
Innehållsförteckning:
- Steg 1: Demonstration
- Steg 2: Resurser som används
- Steg 3: Montering
- Steg 4: TFT 1,8 '' Pinout Display
- Steg 5: ESP-WROOM32-montering med TFT-skärm 1,8 ''
- Steg 6: Anslutningstabell ESP-WROOM32 och TFT1.8 '' display
- Steg 7: ESP32 LoRa -fäste med TFT -skärm 1,8 ''
- Steg 8: ESP32 LoRa -anslutningstabell och TFT1.8 '' -skärm
- Steg 9: Installera bibliotek - Arduino IDE
- Steg 10: Kod
- Steg 11: ESP32 -kod
- Steg 12: Skapa inställningar
- Steg 13: Länkar
- Steg 14: Fil
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.



I vår video idag ska jag visa dig den 1,8-tums TFT-skärmen. Detta är en 128 x 160 grafisk skärm. Den är större än vad som finns i ESP32 LoRa, och jag kommer också att visa dess användning i den traditionella ESP32. Vi kommer sedan att ha montering och källkod för att använda denna skärm med dessa två modeller av mikrokontroller, med hjälp av ett exempel från Adafruit. Jag tycker specifikt att displayen är en mycket viktig funktion, eftersom den ger dig feedback från din krets.
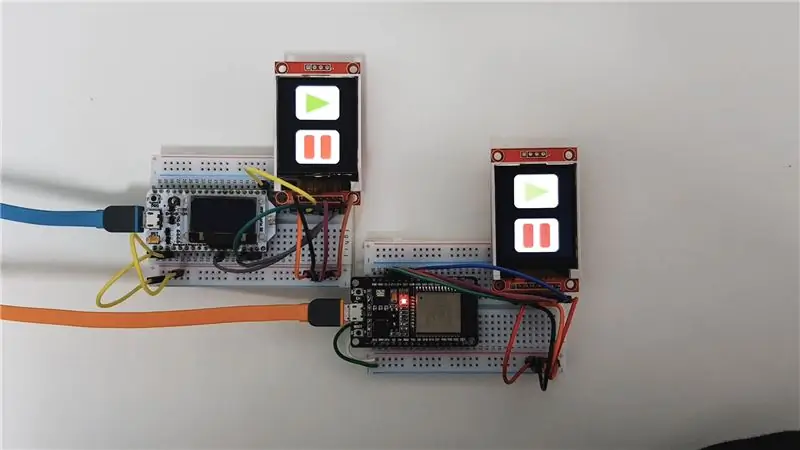
Steg 1: Demonstration
Steg 2: Resurser som används

• ESP32-WROOM
• ESP32 LoRa
• Display TFT Lcd 1.8 ''
• Protoboard
• Hoppare
Steg 3: Montering

