
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.



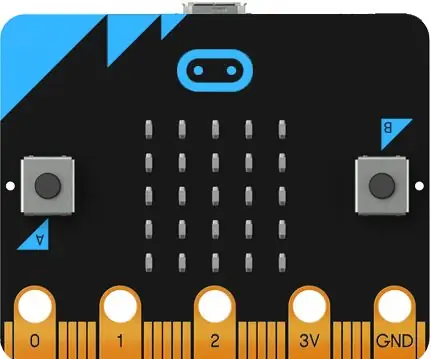
Vi kommer att koda Running Assistant med Magic 8 Ball,
En Microbit -löparassistent är till stor hjälp för människor som brukade springa mycket, för människor som springer ibland eller till och med för människor som precis börjat springa. Ibland måste du fatta beslut, till exempel- Att bestämma, vilken väg vi ska fortsätta, och för det har vi Magic 8 Ball. Denna instruerbara är uppdelad i 10 delar.
Obs: Varje steg har en bild med detaljerade steg du behöver följa för att göra koden. Läs igenom hela instruktionen innan du börjar göra det. () Fästen i denna instruktionsbok är ord och delar som är viktiga. Så () parenteser är bara ett sätt att visa, ordets form, den rundade formen. Så jag hoppas att ni inte blir förvirrade.
Steg 1: Hur man börjar !


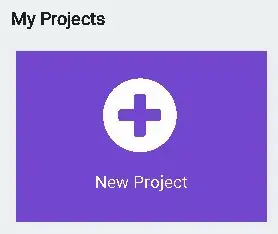
Gå först till din sökwebbsida och sök efter https://makecode.microbit.org, som tar dig till startsidan, för att koda Microbit. Sedan kommer du att se rubrik (mitt projekt) i svart färg, och under det kommer du att se ett alternativ i Violet som kommer att visa (Nytt projekt) markera det och startsidan kommer in!
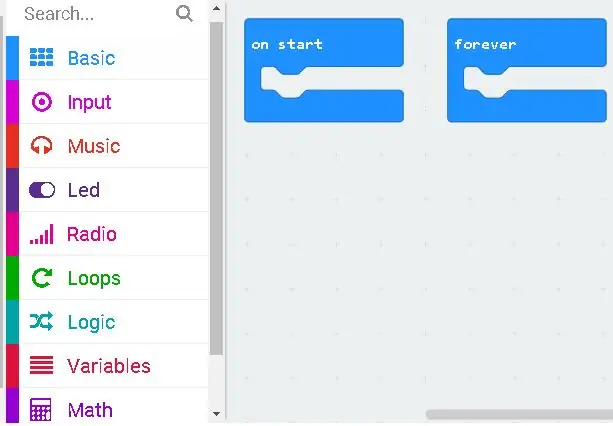
På startsidan hittar du (Start) och (Forever) redan placerade.
Steg 2: Låt oss börja koda !


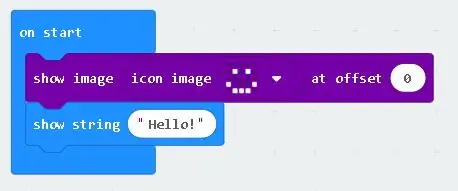
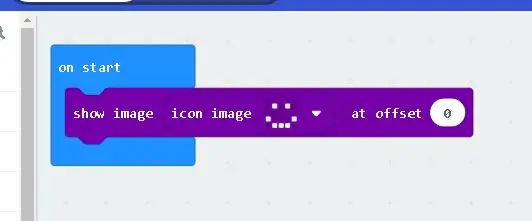
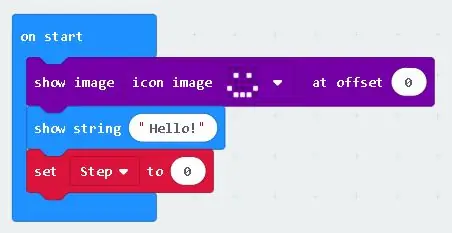
2) Nu ska vi koda en startrad med en smiley, som kommer att visas när du startar din Microbit. Så högerklicka på alternativet (avancerat) och sök efter (Bilder) i (Bilder), sök efter (Visa bild mina bilder vid förskjutning 0).
Montera den sedan inuti (vid start) kolumnen, gå sedan tillbaka till (Bilder) och medan du rullar ner hitta (ikonbild), när du hittade den, dra den och sätt på den (myImages) av (Visa bild mina bilder vid förskjutning 0). Ändra sedan bildikonen från (hjärta) till en (smiley) Du kan till och med ändra den till vad du vill !.
Gå sedan till (Grundläggande) alternativ, vilket är det första alternativet, och välj det. När du är i (Grundläggande), hitta (visa strängen”Hej”), vilket blir vårt startintro. Montera den sedan i blocket (vid start) under (Visa bildikonbild vid förskjutning 0). Du kan till och med ändra introt till något annat, till exempel (Hej herr/fru).
Steg 3: Kodning …


