
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.

Detta är officiellt min första Instructables -artikel, så jag ska erkänna att jag använder denna möjlighet just nu för att prova den. Få en känsla av hur plattformen fungerar, hela användarupplevelsessidan av den. Men medan jag gjorde det tänkte jag att jag också kan använda tillfället att dela om ett enkelt projekt som jag har arbetat med idag (med hjälp av produkterna från XinaBox, som förresten uttalas som "X-in-a- Låda").
I denna enkla 5-stegs instruktion kommer jag att täcka följande ämnen:
- Komponenter behövs
- Ansluta de olika xChipsna.
- Konfigurera Arduino IDE -miljön.
- Skriva koden
- Och slutligen testa idén
Vad jag inte kommer att dela med mig av i denna instruerbara:
- Så mycket som jag älskar att dyka in i att förklara vad var och en av dessa xChips kan göra och hur du kan manipulera dem för att utföra vissa funktioner, skulle det inte vara målet med denna instruerbara. Jag planerar att publicera andra instruktioner inom en snar framtid som kommer att dyka in i var och en av de olika xChips som finns tillgängliga genom XinaBox produktkatalog.
- Jag kommer inte att gå in på grunderna i Arduino -koden eftersom jag antar att du redan har viss erfarenhet av att använda Arduino IDE samt en grundläggande förståelse för C/C ++ programmering.
Steg 1: Vad du behöver …



Tekniskt sett börjar de flesta grundläggande produktstudierna vanligtvis med ett "Hej världen!" exempel, eller till och med ett "Blink" -exempel, som du kanske redan är mycket bekant med eftersom du har arbetat med Arduino eller Raspberry Pi någon gång. Men jag vill inte börja med det eftersom alla redan gör samma sak, vilket gör det lite tråkigt egentligen.
Istället ville jag börja med en praktisk projektidé. Något som både är tillräckligt enkelt och skalbart till en mer komplex projektidé om du vill.
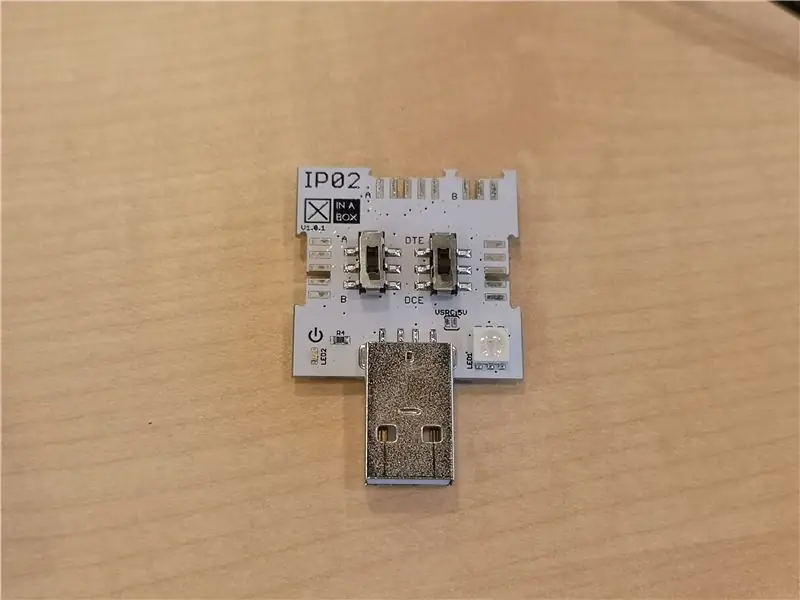
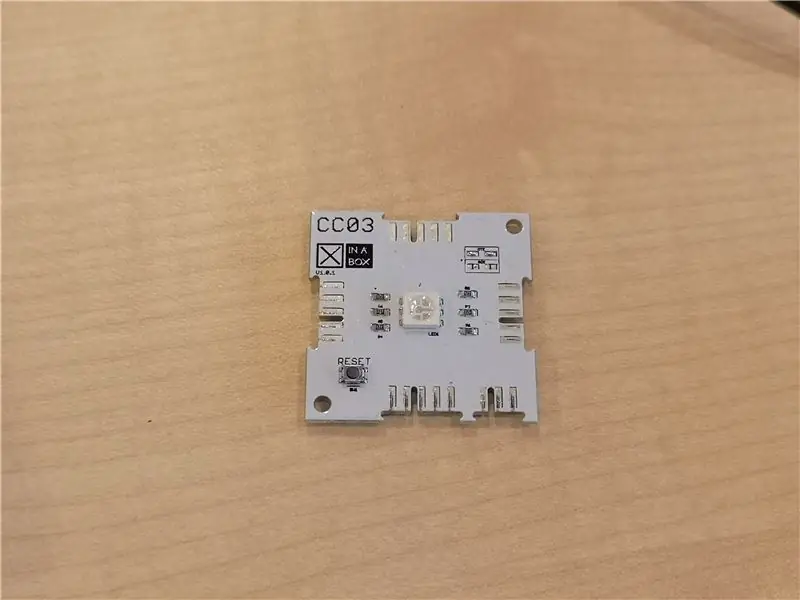
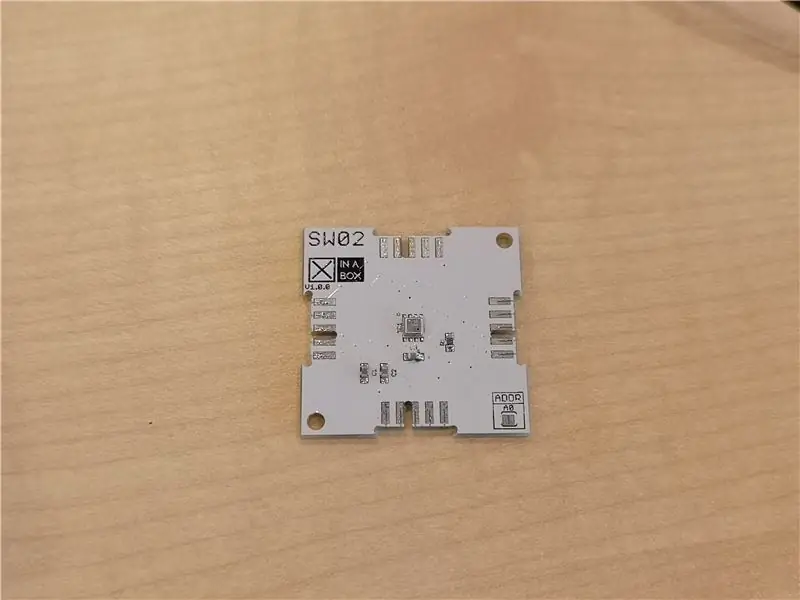
