
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.

Här kommer jag att visa dig hur du gör ett litet verktyg som hjälper dig att arbeta i Photoshop snabbare!
Tangentbord som är speciellt gjorda för PS är inte nya, men de erbjuder inte precis vad jag behöver. Som målare går mycket av min tid i Photoshop åt att justera penselinställningen, och jag tror att enkla genvägsknappar inte ger mig kontrollen för att matcha mitt arbetsflöde. Så jag bestämde mig för att göra mitt eget tangentbord, ett som är litet, diskret och har rattar för att ge mig den analoga interaktionen som jag alltid velat ha.
Sättet fungerar enkelt: för att få mikrokontrollern att interagera med Photoshop drar vi fördel av standardgenvägarna. Med ett kort som datorn kan läsa som ett tangentbord/mus behöver vi bara använda några enkla kodrader för att uppmana datorn att läsa varje ingång som en kombination av knapptryckningar. Nu är ångra -knappen bara ett knapptryck bort!
Låt oss börja! För detta projekt behöver du:
- 1 Sparkfun ProMicro (eller en Arduino Leonardo, rekommenderas inte)
- 1 mikro-USB-adapter
- 6 tryckknappar (eller vilket nummer du vill)
- 10k Ohm motstånd (1 för varje knapp)
- 1 potentiometer
- 1 roterande pulsgivare
- trådar, brödbräda, perfboard, löd, toppnålar etc.