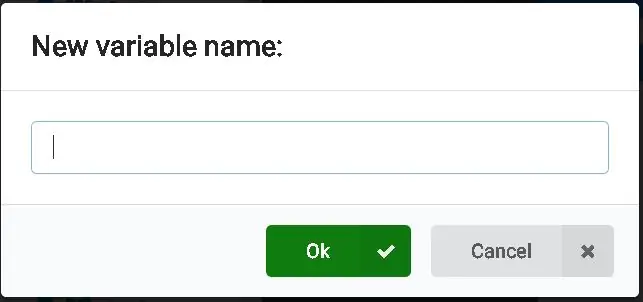
3) Stegräknaren: Nu måste vi göra en (variabel). Du måste alltså hitta (variabel) som ligger under (logik) och anges i färgen röd. När du är i (Variabel) kommer du att se ett namn på en ruta (Gör en variabel …), markera den och en ruta kommer att dyka upp som anger (Nytt variabelnamn:) enligt ovan.
Skriv in (Steg) som ett namn på (Variabel) och tryck sedan på (ok). Nu kommer du att se tre alternativ, men du kommer att välja det som säger (Ställ in (steg) till (0)), vilket är det andra alternativet. Dra sedan och passa den till blocket (vid start). Glöm inte heller att sätta in (Ange (steg) till (0)) under alla andra i (vid start) alternativet.
Vad (Set (steg) till (0)) gör är att det ställer in startstegsnumret som naturligtvis är noll.
Obs:- Variabel är i grunden saker som mikrobit måste komma ihåg
Steg 4: Kodar fortfarande …


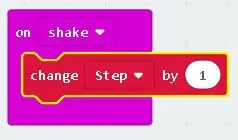
4) Nu ska vi koda hur räknaren kommer att upptäcka vårt steg. Så gå till (Inmatning) och där kommer du att se ett blocknamn (On shake) dra ut det och placera det någonstans på sidan. Sedan går du tillbaka till (Variabel) och drar sedan alternativet med texten (Ändra steg för 1) och passar in i blocket (On shake). Så att varje gång vi skakar våra fötter, räknas det eller lägger till 1 till det nuvarande antalet.
Steg 5: Halvvägs klar …

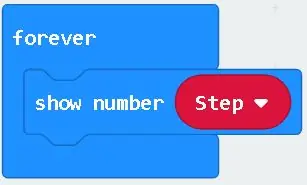
5) Nu måste vi veta hur många steg som gått! Så för det går du till (Basic) och söker efter (Show Number). När du hittar det drar du ut det och passar det inuti (Forever) Block. Sedan går du tillbaka till (Variabel) och väljer alternativet som säger (Steg). Sedan ska du sätta (Variable) Step istället för 0 i blocket (Show number 0). Så det blir (Visa nummer Steg).
Steg 6: Kodning igen …


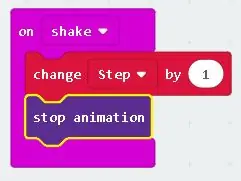
6) Det kan finnas en displayfördröjning, så att numret visas sent, och du kan till och med missa några av dina steg bara för att det visas sent. Så för det kommer du att gå till alternativet (Sök), vilket är det översta alternativet i alternativfältet. Sedan kommer du att skriva in (Stoppa animation) när du hittar den, dra den till (på skaka) och passa den inuti den.
Det är inte heller viktigt att du sätter (stoppa animering) under (Ändra (Steg) med (1)) eftersom det verkligen inte gör någon skillnad. Men jag gillar att det alltid är under, för då blir det ännu tydligare.
Tänk på att separera alla alternativen, så att alla dina alternativ på sidan inte ser krossade ut
Steg 7: Lite mer kodning …


7) Gå nu till (Inmatning) och hitta (på knapp A tryckt) och placera den någonstans på sidan. Klicka sedan på (A) på (på knapp A tryckt) och välj (A+B).
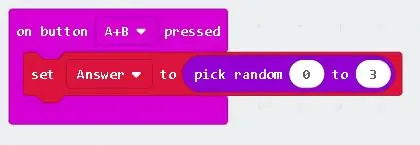
Gå sedan till (Variabler) och välj alternativet som säger (Gör en variabel …) och namnge det (Svar) och välj sedan (Ok). Nu från de tre alternativen, ta (ställ in (svara) till (0) och lägg det under (på knapp A+B nedtryckt). Gå nu till (sök) alternativ och sök efter (välj slumpmässigt 0 till 10) du kan till och med hitta det på (Matematik). Lägg nu (välj slumpmässigt 0 till 10) istället för 0 på (ställ in svaret på 0). Välj nu (10) från (välj slumpmässigt (0) till (10) och ändra det till (3) Så det blir (välj slumpmässigt (0) till (3)
Steg 8: Nästan klart …




