
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.




En enhet för att hålla mötet fräscht. Detta projekt kom igång eftersom jag i en av mina klasser utmanades att lösa ett problem med hjälp av de färdigheter vi hade lärt oss i klassen. Jag tänkte direkt på något som hände min familj för några år sedan. En sommar åkte vi på semester i några veckor och kom tillbaka till lukten av död och ett blodfärgat golv, det behöver inte sägas att det var en mardröm att städa och frysen fick inte ström. Den händelsen fick min pappa att ifrågasätta om vi överhuvudtaget skulle köpa nötkött (bra grejer) över hela området. Detta är förkroppsligandet av mitt problem så jag tänkte ut en enhet som kunde fungera på egen hand och meddela vem som helst som kan kolla på huset och någon gång i framtiden skicka ett sms till ägarens telefon för att ge snabb feedback från frysen. Sammantaget använder enheten en flerfärgad lysdiod för att låta människorna i huset veta att något är fel och så småningom kommer alla som vill få en text om att köttet börjar bli dåligt.
Steg 1: Samla delar och verktyg

För att slutföra detta projekt behöver en byggare grundläggande kunskaper inom lödning, Arduino IDE och 3D -utskrift (tillval). Projektet består huvudsakligen av elektronik från Amazon och allt annat finns lätt på ett lokalt varuhus.
Komponenter:
- NodeMCU -kort (https://a.co/haoqMPw)
- DS18B20 Temperatursensor med vattentätning (https://a.co/ewfkmng)
- Vanlig katod RGB LED (https://www.sparkfun.com/products/9264)
- Soap Box för att bli den närmaste ($ 1 på Walmart)
- USB -strömförsörjning (https://a.co/ccjaQHv)
Resten av dessa komponenter samlades genom att beställa ett kit från Amazon (https://a.co/gUIA75y) men du kan förmodligen hitta ett billigare kit runt Amazon (jag försökte lära mig Arduino).
- Elektroniskt brödbräda
- Jumper Wires
- Tre 270Ω motstånd
- Ett motstånd på 4,7 kΩ
- Tre+ toppar
Verktyg:
- Dator
- Micro-USB-sladd
- Lödkit
- Högtemperatur varm limpistol
- Borra med en 1/4 borr
- 3D -skrivare med filament
Först tänkte jag att jag skulle driva kortet via en intern strömförsörjning men efter att ha lekt med idén slutade jag med den externa USB -strömförsörjningen eftersom det var lättast.
Steg 2: Sätta ihop elektroniken