Du kan använda en Arduino Leonardo för detta projekt, men ProMicro är ett mycket billigare alternativ som använder samma atmega32u4 -chip, har fler stift och kommer i en mycket mindre form, vilket gör det perfekt för ett tangentbord.
För att programmera ProMicro i Arduino IDE kan du behöva ställa in några saker först. Du kan läsa mer om det i SparkFuns guide:
Om din dator har problem med att hitta enheten, se till att mikro-USB-enheten du använder inte är strömförsörjd och stöder dataöverföring.
Detta är mitt första Arduino -projekt och passar för nybörjare.
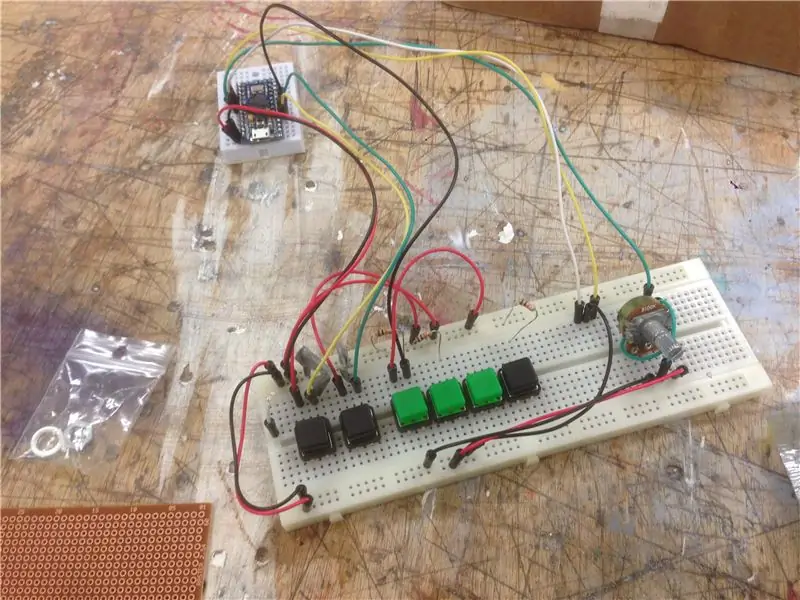
Steg 1: Prototypa styrplattan

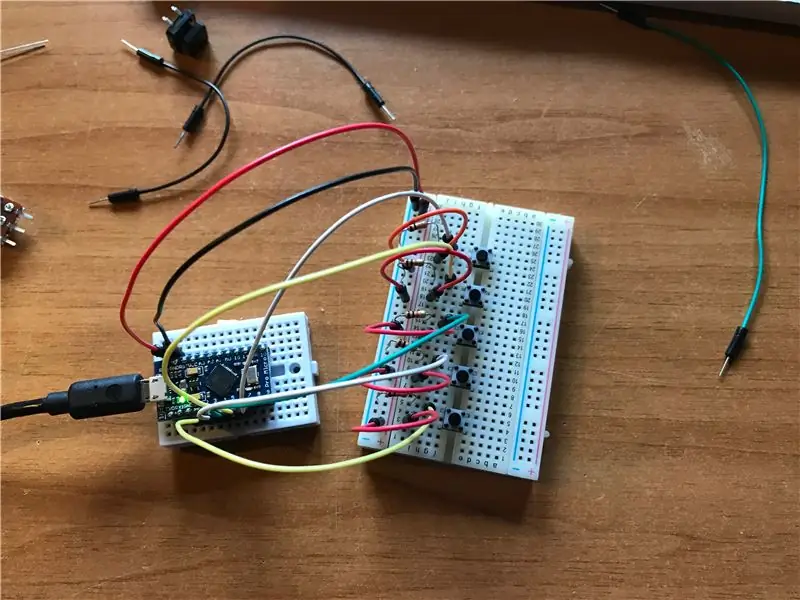
Jag rekommenderar att du testar ditt program på en brödbräda först innan du börjar lödning.
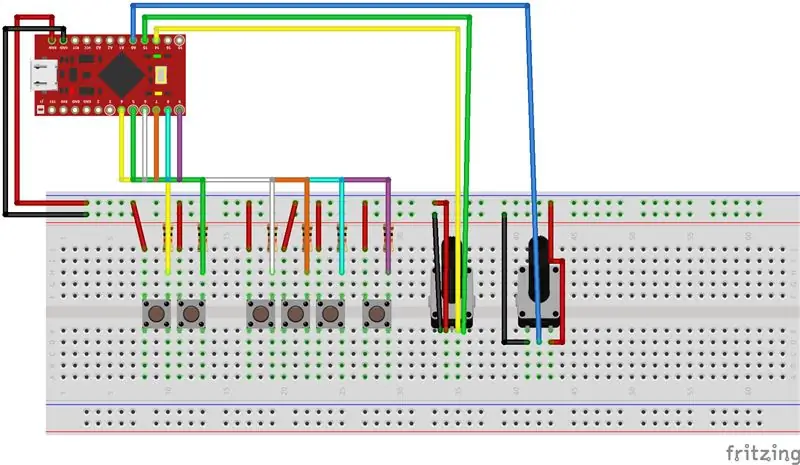
Här kan du se min schema.
Knappar 1 och 2 kommer att vara Ångra och göra om, 3 till 5 är för verktygen Pensel, Eraser och Lasso, knapp 6 är en snabb Spara -knapp. Pulsgivaren och pulsmätaren styr storlek respektive opacitet.
Observera att jag är vänsterhänt och utformade layouten på det sätt som är mest bekvämt för mig att använda. Se det ögonblick du använder din brödbräda som ett tillfälle att tänka på vilka funktioner du vill att din controller ska ha, vad som fungerar bäst för dig och så småningom om du behöver ytterligare delar för att göra det.
