
Innehållsförteckning:
- Steg 1: Starta en ny PowerPoint -presentation
- Steg 2: Ta bort förinställda textrutor
- Steg 3: Gå till Slide Master
- Steg 4: Rensa förinställda master -bilder
- Steg 5: Designa en bakgrund
- Steg 6: Välj att infoga en bild, om så önskas
- Steg 7: Skapa fler bakgrunder
- Steg 8: Skapa rörliga objekt
- Steg 9: Stäng bildmastern
- Steg 10: Skapa innehåll
- Steg 11: Spara som bilder
- Steg 12: Öppna IMovie och importera filer
- Steg 13: Ställ in klipptiden
- Steg 14: Börja skapa en film
- Steg 15: Infoga titlar
- Steg 16: Infoga titlar
- Steg 17: Infoga bakgrundsmusik
- Steg 18: Gratis ljudbibliotek
- Steg 19: Förhandsgranskning före slutförande
- Steg 20: Spara och exportera fil
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.


Vad du behöver:
- en vanlig bärbar eller stationär dator
- Microsoft powerpoint
- iMovie eller alternativ filmskapare
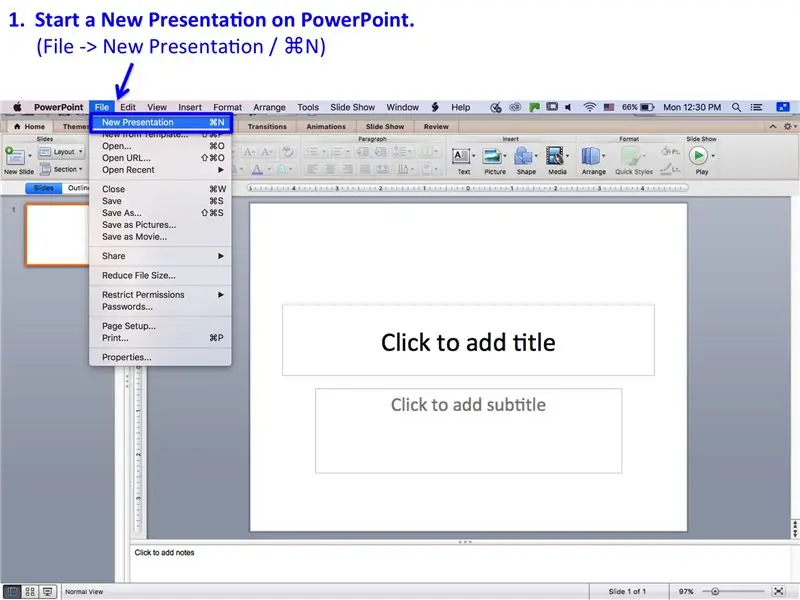
Steg 1: Starta en ny PowerPoint -presentation
1. Starta en ny presentation på PowerPoint.
(Arkiv -> Ny presentation / ⌘N)
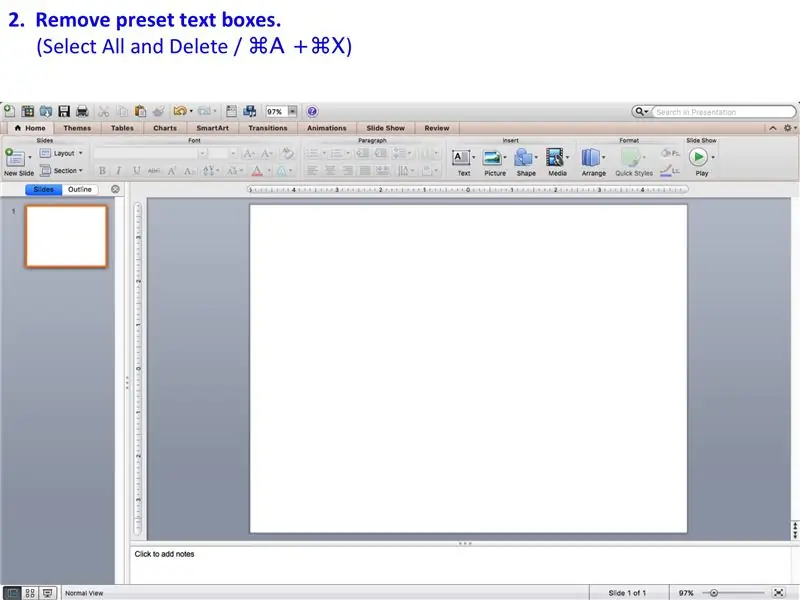
Steg 2: Ta bort förinställda textrutor

