
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:46.
- Senast ändrad 2025-01-23 15:11.




Kära vänner välkomna till ett annat Arduino -projekt Instructable! Jag är väldigt upphetsad för idag ska jag visa dig hur jag byggde detta FM -radioprojekt i art deco -stil med Arduino. Det är det klart mest komplexa projektet jag någonsin har byggt och även min favorit.
Låt oss se vad vi ska bygga idag! Som du kan se ska vi bygga en FM -radiomottagare i art deco -stil. Utformningen av denna radio är baserad på en spektakulär 1935 AWA -radio. Jag upptäckte denna gamla radio när jag sökte på nätet och även i den här boken om de vackraste radioapparater som någonsin gjorts. Jag älskade utformningen av denna radio så mycket att jag ville ha en liknande. Så jag ägnade en månad av min tid åt att bygga min egen.
Som du kan se har jag använt en Nokia 5110 LCD -skärm för att visa frekvensen som vi lyssnar på, och jag använder en roterande kodare för att ändra frekvensen och en annan knapp för att öka eller minska volymen. Jag vet inte om du har märkt det, men jag använder ett anpassat Art Deco -teckensnitt på LCD -skärmen. Om vi lyssnar på samma radiostation i över fem minuter kommer radion automatiskt att spara stationen i minnet så nästa gång vi slår på radion kommer den automatiskt att ställa in den frekvens som vi använde tidigare. Radion har också ett inbyggt litiumbatteri och lämplig laddare så att den kan hålla på batterier i flera dagar.
Ljudkvaliteten på projektet är ganska bra. Jag använder en liten 3W högtalare med en låg effektförstärkare. Radion låter bra, och det ser ännu bättre ut. Låt oss nu se vilka delar som behövs för att bygga detta projekt.
Steg 1: Skaffa alla delar

Vi kommer att behöva många delar för att bygga detta projekt. Om du är nybörjare för Arduino, se till att bygga några enklare projekt först eftersom det här är ett avancerat projekt och det finns många saker som kan gå fel.
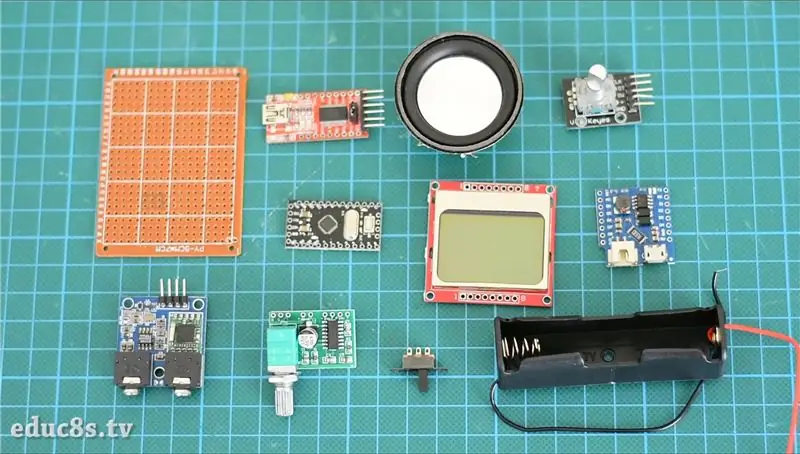
Så vi kommer att behöva följande delar:
- Arduino Pro Mini ▶
- En FTDI -programmerare ▶
- En FM -radiomodul ▶
- En 3W -högtalare ▶
- En PAM8403 -förstärkarmodul ▶
- En roterande kodare ▶
- En Nokia 5110 LCD -skärm ▶
- Ett Wemos batteriskydd ▶
- Ett 18650 -batteri ▶
- En 18650 batterihållare ▶
- En switch ▶
- En 5x7 CM prototypport ▶
- Vissa ledningar ▶
- En högtalare grillduk ▶
Den totala kostnaden för projektet är cirka 22 $.
Steg 2: Elektroniken



