
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.



I detta IoT-projekt kopplar vi upp en NEO-6M (GPS-modul) för att leverera lokaliseringsdata via Arduino till ett Excel-ark som sparas på datorn. Efteråt, med Tableau Public, skapar vi en datavisualisering av dessa data för att kartlägga den väg vi tog. Även om detta är ett sätt att samla in och presentera realtidsdata i en högkorrelerad data, nämligen kan denna process också tillämpas på andra datadrivna projekt.
Steg 1: Skaffa material

För detta projekt behöver du följande:
- NEO-6M GPS-modul
- Arduino Uno
- Manliga/manliga bygelkablar (du behöver 4 ledningar)
- USB 2.0 -kabel typ A till B
- Dator med dessa program: Tableau Public, Arduino IDE (med TinyGPS ++) och Processing
Steg 2: Konfigurera enheterna


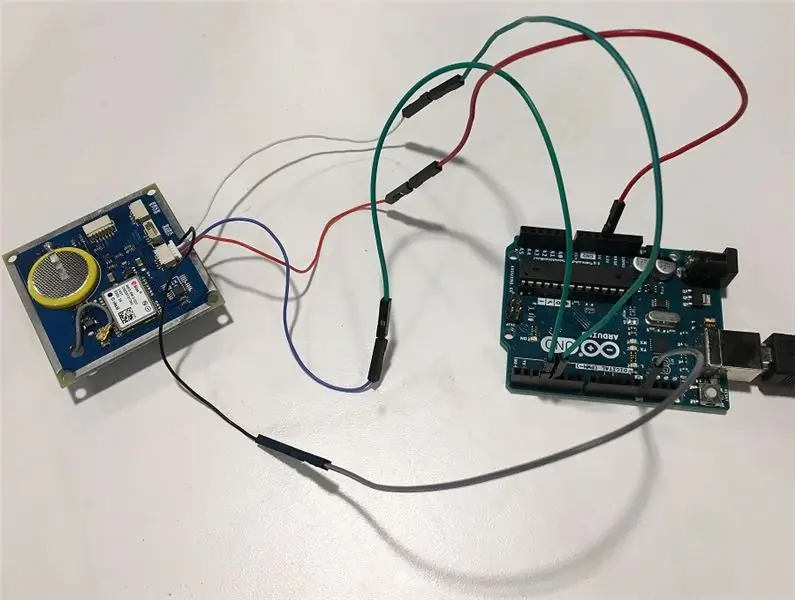
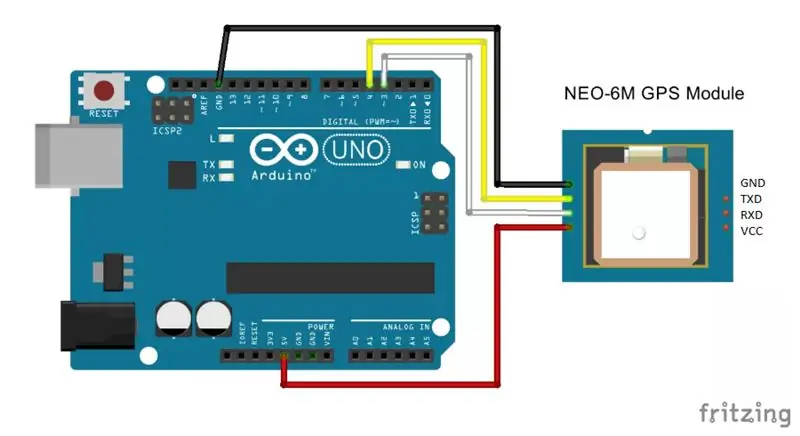