2. Ta bort förinställda textrutor.
(Välj alla och Radera / ⌘A +⌘X)
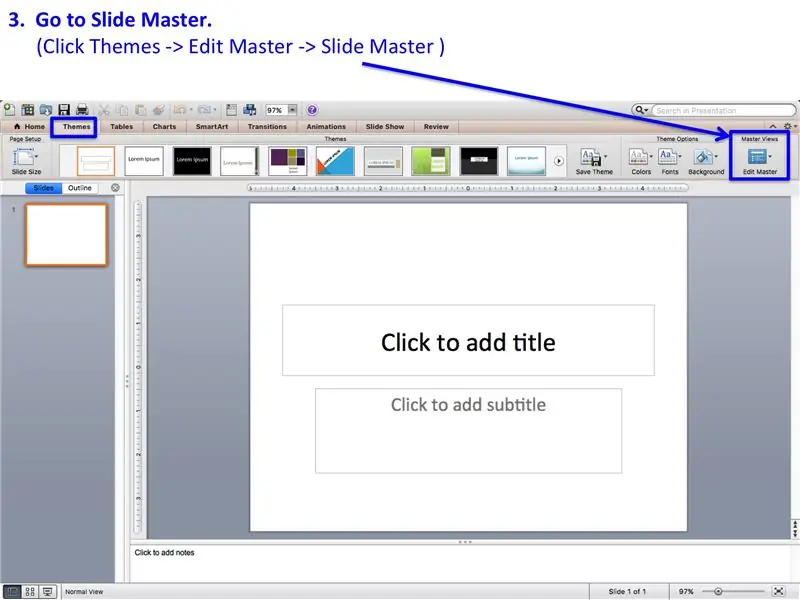
Steg 3: Gå till Slide Master

3. Gå till Slide Master.
(Klicka på Teman -> Redigera master -> Bildmästare
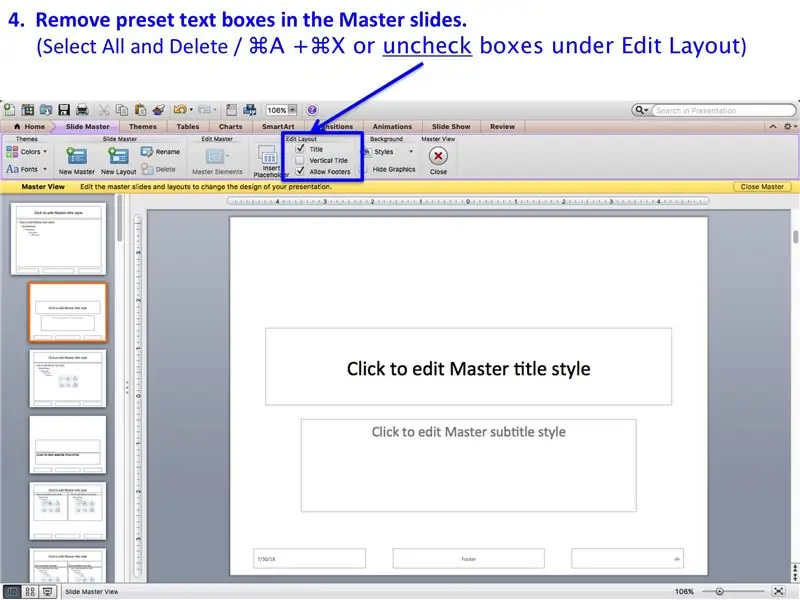
Steg 4: Rensa förinställda master -bilder

4. Ta bort förinställda textrutor i Master -bilderna.
(Markera alla och Radera / ⌘A +⌘X eller avmarkera kryssrutorna under Redigera layout)
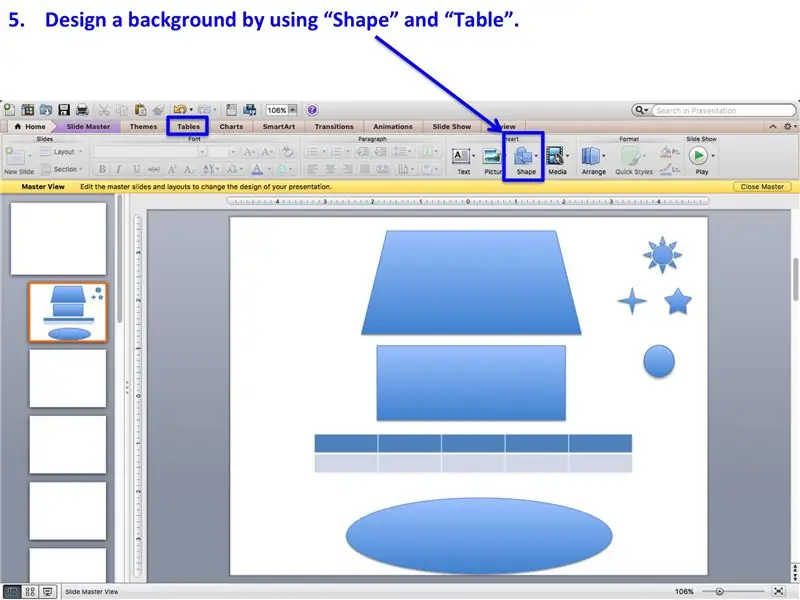
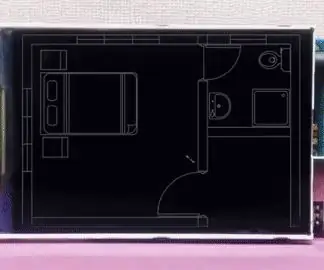
Steg 5: Designa en bakgrund

