
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.
Av Thundertronics Följ mer av författaren:






I denna handledning ska jag förklara hur man skapar en temperatur- och fuktighetssensor med Arduino pro mini -kort med DHT11 (eller DHT22) sensor.
Steg 1: Titta på videon
Det är viktigt att se videon först innan du går vidare till nästa steg. Videon förklarar allt och visar hur det görs. Men i det här inlägget kommer jag att skriva mer teknisk data och detaljer.
www.youtube.com/watch?v=56LKl7Xd770
Steg 2: Nödvändiga delar
De delar som behövs för detta projekt är:
1- Arduino pro mini board (eller någon Arduino).
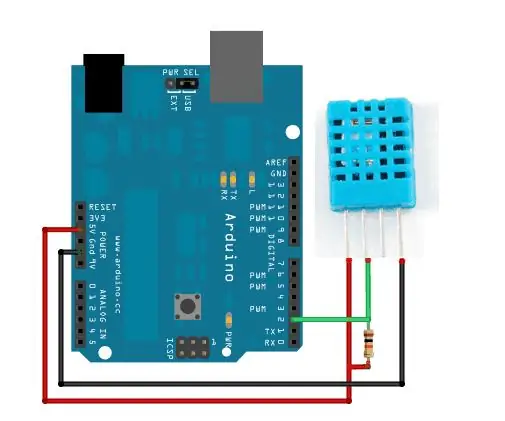
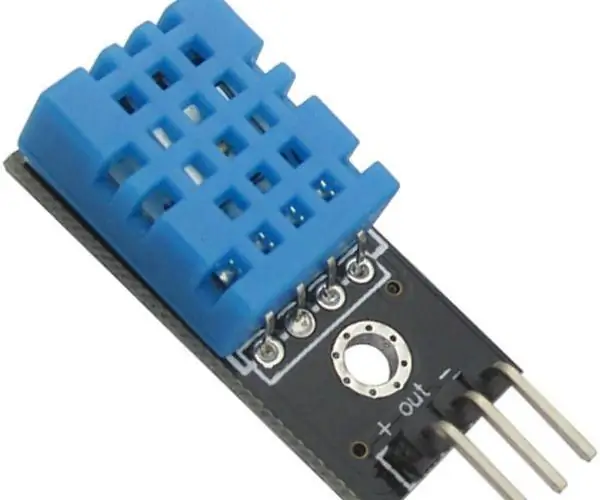
2- DHT11 temperatur- och fuktsensor (eller DHT22).
3- 16x2 LCD-skärm.
4- En valfri kapsling, helst samma som den som används i videon.
5- 10K potentiometer.
6- Skruvplintar.
7- Motstånd mot olika värden.
8-9V batteri.
medan verktygen som behövs är:
1- handborrning som en Dremil.
2- olika bitar för borren, eftersom vi kommer att använda utjämningsbitar och skärbitar.
3- hjälpande händer.
plus, de vanliga elektronikverktygen som multimeter och så vidare.
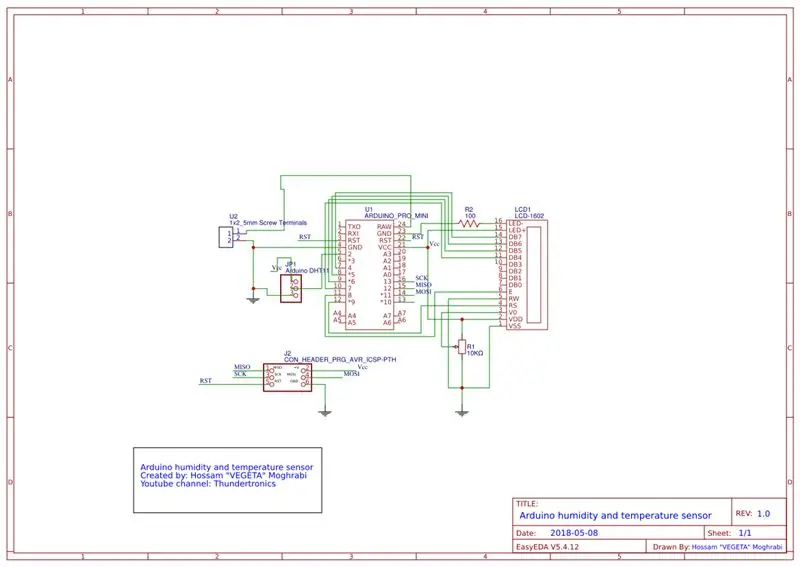
Steg 3: Schematisk design

