
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.



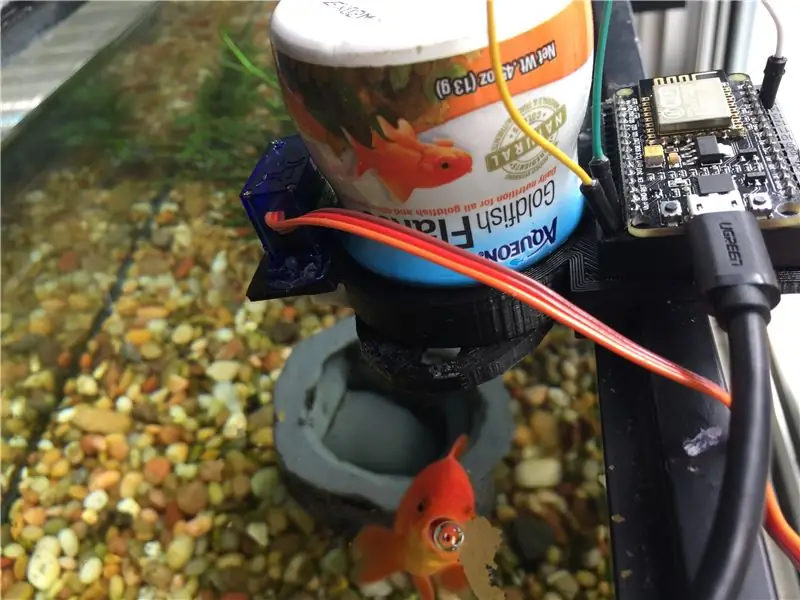
Mata din fisk var som helst i världen. Kompatibel med flingor! Det finns många fiskmatare på internet men inte många som matar fiskflingor. Huvudkosten på min guldfisk. Jag tycker om att mata min fisk och när jag reser vill jag ha samma njutning. Detta är också bra om du glömmer att mata din fisk. Inget mer att vända på vägen till jobbet! Programmet har också en display som visar tiden för den senaste matningen. Detta hjälper dig att inte över- eller underfodra din fisk och för mindre tack $ 20 är det billigare än många kommersiella lösningar.
Mitt första projekt med Arduino var en automatisk fiskmatare. Med min bristande kunskap om både Arduino och 3D -utskrift var det projektet inte bra. Målet med detta projekt var att bygga en bättre version. Jag gillade att titta på min tillväxt, se hur mycket bättre den här versionen är. Denna matare är baserad på NodeMCU och Blynk -applikationen.
Uppdatering: I fuktiga klimat som tropiska eller kustnära tenderar maten att suga i sig fukt och bli klumpig och ganska grov. För människor som lever i dessa klimat rekommenderar jag en design som håller maten förseglad när den inte används.
Steg 1: Delar och verktyg


Delar
NodeMCU
$8
Micro SG90 Servo
$1.70
Bakbord
$4
Jumper Wires
21¢
Micro USB -kabel
$2
3D -tryckta delar
Smartphone - Du måste ladda ner Blynk -appen. Finns på iPhone och Android.
Hot Lim - För att fästa servon på plats och fästa servohornet på skakbiten.
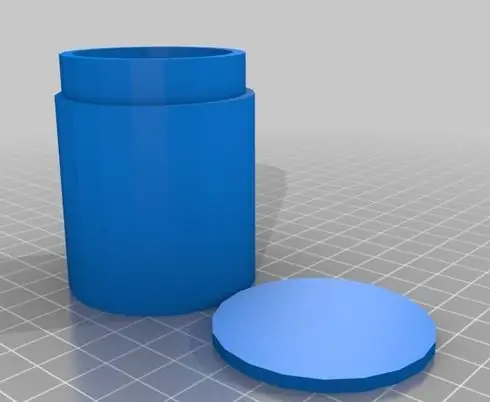
Fish Flakes Container - Jag utformade fiskmataren för att passa denna flaska. Du kan också 3d -skriva ut en flaska för att passa. Jag köpte min i butik på PetSmart.
Verktyg
3d skrivare
Lim pistol
Sandpapper - jag använde 100 korn. Detta kan behövas för att montera servon i sin plats.
Program och bibliotek
Arduino IDE
Blynk App
Blynk bibliotek
Steg 2: 3D -utskrift