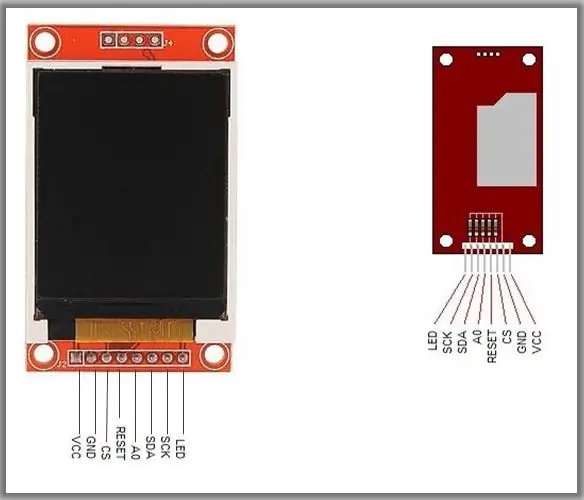
Steg 4: TFT 1,8 '' Pinout Display

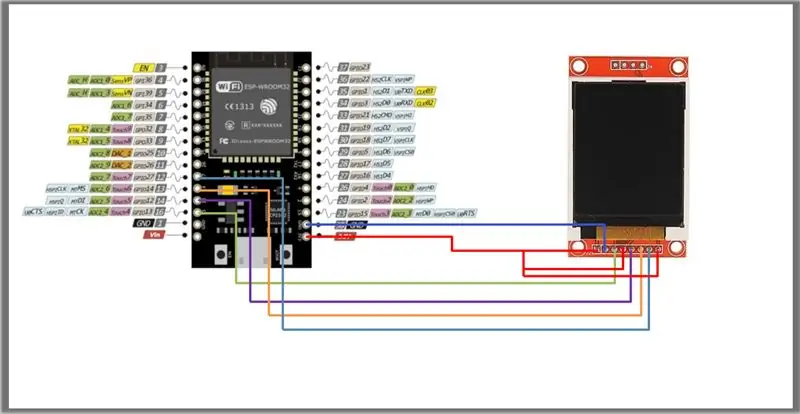
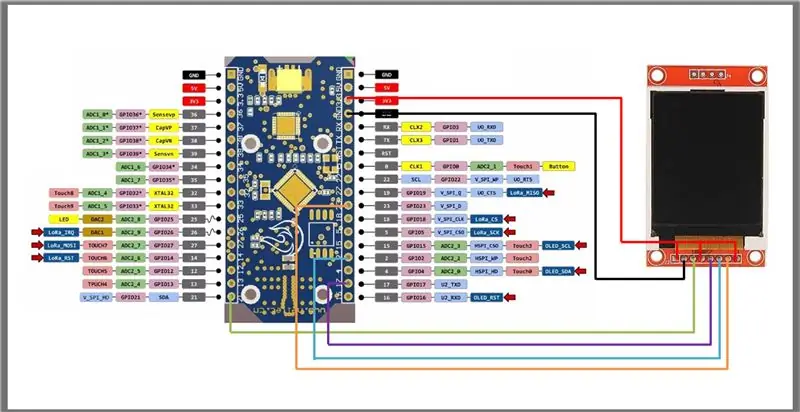
Steg 5: ESP-WROOM32-montering med TFT-skärm 1,8 ''

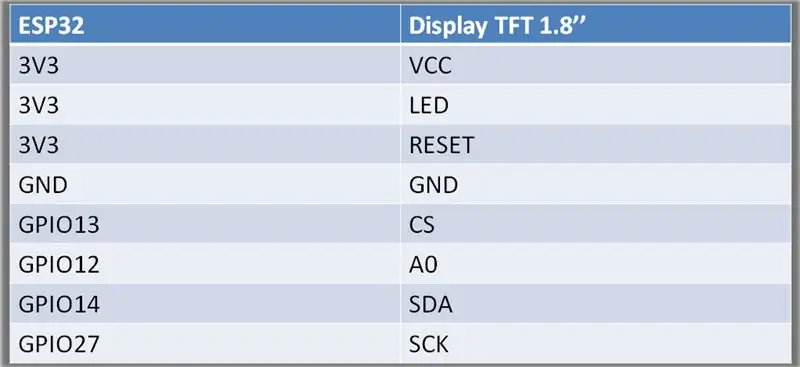
Steg 6: Anslutningstabell ESP-WROOM32 och TFT1.8 '' display

Steg 7: ESP32 LoRa -fäste med TFT -skärm 1,8 ''

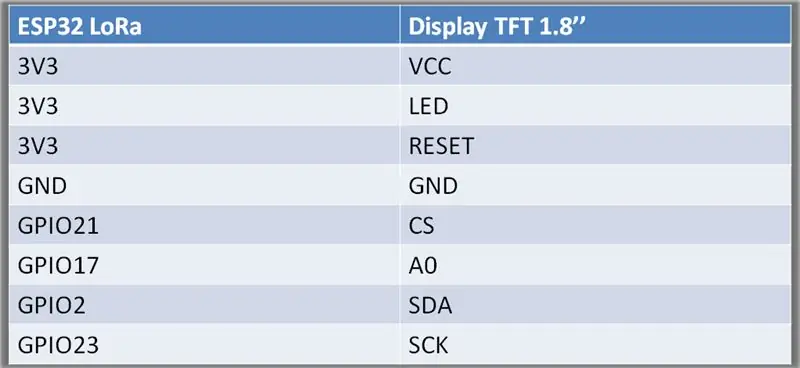
Steg 8: ESP32 LoRa -anslutningstabell och TFT1.8 '' -skärm

