
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:37.
- Senast ändrad 2025-01-23 15:10.

Tinkercad -projekt »
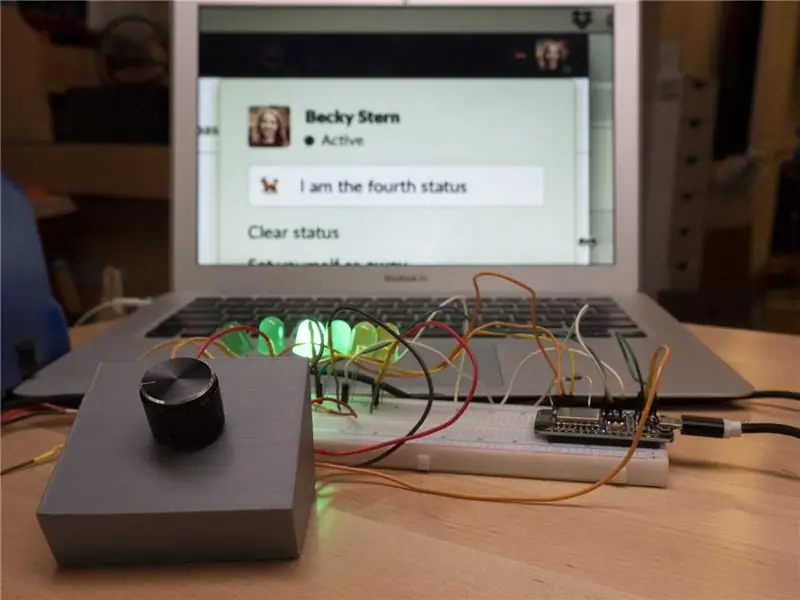
Detta projekt hjälper dig att göra din dag lite enklare om du är en distansarbetare som använder Slack. Jag visar dig hur du bygger det med ett ESP8266 wifi -kort. Missa inte videon ovan för översikten.
Oavsett om du är ny på att använda Slack eller om du bara har använt det mycket mer på sistone förstår du vikten av att ställa in din Slack -status. Det låter dina kollegor veta om du är tillgänglig för att chatta, på ett möte, vara sjuk, etc.
Glöm inte att ställa in det när du lämnar ditt skrivbord, så kan du bli avbruten av någon som tror att du är tillgänglig.
Jag trodde att det skulle hjälpa mig att komma ihåg att ha en fysisk enhet på mitt skrivbord som kan ställa in min Slack -status för mig. Detta projekt är ett samarbete med Brian Lough, som är en ESP -susare och författare till många Arduino API -bibliotek, inklusive den nya för Slack. Du kanske kommer ihåg min YouTube -abonnenträknare, som också skrevs med ett av Brians API -bibliotek.
Om du är ny på Arduino, prova min gratis Arduino -klass först.
Tillbehör
För detta projekt behöver du:
- ESP8266 wifi -kort som NodeMCU eller D1 mini
- strömbrytare
- Strandad tråd
- Multimeter
- Lödkolv
- Wire strippers
- Spola fräsar
- Hjälp till tredjehandsverktyg
- USB-kabel
- Dator som kör Arduino -programvara
- Wifi -nätverksnamn och lösenord
- Slack access token (läs hur du får detta i nästa steg)
- 3D-skrivare (jag använde en Creality CR-10s Pro)
- Tråd
För att hänga med i det jag jobbar med, följ mig på YouTube, Instagram, Twitter, Pinterest och prenumerera på mitt nyhetsbrev. Som Amazon Associate tjänar jag på kvalificerade köp som du gör med mina länkar.
Steg 1: Kör Arduino Slack API -bibliotekets provkod

Arduino Slack API -biblioteket får dig autentiserad och låter ESP8266 styra en app i Slack. Det är enkelt att konfigurera din app och hämta din nyckel, som du kan ansluta till Arduino -skissen och få igång på bara några minuter. Titta på Brian's genomgångsvideo och kolla in bibliotekets readme för instruktioner.
För testningens skull vill du sannolikt skapa en ny Slack -arbetsyta för det här projektet innan du släpper den på dina faktiska kollegor. I många fall kan du behöva få din app godkänd av ditt företags Slack -administratör innan du kan använda den med det här projektet ändå. Lyckligtvis ber appen inte om tillstånd för mycket, bara din personliga status och närvaro.
Steg 2: Bygg krets