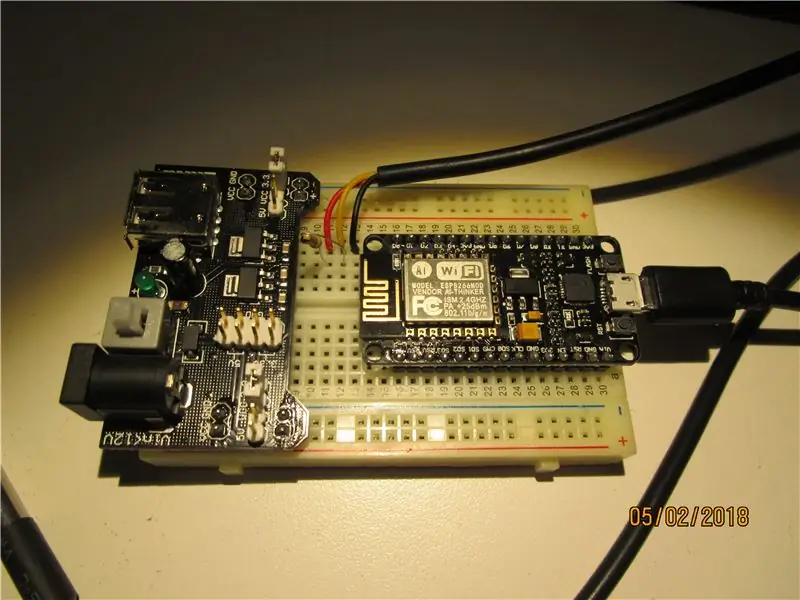
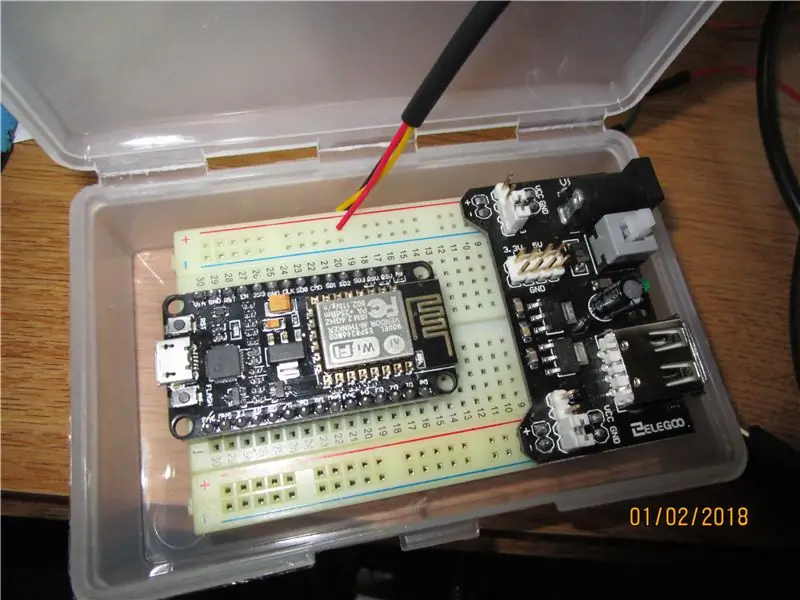
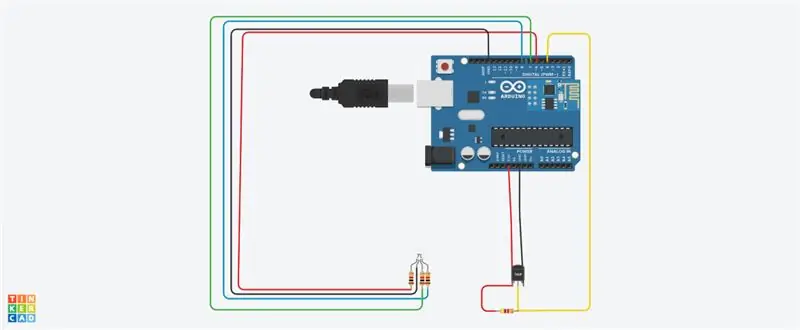
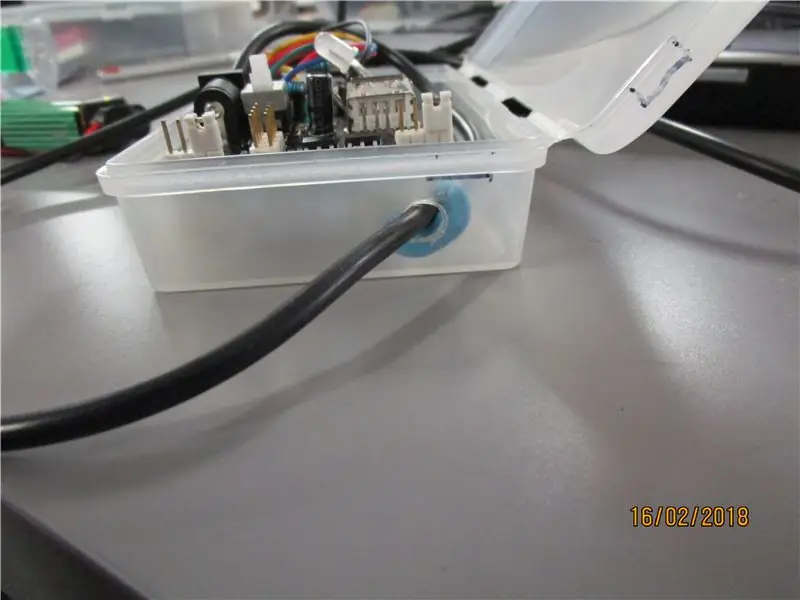
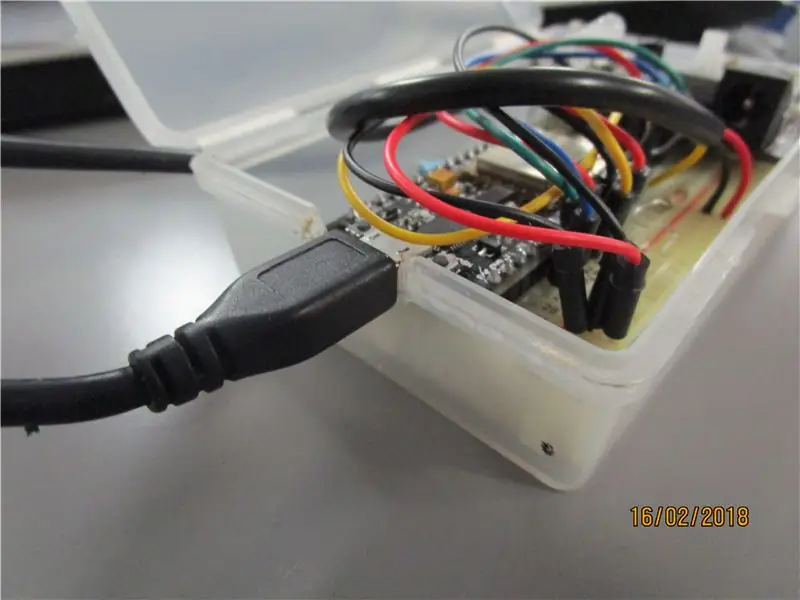
Bild 1 visar layouten för elektroniken
Del 1:
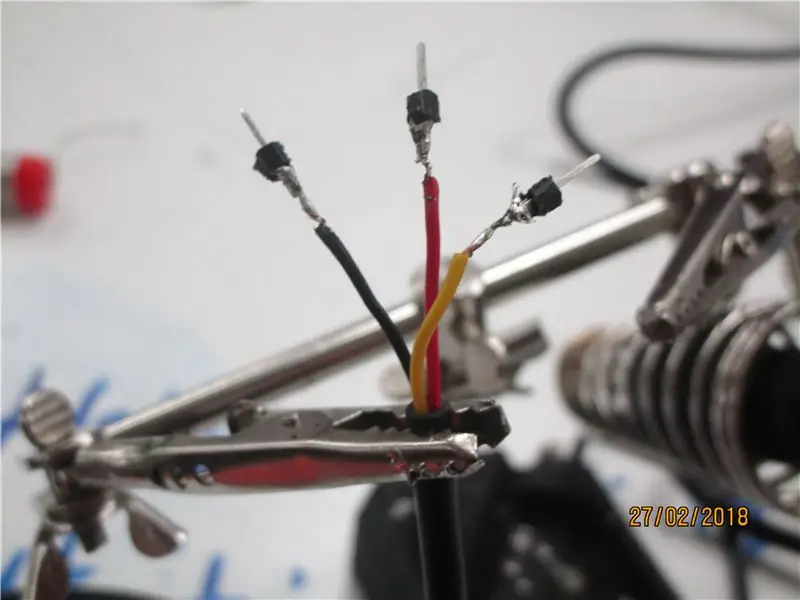
Löd var och en av ledningarna från temperatursensorn på sin egen huvudstift (bilder 2 & 3)
Del 2: Temp. Sensor
- Placera NodeMCU -brädan på kanten av brödbrädan (bilder 4 & 5)
-
Använd bygelkablarna för att ansluta NodeMCU till temp. sensor
- Lägg en gul tråd från stift 4 till en ledig rad på brödbrädan
- Ta motståndet 4,7kΩ och anslut det till 3,3v -linjen och placera sedan andra sidan av det i raden från föregående steg
