
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.



Även om man kan köpa en billig 320x240 LCD-pekskärm för ett Arduino-baserat projekt, kan det vara mer bekvämt-särskilt för prototyper och testa en skiss-att använda en surfplatta eller telefon som både en pekskärm och en strömkälla för en projekt. Du kan ha en mycket högre upplösning och snyggare skärm på din Android-enhet (t.ex. kommer alla dina rader att vara anti-alias).
Den Android-baserade skärmen kan anslutas via USB Serial, Bluetooth eller WiFi (t.ex. ESP8266).
För detta ändamål skrev jag VectorDisplay (källa här), en Android -app som paras med ett Arduino -bibliotek som implementerar en stor delmängd av Adafruit GFX -gränssnittet. Du kan skriva kod som sedan enkelt kan portas för att använda en fristående skärm eller fortsätta använda skissen med en Android-baserad skärm. Och du kan skicka kommandon från Android -appen för att styra Arduino -skissen. Arduino-biblioteket är i stort sett oberoende av kort: det ska fungera med alla kort som tillhandahåller ett USB-seriellt portobjekt som heter Serial eller med en ESP8266 över WiFi eller med Bluetooth (koppla ditt kort först).
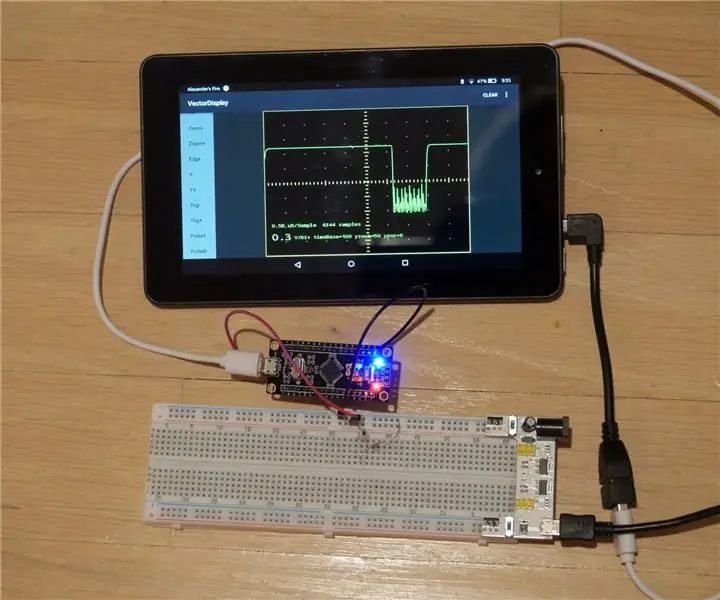
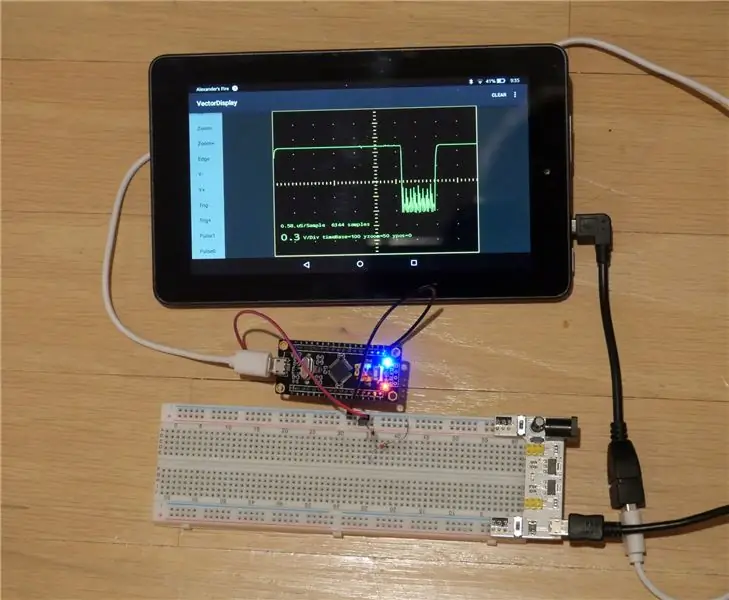
Som ett bevis på konceptapplikation portade jag STM32-O-Scope-projektet med bara ben för att använda VectorDisplay istället för ILI9341-skärmen. Resultatet är ett (grovt runt kanterna) bärbart, batteridrivet 1,7 MS/s oscilloskop som inte kräver mer än ett $ 2 STM32F103C-kort (med libmaple-baserad Arduino-kärna), två ledningar, en USB OTG-kabel och en Android-enhet. Naturligtvis är allt du får med detta ett intervall från 0 till cirka 3,3V.
