
Innehållsförteckning:
- Steg 1: Komponenter
- Steg 2: Konfigurera Google Kalender
- Steg 3: Samla in tidszoninformation
- Steg 4: Konfigurera och lägg till anpassade bilder för dina evenemang
- Steg 5: Programvaruinstallation
- Steg 6: Programinstallation
- Steg 7: Basplatta och strömförsörjning
- Steg 8: Huvudfodral
- Steg 9: Monteringskomponenter inuti fodralet
- Steg 10: Kabeldragning och testning
- Steg 11: Lägga till poster i kalendern
- Steg 12: Slutsats
- Författare John Day [email protected].
- Public 2024-01-30 12:46.
- Senast ändrad 2025-01-23 15:11.

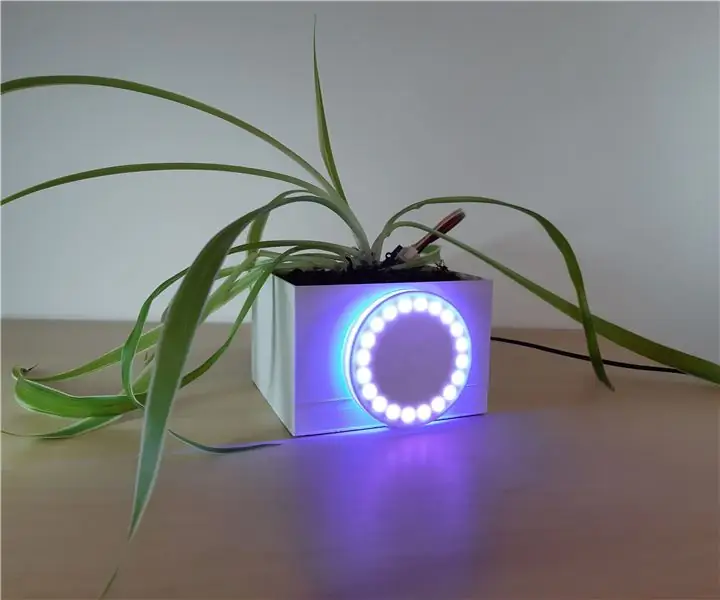
Genom att följa dessa instruktioner kommer du att kunna bygga en klocka som är rörelseaktiverad och som visar datum, tid och relevant händelse på dagen. Det kommer att visa ett nattläge när det är dags att sova och när barnen vaknar kan de snabbt komma ihåg vad som kommer att vara huvudaktiviteten för dagen: skola, semester, väns födelsedagsfest, rugby eller volleybollmatch etc.
Det kommer också att automatiskt justera för sommartid och samla information om helgdagar från en semesterkalender.
Det är inte en väckarklocka (jag brukade väckas av mina föräldrar som barn och ska försöka göra detsamma för mina barn och visa dem att någon bryr sig om dem sedan när de öppnade ögonen på morgonen).
Enheten kommer att samla in information från Googles kalender (eller vilken tjänst som helst som kan tillhandahålla kalendrar i ICS -format) och synkroniseras med internettiden, vilket tar bort behovet av manuell installation.
Schemat, programvara och 3D -design för höljet är öppna och tillgängliga i länkarna. Kom gärna med någon idé eller förbättring här eller på github.
Enheten är baserad på en ESP-32-modul, den kan enkelt anpassas till olika ESP-23-baserade plattformar och förmodligen även till ESP8266 och andra Arduino-kompatibla enheter som kan ge anslutning.
Steg 1: Komponenter



Mina barn sover på en våningssäng och de har inget sängbord, så klockan är utformad för att fästas på sängkonstruktionen i sängen. Du kanske vill göra om den för att passa dina behov bättre (gör det gärna och dela resultaten!), Så jag delade listan mellan elektroniska delar (alltid nödvändig) och monteringsdelar (specifikt för denna design).
Elektroniska komponenter:
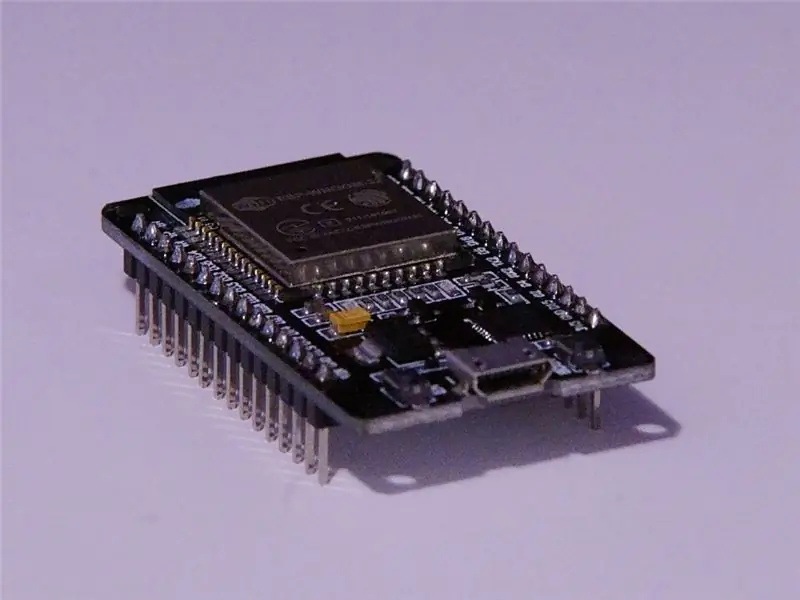
- ESP-32-baserad modul. Du kan använda Adafruit's Huzzah-32 eller vilken ESP-32-modul som helst som stöder Arduino-programmeringsmiljön. Jag använde en modul från do-it som är tillgänglig från Amazon.it till ett mycket rimligt pris (tyvärr är Adafruit distribution i Italien inte särskilt bra).
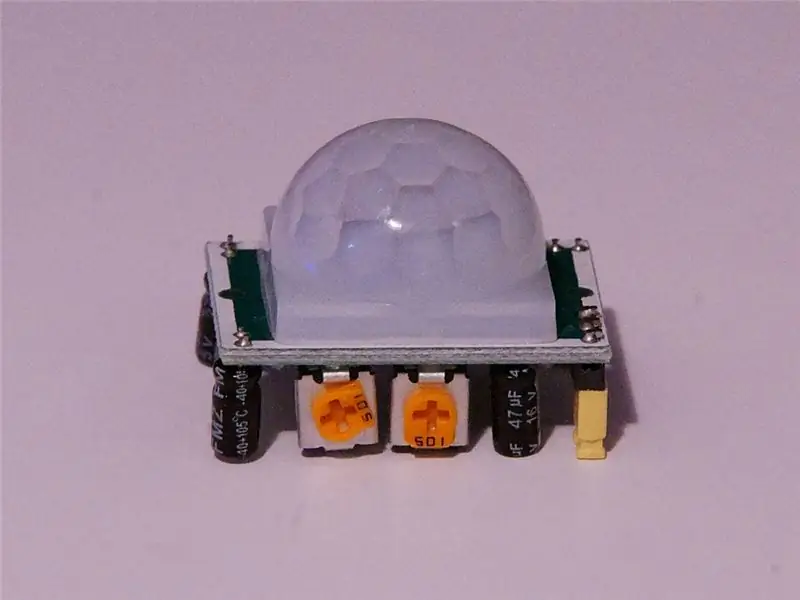
- En PIR -sensor (här är den e jag använde, men du kan hitta dem enkelt på webben eller i lokala butiker för tillverkare). Min sensor kräver 5V ström och genererar en 3,3V utsignal som är kompatibel även med 5V enheter. Kontrollera att dina egna sensorer har samma specifikationer eller anpassa designen därefter.
- En I2C oled display. Jag använde en monokrom 128x64 pixel skärm och den är kompatibel med Adafruits egen modell som bara kräver färre anslutningar för att fungera (konfigureras till I2C -gränssnitt som standard). Om du använder en annan skärm kan du behöva byta programvara, men grafiken har implementerats med hjälp av Adafruits utmärkta GFX -bibliotek, så portning till en kompatibel skärm borde inte vara för svår.
- Bygelkablar (jag är väldigt dålig på att lödda, så jag föredrar att inte lödas direkt på stift).
- En 5V strömförsörjning. Anslutningstyp det är inte viktigt eftersom vi ska klippa det och använda trådarna direkt. Om du bara vill driva ESP-32-modulen, utan magnetbaserad montering, kan du använda en USB-mikroadapter.
Monteringskomponenter:
- 3D -tryckt fodral (du kan hitta en länk till designen i självstudien, meddela mig gärna om du vill att en länk till den ursprungliga designen på thinkercad ska ändra den)
- Magneter. De används för att hålla enheten ansluten till monteringsplattan och för att ge ström till den. Jag valde den här lösningen för att ha något som jag enkelt kan ta bort för underhåll (och buggfixning) och som enkelt kan startas om genom att ta bort och fästa det på väggen igen.
- Trä-/väggskruvar
Verktyg:
- Lödkolv
- Skruvmejsel
- En dator med Arduino IDE installerad och utvecklingsmiljön ESP-32 Arduino Core konfigurerad enligt beskrivningen på denna sida.
Steg 2: Konfigurera Google Kalender



