
Innehållsförteckning:
- Steg 1: Proof of Concept och Prototyping
- Steg 2: Material och verktyg
- Steg 3: Frontpanel - LCD -skärm
- Steg 4: Frontpanel - Status -lysdioder
- Steg 5: Frontpanel - Knappar
- Steg 6: Strömkontakt
- Steg 7: Att sätta ihop allt
- Steg 8: Slack -konfiguration
- Steg 9: Programvaruimplementering
- Steg 10: Användningsinstruktion
- Steg 11: Släpp
- Steg 12: Vanliga frågor
- Författare John Day [email protected].
- Public 2024-01-30 12:38.
- Senast ändrad 2025-01-23 15:10.

På ett företag där jag arbetar finns ett sparkbord. Företaget har många våningar och för några av de anställda tar det upp till 3 minuter att komma till bordet och … att inse att bordet redan är upptaget.
Därför uppstod en idé om att bygga ett slags enkelt statussändnings- och bokningssystem som fungerar i realtid.
Företaget använder Slack -kommunikationsverktyg där varje anställd har ett konto. Vi har till och med en #kicker -kanal bara för diskussioner om … kicker. Kanalen kan användas som ett slags "ingångspunkt" för bokning och för att informeras om aktuell tabells status.
Som vanligt finns det många begrepp hur man hanterar ett sådant system. Men i allmänhet uppträdde en grundregel i dem alla: den måste vara enkel att använda utan några överdrivna steg att utföra när hanterar systemet.
Enheten och tjänsten klistras inte till kickerbordet och kan användas för alla "gemensamma resurser" (som pingisbord, konsol osv …) som behöver någon form av statusöverföring och bokningslösning.
Så, låt oss komma igång …
Steg 1: Proof of Concept och Prototyping



