
Innehållsförteckning:
- Steg 1: Dellista
- Steg 2: Ledningsöversikt
- Steg 3: ESP -kablar
- Steg 4: Matrisledningar Del 1
- Steg 5: Matrisledningar Del 2
- Steg 6: Kablage
- Steg 7: Installera Arduino IDE
- Steg 8: Installera bibliotek
- Steg 9: Installera ESP8266 Support
- Steg 10: Installera CH340 -drivrutinen
- Steg 11: Ladda upp koden
- Steg 12: Konfiguration
- Steg 13: Allt klart
- Steg 14: Bidragen kod
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.


En snabb video om detta projekt. Jag har sedan implementerat ett sätt att ställa in tidszon.
Tack vare Arduino- och ESP8266 -arbetets arbete är denna coola klocka överraskande lätt att bygga!
- Bara två huvudkomponenter: Display (uppenbarligen) och en WiFi MicroController
- Ingen lödning krävs
- Ingen programmeringsförmåga krävs, kod tillhandahålls!
Låt oss börja
Steg 1: Dellista

Även om jag har inkluderat länkar till var jag köpte mina delar, kan dessa delar enkelt köpas från andra leverantörer över hela världen.
- P3 64x32 RGB LED Matrix $ 20
- NodeMCU 32MB ESP8266 WiFi Microcontroller -modul $ 4,95
- Kvinna till hona 20 cm Dupont -bygelkablar 0,85 dollar
- Micro USB Data/Sync -kabel och 5V telefonladdare väggadapter (jag hade dessa och behövde inte köpa den)
- 5V 2A MINIMUM nätaggregat (jag hade detta och behövde inte köpa det) $ 7,95
- Lödlös honkontakt för att ansluta strömförsörjningen till bildskärmens strömkabel.
VIKTIG:
- Vissa USB -kablar är utformade bara för strömförsörjning (laddning) - dessa är ok för att driva den färdiga klockan, men för att ladda upp kod till ESP behöver vi en data/synkroniserad USB -kabel.
- P3 RGB Matrix har över 6000 lysdioder. För den här klockan kommer vi aldrig att vrida dem alla på en gång, så 2 Amp är mer än tillräckligt. Men om du planerar att göra mer med displayen och har alla lysdioder inställda på vitt, är den rekommenderade strömförsörjningen minst 8 ampere.
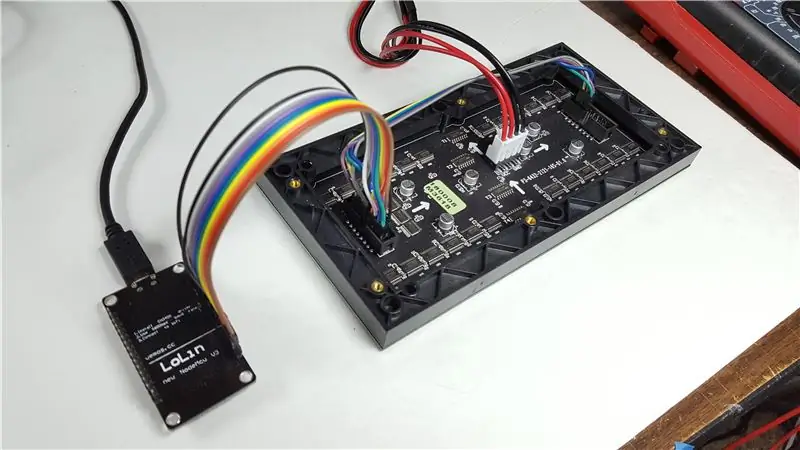
Steg 2: Ledningsöversikt

Det finns många trådar, men oroa dig inte. Allt vi gör är att ansluta en stift till en annan.
Ta din tid. Dubbelkolla varje anslutning före och efter att du har anslutit den.
Se till att trådarna är helt isatta så att de inte av misstag lossnar. De sitter ganska tätt när de är helt isatta.
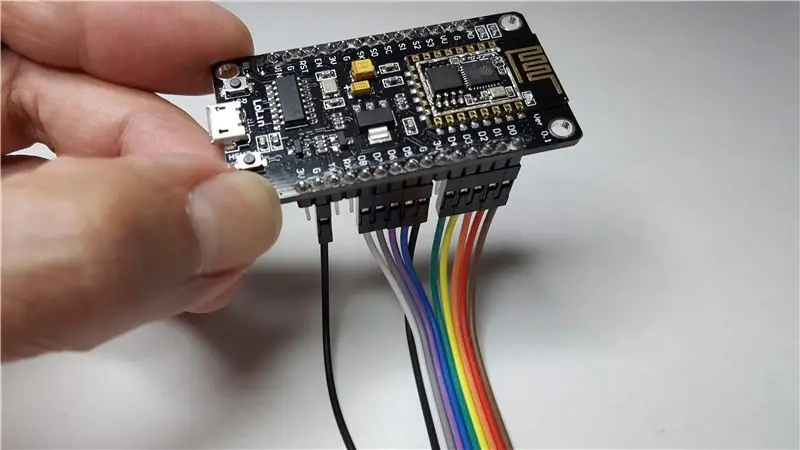
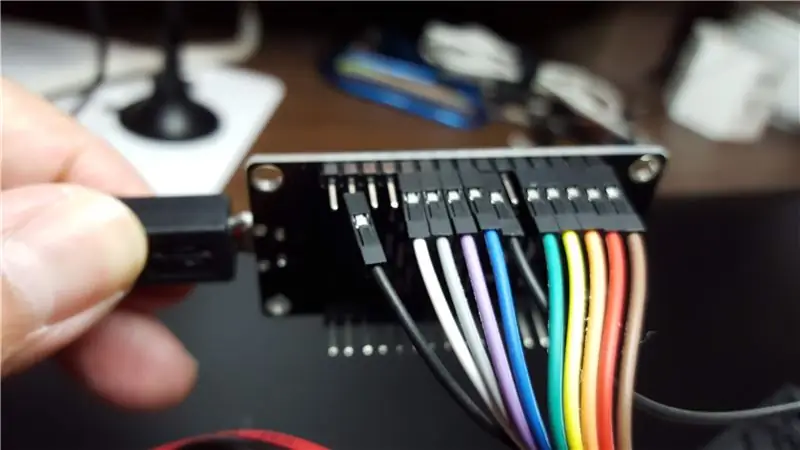
Steg 3: ESP -kablar