Här ska jag visa hur du använder Google Kalender för att skapa en kalender som kommer att användas av din enhet, du kan använda vilken kalendertjänst som låter dig komma åt kalendern i iCal -format. Fältnamnen och inställningarna kommer naturligtvis att vara olika, men så länge du kommer att kunna exportera din kalender i iCal -format med en fast https -URL bör den fungera med din klocka.
För att komma åt Google Kalender behöver du ett Google -konto.
Sedan kan du besöka calendar.google.com.
Instruktionerna är avsedda att följas med en webbläsare på din PC/Mac. Du bör kunna utföra samma operationer också från Googles egen mobilapplikation.
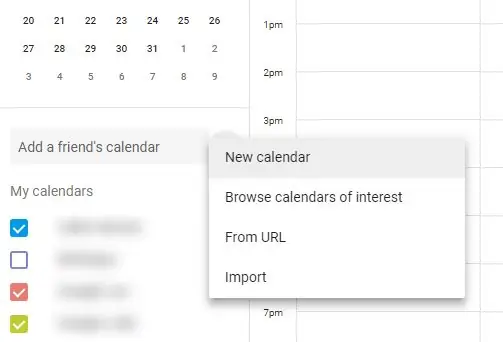
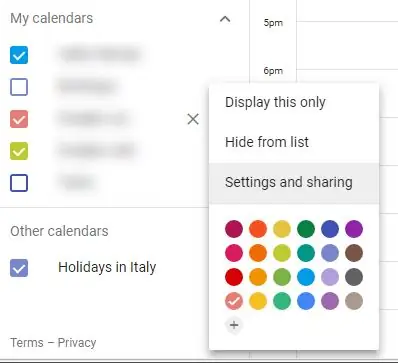
I Google Kalender måste du skapa en ny kalender genom att välja "+" -ikonen bredvid "Lägg till en väns kalender" (inte så intuitiv) och sedan välja "Ny kalender" från snabbmenyn (mer intuitiv).
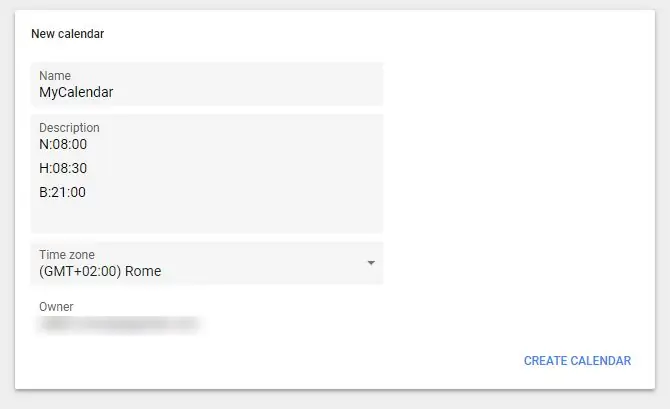
Du kan tilldela en titel till din kalender (användbart när du måste lägga till händelser för att konfigurera klockan) och i beskrivningsfältet kan du ställa in standardvakningar och "gå till sängs" gånger.
För att konfigurera tiderna måste du infoga en bokstav: "W" för standard väckningstid, "H" för veckoslut och helgdagar och "B" för sängtid, sedan ett semikolon och tiden i 24HR-format (Jag är ledsen för mina amerikanska vänner). Flera parametrar måste läggas till på separata rader.
Till exempel:
W: 08:00
H: 08:30
B: 22:00
Det betyder att väckningstiden normalt är 08:00 och 08:30 för WE/helgdagar och att sängtiden är 22:00.
Vid denna tidpunkt kan du klicka på "skapa kalender" för att lägga till den i listan över kalendrar som hanteras av Google Kalender.
Du måste få en URL som kan användas för att ladda ner den i iCal -format. För att göra detta måste du klicka på de vertikala prickarna som visas till höger om kalendernamnet när du håller muspekaren över det (inte intuitivt) och sedan klicka på "Inställningar och delning".
Du måste rulla ner på inställningssidan (åtminstone om du inte har en 4k -skärm) och söka i fältet "Hemlig adress i iCal -format". Kopiera och spara texten (den suddas ut i min skärmdump) eftersom du behöver den för att konfigurera din enhet.
Om du inte har en semesterkalender kopplad till ditt konto är det dags att lägga till en.
Välj igen "+" -ikonen bredvid "Lägg till en väns kalender" och välj den här gången "bläddra i intressekalendrar".
Detta visar en lista med flera kalendrar, inklusive lokala kalendrar, välj den du vill använda och den visas i listan bredvid din aktuella kalender.
Öppna sidan "inställningar" med den vertikala prickmenyn enligt beskrivningen tidigare för den vanliga kalendern och kopiera och spara URL: en under "Offentlig adress i iCal -format".
Om du inte hittar en lämplig semesterkalender förmodligen kan bara sökning på Google hjälpa dig att hitta en webbplats som innehåller en iCal -kalender för din specifika plats.
Vid denna tidpunkt har du den information du behöver för att låta enheten ladda ner dina kalendrar:
- URL till din huvudsakliga klockkalender
- Semesterkalenderns URL
Steg 3: Samla in tidszoninformation