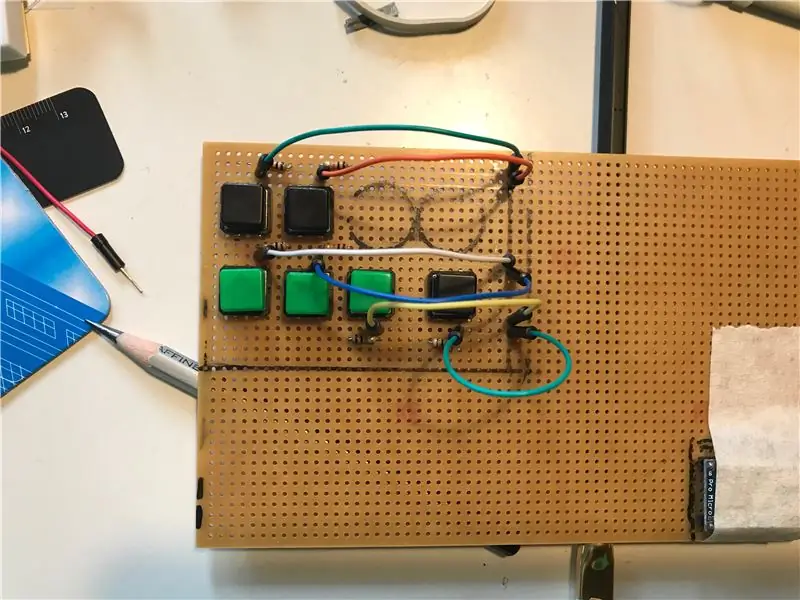
Steg 2: Tryckknappar

Knapparna är de enklaste att implementera. Låt oss ta en titt på koden:
#omfatta
const int -knappar = {2, 3, 4, 5, 6, 7, 8, 9}; // array med alla knappnålar char ctrlKey = KEY_LEFT_GUI; // använd det här alternativet för Windows och Linux: // char ctrlKey = KEY_LEFT_CTRL; char shiftKey = KEY_LEFT_SHIFT; char altKey = KEY_LEFT_ALT; void setup () {// lägg din installationskod här för att köra en gång: Serial.begin (9600); Keyboard.begin (); // Knappar - gå igenom matrisen och leta efter tryckningar för (int i = knappar [0]; i <(storlek (knappar)/storlek (knappar [0]))+knappar [0]; ++ i) { pinMode (i, INPUT); }} boolean readButton (int pin) {// check and debounce buttons if (digitalRead (pin) == HIGH) {delay (10); if (digitalRead (pin) == HIGH) {return true; }} returnera false; } void doAction (int pin) {// utföra uppgifter switch (pin) {// ---- Genvägar ---- // Ångra fall 4: Keyboard.press (ctrlKey); Keyboard.print ('z'); Serial.print ("input"); Serial.println (pin); fördröjning (200); Keyboard.releaseAll (); ha sönder; // Gör om fall 5: Keyboard.press (ctrlKey); Keyboard.print ('y'); Serial.print ("input"); Serial.println (pin); fördröjning (200); Keyboard.releaseAll (); ha sönder; // Borstfodral 6: Keyboard.press ('b'); Serial.print ("input"); Serial.println (pin); fördröjning (200); Keyboard.releaseAll (); ha sönder; // Radergummi 7: Keyboard.press ('e'); Serial.print ("input"); Serial.println (pin); fördröjning (200); Keyboard.releaseAll (); ha sönder; // Lasso -fodral 8: Keyboard.press ('l'); Serial.print ("input"); Serial.println (pin); fördröjning (200); Keyboard.releaseAll (); ha sönder; // Spara fall 9: Keyboard.press (ctrlKey); Keyboard.print ('s'); Serial.print ("input"); Serial.println (pin); fördröjning (200); Keyboard.releaseAll (); ha sönder; standard: Keyboard.releaseAll (); ha sönder; }}
void loop () {
// lägg din huvudkod här för att köra upprepade gånger:
för (int i = knappar [0]; i <sizeof (knappar)/sizeof (knappar [0])+knappar [0]; ++ i) {if (readButton (i)) {doAction (i); }} // Återställ modifierare Keyboard.releaseAll ();
}
De är ganska enkla. För att datorn ska känna igen ett knapptryck som ett knapptryck använder vi helt enkelt funktionen Keyboard.press (). Så för att aktivera Ångra genväg (ctrl+z) använder vi helt enkelt Keyboard.press (ctrlKey) och sedan Keyboard.press ('z'). Kom ihåg att du måste inkludera Keyboard.h och initialisera tangentbordet för att komma åt dessa funktioner.