5. Utforma en bakgrund med hjälp av “Shape” och “Table”.
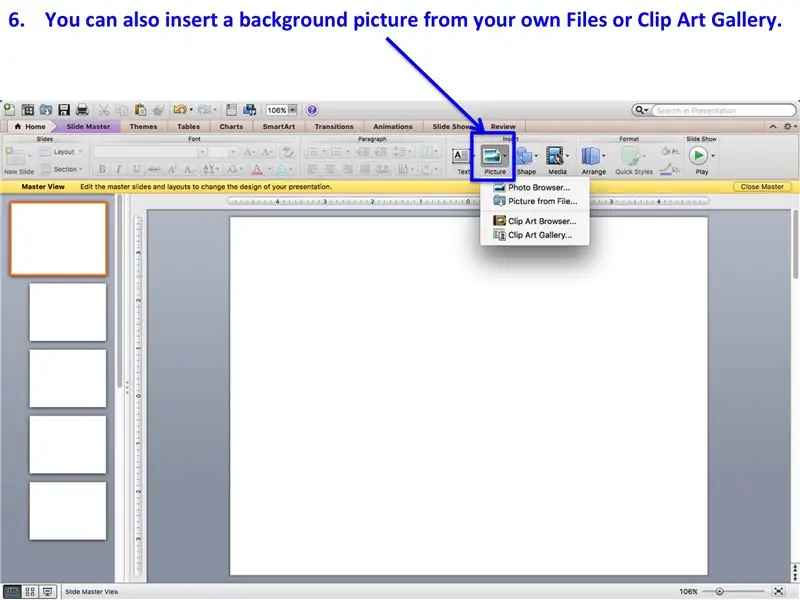
Steg 6: Välj att infoga en bild, om så önskas

6. Du kan också infoga en bakgrundsbild från dina egna filer eller ClipArt Gallery.
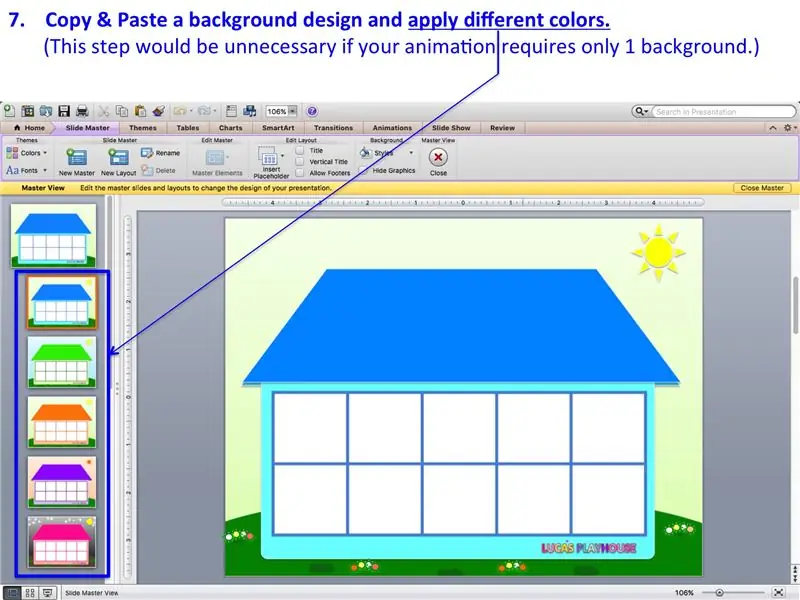
Steg 7: Skapa fler bakgrunder

7. Kopiera och klistra in en bakgrundsdesign och applicera olika färger.
(Det här steget skulle vara onödigt om din animering endast kräver 1 bakgrund.)
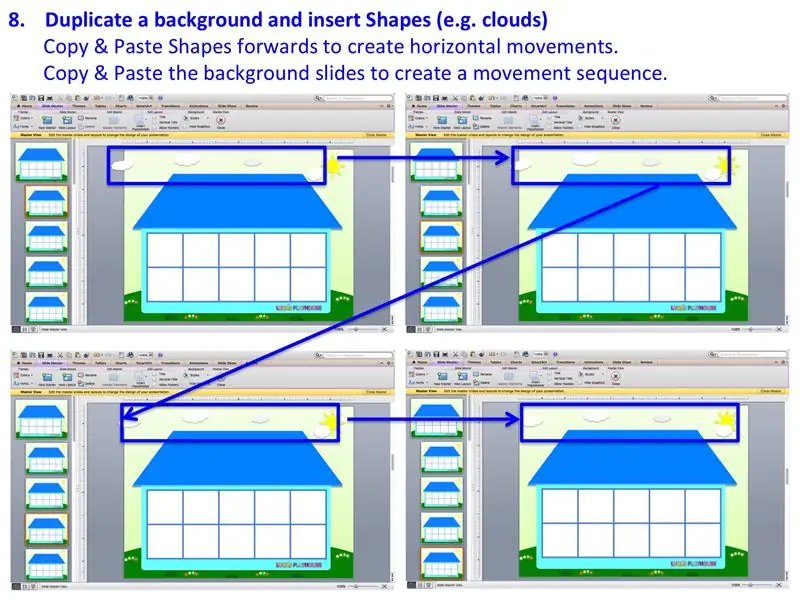
Steg 8: Skapa rörliga objekt

