
Innehållsförteckning:
- Steg 1: Installera OTG UI
- Steg 2: Ladda ner Main.zip
- Steg 3: Ladda upp Main.py till ditt MicroPython
- Steg 4: Anslut Esp8266 till din Android -telefon via OTG -adapter
- Steg 5: Skapa ditt användargränssnitt
- Steg 6: Registrera ett konto
- Steg 7: Skapa ett nytt gränssnitt
- Steg 8: Testa användargränssnittet
- Steg 9: Ladda upp användargränssnittet till din Android
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.

Nyligen fick jag ett esp8266 -kort och installerade MicroPython på det. Det kan styras genom att skriva kommando eller ladda upp en pythonkod till den.
För att installera MicroPython på esp8266, kolla https://MicroPython.org/download/#esp8266 eller
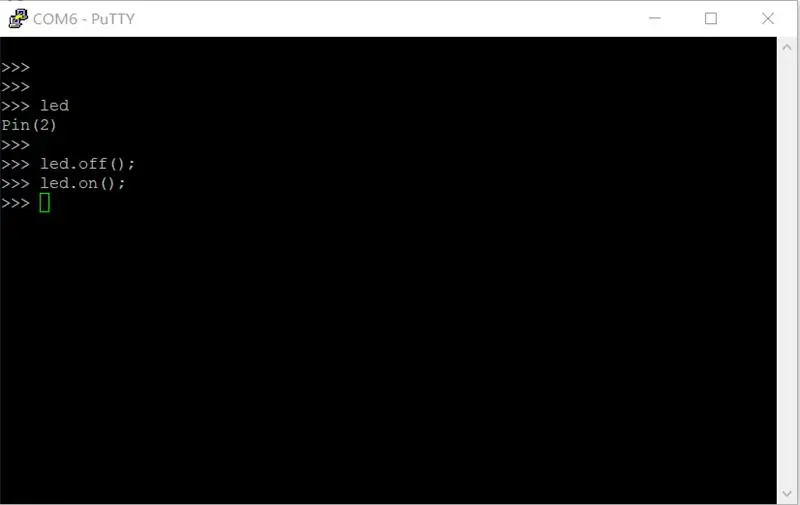
Python -kod:
importtid
från maskinimport Pin
led = Pin (2, Pin. OUT) // Pin 2 är den inbyggda lysdioden.
led.off ()
led.on ()
Den olika versionen MicroPython, koden kanske annorlunda.
Det är väldigt häftigt att skriva kommandot för att styra esp8266, men det är fortfarande inte användarvänligt. Som webbprogrammerare gillar jag att skapa ett gränssnitt med html och JavaScript.
Jag hittade ett Android App OGT UI. Det är en hybrid APP; du kan skapa ett grafiskt gränssnitt med HTML och JavaScript. Den simulerar en terminal, tar emot alla textmeddelanden från MicroPython och filtrerar den, skickar bara användbar information tillbaka till JavaScript. Med JavaScript kan du bearbeta resultatet mycket enkelt.
OGT UI har ett demo -gränssnitt. För att testa det behöver du ladda ner demo -pythonkod och lägga den till MicroPython.
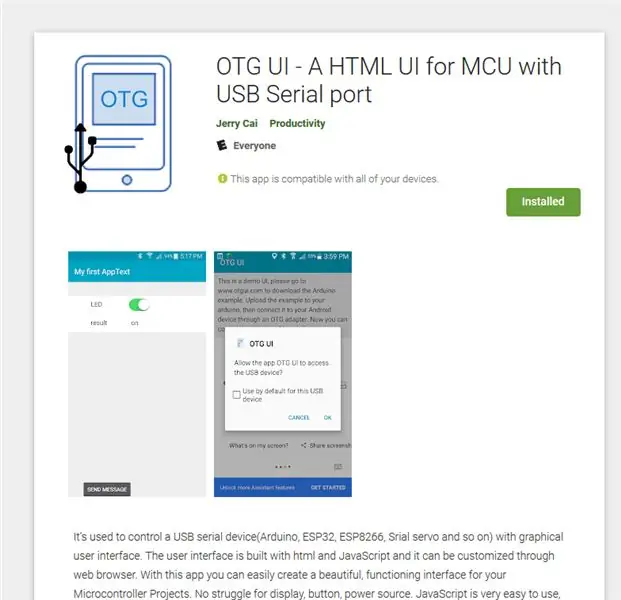
Steg 1: Installera OTG UI