Ingångsstiften lagras i en array, så att du enkelt kan gå igenom dem alla i loop () -funktionen. Ett enkelt sätt att komma åt och matrislängd i c ++ genom att dividera hela matrisens storlek med arrayelementet plus ett element. Vi går igenom alla knappar för att kontrollera om en har tryckts in.
För att hålla sakerna organiserade lagrade jag alla min knapps handlingar i switch -satsen för en funktion som tar pin -numret som argument.
Om du vill att dina knappar ska göra olika saker, eller vill lägga till fler knappar, redigerar du helt enkelt innehållet i doAction -funktionen!
På grund av hur fysiska knappar fungerar, måste vi avblockera dem. Detta för att förhindra att programmet kan läsa oönskade tryckningar som orsakas av tryckknapparnas fjädrande. Det finns många sätt att göra detta, men jag lade till en enkel readButton () -funktion som tar hand om det.
Anslut bara dina knappar med några 10k motstånd, så ska du vara gyllene!
Steg 3: Potentiometern

Nu till potmeter:
#omfatta
int dial0 = 0; void setup () {// lägg din installationskod här för att köra en gång: Serial.begin (9600); Keyboard.begin (); // Slå ring 0 = analogRead (0); dial0 = karta (dial0, 0, 1023, 1, 20); } void dialAction (int dial, int newVal, int lastVal) {switch (dial) {// Opacity case 0: delay (200); if (newVal! = lastVal) {int decim = ((newVal*5)/10); int -enhet = ((newVal *5)% 10); if (newVal == 20) {Keyboard.write (48+0); Keyboard.write (48+0); Serial.println ("max dial 1"); } annat {decim = begränsning (decim, 0, 9); enhet = begränsning (enhet, 0, 9); Serial.println (newVal*2); Keyboard.write (48+decim); Keyboard.write (48+enhet); }} dial0 = newVal; ha sönder; standard: paus; }} // ------------------ MAIN LOOP ------------------------- ogiltigt loop () {// lägg din huvudkod här för att köra upprepade gånger: // Opacitet // delay (500); int val0 = analogRead (0); val0 = map (val0, 0, 1023, 1, 20); //Serial.print ("dial0:"); //Serial.println(val0); if (val0! = dial0) {// Gör något dialAction (0, val0, dial0); }}
Pottmätaren följer samma logik, men det är lite knepigare.
Låt oss först titta på hur vi vill att det ska fungera: Photoshop har några praktiska genvägar för att ändra en pensels opacitet. Om du trycker på någon num -knapp kommer opaciteten att motsvara det numret*10. Men om du trycker på två nummer läser det andra numret som en enhet, vilket ger dig mer exakt kontroll.
Så vi vill att vår potmeter ska kartlägga dess rotation till en procentsats, men vi vill inte göra det hela tiden eftersom det vore dumt. Vi vill bara ändra opacitet när potmeteret vrids. Så vi lagrar ett ytterligare värde som vi jämför med värdet analogRead () och kör bara handskriptet när det är skillnad.
En annan fråga vi kommer att stöta på är hur vi vänder analogReads return int som en ingång. Eftersom det inte finns något enkelt sätt att göra en int till en sträng måste vi använda själva inten. Men om du bara skriver Keyboard.press (int) kommer du att märka att inmatningen inte blir vad du ville, och istället kommer en annan tangent att tryckas.
Detta beror på att tangentbordets tangenter är alla kodade som heltal, varje tangent har sitt eget index. För att använda num -tangenten korrekt måste du leta upp deras index i ASCII -tabellen:
Som du kan se börjar num -tangenterna med index 48. Så för att trycka på rätt knapp är det bara att lägga till rattens värde till 48. Decimal- och enhetsvärdena är separata tryckningar.