8. Kopiera en bakgrund och sätt in former (t.ex. moln) för att skapa rörliga objekt.
Kopiera och klistra in former framåt för att skapa horisontella rörelser.
Kopiera och klistra in bakgrundsbilderna för att skapa en rörelsekvens.
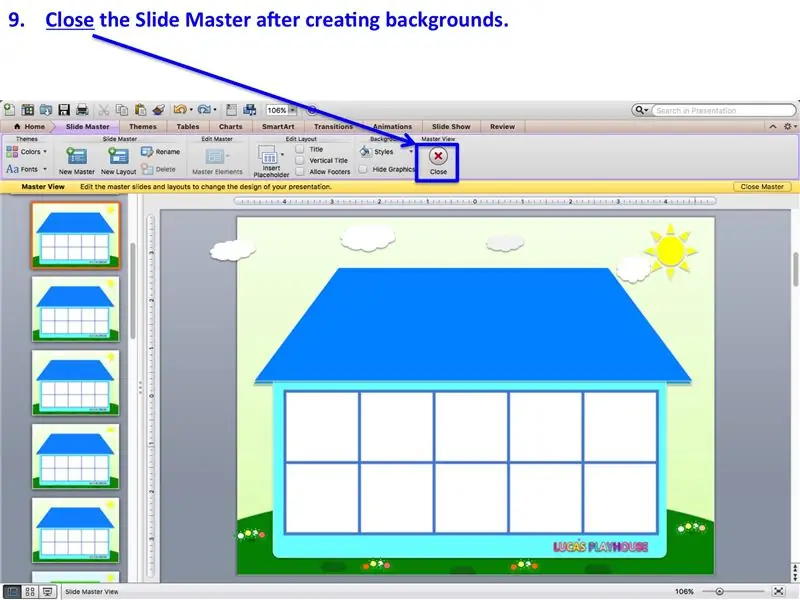
Steg 9: Stäng bildmastern