Steg 9: Installera bibliotek - Arduino IDE


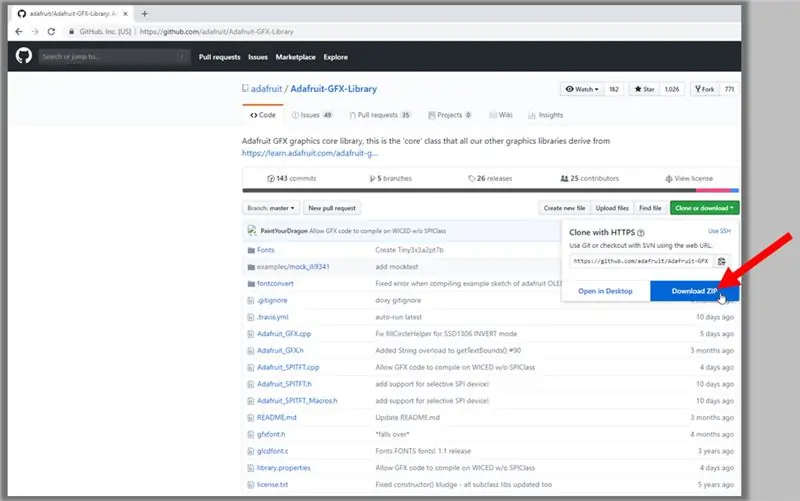
Ladda ner de två ZIP -filerna genom att gå till länkarna nedan:
Adafruit GFX-bibliotek:
Adafruit ST7735 bibliotek:
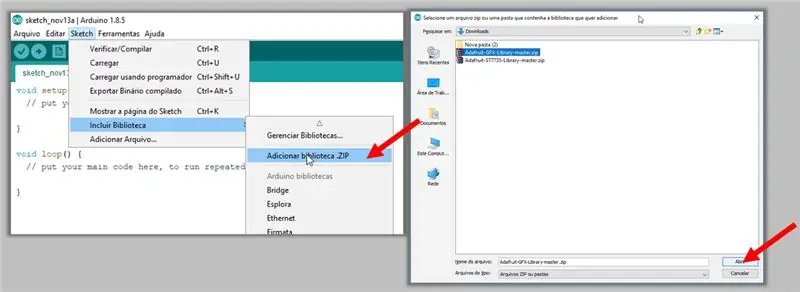
1. Med Arduino IDE öppen klickar du på Sketch -> Lägg till bibliotek -> Lägg till bibliotek. ZIP
2. Sök efter den nedladdade filen, välj och klicka på Öppna
3. Gör detta för båda nedladdade biblioteken
Steg 10: Kod
ESP-WROOM-kod 32
Deklarationer och variabler
#include // Core-grafikbibliotek #inkluderar // Hårdvaruspecifikt bibliotek för ST7735 #include // Dessa pins fungerar också för 1,8 TFT-skölden // ESP32-WROOM #define TFT_DC 12 // A0 #define TFT_CS 13 // CS #define TFT_MOSI 14 // SDA #define TFT_CLK 27 // SCK #define TFT_RST 0 #define TFT_MISO 0 Adafruit_ST7735 tft = Adafruit_ST7735 (TFT_CS, TFT_DC, TFT_MOSI, TFT_CLK, TFT_)
ESP32 LoRa -kod
Deklarationer och variabler
#inkludera // Kärngrafikbibliotek #inkludera // Hårdvaruspecifikt bibliotek för ST7735 #inkludera #define TFT_DC 17 // A0 #define TFT_CS 21 // CS #define TFT_MOSI 2 // SDA #define TFT_CLK 23 // SCK #define TFT_RST 0 #define TFT_MISO 0 Adafruit_ST7735 tft = Adafruit_ST7735 (TFT_CS, TFT_DC, TFT_MOSI, TFT_CLK, TFT_RST);
Steg 11: ESP32 -kod

Notera
• Den använda grafikkoden är ett exempel som utvecklats av tillverkaren Adafruit:
• Stiften som anges i koden har dock ändrats för att fungera med ESP32 som tidigare visats.
• Syftet med denna lektion är att bara lära ut kommunikation mellan displayen och ESP32.
Steg 12: Skapa inställningar


