
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.



Projekt som byter ljus var ett projekt inspirerat av alla anslutna enheter som finns runt omkring oss. Ofta vill vi inte att ett högt pip ska gå när en enhet (eller flera) behöver få vår uppmärksamhet. Ljus är ett utmärkt sätt att lösa detta problem eftersom de kan vara subtila i vardagen. Med en mängd olika färger att använda skulle de vara ett bra komplement till alla hemenheter (eller projekt!) Så kan det göras? Detta projekt visar att det kan göras genom att använda Webhooks för att interagera med alla internetanslutna enheter. Låt oss gräva direkt!
VARNING: Innan du fortsätter, se till att glödlamporna som du använder stöder IFTTT. Glödlamporna som används i denna instruerbara fungerade vid den tidpunkt då den gjordes men slutade kommunicera med IFTTT. Konceptet är detsamma men du kommer förmodligen att behöva hitta glödlampor med IFTTT på lådan.
Steg 1: Tillbehör

- Merkurys glödlampa på Walmart för $ 12,88?!?
- Smartphone
- (Valfritt) Ett internetanslutet projekt
Steg 2: Installera lampan / lamporna


- Från början måste du ladda ner Smart Life -appen på antingen en Android- eller Apple -enhet.
- Ta sedan bort den nya glödlampan, skruva in den och mata ström. Vid denna tidpunkt ska det blinka.
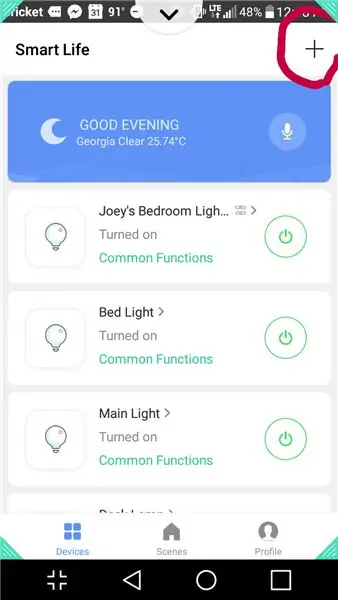
- Medan du blinkar öppnar du Smart Life på din telefon och trycker på plusknappen i det övre högra hörnet.
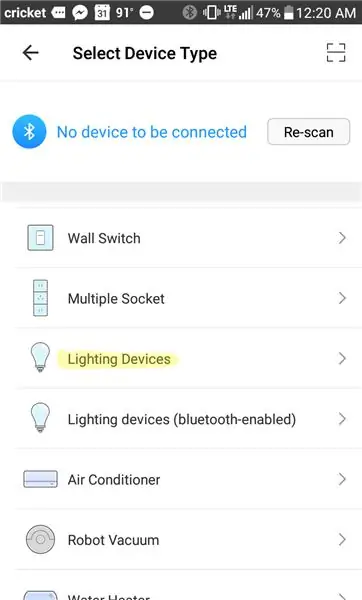
- En skärm som visar enheter ska visas. Tryck på Belysningsenheter.
- Följ instruktionerna steg för steg för att ansluta lampan.
Steg 3: Ansluter till Webhooks/IFTTT



Webhooks är ett bra sätt att ansluta alla dina enheter som kan ansluta till webben. Den här videon visar hur det gick klockan 8:32.
Steg 4: Lätta appleter


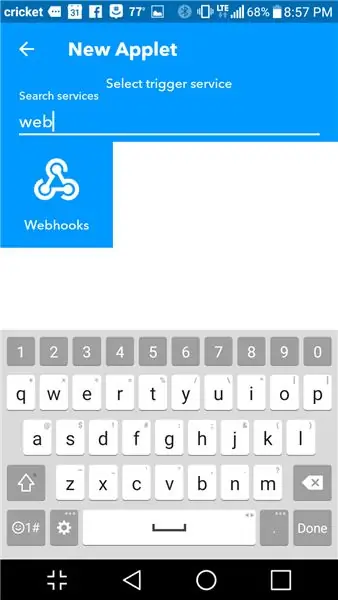
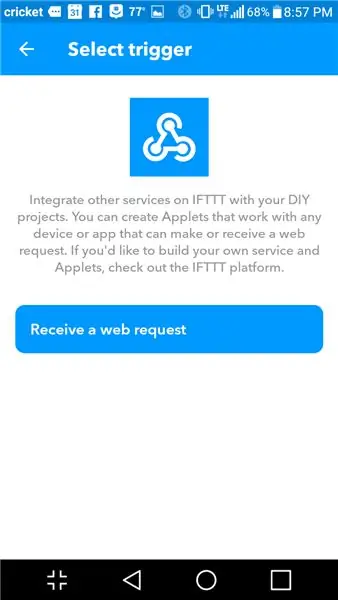
Nu när du har din nyckel, följ bilderna ovan för att konfigurera din egen ljusapp. Aktivera din app genom att använda https://maker.ifttt.com/trigger/{EVENT FROM PICTURE}/med/key/{DIN KEY HÄR} på valfri internetansluten enhet.
Steg 5: Framtid



