
Innehållsförteckning:
- Steg 1: Introduktion
- Steg 2: Bibliotek för användning
- Steg 3: Bibliotek
- Steg 4: Demonstration
- Steg 5: Demonstration
- Steg 6: STM32 NUCLEO-L432KC
- Steg 7: Arduino Mega 2560 PRO MINI
- Steg 8: Montering
- Steg 9: Program
- Steg 10: Bibliotek och variabler
- Steg 11: Inställning
- Steg 12: Loop
- Steg 13: Ladda ner filerna
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.



Idag kommer vi att prata om tre ämnen som jag absolut älskar: en LCD -skärm som spenderar lite energi, STM32 med Core Arduino och Arduino Mega Pro Mini. Detta är en ofelbar trio för Internet of Things. Jag ska sedan presentera dig för HT1621 sexsiffriga LCD-skärm och skapa ett exempelkontroll med en kod som fungerar på både Arduino Mega Pro Mini och STM32 L432KC. En anmärkningsvärd detalj är att källkoden för de två mikrokontrollerna är exakt densamma. Jag kommer inte heller att ändra fästningen. Det är helt fantastiskt!
Steg 1: Introduktion

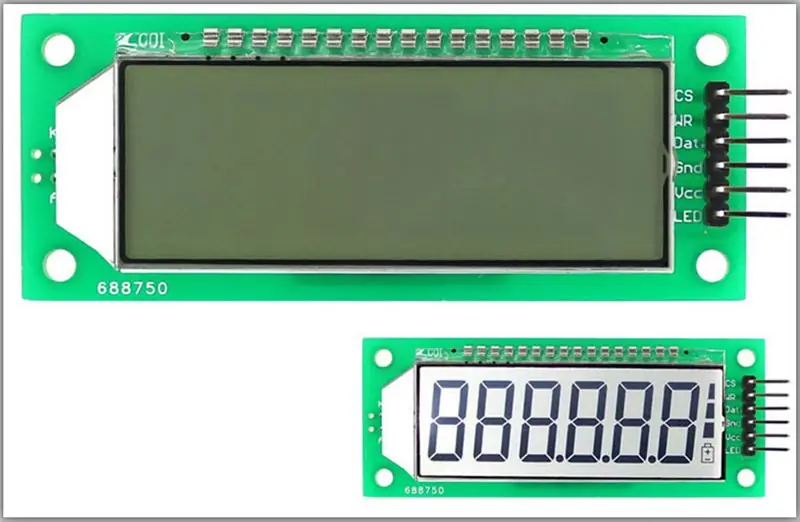
HT1621 LCD -display har en skärm som vanligtvis används i multimetrar, elektroniska vågar, elektroniska klockor, termometrar och elektroniska mätanordningar.