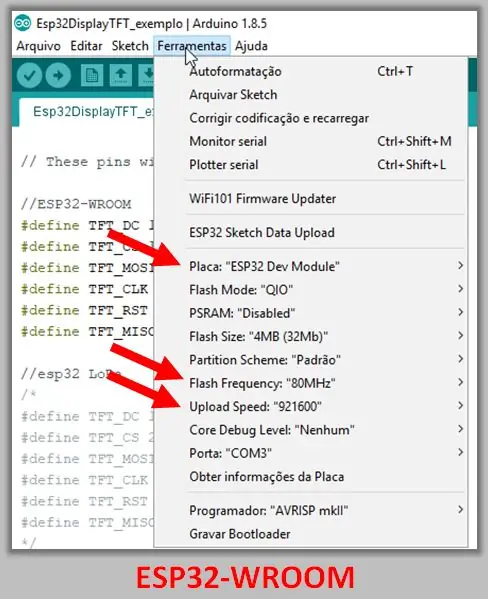
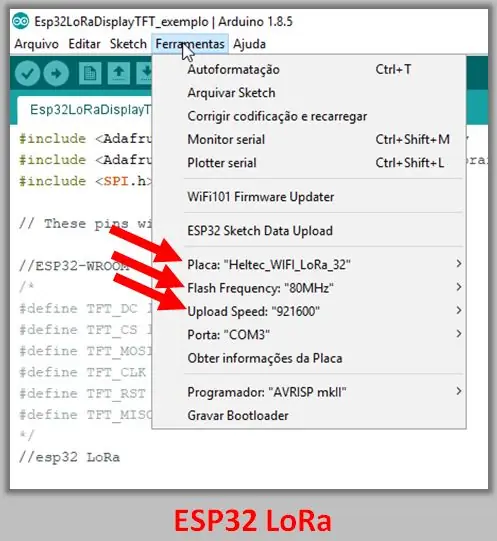
Byggkonfigurationerna visas i bilderna nedan. Brädorna är ESP32 Dev Module och Heltec_WIFI_LoRa_32
Steg 13: Länkar
TFT -skärmbibliotek
github.com/adafruit/Adafruit-GFX-Library
github.com/adafruit/Adafruit-ST7735-Library
PDF - GFX -handledning
cdn-learn.adafruit.com/downloads/pdf/adafruit-gfx-graphics-library.pdf
Steg 14: Fil
Ladda ner filerna:
INO
Rekommenderad:
Så här lägger du till en E-Ink-display i ditt projekt: 12 steg (med bilder)

Så här lägger du till en E-Ink-display i ditt projekt: Massor av projekt innefattar övervakning av någon form av data, till exempel miljödata, ofta med hjälp av en Arduino för kontroll. I mitt fall ville jag övervaka saltnivån i min vattenavhärdare. Du kanske vill komma åt data via ditt hemnätverk,
I2C / IIC LCD -skärm - Använd en SPI LCD till I2C LCD -skärmen Använd SPI till IIC -modulen med Arduino: 5 steg

I2C / IIC LCD -skärm | Använd en SPI LCD till I2C LCD -skärmen Använda SPI till IIC -modulen med Arduino: Hej killar eftersom en vanlig SPI LCD 1602 har för många trådar att ansluta så det är mycket svårt att ansluta den till arduino men det finns en modul på marknaden som kan konvertera SPI -display till IIC -display så då behöver du bara ansluta 4 ledningar
Grafisk väderstation: 7 steg (med bilder)

Grafisk väderstation: Har du alltid velat ha en grafisk väderstation? Och med exakta sensorer? Kanske är det här projektet något för dig. Med denna väderstation kan du se vad vädret gör ". Temperaturer kan till exempel stiga eller sjunka. Från en
Grafisk räknare med Arduino: 7 steg

Grafisk räknare med Arduino: Hej vänner, Idag har jag något nytt att visa er. Som tidigare nämnts i titeln designade jag en ELEKTRONISK KALKULATOR med Arduino uno och 2,4 " TFT LCD -skärm
Grafisk roulette med Obniz: 5 steg

Grafisk roulette med Obniz: Jag har gjort en grafisk roulette. Om du trycker på knappen börjar roulette rulla. Om du trycker igen slutar roulette rulla och piper
