
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.

Är du frustrerad på kontoret när det aldrig är färskt kaffe i köket när du anländer?
Detta vanliga kontorsproblem kräver allvarliga åtgärder. Med denna instruerbara kan du skapa en Slack integrerad kaffebot för dina kaffebryggare med en liten summa pengar, utrustning och ansträngning.
Steg 1: Skaffa delarna

För det här projektet sökte jag många enheter. Jag hoppades att hitta en enhet som fungerar för några mål:
- Svag integration
- Timerfunktion
- Budgetvänlig
- Kräver inga/få hårdvaruapplikationer
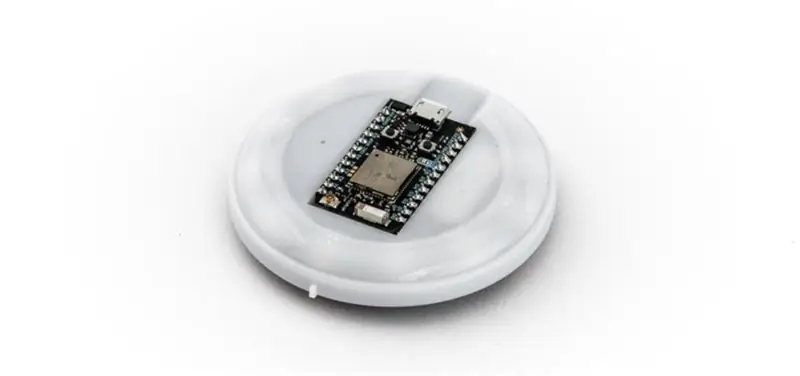
Sökningen resulterade i Particle Internet Button (https://store.particle.io/products/internet-button). Denna ganska billiga enhet erbjöd mycket enkel Slack -integration med IFTTT, timerfunktionalitet kunde uppnås med hjälp av lysdioder och all hårdvara fanns i paketet. En liten nackdel var bristen på rätt fodral, men lyckligtvis erbjöd Thingsverse en färdig 3D -skrivarplan (https://www.thingiverse.com/thing:1090057). Med en väns hjälp kunde jag få detta tryckt och det sista problemet togs upp.
Steg 2: Börja få ihop maskinvara och programvara
Först och främst gör du Particle Internet -knappen klar. Jag kommer inte att vägleda alla steg här, eftersom de har en bra guide för hur du använder det:
När grunderna är klara är det dags att få biffen i den här historien på bordet.
Vi bör börja med att beskriva de föredragna användarberättelserna:
- Jag skulle vilja ha ett meddelande via Slack, när någon brygger kaffe.
- När kaffet bryggs skulle jag vilja se hur länge sedan kaffet gjordes. Jag vill inte kolla det senaste Slack -meddelandet medan jag är i köket. Något som 15 minuters noggrannhet är rimligt här.
Dessa två stora frågor var målet. Den bifogade filen som innehåller källkoden har en ganska omfattande mängd dokumentation och förklaringar om hur olika delar fungerar.
När den här källkoden har installerats på Internet -knappen är den sista saknade delen att konfigurera IFTTT -applet.
Steg 3: Konfigurera IFTTT mellan Particle Cloud och Slack


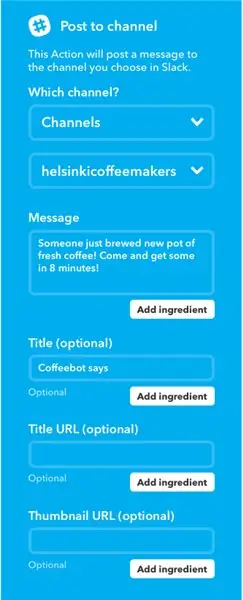
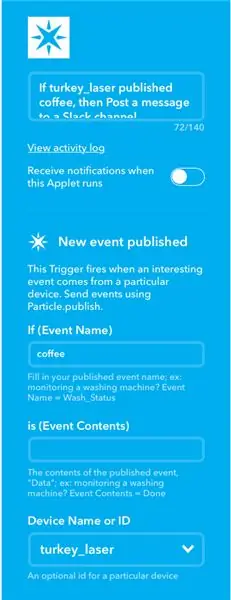
Denna del är ganska rak framåt och är väldokumenterad både från partikel- och IFTTT -sida. Här är några skärmdumpar av hur appleten kommer att se ut i slutet.
I Slack behöver du bara skapa en offentlig kanal. Inget annat krävs.
Steg 4: Resultatet och användningen


Så här kommer knappen att se ut. Du bör installera knappen bredvid ditt kontors kaffebryggare och vägleda dina kollegor hur du använder den. I mitt användningsfall finns det två kaffebryggare, alltså vänster och höger knapp. Med den här koden är det inte möjligt att lägga till mer än så, men med några modifieringar kan tredje och fjärde läggas till, men sedan måste återställningen göras om.
Några saker att tänka på:
1. Wifi -antennen är inte särskilt stark i Photon, så wifi -routern (2, 4Ghz) bör placeras ganska nära. Vid mitt tillfälle var wifi -routern cirka 10 meter bort tvärs över rummet.
2. Internetknappen är inte vattentät, så jag lade den ovanpå behållaren för att undvika eventuella spill från kaffebryggarna.
3. Kvarnarna () som används i koden kommer att nollställa sig var 49: e dag, så det kan behöva startas om efter det (jag har inte kunnat testa detta)
Rekommenderad:
Nest Hello - Doorbell Chime With Integrated Transformer UK (220-240V AC - 16V AC): 7 steg (med bilder)

Nest Hello - Doorbell Chime With Integrated Transformer UK (220-240V AC - 16V AC): Jag ville installera en Nest Hello -dörrklocka hemma, en gizmo som körs på 16V -24V AC (OBS: en programuppdatering 2019 förändrade Europa version till 12V-24V AC). Standarddörrklockorna med integrerade transformatorer finns i Storbritannien på
Slack Status Updater Med ESP8266: 5 steg (med bilder)

Slack Status Updater Med ESP8266: Detta projekt hjälper dig att göra din dag lite enklare om du är en distansarbetare som använder Slack. Jag visar dig hur du bygger det med ett ESP8266 wifi -kort. Missa inte videon ovan för översikten. Oavsett om du är ny på att använda Slack eller om du bara har använt det
Enkel kickerstatus och bokningssystem med slack integration: 12 steg (med bilder)

Simple Kicker Status and Reservation System With Slack Integration: I ett företag där jag arbetar finns det ett sparkbord. Företaget har många våningar och för några av de anställda tar det upp till 3 minuter att komma till bordet och … att inse att bordet redan är upptaget. Därför uppstod en idé om att bygga en ki
Raspberry Pi Slack Scroll Bot !: 10 steg

Raspberry Pi Slack Scroll Bot !: Detta projekt kombinerar en Raspberry Pi med ett Pimoroni Scroll Bot -kit (modifierat med knappar), Slack och IFTT för visuella och hörbara aviseringar när youtube -videor läggs upp i en prenumeration! Knappändringarna i satsen är valfria, eftersom
Släck ljuset från sängen: 6 steg

Släck ljus från sängen: Jo, mamma gillar att väcka mig till skolan på morgonen när jag tänder mitt ljus och jag blev trött på att bli förblindad först på morgonen och behöva gå över rummet bara för att släcka ljuset , så jag bestämde mig för att göra ett snabbt sätt att vända