Vi måste först konfigurera GPS -modulen med Arduino UNO för att Arduino ska kunna ge oss ett gränssnitt för att visa data. Var och en av de fyra ledningar som är anslutna till NEO-6M motsvarar specifika portar. Om din NEO-6M inte följer med kablarna måste du koppla den direkt med bygelkablar. I diagrammet ovan motsvarar rött effekt (VCC), svart till jord (GND), gult för att överföra data (TxD) och vitt för att ta emot data (RxD). Vi ansluter dessa ledningar till han-/hantrådar så att vi kan ansluta dem till Arduino. Efter diagrammet ovan ansluter vi jordkabeln till den digitala GND -stiftet på Arduino, TxD -kabeln till 4, RxD -kabeln till ~ 3 och VCC -kabeln till 5V för spänning. I ett framtida steg måste vi definiera TxD och RxD med rätt nummer i SoftwareSerial.
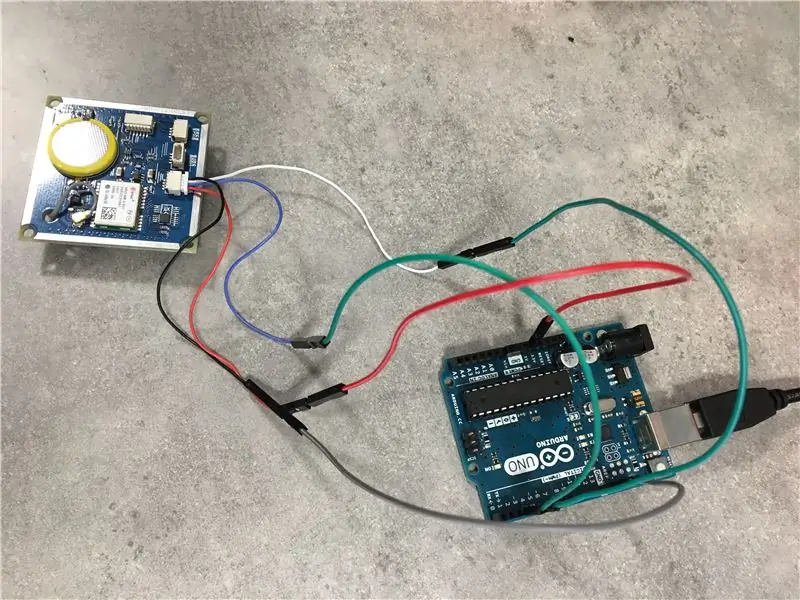
När de två enheterna är anslutna till varandra måste vi tillhandahålla en strömkälla. Anslut USB 2.0-kabeln till din bärbara dator och lampan på NEO-6M ska tändas.
Steg 3: Kodning av Arduino för att extrahera data