Steg 1: Installera programvara
Jag antar att du har en Arduino IDE konfigurerad för ditt favoritkort och att ditt favoritkort har ett USB -seriellt gränssnitt.
Gå till Sketch | Inkludera bibliotek | Hantera bibliotek. Sätt "VectorDisplay" i sökfältet och klicka på "Installera" när det har hittats.
Ladda ner bibliotekets zip här.
Packa upp i en mapp i mappen Arduino/bibliotek.
Ladda ner VectorDisplay från Google Play och installera det på din Android -enhet. Du kan behöva aktivera installation från okända källor på din Android -enhet. Android -appen använder UsbSerial -biblioteket och utgångspunkten var en av exempelapparna för biblioteket.
Steg 2: Demoskiss




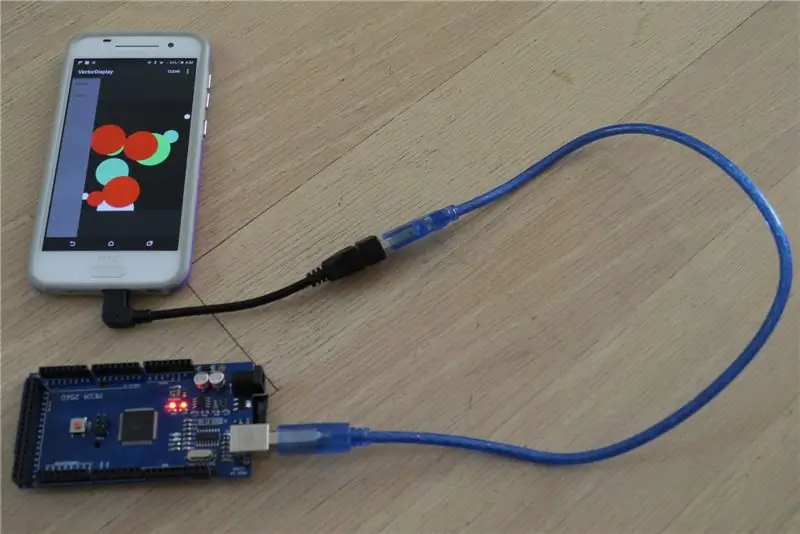
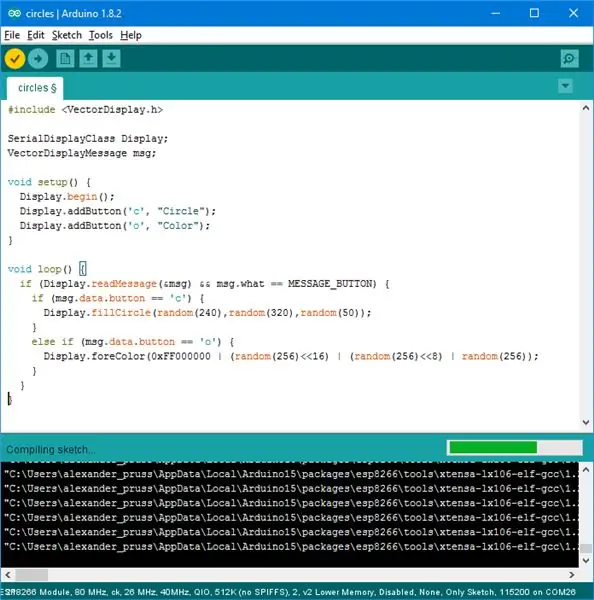
Anslut ditt kort (i överföringsläge om det behövs) till din dator och gå till Arkiv | Exempel | VectorDisplay | cirklar i din Arduino IDE. Klicka på uppladdningsknappen (högerpil).