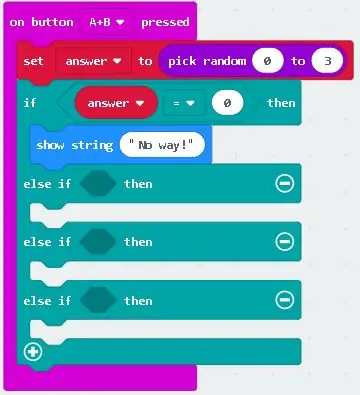
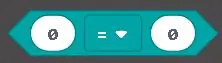
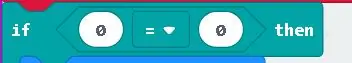
8) Gå nu till (Logic) och sök efter (If then else) och dra sedan den och lägg den under (välj slumpmässigt 0 till 3) in (på knapp A+B tryckt på). Gå nu till (logik) och ta ut (0 = 0) och lägg den sedan på (True) i (Om då annars) som visas på den första bilden.
Gå sedan till (Variabel) och ta (svar) från den och dra den till den första nollan (0 = 0), gå sedan till (grundläggande) och välj (visa sträng "Hej") och dra den under (om svar = 0 då) och skriv in (No way!) I strängen. Tryck nu på (Plus) -knappen 3 gånger av (Om så annars), som finns i nedre vänstra hörnet. Och tryck en gång på det nedre minustecknet, som finns på höger sida. Då ska det se ut som att du har 3 sexsidiga former.
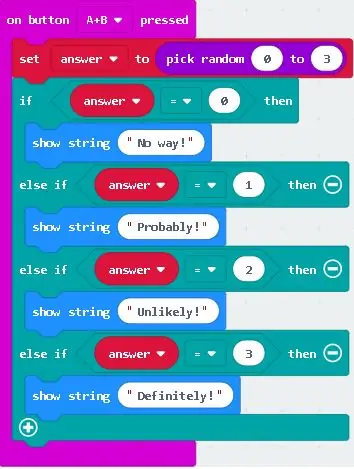
Kopiera nu (svar = 0) tre gånger och lägg en i var och en av de sex sidor. Nu i den andra (svar = 0) uppifrån, ändra den till (1) från (0), på den tredje ändrar du den till (2) från (0) och på den fjärde ändras till (3) från (0)).
Gå nu till grundläggande och hitta (visa sträng) och lägg den under (svar (=) 1) och skriv (Förmodligen!) I strängen, genom att ändra den från (Hej). Duplicera nu (visa strängen) 2 gånger genom att högerklicka på den och placera den under varje (annars om då). På den tredje strängen skriver du in (osannolikt!) Istället för (förmodligen!) Och på den sista strängen skriver du in (definitivt!) Och till sist ska det se ut! som visas ovan!
Glöm inte att ställa en fråga till Magic 8 Ball innan du trycker på (A+B).
Steg 9: Senast lagt till …