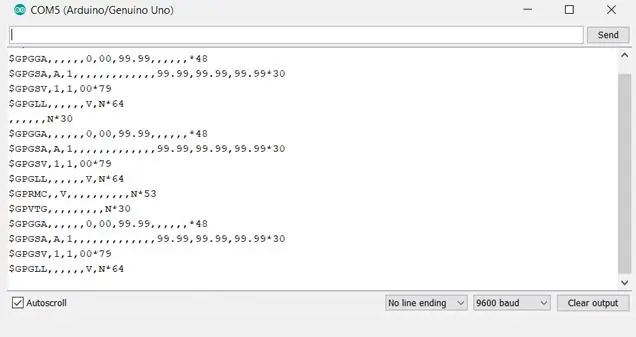
Nu när vi har enheterna inställda för att samla in GPS -data från satelliterna kommer vi att skriva kod för att analysera den GPS -data vi vill ha. Om du antar att du har tagit emot en signal (min GPS-modul skulle blinka blått) skriver NEO-6M som standard ut rådata på den seriella bildskärmen i form av NMEA-meddelanden, som ser ut som $ GP följt av fler bokstäver och en serie av siffror. Bilden ovan ger en allmän uppfattning om vad som ska visas på din seriella bildskärm när den grundläggande Arduino -koden har satts in.
För att förklara koden jag har bifogat (eller om du vill försöka koda den själv) måste du först inkludera både SoftwareSerial- och TinyGPS ++ -biblioteken (för de senare Sketch> Include> Add. ZIP library). SoftwareSerial låter oss ha en seriell anslutning; TinyGPS ++ ger oss ett enkelt verktyg för att skriva ut den riktade informationen i en läsbar form. Se till att du initierar SoftwareSerial -objektet till motsvarande stift på Arduino. I installationsfunktionen använder vi 9600 som överföringshastighet.
För denna instruktion kommer vi bara att skriva ut sju typer av data i loopfunktionen: latitud (grader), longitud (grader), hastighet (km), kurs (grader), höjd (km), antal satelliter i använda och hdop. Du kan söka upp syntaxen för att skriva ut denna information i Arduiniana -biblioteket. Den allmänna formen är Serial.print (). Till exempel för att skriva ut longitud skulle vi skriva ut Serial.print (gps.location.lng (), 6). 6 representerar hur många siffror vi vill ha till höger om decimalpunkten.
Min kod har extra tecken skrivna ut för en lätt formaterad regex i nästa steg. Om du skulle vilja stanna vid det här steget kan du dock formatera data annorlunda för enkel syn på seriemonitorn.
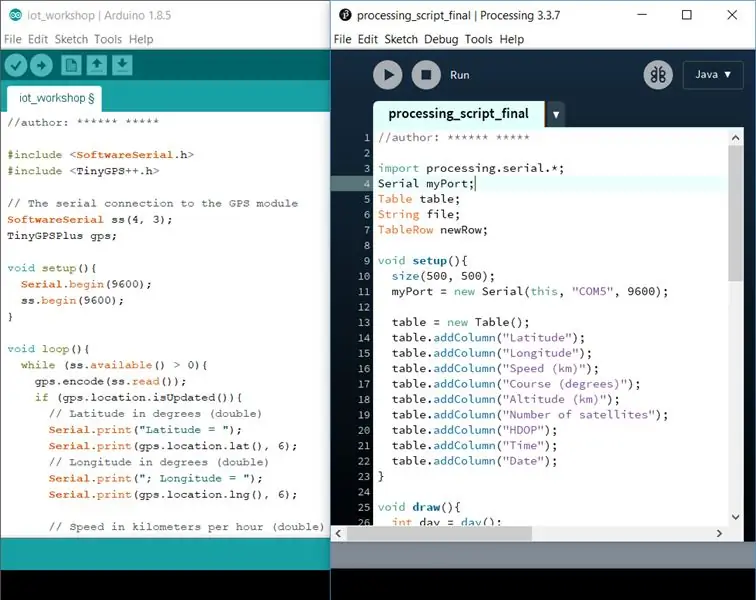
Steg 4: Använda bearbetning för att lyssna

