
Innehållsförteckning:
- Steg 1: Samla delar, verktyg och tillbehör
- Steg 2: Motstånd är viktigt
- Steg 3: Kod?
- Steg 4: Chip It
- Steg 5: Brytare och kondensator
- Steg 6: Brytare och batterihållare
- Steg 7: Lysdioder
- Steg 8: Kolla in det
- Steg 9: Centrifugeringstid
- Steg 10: Är detta en revolution?
- Steg 11: Balanslagen
- Steg 12: Du är operativ
- Steg 13: Men vänta, det finns mer..
- Steg 14: Poäng och slutliga tankar
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.





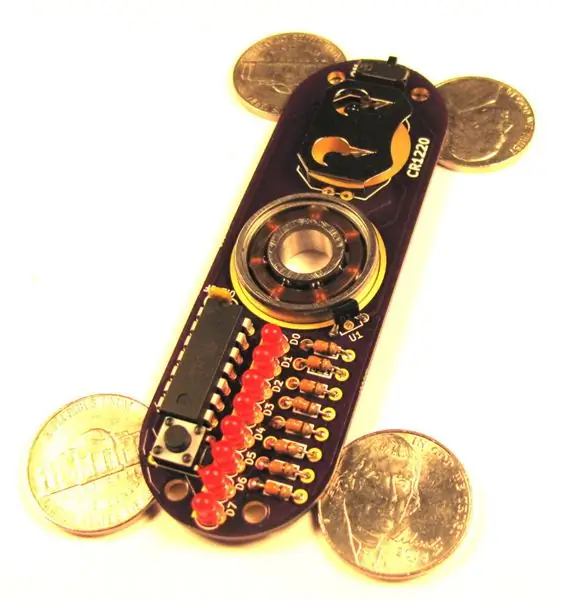
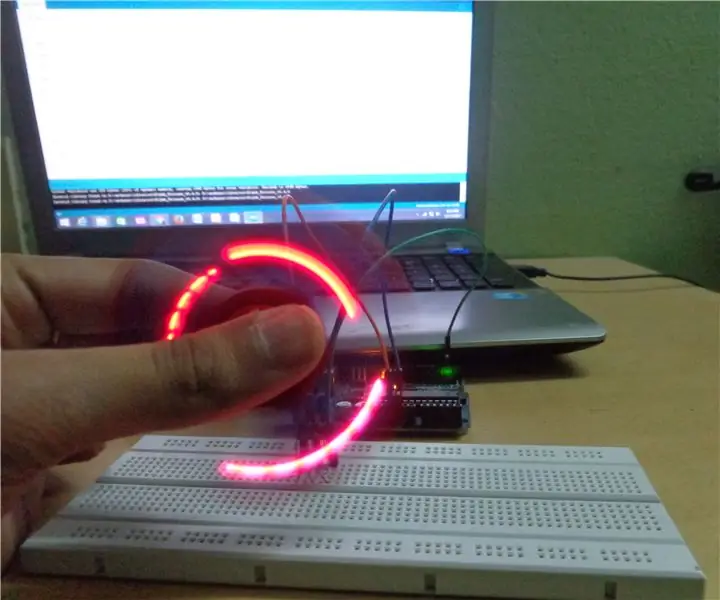
Fidget spinners är roliga, och du kan hitta en på ungefär vilken utcheckningsdisk som helst för bara några dollar i dessa dagar, men tänk om du kunde bygga din egen? Och den hade lysdioder? Och du kan programmera det för att säga eller visa vad du vill? Om det låter nördigt coolt, ÄR DETTA PROJEKTET FÖR DIG.
Jag har alltid varit intresserad av att använda blinkande lysdioder för att få barn intresserade av programmering. Det enklaste projektet med en Arduino mikrokontroller är att blinka en lysdiod på och av. Då får du dem att se hur snabbt en lysdiod kan blinka innan det ser ut att lysa kontinuerligt (cirka 12 millisekunders intervall). Sedan skakar du lysdioden fram och tillbaka och du kan se den blinka igen! Detta fenomen kallas "persistens of vision" (POV) och är hur detta projekt fungerar. Det kan leda till diskussioner om både hur ögat fungerar och hur otroligt snabba datorer är.
Detta projekt använder en programmerbar 8-bitars mikrokontroller, åtta lysdioder och en myntcell. Den snurrar med ett vanligt skateboardlager och använder en Hall-effektsensor och en magnet för att bestämma rotation. Den är gjord med nybörjarvänliga genomgående hål och kan programmeras med Arduino programmeringsmiljö. Nog med att prata, låt oss göra det…
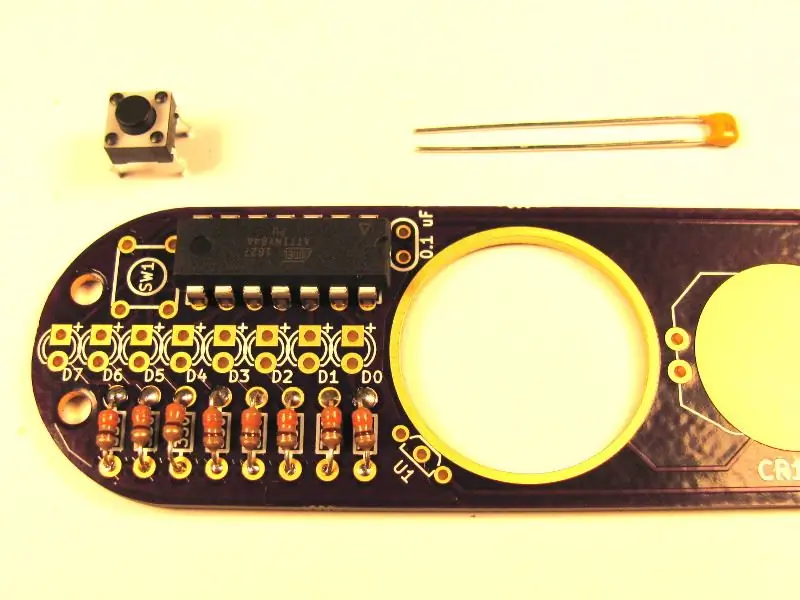
Steg 1: Samla delar, verktyg och tillbehör



Det är alltid frustrerande att komma halvvägs igenom en byggnad och upptäcka att du saknar något. Det här är de delar som jag har försökt och funnit fungera bra. Byt ut på egen risk:
Materialförteckning ===================
- 1 st, lila kretskort, kärleksfullt tillverkat i USA av OSH Park
- 1 ea, Attiny 84, Atmel ATTINY84A-PU,
- 1 ea, Tactile switch, TE 1825910-6,
- 1 ea, Slide Switch SPDT Through Hole, C&K JS202011AQN,
- 1 st, Batterihållare, Linx BAT-HLD-001-THM,
- 8 ea, 3 mm röd LED 160 Mcd, Wurth 151031SS04000,
- 8 ea, 330 ohm 1/8W, Stackpole CF18JT330R,
- 1 st, 0,1 uF lock, KEMET C320C104M5R5TA,
- 1 st, magnetbrytare, Melexis MLX92231LUA-AAA-020-SP,
- 1 ea, 608 Skateboard Bearing,
- 1 st, liten sällsynt jordartsmagnet 2 mm x 1 mm,
- 2 st, 3D -tryckta kepsar (STL -fil bifogad).
- 1 st, CR2032 -batteri, Panasonic BSP eller motsvarande,
Verktyg och tillbehör: För mina workshops använder jag SparkFun's Beginner's ToolKit som har allt du behöver utom pincetten:
- Lödkolv.
- Lödtråd
- Flush-cut plyers (jag älskar $ 5 Hakko CHP170!)
- Desoldering fläta
- superlim
Programmering av Attiny (steg 4, krävs inte om du köper detta som ett kit):
-
Arduino (undvik de billiga kinesiska klonerna och stöd dina amerikanska Open Source Manufactures).
- SparkFun Redboard
- Adafruit Metro
- Arduino UNO
- AVR -programmeringssköld.
- Pogo -adapter (om programmering med chip installerat).
- En standard USB A-B för Uno, USB Mini för Redboard eller USB Micro för Metro.
Ett kit för detta projekt finns tillgängligt på Tindie.com (minus batteriet). Genom att köpa satsen sparar du tid och kostnader för att beställa från flera olika leverantörer och undviker minsta beställningspremie på PCB. Att programmera en Attiny är inte heller trivialt, och om du köper satsen kommer den redan att vara förprogrammerad. Du kommer också att hjälpa mig att utveckla och dela andra projekt i mina workshops!
Steg 2: Motstånd är viktigt



