera java.util. List;
importera java.util. ArrayList;
importera java.util. Date;
importera java.util.stream. Stream;
importera java.util.stream. Collectors;
importera java.text. SimpleDateFormat;
importera java.text. ParseException;
importera org.jsoup. Jsoup;
importera org.jsoup.nodes. Document;
importera org.jsoup.nodes. Element;
importera org.jsoup.select. Elements;
importera javafx.beans.property. SimpleStringProperty;
Det kan tyckas mycket, och beroende på ditt projekt kanske allt inte är nödvändigt. När vi fortsätter att koda meddelar NetBeans dig om du har oanvänd import, så vi kan alltid radera dem senare. Detta är dock vad vi behöver för nu.
Efter att ha fått våra import uttalanden, låt oss gå vidare och förklara vår klass. Om du planerar att använda datum eller något icke-grundläggande objekt när du utvecklar ditt klassspecifika objekt, rekommenderar jag att du lägger till en "redskap som kan jämföras" i din klassdeklaration. Detta gör att du kan jämföra objekt, vilket gör att du kan sortera en lista över ClassObjects senare. Efter att ha gjort detta, fortsätt och deklarera alla instansvariabler du behöver. För varje offentlig sträng du skapar måste du också skapa SimpleStringProperty för den. Dessa är JavaFX -objekt som gör att vi kan arbeta med våra huvudklassobjekt senare.
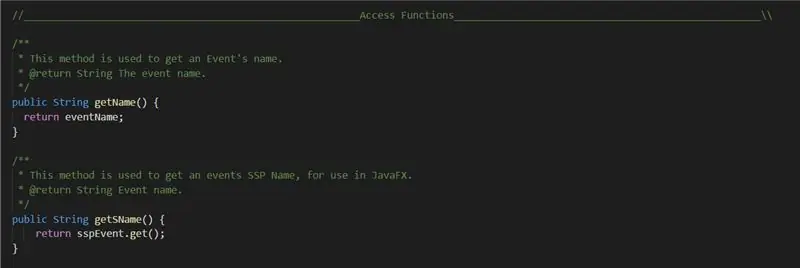
Nu, fortsätt och förklara att du har åtkomstfunktioner. När det gäller dina grundläggande variabler kan du namnge dina funktioner vad du än väljer. För dina SSP -åtkomstfunktioner måste du dock använda formatet getFunctionNameHere (). Detta beror på att vi senare kommer att använda JavaFX för att ansluta till dessa funktioner, och de funktioner vi kommer att använda kräver att vi börjar våra SSP -funktioner med get. Du kan se ett exempel ovan.
När du har definierat alla dina åtkomstvariabler fortsätter du och definierar alla andra funktioner du kan behöva. Detta är mycket användarspecifikt, eftersom de funktioner du behöver med skiljer sig från projekt till projekt. Om du behöver lite inspiration, kolla min Javadoc eller den faktiska koden och se några av de funktioner jag gjorde. Till exempel skapade jag en sorteringsfunktion som sorterar en lista efter datum, liksom funktioner som endast returnerade händelser med gruppstatus för allmänheten och mer. Även om det är ok att göra dessa statiska så att du kan göra några tester, rekommenderar jag att du inte har några statiska metoder när du är klar med felsökning, för att undvika fel när vi kommer till nästa steg i projektet.
Steg 5: Definiera vår Create () -metod

