
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:46.
- Senast ändrad 2025-01-23 15:11.


Som fiolspelare ville jag alltid ha en app eller ett verktyg som kunde visa mig fingrarnas position på fiolen mycket exakt. Med det här projektet försökte jag bygga detta. Även om detta är en prototyp och du fortfarande kan lägga till många funktioner.
Jag försökte också separera ESP32 och rPI och därför fick jag ESP32 att skicka data trådlöst till rPi. Vilket förmodligen är det svåraste med det här projektet.
Det är också mycket viktigt att i slutet av detta projekt ingenting lagras på din dator men det är antingen på rPI eller ESP32.
Steg 1: Material och verktyg

Innan vi går in på detaljerna för att bygga detta projekt behöver vi några saker.
- 4x Linear Softpot: Linear Potentiometers för att mäta positionen för ett finger (en fiol har 4 strängar)
- ESP32: En ESP32 -modul för att läsa data från de linjära softpotsna.
- en 4/4 fiol: en fiol för att placera de linjära softpottarna ovanpå.
- en Raspberry Pi med ett SD -kort: en hallonpi som lagrar vår databas och webbplats.
- 10k potentiometer: en potentiometer för LCD -skärmens ljusstyrka
- LCD-skärm: en LCD-skärm som ska visas för ip-tilläggen för rPi
- Lödkit: För lödning av alla element tillsammans
- Man-till-han-ledningar och han-till-hon-ledningar: Kablar för anslutning av alla element
- Micro USB -kabel: För att driva ESP32
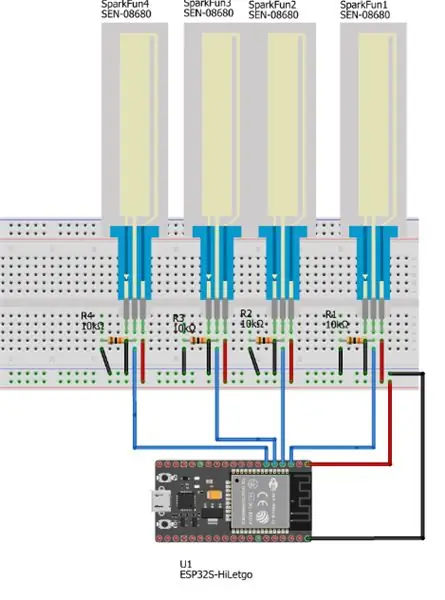
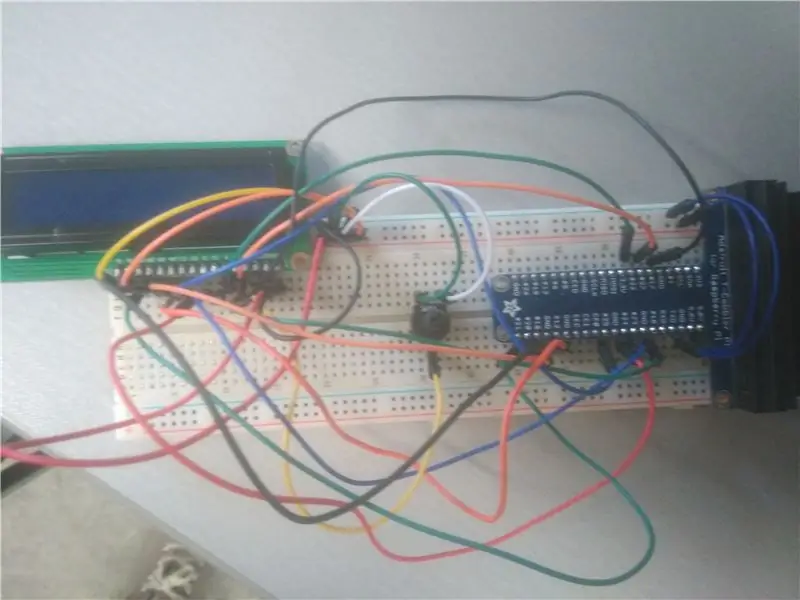
Steg 2: Ansluta Softpots till ESP32