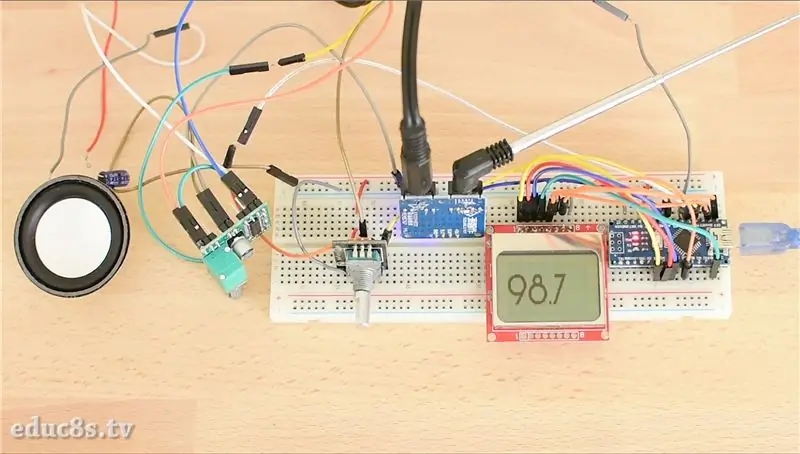
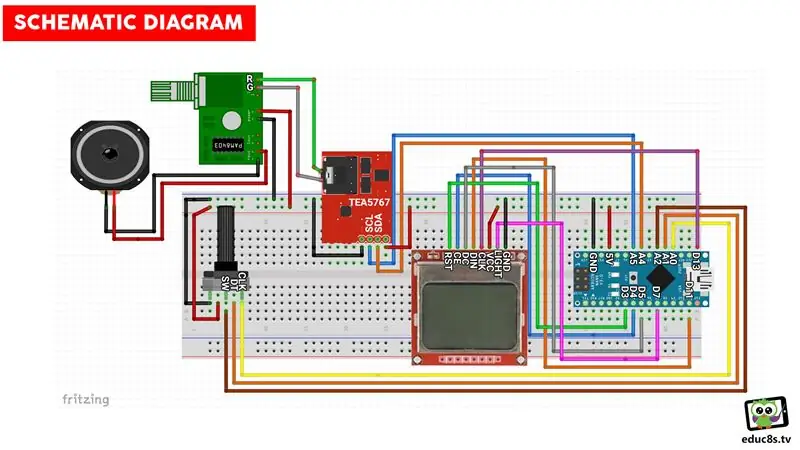
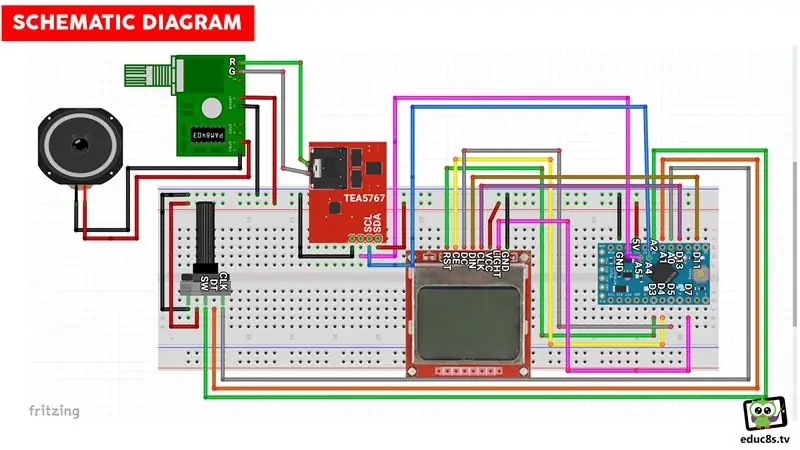
Först och främst, låt oss bygga radioens elektronik. För några månader sedan byggde jag ett FM -radioprojekt på en brödbräda. Du kan läsa instruktionsboken om det projektet här. Jag gjorde några ändringar i det projektet och här är den förbättrade versionen av det på en brödbräda. Jag använder en Arduino Nano nu, men jag kommer att använda en Arduino Pro Mini senare för lägre strömförbrukning. Du hittar det schematiska diagrammet över detta projekt bifogat denna instruktionsbok.
Om vi startar projektet kan vi se att en stänkskärm visas på Nokia -displayen i några sekunder och sedan laddar radion den tidigare radiostationen vi lyssnade på från EEPROM -minnet. Vi kan ändra frekvensen från denna ratt och volymen från den här ratten. Projektet fungerar bra. Vi måste nu göra projektet mindre för att passa in i höljet. För det kommer vi att använda Arduino Pro Mini som är mycket liten i storlek och erbjuder också lägre strömförbrukning. Vi kommer också att använda denna lilla prototypplatta för att löda några av komponenterna på den. Innan dess låt oss designa höljet i Fusion 360 en gratis men extremt kraftfull programvara.
Steg 3: Designa höljet