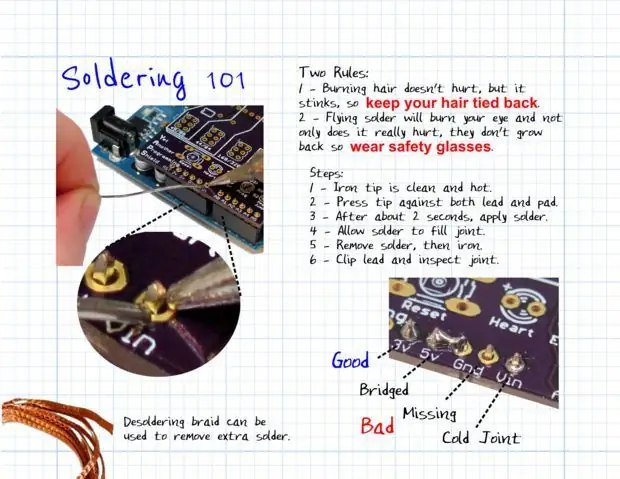
Vi antar att du har erfarenhet av byggsatser. Om du behöver hjälp med lödning, gå till www.sparkfun.com/tutorials/213 för att borsta eller se hur nördflickan förklarar det på https://www.youtube.com/embed/P5L4Gl6Q4Xo. Jag har också ett kit för nybörjare på
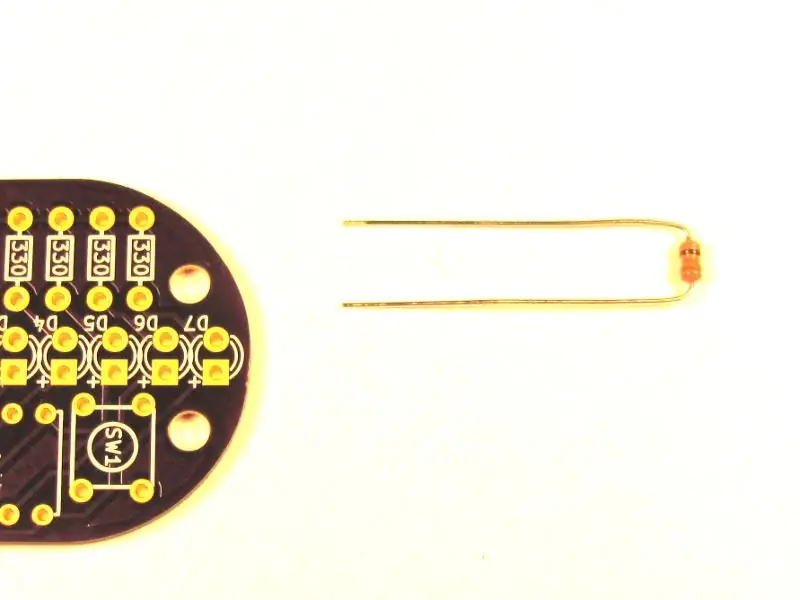
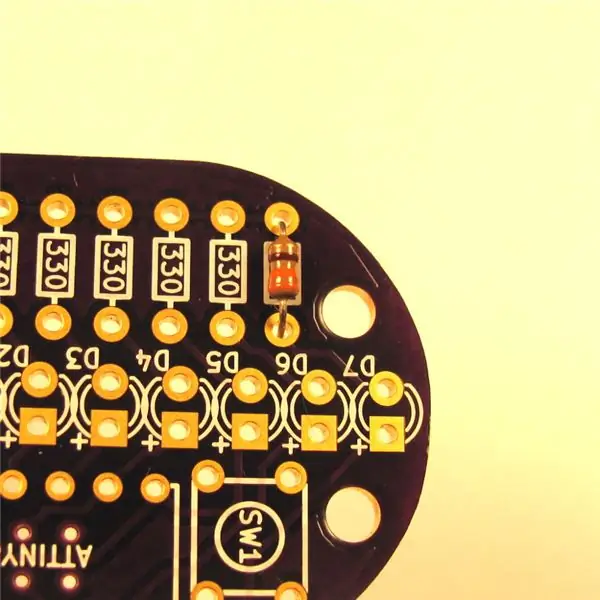
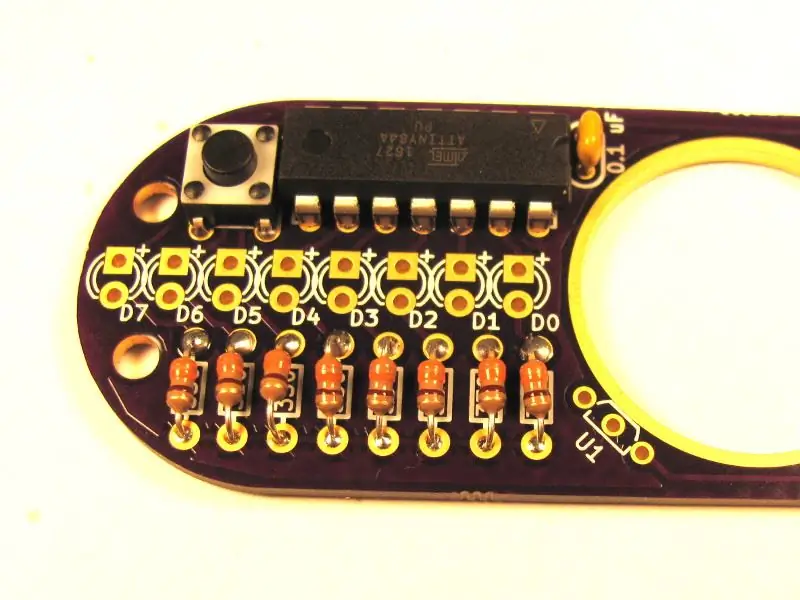
Jag gillar att börja med motståndet eftersom a) de är relativt värmebeständiga medan du kommer in i ditt lödspår och strykjärnet stiger, b) de har ingen polaritet, så orientering är inte kritisk, och c) de är lägsta komponenten på brädet så sitt tätt vid lödning. Det finns åtta 330-ohm strömbegränsande motstånd, ett för var och en av lysdioderna. Du kan göra en i taget, eller alla åtta samtidigt.
- Böj ledningarna till bredden på dynorna och sätt in motståndet.
- Vänd brädet och löd ledningarna.
- Trimma ledningarna med spolskärningar.
- Slå dem igen med järnet om du vill att de ska imponera på dina nördvänner.
Steg 3: Kod?