Nu kommer kanske den viktigaste delen av koden, där vi ska definiera vår skapa () -metod, vilket är det som faktiskt kommer åt vår webbsida och ger oss data. Det är viktigt att notera att du måste lägga till en undantagsrad för din metoddeklaration, så vi behöver inte skriva provblock i vår kod. Till att börja med, förklara en tom lista över ditt objekt. I mitt fall såg det ut som
Händelsehändelser = ny ArrayList ()).
Gå nu och hitta den webbadressen du kopierade ner tidigare till det publicerade kalkylarket. Förklara denna länk som en sträng i Java, och kalla den vad du vill. Nu, gå vidare och förklara ett nytt Jsoup -dokument. Du kan göra detta genom att skapa ett nytt dokumentobjekt, t.ex.
Document doc = nytt Document ();
Nu, fortsätt och ställ in ditt dokument för att ansluta till vår webbadress och få data. För att göra det, försök:
Dokument doc = Jsoup.connect (url).get ();
Nu måste vi ta del av vårt dokument, där de faktiska uppgifterna lagras.
String body = doc.body (). Text ();
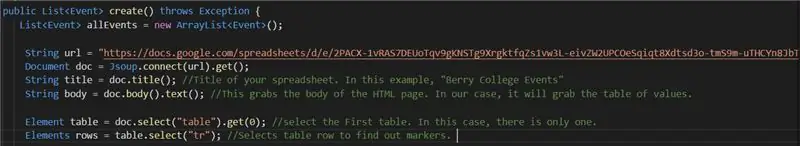
Nu måste vi börja dra ut data ur kroppen. Eftersom våra data finns i en tabell (eftersom det var ett kalkylblad) måste vi dra ut tabellen ur kroppen. Låt oss försöka
Elementtabell = doc.select ("tabell"). Get (0);
Detta väljer den första tabellen. I det här fallet finns det bara en. Skriv nu
Element rader = table.select ("tr");
Detta ger oss alla rader i tabellen.
Så nu är alla våra data inne i denna radvariabel. Det är bra och allt, men hela poängen med att skriva denna funktion inuti denna klass är så att vi kan skapa objekt ur den. Så innan vi kan returnera detta måste vi skapa en lista från våra rader. För att göra detta kan vi använda en for loop. Jag måste notera att det tog lite försök och fel att få rätt. Jag insåg att när vi drar från raderna är vissa av våra data inte användbara för den här situationen, eftersom det ger saker som det enskilda bladets namn, den första raden med våra dataidéer på den, etc. I slutändan satte jag initialen mata in nummer för for -slingan till 2, så det kringgår dessa objekt och kan skapa våra artiklar. Till slut utvecklade jag en look med koden
för (int i = 2; i <rader.storlek (); i ++) {
Elementrad = rader.get (i);
Element cols = row.select ("td");
Nu, för att skapa ett objekt, gör något liknande
Objektnamn = nytt objekt (cols.get (0).text ());
I huvudsak kommer cols.get (0) att hämta data från rad (i) kolumn (0) och förvandla den till en sträng som sedan kan skickas till objektets konstruktör.
När du har konfigurerat din konstruktion lägger du till den i listan som vi skapade tidigare med list.add (), t.ex.
events.add (namn);
Stäng nu din for loop och ring alla funktioner du kan behöva nu. Till exempel ringde jag min sorteringsfunktion för att få händelserna i datumordning. Efter att ha gjort det, returnera din lista och sedan är du klar med det här avsnittet!
Steg 6: Kodning av vår applikation