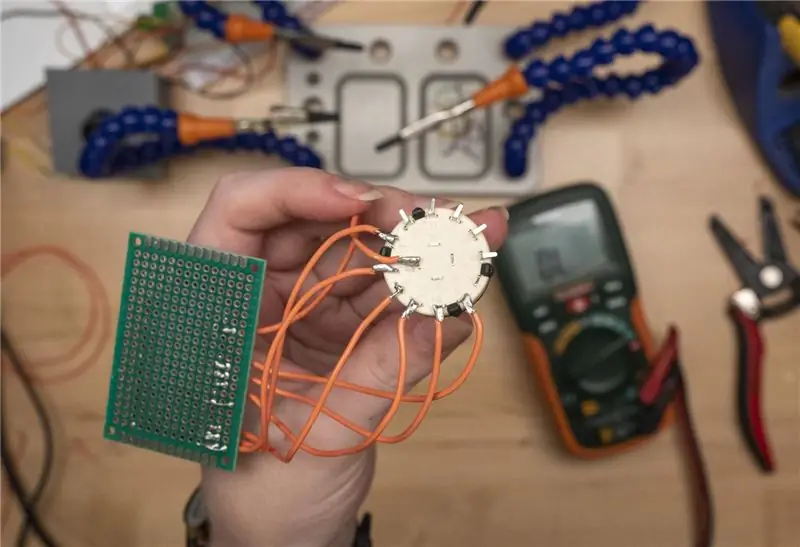
Härifrån handlar det om det fysiska gränssnittet och vilka statuser du programmerar det att ställa in för dig. Jag valde att använda en vridomkopplare för att ringa in min status från ett gäng val runt cirkeln. Jag använde en multimeter för att ta reda på vilka omkopplare som ansluter till vilka rattlägen.
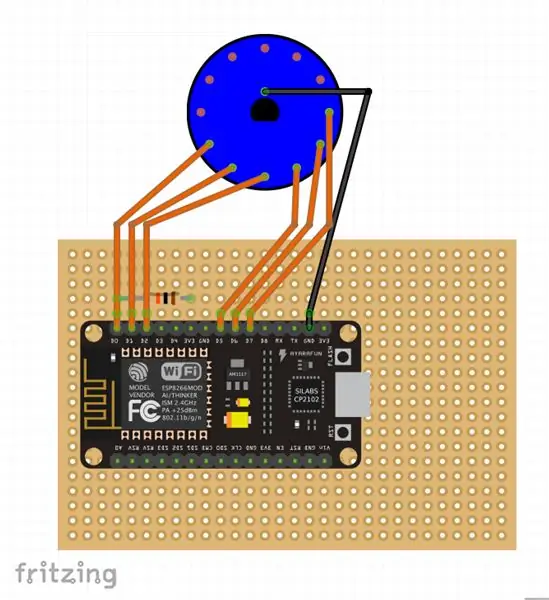
Kopplingsschemat beskriver följande anslutningar:
- Byt gemensamt till ESP8266 -jord
- Strömställare leder till ESP8266 GPIO -stift 13, 12, 14, 4, 5 och 16 (NodeMCU -stift märkta D7, D6, D5, D2, D1 och D0)
- 10K uppdragningsmotstånd mellan stift 16 och 3V (denna stift har inte en intern pullup som de andra)
Jag gillar alltid att göra en lödlös prototyp av mina brödbrädor innan jag går till den slutliga formen. I det här fallet har jag också lagt till några lysdioder i prototypen för att hjälpa mig att felsöka min kod.
Jag har inkluderat den grundläggande vridkodskoden för sex statuser. Ladda ner den från botten av det här steget.
Om du vill lägga till fler switchlägen kan du ta bort den seriella felsökningen från koden och använda RX- och TX -stiften för att få ytterligare två ingångar på ESP8266, eller uppgradera till ESP32 för ännu fler pins.
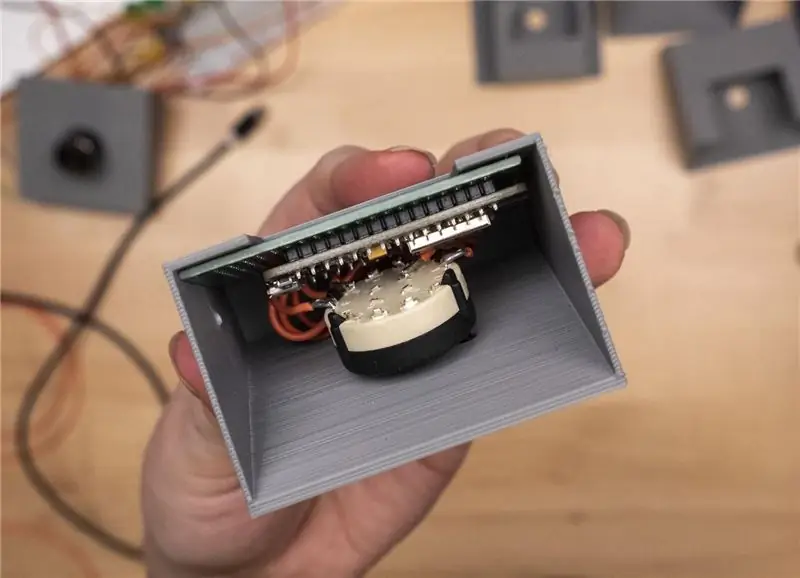
Steg 3: 3D -tryckt hölje