Om du köpte mitt kit är chipet förprogrammerat och kan gå vidare till nästa steg.
Ja, det här projektet behöver lite kod. Och om du uppmärksammade, i steg 1 sa jag till dig att programmering av en Attiny inte var trivialt. Jag använder Arduino, det är programmeringsmiljö, min AVR -programmerare och en pogo pin -jigg.
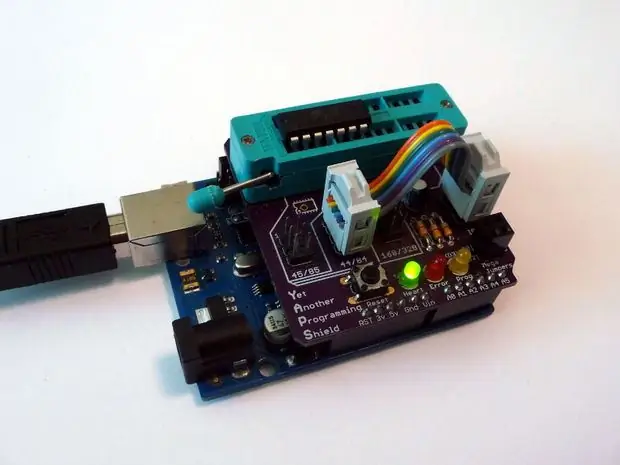
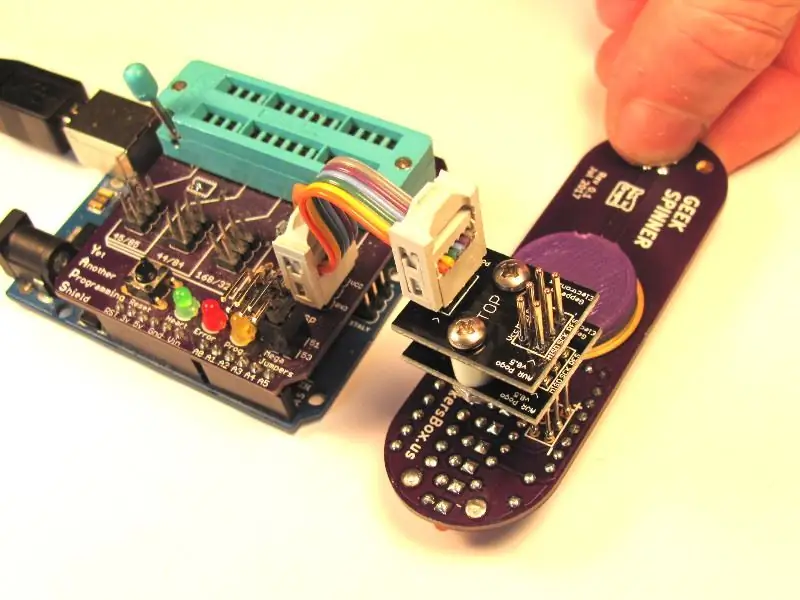
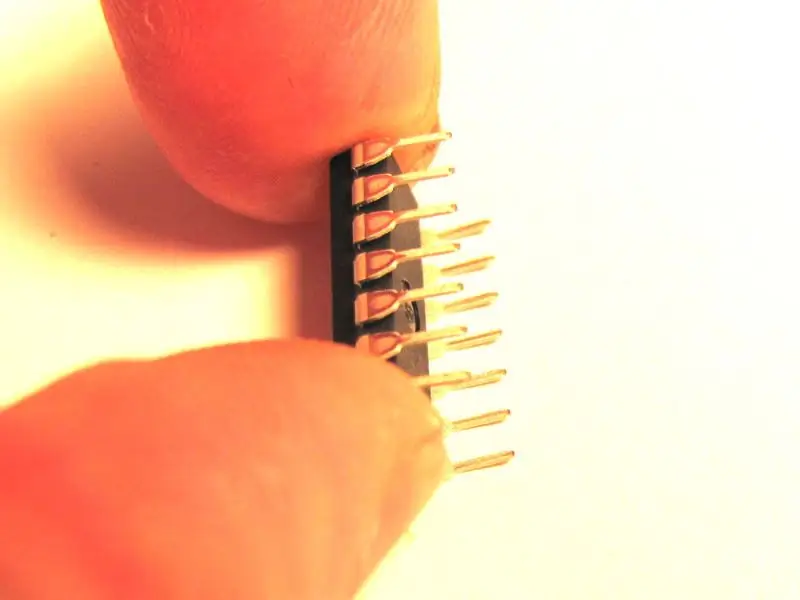
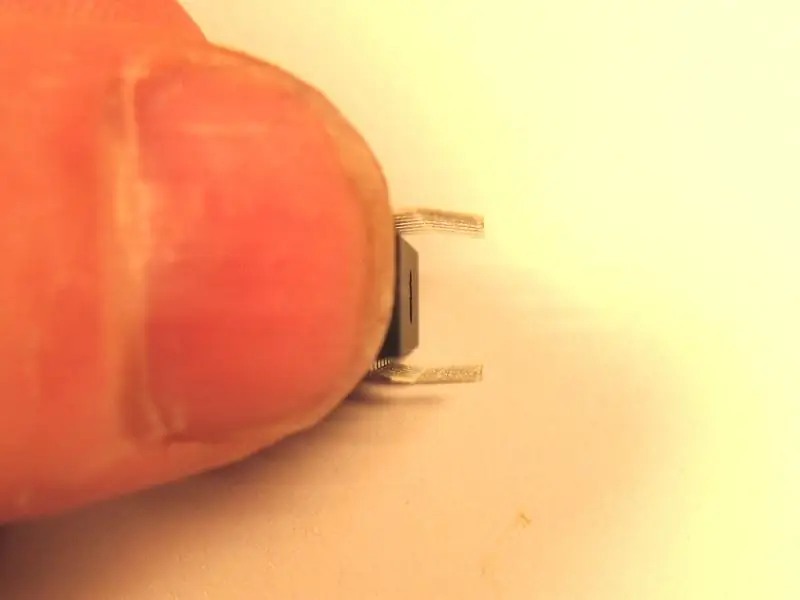
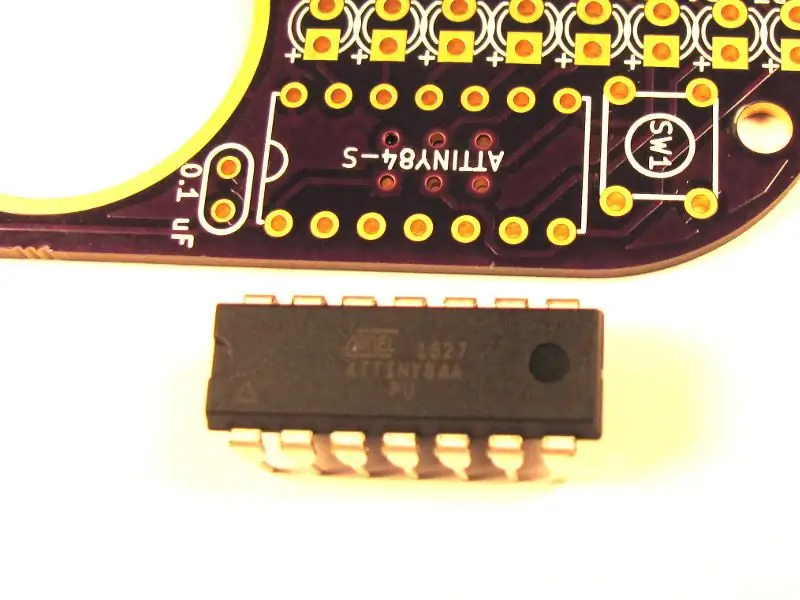
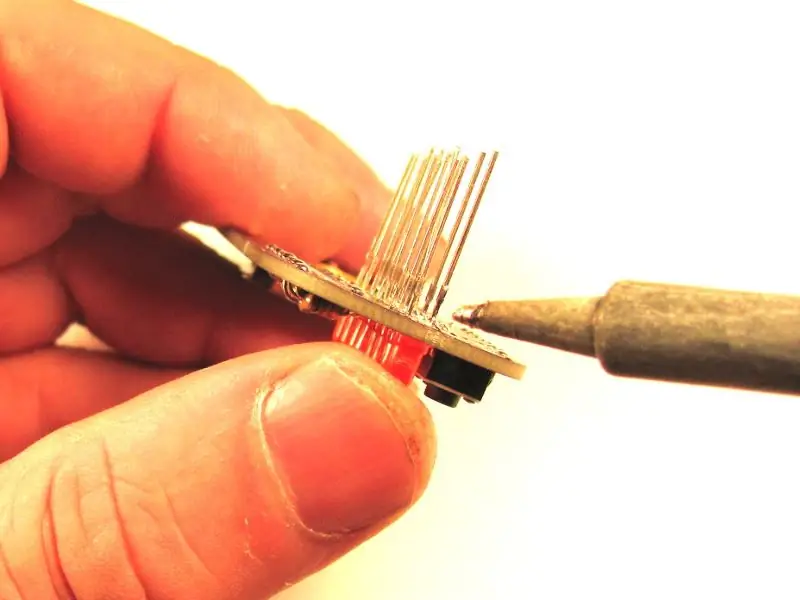
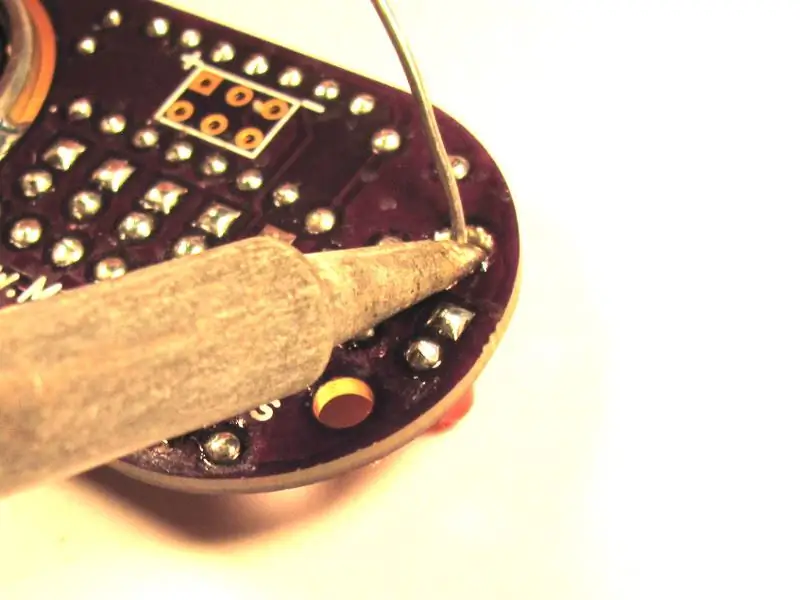
Chippet kan programmeras före lödning på plats (foto 2), eller efter att det har lödts på plats med hjälp av ISP -rubriken på undersidan av kretskortet (foto 3). I båda fallen är programmeringen enligt följande:
- Ladda ner Arduino programmeringsmiljö.
-
Installera stöd för Attiny 85 från antingen:
- https://highlowtech.org/?p=1695 (Arduino Tiny)
- https://github.com/SpenceKonde/ATTinyCore (Attiny Core)
- Ladda upp "Arduino som ISP -skiss": [File] -> [Exempel] -> [Arduino som ISP].
- Fäst AVR -programmeringsskyddet och sätt in bandkabeln i läget Attiny84
- Om du använder Pogo -adaptern, placera den på ISP -huvudet på kortet. De positiva och negativa kuddarna är markerade så att du kan orientera rubriken korrekt.
- Om du använder chipet, sätt in det med stift ett mot USB -kontakten.
-
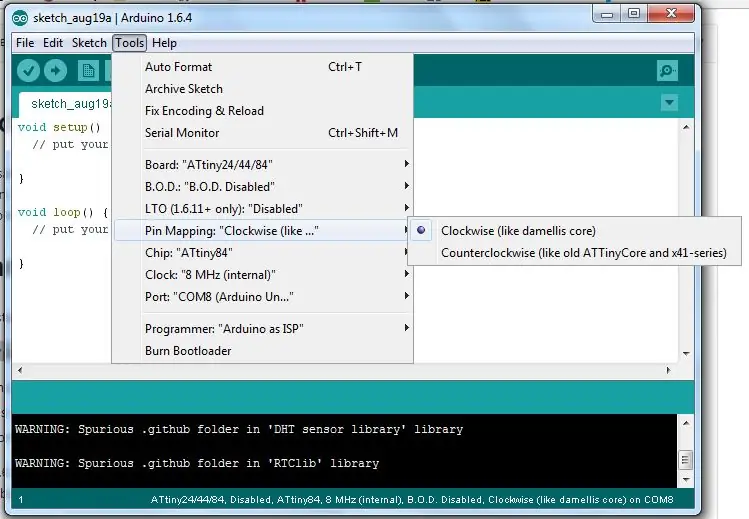
Välj rätt chip:
- Arduino Tiny: "Attiny 84 @ 8 Mhz"
-
Attiny Core: "Attiny 24/44/84"
- Chip "Attiny 84"
- 8 Mhz (intern)
- Stiftmappning "moturs"
- Välj programmeraren, [Verktyg] -> [Programmerare] -> [Arduino som internetleverantör]
- Ställ in programmeringssäkringarna, [Verktyg] -> [Burn Bootloader]
- Ladda upp den bifogade skissen, [Fil] -> [Ladda upp med programmerare]
Den största felkällan jag får är att stiften inte är rätt inställda.
Steg 4: Chip It