9. Stäng bildmastern när du har skapat bakgrunder.
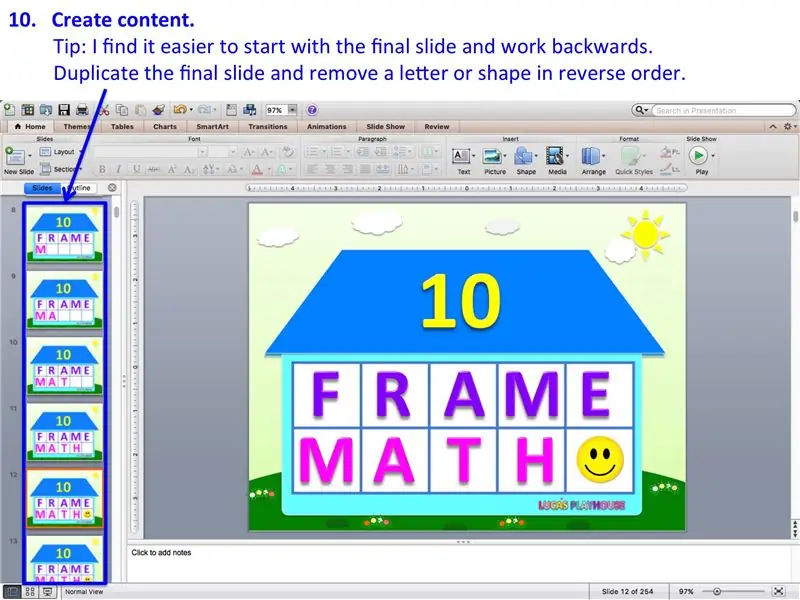
Steg 10: Skapa innehåll

10. Skapa innehåll.
Tips: Jag har lättare att börja med den sista bilden och jobba bakåt.
Kopiera den sista bilden och ta bort en bokstav eller form i omvänd ordning.
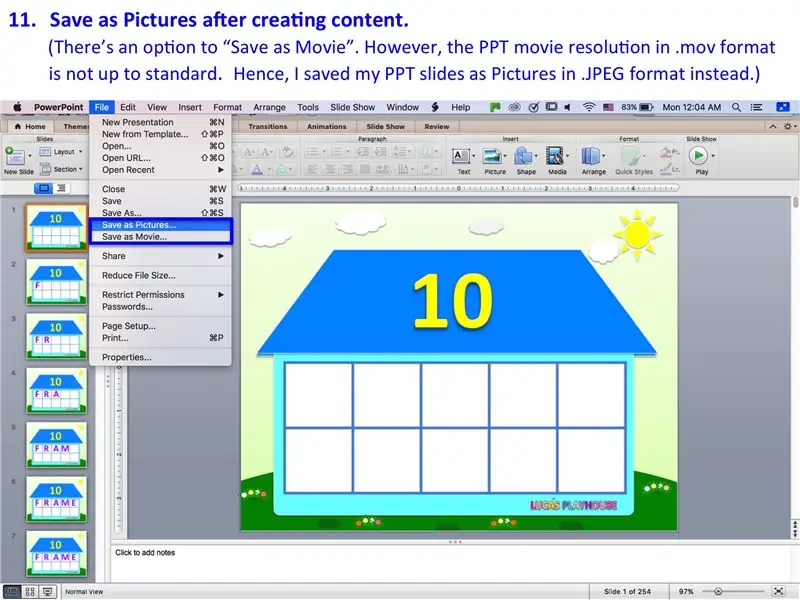
Steg 11: Spara som bilder

11. Spara som bilder efter att innehåll har skapats.
(Det finns ett alternativ till "Spara som film". PPT -filmupplösningen är dock i.mov -format
är inte upp till standarden. Därför sparade jag mina PPT -bilder som bilder i.jpgG -format istället.)
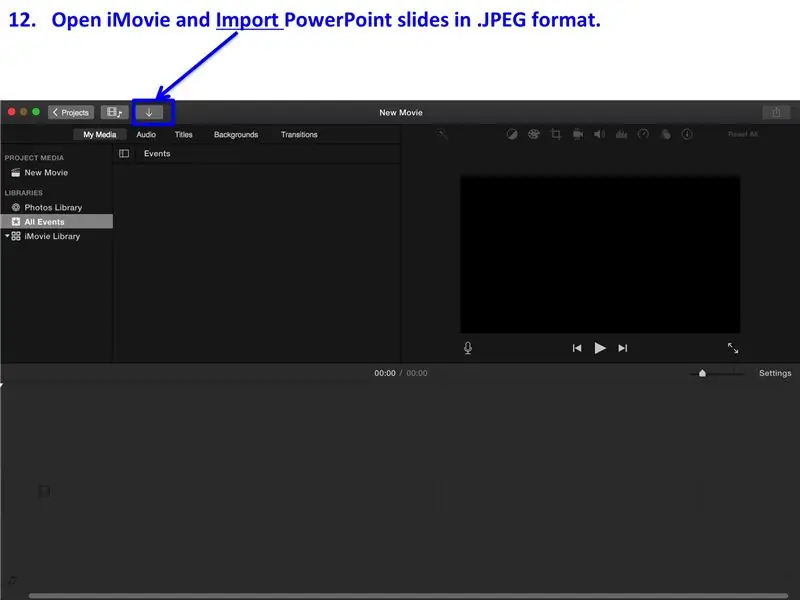
Steg 12: Öppna IMovie och importera filer

12. Öppna iMovie och importera PowerPoint -bilder i.jpgG -format.
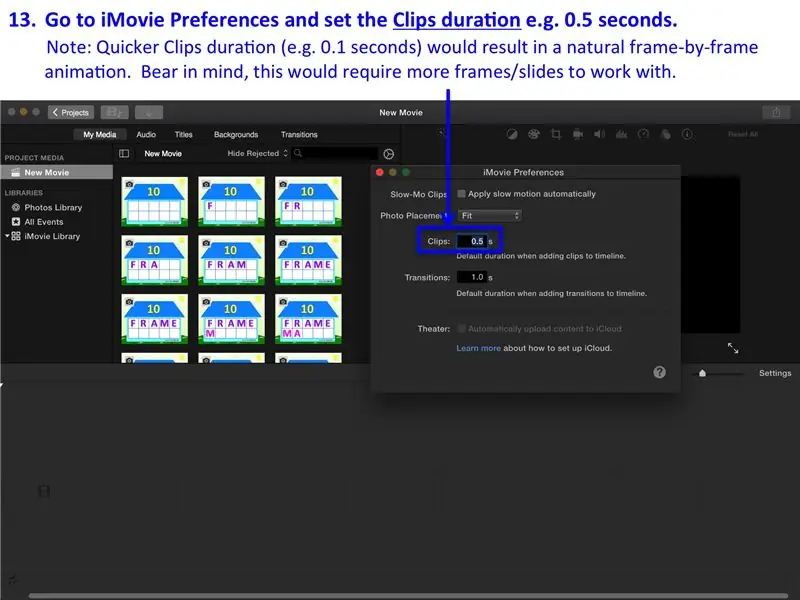
Steg 13: Ställ in klipptiden