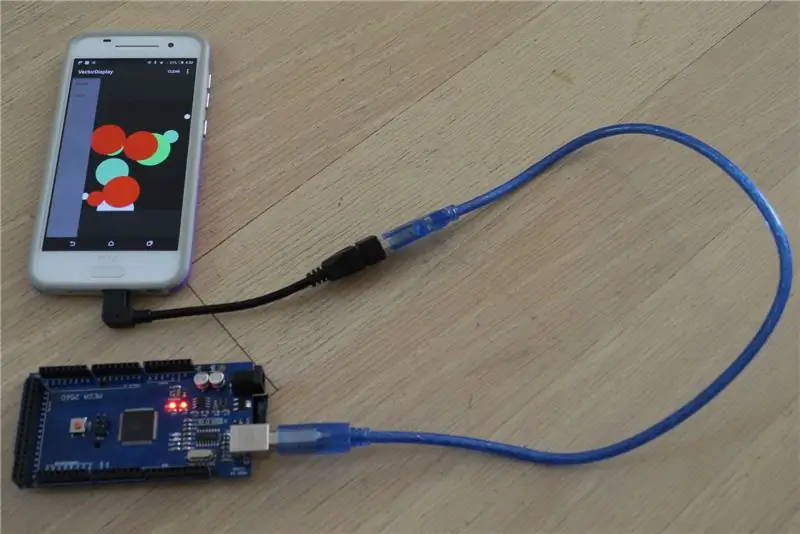
Starta VectorDisplay -appen på din Android -enhet. Anslut ditt kort till Android -enheten via USB OTG -kabel. (Om ditt kort har en USB -mikroport, se till att din USB OTG -värdsida går till Android -enheten). Du bör nu få en behörighetsfråga för VectorDisplay. Tryck på OK.
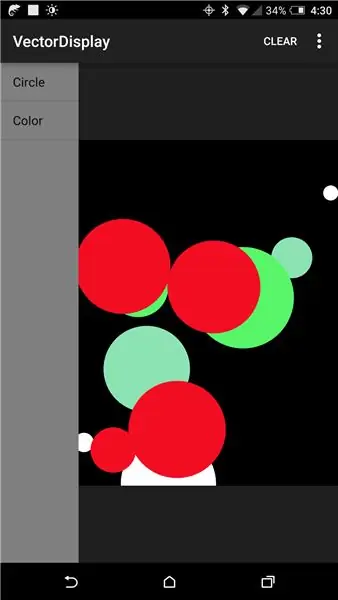
Om allt går bra visar VectorDisplay nu två knappar på vänster sida av skärmen: Cirkel och färg. Genom att trycka på Cirkel dras en slumpmässig cirkel på skärmen och Färg ändrar färgen till en slumpmässig färg före nästa cirkel.
Om du tittar på cirklarna i IDE ser du att den seriella vektordisplayen deklareras med:
SerialDisplayClass Display;
och initialiserades sedan i setup () med:
Display.begin ();
Då begärs kommandoknappar med Display.addButton (). Slinga sedan () samtal Display.readMessage () för att leta efter kommandon som skickas via kommandoknapparna.
Som standard är koordinatsystemet för skärmen 240x320. Men linjer och text ritas med full upplösning på din Android -enhetens skärm, med antialiasing för ett bra utseende. Det är därför appen heter Vector Display.
Steg 3: API
API: et i biblioteket finns i VectorDisplay.h -filen. Du måste först initiera ett Display -objekt. För USB -användning, gör det med:
SerialDisplayClass Display;
Initiera anslutningen med Display.begin ().
Det finns två uppsättningar metoder tillgängliga i SerialDisplayClass-objektet: en uppsättning använder 32-bitars färg (inklusive alfa) och kommandon som ligger ganska nära det USB-seriella protokollet som min VectorDisplay-app använder, och den andra uppsättningen är en delmängd av standarden Adafruit GFX biblioteksmetoder, med 16-bitars färg. För det mesta kan du fritt blanda de två uppsättningarna kommandon, med undantag att om du använder de Adafruit-kompatibla metoderna ska du använda 16-bitars färgkommandon vars namn slutar med 565 istället för de 32-bitars.
Du kan ställa in koordinatsystemet med Display.coordinates (bredd, höjd). Standard är bredd = 240 och höjd = 320. Om du vill efterlikna en bildskärm med icke-kvadratiska pixlar kan du använda Display.pixelAspectRatio (förhållande).
Några av metoderna, inklusive pixelAspectRatio (), tar ett FixedPoint32 -argument. Detta är ett 32-bitars heltal som representerar ett flytande tal, där 65536 representerar 1,0. För att konvertera ett flytande punktnummer x till FixedPoint32, gör: (FixedPoint32) (65536. * X) (eller bara TO_FP32 (x)).
Förutom att kunna skicka kommandon från Android -knappar, skickas även pekhändelser till MCU.
För WiFi -användning, se exemplet cirklar_esp8266. Du måste trycka på USB -knappen i appen för att växla till WiFi -läge.