Nu när ditt chip har kod på det kan du installera det. Orienteringen av ett DIP -chip ("dual inline package") -chip indikeras vanligtvis antingen med ett hål intill stift ett, eller en delning på slutet av chippet som innehåller stift ett, som fallet är här.
- Böj ledningarna till 90 grader genom att trycka dem mot en plan yta (foton 1 & 2).
- Rikta in chipet med symbolen på kretskortet och sätt in chipet (foto 3).
- Löd en stift på motsatta sidor och kontrollera att både chipet är plant mot kretskortet och att orienteringen är korrekt. Det blir riktigt svårt att fixa efter det här. Lita på mig om detta.
- När du är säker på att den sitter rätt, löd de återstående stiften och skär sedan dem.
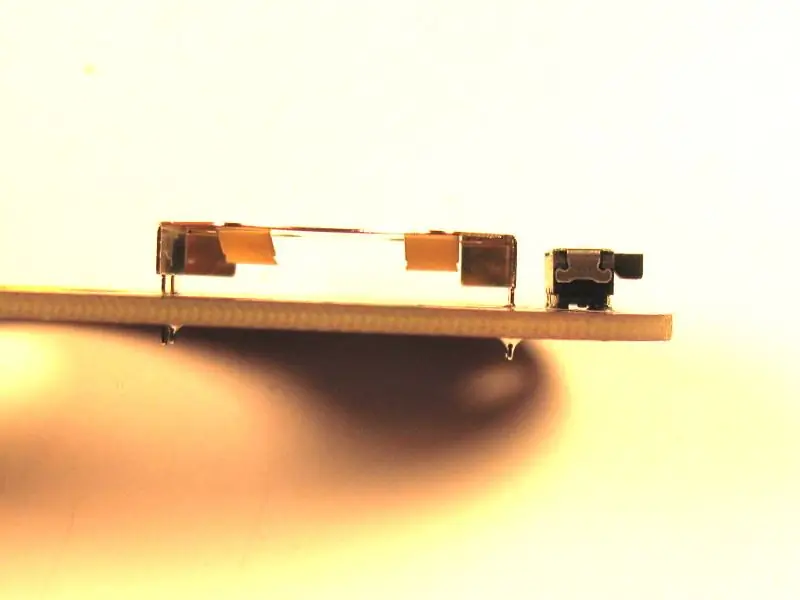
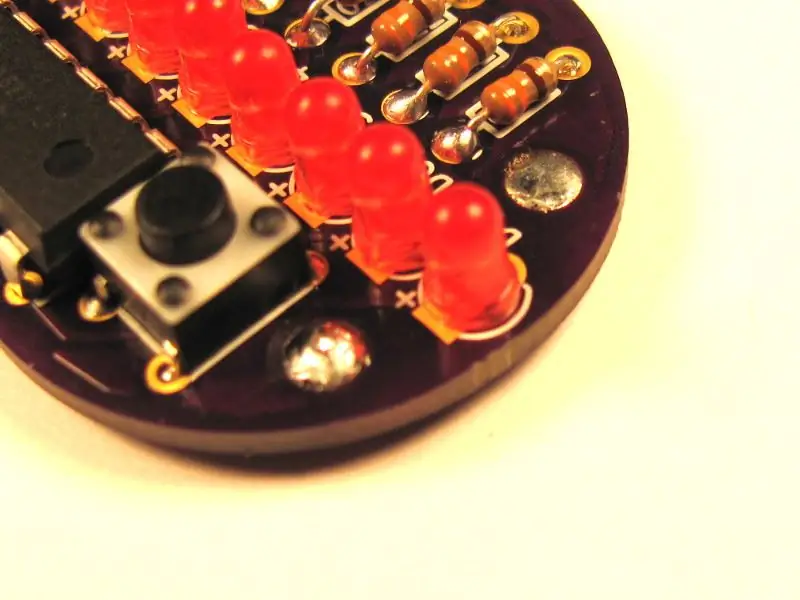
Steg 5: Brytare och kondensator