- Placera den gula tråden från temp. sensorn och placera den på den på samma rad
- Placera den röda tråden från temp. sensorn på 3.3v -linjen och placera den svarta ledningen på jordlinjen
- Anslut 3.3v -stiftet på NodeMCU till linjen på brödbrädet
- Anslut marknålen på NodeMCU till linjen på brödbrädan
Del 3: LED
Denna handledning var till stor hjälp när det gäller att ansluta LED-lampan (https://learn.sparkfun.com/tutorials/sik-experiment-guide-for-arduino---v32/experiment-3-driving-an-rgb-led). Du behöver bara hålla reda på vilka stift du sätter på varje del av lysdioden (till exempel är Mina stift D6 (röd), D7 (grön) och D8 (blå)
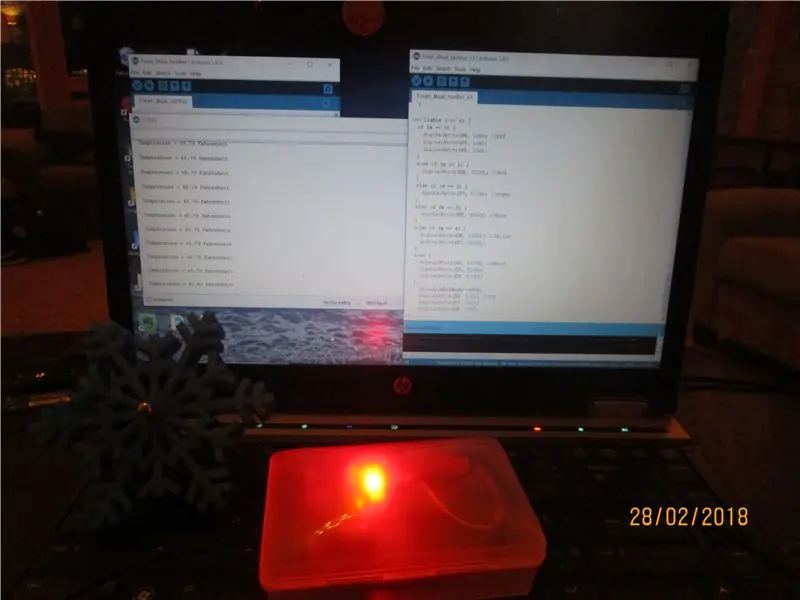
Steg 3: Koden