Först och främst måste vi ansluta våra softpots till esp32. Vi ansluter vänster och höger stift till 5V respektive GND. Vi ansluter mittstiftet till en analog stift på ESP32. Vi måste också ansluta mittstiftet med ett motstånd på 10k ohm och ansluta detta till GND. Detta är så att vår produktion av mjukpottarna inte returnerar slumpmässigt värde.
Sedan ansluter vi ESP32 med mikro -usb -kabeln till vår dator så att vi kan ladda upp kod till den. Vi kommer att använda Arduino IDE för att programmera ESP32. Men först måste vi installera Arduino -kärnan för ESP32 så att vi kan ladda upp den. Detta kan göras här.
Då kan vi börja skriva kod.
Först måste vi tilldela våra stift till vilka vi kopplade vår mellersta stift av mjukpottarna.
const int SOFT_POT_PIN1 = 34;
const int SOFT_POT_PIN2 = 35;
const int SOFT_POT_PIN3 = 32;
const int SOFT_POT_PIN4 = 33;
osignerad lång tid;
osignerad lång softPotTime;
Sedan kan vi sätta upp våra stift. Och vi måste starta vår seriella bildskärm och vår tid.
void setup () {
onTime = millis ();
Serial.begin (115200);
Serial.println ("Programstart");
pinMode (SOFT_POT_PIN1, INPUT);
pinMode (SOFT_POT_PIN2, INPUT);
pinMode (SOFT_POT_PIN3, INPUT);
pinMode (SOFT_POT_PIN4, INPUT); }
void getdata (byte pdata ) {
// Läs i mjukpottens ADC -värde
Då måste vi läsa våra pins så att vi kan ta emot våra data.
int softPotADC1 = analogRead (SOFT_POT_PIN1);
nt softPotADC2 = analogRead (SOFT_POT_PIN2);
int softPotADC3 = analogRead (SOFT_POT_PIN3);
int softPotADC4 = analogRead (SOFT_POT_PIN4);
Sedan lägger vi värdena i en lista så att vi enkelt kan mata ut det senare.
för (int i = 0; i <4; i ++) {
int Namn = {softPotADC1, softPotADC2, softPotADC3, softPotADC4};
int softpot = Namn ;
om (mjukpott> 10) {
pdata [0] = i;
pdata [1] = mjukpott;
pdata [2] = millis ();
} } }
}
Steg 3: Anslut ESP32 och RPI trådlöst
För att ansluta ESP32 och RPI trådlöst kommer vi att använda ett bibliotek som kallas websocket. För att installera det här biblioteket kan vi hämta filerna här. Vi måste ändra någon kod i själva filerna för att kunna använda detta bibliotek för ESP32.
Vi kommer att behöva ändra MD5.c och MD5.h.
- MD5Init till MD5InitXXX
- MD5Update to MD5UpdateXXX
- MD5Final till MD5FinalXXX
Vi kommer också att behöva ta bort avr/io.h -raderna i sha1 -filerna.
Sedan kan vi lägga till biblioteket i vårt Arduino IDE genom skiss> inkludera bibliotek> lägg till. ZIP -bibliotek och sedan kan vi välja ditt bibliotek i en zip -fil.
Efter det kan vi börja skriva vår kod.
Först för ESP32:
Inklusive vårt bibliotek
#inkludera #inkludera
Tilldela våra stift igen.
const int SOFT_POT_PIN1 = 34;
const int SOFT_POT_PIN2 = 35;
const int SOFT_POT_PIN3 = 32;
const int SOFT_POT_PIN4 = 33;
Tilldelar vår wifi -server
WiFiServer -server (80);
Startar vår websocket -server
WebSocketServer webSocketServer;
Tilldela vårt SSID och lösenord för din wifi
const char* ssid = "ditt wifi SSID";
const char* password = "ditt wifi -lösenord";
void setup () {
Konfigurera din seriella bildskärm
Serial.begin (115200);
Konfigurera dina softpots
pinMode (SOFT_POT_PIN1, INPUT);
pinMode (SOFT_POT_PIN2, INPUT);
pinMode (SOFT_POT_PIN3, INPUT);
pinMode (SOFT_POT_PIN4, INPUT);
Startar vårt wifi och ansluter till det
WiFi.begin (ssid, lösenord);
medan (WiFi.status ()! = WL_CONNECTED) {
fördröjning (1000);
Serial.println ("Ansluter till WiFi.."); }
Serial.println ("Ansluten till WiFi -nätverket");
Serial.println (WiFi.localIP ());
server.begin (); fördröjning (100); }
void getdata (char *pdata) {
Läser din data
// Läs i mjukpottens ADC -värde
int softPotADC1 = analogRead (SOFT_POT_PIN1);
int softPotADC2 = analogRead (SOFT_POT_PIN2);
int softPotADC3 = analogRead (SOFT_POT_PIN3);
int softPotADC4 = analogRead (SOFT_POT_PIN4);
Placera data i en lista och konvertera den till hexadecimal.
sprintf (pdata, " %x, %x, %x, %x, %x", softPotADC1, softPotADC2, softPotADC3, softPotADC4, millis ());
}
void loop () {
Ansluta din klient (rPI)
WiFiClient -klient = server.available ();
if (client.connected ()) {
fördröjning (10);
if (webSocketServer.handshake (klient)) {
Serial.println ("Klient ansluten");
Skicka och ta emot data.
medan (client.connected ()) {
rödingdata [30];
getdata (data);
Serial.println (data);
webSocketServer.sendData (data);
fördröjning (10); // Fördröjning krävs för att ta emot data korrekt}
Serial.println ("Klienten kopplades bort");
fördröjning (100); }
annat {
Serial.println ("shitsfuckedyo");
} } }
Sedan för rPI i python:
Importera våra bibliotek
importera websocketimporttid
Tilldela en global variabel i
jag = 0
Ställer in max 200 meddelanden som vi kan ta emot
nrOfMessages = 200
klass Websocket ():
def _init _ (själv):
Initierar vårt webbuttag och ansluter det till vår ESP32
self.ws = websocket. WebSocket ()
self.ws.connect ("ws: //172.30.248.48/")
Ta emot våra uppgifter
def arbete (själv):
self.ws.send ("meddelande nr: 0")
resultat = self.ws.recv () time.sleep (0,5) returresultat
Stänger websocket efter att ha fått allt
def nära (själv):
self.ws.close ()
Steg 4: Ansluter din webbplats och databas
När det gäller att ansluta vår databas och webbplats måste du först och främst skapa din databas på pi genom att installera mariadb: sudo apt install mariadb.
Då kan du komma åt det genom att göra: sudo mariadb.
Då måste du också skapa din webbplats. Du kan göra detta hur du vill, men du måste använda Flask och du måste ha ett formulär i din HTML för att stoppa och starta dina data.
Sedan kan du infoga den här koden för att ansluta din databas och din webbplats (både din webbplats och databas måste båda vara på din pi, detta kan göras genom att använda fliken distribution i inställningarna för pycharm)
från flaskext.mysql importera MySQL
app.config ["MYSQL_DATABASE_HOST"] = "localhost"
app.config ["MYSQL_DATABASE_DB"] = "ditt databasnamn"
app.config ["MYSQL_DATABASE_USER"] = "din databasanvändare"
app.config ["MYSQL_DATABASE_PASSWORD"] = "ditt databaslösenord"
Funktion för att få ut data från vår databas.
def get_data (sql, params = None):
conn = mysql.connect ()
markör = förb. markör ()
print ("hämta data")
Prova:
skriva ut (sql)
cursor.execute (sql, params)
utom Undantag som e:
tryck (e)
return False
resultat = cursor.fetchall ()
data =
för rad i resultat:
data.append (lista (rad))
cursor.close ()
anslut. stäng ()
returnera data
Funktion för att infoga data i vår databas
def set_data (sql, params = None):
conn = mysql.connect ()
markör = förb. markör ()
Prova:
log.debug (sql)
cursor.execute (sql, params) conn.commit ()
log.debug ("SQL utför")
utom Undantag som e:
log.exception ("Fout bij performeren van sql: {0})". format (e))
return False
cursor.close ()
anslut. stäng ()
return True
Vi kommer också att behöva trä vår applikation så att du kan göra andra saker medan du spelar in.
class ThreadedTask (threading. Thread):
def _init _ (self,):
Sätter upp tråd
threading. Thread._ init _ (self)
Skapa en lista för att hålla alla dina mottagna data
self.data_all =
def run (själv):
tid. sover (5)
Importera din egen pythonkod där du tar emot data
importera Receive_websocket
Ta emot dina uppgifter
w = Receive_websocket. Websocket ()
Lägg till dina data i listan och skriv ut dem.
för i inom intervallet (0, 200):
self.data_all.append (w.work (). split (","))
print (self.data_all)
task = ThreadedTask ()
Sedan kan du göra task.run () för att starta din tråd och börja ta emot data.
Steg 5: Anslut allt tillsammans