Gå till google play och sök "otg ui". Installera det. Det kommer att behöva några behörigheter.
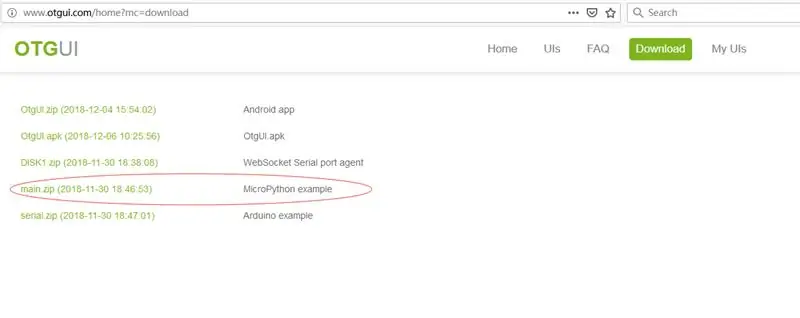
Steg 2: Ladda ner Main.zip

Gå till https://www.otgui.com/home?mc=download och ladda ner main.py.
Steg 3: Ladda upp Main.py till ditt MicroPython

Ladda upp main.py till ditt MicroPython med kommando:
ampy --port com5 put main.py
Du kan testa det genom kitt och se till att koden fungerar.
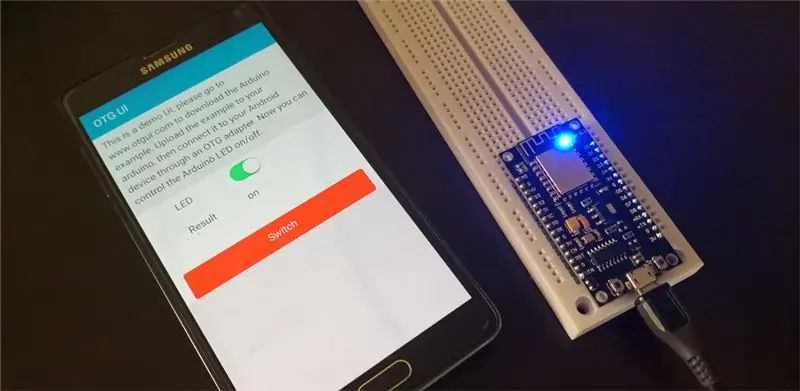
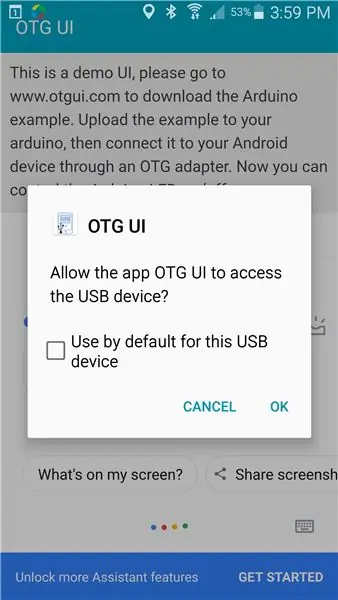
Steg 4: Anslut Esp8266 till din Android -telefon via OTG -adapter


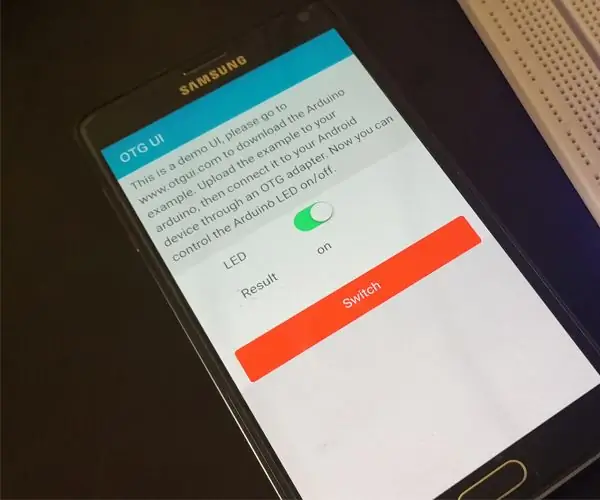
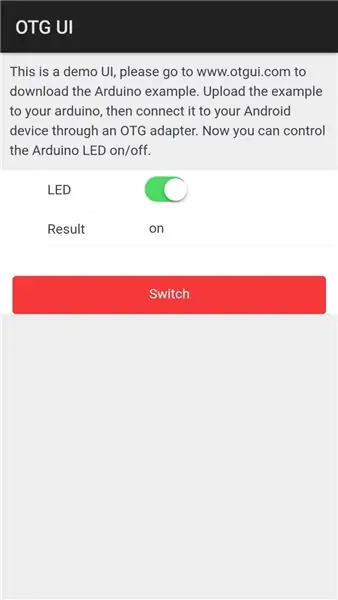
För första gången visas en dialogruta, markera kryssrutan och klicka på OK -knappen. Då visas demo -gränssnittet. Du kan klicka på växlingsknappen för att styra LED på/av.
Steg 5: Skapa ditt användargränssnitt
För att skapa ditt användargränssnitt måste du registrera ett konto och ladda ner ett testverktyg.
Steg 6: Registrera ett konto