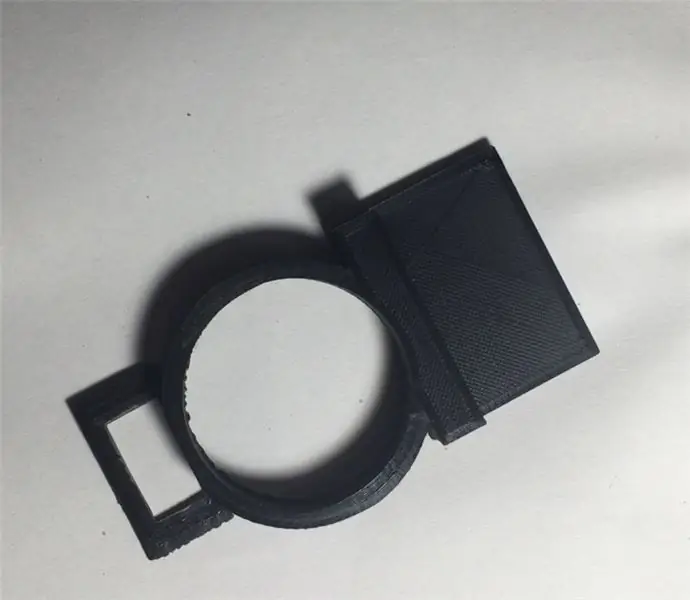
Jag designade fiskmataren på Tinkercad. Jag lär mig Fusion360 men är för närvarande mer säker på Tinkercad. Mataren skriver ut i två delar med en flaska som tillval. Den större delen innehåller flaskan, servon och NodeMCU. Det andra stycket fästs på servohornet. Maten skakas av denna bit i vattnet. Båda delarna kan tryckas utan stöd. Jag använde en 25% påfyllning. Flaskan rekommenderas men fiskmatflaskan från partsidan kan användas istället. Den större biten tog mig ungefär fem timmar att skriva ut och servofästet tog ungefär en och en halv timme. Du hittar filerna här: Skrivarfiler på Thingiverse
Jag skriver för närvarande ut på en MOD-t. Dess billiga pris och lättanvända programvara gjorde det till en bra första skrivare för mig. Men jag skulle älska en ny skrivare eftersom jag växer som CAD -designer och uppfinnare.
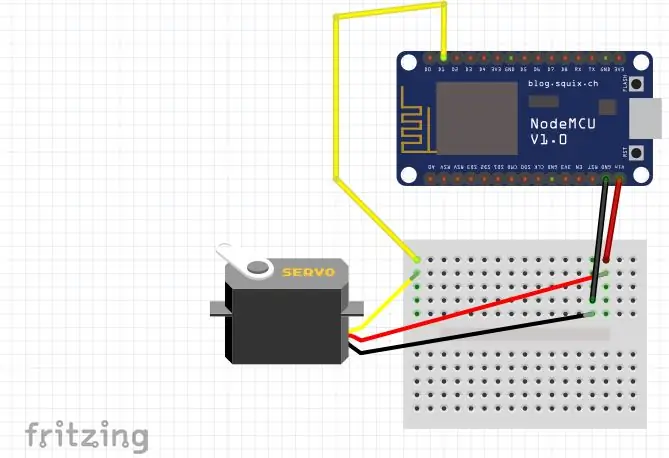
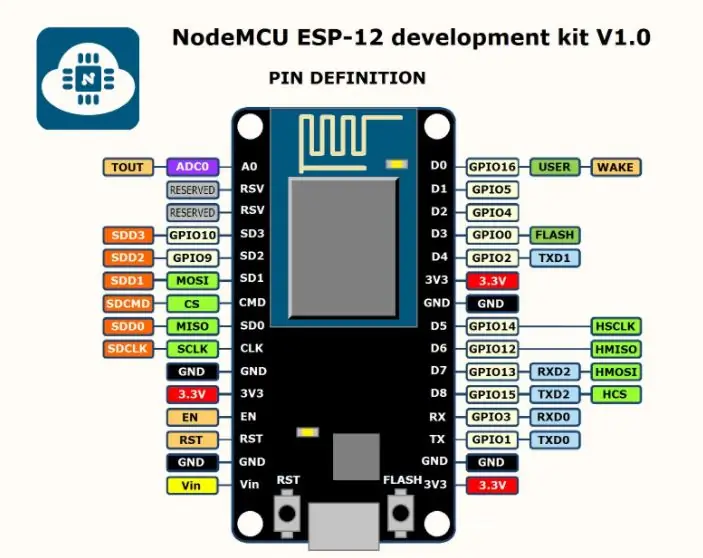
Steg 3: Schematisk