För att köra din webbplats från din Pi måste du använda en tjänst:
[Enhet] Beskrivning = uWSGI -instans för webbgränssnittet project1
Efter = network.target
BindsTo = mysqld.service
Efter = mysqld.service
[Service]
Byt till din användare
Användare = pi
Grupp = www-data
Här måste du ange din katalog med din Flask -fil
WorkingDirectory =/home/pi/project1/web
Katalog över din ini -fil som kan hittas senare.
ExecStart =/usr/bin/uwsgi --ini /home/pi/project1/conf/uwsgi-flask.ini
[Installera]
WantedBy = multi-user.target
uwsgi-flask.ini som du måste placera i katalogen du angav i ExecStart ovan
[uwsgi] modul = web: app virtualenv =/home/pi/project1/env
master = sanna processer = 5
plugins = python3
socket = project1.sock chmod-socket = 660 vakuum = true
die-on-term = true
Nu kan du läsa dina data och visa dem på din webbplats.
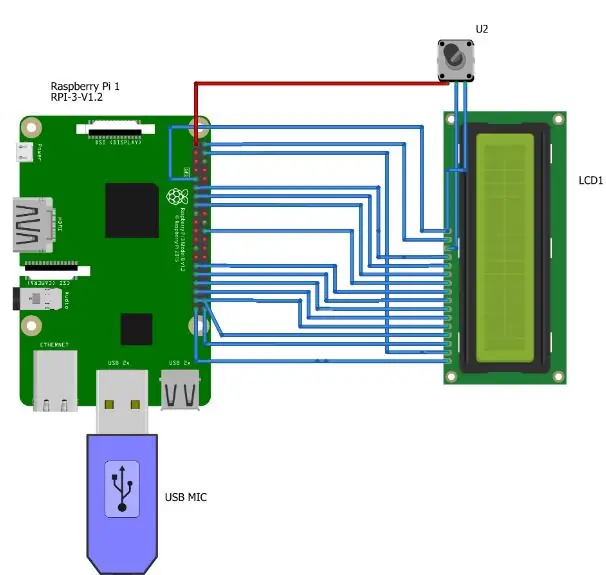
Steg 6: Extra: Anslutande LCD -skärm