Låt oss först sätta bygelkablar på ESP. Oroa dig inte om dina trådfärger är annorlunda än mina. Vilket par stift som är anslutna med varje tråd är det som är viktigt.
Anslut INTE ESP till din dator ännu. Vi måste slutföra alla kablar innan vi sätter igång något
Vi använder stiften D0 till D8 och två GND.
Vi kan hoppa över 3V -stiftet eftersom ESP kommer att drivas via USB -porten.
Vi hoppar också över sändnings- och mottagningsnålarna eftersom vi kommer att kommunicera med ESP via USB eller WiFi.
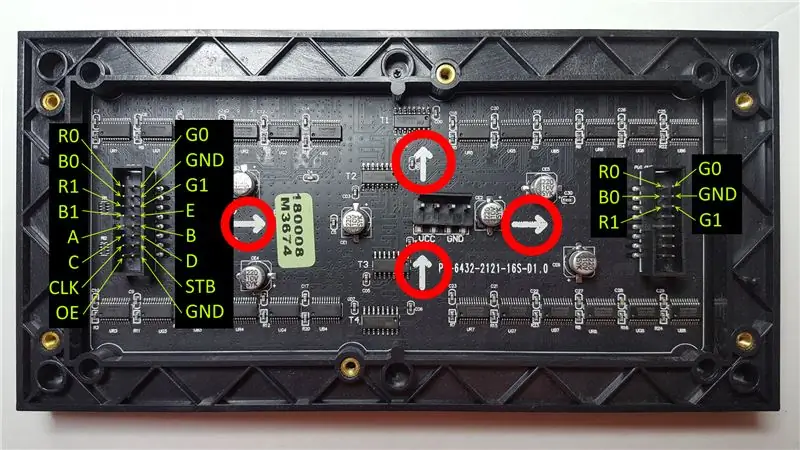
Steg 4: Matrisledningar Del 1