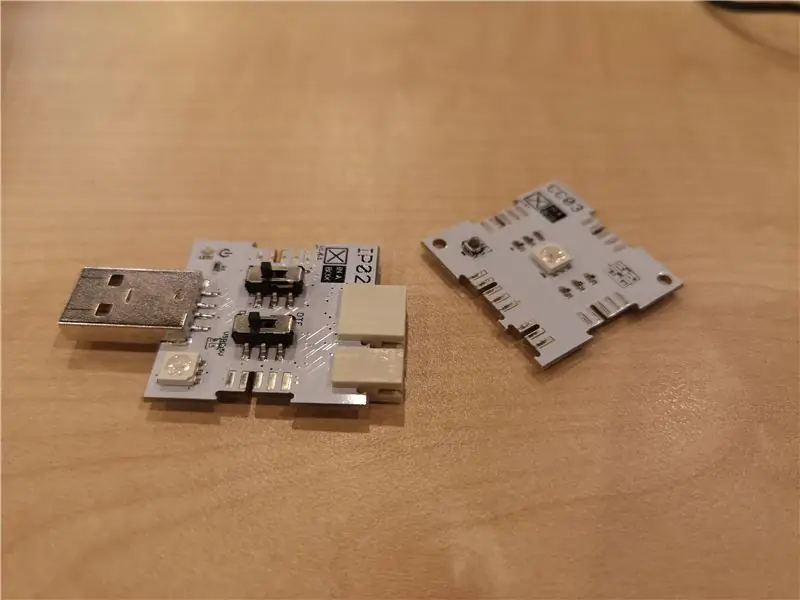
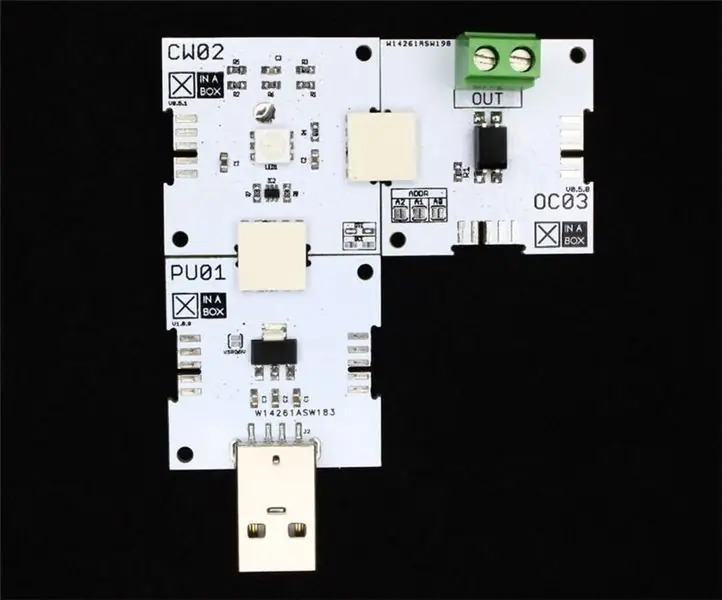
Här är de föremål som vi kommer att behöva (se bilderna för detta avsnitt i instruktionsboken):
- IP02 - Avancerat USB -programmeringsgränssnitt
- CC03 - Arm Cortex M0+ Core
- SW02 - VOC och vädersensor (som använder BME680 -sensorn från BOSCH)
- xBUS -kontakter - för att aktivera I2C -kommunikation mellan de olika xChips (x2)
- xPDI -kontakt - för att aktivera programmering och felsökning (x1)
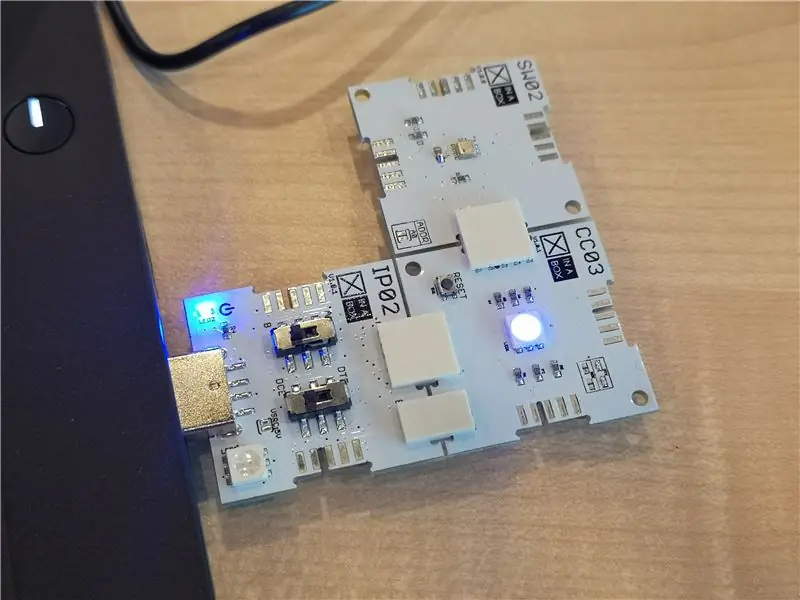
Steg 2: Ansluta bitarna



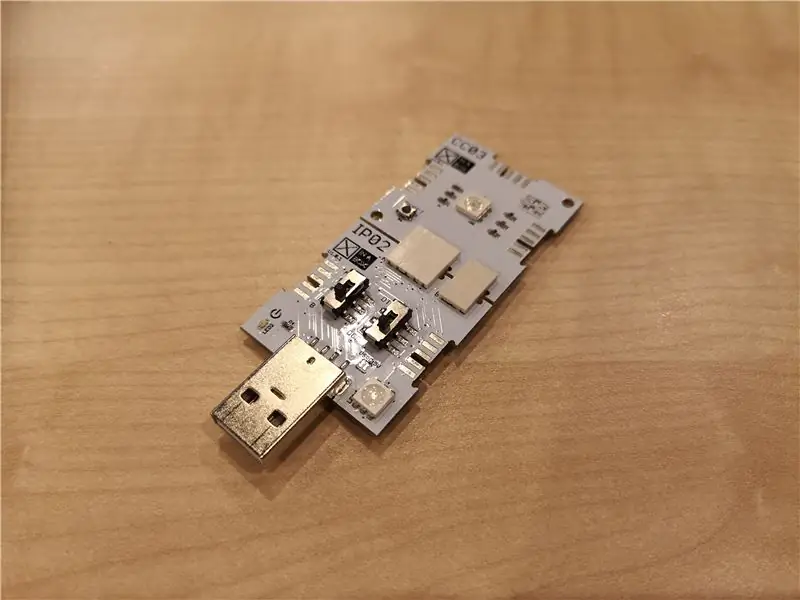
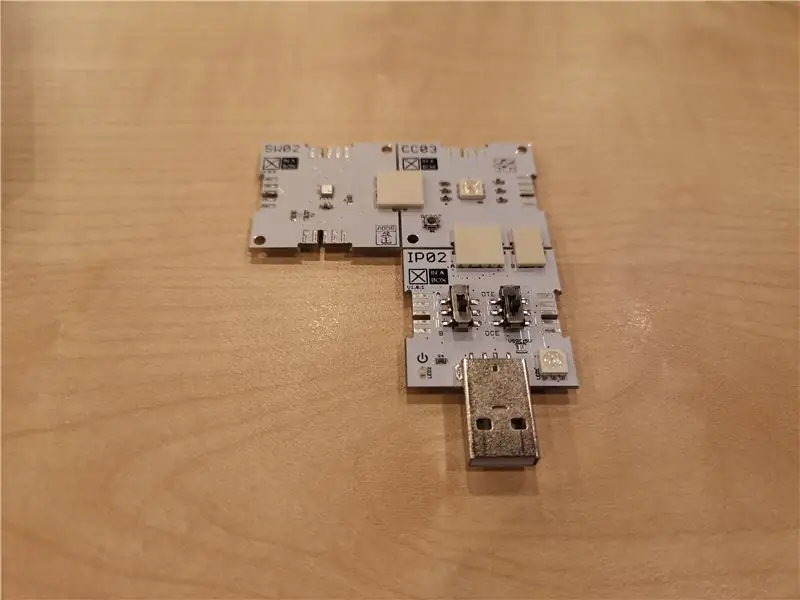
För att ansluta alla bitar tillsammans börjar vi först med 1 bit av xBUS -kontakten och xPDI -kontakten.
Efter bilderna som jag har lagt märke till riktningen för xChips och vart kontakterna ska gå.
Mellan IP02 och CC03 xChips är det ganska enkelt att identifiera anslutningspunkterna.
För CC03 blir det södra sidan. För IP02 blir det norra sidan av xChip.