Klockan kan synkronisera med internetbaserade tjänster, men den måste veta i vilken tidszon du befinner dig för att kunna anpassa dess nuvarande tid och händelsetider till den.
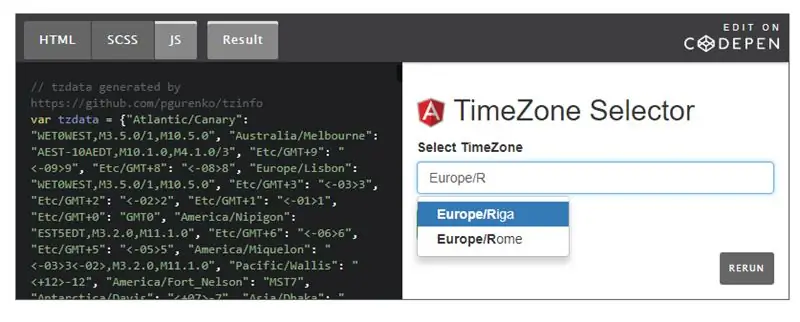
Tidszoner kan uttryckas med en teckensträng som beskriver dess förskjutning från GMT (Greenwich time) och de regler som används för att växla mellan sommartid och normal tid. Att bygga den strängen är inte särskilt lätt men lyckligtvis mr. Pavel Gurenko implementerade ett trevligt verktyg som gör att vi kan generera den strängen genom att bara ange namnet på vår timezoe som du kan hitta på https://www.pavelgurenko.com/2017/05/getting-posix-tz-strings-from- olson.html
Tidszonsnamn beror på vilken kontinent/land/stad du befinner dig. I Europa är det vanligtvis tillräckligt att ange Europa/, för länder med flera tidszoner kan saker och ting vara lite mer komplicerade men denna wikipedia-sida https://en.wikipedia.org/wiki/List_of_tz_database_time_zones hjälper dig att hitta rätt.
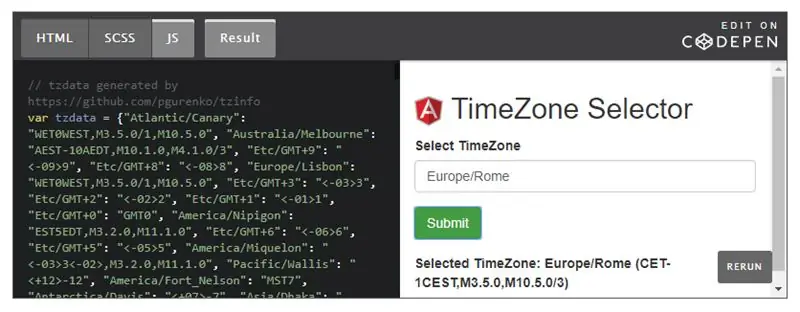
När du har hittat tidszonens namn kan du skriva det i formuläret på mr. Gurenkos blogg och tryck på skicka för att få rätt sträng (som du kan se på skärmdumparna).
Till exempel strängen för min tidszon (Europa/Rom) är: Europa/Rom (CET-1CEST, M3.5.0, M10.5.0/3)
Kopiera och spara denna information eftersom du måste ange den när du konfigurerar din enhet.
Steg 4: Konfigurera och lägg till anpassade bilder för dina evenemang




Eftersom vi kommer att ha en grafisk display ansluten till vår klocka, kan vi lägga till lite grafik till våra evenemang, så att barnen omedelbart kan förstå vad som är huvudaktiviteten för dagen. Standardikoner för skoldagar, WE/helgdagar och sömntid är inbäddade i koden (du kan hitta instruktioner om hur du anpassar dem på github -repo), men du kan lägga till bilder för specifika händelser.
Tyvärr är skärmen ganska liten och monokromatisk, så detta kommer att begränsa lite komplexiteten i dina bilder.
Enheten stöder monokroma bitmappar på 48 x 48 pixlar. Den kan ladda ner dem från Google Drive, men du måste tillhandahålla en indexfil för att matcha dem med ord i din händelsebeskrivning.
Skapa egna bilder
Först och främst måste du skapa bitmappar, du kan använda vilken grafisk app du vill, så länge du sparar den som en okomprimerad Windows Bitmap -fil (BMP). Filstorleken ska vara 446 byte.
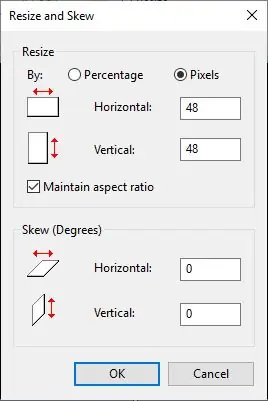
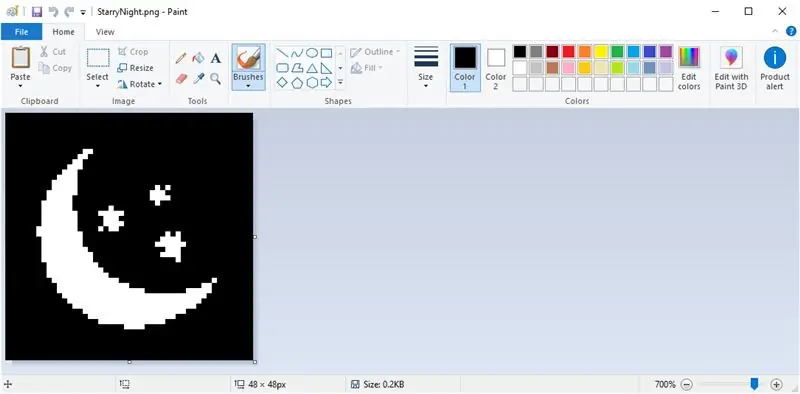
Om du använder MS-Paint kan du skapa en ny bild och ändra storlek på den till 48x48 pixlar (se den första skärmdumpen).
Du kan sedan rita bilden, du kan bara använda svartvitt och pixeln vänds om på skärmen (vita pixlar blir vita och vice versa).
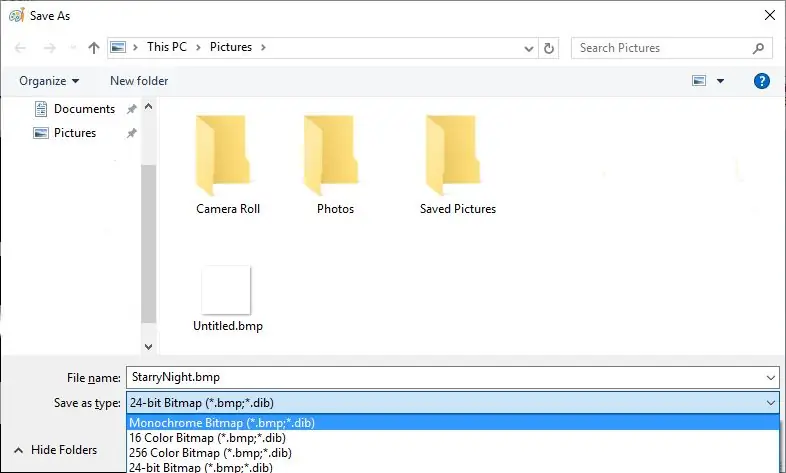
När du är nöjd med resultaten (andra skärmdumpen) kan du välja "spara som …" och välja bildformat som svartvit Windows bitmappfil (tredje skärmdump).
Ladda upp bilder till Google Drive och samla länkar
När du har skapat alla bilder du behöver kan du ladda upp dem till google drive. Jag föreslår att du skapar en mapp för detta ändamål.
När du har laddat upp dina bilder bör du få direktladdningslänkar för dem med denna metod:
www.labnol.org/internet/direct-links-for-g…
eller den här sidan för att konvertera delningslänkar till direktnedladdningar:
sites.google.com/site/gdocs2direct/
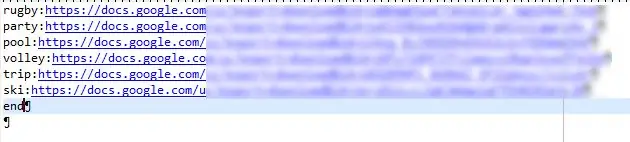
Du måste associera varje bildlänk med ett minnesnamn. För att göra detta bör du skapa en ny textfil (du kan använda anteckningsblock på en Windows -maskin) och lägga till en bild per rad med följande format:
:
du bör avsluta listan med sökordet "slut" på en ny rad (se skärmdump fyra för ett exempel).
Ladda upp indexfil
När du är klar kan du ladda upp indexfilen och samla sin egen nedladdnings -URL, du måste ange den när du konfigurerar din enhet.
Tyvärr tillåter Google Drive dig inte att ladda ner filen om du ändrade den med Google Docs -redigeraren, så du måste redigera textfilen på din dator och ladda upp den till Google Drive varje gång du vill lägga till nya bilder eller ändra något.
Steg 5: Programvaruinstallation


