
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.



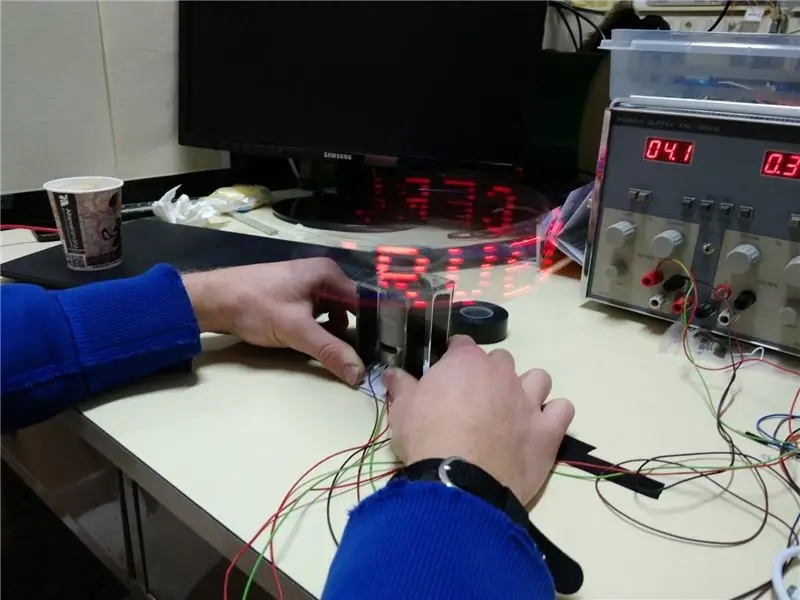
Under en veckas kurs om fysisk databehandling, dvs Arduino, fick vi göra ett tre dagars projekt i grupper om två. Vi valde att bygga en snurrande display. Den använder bara 7 lysdioder (vi lade till en till för att visa specialtecken som ÄÖÜ). De är monterade på en arm som snurrar ganska snabbt. Vi slår sedan på och av dem och en text kan läsas. I verkligheten ser det bättre ut än i videon.
För att ändra texten som visas, ansluter vårt kort till ett wifi -nätverk och serverar en webbsida där du kan skriva in texten.
Steg 1: Laserskärning
Eftersom vi hade tillgång till en laserskärare bestämde vi oss för att klippa av vårt motorfäste och armen i akryl. Det visade sig vara en mycket bra idé eftersom texten var läsbar även på motsatt sida (men inte så ljus). Formerna är väldigt enkla så de kan också bara göras upp av skrot av akryl och/eller trä. Vi graverade till och med våra namn för coolhet. Dimensionerna spelar egentligen ingen roll eftersom du bara kan justera timeouterna i koden så att den passar hastigheten.
För att fästa motorn använde vi en lämplig plastväxel som vi bara tryckte på motoraxeln och limmade på armen. Vi använde varmt lim för att foga alla akrylbitar.
Steg 2: Krets