• Den har 6 siffror med 7 segment
• Den använder 3-tråds SPI-kommunikation
• Den har en bakgrundsbelysning som är lämplig för mörka miljöer
• Driftspänningen är 4,7 ~ 5,2V
• Den förbrukar 4mA med bakgrundsbelysning
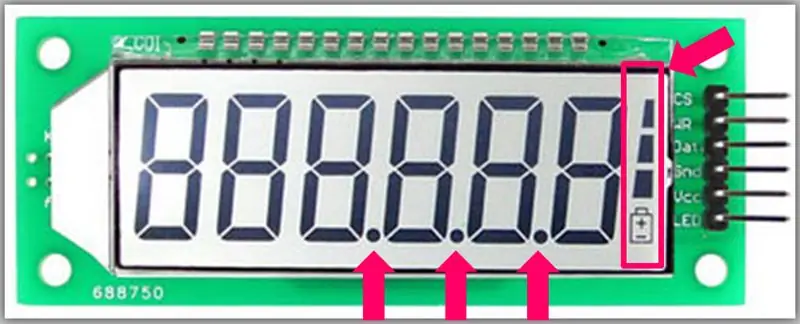
Observera att den har mer än SIX siffror, TRE decimaler och en batterimätare med TRE staplar.
Steg 2: Bibliotek för användning
Vi kommer att använda ANXZHU github -användarbibliotek, vilket är ganska enkelt. Det kan ses i originalversionen i länken nedan:
github.com/anxzhu/segment-lcd-with-ht1621
Bibliotekets namn är lite konstigt, så jag bestämde mig för att byta namn på det (filer, klasser, builders, etc.). Dess ursprungliga namn är "A6seglcd". Jag ersatte detta namn med "lcdlib".
Steg 3: Bibliotek
Lägg till biblioteket "lcdlib".
Gå till länken och ladda ner biblioteket.
Packa upp filen och klistra in den i biblioteksmappen i Arduino IDE.
C: / Program Files (x86) / Arduino / libraries
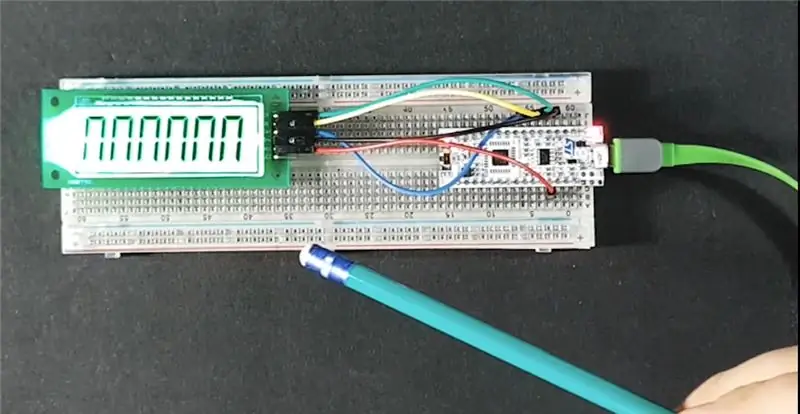
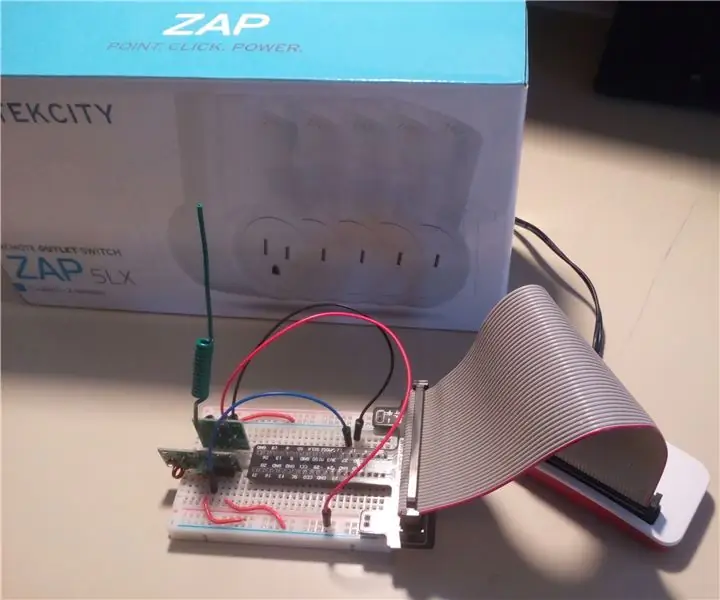
Steg 4: Demonstration

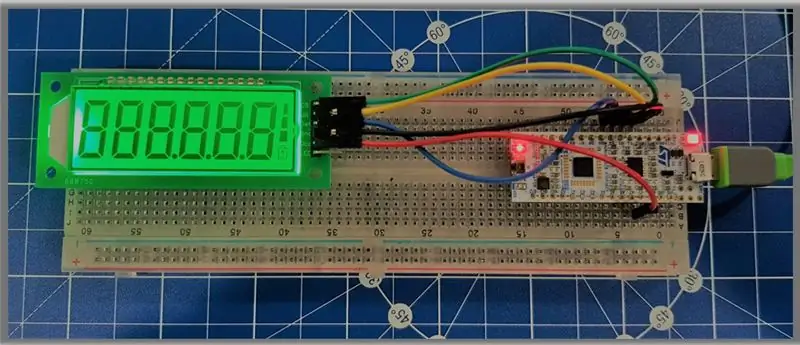
Arduino megamontage
Steg 5: Demonstration