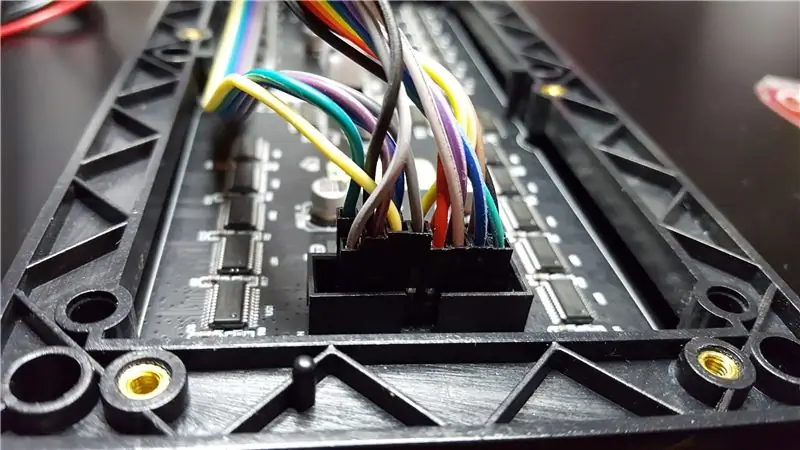
Ta sedan den andra änden av bygelkablarna som vi precis har anslutit till ESP och anslut dem till matrisen.
Återigen innehåller diagrammet färgerna på trådarna som jag använde, men naturligtvis kan dina färger vara olika.
Det som är viktigt är att du ansluter ESP -stiften till matrisen enligt tabellen.
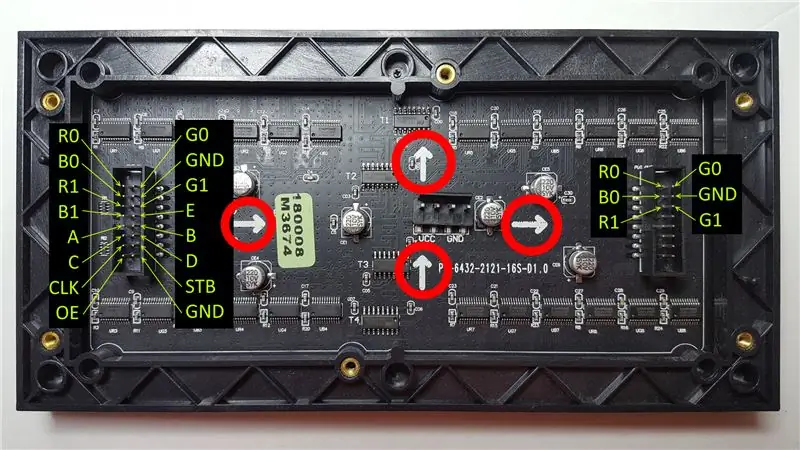
Matrisen är INTE symmetrisk, det finns en vänster/höger, upp/ner. Observera de vita pilarna
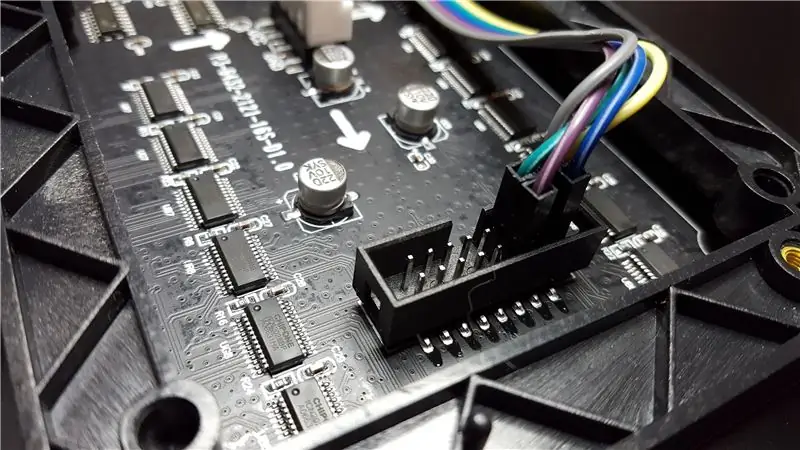
Anslutningar på min matris är inte märkta, så jag har lagt till ett foto med etiketter. Din matris kan vara något annorlunda. Dessa resurser diskuterar andra kortversioner i detalj:
- PxMatrix av Dominic Buchstaller
- RGB Led Matrix With an ESP8266 by Brian Lough aka WitnessMeNow
Steg 5: Matrisledningar Del 2



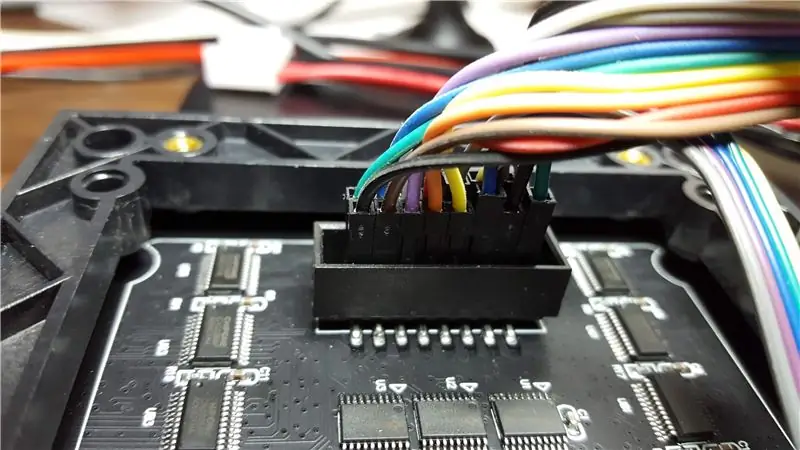
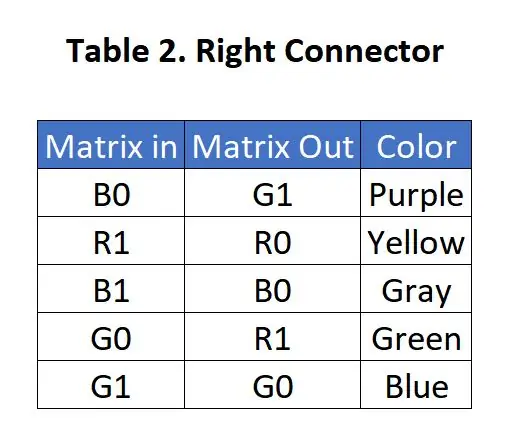
Andra uppsättningen bygelkablar ansluter vänster kontakt till matrisens högra kontakt.
Tredje fotot visar matrisens högra sida.
Steg 6: Kablage