Tanken var skrattretande att bygga en enhet som kommer att ligga bredvid sparkbordet efter dessa krav:
-
några indikatorer om den nuvarande tabellstatusen - om du står bredvid den borde du kunna veta att den är ledig eller reserverad och någon kommer att spela om 3 minuter. Trafikljus passar perfekt till idén:
- grönt ljus - gratis att spela,
- gult ljus - reserverat,
- rött ljus - upptaget.
-
knapp (er) Du kan klicka före och efter matchen så att alla andra får information om den aktuella tabellens status. Istället för en växlingsknapp bestämde jag mig för att använda två separata knappar:
- röd knapp - inta bordet, starta ett spel (efter bokning eller ad hoc).
- grön knapp - släppbord.
- vissa displayer med mer detaljerad information om "vad som händer" - bokningstidsgräns, upprepad tabellstatus, timeout för speltid etc …
Med reservation menar jag bara bokningen för nästa 3 minuter. Systemet är inte utformat så att användaren kan reservera bordet vid exakt tid (t.ex. kl. 02.00). Det fungerar inte som reservation t.ex. på restauranger men bara under kommande minuter.
På grund av bristen på LAN -anslutning är det enda alternativet att använda WLAN - det är det bästa alternativet ändå. Systemets hjärna måste använda Slack API för att skicka och ta emot kommandon från Slack -kanal. Först försökte jag använda NodeMCU. Jag kunde få och ta emot meddelanden till och från Slack men på grund av HTTPS -användning och även Slacks "välkomstmeddelande" -storlek (~ 300 kB) tappade NodeMCU anslutningen och/eller fick något konstigt undantag som jag inte kunde lösa när jag grävde via Internet.
Så jag bestämde mig för att använda något mer kraftfullt: Raspberry Pi 3 (Zero W med WiFi släpptes ännu inte vid den tiden). Genom att ha RPi kunde jag byta implementeringsspråk från C till Java eftersom det är mer bekvämt för mig - så detta var en fördel. Idag kan du använda något mer kraftfullt än NodeMCU och mindre kraftfullt än RPi. Hallon Zero kanske?
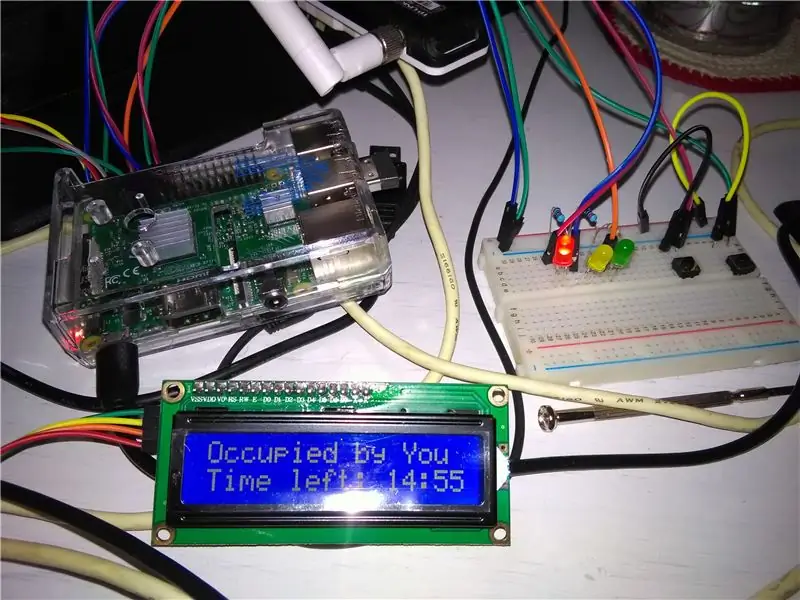
Efter att ha byggt den första prototypen på en brödbräda med några galna ledningar, mycket skiss och prototyper, såg systemet ut som det kan fungera.
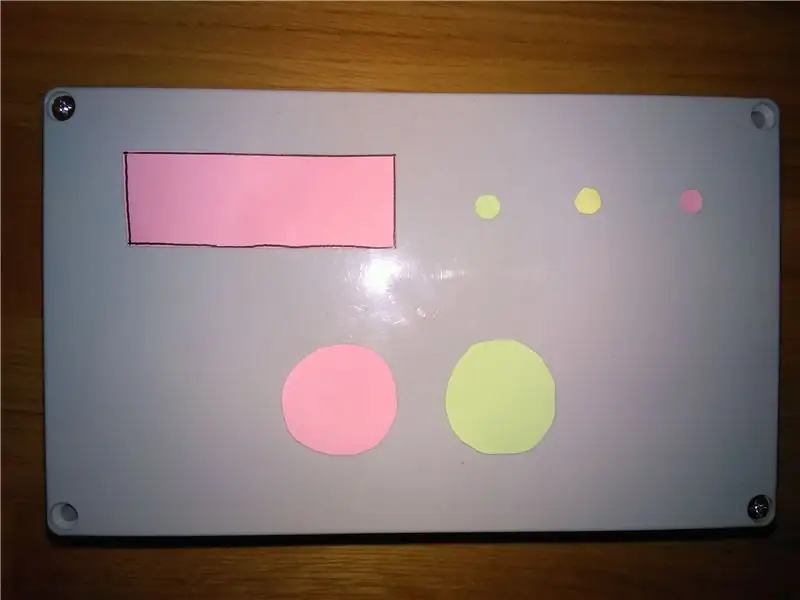
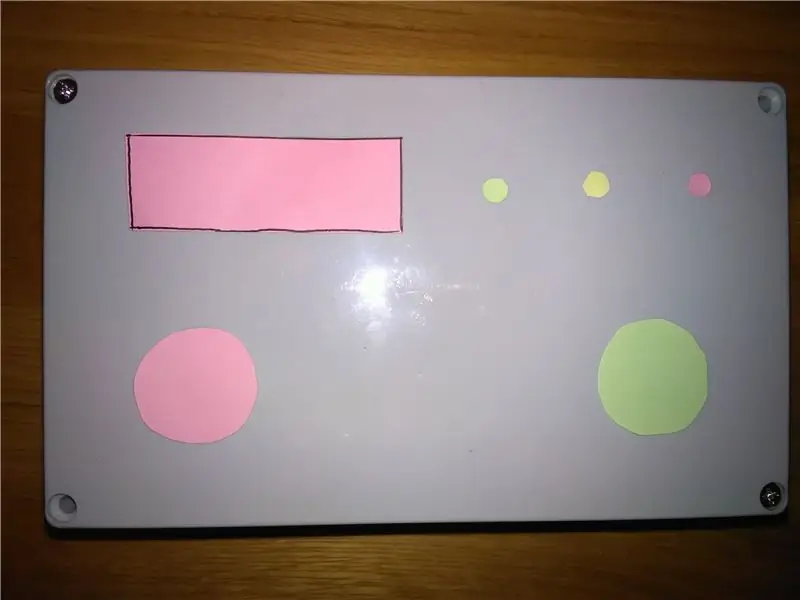
Med alla dessa idéer och fungerande PoC började jag planera olika placeringskonfigurationer av ovanstående objekt på en frontpanel så att de blir de mest informativa och praktiska att använda. Du kan kolla några av de andra förslagen, kanske passar några bättre för dig. Den sista var den utvalda av mig.
Steg 2: Material och verktyg
Material jag använde:
- Låda
- Raspberry Pi, microSD -kort, mikro -USB -strömförsörjning
- Gröna och röda arkadknappar
- 16x2 LCD -skärm
- Lysdioder - jag använde RGB men du kan använda rätt färg
- Man till hona och hona till hona brödbräda kablar
- Micro USB -gränssnitt
- Mini brödbräda bara för att ansluta några ledningar
- Kort mikro -USB -kabel som fungerar som en bygel inuti lådan för att driva RPi
Verktyg jag använde:
- Vass kniv (t.ex. verktygskniv för skärning av mattor)
- Roterande verktyg
- Lim pistol
- Lödstation
- Tång, diagonal tång/sidoskär
- Skruvmejsel
- Fil
- Mig
Verktyg du förmodligen behöver:
Allt ovan men istället för "Jag" borde det vara: "Du":)
Steg 3: Frontpanel - LCD -skärm