När det är klart lägger vi till ytterligare en xBUS -kontakt till västra sidan av CC03 xChip.
Gjort?
Anslut bara SW02 xChip till västra sidan av CC03.
Innan vi sätter in IP02 i vår bärbara dator, se till att följande alternativ är valda för de två switcharna:
- B är vald (vänster strömbrytare)
- DCE är valt (höger omkopplare)
Slutligen är vi nu redo att sätta in IP02 i vår bärbara dator och börja konfigurera Arduino IDE.
Steg 3: Konfigurera Arduino IDE


Återigen, i denna instruerbara, har jag antagit att du redan är bekant med Arduino IDE -miljön samt hur du hanterar bibliotek inom utvecklingsmiljön.
För detta projekt kommer vi att behöva två huvudbibliotek:
- arduino-CORE-https://github.com/xinabox/arduino-CORE
- SW02 -bibliotek -
Ladda ner båda biblioteken till en plats på skrivbordet.
Starta sedan din Arduino IDE.
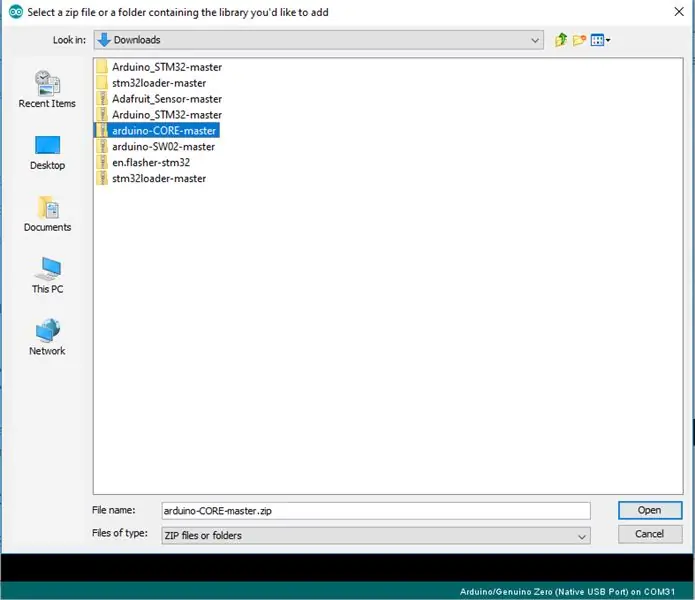
Från huvudmenyn väljer du "Skiss"> "Inkludera bibliotek"> "Lägg till. ZIP -bibliotek …"
Upprepa samma process för båda biblioteksfilerna.