Medan vi har kod för Arduino IDE konfigurerat, har vi ett problem med att spara dessa data. Från och med nu kan vi bara se data på den seriella bildskärmen när vi samlar in dem. Det finns många sätt att logga dessa data men jag valde Processing främst för att dess gränssnitt efterliknar Arduino IDE och det använder Java, ett språk jag är bekant med (observera att du också kan styra Arduino -kortet med Processing om du laddar ner Firmata). Bearbetningen lyssnar på porten som är ansluten till Arduino och har förmågan att manipulera data som läses in på den seriella bildskärmen. För att hitta namnet på den här porten, återgå till din Arduino IDE -fil och kolla i Verktyg> Port.
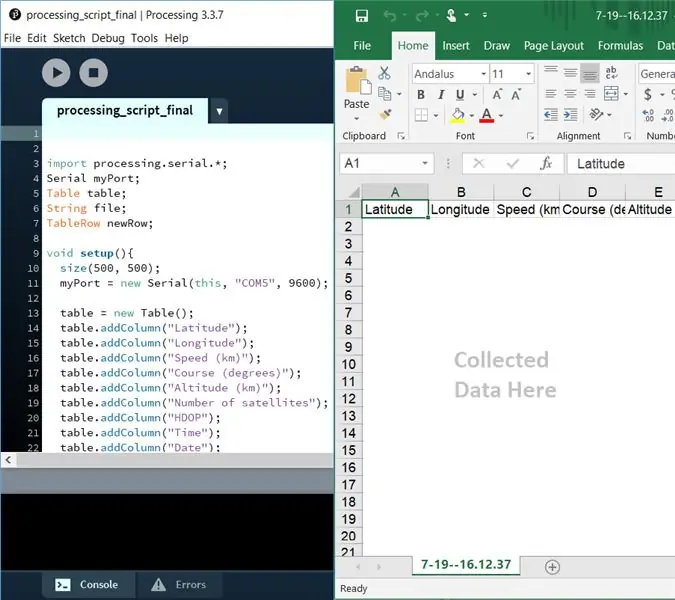
Jag har angett behandlingskoden, men här är en snabb översikt över hur koden fungerar.
Innan installationsfunktionen, se till att du har variabler för porten, den resulterande tabellen, raden vi ska arbeta med och namnet på filen. I installationsfunktionen finns det parametrar för att ställa in storleken på ditt körfönster, men dessa siffror påverkar inte vår funktionalitet (ställ dem till exempel på (500, 500)). När du initierar porten använder du portens namn i strängform och en överföringshastighet på 9600. Slutligen skapar du de nio kolumnerna (för de sju GPS -kategorierna, tid och datum) för att initiera tabellen.
I dragfunktionen använder vi de inbyggda datum- och tidsfunktionerna för att hålla reda på när varje uppsättning GPS -data extraheras. För att läsa dataströmmen från Arduino och lägga den under lämpliga rubriker med rätt tid och datum använder vi vanliga uttryck.
Jag använder regex för att analysera de exakta uppgifterna med matchAll -funktionen som letar efter något uttryck mellan likhetstecknet och semikolon (avgränsarna som jag sätter i min Arduino -kod). Detta placerar därefter alla matchade taggar, numeriska data, i en tvådimensionell array. Vi kan sedan uppmana dessa arrayindex att placera dem under rubrikerna i Excel -bladet.
För att spara den nya CSV -filen använder vi en knapptryckning för att stänga fönstret Kör. Ju längre du väntar med att trycka på en knapp, desto mer data samlar du in. På samma sätt som en annan guide bestämde jag mig också för att spara filen i datamappen med datum och tid som filnamn.
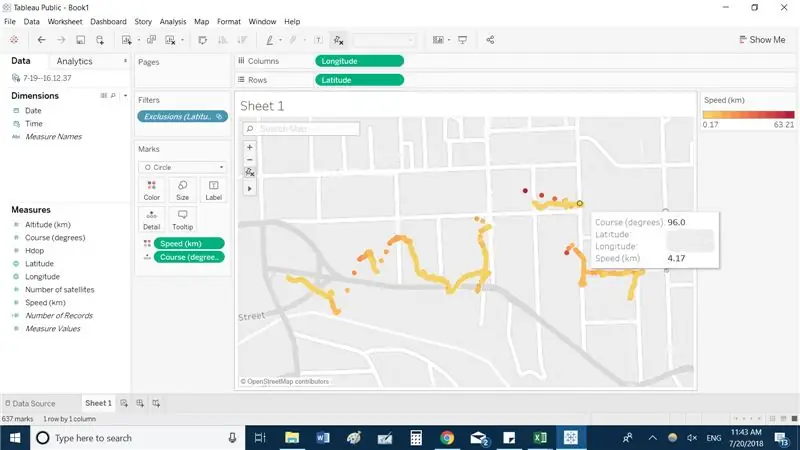
Steg 5: Visa data på Tableau Public