- Resten är upp till dig! Sätt länken i ditt nyaste projekt och lys upp vår värld med ditt nyaste projekt.
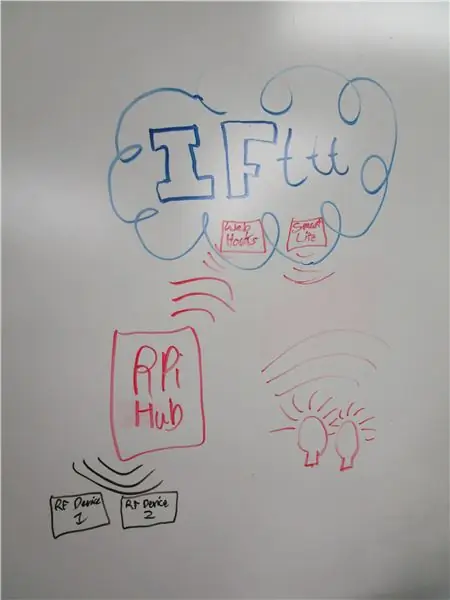
- Problemet som jag stötte på när jag gjorde det här projektet var i IFTTT -appen. Det kommer bara att göra en åtgärd i taget, så när jag ville göra något som att blinka lamporna skulle det inte göra det. Sättet jag åtgärdade detta var att skapa en webhook (händelse) för varje åtgärd (På/Av) och ge dessa länkar till mitt projekt så att Raspberry Pi kunde blinka glödlampan.
- I framtiden skulle jag vilja göra det säkrare genom att göra webhooks till ett eget program för att dölja nyckeln och hålla alla länkar raka.
- Sammantaget ett bra sätt att få ditt projekt att kommunicera utan för mycket kodning och när de tre första stegen är klara är de klara. Allt som behöver göras är steg 4 för så många projekt du vill! Happy Making!
Rekommenderad:
555 Timerbaserat ljus som söker robot: 9 steg

555 Timer Based Light Searching Robot: Jag har alltid fascinerats av robotar, särskilt en med hjulen eftersom de är billiga, enkla och roliga att göra och leka med. Nyligen stötte jag på en krets i en av böckerna. Det var en ljuskänslig ledkrets baserad på 555 timer i
Gjutning av detaljerade delar: Protetiska fingrar (som lyser, ändrar färg med värme och mer ): 10 steg (med bilder)

Gjutning av detaljerade delar: Protetiska fingrar (som lyser, byter färg med värme och mer …): Detta är en guide om gjutning av små, komplexa delar - billigt. Det ska sägas att jag inte är någon gjutningsexpert, men eftersom nödvändigheten ofta är uppfinningens moder - några av processerna här har fungerat bra. Jag träffade Nigel Ackland på Future Fest i London, och
Musikreaktivt ljus -- Hur man gör superenkelt musikreaktivt ljus för att göra skrivbordet fantastiskt. 5 steg (med bilder)

Musikreaktivt ljus || Hur man gör superenkelt musikreaktivt ljus för att göra skrivbordet Awsome .: Hej vad händer, killar, idag kommer vi att bygga ett mycket intressant projekt. Idag ska vi bygga musik reaktivt ljus. LED: n kommer att ändra dess ljusstyrka enligt basen som faktiskt är lågfrekvent ljudsignal. Det är väldigt enkelt att bygga. Vi kommer
Hur man använder Wiimote som en datormus med ljus som sensor !!: 3 steg

Så här använder du Wiimote som en datormus Använda ljus som en sensor !!: Den här guiden visar hur du kopplar din Wii -fjärrkontroll (Wiimote) till din dator och använder den som en mus
Så här ändrar du texten som visas när du flyttar musen över startknappen: 4 steg

Så här ändrar du texten som visas när du flyttar musen över startknappen: Titeln säger allt