För att installera programvara på din enhet måste du bygga den från källkoden.
Ställ in Arduino IDE och ESP-32-stöd
Du måste installera Arduino IDE som du kan ladda ner från den officiella Arduino -webbplatsen.
Sedan måste du installera ESP-32-stöd enligt instruktionerna på github.
Vid denna tidpunkt bör du testa att proverna kan byggas och laddas ner till din enhet innan du bygger projektspecifik kod.
Ladda ner bibliotek och kod
Du måste lägga till de bibliotek som behövs för projektet med Arduino Library manager.
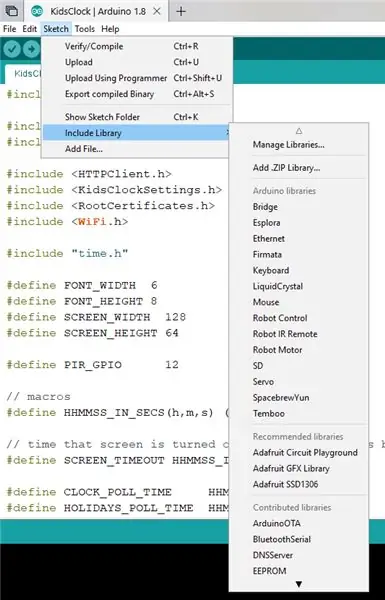
Välj "Sketch / Include Library / Manage Libraries …" från Arduino IDE -huvudmenyn (se den första skärmdumpen).
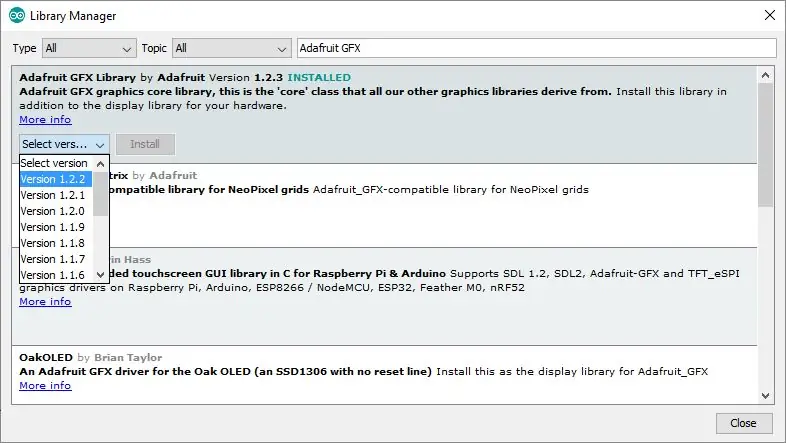
För att bygga koden måste du söka och installera:
- Adafruit GFX -bibliotek
- Adafruit SSD1306
- RootCertificates
För att installera ett bibliotek skriver du bara in dess namn i sökrutan, trycker på enter, väljer rätt bibliotek i listan, den senaste versionen från listan över versioner och väljer "installera" (se den andra skärmdumpen).
Ladda ner kod
När du har installerat de nödvändiga biblioteken kan du ladda ner källkoden från mitt github -arkiv.
Du kan helt enkelt packa upp eller klona den i mappen där dina Arduino -skisser sparas.
Programvara pågår fortfarande, så öppna gärna problem på github om du upplever problem och håll ett öga på det för framtida uppdateringar.
Steg 6: Programinstallation