13. Gå till iMovie Preferences och ställ in Clips varaktighet t.ex. 0,5 sekunder.
Obs! Snabbare klipptid (t.ex. 0,1 sekunder) skulle resultera i en naturlig bild-för-bild-animering.
Tänk på att detta skulle kräva fler ramar/bilder att arbeta med.
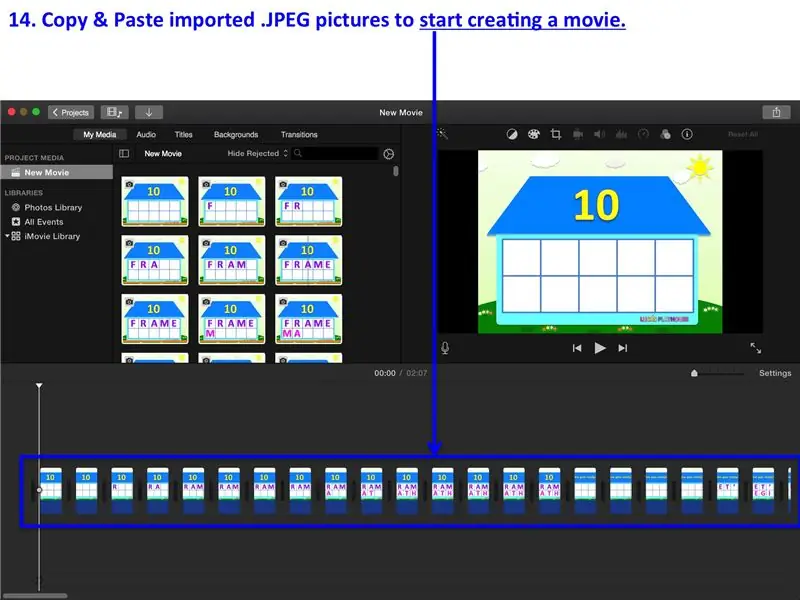
Steg 14: Börja skapa en film

14. Kopiera och klistra in importerade.jpgG -bilder till arbetspanelen och börja skapa en film.
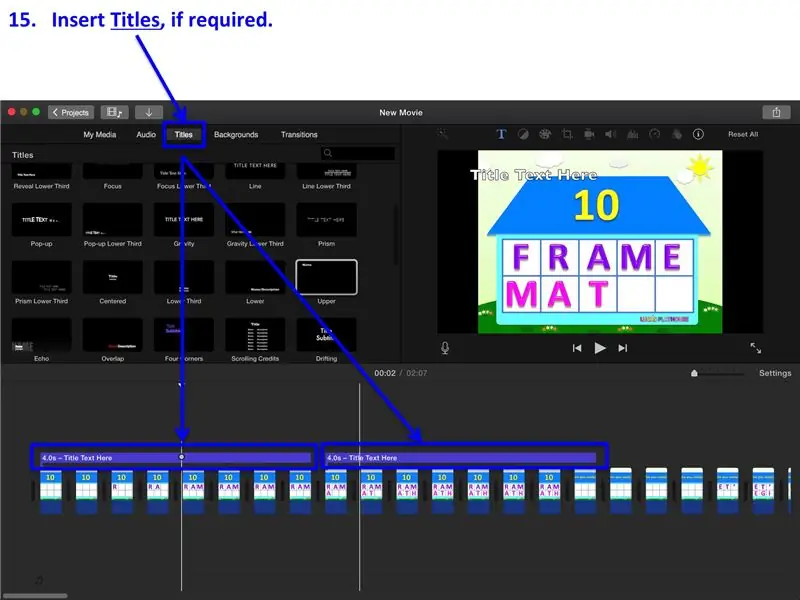
Steg 15: Infoga titlar