Slutligen behöver vi ett sätt att hålla värdet från att hoppa fram och tillbaka. För om du försöker använda ratten med karta (val0, 0, 1023, 0, 100), kommer du att tycka att resultaten är väldigt upprörda. På samma sätt som hur vi lossade knapparna, fixar vi detta genom att offra lite av noggrannheten. Jag fann att mappning till 1-20 och sedan multiplicera argumentens värde med 5 för att vara en acceptabel kompromiss.
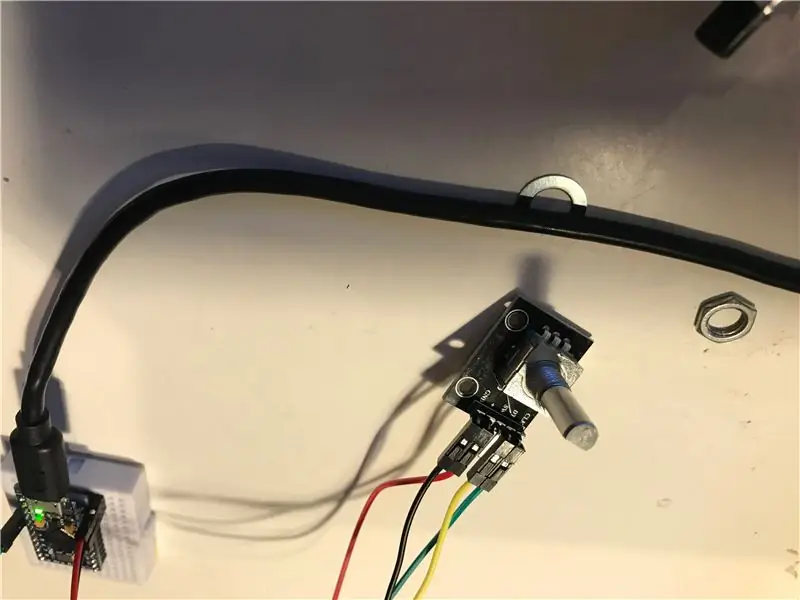
För att ansluta potentiometern ansluter du bara en 5V -kabel, en jordledning och en analog ingångskabel och det ska inte vara några problem.
Roligt faktum: om du använder den här genvägen medan ett verktyg som Lasso är valt, kommer det att ändra lagrets opacitet istället. Något att notera.
Steg 4: Rotary Encoder

Rotary encoders är lite som potentiometrar, men utan en gräns för hur mycket de kan vrida. Istället för ett analogt värde kommer vi att titta på kodarens vändriktning digitalt. Jag kommer inte att gå in så mycket på hur dessa fungerar, men det du behöver veta är att det använder två ingångspinnar på arduino för att berätta i vilken riktning det vrids. Den roterande kodaren kan vara svårare att arbeta med, olika kodare kan kräva olika inställningar. För att göra det lättare köpte jag en med kretskort, som är redo att hakas med honstift. Nu, koden:
#omfatta
// Rotary encoder #define outputA 15 #define outputB 14 int counter = 0; int aState; int aLastState; void setup () {// lägg din installationskod här, för att köra en gång: // Rotary pinMode (outputA, INPUT); pinMode (outputB, INPUT); // Läser utgångsläget för outputA aLastState = digitalRead (outputA); } void rotaryAction (int dir) {if (dir> 0) {Keyboard.press (']'); } annat {Keyboard.press ('['); } Keyboard.releaseAll (); } // ------------------ MAIN LOOP ------------------------- void loop () {// lägg din huvudkod här för att köra upprepade gånger: // Size aState = digitalRead (outputA); if (aState! = aLastState) {if (digitalRead (outputB)! = aState) {// counter ++; rotaryAction (1); } annat {// räknare -; rotaryAction (-1); } //Serial.print("Position: "); //Serial.println(räknare); } aLastState = aState; }
Som standard, Photoshop's] och [genvägar ökar och minskar penselstorleken. Precis som tidigare vill vi mata in dem som knapptryckningar. Kodaren skickar ett antal ingångar per varv (vilket beror på modellen), och vi vill öka/minska borststorleken för var och en av dessa ingångar, så att du kan vrida upp eller ner ratten riktigt snabbt, men också kunna kontrollera den långsamt med stor precision.