För att din klocka ska kunna ansluta till sin egen kalender och samla in ytterligare information (semesterkalender, anpassade ikoner etc.) måste du först köra konfigurationsskissen.
Kör konfigurationsskiss
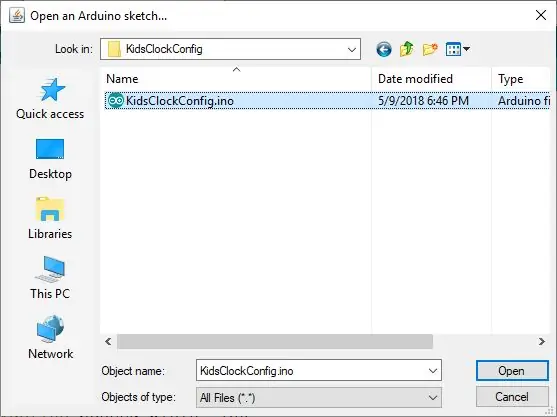
I Arduino IDE kan du välja "File / Open …" och navigera till mappen där du sparar koden som du laddade ner från github.
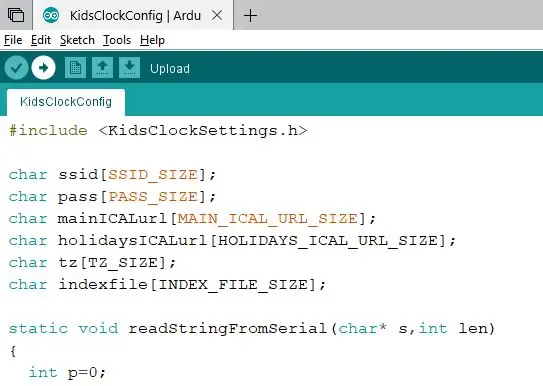
Sedan kan du flytta mappen "KidsClockConfig" och öppna skissen "KidsClockConfig.ino" (se den första skärmdumpen).
Du måste ansluta ditt ESP-32-kort med en USB-kabel, detta kommer också att starta upp det.
Din dator kommer att tilldela den en seriell port, du måste välja den i rätt port i undermenyn "verktyg / portar" i Arduino IDE.
Du kan sedan välja "ladda upp" -knappen (pilen pekar till höger) från Arduino -verktygsfältet för att bygga och ladda ner koden på din modul.
Det sista meddelandet i utmatningsfönstret (längst ner på Arduino IDE) bör vara:
Svår återställning via RTS -pin …
Om processen slutförs framgångsrikt kan du sedan öppna ett terminalfönster för att infoga konfigurationsdata.
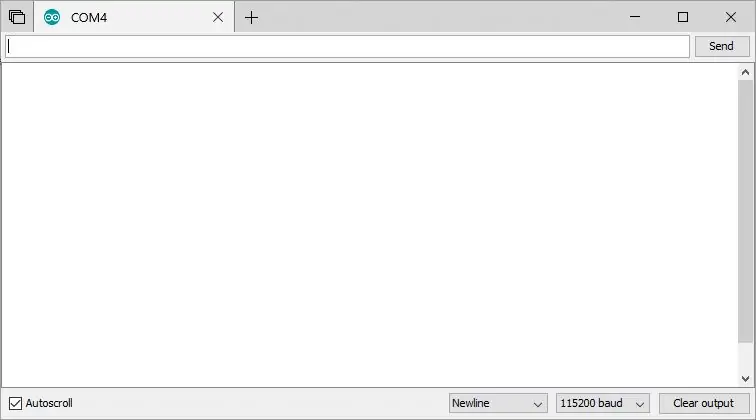
För att öppna terminalen, välj "verktyg / seriell bildskärm …" i Arduino IDE: s huvudmeny, detta öppnar ett nytt fönster som låter dig kommunicera med enheten via serie (med samma USB -kabel som du använde för att ladda ner kod).
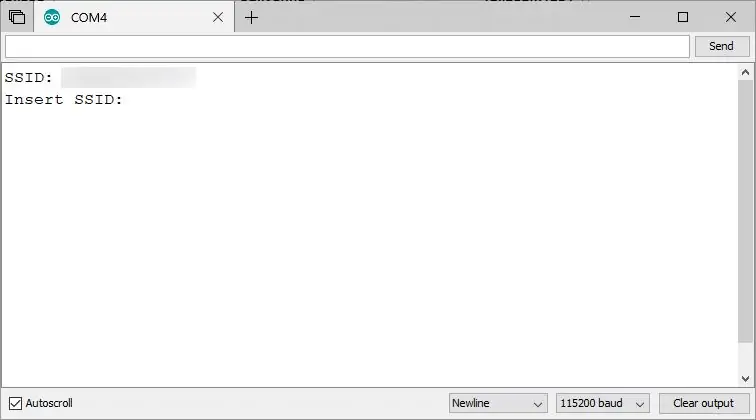
Konfigurera seriehastigheten till 115200 baud (se bifogad skärmdump) och tryck på "skicka" -knappen.
Enheten kommer att fråga dig SSID (namn på ditt wi-fi-nätverk). Inställningarna lagras inuti enheten EEPROM (permanent lagring), om något redan är sparat behöver du bara trycka på skicka för att behålla det som det är, annars bara kopiera eller skriv informationen i textrutan och tryck på skicka.
Du kommer att bli ombedd att:
- SSID (se skärmdump)
- wi-fi-nyckel (lösenord)
- offentlig URL för kalendern som används för händelser (den du skapade i steg 2)
- Semesterkalenderns URL (för ditt land/din plats, samlad i steg 2)
- Tidszon i formatet som erhålls i steg 3 (till exempel tidszon för Italien är "CET-1CEST, M3.5.0, M10.5.0/3" infogad utan citattecken)
- URL -filen för indexfilen (skapades i steg 4)
Efter att du har lagt in den senaste informationen bör du se:
Inställningar Sparade.
Tryckt på seriekonsolen.
Din enhet är nu redo att köra den sista skissen och användas som sängklocka.
Kör sista skissen
Vid denna tidpunkt kan du öppna skissen med namnet "KidsClock" och ladda ner den till enheten.
Det kommer att ladda konfigurationen och mata ut lite information om serieporten och ladda ner informationen från nätet.
Kontrollera att inga fel rapporteras där och koppla bort enheten från din dator, du är redo att ansluta de andra maskinvarukomponenterna och använda den.
Steg 7: Basplatta och strömförsörjning