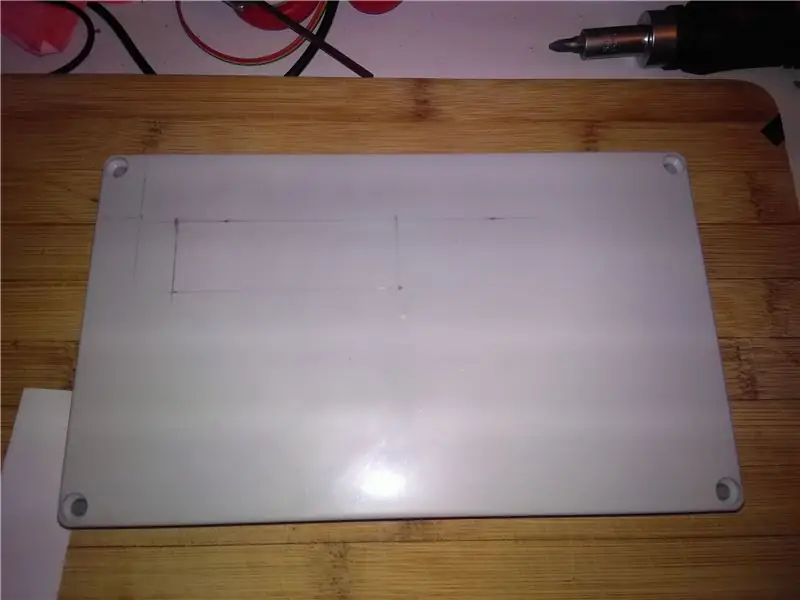
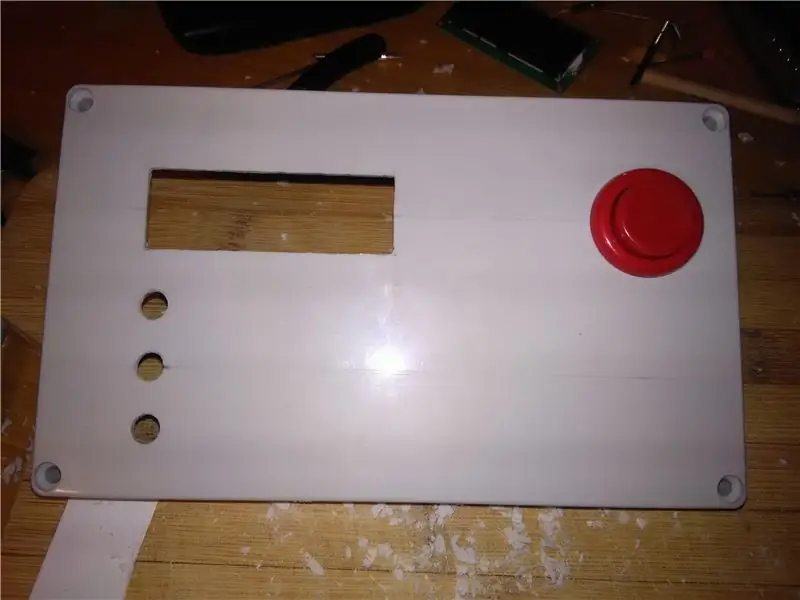
Hål för LCD -skärm var enkelt. Bara en rektangel som passar till min LCD -skärm. Efter att ha försökt skära den med en vass kniv insåg jag att lådans plast är ganska hård. Så jag använde borrverktyg för att klippa fönstret och för att polera kanterna.
Steg 4: Frontpanel - Status -lysdioder