Precis som med potmeter, vill vi bara köra åtgärden när ratten vrids. Till skillnad från potmeter, som jag förklarade tidigare, har den roterande pulsgivaren två alternerande ingångar. Vi tittar på vilken av dessa som har ändrats för att fastställa i vilken riktning ratten vrids.
Beroende på riktning trycker vi sedan på rätt knapp.
Så länge du inte har kontaktproblem borde det fungera.
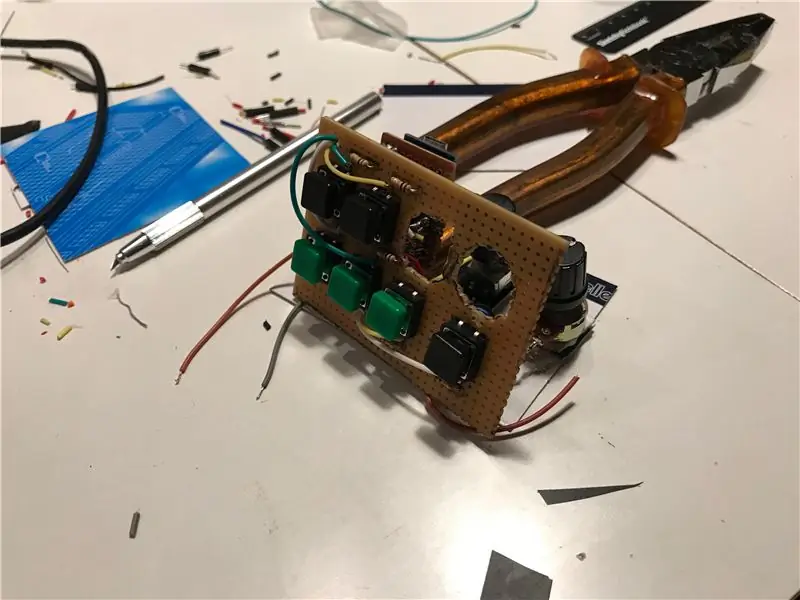
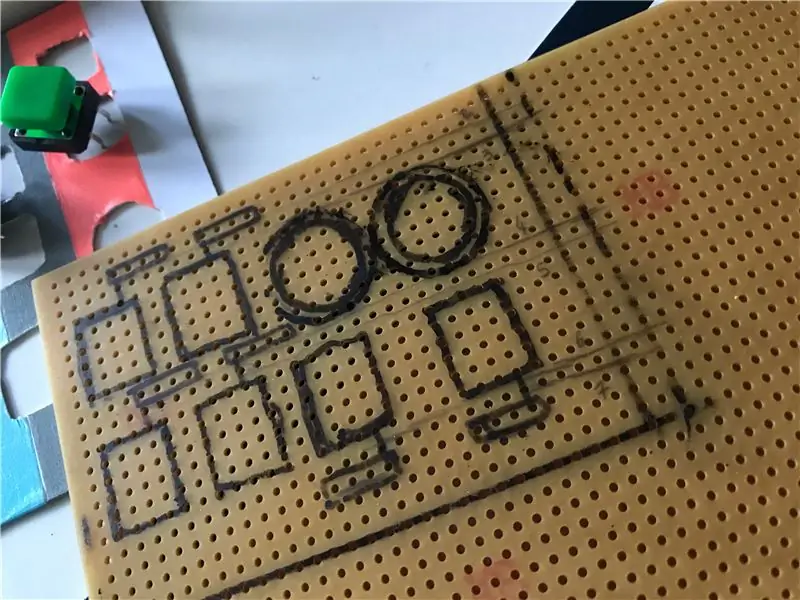
Steg 5: Sätta ihop allt



Nu till lödningen. Först borrar vi två hål i perfboard för att passa de två urtavlorna. vi lödde knapparna och deras respektive motstånd. Jag borrade två extra små hål för att låta ingångstrådarna passera ovanpå för att spara utrymme under, men