![Handhållen genvägskontroller (för Photoshop + Mer) [Arduino]: 4 steg Handhållen genvägskontroller (för Photoshop + Mer) [Arduino]: 4 steg](https://i.howwhatproduce.com/images/005/image-12658-33-j.webp)
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.
![Handhållen genvägskontroller (för Photoshop + Mer) [Arduino] Handhållen genvägskontroller (för Photoshop + Mer) [Arduino]](https://i.howwhatproduce.com/images/005/image-12658-34-j.webp)
Förra gången skapade jag en liten kontrollplatta för användning i Photoshop. Det gjorde underverk, och jag använder det fortfarande! Men det är också ganska begränsat, med bara fem knappar och användbara storlek och opacitet rattar. Jag hittade fortfarande mycket på tangentbordet …
Så jag började arbeta med nästa iteration av kontrollplattan, en med mycket fler knappar och funktioner. En kontrollplatta för att styra dem alla.
Det här är inte den där styrplattan. MEN på ett sätt kan det vara bättre.
Tänk om du kunde ha massor av genvägar, men i ett supertätt och lätt paket kan du hålla med din fria hand medan du ritar oavbrutet? … ok, nog med infomercial.
Denna handkontroll är programmerad på ett sätt som med bara 4 knappar kan kartläggas till upp till 32 möjliga genvägar! Den ytterligare femte knappen finns där för att tillåta mig att använda modifieringsnycklar i valfri kombination, vilket är användbart för många program (har du någonsin provat Alt-RMB-kombinationsrutan i PS? Om du inte har gjort det, gör det. Det är en livräddare). Jag förklarar systemet senare.
För att göra allt detta behöver du:
- 1 mikrokontroller (jag använde ett Adafruit ItsyBitsy 32u4 men alla borde göra så länge det har atmega32u4 -chipet)
- 1 mikro-USB-adapter (data, inte endast ström)
- 5 tryckknappar (jag använde mjuka sådana som dessa)
- 10k Ohm motstånd (1 per knapp)
- Trådar, brödbräda, lödmaterial etc.
- Något att göra ett hölje med (3D -skrivare, etc.)
Detta är ett Arduino-projekt på mellanliggande nivå, och jag föreslår att du tittar på min tidigare handledning för att bättre förstå vad som händer, eftersom mycket av detta är en upprepning av de saker jag förklarade där.
Ok, låt oss komma igång!
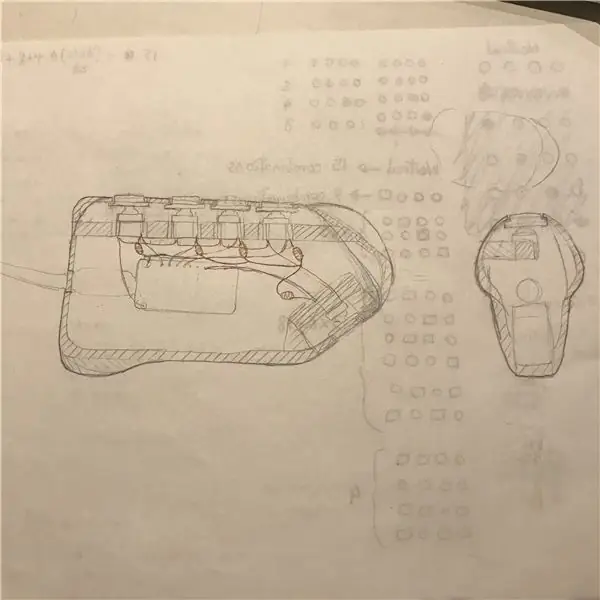
Steg 1: Planering