LED -hål är också okomplicerade. Jag tog precis en stor borr för trä och sedan polerade jag kanterna med borrverktyg. De stora lysdioderna passade perfekt. Jag har inte lödt några motstånd mot lysdioderna än - jag lämnade det för monteringsprocessen.
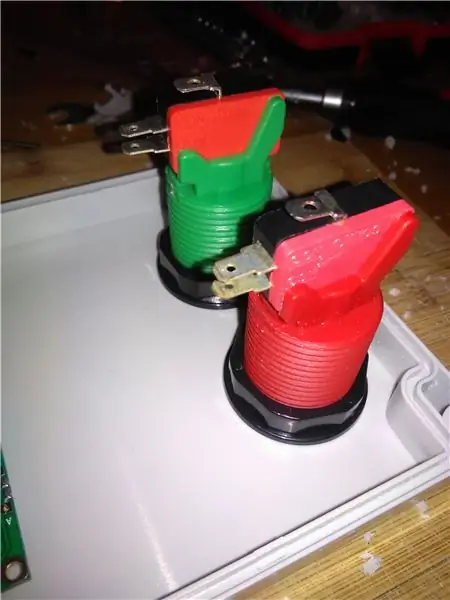
Steg 5: Frontpanel - Knappar




Det största problemet med dessa 2 stora knappar var att placera dem jämnt med rätt avstånd. Jag skär hålen bara med mitt borrverktyg eftersom jag kunde öka diametern steg för steg så att knapparna sitter tätt.
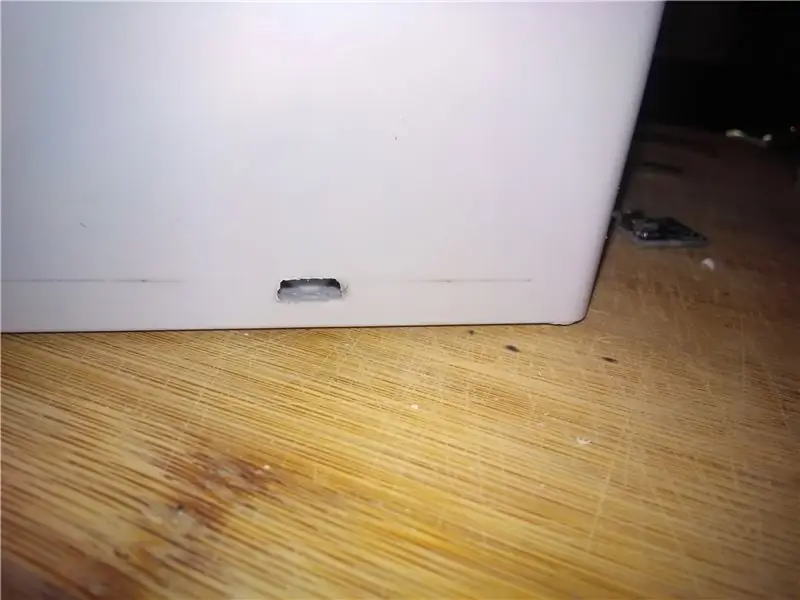
Steg 6: Strömkontakt