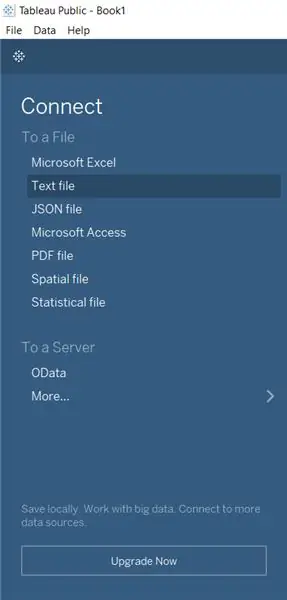
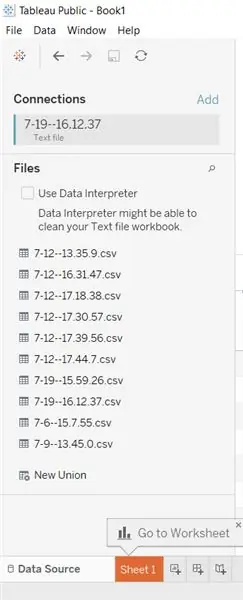
Det sista steget innebär viss datavisualisering. Det finns många program för att skapa och visa datavisualiseringar, dvs Plotly, men för detta projekt kommer vi att använda Tableau. Öppna Tableau Public och öppna den sparade Excel -filen som en textfil. För att skapa ett kalkylblad, klicka på Ark 1 längst ned till vänster.
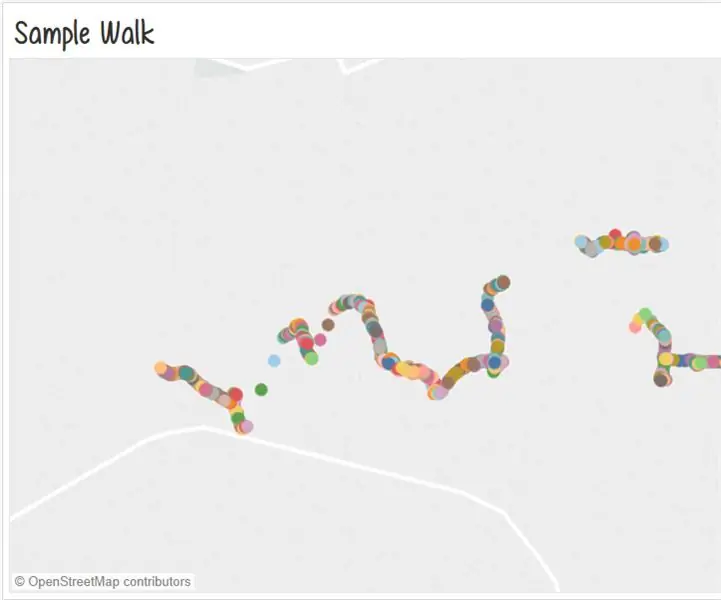
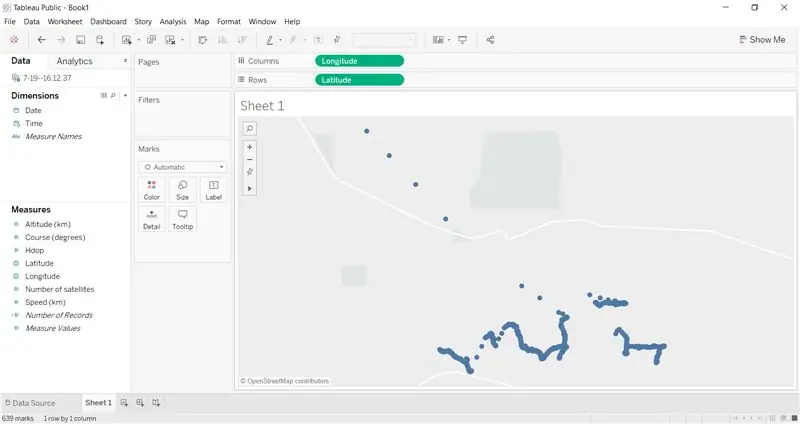
Eftersom vi arbetar med GPS -data använder vi en karta för att skildra vår information. I den vänstra kolumnen där det står Mätningar drar vi longitud till kolumner och latitud till rader högst upp. Tableau standardiserar båda måtten till AVG, så klicka på rullgardinsmenyn bredvid termerna och ändra båda till Dimension. Nu ska kartan ha en sökväg som visas med hjälp av de samlade latitud- och longitudvärdena.
För att rensa upp dina data för fel (vilket också kan göras innan du öppnar Tableau) kan du välja att utesluta vissa platscirklar genom att klicka på dem och välja alternativet. Min GPS -modul är inte 100% korrekt, eftersom vissa delar av min väg inte har hittats, men den allmänna vägen har registrerats.
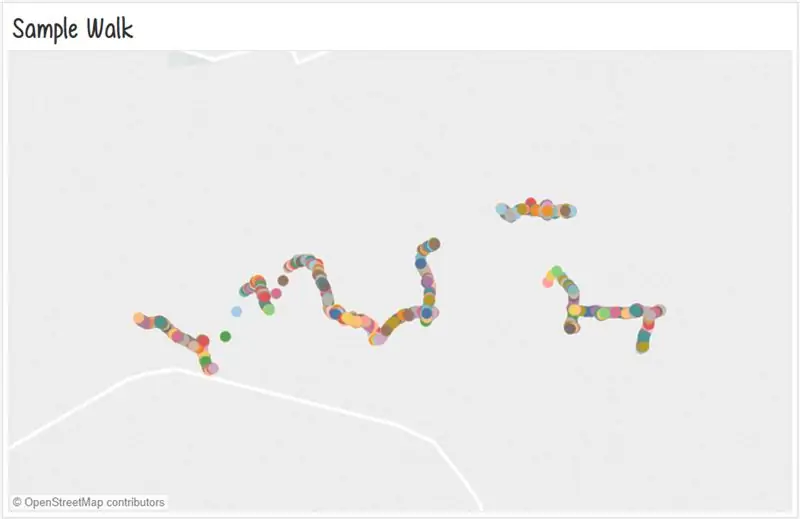
Steg 6: Förfina Viz