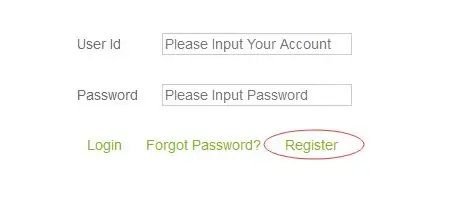
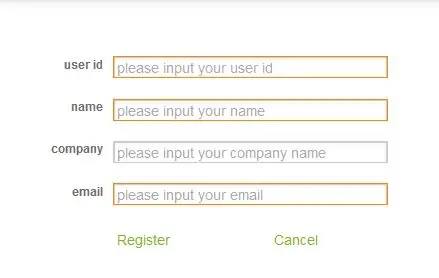
Gå till www.otgui.com och klicka på "Mina användargränssnitt". det kommer att visa en inloggningssida, klicka på "Registrera". Fyll i all information och klicka
klicka på "Registrera".
Nu kan du logga in med ditt konto och standardlösenordet är "123456", du kan ändra det senare.
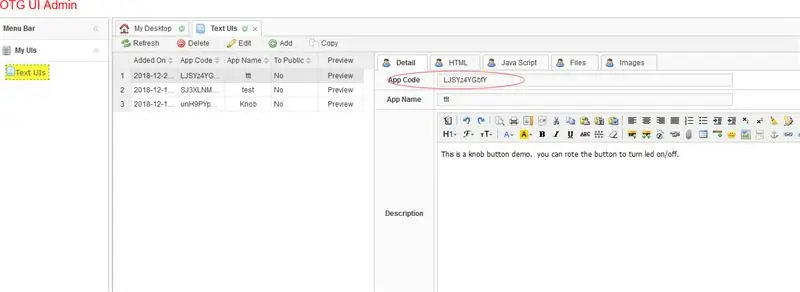
Steg 7: Skapa ett nytt gränssnitt

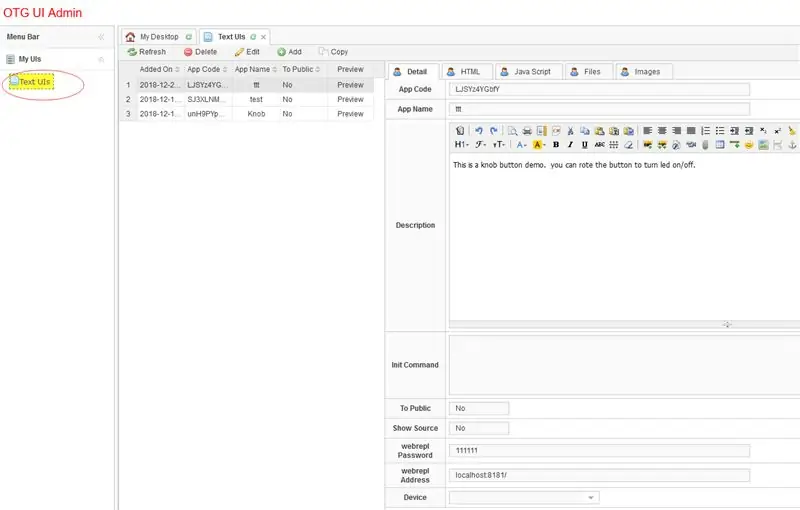
Efter inloggning, klicka på "Text UIs". det kommer att visa alla dina användargränssnitt.
- Klicka på knappen Lägg till.
- Ange all information.
- Klicka på knappen Spara
- Det kommer att skapa ett nytt gränssnitt med lite kod i det.
- Redigera koden.
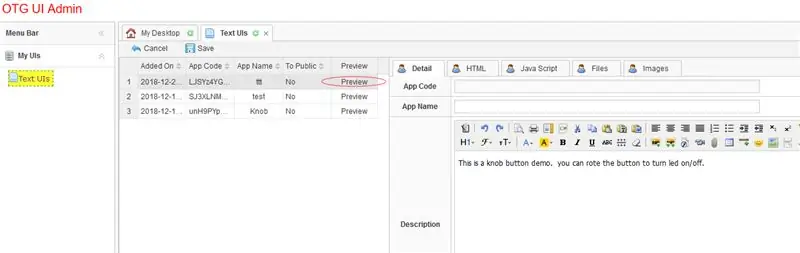
Steg 8: Testa användargränssnittet

Klicka på Förhandsgranska för att se resultatet.
Steg 9: Ladda upp användargränssnittet till din Android