Detta är en grundläggande schematik som jag ritade av styrenheten. Kretsen är verkligen enkel när du jämför den med mitt tidigare projekt! Men vi kommer att kunna göra mycket mer med de få knappar den har, med kraften i kombinerade pressar!
Tanken bakom kontrollschemat är att varje knapp antingen kan vara ledig, tryckas och släpps eller hålls intryckt. Att trycka och släppa är det som faktiskt aktiverar genvägen, medan du håller ned knapparna ger oss tillgång till olika genvägar. Så om du bara trycker på knapp A aktiverar du genväg A, men om du håller B när du trycker på A får du en annan genväg. Du kan hålla upp till 3 knappar samtidigt medan du trycker på, så när du tillämpar några grundläggande kombinatorik ser du hur många kombinationer som är möjliga med detta system!
Den extra femte knappen kändes som ett naturligt tillägg, med tanke på formen på den handenhet jag kom på. Jag bestämde mig för att använda den för att komma åt modifieringsnycklar i Photoshop. Hur det fungerar skiljer sig något från de andra knapparna: när tumknappen hålls inne kommer endast modifierare att användas. Dessa aktiveras när de hålls kvar och flera kan tryckas. Så om knapp A är Skift och knapp B är Ctrl, när du håller ned A och B blir det som att trycka på både Skift och Ctrl, men bara så länge tumknappen hålls nedtryckt!
Skalet är utformat för att vara både ergonomiskt och ambidextrous. Jag var mycket noga med att få det att passa tätt så att lillfingret inte är för tröttsamt, och det borde fungera för dem med händer som är större än mina också.
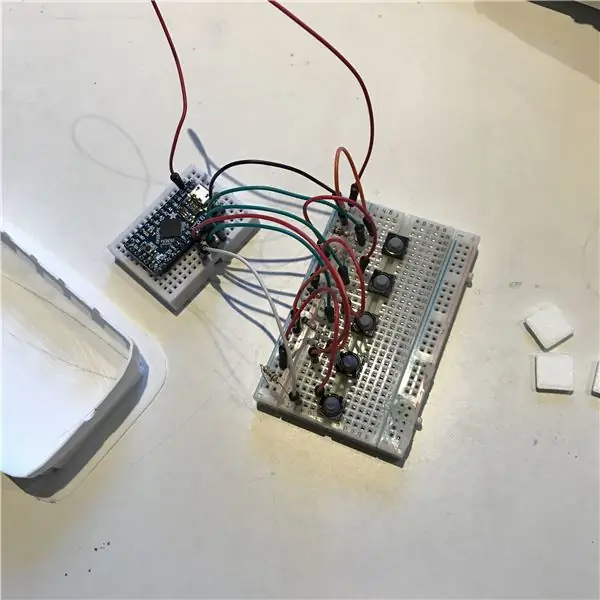
Steg 2: Prototyp + kod

