
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:46.
- Senast ändrad 2025-01-23 15:11.

Ända sedan jag köpte mitt Google -hem har jag velat styra mina enheter hemma med röstkommandon. Det fungerar fantastiskt på alla sätt, men jag mådde dåligt för dess videofunktion. Vi kan bara titta på Youtube och Netflix om vi har en Chromecast -enhet eller TV med inbyggd Chromecast -funktion. Jag har med mig en Raspberry Pi, så jag tänkte använda den för att spela mina favoritvideor och filmer med röstkommandon.
Steg 1:


För detta gjorde jag följande inställning
Google Home -> Dialogflöde -> Rpi IP -adress på Dataplicity -> Nodejs Server -> Kod för att öppna webbadresser
Dialogflow är en Googles teknik för interaktion mellan människa och dator baserad på konversationer på naturligt språk. Med hjälp av detta kan vi utveckla våra egna konversationer eller uppgifter som vi kan ge som input till Googles hem. Detta fungerar enligt följande
Avsikt [Inmatning, fråga, konversation, kommando …] -> Google Home -> åtgärd [svara]
Här kan svaret antingen vara en enkel konversation eller så kan data hämtas från en webhook, som vi ska göra med Rpi -server. Så gå till Dialogflow -webbplatsen och skapa ett konto och en ny agent.
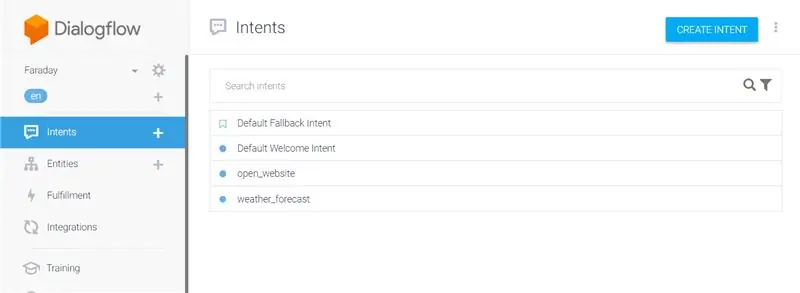
Skapa sedan en ny avsikt ….
Steg 2:

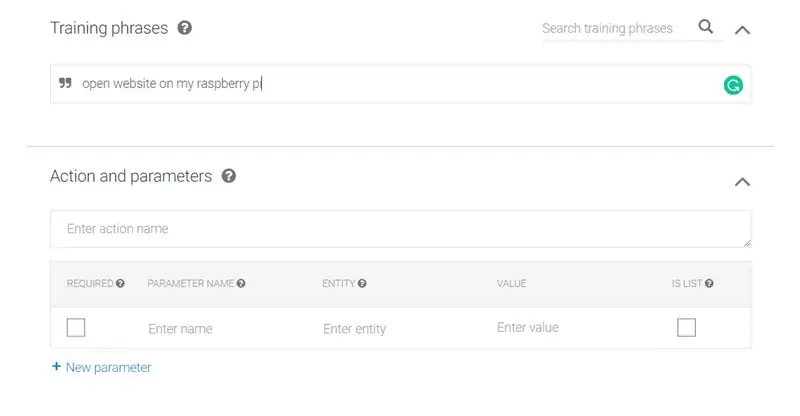
Ange sedan träningsfraserna. Detta är de kommandon som användare talar när de försöker komma åt en specifik uppgift från Google Home.
Steg 3:
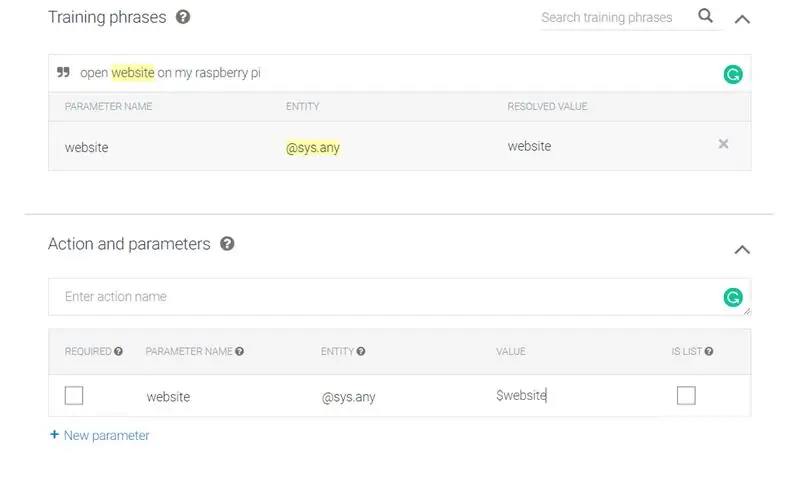
Här kan ordet "webbplats" ändras till allt som youtube, Netflix, amazon prime etc … Så det här ordet fungerar som en variabel och när du väljer ordet webbplats [med mus] får du följande
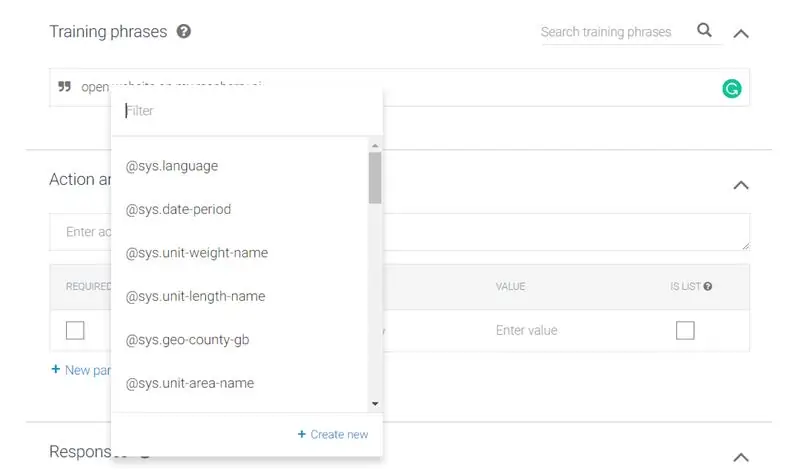
Steg 4:

Från rullgardinsmenyn, välj ‘@sys.any’ och tryck på enter.
Steg 5:

Ange sedan samma parameternamn i åtgärdsavsnittet. De värden som nämns i det här avsnittet skickas till webbhooken som en JSON -fil, som vi måste hämta på servern för att veta vilken webbplats som användaren åberopat.
Värdet på en variabel hämtas med "$ variable_name"
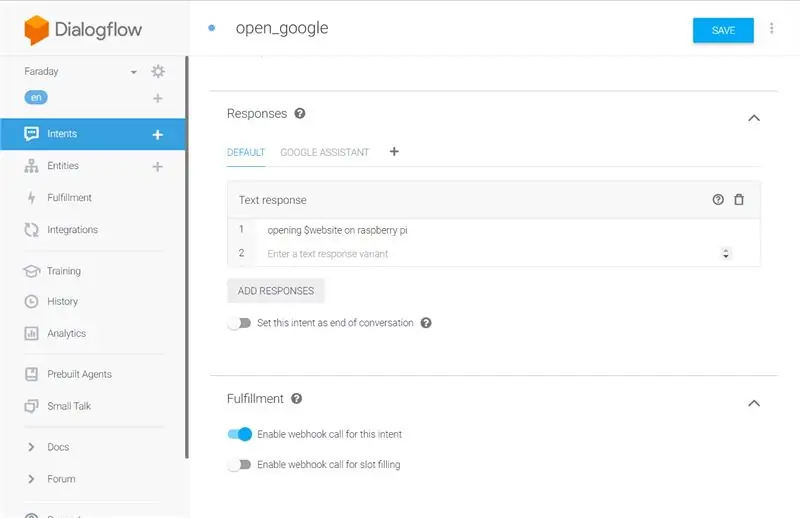
Steg 6:

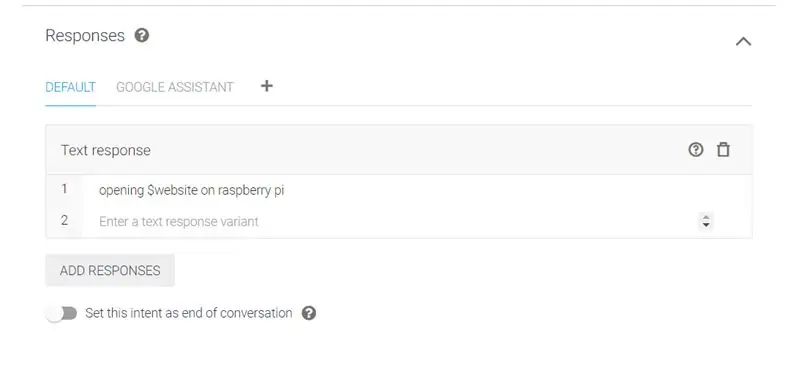
Lägg till det svar som vi behöver höra efter att ha sagt kommandot till Google Home. Spara sedan avsikten. Ställ vid behov in denna avsikt som slutet på konversationen.
Steg 7:
Nu kommer vi att ställa in vår backend-tjänst för att få dessa frågor att öppna videor och webbplatser på vår hallon pi.
Den återstående installationen
Dataplicitet -> Nodejs -server -> kod
Varför behöver vi dataplicitet? eftersom Google Home ansluter till webhooks som finns tillgängliga via internet. Även om vårt GHome är anslutet till det lokala nätverket kommer frågorna från Googles molntjänst och därför finns det ett behov av att överföra vår server till internet. Istället för den huvudvärken kan vi enkelt använda dataplicitetstjänster för att enkelt placera vår hallon -pi på internet.
Anslut först till hallon pi [direkt med HDMI eller till och med med SSh] Få den senaste nodejs körtiden från följande kommando i terminalen.
curl -sL https://deb.nodesource.com/setup_8.x | sudo -E bash -
Installera den sedan med
sudo apt -get install -y nodejs
Skapa sedan en ny fil
nano webserver.js
Steg 8:
Sätt sedan in koden nedan i filen
Här, för demonstration, använder jag bara två webbplatser (google, youtube). Man kan redigera koden och ändra därefter.
bodyParser = require (‘body-parser’); var exec = require (‘child_process’). exec; var express = require (‘express’); var app = express (); app.use (bodyParser.json ()); app.post ('/', function (req, res) {let variable = req.body.queryResult.parameters.website; exec ("midori www."+variable+". com", function (error, stdout, stderr) {console.log (“stdout:“+ stdout); console.log (“stderr:“+ stderr); if (error! == null) {console.log (“exec errror:“+ error);}}); returnera res.end ();}); app.listen (80);
Steg 9:

Ovanstående kod skrevs endast för att förklara konceptet. Jag använde Midori -webbläsaren i koden eftersom krom inte fungerar med fjärrkommandon. Vi kan också använda Firefox. [Vi måste installera body-parser, express-moduler med hjälp av npm innan vi skriver koden]
Kom ihåg att vi bara ska lyssna på port 80 eftersom dataplicitet bara kan vidarebefordra port 80 på hallon -pi.
Nu måste vi konfigurera Dataplicity
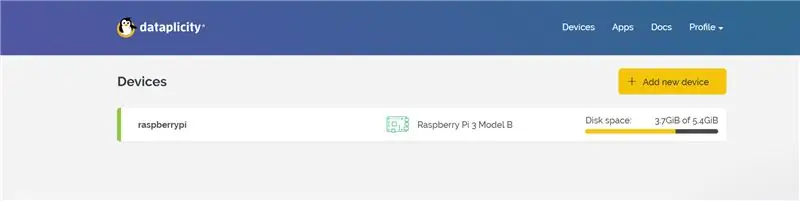
Gå till Dataplicity -webbplatsen och skapa ditt konto och följ instruktionerna för att lägga till hallon pi till instrumentpanelen.
Steg 10:

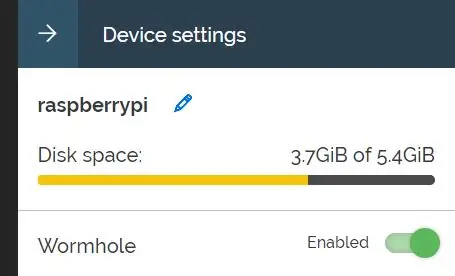
Efter det, öppna hallon pi från enhetslistan och välj maskhål för att få en unik IP -adress för hallon pi som vi kan distribuera vår nodserver på.
Kopiera IP -adressen till Urklipp.
Steg 11:

Kör nu koden från hallon pi -terminalen
sudo node webserver.js
Om det visar något fel om display eller protokoll … Kör
sudo xhost +
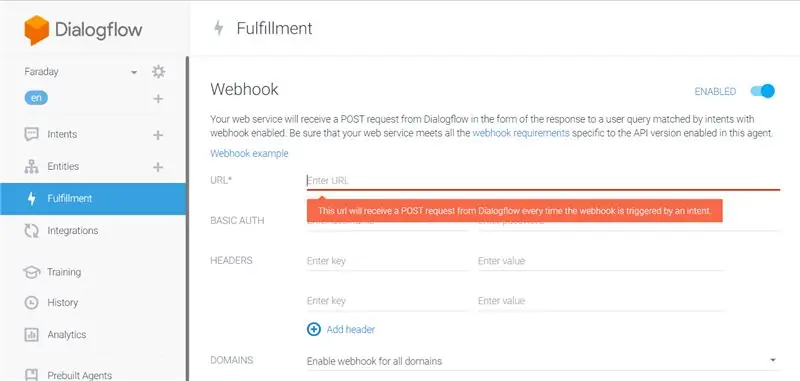
Gå nu tillbaka till dialogflödet och klicka på uppfyllande avsnitt
Steg 12:

Ange IP -adressen eller webbadressen från dataplicitet i ovanstående utrymme.
Steg 13:

Slutligen, gå till avsnittet avsikter och aktivera webhook -samtalet från fliken uppfyllelse.
Det är allt! Gå nu tillbaka till ditt Google -hem och kolla hur det fungerar!
Tills nästa gång, Happy Hacking:)
Rekommenderad:
En billigare ESP8266 WiFi -skärm för Arduino och andra mikro: 6 steg (med bilder)

En billigare ESP8266 WiFi -skärm för Arduino och andra mikro: Uppdatering: 29 oktober 2020 Testad med ESP8266 -kortbibliotek V2.7.4 - fungerarUppdatering: 23: e september 2016Använd inte Arduino ESP -kortbibliotek V2.3.0 för detta projekt. V2.2.0 worksUpdate: 19 maj 2016Rev 14 i detta projekt reviderar bibliotek och kod för att fungera
Kör utan skärm / skärm (utan huvud) på Raspberry Pi eller andra Linux / unix -baserade datorer: 6 steg

Kör utan skärm / skärm (utan huvud) på Raspberry Pi eller andra Linux / unix -baserade datorer: När de flesta köper en Raspberry PI tror de att de behöver en datorskärm. Slösa inte dina pengar på onödiga datorskärmar och tangentbord. Slösa inte din tid på att flytta tangentbord och bildskärmar mellan datorer. Bind inte upp en TV när det är nej
Temperatur- och luftfuktighetssensor med Arduino och LCD -skärm: 4 steg

Temperatur- och luftfuktighetssensor med Arduino och LCD -skärm: Hej killar, Välkommen tillbaka till Artuino. Som du har sett har jag startat An InstructableToday vi ska göra en temperatur & Luftfuktighetsmätare med DHT11 -modulen. Låt oss komma igång PS. Överväg att prenumerera och gilla videon
Hur man använder knappsats och LCD -skärm med Arduino för att göra Arduino -räknare .: 5 steg

Hur man använder knappsats och LCD med Arduino för att göra Arduino -kalkylator.: I den här självstudien kommer jag att dela hur du kan använda 4x4 matris knappsats och 16x2 LCD med Arduino och använda den för att göra en enkel Arduino Calculator. Så låt oss komma igång
Hur man gör realtidsklocka med Arduino och TFT -skärm - Arduino Mega RTC med 3,5 tums TFT -skärm: 4 steg

Hur man gör realtidsklocka med Arduino och TFT-skärm | Arduino Mega RTC med 3,5 tums TFT-skärm: Besök min Youtube-kanal. Introduktion:- I det här inlägget ska jag göra “Real time Clock” med 3,5 tums TFT touch LCD, Arduino Mega 2560 och DS3231 RTC-modul …. Innan du börjar … kolla videon från min YouTube-kanal..OBS:- Om du använder Arduin