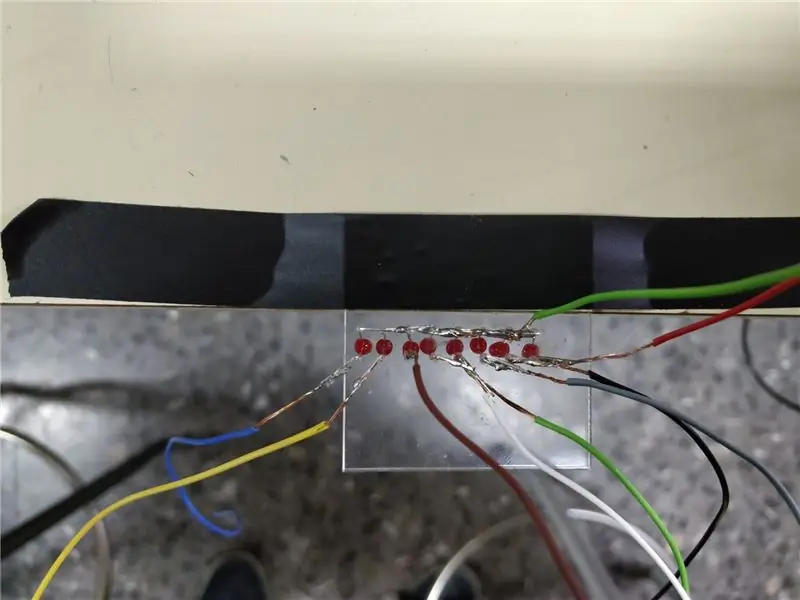
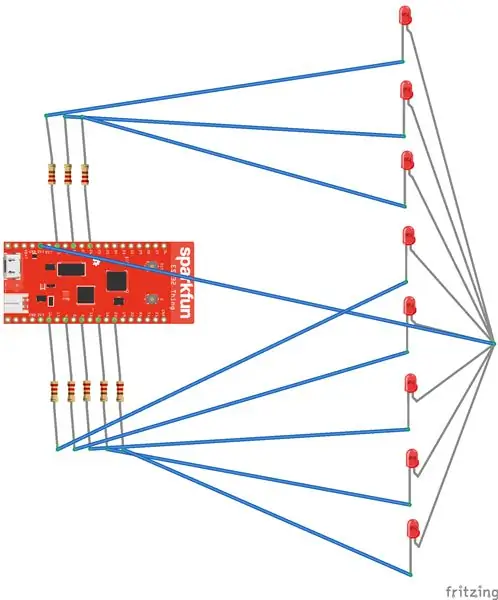
Kretsen är mycket grundläggande, du behöver bara ansluta 7 lysdioder till vilket kort som helst. Vi valde röda eftersom vi läste någonstans att de ser bäst ut i slutändan.
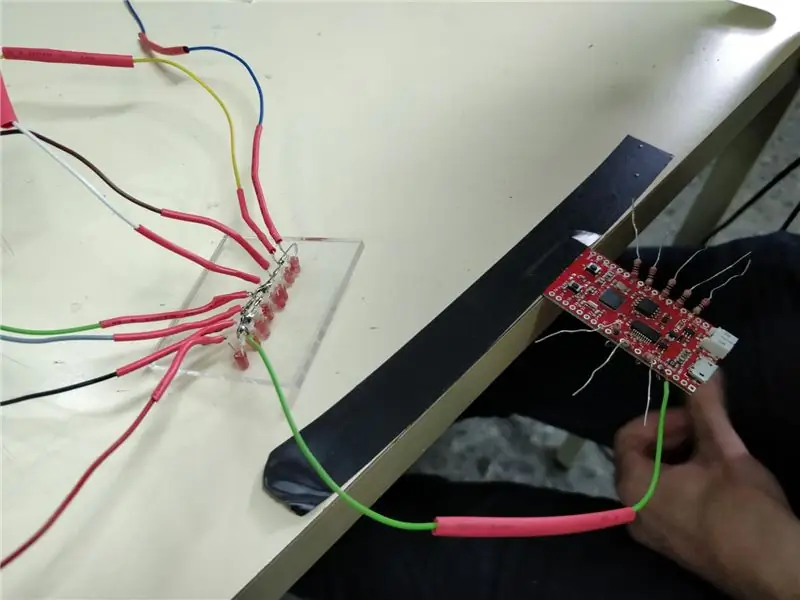
Vår styrelse var en gnistrande esp32 -sak, så vi har inbyggt wifi, batteriladdning och ett lämpligt batteri. Det var väldigt lätt att använda och vi skulle använda samma bräda igen.
Utan någon speciell anledning valde vi att ansluta alla positiva LED -ben och ansluta alla negativa ben till en digital I/O -stift. Det betyder att du måste ställa in en stift på LOW för att tända lysdioden och HIGH för att stänga av den.
Det visade sig vara en bra idé att löda motstånden mot brädet och använda krympslangar för att isolera allt.
Steg 3: Kod
All vår kod finns på Github.
Vår kod är inspirerad av en enkel webbserver och ett liknande projekt utan wifi. Vi har bara kombinerat allt och lagt till våra egna bitmasker för bokstäverna. Eftersom vi hade en strömförsörjning för att driva motorn valde vi bara en viss fördröjningstid och slog in spänningen så bilden var stabil. Det skulle vara ett bättre sätt att mäta armens hastighet med någon sensor (t.ex. hall -effektsensor och en magnet under konstruktionen) och justera fördröjningen i koden, men vi gjorde inte det på grund av vår begränsade tidsram.
Vår webbplats består i princip bara av lite text och en textinmatning som skickar den aktuella strängen vid varje ändring så att texten uppdateras direkt. Efter uppstart och när den tomma strängen överförs visar vi IP -adressen så att du vet var du ska ansluta till.
Vår webbplatskod ingår i Arduino -koden som en sträng, men den är separat tillgänglig för tydlighetens skull.
Steg 4: Slutsats

Allt fungerade bra till slut, vi skulle inte ändra någonting. Vi skulle verkligen rekommendera att använda akryl som vi gjorde, det var väldigt imponerande hur texten bara svävade i luften.
Det enda vi underskattade var spinnarmens energi, vår konstruktion var så skakig att vi var tvungna att tejpa fast den på bordet.
Funktionen som skulle vara trevlig men vi inte kunde inse skulle vara den redan nämnda hastighetsmätningen. Med det skulle det vara möjligt att styra hastigheten på texten som går runt i displayen. Vi var tvungna att använda strömförsörjningen för att göra det.
Rekommenderad:
Arduino Display Temperatur på TM1637 LED Display: 7 steg

Arduino Display Temperature på TM1637 LED Display: I den här självstudien lär vi oss hur man visar temperaturen med LED Display TM1637 och DHT11 sensor och Visuino. Se videon
Snurrande dockhuvud: 5 steg (med bilder)

Snurrande dockhuvud: Dockor. De är söta, eller hur? Tja, inte den här. Denna docka kommer att vara perfekt för dig under Halloween. Dess snurrande huvud och ryckande ögon kommer att skicka frossa i ryggen. I min instruerbara guide kommer jag att vägleda dig genom några enkla steg för att skapa
Snurrande lysdioder (eller LED -tänd fläkt): 5 steg

Snurrande lysdioder (eller LED -tänd fläkt): När jag undrade vilken typ av instruerbara jag skulle göra kom jag på några lysdioder. Undrar vad jag ska göra med dem, till slut kom jag på det. En fläkt som har lysdioder i sig! Visst kan du köpa en, men du kan inte lika enkelt ändra färgerna eller platserna på L
Hur man bygger detta fantastiska snurrande Rainbow Light Wheel !!!: 10 steg (med bilder)

Hur man bygger detta fantastiska snurrande regnbågeljushjul !!!: På detta instruerbara ska jag visa dig hur du gör ett riktigt coolt snurrande regnbågsljushjul! Detta är mitt bidrag till 'LET IT GLOW' -tävlingen. Jag gjorde det här snurrande regnbågens lätta hjulet från vad som än någonsin har delarna som jag sitter i mitt skjul. Detta projekt är
Snurrande LED -display: 12 steg

Snurrande LED -display: Spinnljusdisplayen använder en motor för att snurra brädan i hög hastighet medan den pulserar ljusen för att skapa mönster i luften när den zoomer runt. Det är lätt att bygga, lätt att använda och roligt att visa upp! Den har också en rubrik så att du kan uppdatera