Jag modellerade ett hölje med Tinkercad för att montera vridomkopplaren och kretskortet inuti.
USB -kabeln kommer ut från sidan. Du kan kopiera Tinkercad -designen för att göra egna ändringar innan du skriver ut, eller ladda ner STL -filen direkt från det här steget. Jag använde Cura för att skiva STL för min skrivare.
Avslöjande: när jag skriver detta är jag anställd hos Autodesk, som gör Tinkercad.
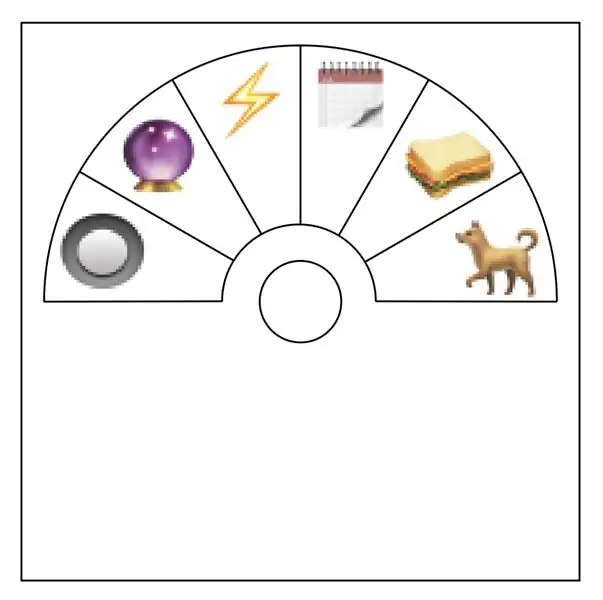
Steg 4: Dina statusser och indikatorgrafik