Tryckknappen går bredvid IC och kondensatorn på andra sidan.
- Tryck på tryckknappen på plats (se till att den är i rätt riktning).
- Löd den på plats.
- Klipp av ledningarna från baksidan.
Kondensatorn har ingen orientering, men om du lägger skrivsidan ut kommer dina nördvänner att veta vilket värde du använde.
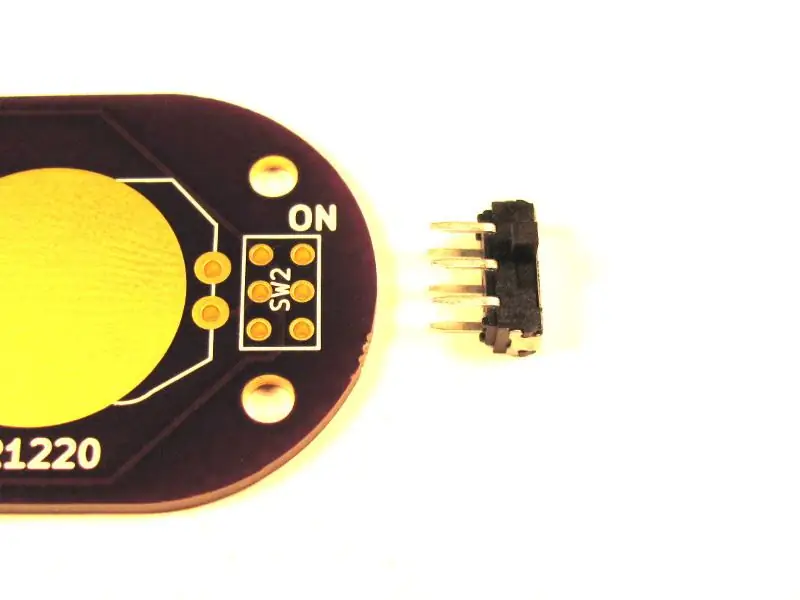
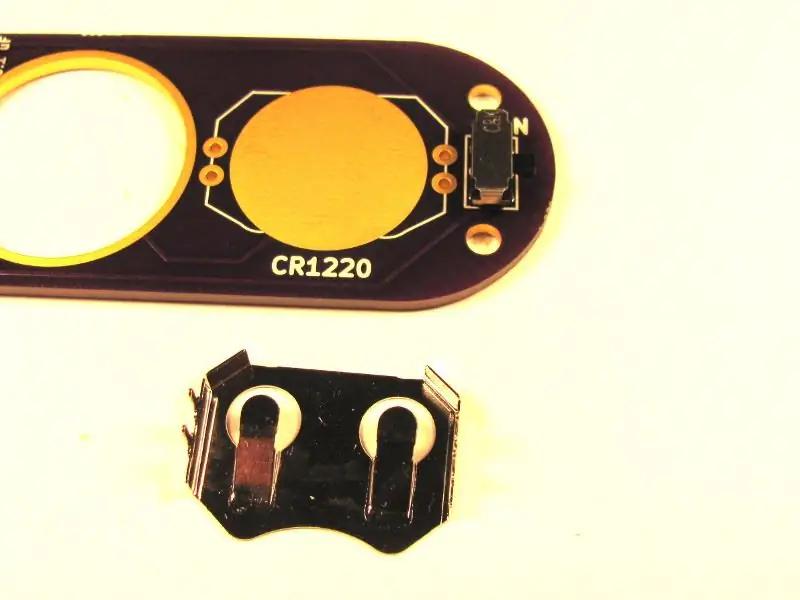
Steg 6: Brytare och batterihållare




Omkopplaren går med nivån pekande utåt. Liksom de andra föremålen, löd in två stift, kontrollera att det sitter plant och löd sedan resten.
Batterihållaren har märkning för att visa riktningen, men det spelar egentligen ingen roll. Det kommer dock att kräva lite mer värme än vanliga ledningar, och du vill se till att det sitter plant för att hålla batteriet på plats (bild 4).
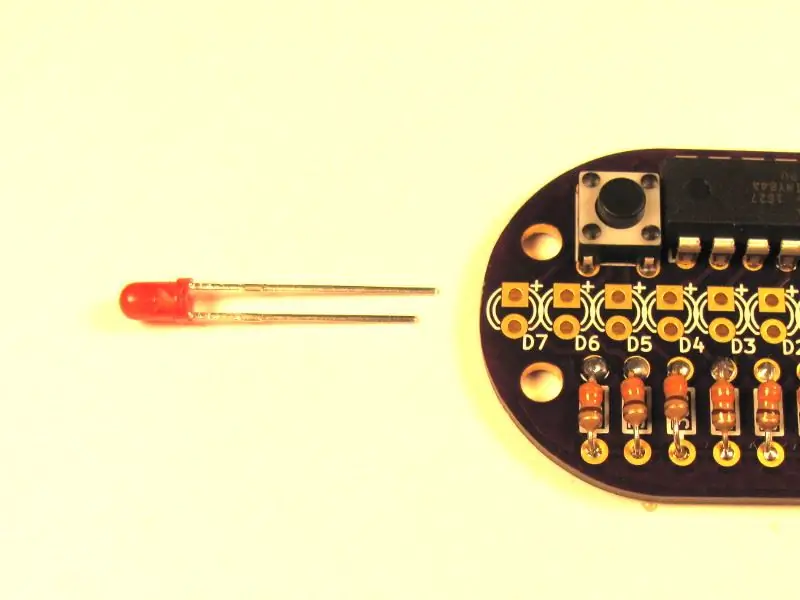
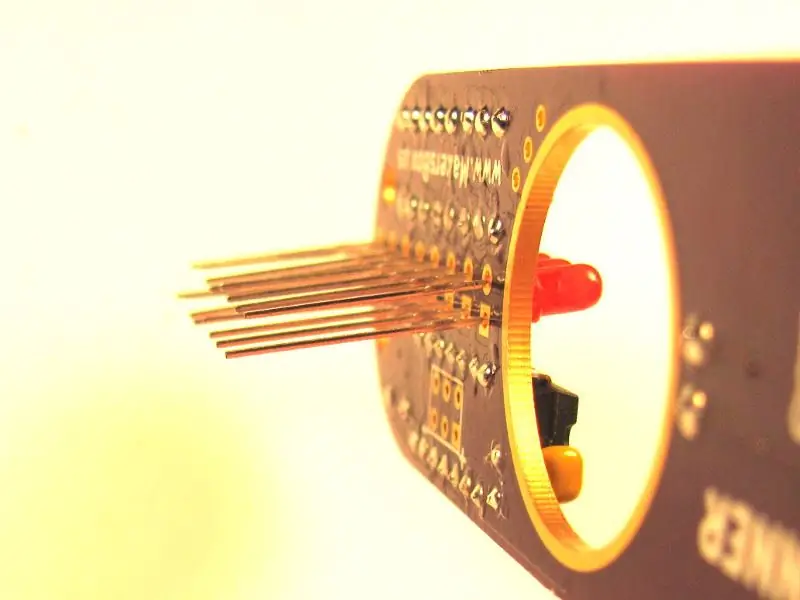
Steg 7: Lysdioder