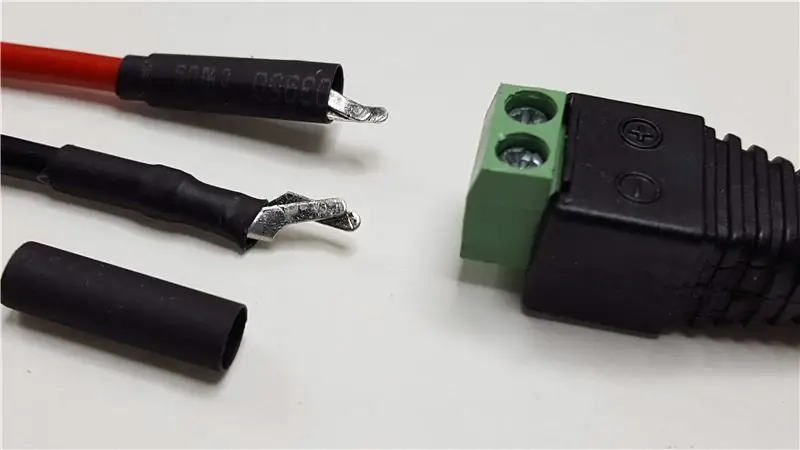
Displayens strömkabel var konstruerad för skruvplintar.
Du kan klippa av lödtappen och ta bort tråden, men jag valde att böja tapparna och använda ytterligare värmekrympslang för att säkerställa att det inte finns någon exponerad metall. Vad du än gör, se till att trådarna får god kontakt, säkert fastsatta och isolerade.
Självklart ska röd tråd vara ansluten till (+) och svart ledning till (-)
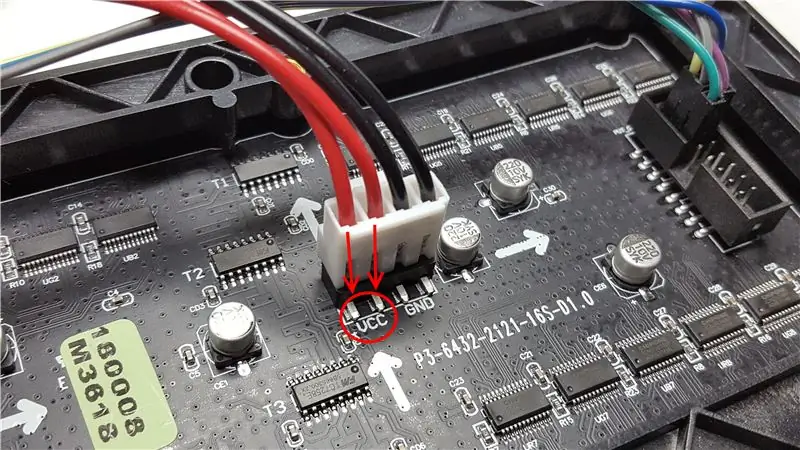
Anslut den andra änden till displayen och notera igen polaritet: Rött går till VCC och svart går till GND.
Om din kabel är utformad för att samtidigt driva två bildskärmar spelar det ingen roll vilken du ansluter till din ena skärm. Det är dock MYCKET VIKTIGT att du inte vänder det röda (+) och svarta (-)
Om du inte redan har gjort det, är det nu en bra tid att dubbelkolla för att se till att alla bygelkablar är anslutna till rätt stift (innan vi använder ström).
Kontrollera strömkabelns polaritet IGEN, se till att PLUS och MINUS INTE VÄNDS
Hej, vi är klara med kabeldragning! Men koppla inte in den ÄNNU
Steg 7: Installera Arduino IDE

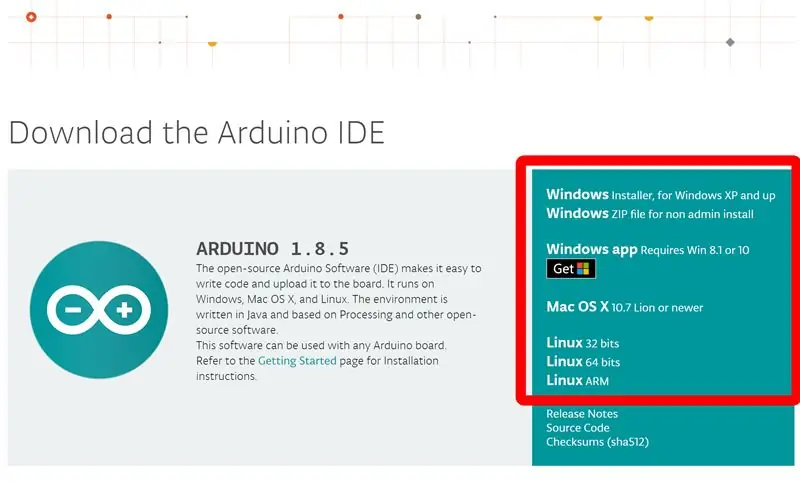
För att ladda upp koden till ESP behöver du Arduino -programvaran och några bibliotek:
Följ installationsanvisningarna på Arduinos webbplats.
Arduino har gjort så mycket för maker -communityn, så du bör bidra till Arduino, men det är valfritt.
Klicka på "Bara ladda ner" för att ladda ner utan att bidra.
Steg 8: Installera bibliotek