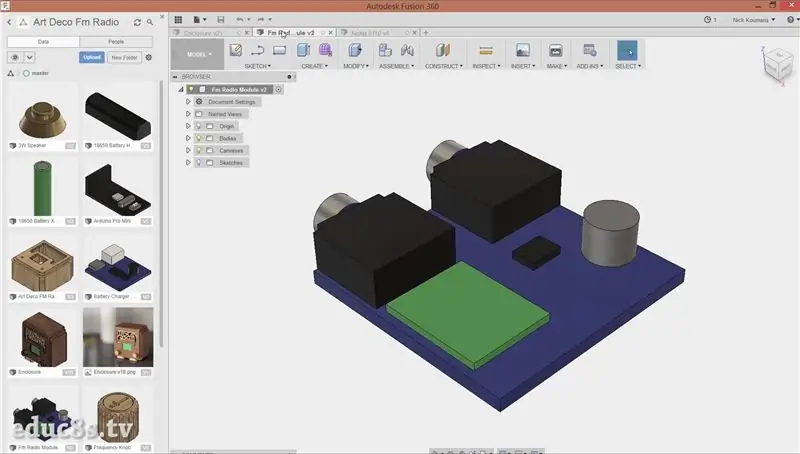
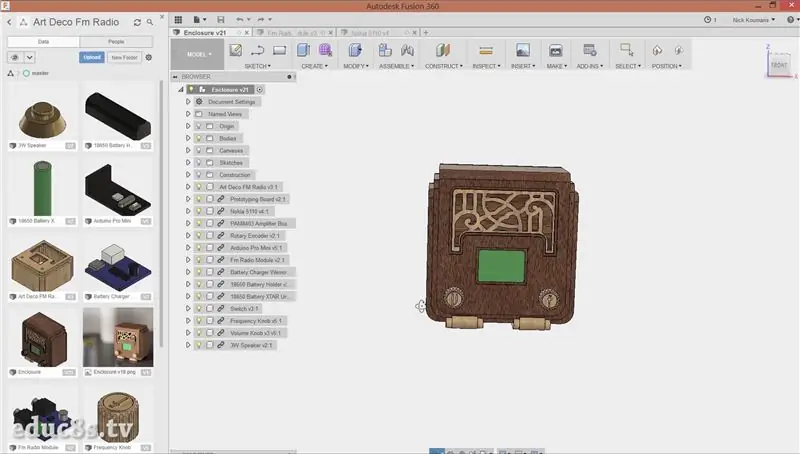
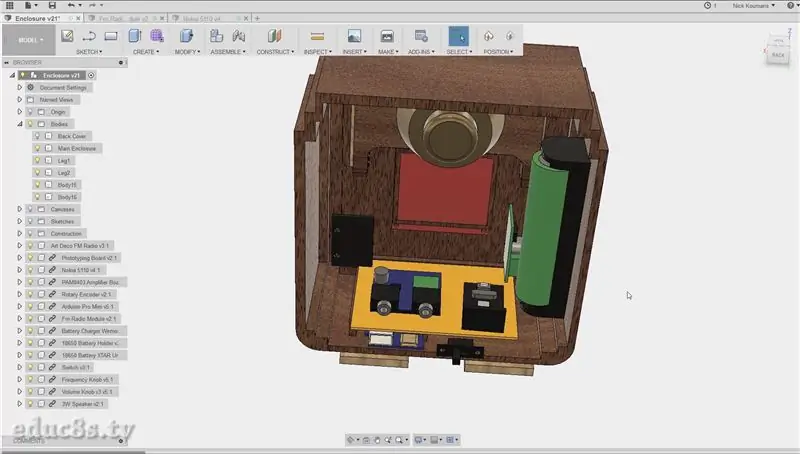
Eftersom vi ska designa ett komplext hölje och vi kommer att använda många delar måste vi först modellera varje elektronisk del i Fusion 360. På så sätt kommer vi att vara säkra på att varje del passar perfekt och höljet är stort tillräckligt för att passa allt inuti. Det tog mig ungefär en vecka att lära mig att modellera en del i Fusion 360 och sedan modellera alla delar jag skulle använda. Sedan tog det mig ytterligare en vecka att designa höljet eftersom jag inte är en erfaren Fusion 360 -användare. Jag har redan laddat upp alla designfiler till Thingiverse.
Hämta filerna ▶
Resultatet, enligt min mening, var värt det. Designen ser fantastisk ut, och jag kunde ordna alla delar inuti höljet som jag ville. På så sätt var jag säker på att när jag skulle skriva ut alla kapslingsdelar skulle de passa bra. På så sätt kan vi minska test- och felutskrifterna, vilket resulterar i mycket bortkastad tid och filament. En annan cool funktion som Fusion 360 erbjuder är möjligheten att skapa högkvalitativa renderingar av din design med olika material och se hur projektet kommer att se ut i verkligheten. Häftigt. Renderingen jag skapade såg underbar ut. Jag kunde inte vänta med att se projektet slutfört, så jag började 3D -skriva ut höljesfilerna på min Wanhao I3 3D -skrivare.
Steg 4: 3D -utskrift och efterbehandling