Ett litet hål för mikro -USB -ström var ett mycket känsligt jobb att göra. Jag ville att hålet skulle vara så passform som möjligt så jag tillbringade mycket tid här för polering. Men jag var nöjd med slutresultatet.
Sedan klippte jag en kort mini -USB -kabel som placerades inuti lådan. Den ena sidan är ansluten till RPi, och på den andra sidan löds alla kablar till mikro -USB -gränssnittet enligt USB -uttag.
Sedan varmlimmade jag det lilla kretskortet direkt på lådan (det kan ses på ett foto i monteringssteget).
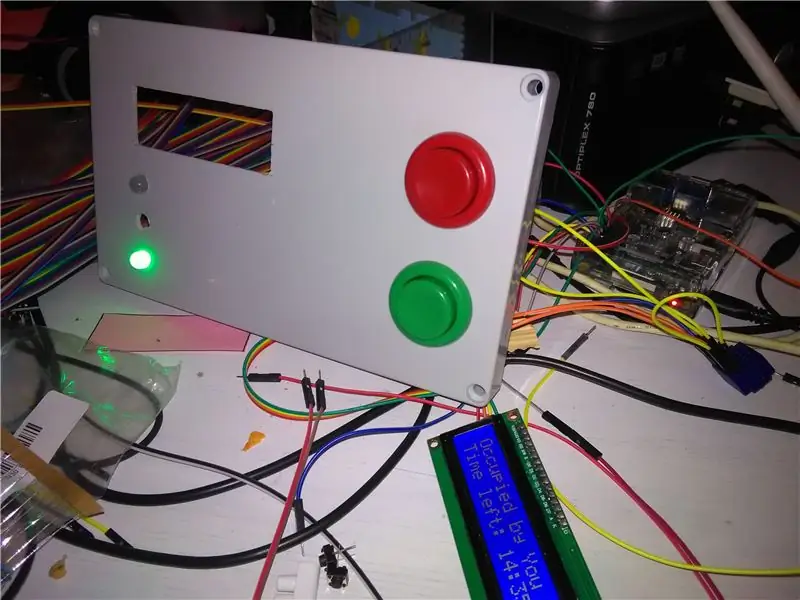
Steg 7: Att sätta ihop allt



Först lödde jag lämpliga motstånd mot lysdioderna enligt deras färg (spänning) för 3,3V volt. Jag använde 100Ω för rött, två motstånd 82 och 100 för gul (grön och röd nod) och 100Ω för grönt. Du kan använda ett av online -motståndet för LED -kalkylator. Men gör lite research själv efter ljusstyrkan och den exakta färgtonen du vill uppnå.
Ben av gul lysdiod löddes ihop så att själva lysdioden kan styras bara med en stift på RPi.
Enligt detta pinout -diagram:
LED -noder var anslutna:
- Grön LED - GPIO1 på Rpi
- Gul LED (båda benen) till GPIO2 på RPi
- Röd LED till GPIO0 på RPi
Jag anslöt LCD med I2C -stift på RPi -stift
- LCD SDA till GPIO8 på RPi
- LCD SCL till GPIO9 på RPi
- LCD PWR till 5V på RPi
- LCD GND till GND på RPi
LCD-skärmen varmlimmades på lådan som ett extra skydd.
Jag kopplade 3.3V och GND till den lilla brödbrädan så att jag kunde använda dem för knappar.
Grön knapp var ansluten till 3.3V via mini -brödbräda och till GPIO5 på RPi.
Röd knapp var ansluten till 3.3V via mini -brödbräda och till GPIO4 på RPi.
Så när du trycker på knappen finns det ett högt tillstånd på RPi -stiftet.
Mini bradboard fungerar alldeles utmärkt så jag hoppade över att lödda alla trådar till PCB. Istället täckte jag bara minipanelen med varmt lim så att kablarna inte ramlar av.
Jag har också varmlimmat RPi-locket på lådan så att det inte kommer att vingla inuti.
Jag skruvade på frontpanelen med allting inuti.
Sedan skrev jag ut, klippte ut och klistrade enkla etiketter bredvid trafikljusen och knapparna.
Steg 8: Slack -konfiguration