När du har installerat startar du Arduino IDE då:
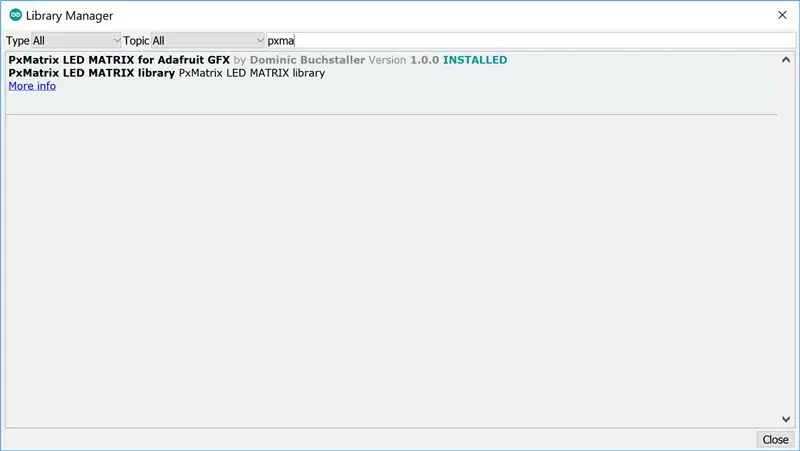
- Klicka på skissmenyn> Inkludera bibliotek> Hantera bibliotek …
-
Sök och installera den senaste versionen av följande bibliotek:
- AdaFruit Gfx -bibliotek
- PxMatrix av Dominic Buchstaller
- ArduinoJSON version 5.13.2 av Benoit Blanchon
- WiFiManager från Tzapu
- DoubleResetDetector av Stephen Denne aka Datacute
VIKTIGT: Observera att ArduinoJSON version 6.x beta inte fungerar med Morph Clock vid skrivandet. Det orsakar kompileringsfel. Se till att du anger version 5.13.2 när du installerar/uppdaterar ArduinoJSON. Tack till användaren lmirel för att märka detta.
Steg 9: Installera ESP8266 Support


Vi behöver också ESP8266 -stöd
- Stäng Hantera bibliotek, men stanna i Arduino IDE
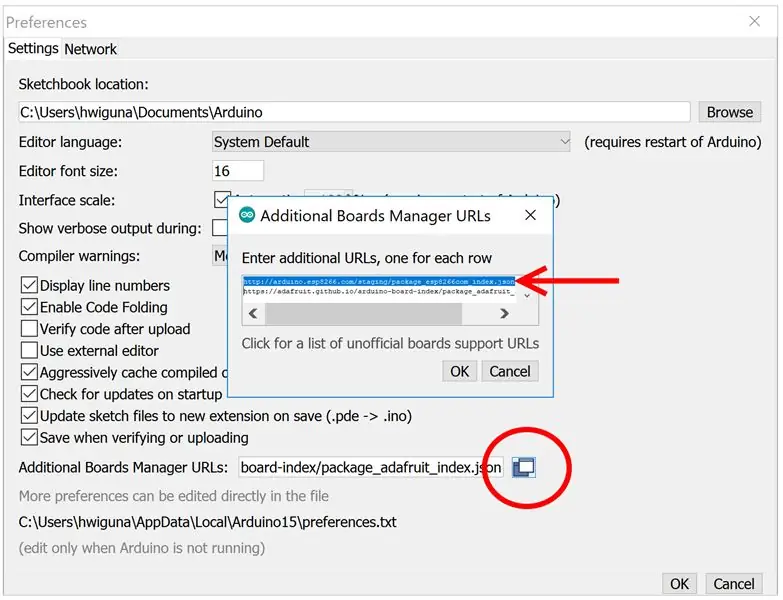
- Gå till Arkiv> Inställningar
- Klicka på ikonen till höger om Ytterligare Board Manager -webbadresser
-
Klistra in denna URL på en separat rad (sekvens spelar ingen roll).
https://arduino.esp8266.com/stable/package_esp8266com_index.json
- Klicka på Ok för att komma ur Preferences
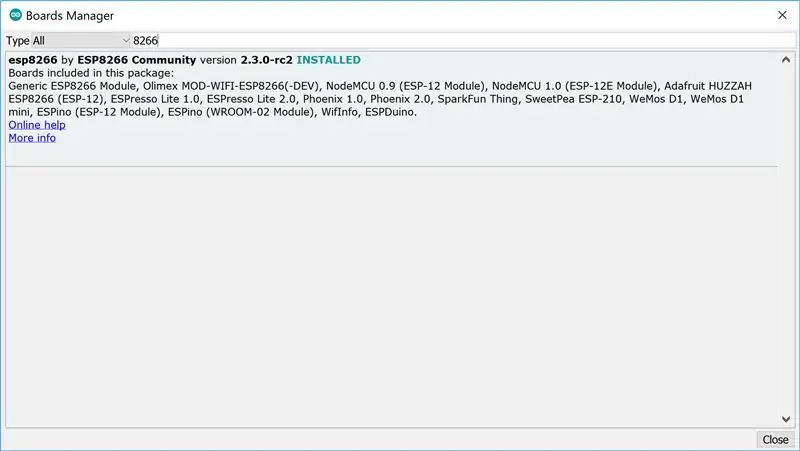
- Navigera till: Verktyg> Board xyz> Board Manager …
- Sök efter 8266
- Installera esp8266 av ESP8266 Community.
Steg 10: Installera CH340 -drivrutinen