Jag använde två träfilament från FormFutura. Kokos och björktråd. Om du följer min kanal vet du förmodligen att jag älskar utseendet på träfilament. Jag har aldrig haft några problem när jag skrev ut med dem hittills. Den här gången var dock annorlunda. Projektet består av 7 delar. Jag började skriva ut de mindre delarna först med framgång. Den sista delen, den stora delen av höljet visade sig vara svårare att skriva ut. Av någon anledning igensattes munstycket varje gång jag försökte skriva ut det. Jag provade många inställningar, ändrade hastigheten, indragningen, lagerhöjden, temperaturen. Inget fungerade. Jag bytte munstycke till 0,5 mm.
Fortfarande den samma. Utskriften misslyckades hela tiden. Jag hade till och med några strömavbrott som fick mig att investera i en UPS. Jag var desperat, jag ville att projektet skulle gå vidare och jag fastnade. Då kom jag på en idé. Kan jag återuppta utskriften av en misslyckad del efter byte av det igensatta munstycket? Efter att ha sökt på nätet upptäckte jag att det är möjligt. Tyvärr var jag så frustrerad vid den tiden att jag inte spelade in en video av proceduren. Men det fungerade som en charm, och slutligen hade jag den sista delen av höljet redo på skrivbädden! Vilken lättnad!
Nästa saker att göra var enkelt, ta bort stödmaterialet från utskrifterna, slipa och polera med trälack. Jag slipade noga alla delar. Som du kan se var huvudkapslingsdelen inte tryckt så bra som jag ville, men eftersom det var så svårt att skriva ut var jag tvungen att arbeta med det. För att läka bristerna använde jag lite kitt. Eftersom jag inte kunde hitta ett träspackel med en färg som liknar min del, blandade jag ihop två färgsparklar för att skapa en färg som var tillräckligt nära min del. Jag applicerade träspackeln på alla delar, och jag korrigerade alla brister. Efter att kittarna var torra slipade jag delarna en gång till och applicerade trälack. Jag använde valnötstrålack för de mörka delarna och eklack för de ljusa. Jag lät dem torka i en dag, och jag var redo att gå vidare till elektroniken.
Steg 5: Att sätta ihop allt