Mina barn sover på en våningssäng, så jag behövde designa en klocka som kunde fästas på sängens trästruktur. Jag ville också ha enkel åtkomst till insidan (för att åtgärda problem) och ett enkelt sätt att stänga av och slå på klockan om något gick fel på programvarusidan.
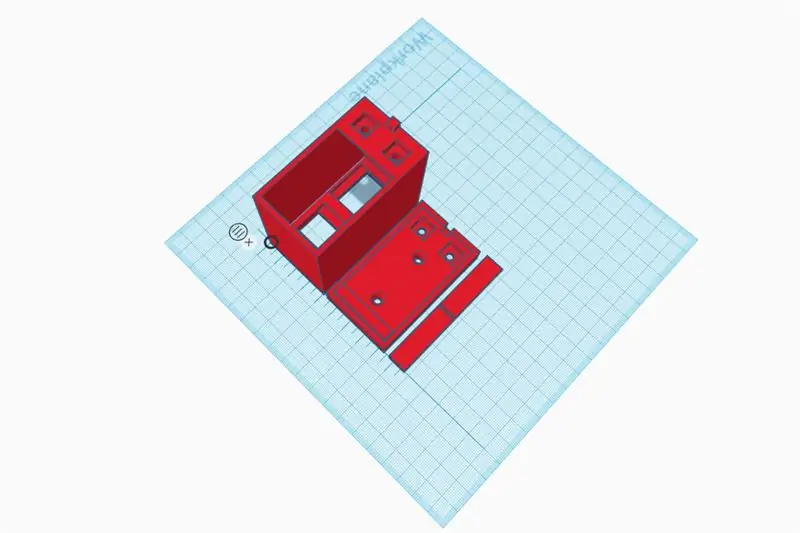
Jag bestämde mig för att använda magneter för att hålla min klocka fäst vid en liten stödplatta fäst vid sängen. Eftersom magneter också leder elektricitet bestämde jag mig för att ansluta dem till strömförsörjningen. På så sätt kommer klockan att lossas och sättas tillbaka på plattan också att återställa den. Du kan hitta 3D -design för klockhöljet på thinkercad.
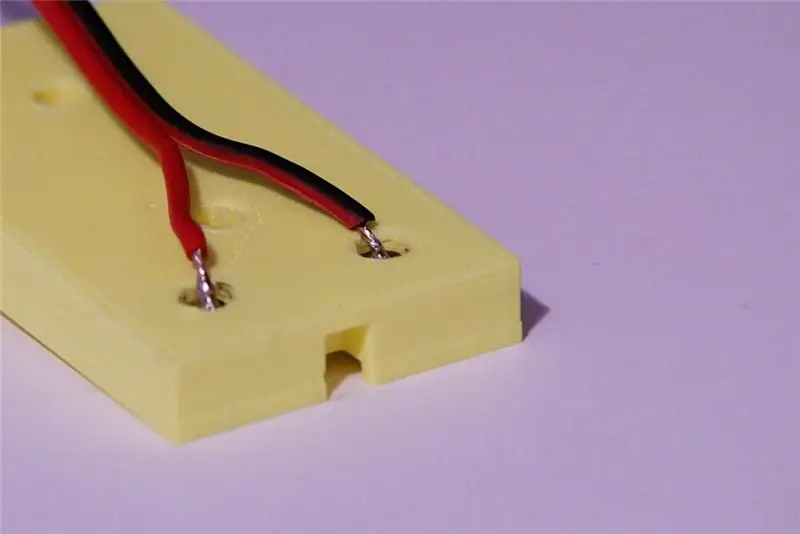
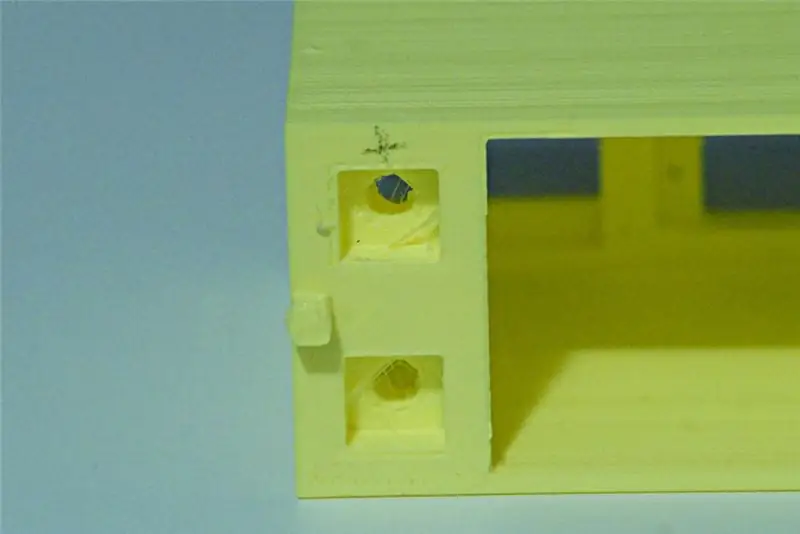
Den första komponenten du behöver dra är basplattan. Du bör kunna montera magneten i hålen. Detta kommer att kräva viss press, men att ha dem säkrade på plats krävs för att bevilja att de inte kommer att förbli anslutna till huvudfodralet när du kopplar ur klockan.
Jag lödde ledningar från en 5V strömförsörjning direkt till magneterna. Du kan först placera magneterna och sedan löda trådarna från baksidan. Uppvärmning av magneterna kommer också att smälta lite PLA runt dem, vilket säkerställer att de inte lätt kan tas bort från plattan.
Strömförbrukningen för enheten är ganska låg, så en 500mA strömförsörjning skulle göra. Var försiktig med vilken magnet du ansluter till den positiva och negativa ledningen på strömförsörjningen (det är en bra idé att skriva "+" och "-" med en markör för att undvika att byta dem).
Steg 8: Huvudfodral



Du måste ansluta ytterligare två magneter och använda dem för att överföra ström till kortet, till displayen och till rörelsessensorn.
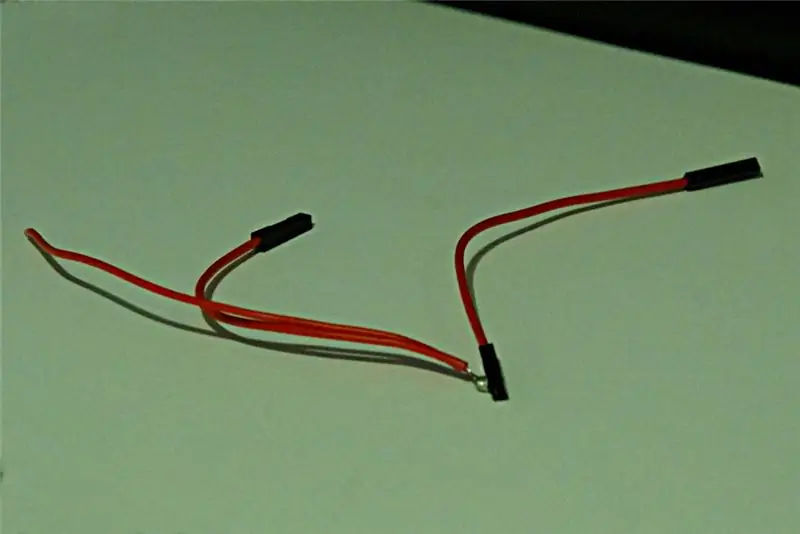
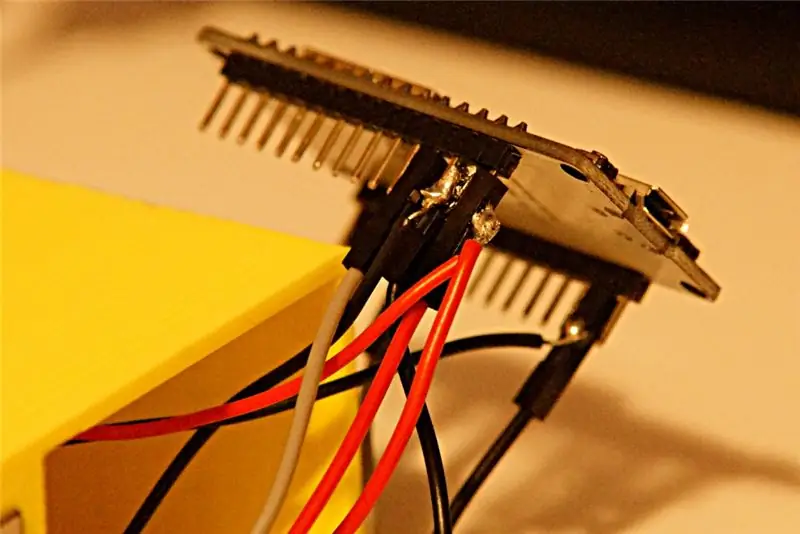
För att förenkla saker klippte jag några bygelkablar (bräda och andra komponenter har 2,54 mm stift) och gjorde två kablar med flera utgångar (se första bilden). En med 3 utgångar för 5V matning och en med 4 för jord.
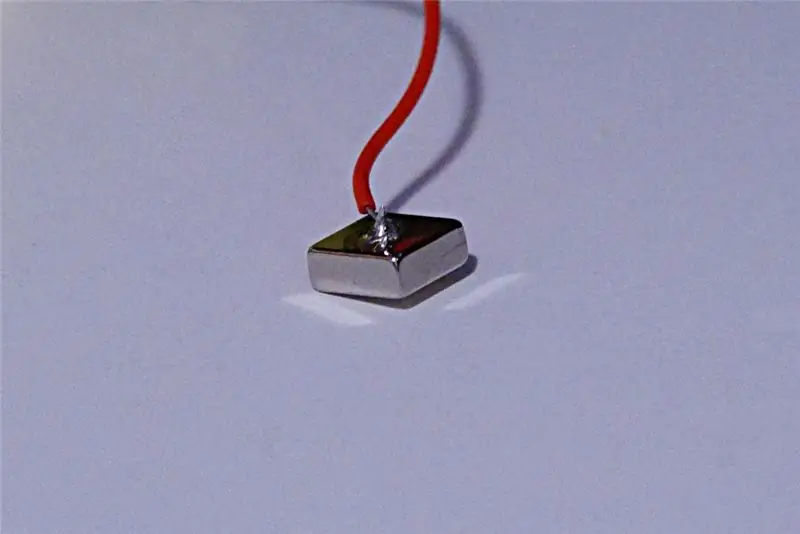
Du bör ta tråden utan bygelkontakt och lödda den till en magnet, men du måste först göra två saker:
- kontrollera vilken sida av magneten som matchar polariteten på magneten som du inbäddade i bottenplattan. Du kan helt enkelt fästa de två magneterna du planerar att använda ovanpå dem som redan finns på bottenplattan.
- skjut in tråden inuti det högra hålet i höljet, i det här steget måste du först löda kabeln till magneten och sedan ansluta den till platsen, som visas på bilderna.
Dubbelkolla att röda och svarta ledningar matchar polariteterna på basen, kablarna på fel sätt kan skada dina komponenter.
Steg 9: Monteringskomponenter inuti fodralet