Det sista som ska installeras är enhetsdrivrutinen så att vår dator kan prata med ESP.
Ladda ner och installera drivrutinen för din dator längst ner på tillverkarens drivrutinsida.
Om du behöver hjälp finns det en trevlig handledning om hur du installerar Arduino Nano CH340 av samuel123abc. Samma CH340/CH341 som finns på NodeMCU ESP finns på Arduino Nano -klonen.
Steg 11: Ladda upp koden



Vi är nästan där…
-
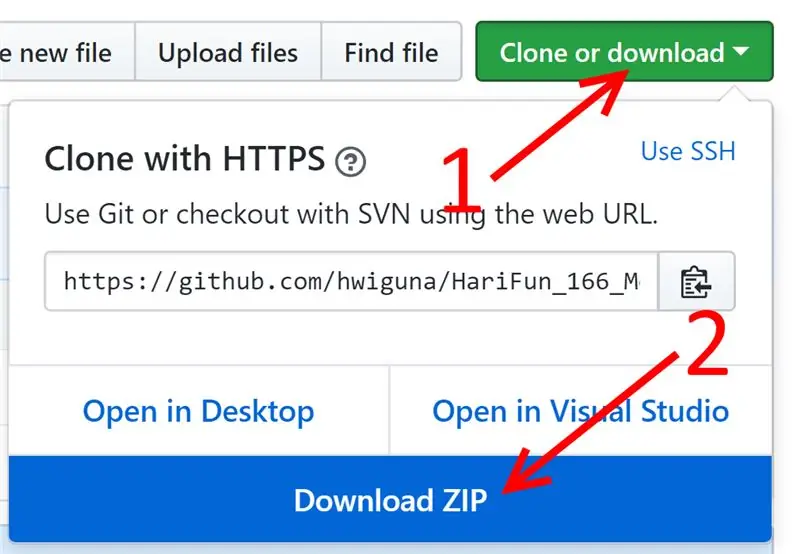
Ladda ner och packa upp den senaste Morphing Clock -koden.
- (se bilden ovan om du inte känner till github)
- Packa upp den nedladdade zip-filen och dubbelklicka sedan på MorphingClock.ino
-
Kompilera och ladda upp
- Innan vi ansluter NodeMCU till din dator via mikro-USB-kabeln, har du dubbelkontrollerat dina ledningar?:-)
- Se till att stiften på NodeMCU inte kortas av några metallföremål på ditt skrivbord medan NodeMCU är på.
- När du ansluter USB bör du höra den vanliga "ding" eftersom Windows känner igen en USB -enhet som är ansluten.
-
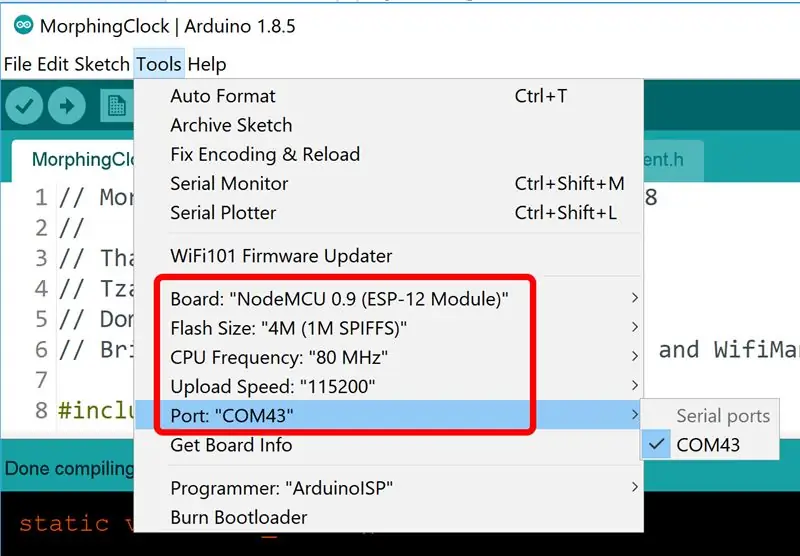
Ställ in alternativen i Arduino IDE> Verktyg enligt bilden
- Din COM -port kan vara annorlunda.
- Jag var tvungen att ändra Flash -storlek till 4M (1M SPIFFS) din ESP kan vara annorlunda.
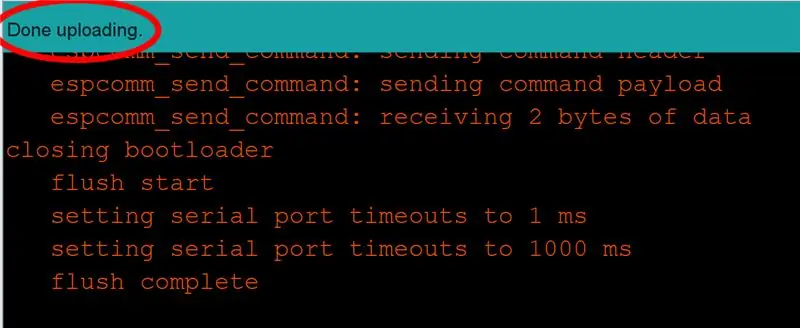
- Klicka på knappen Ladda upp som på bilden. Detta kommer att ta lite tid (cirka 30 sekunder), och det kommer att finnas varningar, men det kommer så småningom att laddas upp till NodeMCU.
Felsökning:
- Om uppladdningen misslyckas eftersom den inte kunde ansluta, se till att du väljer porten där ESP är ansluten till under Verktyg> Port.
-
Om det inte finns något aktiverat alternativ under Verktyg> Port
- Se till att du har installerat CH340 -drivrutinen (se föregående steg)
- Se till att du använder en data-/synkroniseringskabel. Testa det genom att ansluta din telefon och dator med den kabeln. Om du kunde se filer på telefonen från datorn har du en bra datakabel.
- Om kompileringen misslyckas innan den försöker ladda upp, rulla upp i det svarta bakgrundsfönstret och rulla sedan långsamt ner och notera det första felet som det rapporterar. Om du inte kan förstå vad det säger, lägg det första felet så ska jag försöka hjälpa dig. Det kommer att finnas några varningar - de är OK, de stoppar inte kompileringen.
- om du får ett JSON-relaterat fel vid kompilering, använd JSON-bibliotek version 5.13.2 istället för den senaste versionen (6-beta)-Tack lmirel!
- Om kompileringen lyckades, överföringen lyckades men klockan fungerar inte, öppna seriell bildskärm i Arduino IDE, tryck på reset på ESP. Om felen är ett gäng hex -nummer, försök ändra Flash -storlek till 4M (1M SPIFFS) och ladda upp igen.
- Om felet är på engelska ska det berätta vad det har problem med. Lägg upp vad det säger om du behöver hjälp med att dechiffrera vad det försöker säga:-)
- Matrix fungerar, men ESP dyker aldrig upp som en åtkomstpunkt. Jag har sett detta hända på den mindre NodeMCU som är baserad på ESP-12E och 1M SPIFF och använder den här ESP-12E-versionen av MorphClk. Tyvärr har jag bara kunnat lösa problemet genom att minska skärmens uppdateringsfrekvens., så displayen är inte lika ljus jämfört med originalversionen.
Steg 12: Konfiguration