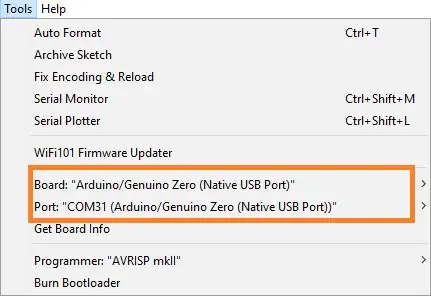
Därefter måste vi välja den relevanta "Board" samt "Port". (Lägg märke till att jag också har markerat de nödvändiga valen med en orange ruta.
- Kort: "Arduino/Genuino Zero (Native USB -port)"
- Port: "COMXX" (detta bör vara enligt COM -porten som återspeglas på din maskin. Min använder COM31)
OK! Jag vet att du har varit ivrig efter att hoppa in i kodningen, så i nästa steg är det det vi kommer att fokusera på.
Steg 4: Dags att koda
I det här avsnittet börjar jag med att dela kodavsnitt från den färdiga projektkoden. Och i slutet kommer jag att publicera hela källan, vilket gör det enkelt för dig att helt enkelt kopiera och klistra in koden i din Arduino IDE -källfil.
Rubrikfiler:
#include /* Detta är biblioteket för de viktigaste XinaBox Core -funktionerna. */
#include /* Detta är biblioteket för VOC & Weather Sensor xChip. */
Definiera några konstanter för att styra RGB LED -signalerna:
#define redLedPin A4
#define greenLedPin 8 #define blueLedPin 9
Därefter måste vi deklarera en funktionsprototyp för att skicka RGB -värdena
void setRGBColor (int redValue, int greenValue, int blueValue);
Deklarera SW02 -objektet:
xSW02 SW02;
Setup () -metoden:
void setup () {
// Starta I2C Communication Wire.begin (); // Starta SW02 -sensorn SW02.begin (); // Fördröjning för sensor för att normalisera fördröjning (5000); }
Nu till huvudslingan ():
void loop () {
float tempC; }
Därefter måste vi polla med hjälp av SW02 -objektet som vi har skapat tidigare i programmet för att starta vår kommunikation med sensorkretsen:
// Läs och beräkna data från SW02 sensorSW02.poll ();
Nu läser vi för att få sensorns temperaturavläsning
tempC = SW02.getTempC ();
När vi har avläsningen är det sista vi ska göra att använda en serie if … else … -kontrollsatser för att bestämma temperaturintervallet och sedan ringa till funktionen setRGBColor ()
// Du kan justera temperaturintervallet efter ditt klimat. För mig bor jag i Singapore, // som är tropisk året runt, och temperaturområdet kan vara ganska smalt här. if (tempC> = 20 && tempC = 25 && tempC = 30 && tempC = 32 && tempC = 35) {setRGBColor (255, 0, 0); }
Obs: Om du är intresserad av att veta vad de relevanta RGB -värdena är för en viss färg, rekommenderar jag att du gör en Google -sökning efter "RGB -färgvärden". Det finns gott om webbplatser där du kan använda en färgväljare för att välja den färg du vill ha
// Om du vill, och det är valfritt, kan du också lägga till en fördröjning mellan avsökningen för sensorns avläsningar.