Skapa ditt team på Slack.com eller använd det du har och du har åtminstone administratörsrättigheter.
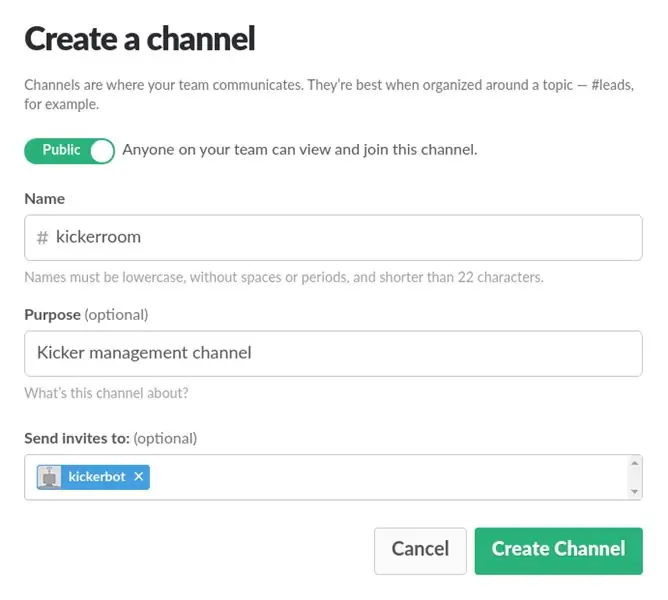
I Slack, skapa en kanal för tjänstens Slack -integration (eller hoppa över att skapa en kanal om du vill använda en som du redan har).
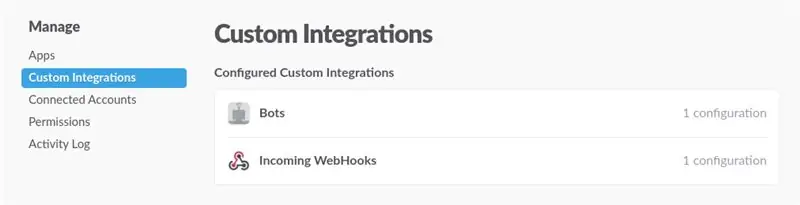
Lägg till inkommande Webhooks -integration i ditt team. Välj kanal och kopiera webbhook -URL: en.
Lägg till Bots -integration i ditt team. Välj ett namn för din bot och kopiera bot -API -token.
Din hanterande anpassade integrations sida ska se ut som på bilden.
Du måste bjuda in boten som medlem i din kanal. Du kan göra det redan när du skapar en kanal.
Om du vill anpassa tjänsten senare, kolla Slack API.
Steg 9: Programvaruimplementering
Jag använde Raspbian som operativsystem för min RPi genom att följa denna handledning. Förlåt mig, jag hoppar över att förklara det eftersom det redan är dokumenterat på många ställen och processen är enkel. Jag hoppas att du är skicklig och erfaren nog att klara att konfigurera RPi på egen hand. Glöm inte att konfigurera WiFi -åtkomst på din Raspberry Pi;)
Som nämnts i prototypavsnittet använde jag Java för att implementera hjärnan i hela systemet. Koden är tillgänglig på GitHub -
Java -biblioteken jag använde:
- pi4j - för att använda Raspberry Pi från Java
- Springboot som applikationsplattform
- allbegray/slack-api som Slack-integration
Du måste redigera konfigurationsfilen i src/resources/config.properties. Det finns tre poster du måste konfigurera för att använda Slack API:
- channelName - kanalens namn Du vill posta statusändringar och ta emot kommandon.
- slackBotToken - token för en bot konfigurerad i dina Slack -teamintegrationer som kommer att användas för att skicka meddelanden till kanalen som nämns ovan. Observera Du måste lägga till Slack Bot som medlem i kanalen.
- webhookUrl - webbadressen du kan få från Slack Teams anpassade integrationer.
Projektet är Mavenized så för att bygga det skriver du bara (du behöver minst Java 8 och Maven installerat):
mvn rent paket
Och i målkatalogen Du kan hitta JAR -filen med springboot. Så här startar du en tjänst:
sudo java -jar kicker-reservation-service-0.3.0.jar
Jag ställde in den här raden till.sh -skript och lade till den som en autostart. Så när strömmen är på startar tjänsten automatiskt.
En särskild förklaring behövs för LCD -skärmen.
Jag försökte olika metoder/bibliotek för att styra LCD över I2C från RPi men jag misslyckades bara. För vissa LCD -skärmar fungerade inte som de ska, för vissa visade det lite skräp.
Men en sak fungerade väldigt bra precis ur lådan. Det är verktyget kommandoradsverktyg jag hittade Du kan använda för att styra LCD. Så jag bestämde mig för att bara använda det här verktyget direkt från Java. Det fungerar så här att en normal Linux -process (lcdi2c) kallas (med förberedda parametrar) varje gång jag vill visa något på LCD -skärmen.
Du måste ladda ner verktyget och placera det bredvid JAR -tjänsten
Att använda det här verktyget är ett slags hack och dum lösning Men jag följer den första tekniska regeln:
Om det är dumt, men det fungerar … det är inte dumt
Steg 10: Användningsinstruktion