15. Sätt in titlar om det behövs.
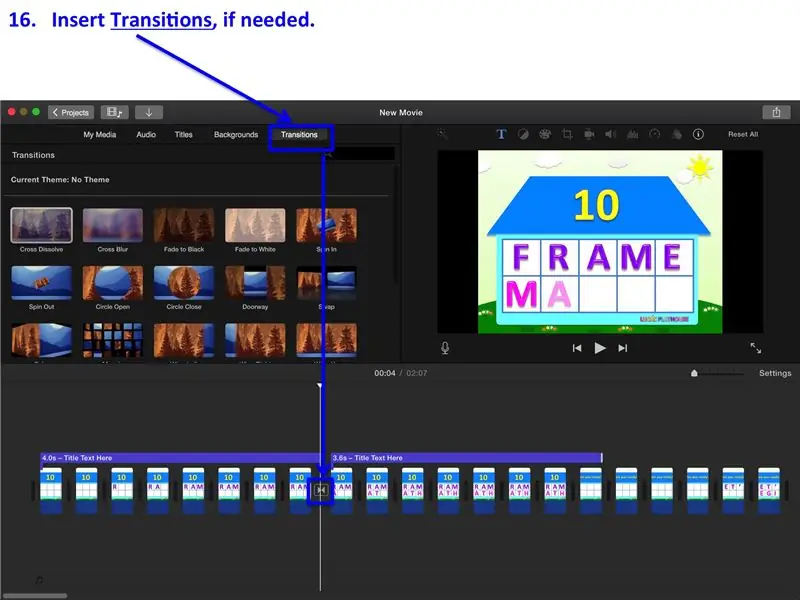
Steg 16: Infoga titlar

16. Sätt in titlar om det behövs.
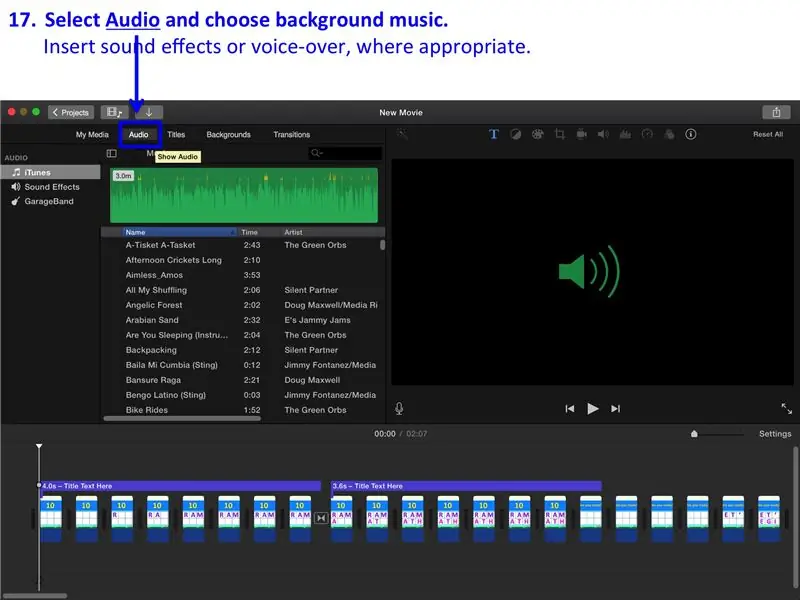
Steg 17: Infoga bakgrundsmusik

17. Välj Ljud och välj bakgrundsmusik.
Sätt in ljudeffekter eller voice-over vid behov.
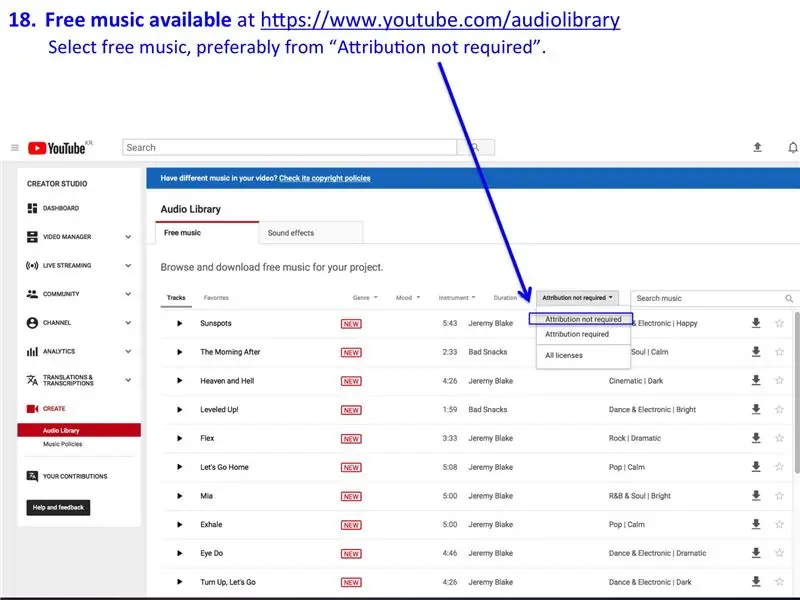
Steg 18: Gratis ljudbibliotek

18. Gratis musik finns på
Välj gratis musik, helst från”Attribution krävs inte”.
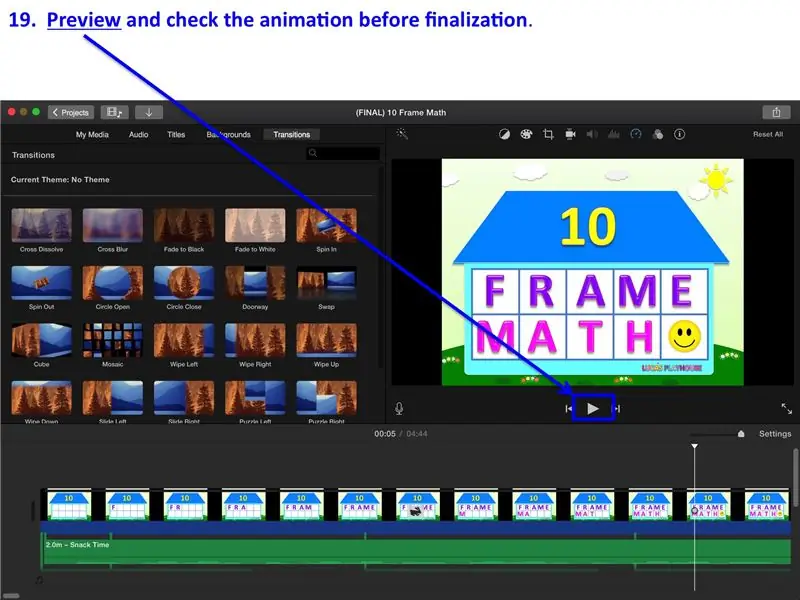
Steg 19: Förhandsgranskning före slutförande