Nästa steg var att krympa elektroniken för att passa in i höljet. Eftersom jag redan hade modellerat alla delar i Fusion 360 var jag säker på hur jag skulle göra. Som du kan se har varje del sin specifika position i höljet.
Jag lödde ihop alla delarna enligt det schematiska diagrammet som jag har bifogat här
Först löd jag Arduino Pro Mini och laddade upp koden till den med en FTDI -programmerare.
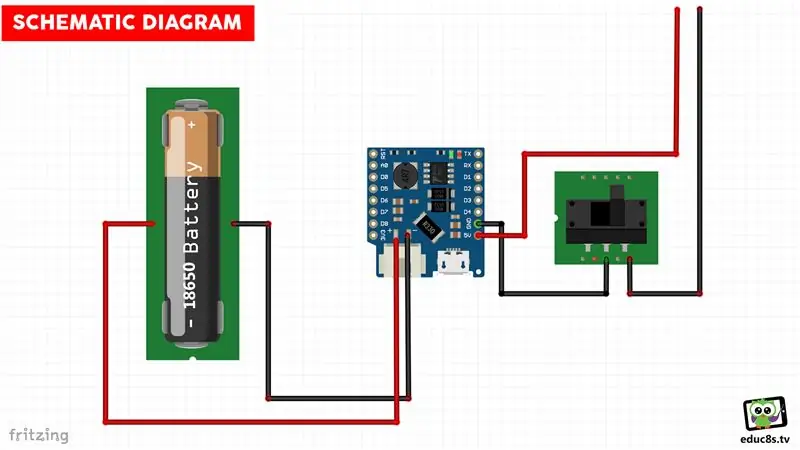
Nästa steg var att skapa strömförsörjningen för kretsen. Jag ska använda Wemos batterisköld, en mycket praktisk skärm som kan ladda ett 18650 batteri och öka spänningen till 5V. Jag tog bort batterikontakten från skärmen och lodde ledningarna från 18650 batterikontakten. Därefter lodde jag omkopplaren till 5V -utgången. Kontrollera den andra schemat som jag har bifogat här. Strömförsörjningen var klar.
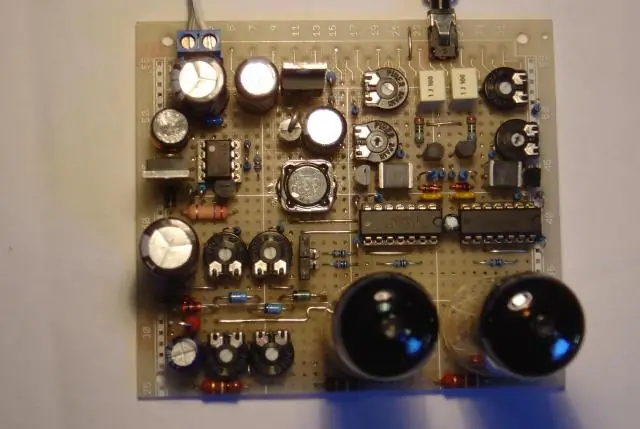
Jag lödde sedan alla andra delar efter varandra i ett par timmar. Jag använde inte en ljudkabel vid ljudutgången på FM -radiomodulen den här gången, men jag lödde ledningar längst ner på kortet. Kolla ett foto som jag har bifogat denna instruktionsbok. Denna signal kan nu gå till förstärkaren för förstärkning. Jag lade också till en kondensator på 330μF till kraftskenan på prototypkortet. Detta tillägg reducerade bruset på radiosignalen. Efter att all lödning var klar testade jag projektet och det fungerade!
Det sista steget var att sätta ihop allt, kapslingsdelarna och elektronikdelarna. Jag limmade först grillen på radion och sedan limmade jag grillduken. Sedan limmade jag displayen med vanligt lim och högtalaren med varmt lim. Därefter hetlimmade jag batterihållaren, strömbrytaren och batteriladdaren. Sedan varmlimmade jag förstärkarmodulen till dess position, sedan den roterande givaren och slutligen prototypkortet. Slutligen var det bara att limma ihop de återstående delarna av höljet. Projektet var klart, och jag kunde inte vänta med att prova det.
Slutligen 6 månader efter starten spelade Art Deco FM Radio -projektet lite musik på mitt skrivbord. Vilken känsla
Steg 6: Koden för projektet