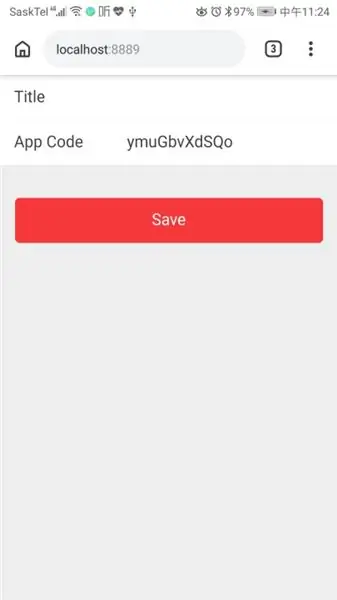
Hitta appkoden på din UI -detaljsida. Öppna sedan webbläsaren på din Android och skriv "https:// localhost: 8889".
Ange appkoden och klicka på knappen Spara. Starta om OTG UI -appen.
Det kommer att ladda ner UI till dig Android.
Rekommenderad:
Gör en infraröd termometer för COVID-19 med MicroPython: 8 steg

Gör en infraröd termometer för COVID-19 med MicroPython: På grund av utbrottet av Coronavirussjukdom (COVID-19) måste företagets HR mäta och registrera temperaturen för varje arbetare. Detta är en tråkig och tidskrävande uppgift för HR. Så jag gjorde det här projektet: arbetaren tryckte på knappen, detta i
Väggfäste för iPad som kontrollpanel för hemautomation, med servostyrd magnet för att aktivera skärmen: 4 steg (med bilder)

Väggfäste för iPad Som kontrollpanel för hemautomation, med servostyrd magnet för att aktivera skärmen: På senare tid har jag ägnat ganska mycket tid åt att automatisera saker i och runt mitt hus. Jag använder Domoticz som min hemautomationsapplikation, se www.domoticz.com för mer information. I min sökning efter en instrumentpanelapplikation som visar all Domoticz -information tillsammans
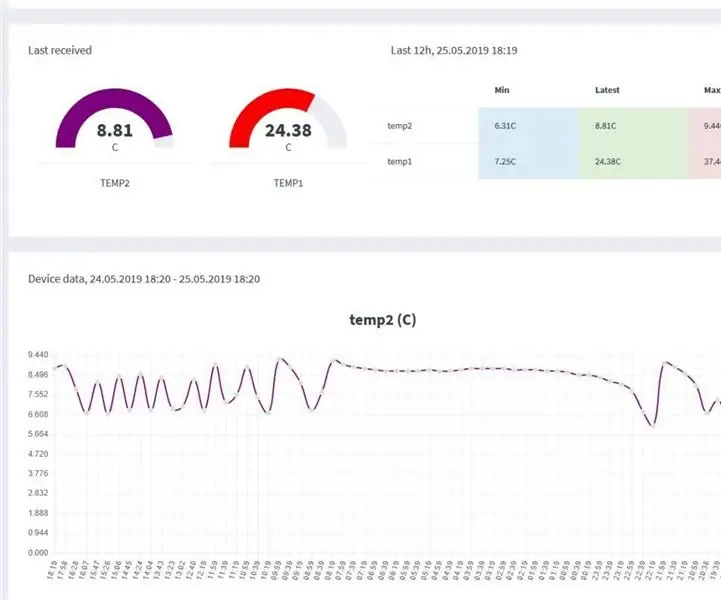
MicroPython på billig $ 3 ESP8266 WeMos D1 Mini för 2x temperaturloggning, wifi och mobilstatistik: 4 steg

MicroPython på billig $ 3 ESP8266 WeMos D1 Mini för 2x temperaturloggning, wifi och mobilstatistik: Med små billiga ESP8266 -chip / enheter kan du logga temperaturdata utanför, i rummet, växthuset, labbet, kylrummet eller andra platser helt gratis. Detta exempel kommer vi att använda för att logga kylningstemperatur, inomhus och utvändigt. Enheten kommer att
Övertyga dig själv om att bara använda en 12V-till-AC-omriktare för LED-ljussträngar istället för att koppla om dem för 12V: 3 steg

Övertyga dig själv om att bara använda en 12V-till-AC-linjeomvandlare för LED-ljussträngar istället för att koppla om dem för 12V: Min plan var enkel. Jag ville klippa upp en väggdriven LED-ljussträng i bitar och sedan dra om den för att gå av 12 volt. Alternativet var att använda en kraftomvandlare, men vi vet alla att de är fruktansvärt ineffektiva, eller hur? Höger? Eller är de det?
1.5A linjär regulator för konstant ström för lysdioder för: 6 steg

1.5A linjär regulator för konstant ström för lysdioder för: Så det finns massor av instruktioner som täcker användning av LED -lampor med hög ljusstyrka. Många av dem använder den kommersiellt tillgängliga Buckpuck från Luxdrive. Många av dem använder också linjära regleringskretsar som toppar vid 350 mA eftersom de är mycket ineffektiva