19. Förhandsgranska och kontrollera animationen före slutförandet.
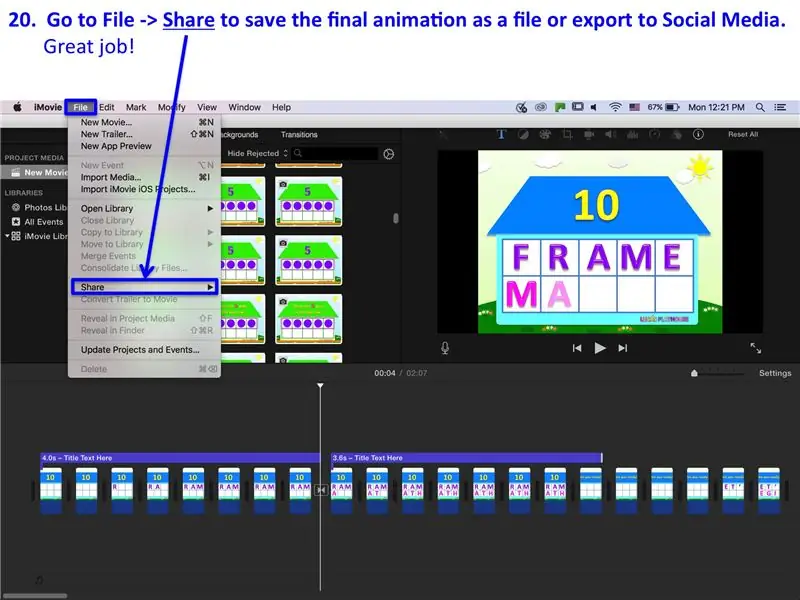
Steg 20: Spara och exportera fil

20. Gå till Arkiv -> Dela för att spara den sista animationen som en fil eller exportera till sociala medier. Bra jobbat!
Rekommenderad:
SKAPA SKÄGGAR MED SIERPINSKIS TRIANGEL OCH SMARTA TELEFON: 11 steg

SKAPA SKÄGGAR MED SIERPINSKIS TRIANGEL OCH SMARTA TELEFON: LED -SKÄGGAR är fantastiska att titta på och de fascinerar oss såväl som lugnar våra ögon och slappnar av i hjärnan. Så i den här artikeln kommer jag att berätta hur jag skapade nyanser med SIERPINSKI's TRIANGLE och din SMART PHONE via ett program som du kan bygga med hjälp av
Hur man skapar och infogar en tabell och lägger till ytterligare kolumner och/eller rader till den tabellen i Microsoft Office Word 2007: 11 steg

Hur man skapar och infogar en tabell och lägger till ytterligare kolumner och/eller rader till den tabellen i Microsoft Office Word 2007: Har du någonsin haft mycket data du arbetar med och tänkt för dig själv … " hur kan jag göra allt av dessa data ser bättre ut och blir lättare att förstå? " Om så är fallet kan en tabell i Microsoft Office Word 2007 vara ditt svar
Skapa en WiFi -värmekarta med ESP8266 och Arduino: 5 steg

Skapa en WiFi-värmekarta med hjälp av ESP8266 & Arduino: Översikt I denna handledning ska vi göra en värmekarta över de omgivande Wi-Fi-signalerna med Arduino och ESP8266. med Arduino och TFT disp
8 Reläkontroll med NodeMCU och IR -mottagare med WiFi och IR -fjärrkontroll och Android -app: 5 steg (med bilder)

8 Reläkontroll med NodeMCU och IR -mottagare med WiFi och IR -fjärrkontroll och Android -app: Styrning av 8 reläväxlar med nodemcu och IR -mottagare via wifi och IR -fjärrkontroll och Android -app. Fjärrkontrollen fungerar oberoende av wifi -anslutning. HÄR ÄR EN UPPDATERAD VERSIONKLICK HÄR
Temperatur och fuktighet Display och datainsamling med Arduino och bearbetning: 13 steg (med bilder)

Temperatur- och luftfuktighetsvisning och datainsamling med Arduino och bearbetning: Intro: Detta är ett projekt som använder ett Arduino -kort, en sensor (DHT11), en Windows -dator och ett bearbetningsprogram (ett gratis nedladdningsbart) för att visa temperatur, luftfuktighetsdata i digital och stapeldiagramform, visa tid och datum och kör en räkningstid