Det är bra att testa knapparna på en brödbräda. Det är ganska enkelt, anslut bara knapparna och motstånden som visas. Du kan testa den med koden här (alternativ för pastebinlänk):
#omfatta
// använd vthisv -alternativet för MacOS:
// char ctrlKey = KEY_LEFT_GUI;
// använd alternativet vthisv för Windows och Linux:
char ctrlKey = KEY_LEFT_CTRL; char shiftKey = KEY_LEFT_SHIFT; char altKey = KEY_LEFT_ALT;
// Funktionstangenter här
char Fn1Key = KEY_F2; char Fn2Key = KEY_F3; char Fn3Key = KEY_F4; char Fn4Key = KEY_F5;
const int pins = {9, 10, 11, 12, 13}; // array med alla knappnålar
//Känslighet
const int THRESH_0 = 10; const int THRESH_1 = 20; const int THRESH_2 = 25; const int THRESH_3 = 50; const int THRESH_4 = 100; const int THRESH_5 = 200;
const int BUTTON_NUM = 5;
// Frys ramar
const int DELAY = 0;
enum States {befriade, pressade, höll, släppte};
strukturknapp {
int pin; Stater uppger; int timeHeld; }; // tumme, index, mitt, ring, liten;
knappknappar [BUTTON_NUM] = {};
knapp initButton (int p) {
knapp b; pinMode (p, INPUT); b.pin = p; b.state = States:: befriad; b.timeHeld = 0; retur b; }
void setup () {
// lägg din installationskod här för att köra en gång: Serial.begin (9600); Keyboard.begin ();
medan (! Seriell) {};
// Knappar för (int i = 0; i <(BUTTON_NUM); ++ i) {Serial.print ("set -knapp"); Serial.print (i); Serial.print ("på pin:"); Serial.println (pins ); //knappar .pin = 1; knappar = initButton (pins ); Serial.println (knappar .pin); }
}
bool readButton (int pin) {
// kontrollera och avbocka knapparna om (digitalRead (pin) == HIGH) {delay (10); if (digitalRead (pin) == HIGH) {return true; }} returnera false; }
int pintobin (int pin) {
om (pin == pins [0]) returnerar 1; om (pin == pins [1]) returnerar 10; om (pin == pins [2]) returnerar 100; om (pin == pins [3]) returnerar 1000; if (pin == pins [4]) returnera 10000; } knapp buttonStateUpdate (knapp b) {
bool press = readButton (b.pin);
switch (b.state) {case States:: freed: b.timeHeld = 0; om (tryck) b.state = States:: nedtryckt; ha sönder; fall tryckt: b.timeHeld+= 1; if (tryck) {if (b.timeHeld> (THRESH_1/(1+DELAY))) {b.state = States:: hålls; }} annat {// if (b.timeHeld
int getButtonStateCode (knapp b)
{return b.state*pintobin (b.pin); }
int getCodeByButton (int -kod, int -index) {
int rl, r2, r3, r4, r5; int opStep = BUTTON_NUM - (1+index);
// första operationen
om (opStep == 0) returkod/10000; r1 = kod%10000;
om (opStep == 1)
retur r1/1000; r2 = r1%1000; om (opStep == 2) returnerar r2/100; r3 = r2%100; om (opStep == 3) returnerar r3/10; r4 = r3%10; om (opStep == 4) returnerar r4/1; r5 = r4%1; }
void completePress (int pin) {
// Serial.print ("input"); // Serial.println (pin); fördröjning (THRESH_3); Keyboard.releaseAll (); }
void doAction (int code) {
// Modifierare om (getCodeByButton (kod, 0) == 2) {// Serial.println ("--- modifierare ----"); if (getCodeByButton (kod, 1)> 0) {Keyboard.press (altKey); // Serial.println ("------- alt ---------"); } annars Keyboard.release (altKey); if (getCodeByButton (kod, 2)> 0) {Keyboard.press (ctrlKey); // Serial.println ("-------- ctrl ----------"); } annars Keyboard.release (ctrlKey); if (getCodeByButton (kod, 3)> 0) {Keyboard.press (''); } annars Keyboard.release (''); if (getCodeByButton (kod, 4)> 0) {Keyboard.press (shiftKey); // Serial.println ("------ skift ------"); } annars Keyboard.release (shiftKey); } annat {
// utför uppgifter
switch (kod) {case 30: // --- | Brush Keyboard.press (shiftKey); Keyboard.print ('b'); completePress (kod); ha sönder; fall 300: // --- | Eraser Keyboard.press (shiftKey); Keyboard.print ('e'); completePress (kod); ha sönder; fall 3000: // --- | Bucket Keyboard.press (shiftKey); Keyboard.print ('g'); completePress (kod); ha sönder; fall 30000: // --- | Lasso Keyboard.press (shiftKey); Keyboard.print ('l'); completePress (kod); ha sönder; fall 320: //-| o Ångra Keyboard.press (ctrlKey); Keyboard.print ('z'); completePress (kod); ha sönder; fall 3020: //-| -o Gör om tangentbordet. tryck (ctrlKey); Keyboard.print ('y'); completePress (kod); ha sönder; fall 30020: // | --o History Keyboard.press (shiftKey); Keyboard.print ('y'); completePress (kod); ha sönder; fall 230: //-o | Spara Keyboard.press (ctrlKey); Keyboard.print ('s'); completePress (kod); ha sönder; fall 3200: //- | o- Quick-p.webp
int buttonCode = 0;
for (int i = 0; i <BUTTON_NUM; ++ i) {knappar = buttonStateUpdate (knappar ); buttonCode+= getButtonStateCode (knappar ); }
if (buttonCode! = 0) {
Serial.print ("knappkod:"); Serial.println (buttonCode); }
doAction (buttonCode);
// lägg din huvudkod här för att köra upprepade gånger: // för (int i = knappar [0]; i <sizeof (knappar)/sizeof (knappar [0])+knappar [0]; ++ i) {/ / // if (readButton (i)) {// doAction (i); //} //}
if (getCodeByButton (buttonCode, 0)! = 2)
Keyboard.releaseAll ();
fördröjning (DELAY);
}
Det finns inte mycket att säga om logiken eftersom den liknar min förra kontrollers, med två anmärkningsvärda skillnader:
- Knapparna är strukturer med sina egna tillståndsmaskiner
- Staterna summeras tillsammans för att skapa en kod som bestämmer åtgärden
Principen liknar bitskiftning, men eftersom knapparna har flera tillstånd och inte bara kan representeras med en binär multipliceras de med tio i stället. Jag lägger sedan ihop alla knapptillstånd till ett enda nummer och skickar det till doAction () switch -satsen, där jag lägger alla genvägskoder.
Som ni ser har jag inte kartlagt alla möjliga kombinationer. Jag har bara lagt till några av mina favoritgenvägar, jag lämnar det upp till dig att fylla i resten hur du tycker det passar bäst;)
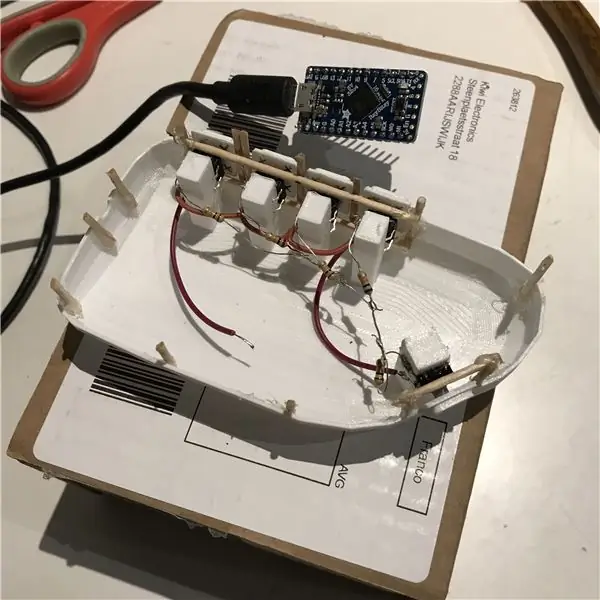
Steg 3: Höljet