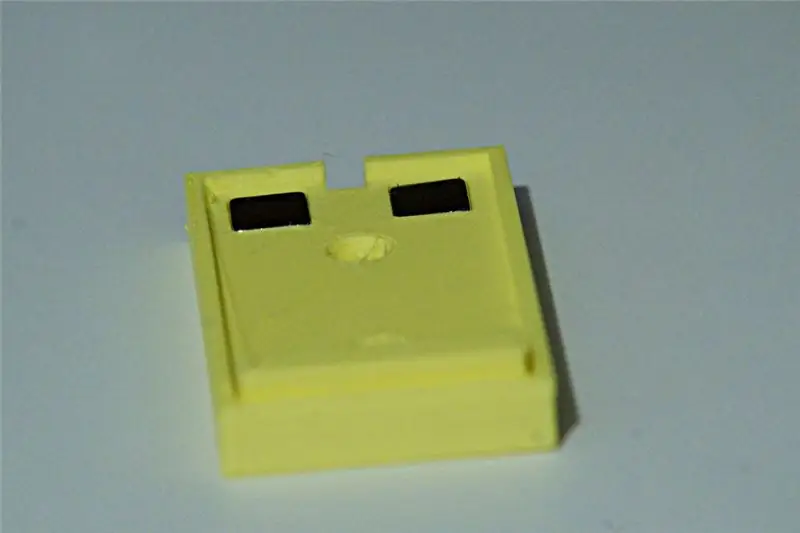
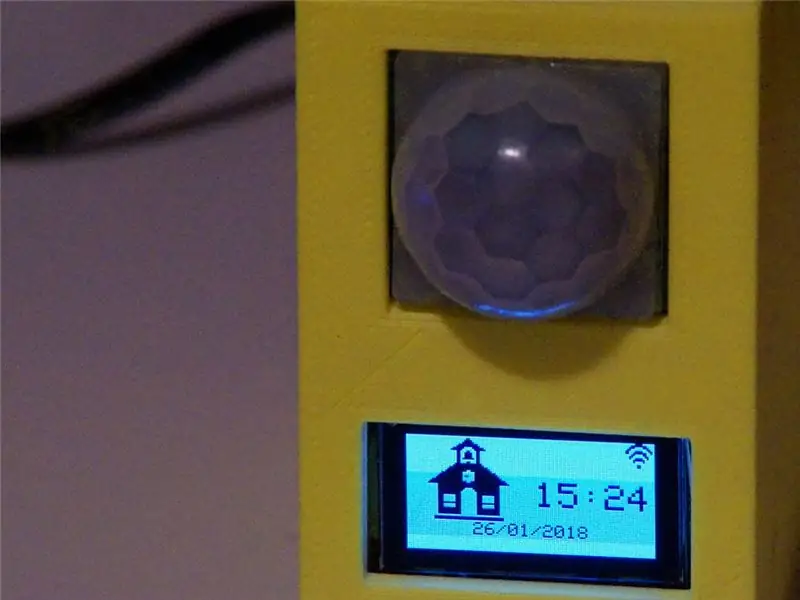
Det 3D -tryckta fodralet har två monteringshål, ett (ovanpå) för PIR -sensorn och ett på undersidan från displayen.
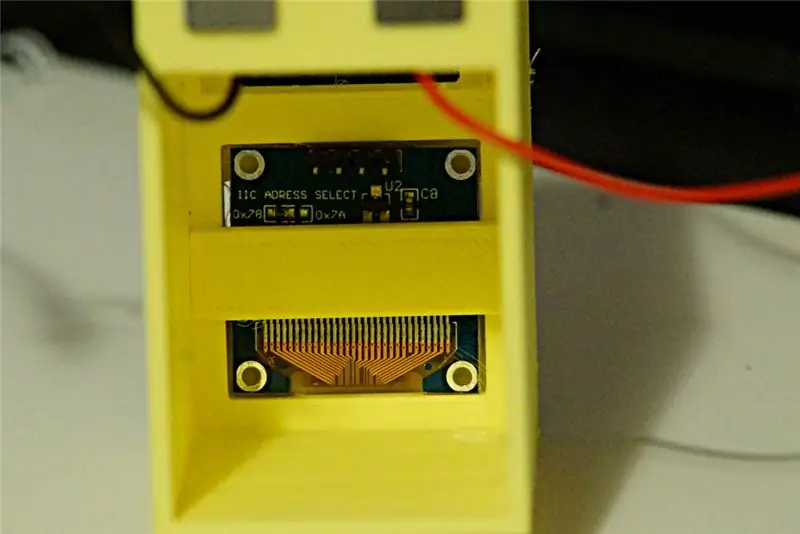
Du bör montera skärmen först. Skjut den försiktigt inuti monteringsplatsen (glaset är inte särskilt motståndskraftigt, åtminstone på displayen jag använde, så var försiktig) och lås det på plats med en av de små rektangulära delarna. Detta bör vara tillräckligt för att hålla det låst på plats och lämna stiften tillgängliga för ledningar.
Nu bör du montera PIR -sensorn, men först bör du minska dess känslighet lite för att undvika att den kan utlösas av rörelser under sömnen. Jag använde lite tejp för att maskera framlinsen och lämnade bara en öppning nära sensorns ovansida, på så sätt måste du vifta med handen över klockan för att aktivera den. Jag använde också skruvarna för att kalibrera känsligheten till en låg nivå, så bara en hand nära sensorn aktiverar den. Kontrollera dokumentationen för din PIR -sensor för att förstå hur du konfigurerar dess känslighet (om detta är möjligt, naturligtvis).
När du har maskerat och konfigurerat sensorn kan du låsa objektivet på plats och skjuta sensorn inuti monteringshålet och fixa den med det rektangulära blocket som du gjorde för displayen.
Steg 10: Kabeldragning och testning