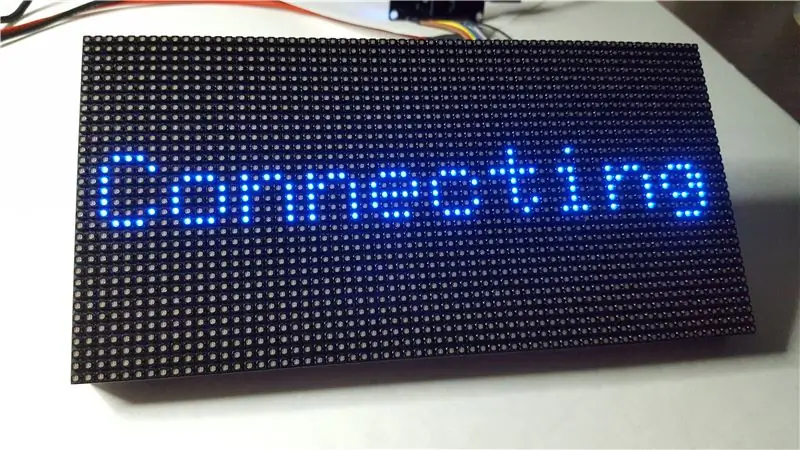
När uppladdningen är klar bör du se ordet: "Ansluter" på displayen.
ESP försöker ansluta till din WiFi för att hämta den aktuella tiden. Det känner dock inte till lösenordet till din WiFi -åtkomstpunkt (AP) än.
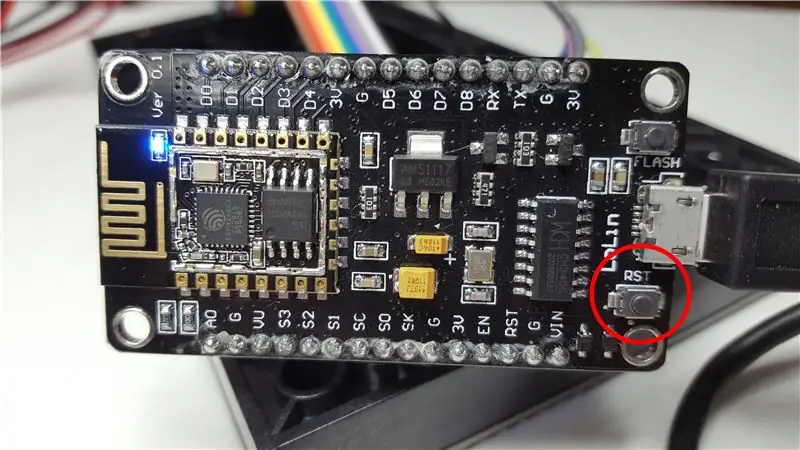
- Tryck på reset (RST) -knappen på ESP två gånger i rad med ungefär en sekund mellan varandra.
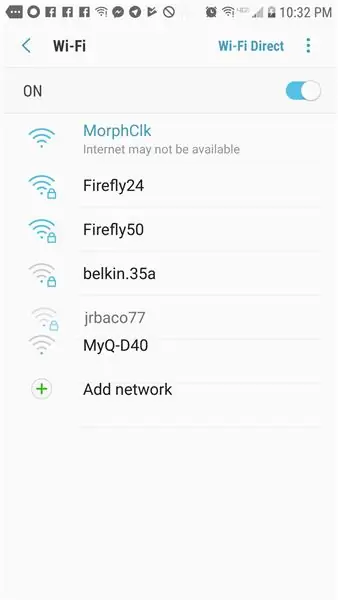
- Displayen visar dig AP: MorphClk, Pwd: HariFun och 192.168.4.1.
- För närvarande fungerar ESP som WiFi -åtkomstpunkt med namnet MorphClk med lösenord HariFun.
- Gå till din dator/telefon för att ändra din WiFi -anslutning från din vanliga WiFi till MorphClk.
- För att byta WiFi, i Windows, är ikonen i nedre högra hörnet, på en Mac är den längst upp till höger.
- Du kanske ser en varning som säger att din telefon inte kan hitta Internet. Det är ok. Din telefon är nu ansluten BARA till ESP och ESP är inte ansluten till Internet (ännu).
- Besök 192.168.4.1 med en webbläsare på din dator/telefon, detta är en webbplats som tillhandahålls av ESP.
- Tryck på "Konfigurera WiFi" och välj DIN WiFi -åtkomstpunkt och ange ditt WiFi -lösenord. Den sparar sedan den informationen i permanent lagring så att du aldrig kommer att ange den igen.
- Det är också här du väljer tidszon Använd den här webbplatsen för att hitta TimeZone -förskjutningen för din plats. Glöm inte att ange minustecknet.
- Ange Y i 24 -timmarsfältet för att visa timmar i militärt format, eller ange N om du föredrar 12 -timmarsformat. Jag har ännu inte en AM/PM -indikator. Kanske kan du lägga till den funktionen och dela hur du gjorde det?
- Glöm inte att byta tillbaka din dator/telefon till din vanliga WiFi -åtkomstpunkt, annars har du inte tillgång till internet.
Steg 13: Allt klart