Den sista delen är att göra dessa data mer läsbara. Om du vill ha gatukontext kan du gå till Karta> Kartlager> Gator och motorvägar. Experimentera gärna med andra märken. Jag drog hastigheten över färg för att visa hur färgens intensitet ökar när hastigheten ökar. Jag använde också Detalj istället för Etikett för kurs eftersom Etiketten skulle visa siffrorna på kartan medan jag bara ville att information skulle dyka upp när du svävar över platspunkten.
Nu när du har upplevt hela processen med att samla in data och visa vad du har på en datavisualisering kan du tillämpa detta på andra projekt!
av Pingdi Huang, sommaren 2018
Rekommenderad:
Arduino Car Reverse Parking Alert System - Steg för steg: 4 steg

Arduino Car Reverse Parking Alert System | Steg för steg: I det här projektet kommer jag att utforma en enkel Arduino Car Reverse Parking Sensor Circuit med Arduino UNO och HC-SR04 Ultrasonic Sensor. Detta Arduino -baserade bilomvändningsvarningssystem kan användas för autonom navigering, robotavstånd och andra
ESP32 Scraper-parser-mailer och Live Mapper: 4 steg (med bilder)

ESP32 Scraper-parser-mailer och Live Mapper: Hej världen! Detta är min första instruerbara! Jag är Marco från Grosseto Italien, jag är ingen utvecklare, jag är ingen elektronisk ingenjör men jag är en miljöguide i vår lokala naturpark (Maremma naturpark). I mitt kooperativ arbetar vi mycket med kanot
Steg för steg PC -byggnad: 9 steg

Steg för steg PC -byggnad: Tillbehör: Hårdvara: ModerkortCPU & CPU -kylarePSU (strömförsörjningsenhet) Lagring (HDD/SSD) RAMGPU (krävs inte) CaseTools: Skruvmejsel ESD -armband/mathermisk pasta med applikator
Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): 8 steg

Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): ultraljudsgivare L298N Dc kvinnlig adapter strömförsörjning med en manlig DC-pin Arduino UNOBreadboardHur det fungerar: Först laddar du upp kod till Arduino Uno (det är en mikrokontroller utrustad med digital och analoga portar för att konvertera kod (C ++)
Solar LED Tonka Truck Path Light: 8 steg (med bilder)

Solar LED Tonka Truck Path Light: Nytt liv för gamla leksaker! Väck dina gamla leksaksbilar till liv med LED -vägljus. Jag har aldrig velat dela med min älskade Tonka tuck tuck men som vuxen blev det svårare och svårare att motivera att behålla … tills nu