Jag använde en 3D -skrivare för höljet. Som du kan se har designen några brister och jag var tvungen att MacGyver ett sätt att bara stänga den. Så jag kommer inte att lägga upp modellfilen ännu.
Knapparna är limmade på "bänkar" så att de håller locken på plats. De mjuka tryckknapparna är särskilt bra på det, så se till att skaffa några av dem om du planerar att göra ett fodral som liknar mitt.
Jag föreslår också att du lägger till lite vikt inuti fodralet, eftersom det är mycket lätt. De extra gram kommer att göra att hålla det mer naturligt.
Löd allt som visas och anslut usb -kabeln, så ska allt passa på plats (med hjälp av lite lim)!
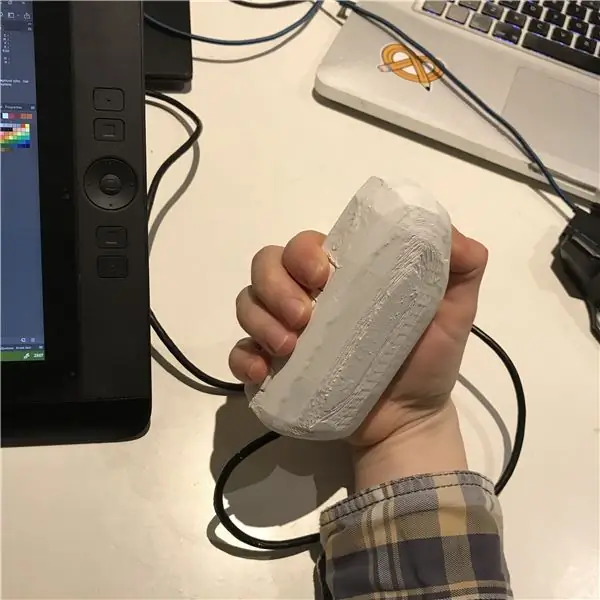
Steg 4: Resultat och möjliga förbättringar



Där har du det! En handhållen handkontroll som du kan använda för att komma åt alla dina viktiga genvägar med bara en hand!
Det tar lite muskelminne att använda, men det är verkligen mångsidigt!
Naturligtvis är det inte perfekt, och just nu funderar jag på några sätt att förbättra det. Förutom att förbättra höljet och lägga till genvägar, tror jag att jag skulle vara intressant att stödja flera applikationer med olika genvägar. Jag funderar på att ha en knappkombination för att växla mellan kontrollscheman, som att trycka på 4 knappar samtidigt för att växla mellan ett Photoshop-genvägsbibliotek till en skräddarsydd för Maya.
Bara några idéer.
Tack för att du läste, tills nästa gång!
Rekommenderad:
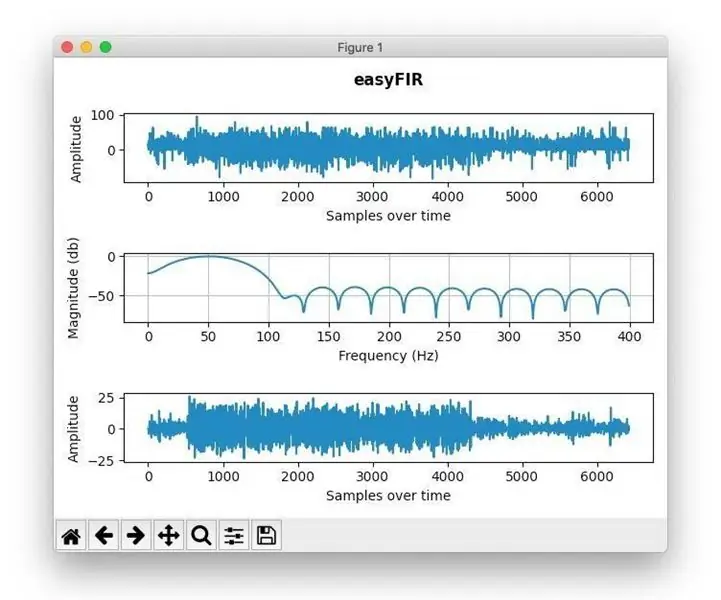
FIR -filtrering för mer pålitlig frekvensdetektering: 5 steg