Det finns inget anständigt projekt som inte innehåller minst en lysdiod. Detta har ÅTTA!
Den långa ledningen är positiv (anod). Det finns ett "+" -märke på silkscreen, och dynan är fyrkantig. Om du gör alla åtta samtidigt håller du dem uppe för att se till att alla riktningar är korrekta.
- Löd en ledning på varje LED.
-
Kontrollera riktningen och att de sitter plant (bild 3).
Om de inte är det, tryck på höljet med tummen och värm upp ledningen igen tills den snäpper på plats (bild 4)
- Löd resten.
- Klipp av lederna.
Steg 8: Kolla in det



Vid denna tidpunkt kan vi fortfarande kontrollera lysdioderna och stänga av:
- Sätt i ett batteri med den positiva sidan utåt.
- Slå på spinnaren och tryck sedan på knappen tills alla (förhoppningsvis) lysdioder är tända (se videon).
- Snurra på snurraren och se mönstret. Om en lysdiod inte tänds kan den installeras bakåt eller ha värmeskador. Lossa den och sätt in en ny.
Felsökning:
-
Om inga lysdioder lyser:
- Se till att batteriet är bra och i rätt riktning.
- Har du programmerat ditt chip? Är det i rätt riktning? Blir det varmt?
- Är lysdioderna riktade korrekt? Använd myntcellen tvärs över lödlederna för att testa dem?
-
Om omkopplaren inte får lysdioderna att blinka:
- Kontrollera lödfogarna på lysdioden.
- Kontrollera lödfogarna på Attiny.
- Om allt annat misslyckas, ta och lägg upp högupplösta bilder på framsidan och baksidan och be om hjälp i kommentarerna.
Steg 9: Centrifugeringstid



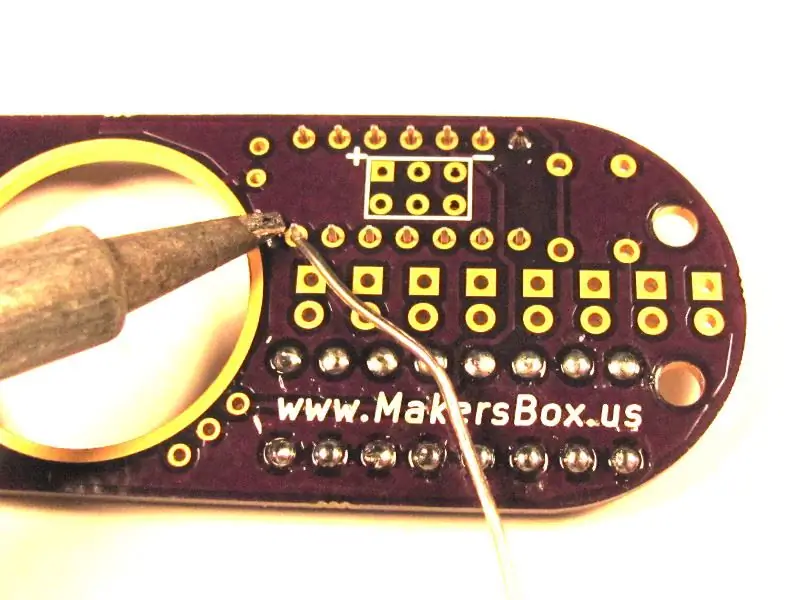
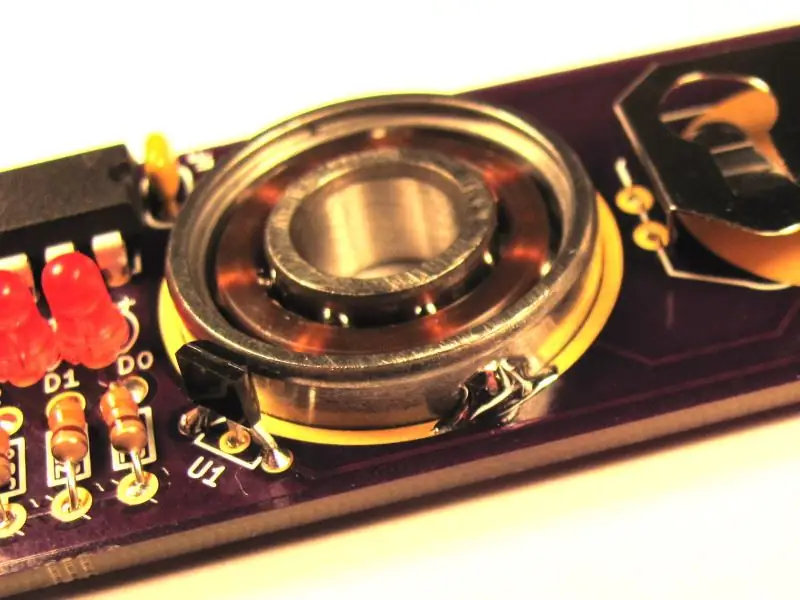
Lagret hålls på plats genom att löda höljet till den stora dynan. Detta kräver tålamod och mycket värme:
- Använd något som mynt på en hård yta för att placera lagret.
- Värm både dynan och lagerhöljet tills du ser lödet flöda på höljet (det tar lite).
- Upprepa på andra sidan.
- Kontrollera att lagret är rätt inriktat genom att snurra på spinnaren.
- Vänd brädet och löd två punkter på andra sidan.
Steg 10: Är detta en revolution?