Koden som jag använder för närvarande var till stor del baserad på DS18x20_Temperature -exemplet från OneWire -biblioteket.
Del 1: Komma igång
Videon som visas ovan borde ge dig en bra start på att använda NodeMCU.
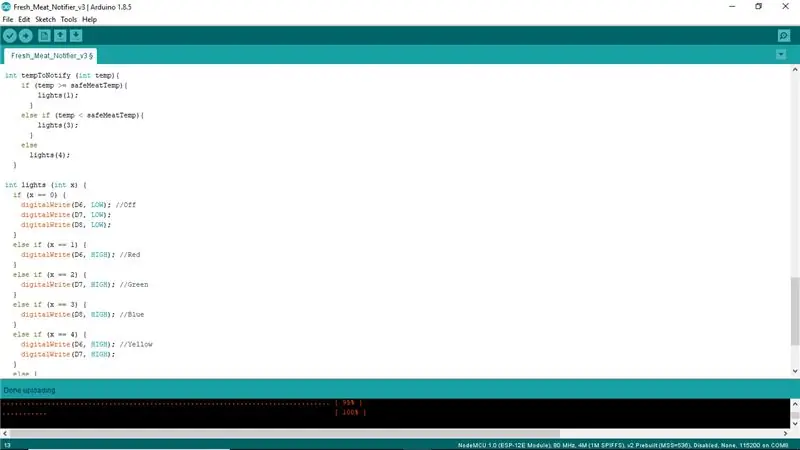
Del 2: Min kod
Som nämnts ovan använde jag mest koden från OneWire -biblioteket men jag lade till två variabler högst upp i filen och lade till en del som reagerar om temperaturen har nått en viss tröskel (Arduino -kod ovan). Förlåt också om koden inte är ren, det var första gången jag kodade med Arduino.
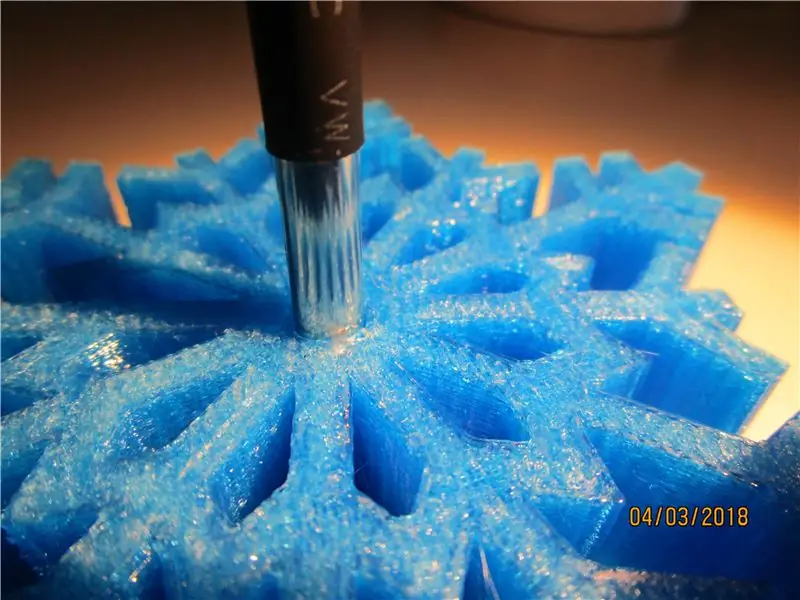
Steg 4: 3D -tryckt snöflinga (tillval)