Skapa en ny fil och namnge den vad du än väljer. Du behöver följande import:
importera java.util. List;
importera java.util. ArrayList;
importera java.util. Date;
importera javafx.geometry. Pos;
importera javafx.scene.layout. HBox;
importera javafx.application. Application;
importera javafx.collections.transformation. FilteredList;
importera javafx.scene.text. Font; importera javafx.scene.control.*;
importera javafx.collections. FXCollections;
importera javafx.collections. ObservableList;
importera javafx.geometry. Insets;
importera javafx.scene. Group;
importera javafx.scene. Scene;
importera javafx.scene.control. Label;
importera javafx.scene.control.cell. PropertyValueFactory;
importera javafx.scene.layout. VBox;
importera javafx.stage. Stage;
Jag vet att det kan tyckas mycket, men tro mig, de är nödvändiga för att vi ska kunna skapa vår applikation. Fortsätt och förklara din klass och se till att den förlänger applikationen, eftersom detta är en nödvändig del av projektet. I början, deklarera en ny instansvariabel som är en TableView av ditt objekt, t.ex.
privat TableView -tabell = ny TableView ();
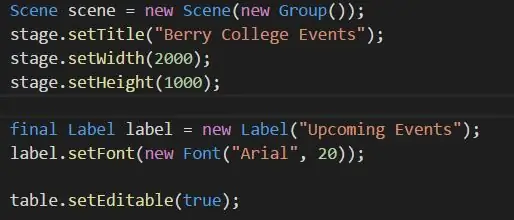
Deklarera också en huvudmetod som vi kommer att använda för att starta appen. I huvudsak ska det se ut som bilden överst.
Nu måste vi skapa vår startmetod. Se till att det kastar Undantag, eftersom vi kommer att kalla metoden create () från vår tidigare klass. Skapa en ny händelse med tomma parametrar, helt enkelt så att vi kan kalla skapningsmetoden med den. Definiera en ny lista och ställ den lika med resultatet av skapa (). Skapa nu en ny ObservableList, som ska användas för att fylla i vårt bord med våra data. Definiera det så här:
ObservableList -data = FXCollections.observableArrayList ();
Skapa nu en ny scen med:
Scen scen = ny scen (ny grupp ());
Ange titel, bredd, höjd och allt annat du behöver för det som fungerar för dig. Du kan se mina värden i bilden högst upp. Nu kan vi börja sätta upp vårt bord. För all information du vill visa, skapa en TableColumn, som:
TableColumn eventCol = ny TableColumn ("Händelsens namn"); eventCol.setMinWidth (100); eventCol.setCellValueFactory (new PropertyValueFactory ("sName"));
Parametern "sName" bör fyllas med vad namnet på dina SSP -åtkomstfunktioner var, så att den kan få de värden du behöver för de angivna objekten. Gör så många kolumner du behöver och lägg sedan till dem i en tabell med
FilteredList flEvent = ny FilteredList (data, p -> true);
table.setItems (flEvent);
table.getColumns (). addAll (eventCol, statCol, groupCol, datingCol, descCol, locationCol);
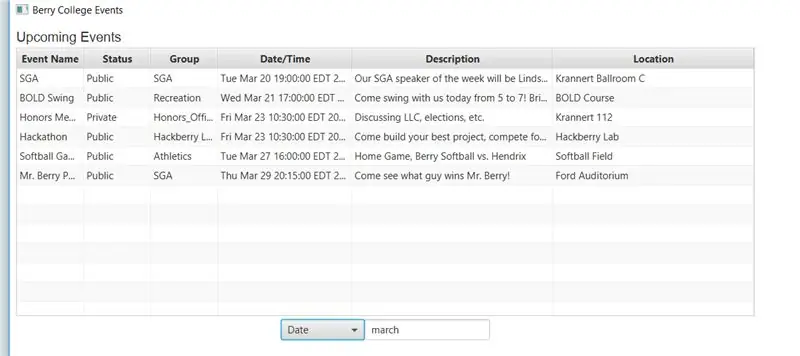
Om du vill lägga till ett sökfält som jag gjorde, kolla koden för information om hur du skapar en choiceBox och ett textField, vilket gör att din användare kan filtrera tabellen efter specifika värden. Om du har valt att göra det måste du också göra en hBox för att innehålla dessa, med
HBox hBox = ny HBox (choiceBox, textField);
hBox.setAlignment (Pos. CENTER);
Du måste också lägga till hBox i metoden.addAll () nedan.
Annars kan du helt enkelt skapa en ny vBox för att hålla våra data i genom att göra
slutlig VBox vbox = ny VBox ();
vbox.getChildren (). addAll (etikett, tabell);
((Grupp) scen.getRoot ()). GetChildren (). AddAll (vbox);
stage.setScene (scen); stage.show ();
Nu, kompilera din kod och kör den, och se om den fungerar. Använd NetBeans för att hitta eventuella fel som visas som röda staplar på höger sida av skärmen. Fortsätt köra det här tills du inte har fler fel och projektet körs.
När du har slutfört din kodning rekommenderar jag att du skapar en Javadoc av din kod så att människor kan se vad din kod gör. För att göra det, klicka på "Generera Javadoc" under "Kör" -knappen högst upp på skärmen. Du kan hitta en kopia av min Javadoc genom att titta in i zip -filen på första sidan och välja index.html -filen.
Steg 7: Kompilera och förpacka vår burkfil