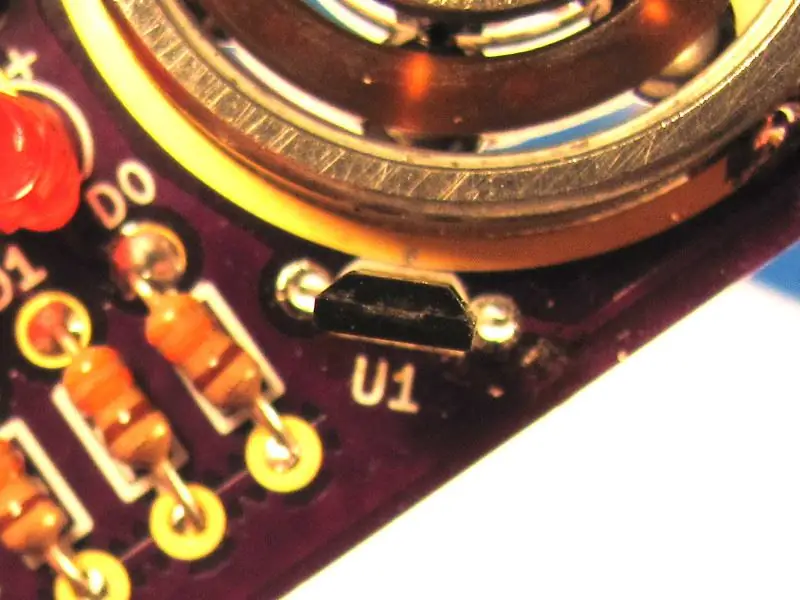
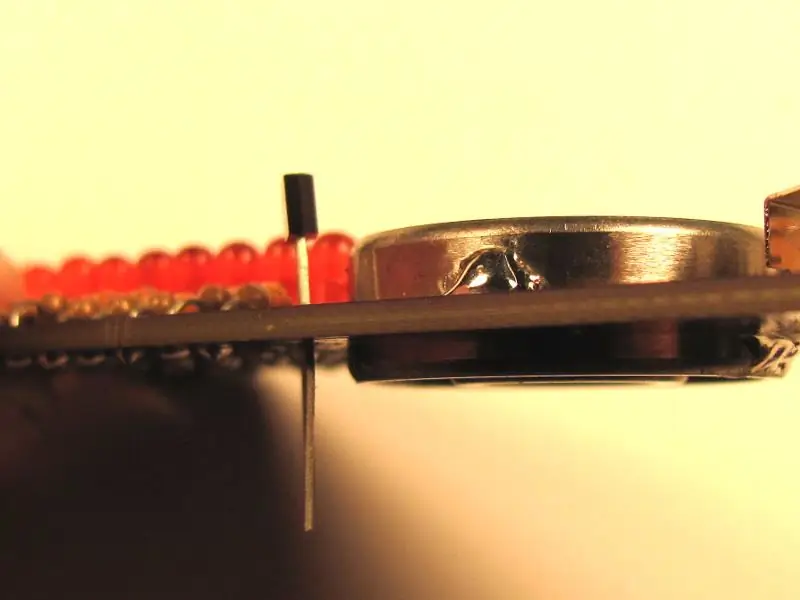
För att kunna visa meddelanden istället för bara mönster måste vi veta spinnarens position i förhållande till cirkeln. Vi kommer att använda en Hall-effektsensor och en magnet. Detta liknar hur förbränningsmotorer vet när de ska tända gnistan för att få ut mest effekt. Orientering och inriktning av både sensorn och magneten är avgörande för att detta ska fungera.
- Skrivningen på enhetens framsida vetter mot lagret som matchar silkskärmen (foto 1).
- Rikta in höjden till precis ovanför lagret (där magneten i locket kommer att vara).
- Löd en ledning.
- Verifiera höjd och mat.
- Löd de återstående ledningarna.
- Klipp av lederna.
Om du använder en Omnipolig sensor måste du ta reda på magnetens riktning. Det bästa sättet att göra detta är att ställa in ett annat läge än mönstret från föregående steg och sedan hitta den sida av magneten som börjar lysdioderna blinka (se video). Limma magneten med den sida som arbetade utåt. Dubbelkolla ditt arbete.
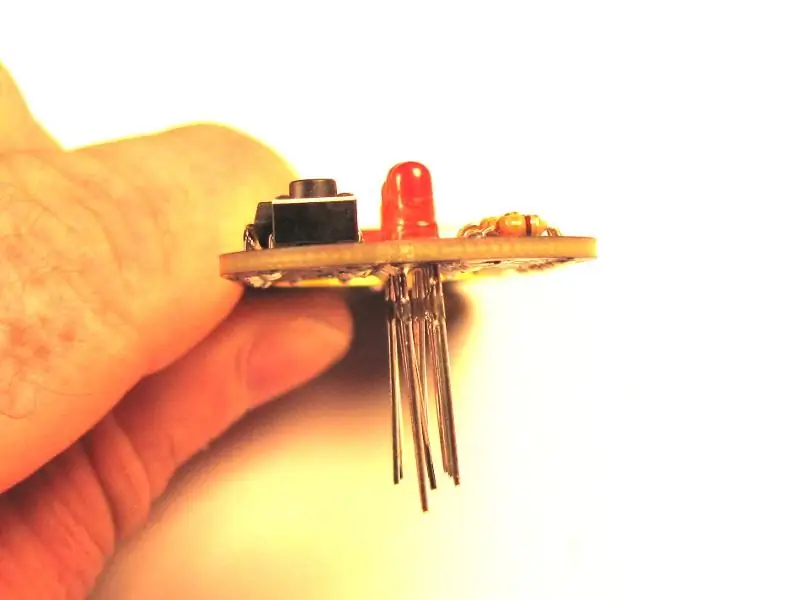
Steg 11: Balanslagen


Om du håller upp snurraren horisontellt med batteriet i ser du att den svänger åt batterisidan nedåt. Trots min bästa insats för att balansera komponenter är det fortfarande ur balans. Du kan lägga till lite vikt på sidan utan batteri med hjälp av en mutter och bult, eller lägga till lite lod i dynan.
Steg 12: Du är operativ



Med din magnet och sensor på plats är du redo att kolla in hela din fantastiska snäckhet. Spinnarens läge visas med lysdioden som lyser vid uppstart eller efter ett knapptryck (D0 - D7). Läget ändras genom att trycka på knappen (se video).
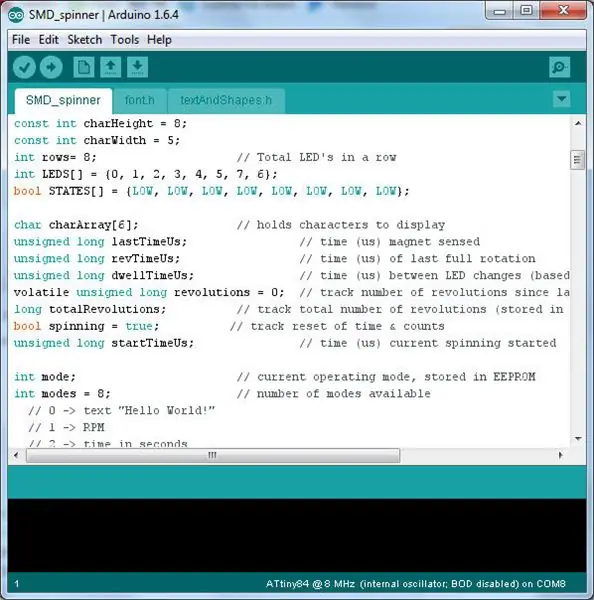
int -lägen = 8; // antal tillgängliga lägen
// 0 -> text "Hej världen!" // 1 -> RPM // 2 -> tid i sekunder // 3 -> centrifugering // 4 -> centrifugering (totalt) // 5 -> "lilly pad" -mönster // 6 -> form 1 (hjärta) // 7 -> form 2 (leende)
Steg 13: Men vänta, det finns mer..