SMT32 -montering
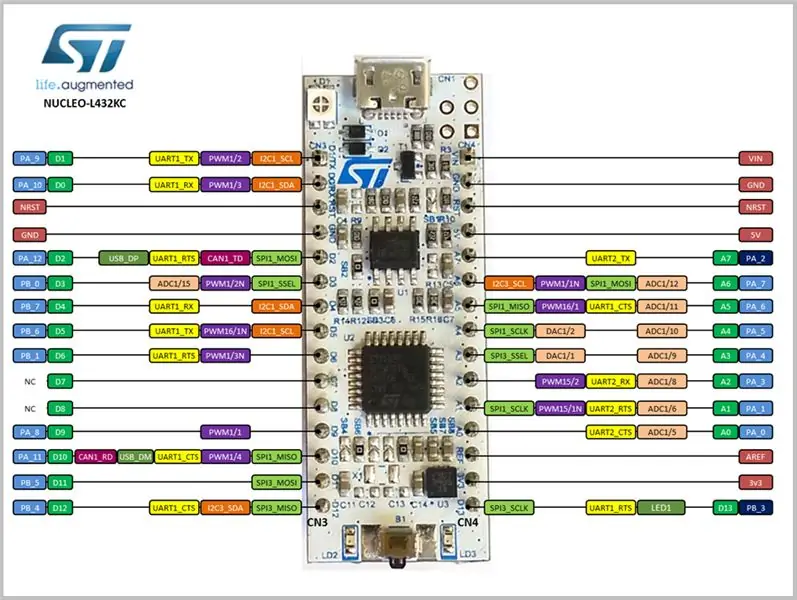
Steg 6: STM32 NUCLEO-L432KC

Jag vill här markera att STM32-L432KC inte har en seriell USB-omvandlare. Istället har den en full USB, som använder STMicroelectronics ST-link-protokoll. Således är det ganska sofistikerat och möjliggör mycket effektiv felsökning om du använder IR eller Microvision. Och eftersom den är en Arduino Core (MBED, med Microsofts inbyggda verktyg) använder den mycket professionella kompilatorer. Behöver jag säga något annat?
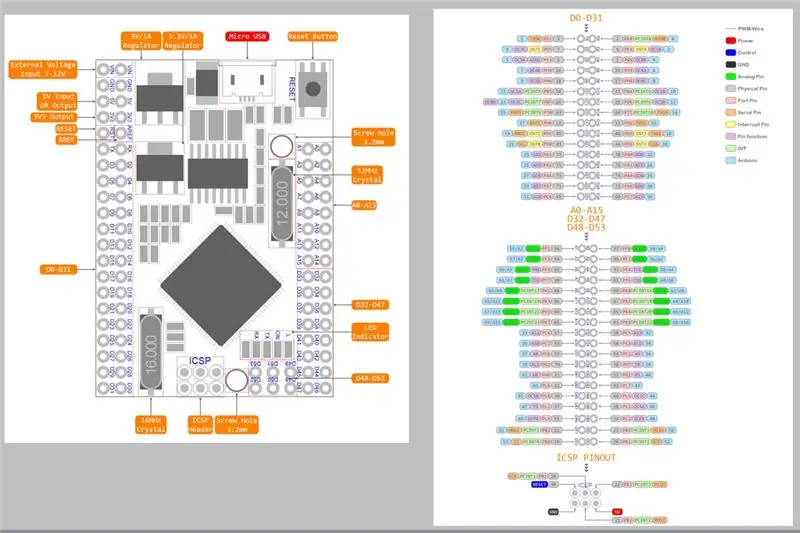
Steg 7: Arduino Mega 2560 PRO MINI