Det sista steget är att bestämma vilka faktiska statuser du vill växla mellan och skapa lite indikatorgrafik för att följa med dem.
För att skriva Slack -statuser tyckte jag att detta emoji -fuskblad var till stor hjälp. Men du kan använda vilken emoji som helst som stöds av din arbetsyta-bara sväva över den i emoji-panelen för att upptäcka etiketten och skriva in den i din Arduino-skiss.
Jag har inkluderat Illustrator -filen och en PDF -mall för grafiken som jag skapade för detta projekt (papper i bokstäver).
Börjar på rad 156 i den enkla skissen från tidigare kan du ersätta din önskade status med de sex listade. Här är mina:
switch (whichStatus) {
fall 0: slack.setPresence (SLACK_PRESENCE_AWAY); profile = slack.setCustomStatus ("Walking the dog", ": dog2:"); ha sönder; fall 1: slack.setPresence (SLACK_PRESENCE_AWAY); profile = slack.setCustomStatus ("Lunch", ": hamburger:"); ha sönder; fall 2: slack.setPresence (SLACK_PRESENCE_AUTO); profile = slack.setCustomStatus ("I ett möte", ": kalender:"); ha sönder; fall 3: slack.setPresence (SLACK_PRESENCE_AUTO); profile = slack.setCustomStatus ("Tillgänglig för chatt", ": zap:"); ha sönder; fall 4: slack.setPresence (SLACK_PRESENCE_AWAY); profile = slack.setCustomStatus ("Lurking", ": crystal_ball:"); ha sönder; fall 5: slack.setPresence (SLACK_PRESENCE_AWAY); profile = slack.setCustomStatus ("Offline", ""); ha sönder; }
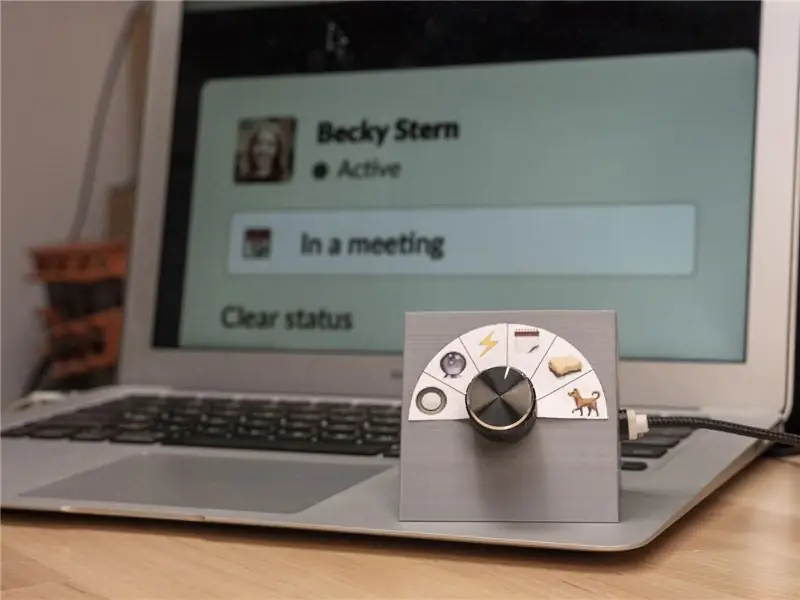
Steg 5: Njut

Jag hoppas att bygga en av dessa för ditt eget skrivbord kommer att vara roligt och användbart för dig. Jag skulle gärna se dina versioner publiceras i avsnittet "Jag klarade det" nedan.
Om du gillar det här projektet kan du vara intresserad av några av mina andra:
- YouTubes prenumerationsräknare med ESP8266
- Social statistikspårningsdisplay med ESP8266
- 3 Arduino -misstag för nybörjare
- Internet Valentine
- WiFi -väderdisplay med ESP8266
Tack för att du följer med! För att hänga med i det jag jobbar med, följ mig på YouTube, Instagram, Twitter, Pinterest och prenumerera på mitt nyhetsbrev.
Rekommenderad:
Enkel kickerstatus och bokningssystem med slack integration: 12 steg (med bilder)

Simple Kicker Status and Reservation System With Slack Integration: I ett företag där jag arbetar finns det ett sparkbord. Företaget har många våningar och för några av de anställda tar det upp till 3 minuter att komma till bordet och … att inse att bordet redan är upptaget. Därför uppstod en idé om att bygga en ki
Alltid PÅ Raspberry Pi DLNA -server och Torrent -klient med status -LED: 6 steg

Alltid PÅ Raspberry Pi DLNA -server och Torrent -klient med status -lysdioder: Försökte göra en för mig själv och det fungerar perfekt. Den kan strömma HD -videor utan fördröjning och status -lysdioderna ger mig en snabb status på det. Jag har lagt till stegen jag tog för att sätta ihop det nedan. Gå igenom det, om du är intresserad
Raspberry Pi Slack Scroll Bot !: 10 steg

Raspberry Pi Slack Scroll Bot !: Detta projekt kombinerar en Raspberry Pi med ett Pimoroni Scroll Bot -kit (modifierat med knappar), Slack och IFTT för visuella och hörbara aviseringar när youtube -videor läggs upp i en prenumeration! Knappändringarna i satsen är valfria, eftersom
Slack Integrated Coffeebot: 4 steg

Slack Integrated Coffeebot: Är du frustrerad på kontoret när det aldrig finns färskt kaffe i köket när du anländer? Detta vanliga kontorsproblem kräver allvarliga åtgärder. Med denna instruerbara kan du skapa en Slack integrerad kaffebot för dina kaffebryggare med
Släck ljuset från sängen: 6 steg

Släck ljus från sängen: Jo, mamma gillar att väcka mig till skolan på morgonen när jag tänder mitt ljus och jag blev trött på att bli förblindad först på morgonen och behöva gå över rummet bara för att släcka ljuset , så jag bestämde mig för att göra ett snabbt sätt att vända