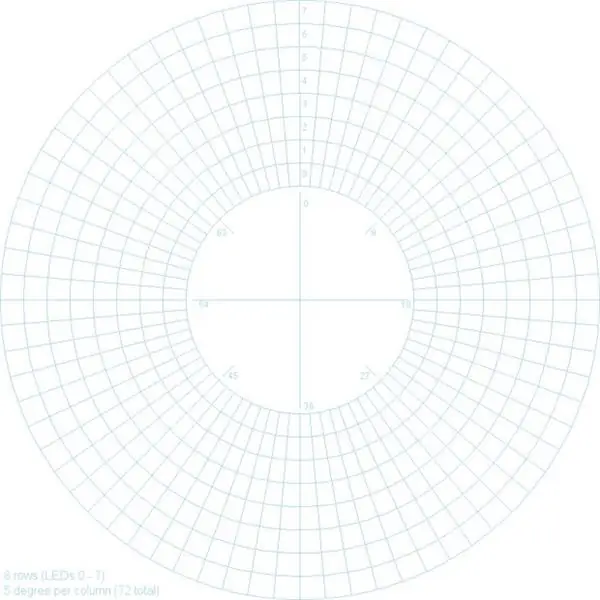
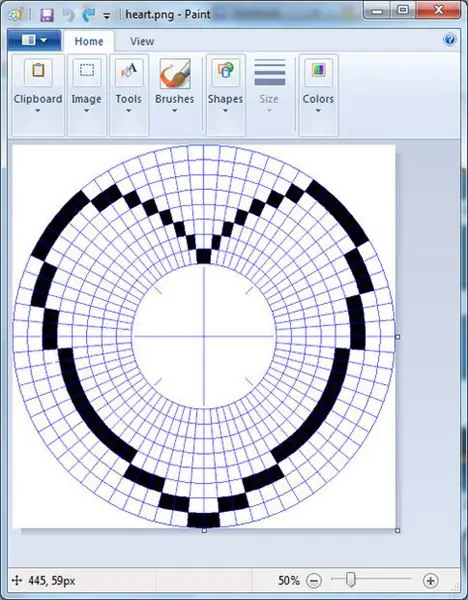
"Hjärtat" och "smiley" -mönstren skapades genom att använda ett polärt diagram för att visa hur de åtta segmenten skulle se ut var femte rotationsgrad.
För hand:
- Ladda ner och skriv ut bilden i full upplösning (bild 1).
- Fyll i blocken för att skapa din bild (bild 2).
-
Längs radialen, starta en 0, beräkna byte med svart = 1, vit = 0;
Hjärtans första radial är 1, 0, 0, 0, 0, 0, 0, 0, så byten = 0b100000000;
- Fortsätt tills du är klar (tips, om din bild är symmetrisk behöver du bara göra hälften).
- Klistra in dina byte i avsnittet "textAndShapes.h" i skissen under "form_1 " eller "form_2 ".
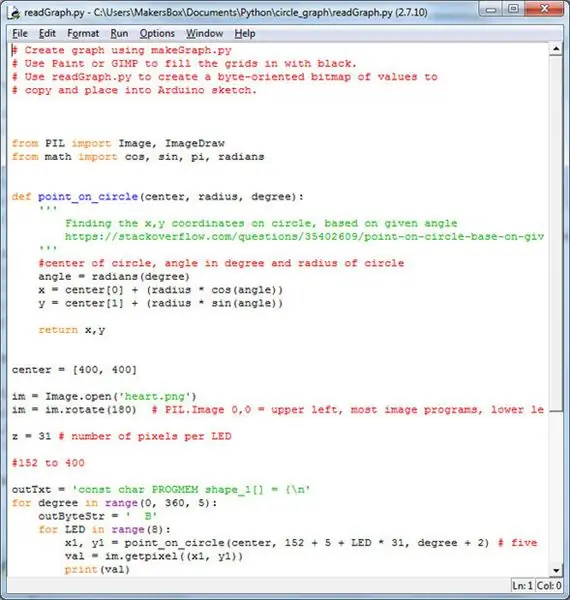
Använda Python:
- Installera Python.
- Installera Pythons bildbibliotek.
- Ladda ner det bifogade skriptet "readGraph.py".
- Ladda ner bild i full upplösning (bild 1).
- Öppna bilden i din favoritredigerare (GIMP eller MS Paint).
- Använd kommandot "Fyll" med svart färg vald för att fylla de segment du vill tända (bild 2).
- Spara bilden i samma katalog som "readGraph.py" -skriptet och ändra filnamnet i skriptet så att det matchar det:
im = Image.open ('heart.png')
Kör skriptet och klistra in utmatningen i "textAndShapes.h" -skissavsnittet under "form_1 " eller "form_2"
Hur som helst, dela gärna din skapelse (bild och kod) i kommentarerna!
Steg 14: Poäng och slutliga tankar

Jag har verkligen inte kommit på det här på egen hand. Inte på långa vägar.
- Min första praktiska erfarenhet av POV var med ett projekt från Nick Sayer som heter POV Twirlie: https://www.tindie.com/products/nsayer/pov-twirlie/. (Jag använder också är pogo -adapter).
- Tanken "LED + Fidget spinner = POV" dök upp i min hjärna efter att ha sett Techydiy's Instructable
- Varje gång du har en fantastisk idé har någon redan gjort det: https://www.instructables.com/id/POV-Arduino-Fidget-Spinner/. Ytmonterad lödning är något jag kan göra, men inte riktigt nybörjarvänligt. Hans kod var också lite över huvudet, men jag använde hans idéer om att visa varvtal och räkningar.
- Jag kunde förstå och använda utdrag av Reger-menns POV Clock-kod för att visa text:
Inget projekt är någonsin komplett eller perfekt. Här är några tankar jag har framöver:
- Balans: Datablad har sällan information om komponenternas vikt, så det är svårt att ens göra en utbildad gissning om balansen utan att bara bygga den. Batteriet är uppenbarligen den tyngsta komponenten. Jag lade till hål i varje ände så att jag kunde lägga till vikt efter behov för att balansera den.
- Medurs? Om du märkte att texten bara visas korrekt om du snurrar medurs. Att snurra åt andra hållet skapar en spegelbild. Om du lägger till en andra Hall -sensor eller magnet kan du härleda rotationsriktningen (Seans projekt gjorde detta).
- Färg? Genom att använda programmerbara RGB -lysdioder kan du göra färger. De är vanligtvis ytmonterade dock.
Rekommenderad:
Persistence of Vision Fidget Spinner: 8 steg (med bilder)

Persistence of Vision Fidget Spinner: Detta är en fidget -spinner som använder Persistence of Vision -effekten som är en optisk illusion där flera diskreta bilder smälter in i en enda bild i det mänskliga sinnet. Texten eller grafiken kan ändras via Bluetooth Low Energy -länk med hjälp av ett P
Automatisk Twister Spinner: 7 steg (med bilder)

Automatic Twister Spinner: Har du någonsin spelat ett superkul spel som heter " Twister. &Quot; Det är ett spel med fysisk skicklighet som kan förbättra ditt förhållande till dina lagkamrater. Försöker ditt bästa för att överleva för att bli vinnare av spelet, medan du följer den svåra instruktionen
Hall Effect Sensor på Arduino med Fidget Spinner: 3 steg (med bilder)

Hall Effect Sensor på Arduino Använda Fidget Spinner: Abstrakt I detta projekt förklarar jag om hur hall effect sensor fungerar för att mäta fidget spinner hastighet med arduino board. fungerar: -En Hall-effektsensor är en givare som varierar sin utspänning som svar på ett magnetfält. Hall effekt
LED Super Geek Sandal: 9 steg (med bilder)

LED Super Geek Sandal: Om du är tillverkare av den äventyrliga typen som försöker först och tänker senare, när röken har gått, hittar du lysdioder som lider av alla slags dödsskador. Detta miniprojekt handlar om att återvinna de dåliga lysdioderna på ett ortopediskt smart sätt, vilket gör att
"Geek-ify" Ditt Bluetooth-headset: 5 steg (med bilder)

"Geek-ify" Ditt Bluetooth-headset: Denna instruktion visar dig hur du exponerar insidan av din bluetooth samtidigt som den fortfarande fungerar