fördröjning (DELAY_TIME);
Du kan naturligtvis förklara DELAY_TIME -konstanten i början av programmet, på så sätt behöver du bara ändra dess värde en gång snarare än på flera platser under hela ditt program. Slutligen behöver vi funktionen för att styra vår RGB LED:
void setRGBColor (int redValue, int greenValue, int blueValue) {
analogWrite (redLedPin, redValue); analogWrite (greenLedPin, greenValue); analogWrite (blueLedPin, blueValue); }
Slutprogram
#omfatta
#include #define redLedPin A4 #define greenLedPin 8 #define blueLedPin 9 void setRGBColor (int redValue, int greenValue, int blueValue); const int DELAY_TIME = 1000; xSW02 SW02; void setup () {// Starta I2C Communication Wire.begin (); // Starta SW02 -sensorn SW02.begin (); // Fördröjning för sensor för att normalisera fördröjning (5000); } void loop () {// Skapa en variabel för att lagra data läst från SW02 float tempC; tempC = 0; // Läs och beräkna data från SW02 -sensorn SW02.poll (); // Begär SW02 för att få temperaturmätningen och lagra i // temperaturvariabel tempC = SW02.getTempC (); if (tempC> = 20 && tempC = 25 && tempC = 30 && tempC = 32 && tempC = 35) {setRGBColor (255, 0, 0); } // Liten fördröjning mellan sensorn läser fördröjning (DELAY_TIME); } void setRGBColor (int redValue, int greenValue, int blueValue) {analogWrite (redLedPin, redValue); analogWrite (greenLedPin, greenValue); analogWrite (blueLedPin, blueValue); }
Nu när vårt program är klart, låt oss programmera xChip! Uppladdningsprocessen är exakt densamma som hur du skulle ladda upp ett program till dina Arduino -kort.
När du är klar, varför inte koppla bort den och ta ut den för en testkörning.
Rekommenderad:
Temperaturmätning med hjälp av XinaBox och en termistor: 8 steg

Temperaturmätning med hjälp av XinaBox och en termistor: Mät temperaturen på en vätska med en analog ingång xChip från XinaBox och en termistorsond
Datum, tid och temperaturvisning med hjälp av XinaBox: 8 steg

Datum, tid och temperaturvisning med XinaBox: Cool OLED -skärm som visar datum, tid och temperatur i Celsius och Fahrenheit med Xinabox xChips baserat på ESP8266
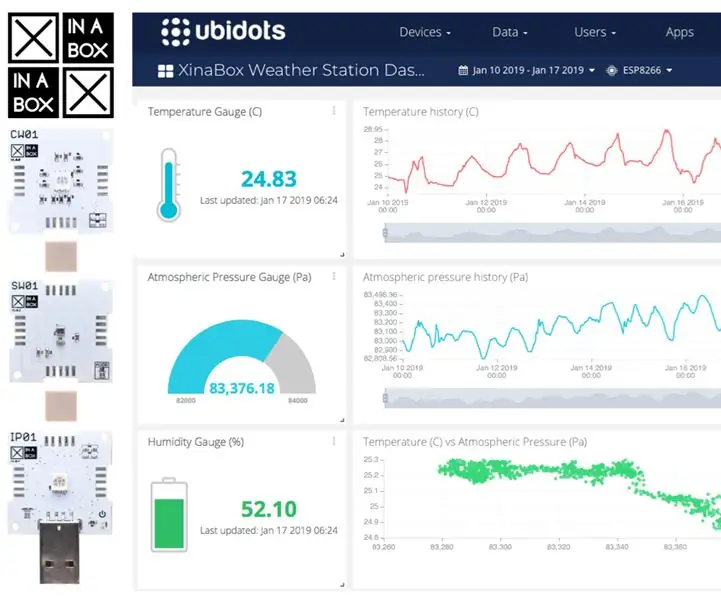
Hur man bygger en väderstation med hjälp av XinaBox och Ubidots över HTTP: 7 steg

Hur man bygger en väderstation med hjälp av XinaBox och Ubidots via HTTP: Lär dig hur du gör din egen väderstation på Ubidots, med XinaBox xChips (IP01, CW01 och SW01) ESP8266 Core och Wi-Fi-modulen (xChip CW01) låter användare skicka data från XinaBox modulära xChips till molnet. Dessa data kan övervakas på distans
Ljud en piezo -summer med Blynk och XinaBox: 9 steg

Ljud en piezo -summer med Blynk och XinaBox: Styr alla 5V -element med Blynk och xChips. Detta projekt låter en Piezo Buzzer från min telefon
Virtuell dörrknapp med Mongoose OS och XinaBox: 10 steg

Knapp för virtuell dörr med Mongoose OS och XinaBox: Med Mongoose och några xChips skapade vi en virtuell dörrknapp. Istället för en fysisk knapp för att surra personal i kan de nu göra det själva