Vi kan ansluta en LCD-skärm så att vi kan visa ip-adressen till vår Pi för vår webbplats.
importera RPi. GPIO som GPIOimporttid
importera kommandon
GPIO.cleanup ()
D0 = 22
D1 = 5
D2 = 6
D3 = 13
D4 = 19
D5 = 26
D6 = 20
D7 = 21
lista = [22, 5, 6, 13, 19, 26, 20, 21]
E = 24
RS = 23
klass Skärm:
def _init _ (själv):
GPIO.setmode (GPIO. BCM)
self.setup ()
#Function set self.stuur_instructie (0x3f) #Display self.stuur_instructie (0x0c) #On + cursor self.stuur_instructie (0x01) @staticmethod def setup (): GPIO.setup (list, GPIO. OUT) GPIO.setup ([E, RS], GPIO. OUT)
def stuur_instructie (själv, byte):
GPIO.output (E, GPIO. HIGH)
GPIO.output (RS, GPIO. LOW)
self.set_GPIO_bits (byte)
time.sleep (0,005)
GPIO.output (E, GPIO. LOW)
def stuur_teken (self, char):
temp = ord (char)
GPIO.output (E, GPIO. HIGH)
GPIO.output (RS, GPIO. HIGH)
self.set_GPIO_bits (temp)
time.sleep (0,005)
GPIO.output (E, GPIO. LOW)
def set_GPIO_bits (själv, byte):
för i inom intervallet (0, 8):
if (byte & (2 ** i)) == 0:
GPIO.output (lista , GPIO. LOW)
annan:
GPIO.output (lista , GPIO. HIGH)
def main ():
s = skärm ()
teken = "Lokal IP -adress:"
för bokstav i tecken:
s.stuur_teken (bokstav)
teken2 = command.getoutput ("ip addr show wlan0 | grep -Po 'inet / K [ d.]+'")
tryck (teken2)
s.stuur_instructie (0xc0)
för letter2 i teken2:
s.stuur_teken (letter2)
if _name_ == '_main_': #Program som börjar härifrån
Prova:
main ()
utom KeyboardInterrupt:
passera
Sedan kan vi skapa en tjänst för att starta LCD-skärmen vid start.
Rekommenderad:
Mäta vikt med en lastcell: 9 steg