det är inte nödvändigt. Det finns inte många ingångstrådar så GND- och 5V -ledningarna går parallellt, men om du känner dig listig kanske du vill göra en matris. Jag lödde mikrokontrollern till en annan, mindre perfboard, som passade under tillsammans med pulsgivaren och potmeter. Nu löd jag alla trådar till ProMicro. Det finns ingen anledning att vara kreativ, jag var bara tvungen att följa samma schema som den på brödbrädan, men lödning på ett så litet ställe kan förstås vara tråkigt. Var inte som jag, använd en trådavdragare och ett bra löd!
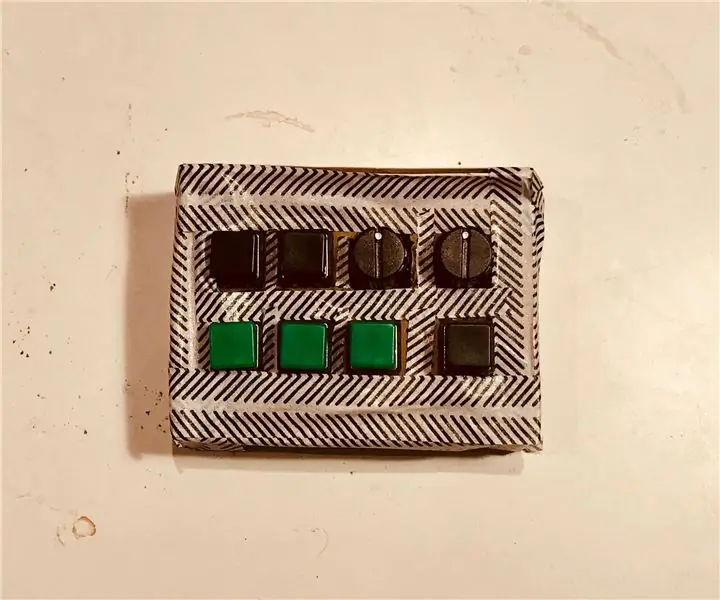
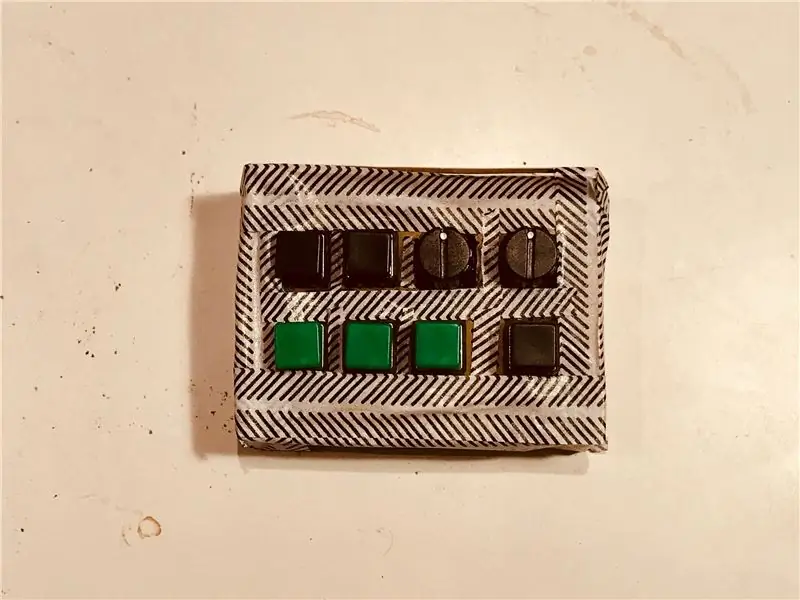
Slutligen kanske du vill göra ett fint fodral till din nya Photoshop -kompis. En bättre än min, åtminstone!