Tja, det är det
Allt som återstår är att göra ett vackert fall för det.
Du behöver inte längre datorn/telefonen. Du kan använda vilken telefonladdare som helst för att driva ESP.
Meddela mig om du ser något som jag kan förbättra på detta instruerbara. Jag kommer också att göra mitt bästa för att svara på frågor.
Om du bygger det här, klicka på "I Made It" -knappen och visa upp din version. Ha kul att göra!
Steg 14: Bidragen kod
De underbara människorna på Internet har förbättrat detta projekt! Låt mig veta om du har gjort förbättringar som du vill dela här. Tack alla!
Morphing Clock Remix av lmirel
github.com/lmirel/MorphingClockRemix

Datum, temperatur, relativ fuktning av VincentD6714
drive.google.com/file/d/1TG8Y1IjAQaV7qGPWL…



Tvåan i tävlingen
Rekommenderad:
'Weasley' Location Clock med 4 händer: 11 steg (med bilder)

"Weasley" Location Clock With 4 Hands: Så, med en Raspberry Pi som hade sparkat runt ett tag, ville jag hitta ett trevligt projekt som skulle tillåta mig att utnyttja det på bästa sätt. Jag stötte på denna fantastiska instruerbara Build Your Own Weasley Location Clock av ppeters0502 och tänkte att
Network Time Digital Clock Användning av ESP8266: 4 steg (med bilder)

Network Time Digital Clock Användning av ESP8266: Vi lär oss hur man bygger en söt liten digital klocka som kommunicerar med NTP -servrar och visar nätverk eller internettid. Vi använder WeMos D1 mini för att ansluta till ett WiFi -nätverk, hämta NTP -tiden och visa den på en OLED -modul. Videon ovan
DIY Smart Scale With Alarm Clock (med Wi-Fi, ESP8266, Arduino IDE och Adafruit.io): 10 steg (med bilder)

DIY Smart Scale With Alarm Clock (med Wi-Fi, ESP8266, Arduino IDE och Adafruit.io): I mitt tidigare projekt utvecklade jag en smart badrumsvåg med Wi-Fi. Den kan mäta användarens vikt, visa den lokalt och skicka den till molnet. Du kan få mer information om detta på länken nedan: https: //www.instructables.com/id/Wi-Fi-Smart-Scale-wi
Rainbow Word Clock med en fullständig Rainbow -effekt och mer: 13 steg (med bilder)

Rainbow Word Clock Med Full Rainbow Effect och mer: Mål1) Simple2) Inte dyrt3) Så energieffektivt som möjligt Rainbow Word Clock med full regnbågeffekt.En Smiley på Word Clock.Enkel IR-fjärrkontroll Uppdatera 03-nov-18 LDR för ljusstyrkekontrollen för neopixlarna Uppdatera 01-jan-
Raspberry Pi Amateur Radio Digital Clock: 8 steg (med bilder)

Raspberry Pi Amateur Radio Digital Clock: Översikt Amatörradiooperatörer (aka HAM Radio) använder 24 -timmars UTC (Universal Coordinated Time) för mycket av sin verksamhet. Jag bestämde mig för att bygga en digital klocka med hjälp av billiga TM1637 fyrsiffriga skärmar och en Raspberry Pi Zero W istället för bara ett GUI