Mätning av vikt med en lastcell: Det här inlägget kommer att behandla hur man ställer in, felsöker och ordnar en krets för att mäta vikter under 1 kg. En ARD2-2151 kostar € 9,50 och kan köpas på: https: //www.wiltronics .com.au/product/9279/load-ce … Vad användes: -En 1 kg lastcell (ARD2-2151)
4 steg för att mäta batteriets inre motstånd: 4 steg

4 steg för att mäta batteriets inre motstånd: Här är de 4 enkla stegen som kan hjälpa dig att mäta batteriets inre motstånd
Komma igång med ESP32 CAM - Strömmande video med ESP CAM över wifi - ESP32 säkerhetskameraprojekt: 8 steg

Komma igång med ESP32 CAM | Strömmande video med ESP CAM över wifi | ESP32 säkerhetskameraprojekt: Idag lär vi oss hur man använder det här nya ESP32 CAM -kortet och hur vi kan koda det och använda det som en säkerhetskamera och få en strömmande video över wifi
Komma igång med ESP32 - Installera ESP32 -kort i Arduino IDE - ESP32 blinkningskod: 3 steg

Komma igång med ESP32 | Installera ESP32 -kort i Arduino IDE | ESP32 Blink -kod: I denna instruktion kommer vi att se hur man börjar arbeta med esp32 och hur man installerar esp32 -kort i Arduino IDE och vi kommer att programmera esp 32 för att köra blinkkod med hjälp av arduino ide
Mata dina fiskflingor var som helst !: 7 steg (med bilder)

Mata dina fiskflingor var som helst !: Mata din fisk var som helst i världen. Kompatibel med flingor! Det finns många fiskmatare på internet men inte många som matar fiskflingor. Huvudkosten på min guldfisk. Jag tycker om att mata min fisk och när jag reser vill jag ha samma uppmaning