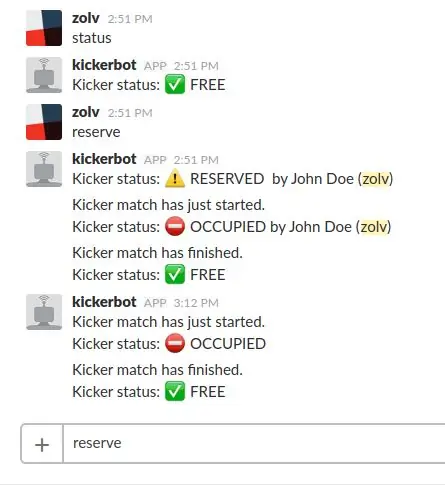
Du kan kontrollera kickerbordets nuvarande status på den skapade Slack -kanalen genom att skriva kommandot "status" (eller kort "st") eller direkt kontrollera trafikljusen på enheten.
Om du bara vill spela - tryck på den röda knappen. Meddelande skickas till Slack -kanalen med information om att kickerbordet är upptaget. När du har spelat klart - tryck på den gröna knappen. Meddelande kommer att skickas till Slack -kanalen med information om att kickerbordet är gratis att spela.
Trafikljus kommer också att ändras och LCD -skärmen visar lite detaljerad information.
Bara om du glömmer att släppa bordet efter att du har spelat klart, är det en timeout inställd på 20 minuter. Om du fortfarande spelar och behöver mer tid, tryck på den röda knappen igen och matchen förlängs med 5 minuter (gäller endast när det är mindre än 5 minuter kvar till timeout). Speltid kommer att visas på LCD -skärmen.
För att reservera kickerbord, skriv ett meddelande "reservera" (eller bara: "res") till Slack -kanalen.
Det gula trafikljuset tänds och informerar andra nära kickerbordet om att det är reserverat och snart kommer någon att spela.
Reservation timeout är satt till 3 minuter. Efter det byter kickerbordet sitt tillstånd till fritt att spela.
Om du behöver kan du avboka bokningen genom att skriva "avbryt" på Slack -kanalen.
Systemet har också några andra mindre funktioner som:
- Efter bokning fryses knapparna i 5 sekunder. Detta är så för att förhindra situationer, att precis samtidigt som någon reserverar och en milisekund senare trycker någon på den röda knappen och tror att det är han/hon som intar bordet men utan att veta att någon reserverat bordet bara en milisekund innan.
- Genom att trycka på valfri knapp fryser de båda i en halv sekund. Detta för att förhindra galna knappklickare så att Slack -kanalen inte kommer att spamas så mycket.
- Gratisversionen av Slack gör det möjligt att lagra 10000 meddelanden av hela teamet. För att bevara några av meddelandena, ta bort de gamla meddelanden som är relaterade till boknings-/statussystemet) och behåll bara de sista 6 av dem. Varför 6? Eftersom det oftast finns 2 statusscenarier: "Reserved-Occupied-Free" och "Occupied-Free". Så systemet kan lagra minst 2 fullständiga ockuperade sessioner. För att rensa alla systemmeddelanden, skriv "clean" (eller "clear") kommando.
Steg 11: Släpp