Men om du är sugen på att prova det, använd lite kartong och tejp och anslut din mikro-USB.
Steg 6: Kod + demonstration


Var noga med att testa styrplattans program när du går vidare i projektet för att undvika överraskningar!
Här är hela koden:
Tack så mycket för att du läste!
Rekommenderad:
[2020] Använda iPhone eller iPad och Micro: bit Game Pad -app för att styra en RC -bil: 23 steg
![[2020] Använda iPhone eller iPad och Micro: bit Game Pad -app för att styra en RC -bil: 23 steg [2020] Använda iPhone eller iPad och Micro: bit Game Pad -app för att styra en RC -bil: 23 steg](https://i.howwhatproduce.com/images/001/image-1423-j.webp)
[2020] Använda iPhone eller iPad och Micro: bit Game Pad App för att styra en RC -bil: Har du tänkt använda din iPhone eller iPad för att styra din micro: bit? Vet du att Micro: bit Educational Foundation tillhandahåller iOS -appen i App store? Sök efter " micro: bit " i App Store och du kan ladda ner appen gratis. De
Väggfäste för iPad som kontrollpanel för hemautomation, med servostyrd magnet för att aktivera skärmen: 4 steg (med bilder)

Väggfäste för iPad Som kontrollpanel för hemautomation, med servostyrd magnet för att aktivera skärmen: På senare tid har jag ägnat ganska mycket tid åt att automatisera saker i och runt mitt hus. Jag använder Domoticz som min hemautomationsapplikation, se www.domoticz.com för mer information. I min sökning efter en instrumentpanelapplikation som visar all Domoticz -information tillsammans
Handhållen genvägskontroller (för Photoshop + Mer) [Arduino]: 4 steg
![Handhållen genvägskontroller (för Photoshop + Mer) [Arduino]: 4 steg Handhållen genvägskontroller (för Photoshop + Mer) [Arduino]: 4 steg](https://i.howwhatproduce.com/images/005/image-12658-33-j.webp)
Handhållen genvägskontroller (för Photoshop + Mer) [Arduino]: Förra gången skapade jag en liten kontrollplatta för användning i Photoshop. Det gjorde underverk, och jag använder det fortfarande! Men det är också ganska begränsat, med bara fem knappar och användbara storlek och opacitet rattar. Jag hittade fortfarande mycket på tangentbordet … Så
Övertyga dig själv om att bara använda en 12V-till-AC-omriktare för LED-ljussträngar istället för att koppla om dem för 12V: 3 steg

Övertyga dig själv om att bara använda en 12V-till-AC-linjeomvandlare för LED-ljussträngar istället för att koppla om dem för 12V: Min plan var enkel. Jag ville klippa upp en väggdriven LED-ljussträng i bitar och sedan dra om den för att gå av 12 volt. Alternativet var att använda en kraftomvandlare, men vi vet alla att de är fruktansvärt ineffektiva, eller hur? Höger? Eller är de det?
1.5A linjär regulator för konstant ström för lysdioder för: 6 steg

1.5A linjär regulator för konstant ström för lysdioder för: Så det finns massor av instruktioner som täcker användning av LED -lampor med hög ljusstyrka. Många av dem använder den kommersiellt tillgängliga Buckpuck från Luxdrive. Många av dem använder också linjära regleringskretsar som toppar vid 350 mA eftersom de är mycket ineffektiva