Jag lade till en snöflinga för att hålla temperaturen. sensor för att indikera för användaren var den ska gå. Snöflingan som jag använde kom från https://www.thingiverse.com/thing:2732146 och jag har precis lagt till en länk (för att ge kredit tillbaka) och ett hål för temperatursensorn.
Steg 5: Klippning och limning




- Jag bestämde mig för att skicka temperatursensorn till sidan så jag borrade ett 1/4 tum hål i sidan för temp. sensorn att gå ur. Jag klippte också av kanten där Micro-USB-kabeln kommer in.
- För limdelen använde jag en högtemperatur varm limpistol och det fungerade bra, se bara till att du använder tillräckligt med lim. Jag limmade temperatursensorn på fodralet och snöflingan (bilder 4 & 5).
Steg 6: Testning



Jag är fortfarande på college så jag har använt mitt minikylskåp för testning. OneWire -koden skickar också temperaturen över serieledningen (9600 Baud) så det är enkelt att testa temperaturen.
Steg 7: Framtid: Lägga till WIFI -kod

Jag tänker lägga till WIFI -funktioner i koden så att meddelaren kan skicka texter.
Detta var min första byggnad på Instructables så försök att förlåta hålen i den.
Rekommenderad:
Använda en lysdiod för att belysa ett meddelande: 7 steg

Att använda en lysdiod för att belysa ett meddelande: Att få saker att lysa upp känns som magi och det finns ingen bättre plats för magi än i mitt klassrum. Att bygga kretsar för första gången kräver problemlösning och uthållighet. Jag började den här lektionen med att låna en kretsbyggnadsguide från Mak
Brandlarm med SMS -meddelande: 3 steg

Brandlarm med SMS -meddelande: GSM 800H, Arduino -baserad brandsensor och SMS -meddelandesystem, det använder IR -sensor för att upptäcka branden i det mörka rummet. Det skickar SMS via GSM 800H -modem som är anslutet till Serial Rx och Tx Pins of Arduino Ställ in ditt mobilnummer i koden.
Skapa ett enkelt ISS -meddelande: 5 steg

Skapa en enkel ISS -anmälare: Av TokyLabs | Tid som krävs: 1–3 timmar | Svårighet: Lätt | Pris: $ 60– $ 70 Du kan enkelt skapa en hårdvaruavisering som lyfter upp en pappersastronaut för att varna dig varje gång den internationella rymdstationen passerar över din plats. Mycket roligare än
Personligt meddelande som visar prydnadssaker: 16 steg

Personligt meddelande som visar prydnadsföremål: Runt förra månaden hälsade vi våra nya nybörjare välkomna till avdelningen. Min vän kom på en idé om att vi skulle ha någon form av presenter till dem, och det här är min uppfattning om det. Det tog mig en dag att experimentera med hur man bygger den första, sedan
Meddelande från webbplatsbesökare med IFTTT: 6 steg

Meddelande från webbplatsbesökare med IFTTT: I den här instruktionsboken får du en Android -avisering när någon besöker din webbplats. Så för detta Du måste ha lite kunskap om PHP -programmeringsspråk och grundläggande kunskaper om enkelt C -språk för att veta hur denna IFTTT -app Arbetar (