Fram till nu (det ögonblick då denna publicerbara publiceras) körs systemet i 2,5+ månader och används av mer än 30 personer. På grund av statusuppdateringen för kickerbord vet vi alltid när det är ledigt eller upptaget så att vi inte tappar tid att gå fram och tillbaka längre. Anslutningen och tjänsten är mycket stabila så vi kan lita på det.
Än så länge är allt bra…
Steg 12: Vanliga frågor
Varför är tidsgränsen för bokning inställd på 3 minuter?
3 minuter är den maximala bokningstiden, anta den som du vill i koden. I allmänhet kommer det sällan att hända att hela 3 minuter kommer att passera och bokningen kommer att ta time-out. I de flesta fall kommer någon så småningom och intar bordet.
Varför är tidsgränsen för spel 20 minuter?
Beroende på spelare är genomsnittlig speltid ~ 10 minuter. Om du behöver spela längre, tryck på den röda knappen igen när det är mindre än 5 minuter kvar och timeout förlängs till 5 minuter. Denna timeout är inställd bara om någon glömmer att släppa bordet.
Varför finns det ingen PIN -kod på enheten för att bekräfta bokningen; inga inloggningar och lösenord?
Huvudidén var att hålla-det-enkelt-dumt. Annars, om reservation, start och avslutning av spelet kräver för mycket ansträngning, kommer ingen att vilja använda det.
Varför ser enheten så industriell ut?
Eftersom jag inte hade laserskärare, CNC, 3D -skrivare, snygga färgade etikettmaskiner etc. Du är mer än nöjd med att förbättra den och göra den vackrare.
Varför inte bara implementera någon app och hålla en billig surfplatta på väggen med samma funktionalitet?
Appar, appar överallt. Människor gillar att fysiskt interagera med saker och inte bara trycka på en platt skärm.
Rekommenderad:
DIY Smart Doorbell: kod, installation och HA -integration: 7 steg (med bilder)

DIY Smart Doorbell: Code, Setup and HA Integration: I det här projektet kommer jag att visa dig hur du kan förvandla din normala dörrklocka till en smart utan att ändra någon av de nuvarande funktionerna eller klippa några ledningar. Jag kommer att använda ett ESP8266 -kort som heter Wemos D1 mini. Ny till ESP8266? Se min introduktion
Persienner med ESP8266, Google Home och Openhab -integration och webbkontroll: 5 steg (med bilder)

Kontroll av persienner med ESP8266, Google Home och Openhab -integration och webbkontroll: I den här instruktionsboken visar jag dig hur jag lade automatisering till mina persienner. Jag ville kunna lägga till och ta bort automatiseringen, så all installation är klämd på. Huvuddelarna är: Stegmotor Stegdrivrutinstyrd vid ESP-01 Växel och montering
Enkel Arduino Uno och ESP8266 -integration: 6 steg

Enkel Arduino Uno och ESP8266 -integration: Vårt mål var att skapa ett Esp8266 AT -kommandobibliotek (baserat på ITEAD -biblioteket), som skulle fungera bra på programvara på de flesta ESP8266 -enheter, förutsatt att de har firmware som svarar på AT -kommandon (som vanligtvis är tillverkarens standard)
8 Reläkontroll med NodeMCU och IR -mottagare med WiFi och IR -fjärrkontroll och Android -app: 5 steg (med bilder)

8 Reläkontroll med NodeMCU och IR -mottagare med WiFi och IR -fjärrkontroll och Android -app: Styrning av 8 reläväxlar med nodemcu och IR -mottagare via wifi och IR -fjärrkontroll och Android -app. Fjärrkontrollen fungerar oberoende av wifi -anslutning. HÄR ÄR EN UPPDATERAD VERSIONKLICK HÄR
Temperatur och fuktighet Display och datainsamling med Arduino och bearbetning: 13 steg (med bilder)

Temperatur- och luftfuktighetsvisning och datainsamling med Arduino och bearbetning: Intro: Detta är ett projekt som använder ett Arduino -kort, en sensor (DHT11), en Windows -dator och ett bearbetningsprogram (ett gratis nedladdningsbart) för att visa temperatur, luftfuktighetsdata i digital och stapeldiagramform, visa tid och datum och kör en räkningstid