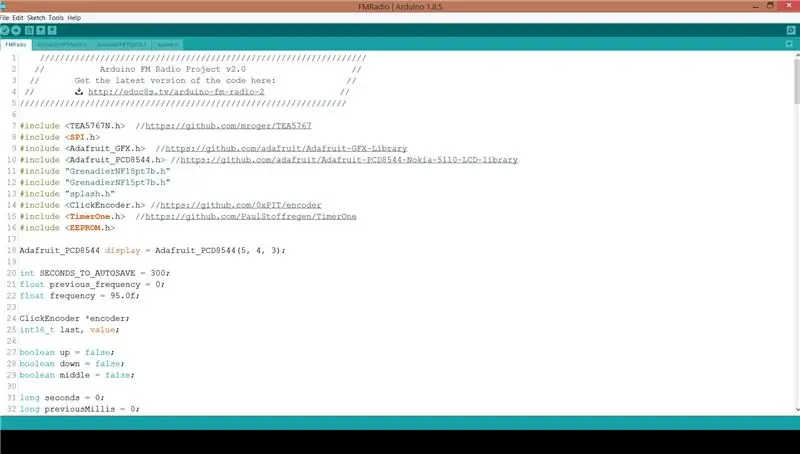
Låt oss nu gå till datorn för att ta en snabb titt på programvarusidan av projektet. Som du kan se använder vi många bibliotek i det här projektet.
Koden är mer komplex än de flesta av de projekt vi har byggt hittills. Jag försökte göra det så enkelt som möjligt med lättlästa och begripliga funktioner.
Grundtanken är följande: Om den roterande givaraxeln har ändrat läge och stannat i samma position i mer än 1 sekund måste vi ställa in den frekvensen till FM -radiomodulen.
if (currentMillis - previousMillis> intervall) {if (frekvens! = föregående_frekvens) {föregående_frekvens = frekvens; radio.selectFrequency (frekvens); sekunder = 0; }annan
FM -radiomodulen behöver cirka 1 sekund för att ställa in den nya frekvensen så att vi inte kan ändra frekvensen på varje roterande kodningsändring eftersom frekvensändringen på så sätt blir mycket långsam. När den nya frekvensen är inställd på modulen räknar vi hur många sekunder som har gått sedan frekvensen sattes. Om tiden överstiger 5-minutersmarkeringen sparar vi den frekvensen i EEPROM-minnet.
annars {sekunder ++; if (sekunder == SECONDS_TO_AUTOSAVE) {float read_frequency = readFrequencyFromEEPROM (); if (read_frequency! = frequency) {Serial.println ("loop (): Sparar ny frekvens i EEPROM"); writeFrequencyToEEPROM (& frekvens); }}}
Du hittar koden för detta projekt bifogad här.
Steg 7: Slutliga tankar