Jag älskar också detta, eftersom det är en "ren" och "riktig" Arduino. Det är en Mega, med många IO: er. Men det är Mini, så det passar överallt. Jag gillar IO överallt. Med detta gillar jag att ansluta Led, SPI, i2c, etc. I detta avseende är denna Mega underbar.
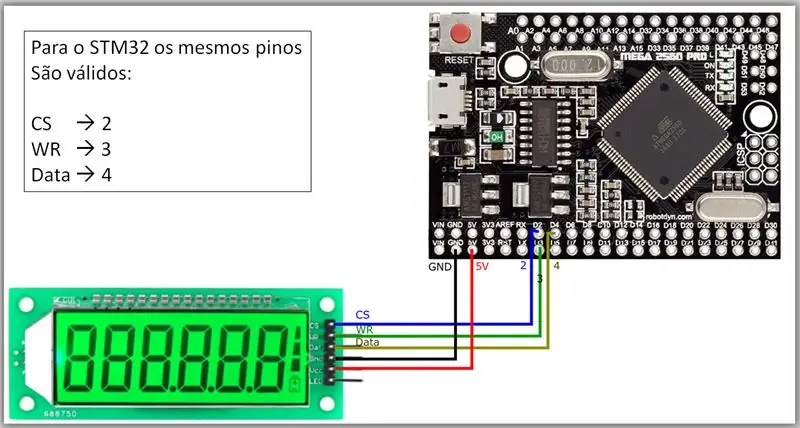
Steg 8: Montering

I vår samling är raden av hanstiftet på insidan, medan honstiften är på den yttersta sidan, vilket underlättar vårt arbete och anslutning till ett protoboard. Vi gör SPI-anslutningen, kom ihåg att Arduino Mega och denna Arduino Nano-klon har samma fästning, som är STM32-L432KC.
Steg 9: Program
Vi kommer att göra ett mycket enkelt program, där vi kommer att skriva olika symboler (bokstäver, siffror och punkter) på displayen.
Kom ihåg att detta program fungerar på både Arduino Mega Pro Mini och STM32 L432KC.
Steg 10: Bibliotek och variabler
Vi kommer då att inkludera det bibliotek som är ansvarigt för kommunikation och omedelbart kontrollera kontrollen av displayen. Funktionen "const char" exponerar en array -tabell. Det är genom dessa vektorer som du kommer att referera till det tecken som skrivs ut på displayen.
#include // biblioteca para control do display
lcdlib lcd; // instancia do controlador do display /*0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, b, C, c, d, E, F, H, h, L, n, N, P, r, t, U, -, bat, pf, '', */ const char num = {0x7D, 0x60, 0x3E, 0x7A, 0x63, 0x5B, 0x5F, 0x70, 0x7F, 0x7B, 0x77, 0x4F, 0x1D, 0x0E, 0x6E, 0x1F, 0x17, 0x67, 0x47, 0x0D, 0x46, 0x75, 0x37, 0x06, 0x0F, 0x6D, 0x02, 0x80, 0xFF, 0x00}; / *index num 0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 */
Steg 11: Inställning
För att starta installationen definierar vi stiften, gör den första installationen och ställer in skärmens rengöring. Vi bestämde att displayen visar "Hej", och efter en viss fördröjning rensas displaymeddelandet.
void setup () {lcd.run (2, 3, 4, 5); // [cs wr data led+] definição dos pinos lcd.conf (); // configuração inicial lcd.clr (); // limpa o display // escreve HELLO lcd.display (10, num [17]); lcd.display (8, num [15]); lcd.display (6, num [19]); lcd.display (4, num [19]); lcd.display (2, num [0]); // fim HELLO fördröjning (1000); lcd.clr (); // limpa o display}
Steg 12: Loop
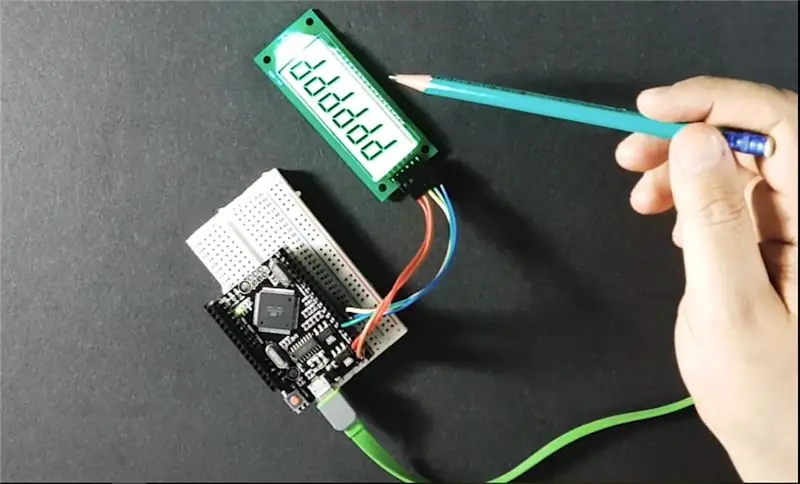
Här skapar vi en funktion som heter "writeLoop", som kommer att skriva ordet LOOP på displayen och sedan skriva alla symboler för vår matris. Vi har också "writeBattery" -funktionen, som skriver ut batterimarkörerna.
Slutligen har vi kommandot "lcd.dispnum" som skriver floating point -värdet.
Steg 13: Ladda ner filerna
INO
Rekommenderad:
Billig och effektiv desulfator: 6 steg (med bilder)