FIR -filtrering för mer pålitlig frekvensdetektering: Jag är ett riktigt stort fan av akellyirls instruktioner om pålitlig frekvensdetektion med DSP -tekniker, men ibland är tekniken som han använde inte tillräckligt bra om du har bullriga mätningar. En enkel lösning för att få en renare ingång för frekvens det
CovBot - en WhatsApp -baserad chatbot för COVID 19 -information och mer: 7 steg

CovBot - en WhatsApp -baserad chatbot för COVID 19 Info & mer: CoVbot är en enkel och intuitiv Whatsapp -baserad chatbot. Botens huvudsakliga funktion är: Den kan ge dig den senaste statusen för COVID-19 i det land du väljer på ett enkelt och intuitivt sätt. Dessutom kan boten föreslå roliga aktiviteter att göra AT H
Odla mer sallad på mindre utrymme eller växa sallad i rymden, (mer eller mindre) .: 10 steg

Växande mer sallad på mindre utrymme eller … växande sallad i rymden, (mer eller mindre) .: Detta är en professionell underkastelse till Growing Beyond Earth, Maker Contest, som skickas in via Instructables. Jag kunde inte vara mer upphetsad över att planera för produktion av rymdgrödor och lägga upp min första instruktör. För att börja bad tävlingen oss att
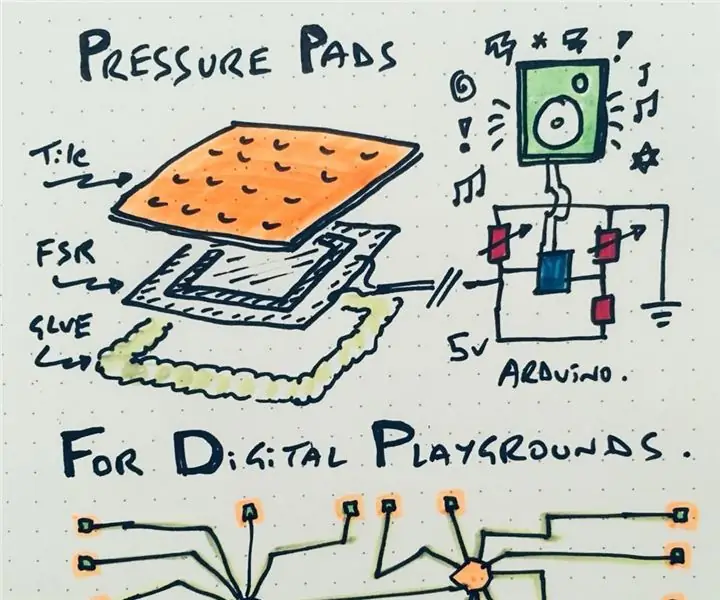
Lekfulla tryckkänsliga kuddar (för digitala lekplatser - och mer): 11 steg (med bilder)

Lekfulla tryckkänsliga kuddar (för digitala lekplatser - och mer): Detta är en instruktion som visar dig hur du gör en tryckkänslig kudde - som kan användas för att skapa digitala leksaker eller spel. Det kan användas som ett kraftkänsligt motstånd i stor skala, och även om det är lekfullt, kan det användas för mer seriösa projekt
Förstärkare för gitarrförstärkare för hel- eller halvstack med separata huvuden och mer: 5 steg

Gitarrförstärkare Tilt -stativ för hel- eller halvstaplar med separata huvuden och mer.: Jag vet att jag är galen, men jag är okej med det. Jag byggde detta för att testa några teorier. Jocken på den lokala musikbutiken skulle inte låta mig lägga sina dyrbara nya Marshall -stackar på detta och sprang iväg mig. Jag kan inte riktigt skylla på honom för att han är så småsinnig