NodeMCU är en mikrokontroller som liknar Arduino. Skillnaden är att den har ett inbyggt esp -chip. Detta innebär att utan några externa komponenter kan den anslutas till wifi.
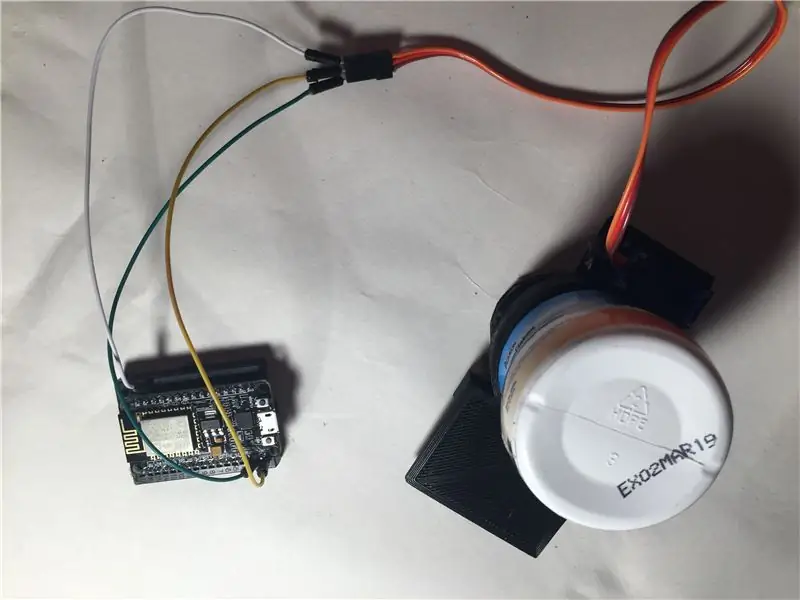
De enda anslutningarna som görs är mellan servon och NodeMCU. Anslut Gnd till Gnd. Servon 5v ansluten till Vin i NodeMCU. Servotens signalkabel ansluts sedan till D1 på NodeMCU. NodeMCU har en annan pinout än din typiska Arduino. D1 på NodeMCU motsvarar stift D5 på Arduino. Kolla in pinout också. I koden där vi definierar vår pin har vi två val. Antingen kallar du stiftet som "D1" eller kallar det "5". Båda alternativen fungerar.
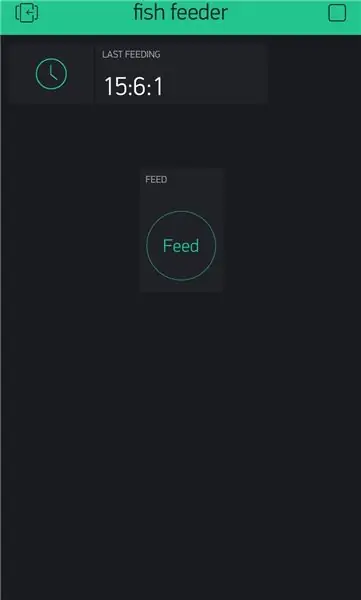
Steg 4: Skapa appen - Blynk