Billig och effektiv desulfator: För flera år sedan köpte jag en laddningsbar fackla i present till en vän till mig som var fiskare. Av vissa skäl kunde jag inte ge honom presenten. Jag satte i källaren och glömde bort det. Jag hittade den för några månader sedan igen och bestämde mig för att använda den.
8 Reläkontroll med NodeMCU och IR -mottagare med WiFi och IR -fjärrkontroll och Android -app: 5 steg (med bilder)

8 Reläkontroll med NodeMCU och IR -mottagare med WiFi och IR -fjärrkontroll och Android -app: Styrning av 8 reläväxlar med nodemcu och IR -mottagare via wifi och IR -fjärrkontroll och Android -app. Fjärrkontrollen fungerar oberoende av wifi -anslutning. HÄR ÄR EN UPPDATERAD VERSIONKLICK HÄR
Temperatur och fuktighet Display och datainsamling med Arduino och bearbetning: 13 steg (med bilder)

Temperatur- och luftfuktighetsvisning och datainsamling med Arduino och bearbetning: Intro: Detta är ett projekt som använder ett Arduino -kort, en sensor (DHT11), en Windows -dator och ett bearbetningsprogram (ett gratis nedladdningsbart) för att visa temperatur, luftfuktighetsdata i digital och stapeldiagramform, visa tid och datum och kör en räkningstid
Billig och effektiv hemautomation med hallon Pi: 11 steg (med bilder)

Billig och effektiv hemautomation med Raspberry Pi: Jag har alltid velat kunna styra lampor trådlöst, men kommersiella alternativ är vanligtvis dyra. Philips Hue -lampor kostar cirka $ 70, och WiFi -anslutna lampor är också dyra. Denna handledning kommer att berätta hur du styr upp till fem lampor/l
En gratis, snabb, enkel och effektiv propeller (Una H é lice Gratis, R á pida ): 6 steg

En gratis, snabb, enkel och effektiv propeller (Una H é lice Gratis, R á pida …): Jag behövde placera en liten luftutsug i badrummet. Jag hade två eller tre lågeffektsmotorer, men propellen var fäst vid en av dem var inte bra. Andra av dem är för låg effekt. (Yo necesitaba colocar un peque ñ o extractor de aire en