För Bluetooth bör du kunna göra:
SerialDisplayClass Display (MyBluetoothSerial);
… MyBluetoothSerial.begin (115200); Display.begin ();
och fortsätt sedan precis som i USB -seriefodralet, där MyBluetoothSerial är vilket Stream -objekt (t.ex. Serial2) är anslutet till din Bluetooth -adapter.
Steg 4: Ett $ 2 Oscilloskop



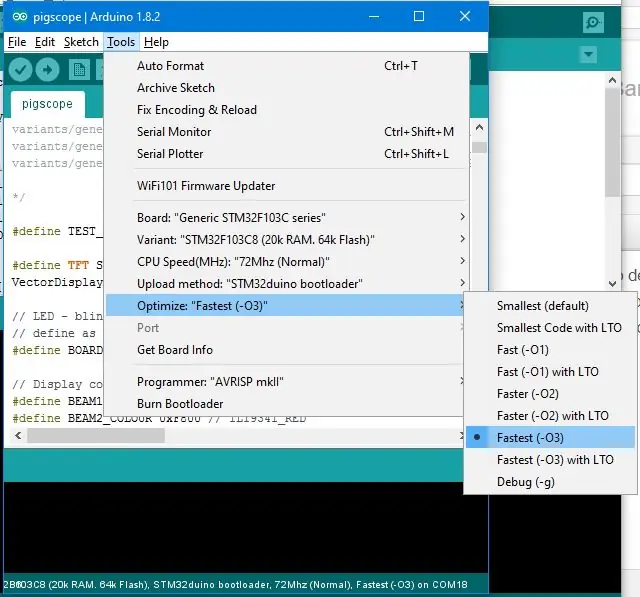
För det snabba och smutsiga oscilloskopet behöver du ett blått eller svart (lättare att hantera) tablett STM32F103C8, som du kan få på Aliexpress för under $ 2. Jag beskriver hur man förbereder brädet för användning med Arduino -miljön för det och installerar skisser här.
Ladda ner denna skiss på tavlan, som är en modifierad version av Pingumacpenguins STM32-O-Scope-skiss. Redigera #define BOARD_LED -raden för att matcha ditt bräde. Jag använder ett svart piller vars LED är PB12. De blå pillerna (och några svarta piller som har samma pinout som det blå pillret) har lysdioden på PC13.
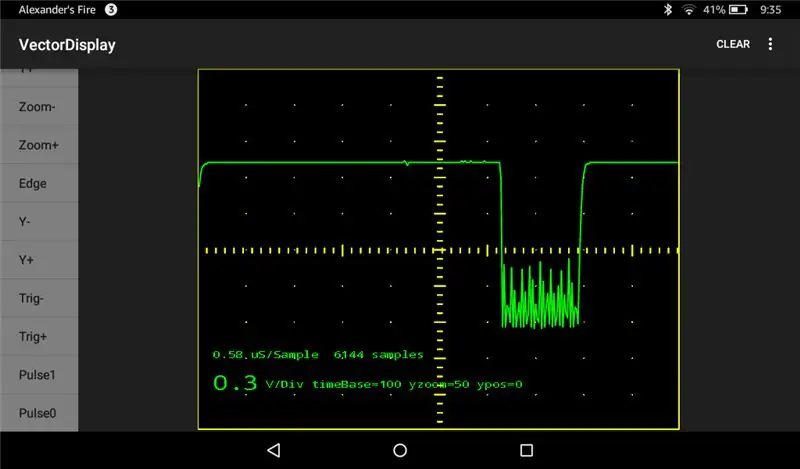
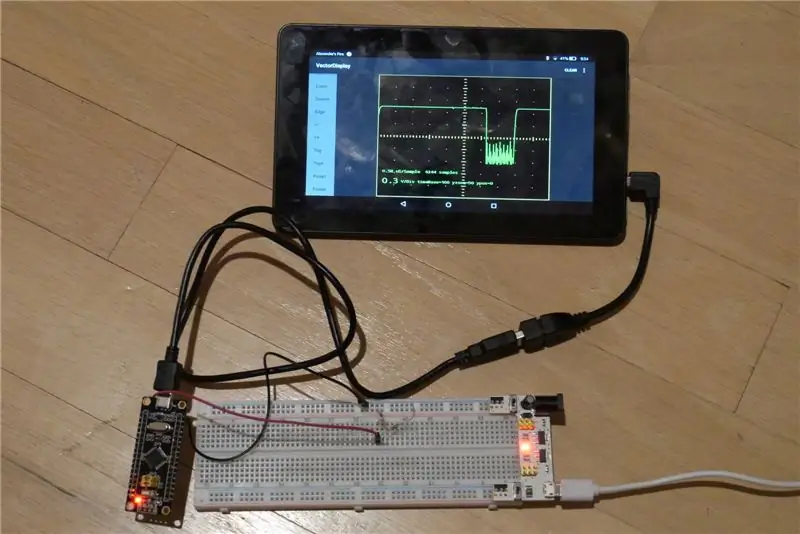
Anslut en tråd-jordningssond-till brädets mark och en annan kabel till kortets B0-stift. Anslut kortet till en Android -enhet med VectorDisplay igång, så har du ett bärbart, batteridrivet oscilloskop.