Nu är det dags att koppla ihop dina komponenter och kontrollera om klockan fungerar.
Du kan se schemat genom att ladda ner PDF -filen som bifogas detta steg.
Först bör du ansluta I2C-stiften (SCL och SDA) på ESP-32-kortet till displayen.
På bordskortet är de stiften märkta GPIO21 och GPIO22, position och etiketter kan ändras på andra ESP-32-baserade kort, men du bör enkelt hitta SCL och SDA som nämns i dokumentationen.
Sedan måste du ansluta utgångsstiften på PIR (mittstiftet för min sensor, men igen, kontrollera dokumentationen om du använder en annan) till GPIO12.
Vid denna tidpunkt måste du ansluta 5V strömförsörjning (röd kabel) till VIN -stiften på kortet, PIR och display och jordkabel (svart) till kortets två jordstift (en borde vara tillräckligt, men jag föredrog att använd båda för att hålla kortet tätare anslutet inuti fodralet), PIR och display
Saker kan se lite röriga ut, men du bör kunna skjuta allt inuti fodralet, lämna ESP32 -modulen ovanpå och sedan fästa fodralet på bottenplattan.
Displayen ska slås på om mindre än en sekund och visar ett meddelande: "ansluter till" och ditt SSID.
Efter några sekunder bör den visa aktuell tid och sedan justera bilderna efter den.
Steg 11: Lägga till poster i kalendern

Nu kan du lägga till nya poster i kalendern.
Du kan bara använda kalenderwebbplatsen eller telefonappen.
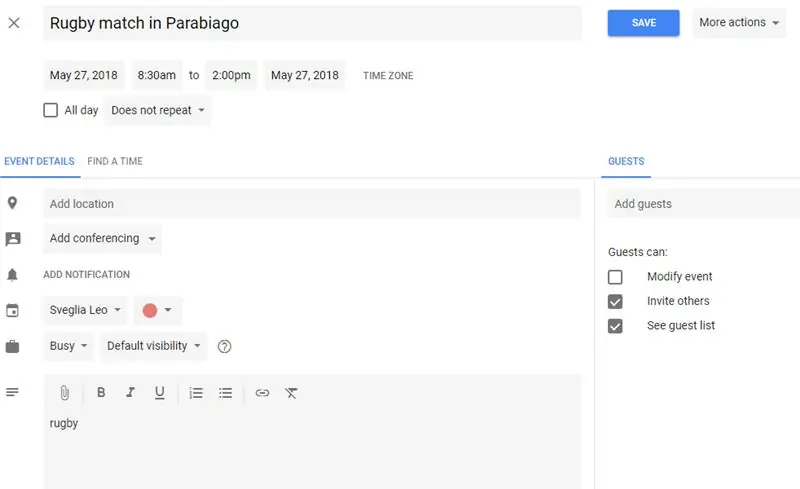
Tryck på den stora "+" - ikonen och konfigurera ditt evenemang.
De viktiga sakerna att märka (se skärmdump) är:
- var säker på att du valde rätt kalender, Google använder din huvudkalender som standard, du måste ändra den
- starttiden för händelsen är också väckningstid, så den tid då displayen växlar från nattläge till händelsen
- enheten stöder bara enstaka händelser, inga upprepade/periodiska händelser
- Texten i ämnesfältet (upp till 32 tecken) visas under ikonen
- I beskrivningsfältet kan du lägga till namnet på en av bilderna du konfigurerade i steg 4, eller lämna det tomt för att använda standardikonen
Programmet laddar ner kalendern var 10: e minut, så din händelse kanske inte visas omedelbart om du konfigurerade den för den aktuella dagen.
Det är en bra idé att radera gamla poster i kalendern, så mängden data som enheten måste ladda ner för att uppdatera sitt eget schema ökar inte med tiden.
Steg 12: Slutsats

Jag hoppas att du kommer att försöka bygga och modifiera den här lilla enheten, använda den som ett sätt att lära sig om mikrokontroller, anslutningsmöjligheter etc. och också för att göra att vakna på morgonen lite roligare för dina barn.
Jag planerar att dokumentera det på min blogg snart och lägga till lite mer tekniska detaljer jämfört med denna bygginstruktion.
Om du har problem med att bygga det, använd gärna kommentarer här. Om du upplever problem med programvara, använd github repo.
Detta är naturligtvis inte en färdig produkt. Det är bara ett roligt experiment som visar hur du kan överföra data från en internettjänst till en fysisk dedikerad enhet. Det är fortfarande ett pågående arbete för mig, tar emot förslag från barnen om hur det kan förbättras. Dela gärna med dig av dina åsikter och förslag!
Rekommenderad:
RGB -klocka för att lära barn om tid: 4 steg

RGB -klocka för att lära barn om tid: Igår kväll kom jag på en idé om hur jag kan hjälpa min 5 -åring att få en känsla av tid. Det är klart att barn orienterar sig om dagliga händelser för att få en uppfattning om vad som kommer nästa. Men tidigare evenemang är vanligtvis lite rörig och nästan aldrig i ordning
Nasa kontrollpanel för barn: 10 steg (med bilder)

Nasa kontrollpanel för barn: Jag byggde den här för min svägerska som driver en daghem. Hon såg min lager en jag byggde för nästan tre år sedan för en företagstillverkare faire och gillade den verkligen så jag byggde den här för henne i julklapp. Länk till mitt andra projekt här: https: //www.
Ambilight -system för varje ingång som är ansluten till din TV. WS2812B Arduino UNO Raspberry Pi HDMI (uppdaterad 12.2019): 12 steg (med bilder)

Ambilight -system för varje ingång som är ansluten till din TV. WS2812B Arduino UNO Raspberry Pi HDMI (Uppdaterad 12.2019): Jag har alltid velat lägga till ambilight till min TV. Det ser så coolt ut! Jag gjorde äntligen det och jag blev inte besviken! Jag har sett många videor och många självstudier om hur man skapar ett Ambilight -system för din TV men jag har aldrig hittat en fullständig handledning för mitt exakta
Ansluten blomkruka för mikro: bit: 4 steg

Connected Flowerpot for Micro: bit: Denna blomkruka är gjord med 3D -tryck och har ett mikrobitkort i den. Denna kruka innehåller ett micro: bit -kort som ligger under jordbehållaren. Detta tar emot informationen från jordfuktighetssensorn (konduktivitet). Transkription av jordfuktigheten
Anpassa en videodörrklocka till en digital sångklocka: 5 steg

Anpassa en videodörrklocka till en digital sångklocka: Lång historia kort, Best Buy berättade för mig att jag inte kunde installera Simplisafe Doorbell med en sångmelodi dörrklocka. Att läsa hundratals inlägg sa att det inte går att göra. Simplisafe sa att det inte går att göra men levererade ett kit ändå. Anslutningssatsen är för en stång