Vi har mycket tur som lever i en tid som vi kan bygga vad vi vill själva! Vi har verktygen och resurserna för att skapa vad vi vill på några veckor och till låg kostnad.
Slutresultatet var väl värt den tid och ansträngning jag lagt ner på det. Jag spenderade många timmar på detta projekt. Jag lärde mig många nya saker; Jag fick värdefull erfarenhet. Jag har nu kompetensen och förtroendet att bygga ännu bättre projekt. När jag skapade den här YouTube -kanalen visste jag inte ens hur jag skulle löda, jag visste inte att det fanns 3D -skrivare och jag visste naturligtvis inte hur jag skulle utforma någonting. Jag visste bara hur man programmerade. 3 år senare kan jag bygga projekt som det här. Så, om du alltid ville göra något men du var rädd för att börja, följ mina steg. Börja smått och fortsätt lära. Inom några år tror du inte på dina framsteg.
Naturligtvis är detta projekt inte perfekt. Mottagningen är inte särskilt bra med antennen jag använde. Jag märkte att om du ansluter en USB -kabel till laddningsporten fungerar den som en antenn och det förbättrar mottagningen drastiskt. Även om projektets kod stöder den roterande kodarens knapp för att slå på eller stänga av bakgrundsbelysningen på displayen, använde jag inte den här funktionen eftersom jag av misstag varmlimmade den roterande givaren så att knappen inte kan tryckas in. Naturligtvis finns det många saker man kan förbättra på ett sådant här projekt. Om du bygger detta projekt och gör några förbättringar, vänligen dela ditt arbete med gemenskapen.
Jag skulle gärna vilja veta din åsikt om FM Radio -projektet nu när det är klart. Gillar du hur det ser ut? Ska du bygga en? Vilken förbättring tänker du göra på det? Lägg upp dina idéer i kommentarfältet nedan; Jag älskar att läsa dina tankar!


Första pris i Microcontroller Contest
Rekommenderad:
Continuum - Slow Motion LED Art Display: 22 steg (med bilder)

Continuum - Slow Motion LED Art Display: Continuum är en ljuskonstdisplay som är kontinuerligt i rörelse, med alternativ för att röra sig snabbt, långsamt eller otroligt långsamt. RGB -lysdioderna i displayen uppdateras 240 gånger per sekund, med unika färger beräknade varje uppdatering. En reglage på sidan
Art Deco -väderprognosvisning: 9 steg (med bilder)

Art Deco -väderprognosvisning: Hej vänner, i den här instruktionsboken kommer vi att se heta för att bygga denna väderprognosvisning. Den använder en Wemos D1 minikort tillsammans med en 1,8”färg TFT -skärm för att visa väderprognosen. Jag har också designat och 3D -skrivit ut ett hölje för
String Art Dome: 10 steg (med bilder)

String Art Dome: Jag började med UV -strängkonst för flera år sedan men mina projekt blev allt större och träet jag använde för ramar skulle inte byggas om bra. Jag upptäckte sedan hur lätt det var att bygga kupoler och därmed var början på String Theory Dome. Det gick framåt
LED Pixel Art -ram med retro arkadkonst, appstyrd: 7 steg (med bilder)

LED -pixelkonstram med retroarkadkonst, appstyrd: GÖR EN APP -KONTROLLERAD LED -KONSTRAM MED 1024 lysdioder som visar RETRO 80 -talets ARKADSPELKONST DelarPIXEL -tillverkare - $ 59Adafruit 32x32 P4 LED -matris - $ 49,9512 x 20 tum akrylark, 1/8 " tum tjock - Transparent Light Smoke från Tap Plastics -
Vumeter Light Deco: 7 steg

Vumeter Light Deco: Jag ska visa dig hur jag gjorde den här fina och enkla ljusdekorationen till din nästa fest eller bara för ditt vardagsrum. Lampan tänds i en vumeter -stil när musik spelas - det är faktiskt en vumeter … Av den anledningen behöver den en ljudingång