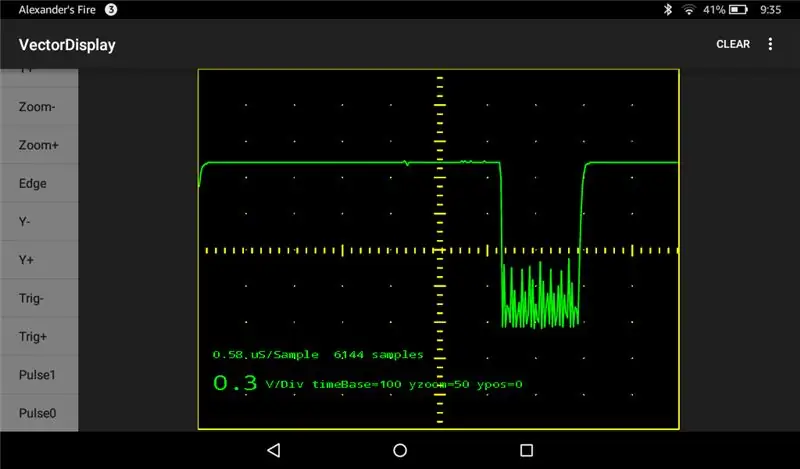
På bilden har jag oscilloskopet anslutet till en fototransistor. Spåret på skärmen är från en TV -infraröd fjärrkontroll.
Rekommenderad:
Gör din egen bärbara retro spelkonsol! som också är en Win10 -surfplatta !: 6 steg (med bilder)

Gör din egen bärbara Retro -spelkonsol! …… som också är en Win10 -surfplatta !: I det här projektet kommer jag att visa dig hur du skapar en bärbar retro -spelkonsol som också kan användas som en Windows 10 -surfplatta. Den kommer att bestå av en 7 " HDMI LCD med pekskärm, en LattePanda SBC, en USB Type C PD power PCB och några fler kompletterande
Arduino 4WD Rover Bluetooth -styrd av Android -telefon/surfplatta: 5 steg

Arduino 4WD Rover Bluetooth -styrd av Android -telefon/surfplatta: Arduino 4WD bluetooth -kontrollerad roverDetta är en enkel 4WD -rover som jag gjorde med Arduino. Rovern styrs med en Android -telefon eller surfplatta via bluetooth. Med den appen kan du styra hastigheten (med Arduinos pwm), köra den med
Hur man gör ett enkelt oscilloskop med Arduino: 3 steg

Hur man gör ett enkelt oscilloskop med Arduino: I den här instruktionsboken ser du hur du gör ett enkelt oscilloskop med Arduino uno.Oscilloscope är en enhet som används för att se och analysera signalerna. Men enheten är väldigt dyr. Som elektronisk kille måste den ibland analysera
Använda ett RTA -program som oscilloskop eller kretsanalysator: 4 steg

Använda ett RTA -program som ett oscilloskop eller kretsanalysator: Syftet med detta trick är att ge tittare och prisvärda alternativ för att se de elektriska signalerna från deras kretsar och enheter med hjälp av realtidsanalysatorprogram (RTA). Den främsta fördelen med detta tillvägagångssätt framför ett oscilloskop är att RTA -program
Hur man hackar och uppgraderar ett Rigol DS1054Z digitalt oscilloskop: 5 steg (med bilder)

Hur man hackar och uppgraderar ett Rigol DS1054Z digitalt oscilloskop: Rigol DS1054Z är ett mycket populärt 4-kanals digitalt lagringsoscilloskop på ingångsnivå. Den har en samplingshastighet i realtid på upp till 1 GSa/s och en bandbredd på 50 MHz. De särskilt stora TFT -färgskärmarna är mycket lättlästa. Tack vare en i