I det här projektet har jag valt att göra ett kretskort för det istället för att koppla det själv. Så jag har använt EasyEDA online -verktyg för jobbet som var en trevlig upplevelse.
Detta är projektets sida på easyEDA: s webbplats:
Förklaringen av schematisk är följande:
1- Jag har använt en 6-polig ICSP-adapter för att programmera Arduino pro mini eftersom den inte följer med en ombord. det är J2 schematiskt.
2- R2 är 100 Ohm och det ställer in LCD-skärmens ljusstyrka. I grund och botten kan du lägga mer motstånd än 100R om du vill att LCD -bakgrundsbelysningen ska vara svagare. Eller ännu bättre, skaffa en potentiometer för att fungera som ett variabelt seriemotstånd.
3- JP1 är bara en kontakt som har ett fint PCB-fotavtryck. Jag satte aldrig en faktisk terminal utan lodde istället trådarna. Gör som du vill.
4- U2 är batteriets anslutningsterminaler. Här föredrar jag fina skruvterminaler för att få en fast anslutning. Du kan löda trådarna, men se till att sätta tillräckligt med löd för att göra anslutningen solid nog för att klara skakningar.
5- LCD1 är LCD-komponenten i easyEDA. Den har den grundläggande anslutningen till Arduino pro mini. Se till att stiften här är identiska med dem i programvaran.
6- RV1 är en 10K potentiometer för att ställa in LCD-kontrast. Den ska endast användas en gång och det är när du först sätter på LCD -skärmen.
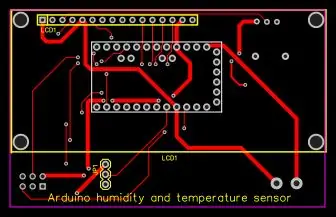
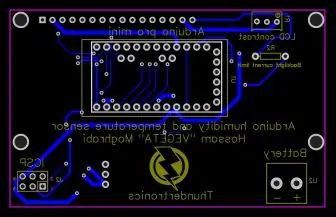
Steg 4: PCB -design


Efter att ha avslutat den schematiska designen och förstått vad allt betyder, är det nu dags att göra ett kretskort för det.
Du bör trycka på "Konvertera till kretskort" i EasyEDA för att skapa kretskortet i kretskortredigeraren. Börja sedan med att placera delar och göra routing som vanligt. Jag föreslår att du aldrig använder auto-routern.
Jag har använt massor av vias för att flytta från topp till botten eftersom utrymmet är så litet.
Steg 5: Tillverka kretskortet
Nu är PCB -designen klar. Vi kontrollerade allt och inga problem hittades. Vi måste skicka designfilerna (gerberna) till PCB -tillverkningsföretaget efter eget val så att det kan göra det åt oss.
Mitt företag är JLCPCB. De är de bästa för sådana projekt och prototyper och de erbjuder bara 2 $ pris för hela 10 stycken av din design!
Så nu klickar vi på (….) och väljer JLCPCB. Vi hänvisas till JLCPCB: s webbplats eftersom de är partner med EasyEDA. Fyll nu i allt och lägg beställningen. Nu är det bara att vänta tills PCB kommer.
Det är värt att nämna att JLCPCB inte bara har EasyEDA kopplat till sig, utan de har också en stor komponentbutik! Fördelen här är att få både PCB -beställningen och beställningen av komponenter levererade tillsammans! Ja, du behöver inte vänta på att två paket kommer fram separat, utan istället kommer de kombinerade i ett paket. Jag rekommenderar starkt att använda detta.
Steg 6: Montering
Vi har PCB ensamma med allt nu. Det är dags att sätta ihop allt.
Först måste vi löda elektroniken enligt schemat. Det är en lätt uppgift för detta projekt.
Efter lödningen, skär nu de nödvändiga hålen i plasthöljet och fixera sedan kretskortet med andra komponenter väl inuti med varm limpistol.
Du bör nu använda potentiometern för att justera kontrasten på LCD -skärmen, medan du väljer önskad motståndsventil för ljusstyrkan har jag valt 100R.
Steg 7: Kod
Kod för detta projekt bifogas med detta steg, och förklaringen är följande:
// inkludera bibliotekskoden: #include #include "DHT.h" // set the DHT Pin #define DHTPIN 2
Inkludera nödvändiga bibliotek och definiera stift 2 på Arduino pro mini som datastift för sensorn. Var noga med att installera dessa bibliotek om du inte har dem.
// initiera biblioteket med numren på gränssnittsstiften LiquidCrystal lcd (9, 8, 7, 6, 5, 4); #define DHTTYPE DHT11 DHT dht (DHTPIN, DHTTYPE);
Initiera nu LCD -biblioteket med dessa stift enligt schemat själv. Använd också DHT -biblioteket och välj DHT11 som sensorn att använda, så om du har DHT22 bör du ändra det.
Sista raden säger att vi har DHT11 -sensor och dess datapinne är vid pin "DHTPIN" som är pin 2 som vi definierade den tidigare.
void setup () {// konfigurera LCD: s antal kolumner och rader: lcd.begin (16, 2); dht.begin (); lcd.setCursor (0, 0); lcd.print ("Temperatur och"); lcd.setCursor (0, 1); lcd.print ("fuktsensor"); fördröjning (3000); lcd.clear (); lcd.setCursor (0, 0); lcd.print ("THUNDERTRONICS"); lcd.setCursor (0, 1); lcd.print ("Hossam Moghrabi"); fördröjning (3000); }
Nu är det inställtid! och här är vad som händer:
LCD -skärmen är 16 gånger 2.
Starta DHT -kommandot för att få värden.
Skriv ut "Temperatur- och fuktsensor" på de två raderna.
Fördröjning 3 sekunder.
Tydlig display
Skriv ut "THUNDERTRONICS" på första raden och skriv sedan ut "Hossam Moghrabi" på andra raden.
Fördröjning 3 sekunder.
^Jag har gjort detta som en välkomstskärm som varar cirka 6 sekunder innan värden visas.
void loop () {// läs fuktighet int h = dht.readHumidity (); // läs temperaturen i c int t = dht.readTemperature (); if (isnan (h) || isnan (t)) {lcd.print ("ERROR"); lämna tillbaka; }
Nu är vi inne i vår eviga slinga som kommer att fortsätta upprepa sig själv.
Lagra fuktighetsavläsningar inuti "h" -variabeln och temperaturavläsningarna inuti "t" -variabeln.
Därefter har vi ett if -uttalande. Detta returnerar i princip ett felmeddelande när det finns ett fel. Lämna det utan att ändra det.
Nu har vi alla värden som vi behöver.
lcd.setCursor (0, 0); lcd.print ("Temp. ="); lcd.print (t); lcd.print (""); lcd.print ((char) 223); lcd.print ("C"); lcd.setCursor (0, 1); lcd.print ("Luftfuktighet ="); lcd.print (h); lcd.print (" %"); // lcd.print ("Hossam Moghrabi"); fördröjning (2000);
Slutligen visar vi dessa värden på LCD -skärmen. Du kan ändra det som du vill eftersom det bara skriver ut värden i "h" och "t" variabler. Att sätta en fördröjning på 2 sekunder är lite valfritt men du kommer inte att tjäna mycket på att göra det snabbare eftersom sensorn i sig inte är så snabb och även om den är det, ändras de fysiska värdena aldrig så snabbt. Så 2 sekunder är väldigt snabbt för jobbet!
Nu räcker det!
Rekommenderad:
Arduino Display Temperatur på TM1637 LED Display: 7 steg