När du har felsökt din och fått den att fungera framgångsrikt kan du äntligen sammanställa detta till en JAR -fil som sedan kan publiceras så att andra kan köra denna programvara utan att behöva NetBeans eller Jsoup.
Se till att allt är klart innan du sammanställer din app. Om du vill lägga till dokumentation och skapa en JavaDoc, fortsätt och gör det. Om du har några System.out -kommandon som skrivs ut till din konsol, ta bort dem. Se i huvudsak till att din app inte har några oönskade kommandon eller funktioner och att den har allt den behöver för att förpackas.
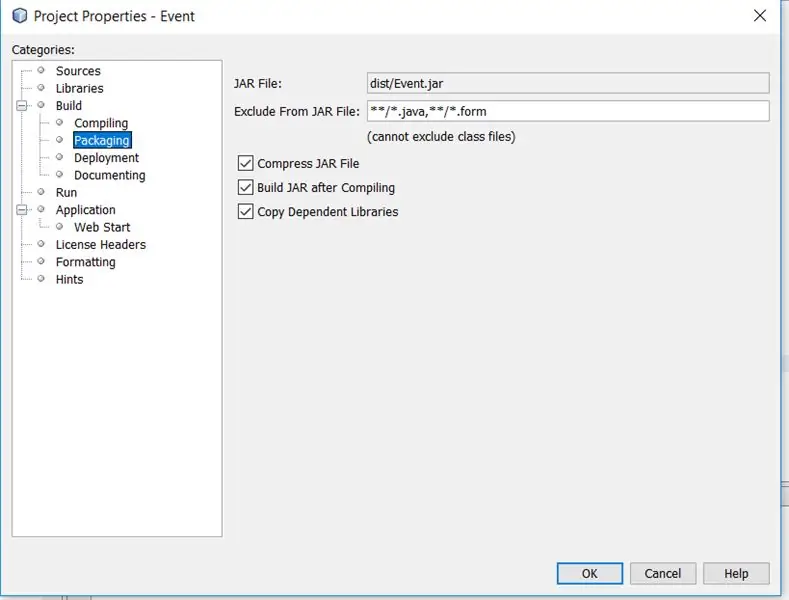
Efter att ha gjort det, högerklicka på projektnamnet i NetBeans. Det ska dyka upp en meny. Hit egenskaper (längst ned i menyn), tryck sedan på "Packaging" på vänster sida av den nya popup -menyn. Se nu till att alla kryssrutor är markerade. Din skärm ska se ut som den ovan.
Efter att ha gjort detta högerklickar du igen på ditt projekt i NetBeans. Vid denna tidpunkt, tryck på "Rengör och bygg" -knappen, och NetBeans börjar ta dina bibliotek och filer och sammanställa dem till en fungerande JAR -fil. Om allt går bra bör du se ett meddelande i konsolen efter några ögonblick som berättar att din JAR har kompilerat klart och filen kan nu köras. Kör den här appen och se till att allt fungerar. Om inte, felsök och starta om processen tills fel har åtgärdats.
Steg 8: Grattis
Grattis! Om du följde alla instruktioner korrekt och kodade allt väl, borde du ha din egen arbetsapplikation. Det häftiga är att när du eller någon annan som har åtkomst till ditt kalkylark redigerar uppgifterna, kommer din app att kunna ändra och reagera på den nya informationen. Här är en snabb video om hur min blev.
Om du letar efter sätt att fortsätta förbättra och bygga rekommenderar jag att du tittar på några av JavaFXs mer avancerade funktioner, som FancyText eller FancyButton, som kan lägga till lite högre grafik i din applikation. Lycka till, och skriv en kommentar om du behöver hjälp eller märker ett fel i min kod!
Rekommenderad:
Bifoga Google -kalendrar till Google Sites: 5 steg

Bifoga Google -kalendrar till Google -webbplatser: Detta är en instruktion för att lära dig hur du skapar, använder och redigerar Google -kalendrar och sedan bifogar dem till en Google -webbplats med hjälp av delningsfunktioner. Detta kan vara till fördel för många människor eftersom Google Sites kan användas för att samordna och distribuera
Lägg enkelt till Google Maps automatiskt och gratis i Google Sheets: 6 steg

Lägg enkelt till Google Maps i dina Google Sheets automatiskt och gratis: Precis som många tillverkare byggde jag få GPS -tracker -projekt. Idag kommer vi snabbt att kunna visualisera GPS -punkter direkt i Google Kalkylark utan att använda någon extern webbplats eller API. Bäst av allt, det är GRATIS
Väderdata med hjälp av Google Sheets och Google Script: 7 steg

Väderdata med hjälp av Google Kalkylark och Google -skript: I den här bloggtutan kommer vi att skicka avläsningarna av SHT25 -sensorn till Google -ark med Adafruit huzzah ESP8266 som hjälper till att skicka data till internet. Skicka data till Google bladcell är mycket användbart och grundläggande sätt som sparar data på
USB Thumb Drive Flash Drive Holder-GÖR EN BELTCLIP-INNEHÅLLARE: 5 steg

USB Thumb Drive Flash Drive Holder-GÖRA EN BELTCLIP-INNEHÅLLARE: Trött på att ha en USB-tummenhet runt halsen hela tiden? Var på modet genom att göra en BELTCLIP -INNEHÅLLARE av en sportcigarettändare
Toalettpappersrulle Flash Drive "The Flush Drive": 6 steg

Toalettpappersrulle Flash Drive "The Flush Drive": Åh nej! Jag har slut på toalettpapper! Men … istället för att slänga den tomma rullen, varför inte återanvända den?