Blynk är en IOS- och Android -applikation som möjliggör anslutning till mikrokontroller via wifi, bluetooth, ethernet, etc. I detta projekt ansluter vi till applikationen via wifi. Blynk är ett drag -och -släpp -program som tillåter enkla, anpassade skärmar att styra projekt.
Så här konfigurerar du Blynk -applikationen:
Ladda ner Blynk -appen.
Skapa ett konto. Använd en riktig e -postadress. Dina behörighetskoder skickas till detta e -postmeddelande.
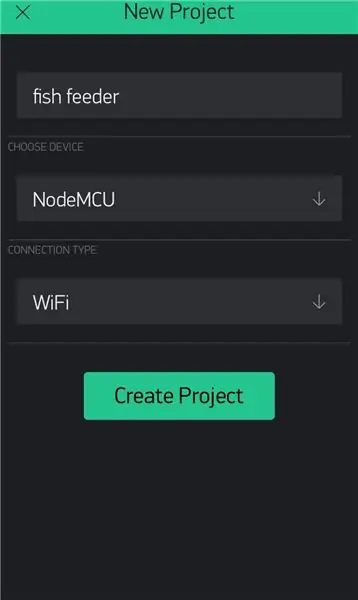
Klicka på "Skapa nytt projekt".
Ge ditt projekt ett namn.
Välj enhet "NodeMCU".
Se till att anslutningstypen är "Wifi".
Klicka på "Skapa projekt".
Klicka på skärmen så visas en sidofält.
Välj en knapp.
Namnge knappen.
Välj utgången som "Virtual 1".
Se till att det är i "Push" -läge.
Namn på "Feeding" och Off "Feed".
Klicka på "OK" Klicka på skärmen igen.
Välj en "Märkt värde Display M".
Ge den namnet "Senaste matning".
Välj ingång som V5.
Klicka på "OK".
Klicka på skärmen igen.
Rulla ned på sidofältet till "Realtidsklocka".
Välj det.
Ställ in tidszonen till din egen och klicka på "OK".
Din app är redo att gå
Steg 5: Kod
För att kunna använda koden måste du ladda ner Blynk -biblioteket.
Du måste också gå igenom några steg för att kunna programmera en NodeMCU med Arduino IDE. Följ stegen härifrån: ProgramnodMCU
Koden fungerar genom att känna av en hög signal från den virtuella pin 5. Detta utlöses av en knapp i Blynk -appen. När den höga signalen känns av kör koden en funktion. Denna funktion uppmanar servon att flytta 30 grader i steg om 1 grad. Att använda stegen ger ren rörelse.
Även telefonen skickar klockdata i realtid, a.k.a tiden till NodeMcu. Telefonen skickar tiden varje sekund. När du trycker på knappen för att flytta servon kommer variabeln i till 1. Detta gör att if (i == 1) -satsen är sann och skickar tiden som ska visas i appen. Tiden skickas varje gång knappen trycks. Det betyder att tiden som visas är tiden för den senaste matningen.
Du måste inkludera ditt ssid och lösenord. Om din wifi -anslutning inte kräver ett lösenord lämnar du fältet som "". Du måste också inkludera din autentikett som skickas till när din app skapas. Du kan behöva ändra graden av servon för att passa den mängd mat du vill mata.
/ * Trådlös fiskmatare * Aaron Price * V1.2 * * Denna skiss tillåter fisk att matas från var som helst i världen * givet wifi är tillgängligt. Skissen är baserad på att NodeMCU * styr en servo på stift D1 (GPIO5). Blynk -appen * styr NodeMCU från en smartphone. * Appen skickar rtc -data från smarttelefonen till NodeMCU. * Anslut en knapp på appen till den virtuella pin 1. * Anslut en etikett till den virtuella pin 5. */
#define BLYNK_PRINT Serial
#omfatta
#omfatta
#omfatta
#omfatta
#omfatta
// Du bör få Auth Token i Blynk -appen. // Gå till projektinställningarna (mutterikon). char auth = "AuthToken";
// Dina WiFi -uppgifter. // Ställ in lösenordet på "" för öppna nätverk. char ssid = "ssid"; char pass = "lösenord"; int pos; int i; Servo myservo;
BlynkTimer -timer;
WidgetRTC rtc;
void clockDisplay () {// Du kan ringa timme (), minut (), … när som helst // Se exempel på tidbibliotek för detaljer
String currentTime = String (hour ()) + ":" + minute () + ":" + second (); String currentDate = String (dag ()) + "" + månad () + "" + år (); // Serial.print ("Aktuell tid:"); // Serial.print (currentTime); // Serial.print (""); // Serial.print (currentDate); // Serial.println ();
if (i == 1) {// Skicka tid till appen Blynk.virtualWrite (V5, currentTime); i = 0; Serial.print (i); }
}
void setup () {// Debug console Serial.begin (9600);
myservo.attach (5); myservo.write (75); Blynk.begin (auth, ssid, pass); rtc.begin ();
timer.setInterval (1000L, clockDisplay); Serial.print (i); }
void loop () {Blynk.run (); timer.run (); }
BLYNK_WRITE (V1) {if (param.asInt () == 1) {
i ++; Serial.print (i); Serial.print ("Pressat"); // Flytta servo till matningsposition
för (pos = 50; pos = 140; pos- = 1) // går från 180 grader till 0 grader // {// myservo.write (pos); // berätta för servon att gå till position i variabeln 'pos' // delay (15); // väntar 15 ms på att servon ska nå positionen //}} else {Serial.print ("Deprimerad"); // Återvänd till hemmet myservo.write (75);}}
Steg 6: Sätta ihop allt