Arduino Display Temperature på TM1637 LED Display: I den här självstudien lär vi oss hur man visar temperaturen med LED Display TM1637 och DHT11 sensor och Visuino. Se videon
Temperatur, fuktighetsmonitor - Arduino Mega + Ethernet W5100: 5 steg

Temperatur, fuktighetsmonitor - Arduino Mega + Ethernet W5100: Modul 1 - FLAT - hårdvara: Arduino Mega 2560 Wiznet W5100 Ethernet -skärm 8x DS18B20 temperaturgivare på OneWire -buss - uppdelad i 4 OneWire -bussar (2,4,1,1) 2x digital temperatur och fuktsensor DHT22 (AM2302) 1x temperatur och luftfuktighet
Alert-using-ThingSpeak+ESP32-Wireless-Temp- Fuktighetssensor: 7 steg

Alert-using-ThingSpeak+ESP32-Wireless-Temp- Luftfuktighetssensor: I denna handledning kommer vi att mäta olika temperatur- och luftfuktighetsdata med hjälp av temp- och fuktsensor. Du lär dig också hur du skickar dessa data till ThingSpeak. Så att du kan skapa en tillfällig varning i din post till ett visst värde
Dovetailed Arduino fuktighetssensor: 7 steg (med bilder)

Dovetailed Arduino Fuktighetssensor: Vi bor i centrala Texas och under större delen av året får vi massiva svängningar i luftfuktigheten i vår butik. Som träarbetare kan detta vara tufft för vissa projekt, så vi byggde en Arduino-driven "Shop Sensor" för att ge oss ett visuellt tilltalande sätt att se
Handledning Hur man använder DHT11 -fuktighetssensor: 4 steg

Handledning Hur man använder DHT11 Fuktighetssensor: Beskrivning: DHT11 Temperatur & Fuktighetssensor har en temperatur & fuktsensorkomplex med en kalibrerad digital signalutgång. Genom att använda den exklusiva tekniken för digital-signalförvärv och temperatur & fuktkännande teknik