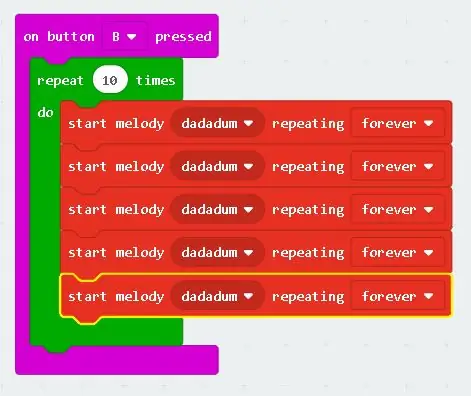
9) Nu ska vi lägga till lite musik. Först går du till input och söker efter (på knapp A tryckt) och placerar den någonstans på sidan. Glöm inte heller att ändra (A) till (b) genom att vänsterklicka på (A) på (på knapp A tryckt). Gå nu till (Loop) och hitta (Repeat 4 times do) och dra den till (On -knapp B nedtryckt). Gå nu till (Musik) och hitta (Starta melodi (Dadadum) upprepa (en gång)) och dra sedan ut det. Duplicera den sedan fyra gånger genom att högerklicka på (Start melodi (Dadadum) upprepa (en gång)). Så att du har fem (Start melodi (Dadadum) som upprepas (en gång)) nu passar alla melodierna inuti (Repetera (4) gånger gör) i (På knapp B tryckt).
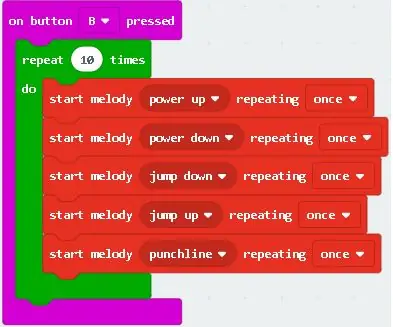
Vänsterklicka (Dadadum) och välj den första melodin till (slå på) och genom att fortsätta den andra till (strömmen ned), den tredje till (hoppa ner), den fjärde till (hoppa upp) och den femte till (punchline). Det kan hända att du måste rulla ner för att hitta dessa melodier. Glöm inte heller att ändra upprepningsalternativet till (10) från (4) av (Upprepa (4) gånger gör). Och för att sätta upprepningen av (Melodys) till (för evigt) genom att vänsterklicka på (En gång).
Obs- detta är bara ett förslag, så du kan bygga din melodi genom att välja olika melodier och blanda dem ihop. Äntligen ska det se ut som ovan.
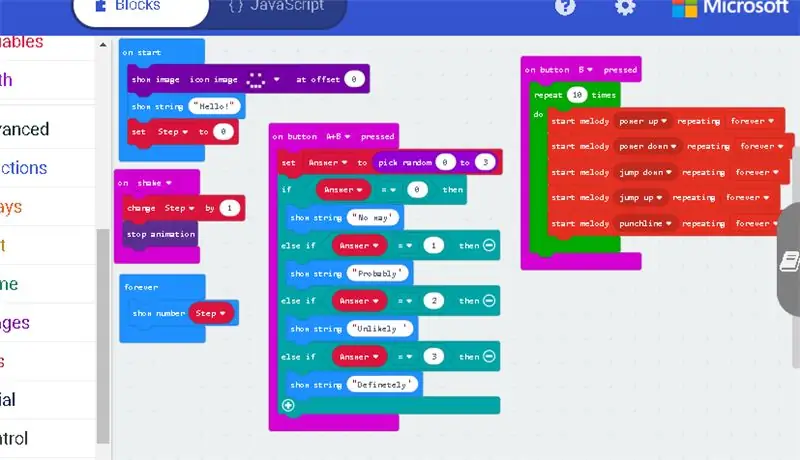
Steg 10: Njut av …



10.0) Äntligen ska hela sidan se ut som bilden ovan. Nu genom att klicka på (Ladda ner) kan du ladda ner ditt program till din Micro Bit. Genom att dra Hex -filen till Micro Bit eller till och med flytta Hex -filen till Microbit, men Microbit bör först anslutas via USB -kabeln. Då är du redo att gå, och igen kan du lägga till fler saker om du vill!
Rekommenderad:
Visuino Running LED: 9 steg

Visuino Running LED: I denna handledning kommer vi att använda 6x LED, Arduino UNO och Visuino för att köra LED -ljus med sekvenskomponent. Sekvenskomponenten är perfekt för situationer där vi vill utlösa flera händelser i följd. Se en demonstrationsvideo
Electronic Magic 8 Ball and Eyeball: 11 steg (med bilder)

Electronic Magic 8 Ball and Eyeball: Jag ville skapa en digital version av Magic 8 Ball … Kroppen i detta är 3D -tryckt och displayen har ändrats från en polyhedron i blått färgämne till en liten OLED som styrs av ett slumpmässigt nummer generator programmerad till en Arduino NANO. Sedan
Magic Answers Ball med Arduino Pro Mini och TFT -skärm: 7 steg

Magic Answers Ball med Arduino Pro Mini och TFT Display: För ett tag sedan tog min dotter och jag isär en Magic 8 -boll så att hon kunde ersätta de tjugo svaren med de som hon valde. Detta var en present till en av hennes vänner. Det fick mig att tänka på hur jag skulle göra det i större skala. Kan vi ha mycket m
Electric Magic Eight Ball: 5 steg

Electric Magic Eight Ball: Är du intresserad av att veta universums hemligheter? Magic Eight Ball kanske inte är något för dig! Kan svara på ja eller nej frågor, ibland kan Magic Eight Ball svara på alla dina frågor med 100% garanti!*Usi
Magic 8 Ball: 5 steg (med bilder)

Magic 8 Ball: This Instructable skapades för att uppfylla projektkravet för Makecourse vid University of South Florida (www.makecourse.com). Hej och välkommen till mitt MakeCourse -projekt. För mitt sista projekt valde jag att återskapa en elektronisk och ld