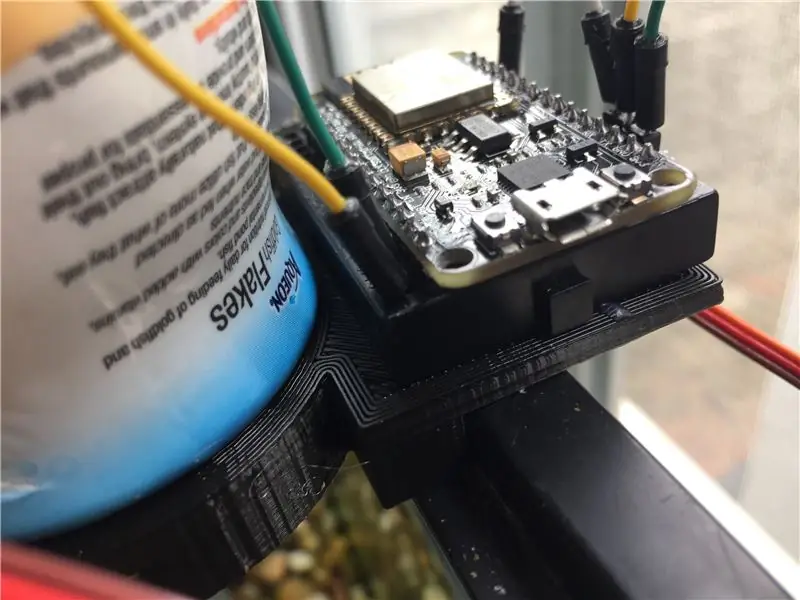
Fäst servon på det 3d -tryckta stycket enligt bilden ovan. Skakbiten ska ställas upp på hornet så att den täcker spåret där maten sitter och sedan limmad på hornet. Flaskan glider in i hålet med lite kraft. Limma brödbrädan på den platta delen och limma botten av den platta delen till tanken. Jag konstruerade stycket för att sitta i rätt vinkel. Slå på NodeMCU och klicka på uppspelningsknappen i det övre högra hörnet av appen. Din matare är nu klar!
Steg 7: Slutsats



Om allt fungerar, matas fisken när du klickar på matarknappen. Den sista matningstiden bör också uppdateras. Detta är ett av de mest användbara projekten jag har gjort. Jag får njutningen av att mata min fisk och fisken får mat. Låter som en win win! Med all denna matning ska jag ha några stora fiskar. Är det någon som vet hur man bygger en damm?
Denna instruktör deltar i några tävlingar. Favoritera, kommentera, rösta och dela. Jag svarar gärna på frågor också. Njut av

Runner Up in the Internet of Things Contest 2017
Rekommenderad:
Ansiktsbytande projektionsmask - Var vad som helst: 14 steg (med bilder)

Ansiktsbytande projektionsmask - Var vad som helst: Vad gör du när du inte kan bestämma vad du vill bli till Halloween? Var allt. Projektionsmasken består av en vit 3D -tryckt mask, en hallon pi, en liten projektor och ett batteri. Den kan projicera vad som helst och allt
Snabbladdning var som helst: 5 steg (med bilder)

Snabbladdning var som helst: Hej! alla Jag heter Steve. Idag ska jag visa dig hur du snabbt laddar telefonen Var som helst Detta precis som DIY -projekt Klicka här för att se videonLåt oss börja
Kontroll ESP8266 över internet (var som helst): 5 steg (med bilder)

Kontroll ESP8266 över internet (var som helst): Det finns bara några saker bättre än (framgångsrikt) att programmera och använda din Arduino. Förvisso är en av dessa saker att använda din ESP8266 som en Arduino med WiFi! I den här instruktören kommer jag att visa dig ett enkelt sätt att få ESP8266 att fungera som en webbsida
Röststyrda lampor var som helst med Jason: 7 steg

Röststyrda lampor var som helst med Jason: AC -lampor som styrs var som helst med internetanslutning med NodeMCU (ESP8266) och Jason (Android App). Jason är en röststyrd assistentapp som jag kodade för Android -enheter för att styra det elektriska tillståndet för en AC -apparat, tills
Titta eller lyssna på din media var som helst med en internetanslutning: 5 steg

Titta eller lyssna på din media var som helst med en internetanslutning: Denna handledning visar dig hur du skapar en mp3 -server och en webbplats som innehåller Flash -videor (FLV: er) som de du ser på Youtube.com
